vscode添加代办相关插件,提高开发效率
这里写目录标题
- 前言
- 插件添加
- 添加TODO Highlight
- 安装TODO Highlight
- 在项目中自定义需要高亮显示的关键字
- TODO Tree
- 安装TODO Tree插件
- 单行注释快捷键
前言
在前端开发中,我们经常会遇到一些未完成、有问题或需要修复的部分,但又暂时未完成或未确定如何处理的情况。为了方便日后查找和修复这些问题,我们可以在代码中添加 TODO 或 FIX 标记作为标识。在 VSCode 中,有一些工具和技巧可以帮助我们快速、方便地管理这些信息:
- 使用 TODO Highlight 扩展
安装并配置 TODO Highlight 扩展,可以将代码中的 TODO、FIXME、BUG 等关键词高亮显示,让它们在代码中更加显眼。 - 使用 TODO Tree 扩展
安装并配置 TODO Tree 扩展,可以在侧边栏中查看一个列表,列出所有的 TODO 注释,方便查看和管理。 - 使用单行注释
在代码中使用单行注释 // TODO: Fix this 或 // FIXME: Implement that 来标记需要处理的问题,这样可以在代码中直观地看到这些注释。 - 使用多行注释
在需要详细描述问题的地方,可以使用多行注释 /* TODO: Add detailed description */,这样可以提供更多的信息给其他开发者或日后的自己。 - 使用标签
除了常见的 TODO 和 FIXME 标签外,还可以根据需要定义自己的标签,比如 REFACTOR、IMPROVE 等,来区分不同类型的问题。
通过这些工具和技巧,我们可以更好地管理和处理代码中的问题,提高开发效率和代码质量。

插件添加
下面我将以vscode作为参考来安装相关插件。

添加TODO Highlight
TODO Highlight插件的作用是帮助开发者在代码中高亮显示带有特定关键词(如 TODO、FIXME、BUG 等)的注释。通过使用这个插件,开发者可以更容易地发现和管理代码中的未完成任务、需要修复的问题或其他重要注释。
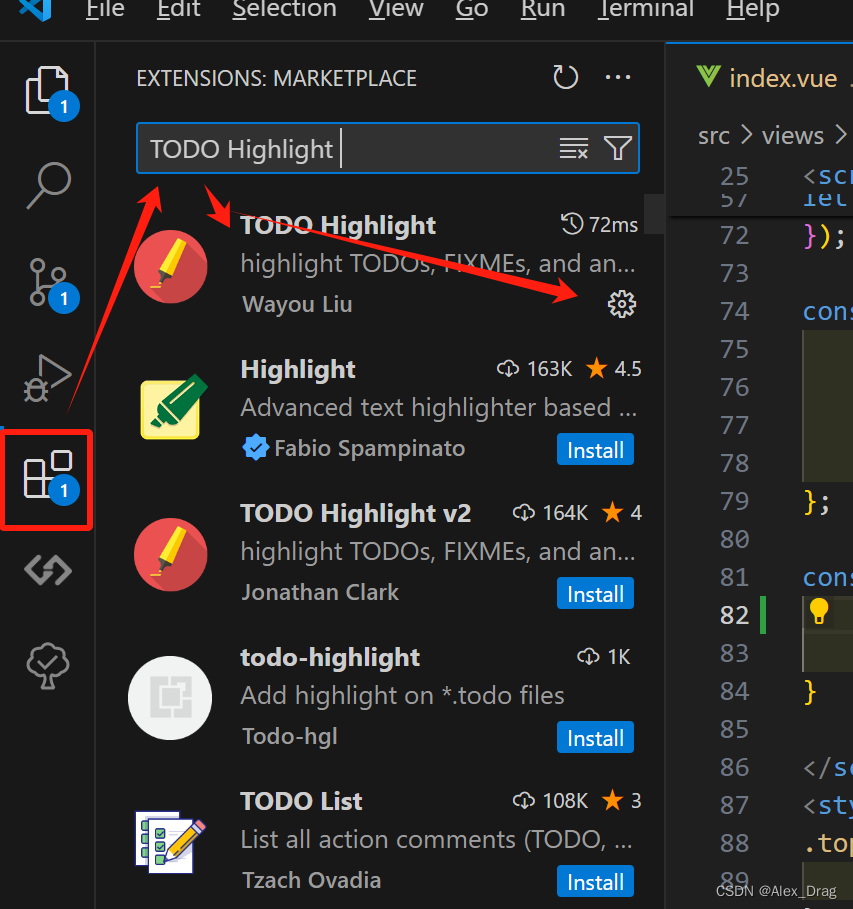
安装TODO Highlight
在vscode的插件库中,我们搜索TODO Highlight ,然后进行安装即可。

在项目中自定义需要高亮显示的关键字
在 VSCode 中,默认会自动高亮 TODO: 和 FIXME: 等注释。若要在项目中自定义一些高亮的关键字并个性化设置颜色,可以按照以下步骤操作:
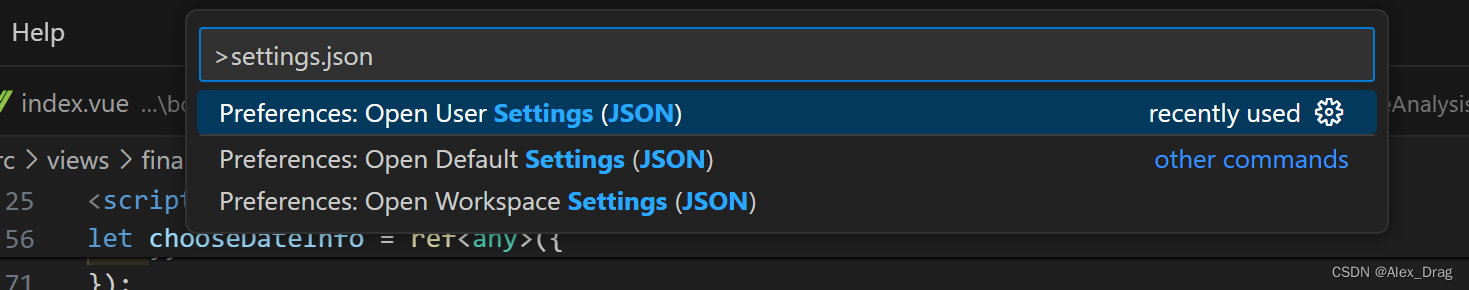
- 使用快捷键 Ctrl+Shift+P 打开命令面板。
- 在输入框中输入 settings.json,然后选择 首选项:打开设置(JSON)。

- 在弹出的设置文件中,你可以选择编辑用户设置(影响所有项目)或当前工作区设置(只影响当前项目)。
"todohighlight.keywords": [{"text": "TODO","color": "red","backgroundColor": "yellow"},{"text": "todo","color": "red","backgroundColor": "yellow"},{"text": "MOCK","color": "white","backgroundColor": "#ffab00"}],
这样你就可以根据需要自定义高亮的关键字及其颜色了。
TODO Tree
VSCode 的 TODO Tree 插件可以方便地管理项目中的 TODO 等关键字信息。
TODO Tree的优点:
- 可视化管理:提供树状结构,方便查看和管理项目中的 TODO 事项。
- 自定义关键字:支持自定义关键字高亮,适应不同团队的需求。
- 跨文件搜索:能够快速在整个项目中搜索并显示待办事项。
- 便捷性:安装和配置简单,易于上手。
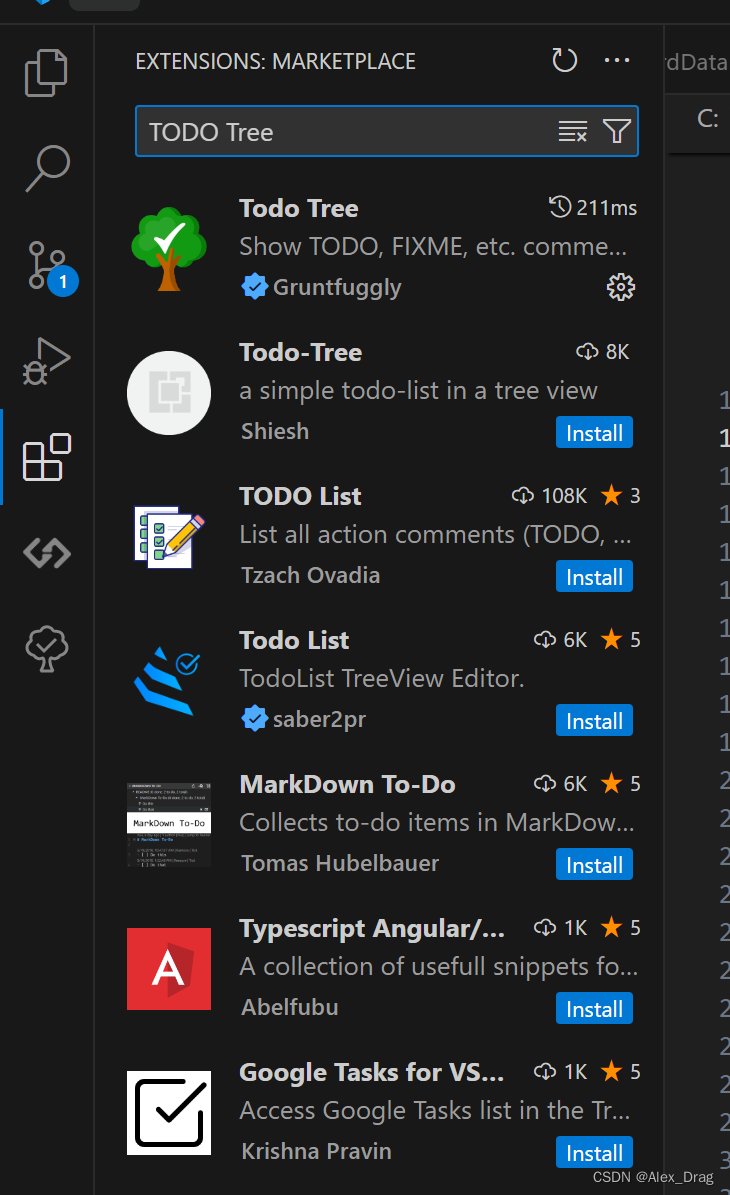
安装TODO Tree插件
-
在 VSCode 的插件市场中搜索 TODO Tree 插件,然后点击安装。

-
在 settings.json 中配置 TODO Tree。
"todo-tree.highlights.customHighlight": {"todo": {"icon": "bug","type": "line","iconColour": "#5520e5"},"bug": {"icon": "bug","type": "line","iconColour": "#e52021"},"暂无接口": {"icon": "info","type": "line","iconColour": "#e4b21d"}
},
"todo-tree.general.tags": ["bug","todo","暂无接口"
],
"todo-tree.highlights.enabled": false,
"todo-tree.tree.showCountsInTree": true,
"todo-tree.regex.regexCaseSensitive": false,
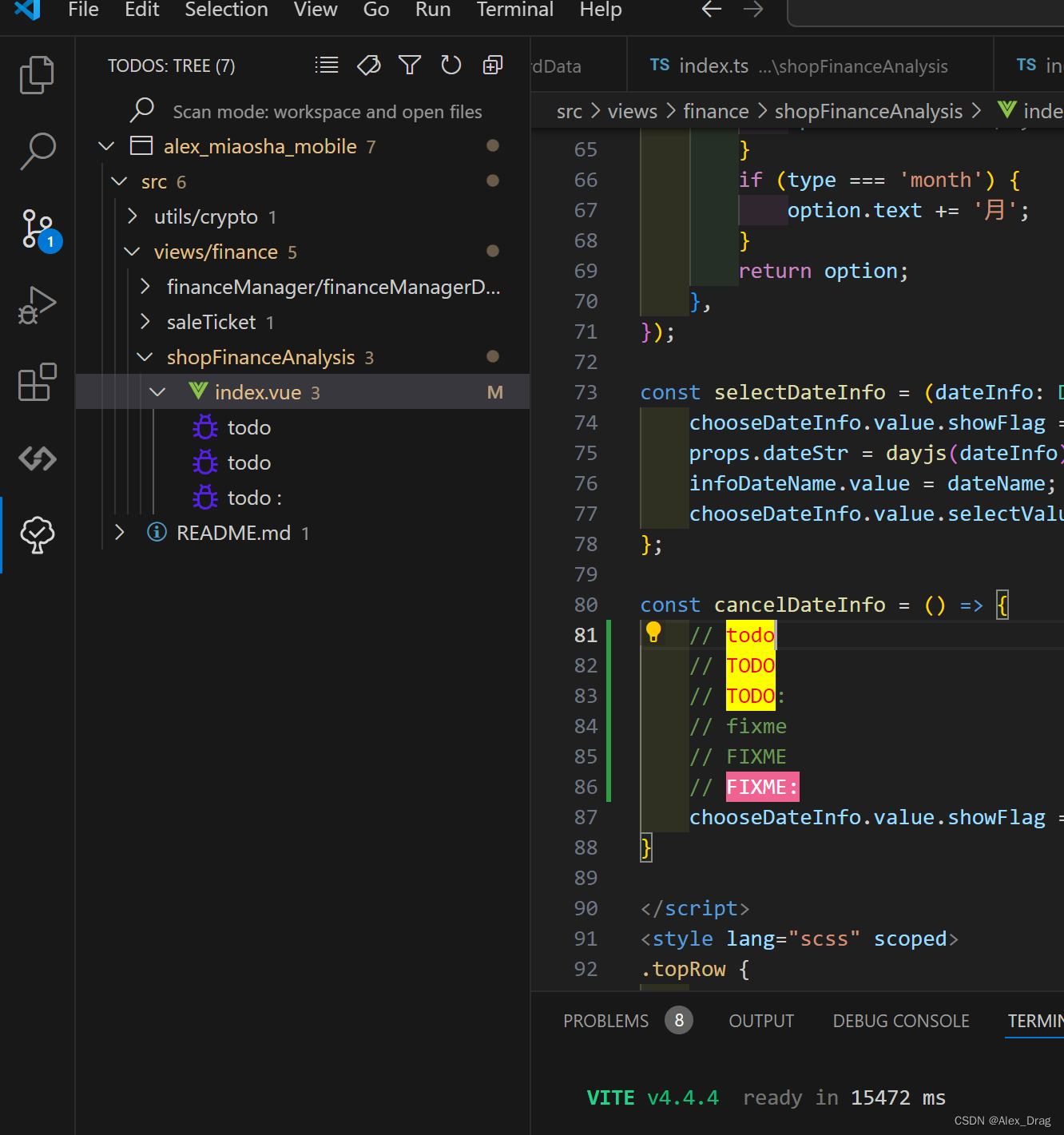
"todo-tree.general.revealBehaviour": "end of todo", 这样,你就可以在项目中使用 TODO Tree 查找待办事项了。

单行注释快捷键
设置快捷方式生成注释代码。
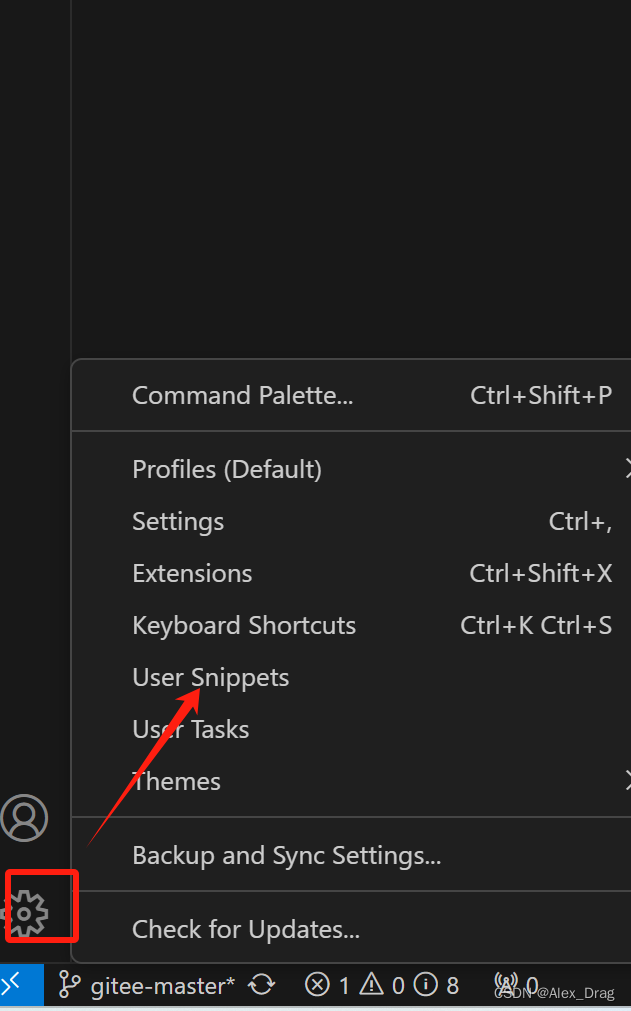
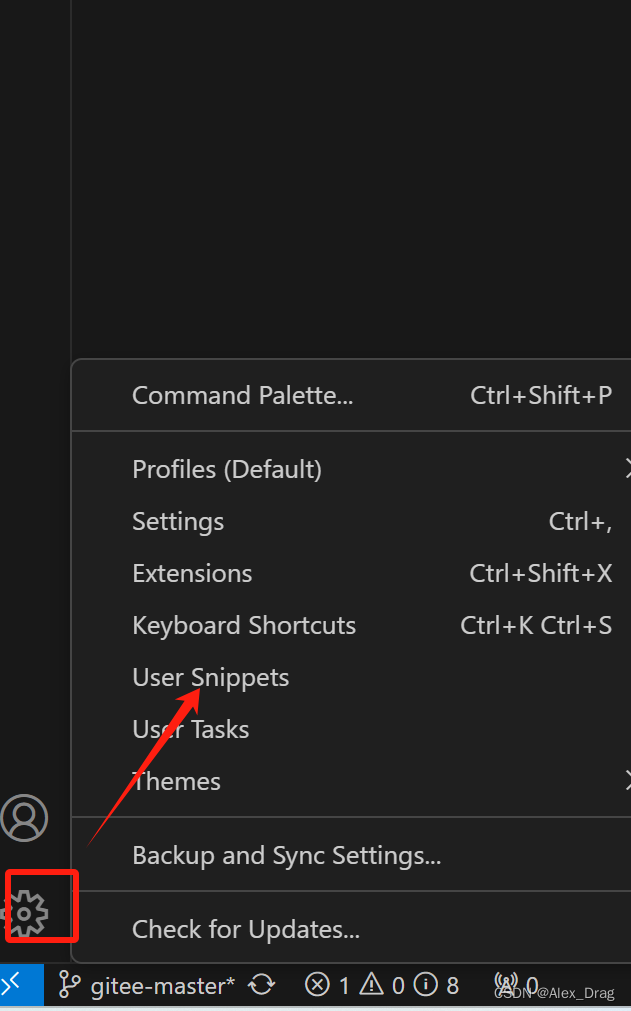
在vscode中打开User Snippets,然后新建一个文件,在这个文件中就可以编辑我们想要创建的快捷代码生成方式了。

{// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is // used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. // Placeholders with the same ids are connected.// Example:"ma todo": {"scope": "javascript,typescript","prefix": "td","body": ["// todo: "],"description": "生成代办快捷键"}
}
配置保存完成后,我们就可以在项目中通过敲击td来自动生成代办的代码。
通过以上配置,我们就可以在vscode的项目中愉快的使用todo注解和相关操作。
相关文章:

vscode添加代办相关插件,提高开发效率
这里写目录标题 前言插件添加添加TODO Highlight安装TODO Highlight在项目中自定义需要高亮显示的关键字 TODO Tree安装TODO Tree插件 单行注释快捷键 前言 在前端开发中,我们经常会遇到一些未完成、有问题或需要修复的部分,但又暂时未完成或未确定如何处…...

JS对象超细
目录 一、对象是什么 1.对象声明语法 2.对象有属性和方法组成 二、对象的使用 1.对象的使用 (1)查 (2)改 (3)增 (4)删(了解) (5…...

远程PLC、工控设备异地调试,贝锐蒲公英异地组网方案简单高效
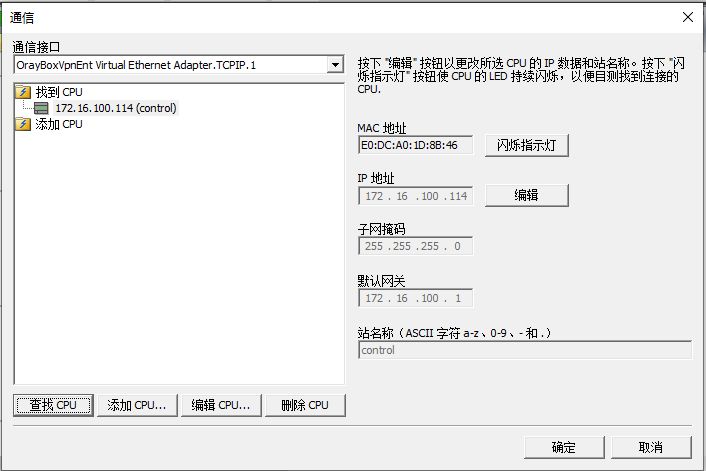
北京宇东宁科技有限公司专门提供非标机电设备,能够用于金属制品的加工制造。设备主要采用西门子的PLC作为控制系统,同时能够连接上位机用于产量、温度、压力、电机运行数据的监控,以及工厂的大屏呈现需求。目前,客户主要是市场上的…...

【算法】梦破碎之地---三数之和
相信大家都有做过两数之和, 题目链接: 15. 三数之和 - 力扣(LeetCode) 在文章的开始让我们回顾一下三数之和吧! 题目描述: 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], …...

c语言如何将一个文本内容复制到另外一个文本里
c语言如果要把一个文本文件的文件复制到另外一个文件里,代码如下 #include<stdio.h>int main() {FILE *fp1,*fp2;char a;fp1fopen("D://cyy//aaa.txt","r");fp2fopen("ccc.cpu","w");while(a!EOF){afgetc(fp1);fput…...

JavaScript基础(九)
冒泡排序 用例子比较好理解: var arry[7,2,6,3,4,1,8]; //拿出第一位数7和后面依次比较,遇到大的8就换位,8再与后面依次比较,没有能和8换位的数,再从下一位2依次与下面的数比较。 console.log(排列之前:arry); for (…...

决策树最优属性选择
本文以西瓜数据集为例演示决策树使用信息增益选择最优划分属性的过程 西瓜数据集下载:传送门 首先计算根节点的信息熵: 数据集分为好瓜、坏瓜,所以|y|2根结点包含17个训练样例,其中好瓜共计8个样例,所占比例为8/17坏…...

NER 数据集格式转换
NER 数据集格式 格式一 某些地方的数据和标签拆成两个文件了 sentences.txt 如 何 解 决 足 球 界 长 期 存 在 的 诸 多 矛 盾 , 重 振 昔 日 津 门 足 球 的 雄 风 , 成 为 天 津 足 坛 上 下 内 外 到 处 议 论 的 话 题 。 该 县 一 手 抓 农 业…...

【LinuxC语言】utime函数
文章目录 前言函数原型参数`struct utimbuf`返回值示例代码总结前言 utime函数在C语言中用于更改文件的访问时间(access time, atime)和修改时间(modification time, mtime)。这是一个POSIX标准的函数,常用于更新文件的时间戳,而不必实际修改文件的内容。 函数原型 #in…...

Cannot invoke an object which is possibly ‘undefined‘
这是ts中的错误提示: Cannot invoke an object which is possibly undefined 报错场景: 定义interface接口的时候sayHi方法使用的是可选属性,可以有可以没有, 当在实际方法中调用sayHi方法的时候报错了, 问ÿ…...

C++ 计时器
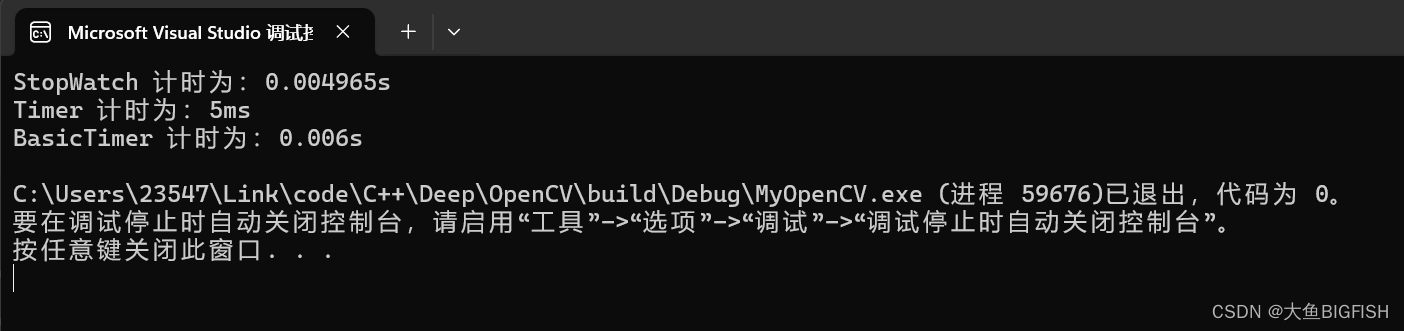
文章目录 一、简介二、实现代码2.1 windows平台2.2 C标准库 三、实现效果 一、简介 有时候总是会用到一些计时的操作,这里也整理了一些代码,包括C标准库以及window自带的时间计算函数。 二、实现代码 2.1 windows平台 StopWatch.h #ifndef STOP_WATCH_H…...

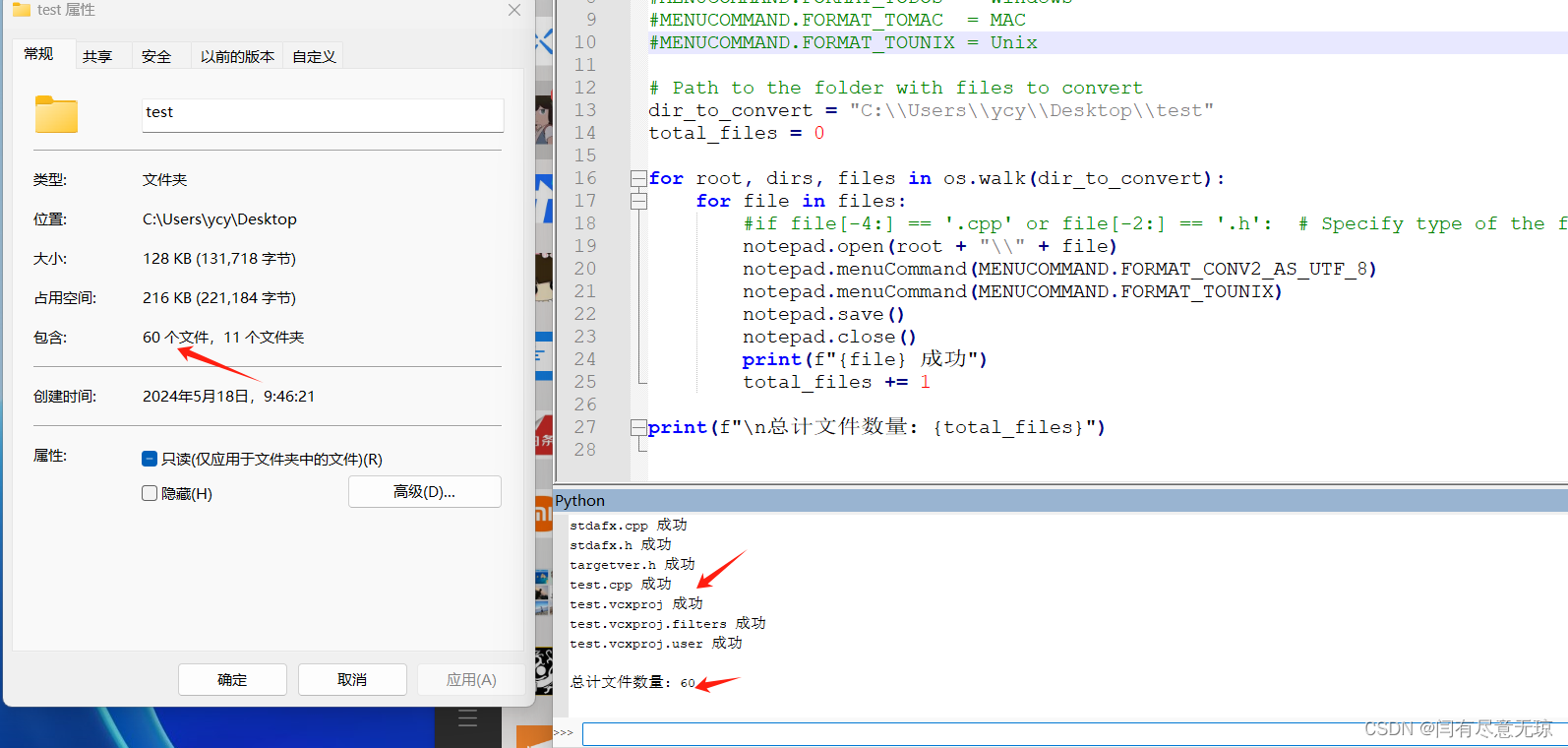
notepad++ 批量转所有文件编码格式为UTF-8
1、安装notepad及PythonScript_3.0.18.0插件 建议两者都保持默认路径安装x64版本: 阿里云盘分享https://www.alipan.com/s/xVUDpY8v5QL安装好后如下图: 2、new Script,新建脚本,文件名为ConvertEncoding 3、自动打开脚本ÿ…...

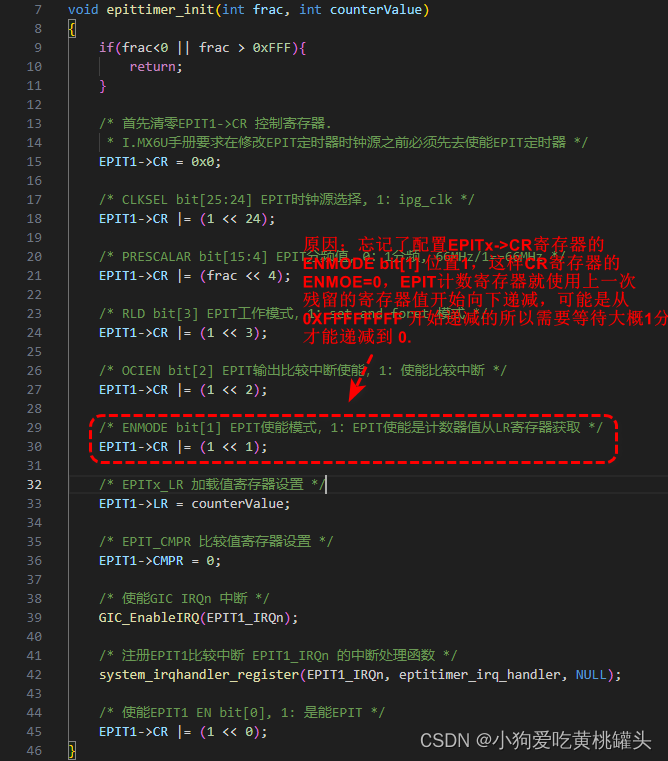
正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-16讲 EPIT定时器
前言: 本文是根据哔哩哔哩网站上“正点原子[第二期]Linux之ARM(MX6U)裸机篇”视频的学习笔记,在这里会记录下正点原子 I.MX6ULL 开发板的配套视频教程所作的实验和学习笔记内容。本文大量引用了正点原子教学视频和链接中的内容。…...

【只会for循环? 来看下, Nodejs中典型的5种循环方式】
Nodejs中的,除了经典的for循环 , 其实还有几种好用的循环方式, 并有典型的使用场景。下面来一起看下👇🏻 5种循环用法 For Loop:这是最常见的循环方式,适用于你知道循环次数的情况。 for (let i 0; i &…...

Java基础(三)- 多线程、网络通信、单元测试、反射、注解、动态代理
多线程基础 线程:一个程序内部的一条执行流程,只有一条执行流程就是单线程 java.lang.Thread代表线程 主线程退出,子线程存在,进程不会退出 可以使用jconsole查看 创建线程 有多个方法可以创建线程 继承Thread类 优点&#x…...

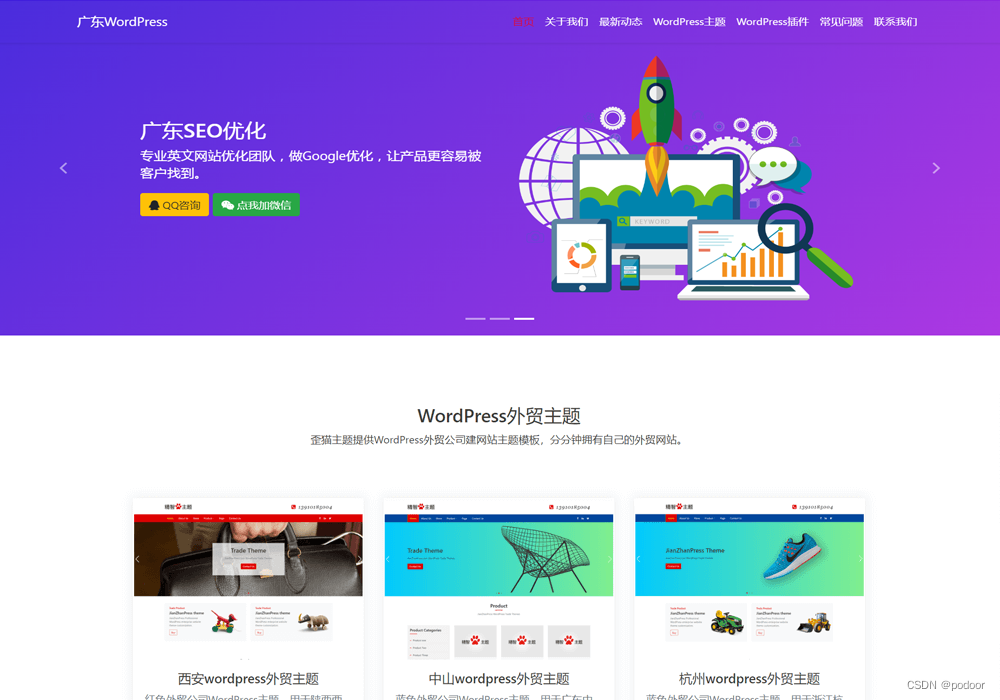
WordPress建站公司模板免费下载
WordPress建站公司 适合提供WordPress建站服务的公司或个体(个人)工作室使用的WordPress建站公司主题模板。 演示 https://www.jianzhanpress.com/?p545 https://www.wpicu.com/jianzhan/ 下载 链接: https://pan.baidu.com/s/11trlwUJq_lW81R_acq4ilA 提取码: r19i...

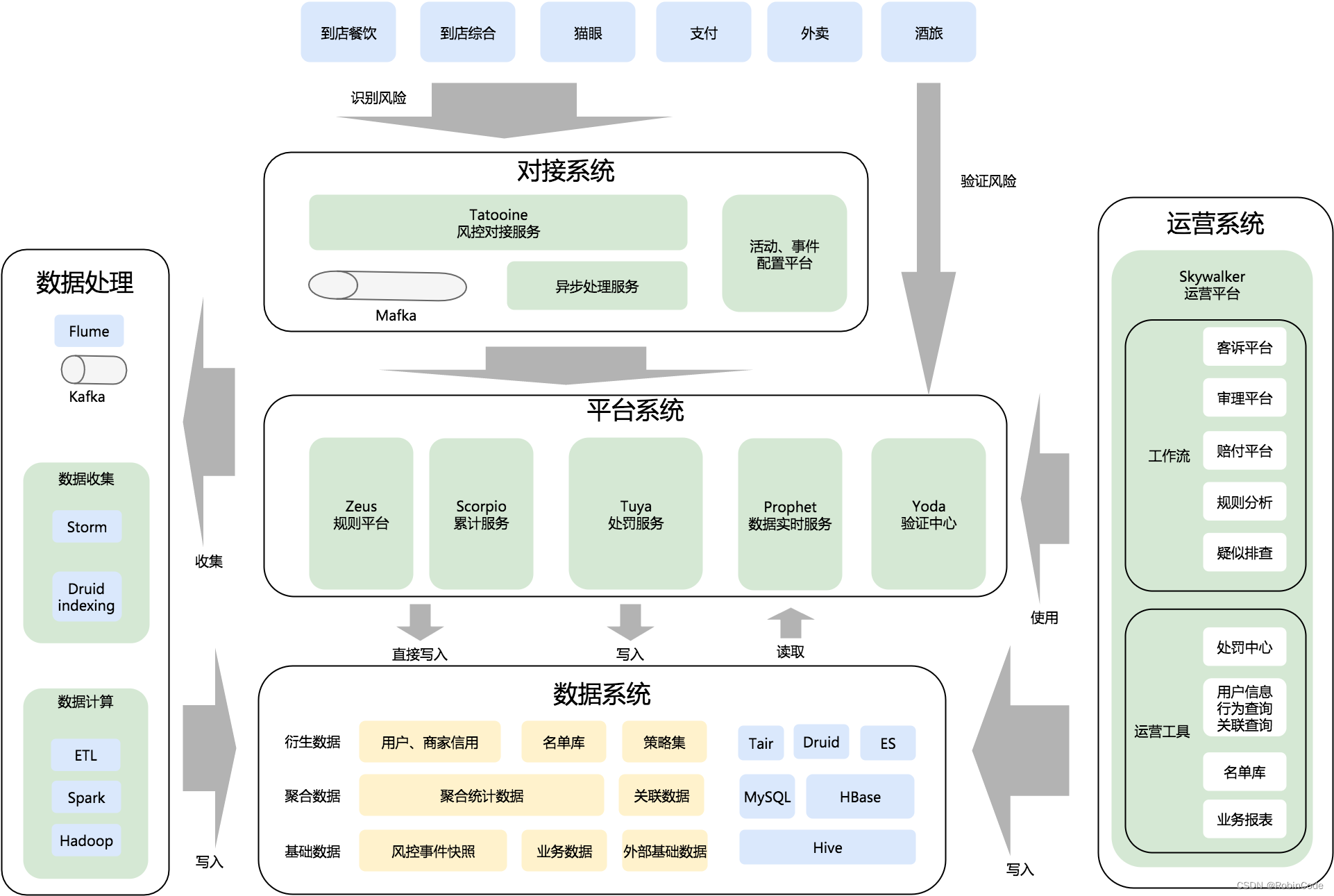
金融信贷风控基础知识
一、所谓风控(What && Why) 所谓风控,可以拆解从2个方面看,即 风险和控制 风险(what) 风险 这里狭隘的特指互联网产品中存在的风险点,例如 账户风险 垃圾注册账号账号被泄露盗用 交易支付风险 刷单:为提升卖家店铺人气…...

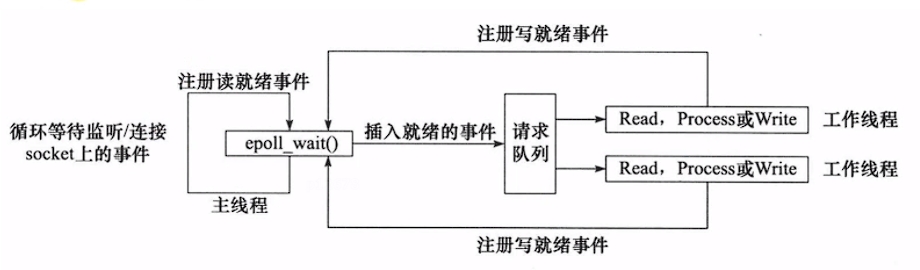
Web Server项目实战4-服务器编程基本框架和2种高效的事件处理模式
服务器编程基本框架 虽然服务器程序种类繁多,但其基本框架都一样,不同之处在于逻辑处理 模块功能I/O处理单元处理客户连接,读写网络数据逻辑单元业务进程或线程网络存储单元数据库、文件或缓存请求队列各单元之间的通信方式 I/O 处理单元是…...

。。。。。
...

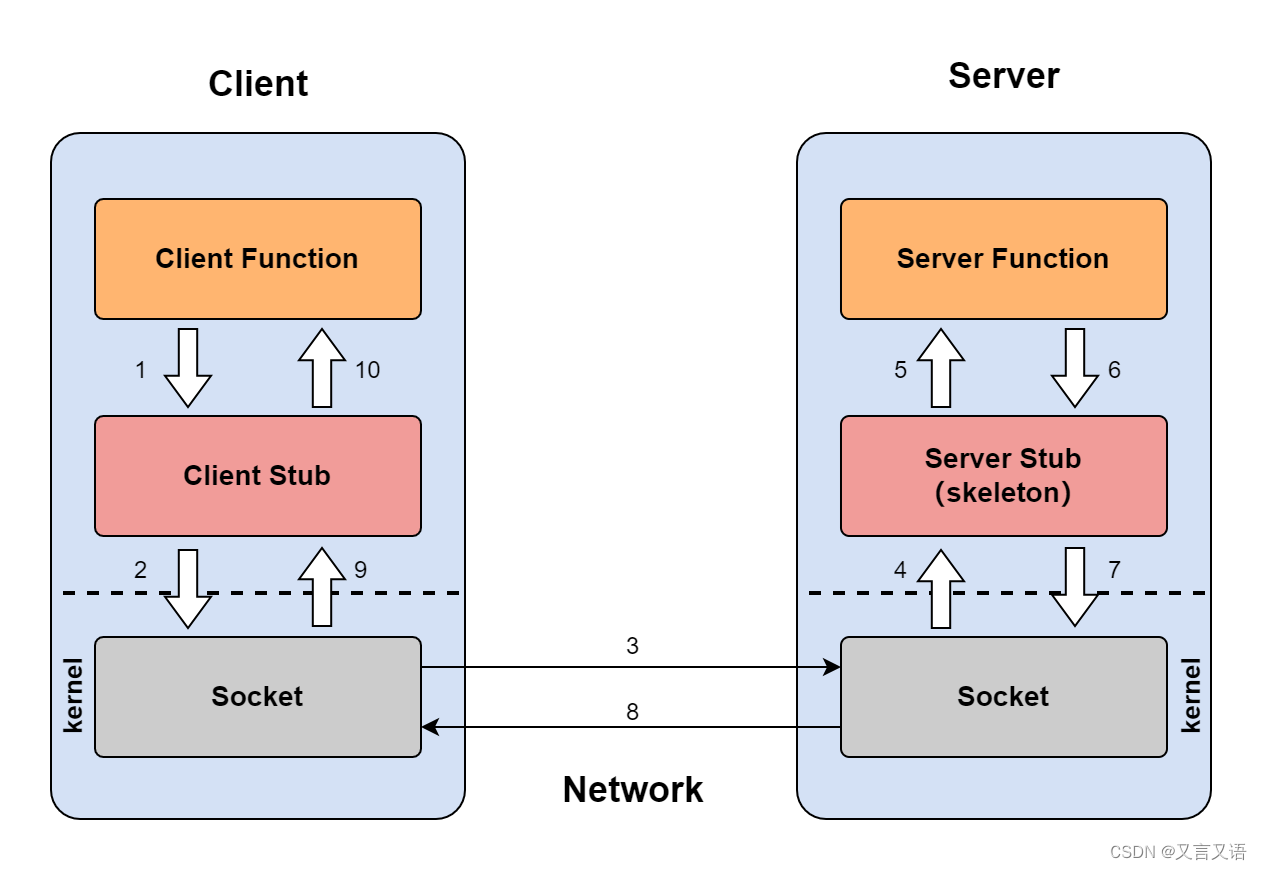
RPC原理技术
RPC原理技术 背景介绍起源组件实现工作原理 背景 本文内容大多基于网上其他参考文章及资料整理后所得,并非原创,目的是为了需要时方便查看。 介绍 RPC,Remote Procedure Call,远程过程调用,允许像调用本地方法一样调…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...
