Python解析网页-XPath
目录
1、什么是XPath
2、安装配置
3、XPath常用规则
4、快速入门
5、浏览器XPath工具
1.什么是XPath
XPath(XML Path Language)是一种用于在XML文档中定位和选择节点的语言。
它是W3C(World Wide Web Consortium)定义的一种标准查询语言,广泛用于解析和操作XML文档。
2.安装配置
安装lxml:
pip install lxml
使用lxml:
from lxml import etree
3.XPath常用规则
XPath使用路径表达式来描述节点的位置和关系。以下是XPath的一些常用规则:
| 语法 | 说明 |
|---|---|
| nodeName | 选取此节点的所有子节点 |
| / | 从当前节点选择直接子节点 |
| // | 从当前节点选择子孙节点 |
| . | 当前节点 |
| .. | 选取当前节点的父节点 |
| @ | 获取属性 |
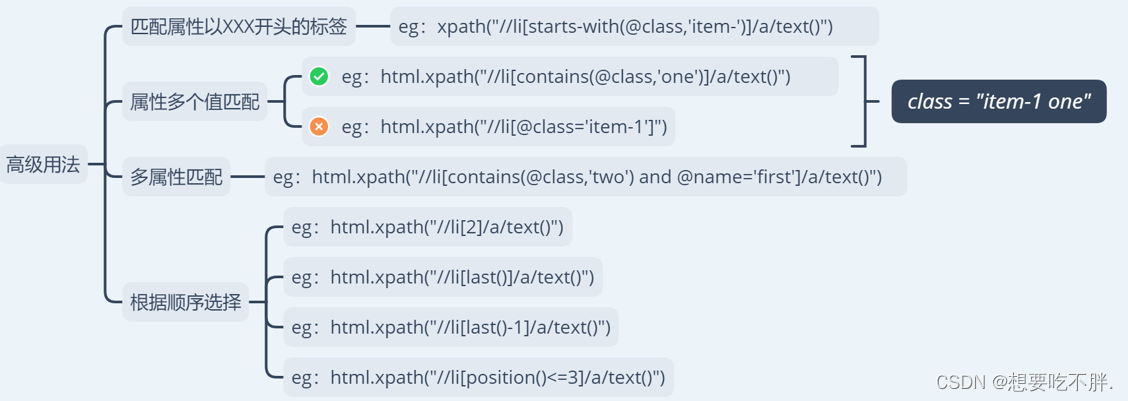
高级用法说明:
-
选择特定节点类型:
-
node():匹配任何节点。 -
text():匹配文本节点。 -
element:匹配元素节点。 -
@attribute:匹配属性节点。
-
-
属性选择:
-
[@属性名]:匹配具有特定属性的节点。 -
[@属性名=值]:匹配属性值等于给定值的节点。
-
-
位置选择:
-
[位置]:选择在指定位置的节点。 -
[last()]:选择最后一个节点。 -
[position()<n]:选择前 n 个位置的节点。
-
案例说明:

4.快速入门
在当前项目下创建一个index.html,如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><div class="aa">hello world</div><div class="bb">hello python</div></body>
</html>完整代码示例如下:
p = pathlib.Path("index.html")
# 网页初始化
html = etree.HTML(p.read_text(encoding="utf-8")) # type: lxml.etree._Element
# 打印类型
# print(type(html))
# 获取指定节点
# print(html.xpath("body"))
# 获取当前节点
# print(html.xpath("."))
# 获取当前节点下的直接子节点
# print(html.xpath("./body"))
# 获取当前节点下的子孙节点
# print(html.xpath("//div"))
# 获取当前节点的父节点
# div = html.xpath("./body/div")[0] #type: lxml.etree._Element
# print(div.xpath(".."))
# 根据属性获取
# print(html.xpath("//div[@class='aa']"))
# 获取属性的值
# print(html.xpath("//div/@class"))
# 注意:元素顺序下标从1开始
# print(html.xpath("//div[1]/@class"))
# 获取文本信息
# print(html.xpath("//div[1]/text()"))
# print(html.xpath("//div[1]")[0].text)5.浏览器XPath工具
打开Chrome浏览器,按F12打开开发者工具,找到console输入XPath语法指令查找网页内容。
参考地址:乐百川 - 简书
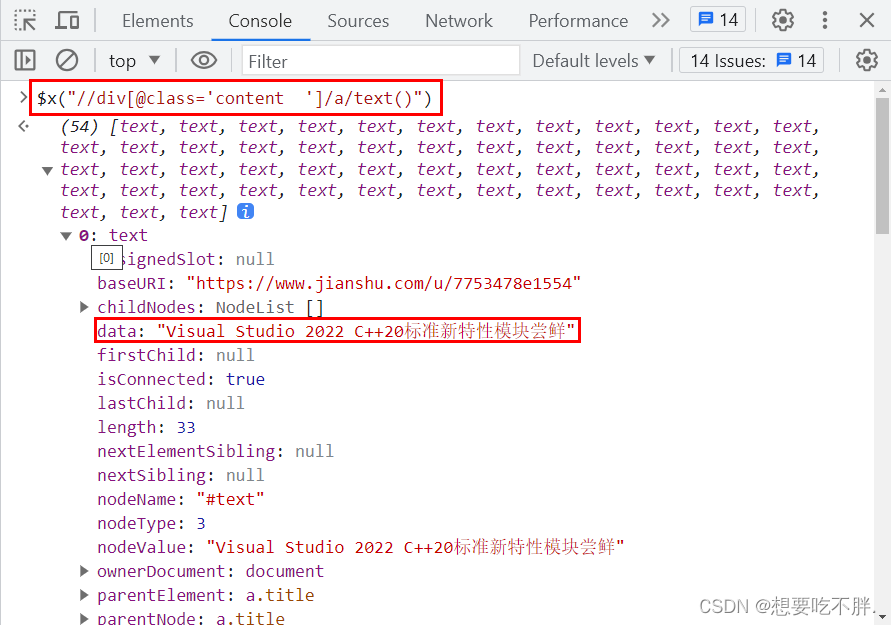
示例要求:通过浏览器的XPath工具搜索上述网页中的文章标题信息。
-
方式一:直接通过@class获取
$x("//div[@class='content ']/a/text()")

-
方式二:通过contains函数方式匹配@class属性的值
$x("//div[contains(@class,'content')]/a/text()")

相关文章:

Python解析网页-XPath
目录 1、什么是XPath 2、安装配置 3、XPath常用规则 4、快速入门 5、浏览器XPath工具 1.什么是XPath XPath(XML Path Language)是一种用于在XML文档中定位和选择节点的语言。 它是W3C(World Wide Web Consortium)定义的一种标…...

Vue 3入门指南
title: Vue 3入门指南 date: 2024/5/23 19:37:34 updated: 2024/5/23 19:37:34 categories: 前端开发 tags: 框架对比环境搭建基础语法组件开发响应式系统状态管理路由配置 第1章:Vue 3简介 1.1 Vue.js的历史与发展 Vue.js由前谷歌工程师尤雨溪(Eva…...

Arcpy安装和环境配置
一、前言 ArcPy 是一个以成功的arcgisscripting 模块为基础并继承了arcgisscripting 功能进而构建而成的站点包。目的是为以实用高效的方式通过 Python 执行地理数据分析、数据转换、数据管理和地图自动化创建基础。该包提供了丰富纯正的 Python 体验,具有代码自动…...

Swagger2 和 Swagger3 的不同
Swagger2 和 Swagger3 的不同 SpringBoot 整合 Swagger3 和 Swagger2 的主要区别如下: 区别一:引入不同的依赖 如果使用的是 Swagger 3 <dependency><groupId>io.springfox</groupId><artifactId>springfox-boot-starter<…...

基于Tensorflow+Keras的卷积神经网络(CNN)人脸识别
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 二、功能三、系统四. 总结 一项目简介 一、项目背景与意义 人脸识别是计算机视觉领域的一个重要研究方向,广泛应用于安全监控、身份验证、人机…...

electron学习记录
1.下载electron electron/electron-quick-start: Clone to try a simple Electron app (github.com) 下载实例模板 2.安装依赖 npm源改成中国镜像 npm config set registry https://registry.npmmirror.com 然后用cnpm i 来安装 npm换官方源 npm config set registry https:…...

【若依框架】学习
验证码 登录...

JavaScript运算符的二义性
在JavaScript中,运算符的二义性(或称为运算符重载)通常不是直接支持的特性,与某些其他语言(如C或Python)不同,这些语言允许开发者为自定义类型定义运算符的行为。然而,JavaScript的某…...

一次搞懂常见Banner尺寸,像素标准全解析!
在现代数字营销中,横幅banner广告是一种常见的形式,也是许多网站、博客和在线广告平台上常见的广告类型。然而,正确的横幅banner尺寸是至关重要的,因为它可以影响广告的可见性和效果。在本文中,我们将探讨横幅banner尺…...

短视频矩阵管理系统:高效运营的智能解决方案
在数字化时代,短视频已成为内容传播和品牌推广的重要渠道。随着短视频平台的不断涌现,如何高效管理和运营多个账号,成为了许多企业和个人面临的问题。短视频矩阵管理系统应运而生,它通过一系列智能化功能,为短视频的创…...

ubuntu执行apt-get upgrade时卡住,无法获得锁 /var/lib/dpkg/lock-frontend,无法获取 dpkg 前端锁
执行apt-get upgrade或apt-get dist-upgrade卡住,无法完成更新,中断后再执行更新命令出现如下提示 E: 无法获得锁 /var/lib/dpkg/lock-frontend。锁正由进程 xxxx(unattended-upgr)持有。 N: 请注意,直接移除锁文件不一…...

和程序员de 相处之道
1、不要"一遇到问题就去找程序员" 通常,技术问题通过阅读使用说明就可以解决。比如你刚买了一个新的播放器,想要把它连接到你的电视,你只需要找到使用手册里关于如何连接接口的那一页即可。 错误信息通常会被很清晰地列出来。通过…...

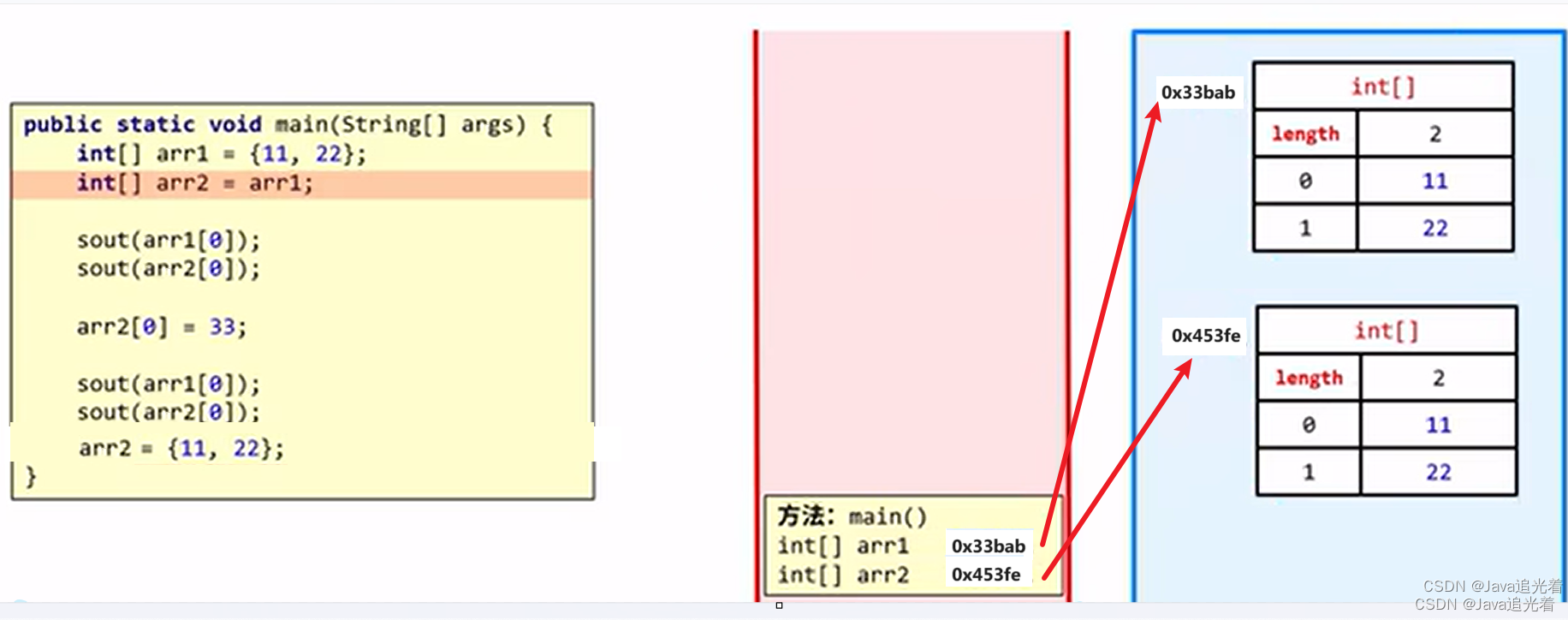
图解Java数组的内存分布
我们知道,访问数组元素要通过数组索引,如: arr[0]如果直接访问数组,比如: int[] arr1 {1}; System.out.println(arr1);会发生什么呢? 打印的是一串奇怪的字符串:[I16b98e56。 这个字符串是J…...

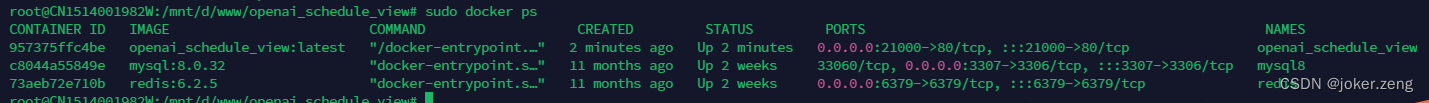
前端项目使用docker编译发版和gitlab-cicd发版方式
项目目录 app/ ├── container/ │ ├── init.sh │ ├── nginx.conf.template ├── src/ ├── .gitlab-ci.yml └── deploy.sh └── Dockerfile └── Makefilecontainer目录是放nginx的配置文件,给nginx镜像使用 .gitlab-ci.yml和Makefile是c…...

18kw 机架式液冷负载的使用方法有哪些?
机架式液冷负载是一种高效、节能的散热设备,广泛应用于数据中心、服务器房等场所。它通过将冷却液循环流动,将热量从负载设备带走,实现设备的稳定运行。以下是18kw机架式液冷负载的使用方法: 1. 安装前准备:在安装机架…...
)
Linux liloconfig命令教程:创建和配置LILO引导加载器(附实例详解和注意事项)
Linux liloconfig命令介绍 liloconfig(Linux Loader Configuration)是一个用于创建新的lilo.conf文件的简单程序。在创建新的配置文件后,你必须执行/sbin/lilo。liloconfig使用lilo.example.conf文件作为模板。 Linux liloconfig命令适用的…...

大厂程序员离职,开发一个盲盒小程序2万,一周开发完!
大家好,我是程序员小孟! 前面接了一个盲盒的小程序,主要的还是商城,盲盒的话只是其中的有一个活动。 现在的年轻人是真的会玩,越来越新的东西出来,越来越好玩的东西流行。 就像最近很火的地摊盲盒。 讲…...
)
自定义 Spring AOP 切面实战(鉴权、记录日志)
前言: 从事 Java 的小伙伴都知道 Spring AOP,也都知道 AOP 是面向切面编程,那你知道 AOP 在项目实战中怎么使用吗?本篇简单分享 Spring AOP 在项目中的实际使用。 AOP 知识储备传送门: 深入理解 Spring AOP 源码分析…...

JAVA面试题大全(九)
1、为什么要使用 spring? 方便解耦,便于开发支持aop编程声明式事务的支持方便程序的测试方便集成各种优秀的框架降低JavaEE API的使用难度 2、解释一下什么是 aop? AOP 是 Aspect-Oriented Programming 的缩写,中文翻译为“面向…...

React 组件三大核心之 ref
文章目录 用法React.createRef()useRef Hook 注意 ref 是 React 中的一个重要概念,它用于访问和操作 DOM 元素或者类组件实例。 在React中,ref 提供了一种方式,允许我们访问DOM节点或在render方法中创建的React元素。这对于执行DOM操作、读取…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
