Vue 3入门指南
title: Vue 3入门指南
date: 2024/5/23 19:37:34
updated: 2024/5/23 19:37:34
categories:
- 前端开发
tags:
- 框架对比
- 环境搭建
- 基础语法
- 组件开发
- 响应式系统
- 状态管理
- 路由配置

第1章:Vue 3简介
1.1 Vue.js的历史与发展
Vue.js由前谷歌工程师尤雨溪(Evan
You)在2014年发布。它的设计目标是提供一个轻量级、渐进式的JavaScript框架,用于构建用户界面。Vue的核心库专注于视图层,易于上手,同时也便于与第三方库或既有项目整合。随着时间的推移,Vue.js因其简洁的API、灵活的组件系统和高效的性能而受到开发者的广泛欢迎。
1.2 Vue 3的新特性
Vue 3在2020年发布,带来了许多重要的更新和改进:
- Composition API:提供了一种更灵活的方式来组织和重用组件逻辑,特别是在处理复杂组件时。
- 性能提升:通过优化虚拟DOM的算法和编译时的优化,Vue 3在渲染大型应用时更加高效。
- 更好的TypeScript支持:Vue 3的内部架构完全使用TypeScript重写,提供了更好的类型推断和集成。
- Fragments:允许组件返回多个根节点,而不需要额外的包装元素。
- Teleport(传送门) :允许将组件的内容渲染到DOM中的不同位置。
- Suspense:一种新的内置组件,用于处理异步组件的加载状态。
- 响应式系统的重构:使用Proxy替代了Object.defineProperty,提高了响应式系统的性能和功能。
1.3 Vue 3与其他框架的比较
Vue 3与其他流行的前端框架(如React和Angular)相比,有其独特的优势和差异:
- React:React是一个由Facebook开发的库,以其高效的虚拟DOM算法和组件化开发模式而闻名。Vue
3提供了更简单的API和更直观的模板语法,而React则依赖于JSX。Vue 3的Composition API在某些方面类似于React的Hooks,但提供了更多的灵活性和控制。 - Angular:Angular是一个由Google开发的全功能框架,提供了大量的内置功能,如依赖注入、表单处理和路由。Vue
3相比之下更加轻量级,易于上手,但仍然提供了足够的工具和库来构建复杂的应用。Angular的学习曲线较陡峭,而Vue 3则更加平滑。
每个框架都有其适用的场景和优势,选择哪个框架通常取决于项目需求、团队熟悉度和个人偏好。Vue 3因其平衡的性能、灵活性和易用性,成为了许多开发者的首选。
第2章:环境搭建与项目初始化
2.1 安装Node.js和npm
Node.js是一个开源的JavaScript运行环境,它允许在服务器端运行JavaScript代码。npm(Node Package
Manager)是随Node.js一同发布的包管理器,用于安装和管理JavaScript项目的依赖。如果你尚未安装,可以访问官方网站(https://nodejs.org/)下载适合你操作系统的安装包。安装完成后,可以通过命令行验证Node.js和npm是否已安装:
node -v # 显示Node.js版本
npm -v # 显示npm版本2.2 安装Vue CLI
Vue CLI(Vue Create App)是Vue.js官方推荐的项目初始化工具,它能快速创建并配置Vue 3项目。在终端或命令提示符中,运行以下命令安装Vue
CLI全球:
npm install -g @vue/cli或者使用yarn:
yarn global add @vue/cli安装完成后,可以使用vue create命令创建新项目。
2.3 创建Vue 3项目
创建新项目时,可以使用以下命令,其中my-project是你的项目名:
vue create my-project它会询问你选择哪些特性,如是否包含路由、Vuex和测试等。选择完成后,Vue CLI会自动下载并配置项目。
2.4 项目结构概览
Vue CLI生成的项目结构通常包含以下主要部分:
-
src/:源代码目录,包含应用的核心逻辑和组件。main.js:入口文件,启动应用。components/:存放应用的组件。views/(或pages/):存放应用的主要视图或页面。router/:存放应用的路由配置。
-
public/:静态资源目录,如HTML、CSS和JavaScript文件。 -
package.json:项目依赖和配置信息。 -
.env(或.env.production):环境变量配置文件。 -
vue.config.js:自定义配置文件,用于调整构建设置。
在开发过程中,你可以根据需要添加、修改或删除这个结构中的文件和目录。Vue CLI会根据这些结构生成构建过程,确保项目的可维护性和扩展性。
第3章:Vue 3基础
3.1 Vue实例与生命周期
在Vue中,每个应用都是通过创建Vue实例来启动的。Vue实例是Vue应用的根组件,它包含了数据、模板、挂载元素、方法、生命周期钩子等选项。生命周期钩子是Vue实例在创建、更新和销毁过程中自动调用的函数,允许你在特定阶段执行自定义逻辑。
例如,created钩子在实例被创建后立即调用,而mounted钩子在实例挂载到DOM后调用。
new Vue({data: {message: 'Hello Vue!'},created() {console.log('实例创建完成');},mounted() {console.log('实例已挂载到DOM');}
});3.2 模板语法
Vue使用基于HTML的模板语法,允许开发者声明式地将DOM绑定到底层Vue实例的数据。Vue模板是语法层面的纯粹HTML,会被Vue解析器解析为渲染函数,生成虚拟DOM并最终渲染成真实DOM。
<div id="app">{{ message }}
</div>3.3 数据绑定与响应式原理
Vue的核心特性之一是响应式数据绑定。当实例的数据发生变化时,视图会自动更新。这是通过使用ES5的Object.defineProperty
方法将数据属性转换为getter/setter来实现的。
new Vue({data: {message: 'Hello Vue!'}
});3.4 计算属性与侦听器
计算属性是基于它们的依赖进行缓存的,只有在相关依赖发生改变时才会重新求值。这使得计算属性在处理复杂逻辑时比普通方法更高效。
new Vue({data: {firstName: 'Foo',lastName: 'Bar'},computed: {fullName() {return this.firstName + ' ' + this.lastName;}}
});侦听器(watch)用于观察和响应Vue实例上的数据变动。当你有一些数据需要随着其他数据变动而变动时,使用侦听器非常合适。
new Vue({data: {message: 'Hello Vue!'},watch: {message(newVal, oldVal) {console.log('Message changed:', newVal, oldVal);}}
});3.5 条件渲染与列表渲染
Vue提供了v-if、v-else和v-show指令来控制元素的显示与隐藏。v-if在条件变化时会完全移除或插入元素,而v-show
只是简单地切换元素的CSS属性display。
<div v-if="seen">现在你看到我了</div>
<div v-show="seen">现在你看到我了</div>列表渲染通过v-for指令实现,它可以遍历数组、对象甚至整数。
<ul><li v-for="item in items" :key="item.id">{{ item.text }}</li>
</ul>3.6 事件处理
Vue使用v-on指令(简写为@)来监听DOM事件,并在触发时执行一些JavaScript代码。
<button v-on:click="counter += 1">增加 1</button>3.7 表单输入绑定
Vue提供了v-model指令,用于在表单控件(如<input>、<textarea>和<select>)和Vue实例的数据之间创建双向数据绑定。
<input v-model="message" placeholder="编辑我">
<p>Message is: {{ message }}</p>这些基础知识是理解和使用Vue 3进行开发的关键。通过这些概念和工具,你可以开始构建功能丰富的Vue应用。
第4章:组件化开发
4.1 组件基础
在Vue中,组件是可复用的Vue实例。组件可以拥有自己的数据、方法、生命周期钩子等,并且可以被其他组件包含或嵌套。组件通过<component>
标签或在模板中直接使用组件的标签来使用。
<my-component></my-component>在Vue 3中,组件的定义使用defineComponent函数,这提供了一种类型安全的定义方式。
const MyComponent = defineComponent({
data() {
return {
message: 'Hello'
};
},
template: '
<div>{{ message }}</div>'
});4.2 组件通信
Vue组件之间的通信有多种方式,包括父子组件通过props和事件通信,以及祖先与后代组件间的通信通过provide / inject或事件总线。
父子组件通过props传递数据,子组件可以通过事件向父组件发送消息。
<child-component :parent-message="message" @child-event="handleChildEvent"></child-component>4.3 插槽(Slots)
插槽允许开发者向组件的模板中插入内容。插槽的内容会被插入到组件的<slot>标签中。
<template><div><slot></slot></div>
</template>使用插槽时,你可以为插槽提供默认内容,如果组件的使用者没有提供内容,则默认内容会显示。
<template><div><slot>默认内容</slot></div>
</template>4.4 动态组件与异步组件
动态组件允许你在运行时根据条件切换组件。通过<component>标签的is属性,你可以指定当前要显示的组件。
<component :is="currentComponent"></component>异步组件则是先加载组件的定义,而不是立即渲染。这在加载较大或者可能不存在的组件时非常有用。
const AsyncComponent = defineAsyncComponent(() =>import('./MyComponent.vue')
);
第5章:Vue 3的响应式系统与Composition API
5.1 响应式基础
Vue 3的响应式系统是基于数据劫持和依赖收集机制。当数据发生变化时,Vue会自动更新视图。这主要依赖于reactive和ref。
5.2 Composition API简介
Composition API是Vue 3引入的新的编程模型,它通过函数式编程的方式,将组件的逻辑分解为一系列函数,如setup、onMounted
等,而不是传统的created、mounted这样的生命周期钩子。这使得代码更易于理解和测试。
5.3 使用ref和reactive创建响应式数据
ref:用于创建响应式的变量,它返回一个对象,包含当前值和value属性,可以用来直接修改值。
const count = ref(0);
count.value = 10; // 监听count的变化reactive:用于创建响应式对象,对象的所有属性都会被追踪。
const obj = reactive({count: 0});
obj.count = 10; // 监听obj.count的变化5.4 使用computed和watch
computed:用于创建计算属性,它会根据依赖的值自动计算并返回结果,且只在依赖值改变时重新计算。
const doubleCount = computed(() => obj.count * 2);watch:用于监听数据变化,可以执行特定的函数,但它不会自动响应数据的改变。
watch(obj.count, (newCount) => {console.log('Count changed:', newCount);
});5.5 生命周期钩子与Composition API
在Composition API中,生命周期钩子被替换为更灵活的函数,如setup、onMounted、onUnmounted等。这些函数在组件实例创建、挂载、卸载时执行。
setup()
{const count = ref(0);onMounted(() => {// 在组件挂载后执行});
}5.6 自定义Hooks
虽然Vue官方推荐使用Composition API,但你也可以自定义类似Hook的函数来组织代码,但这些不是官方提供的API,而是开发者实践中的常见做法。
function useCount(initialValue) {const count = ref(initialValue);// ...return {count};
}在使用时:
const {count} = useCount(0);这有助于将组件逻辑分解为更小、更可复用的部分。
第6章:高级特性
6.1 渲染函数与JSX
渲染函数是一种用于渲染Vue组件的替代方法,它允许你在JavaScript函数中直接定义组件的渲染输出。JSX是一种在JavaScript中编写HTML的语法,可以更方便地编写渲染函数。
6.2 自定义指令
自定义指令是Vue中定义的一种底层的扩展机制,可以用来在组件中对普通DOM元素进行低级别操作。
6.3 过渡与动画
Vue提供了一系列内置的过渡和动画效果,包括transition、transition-group等。可以使用CSS或JavaScript来实现过渡和动画效果。
6.4 混入(Mixins)
混入是一种在组件之间复用代码的方式,它允许在多个组件中重用一组相同的选项。混入可以包含数据、方法、生命周期钩子等,但需要注意有时候可能会导致数据冲突。
6.5 插件开发
插件是一种Vue的扩展机制,它可以在Vue的构造函数上添加全局方法、指令、过滤器等。开发插件需要遵循一定的规范,如提供一个安装函数,并在安装时调用Vue实例的use
方法。
const MyPlugin = {install(Vue) {Vue.directive('my-directive', {bind(el, binding, vnode) {// ...}});}
};Vue.use(MyPlugin);
第7章:状态管理与Vuex
7.1 Vuex简介
Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
7.2 安装与配置Vuex
要使用Vuex,首先需要通过npm或yarn安装Vuex库。安装完成后,在Vue项目中创建一个Vuex实例,并将其作为插件安装到Vue应用中。
npm install vuex --saveimport Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);const store = new Vuex.Store({// 状态、getters、mutations和actions配置
});new Vue({el: '#app',store,// ...
});7.3 State、Getters、Mutations和Actions
- State:存储应用状态的对象。
- Getters:从state中派生出一些状态,类似于计算属性。
- Mutations:更改state中状态的唯一方法,必须是同步函数。
- Actions:类似于mutations,但可以包含任意异步操作,并通过提交mutations来改变状态。
const store = new Vuex.Store({state: {count: 0},getters: {doubleCount(state) {return state.count * 2;}},mutations: {increment(state) {state.count++;}},actions: {incrementAsync({commit}) {setTimeout(() => {commit('increment');}, 1000);}}
});7.4 Modules
当应用变得复杂时,可以将store分割成模块(modules)。每个模块拥有自己的state、getters、mutations和actions。
const moduleA = {state: {...},getters: {...},mutations: {...},actions: {...}
};const store = new Vuex.Store({modules: {a: moduleA}
});7.5 Vuex与Composition API
Vuex与Vue 3的Composition API可以很好地结合使用。使用setup函数时,可以通过useStore函数来访问Vuex store。
import {useStore} from 'vuex';export default {setup() {const store = useStore();// 使用store}
};Vuex提供了一种集中式存储管理应用状态的方式,使得状态的变化可以被追踪,并且可以方便地在组件之间共享状态。通过合理地使用Vuex,可以提高应用的可维护性和可扩展性。
第8章:Vue Router
8.1 Vue Router简介
Vue Router是Vue.js官方的路由管理器。它与Vue.js的核心深度集成,让构建单页面应用变得易如反掌。
8.2 安装与配置Vue Router
要使用Vue Router,首先需要通过npm或yarn安装Vue Router库。安装完成后,在Vue项目中创建一个路由器实例,并将其安装到Vue应用中。
npm install vue-router --saveimport Vue from 'vue';
import VueRouter from 'vue-router';Vue.use(VueRouter);const router = new VueRouter({// 路由配置
});new Vue({el: '#app',router,// ...
});8.3 路由配置
在路由器实例中,可以配置多个路由,每个路由都对应一个组件。
const router = new VueRouter({routes: [{path: '/',name: 'Home',component: HomeView},{path: '/about',name: 'About',component: AboutView}]
});8.4 导航守卫
导航守卫主要用于过滤不符合条件的导航,或者在导航前后执行一些操作。
- 全局前置守卫:在路由导航发生之前调用,可以通过
beforeEach函数进行配置。
const router = new VueRouter({// ...
});router.beforeEach((to, from, next) => {// ...
});- 路由独享守卫:在路由配置中,通过
beforeEnter函数进行配置。
const router = new VueRouter({routes: [{path: '/',name: 'Home',component: HomeView,beforeEnter: (to, from, next) => {// ...}}]
});- 组件内守卫:在组件内,通过
beforeRouteEnter、beforeRouteUpdate和beforeRouteLeave函数进行配置。
export default {beforeRouteEnter(to, from, next) {// ...},beforeRouteUpdate(to, from, next) {// ...},beforeRouteLeave(to, from, next) {// ...}
};8.5 路由懒加载
在路由配置中,可以使用动态导入(import)语法,将组件按需加载,以实现路由懒加载。
const router = new VueRouter({routes: [{path: '/',name: 'Home',component: () => import('@/views/HomeView.vue')}]
});路由器提供了一种强大的方式,用于管理应用的导航和状态。通过合理地使用Vue Router,可以提高应用的性能和可维护性。
第9章:构建与部署
9.1 使用Vue CLI进行构建
Vue CLI是Vue.js的官方构建工具,提供了一系列的工具和功能,用于构建生产环境的Vue应用。
要使用Vue CLI构建生产环境的Vue应用,需要执行以下步骤:
- 在应用的根目录下,运行
npm run build命令。 - 构建后的文件将位于
dist目录下。 - 将
dist目录中的文件部署到服务器上。
9.2 分析与优化生产构建
在构建生产环境的Vue应用时,可以使用Vue CLI提供的分析报告,来分析应用的构建情况。
- 在应用的根目录下,运行
npm run build --report命令。 - 在
dist目录下会生成一个report.html文件,该文件包含了应用的构建报告。 - 根据报告中的信息,可以对构建进行优化。
9.3 部署Vue应用
在构建完成后,可以将dist目录中的文件部署到服务器上。部署方式取决于服务器的类型和配置,常见的部署方式包括:
- 静态服务器:将
dist目录中的文件直接放到静态服务器上,例如Nginx或Apache。 - Node.js服务器:将
dist目录中的文件放到Node.js服务器上,并使用express.static中间件进行服务。
const express = require('express');
const app = express();app.use(express.static('dist'));app.listen(3000, () => {console.log('Server listening on port 3000!');
});- 云服务器:将
dist目录中的文件放到云服务器上,例如AWS S3、Azure Blob Storage或Google Cloud Storage。
在部署Vue应用时,需要注意以下问题:
- URL路径:确保服务器的URL路径与应用的构建路径一致,以避免资源加载失败。
- SSL证书:确保服务器使用正确的SSL证书,以确保应用的安全性。
- CDN加速:使用CDN加速,可以提高应用的加载速度。
相关文章:

Vue 3入门指南
title: Vue 3入门指南 date: 2024/5/23 19:37:34 updated: 2024/5/23 19:37:34 categories: 前端开发 tags: 框架对比环境搭建基础语法组件开发响应式系统状态管理路由配置 第1章:Vue 3简介 1.1 Vue.js的历史与发展 Vue.js由前谷歌工程师尤雨溪(Eva…...

Arcpy安装和环境配置
一、前言 ArcPy 是一个以成功的arcgisscripting 模块为基础并继承了arcgisscripting 功能进而构建而成的站点包。目的是为以实用高效的方式通过 Python 执行地理数据分析、数据转换、数据管理和地图自动化创建基础。该包提供了丰富纯正的 Python 体验,具有代码自动…...

Swagger2 和 Swagger3 的不同
Swagger2 和 Swagger3 的不同 SpringBoot 整合 Swagger3 和 Swagger2 的主要区别如下: 区别一:引入不同的依赖 如果使用的是 Swagger 3 <dependency><groupId>io.springfox</groupId><artifactId>springfox-boot-starter<…...

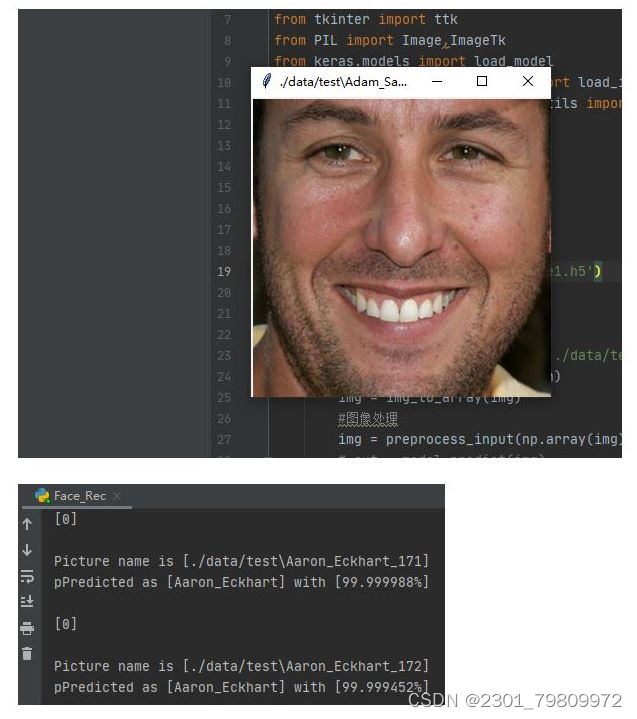
基于Tensorflow+Keras的卷积神经网络(CNN)人脸识别
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 二、功能三、系统四. 总结 一项目简介 一、项目背景与意义 人脸识别是计算机视觉领域的一个重要研究方向,广泛应用于安全监控、身份验证、人机…...

electron学习记录
1.下载electron electron/electron-quick-start: Clone to try a simple Electron app (github.com) 下载实例模板 2.安装依赖 npm源改成中国镜像 npm config set registry https://registry.npmmirror.com 然后用cnpm i 来安装 npm换官方源 npm config set registry https:…...

【若依框架】学习
验证码 登录...

JavaScript运算符的二义性
在JavaScript中,运算符的二义性(或称为运算符重载)通常不是直接支持的特性,与某些其他语言(如C或Python)不同,这些语言允许开发者为自定义类型定义运算符的行为。然而,JavaScript的某…...

一次搞懂常见Banner尺寸,像素标准全解析!
在现代数字营销中,横幅banner广告是一种常见的形式,也是许多网站、博客和在线广告平台上常见的广告类型。然而,正确的横幅banner尺寸是至关重要的,因为它可以影响广告的可见性和效果。在本文中,我们将探讨横幅banner尺…...

短视频矩阵管理系统:高效运营的智能解决方案
在数字化时代,短视频已成为内容传播和品牌推广的重要渠道。随着短视频平台的不断涌现,如何高效管理和运营多个账号,成为了许多企业和个人面临的问题。短视频矩阵管理系统应运而生,它通过一系列智能化功能,为短视频的创…...

ubuntu执行apt-get upgrade时卡住,无法获得锁 /var/lib/dpkg/lock-frontend,无法获取 dpkg 前端锁
执行apt-get upgrade或apt-get dist-upgrade卡住,无法完成更新,中断后再执行更新命令出现如下提示 E: 无法获得锁 /var/lib/dpkg/lock-frontend。锁正由进程 xxxx(unattended-upgr)持有。 N: 请注意,直接移除锁文件不一…...

和程序员de 相处之道
1、不要"一遇到问题就去找程序员" 通常,技术问题通过阅读使用说明就可以解决。比如你刚买了一个新的播放器,想要把它连接到你的电视,你只需要找到使用手册里关于如何连接接口的那一页即可。 错误信息通常会被很清晰地列出来。通过…...

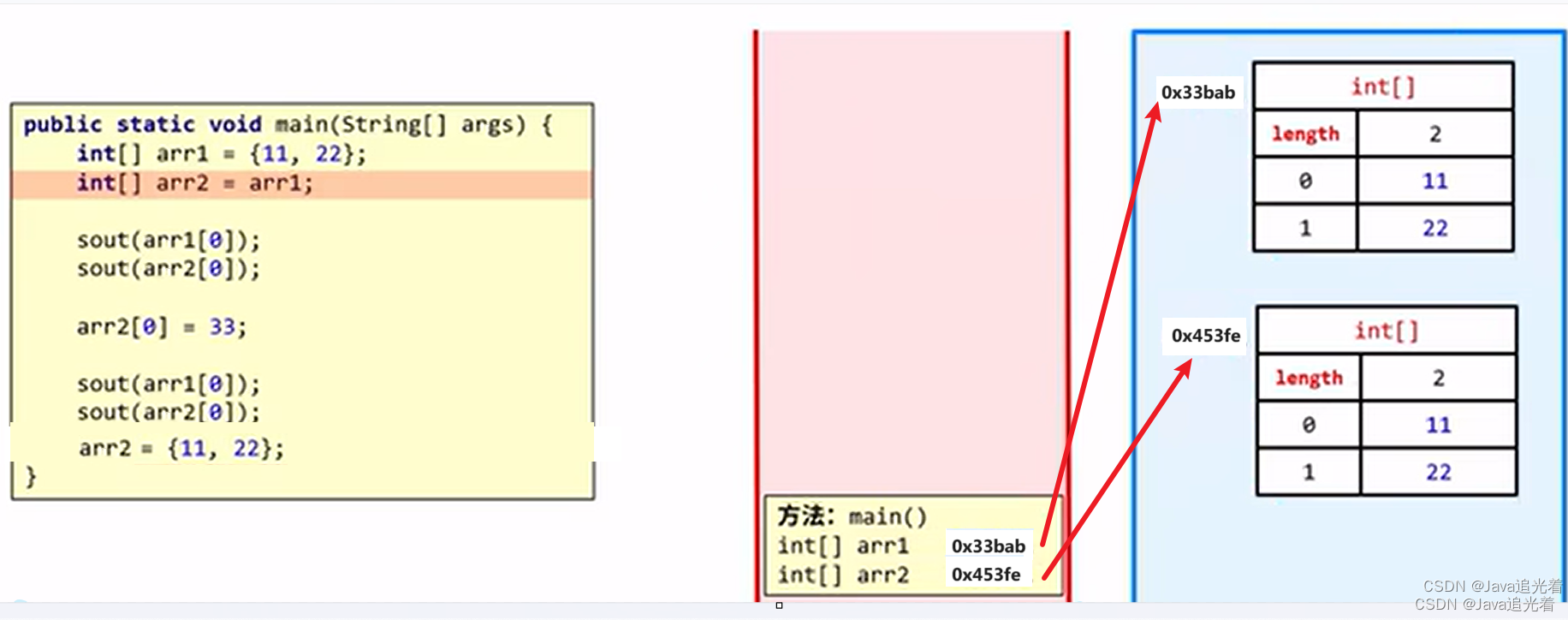
图解Java数组的内存分布
我们知道,访问数组元素要通过数组索引,如: arr[0]如果直接访问数组,比如: int[] arr1 {1}; System.out.println(arr1);会发生什么呢? 打印的是一串奇怪的字符串:[I16b98e56。 这个字符串是J…...

前端项目使用docker编译发版和gitlab-cicd发版方式
项目目录 app/ ├── container/ │ ├── init.sh │ ├── nginx.conf.template ├── src/ ├── .gitlab-ci.yml └── deploy.sh └── Dockerfile └── Makefilecontainer目录是放nginx的配置文件,给nginx镜像使用 .gitlab-ci.yml和Makefile是c…...

18kw 机架式液冷负载的使用方法有哪些?
机架式液冷负载是一种高效、节能的散热设备,广泛应用于数据中心、服务器房等场所。它通过将冷却液循环流动,将热量从负载设备带走,实现设备的稳定运行。以下是18kw机架式液冷负载的使用方法: 1. 安装前准备:在安装机架…...
)
Linux liloconfig命令教程:创建和配置LILO引导加载器(附实例详解和注意事项)
Linux liloconfig命令介绍 liloconfig(Linux Loader Configuration)是一个用于创建新的lilo.conf文件的简单程序。在创建新的配置文件后,你必须执行/sbin/lilo。liloconfig使用lilo.example.conf文件作为模板。 Linux liloconfig命令适用的…...

大厂程序员离职,开发一个盲盒小程序2万,一周开发完!
大家好,我是程序员小孟! 前面接了一个盲盒的小程序,主要的还是商城,盲盒的话只是其中的有一个活动。 现在的年轻人是真的会玩,越来越新的东西出来,越来越好玩的东西流行。 就像最近很火的地摊盲盒。 讲…...
)
自定义 Spring AOP 切面实战(鉴权、记录日志)
前言: 从事 Java 的小伙伴都知道 Spring AOP,也都知道 AOP 是面向切面编程,那你知道 AOP 在项目实战中怎么使用吗?本篇简单分享 Spring AOP 在项目中的实际使用。 AOP 知识储备传送门: 深入理解 Spring AOP 源码分析…...

JAVA面试题大全(九)
1、为什么要使用 spring? 方便解耦,便于开发支持aop编程声明式事务的支持方便程序的测试方便集成各种优秀的框架降低JavaEE API的使用难度 2、解释一下什么是 aop? AOP 是 Aspect-Oriented Programming 的缩写,中文翻译为“面向…...

React 组件三大核心之 ref
文章目录 用法React.createRef()useRef Hook 注意 ref 是 React 中的一个重要概念,它用于访问和操作 DOM 元素或者类组件实例。 在React中,ref 提供了一种方式,允许我们访问DOM节点或在render方法中创建的React元素。这对于执行DOM操作、读取…...

json 读写 python
目录 这里对json保存做了格式封装 调用代码: python json原始保存是所有json保存一行, 这里对json保存做了格式封装 import numpy as np class MyEncoder(json.JSONEncoder):def default(self, obj):if isinstance(obj, np.integer):return int(obj)…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

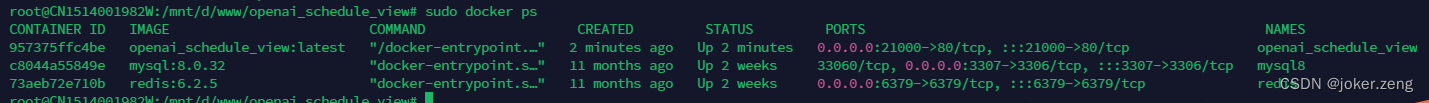
用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
