基于svm的水果识别
1、程序界面介绍
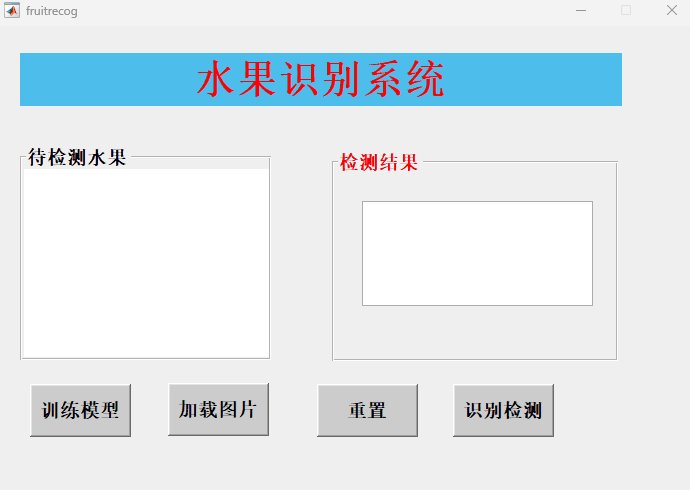
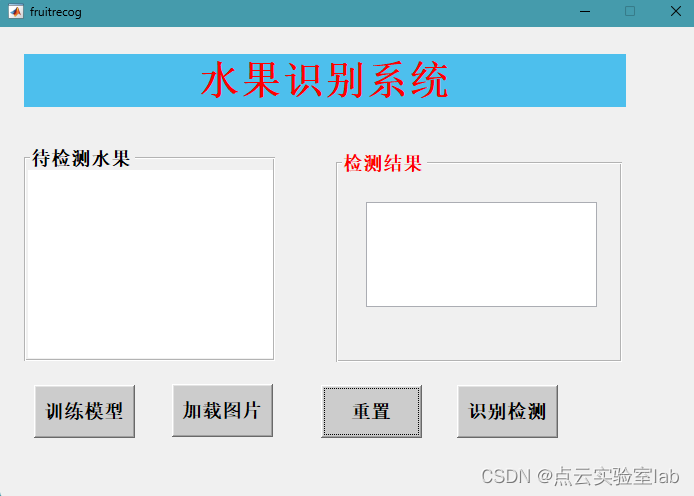
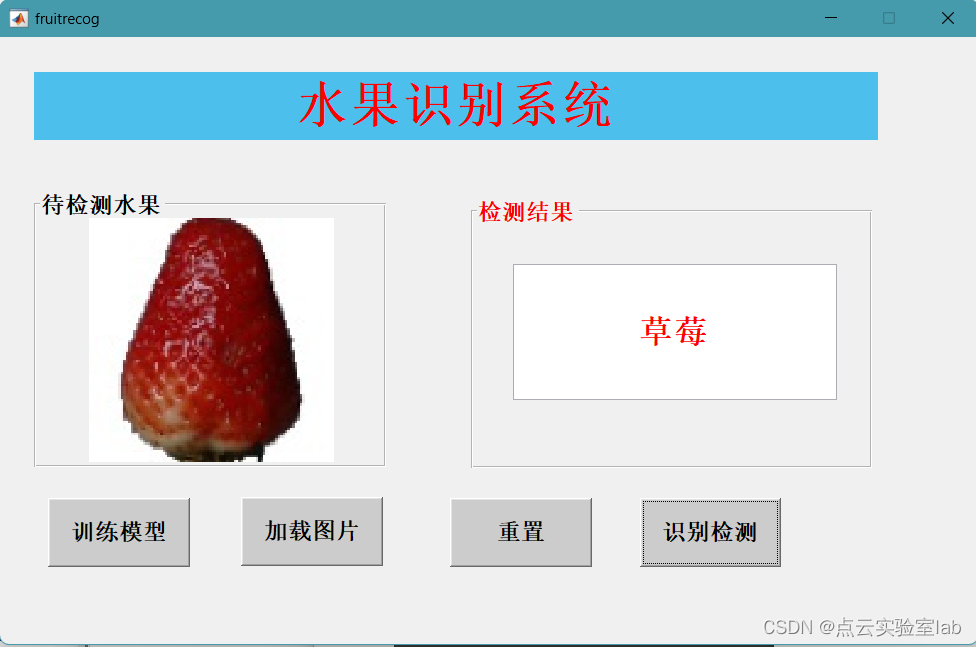
该程序GUI界面包括待检测水果图片加载、检测结果输出、清空可视化框等。其中包括训练模型、加载图片、重置、识别检测按钮。

程序GUI界面
 |  |
| 识别玉米 | 识别西瓜 |
分类器识别水果基本原理:
由于每种水果的外形存在很大差异,比如西瓜与玉米,分别为圆形与杆状形状,因此使用HOG算子算子提取图片特征。HOG特征是一种图像局部特征,其基本思路是对图像局部的梯度幅值和方向进行投票统计,形成基于梯度特性的直方图,然后将局部特征拼接起来作为总特征。局部特征在这里指的是将图像划分为多个子块(Block),每个Block内的特征进行联合以形成最终的特征。
在使用HOG算子识别图像特征后,训练基于SVM多分类模型,得到模型参数,最终实现水果分类。
2、程序的使用
2.1 程序打开
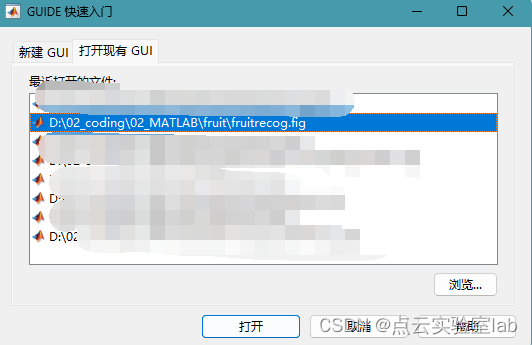
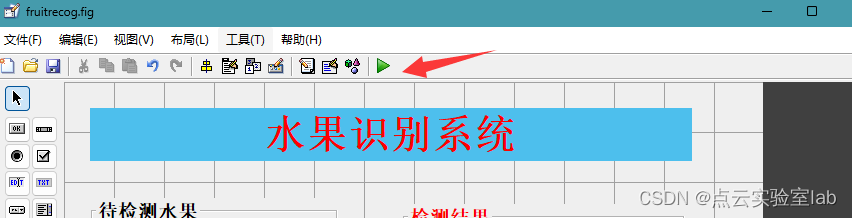
在窗口命令行中输入“guide”,在弹出对话框中,选择"fruitrecog.fig",再单击绿色三角即可运行程序。

命令行窗口输入

打开对话框

运行示意图
2.2 训练样本介绍
本程序基于支持向量机SVM进行水果识别,需要事先制作不同水果的样本数据。本次实验制作了15类水果,每一类水果包含10张训练样本,如下图所示。

15类水果文件夹示意图

玉米文件夹下示意图

西红柿文件夹下示意图

土豆文件夹下示意图
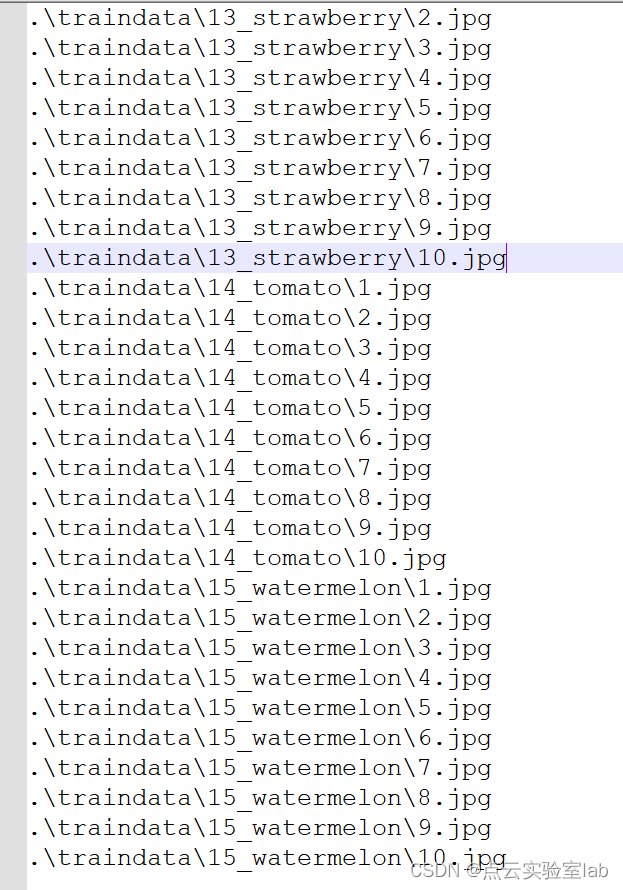
在收集训练样本数据后,还需要制作一个包含训练样本图片的txt文本,其具体包含了每张样本数据存放的路径。因此,若下载到自己电脑上,需要在txt文本中修改图片路径。

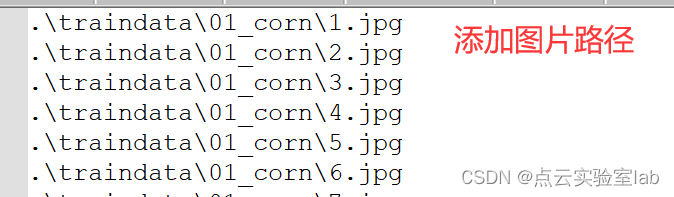
traindata.txt文本中图片路径采用相对路径方式

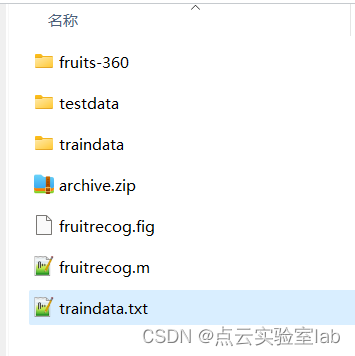
m文件与训练数据、traindata.txt在文件夹中位置关系示意图(在同一层文件夹)
******需要注意的是,下载到自己电脑上后,一定要将traindata.txt中内容,改成图片实际在你电脑上存放的绝对位置,或者不要动,保持上图截图中相对位置。********
2.3 训练模型
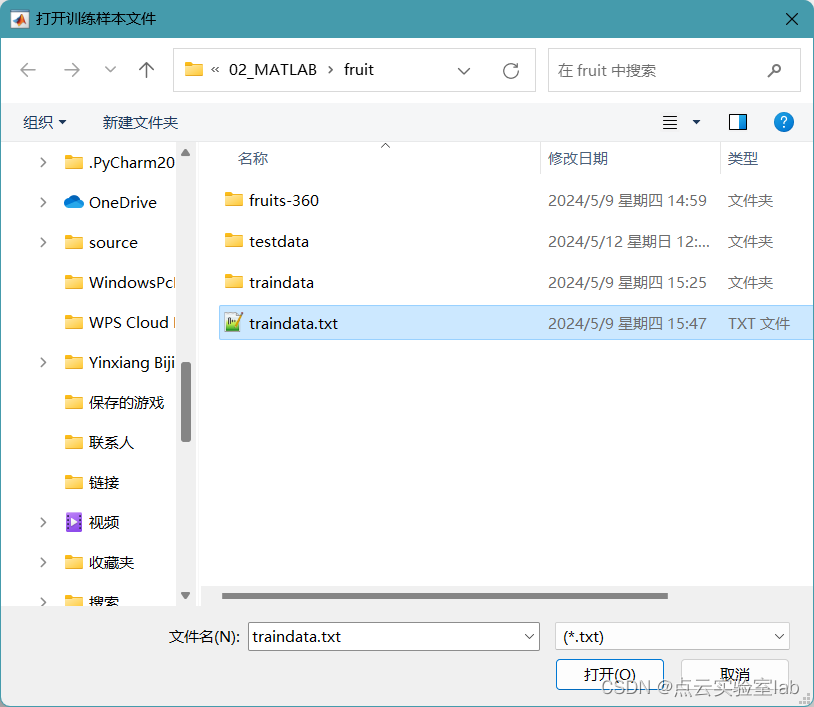
在制作好训练数据后,便可以训练模型。点击“训练模型”按钮,打开traindata.txt文件,确定后开始训练模型,模型训练结束后,会弹出“模型训练完成!”的提示,如下图所示。
打开训练样本文件 训练完成提示

选取训练数据

训练结束提示
2.4 识别水果
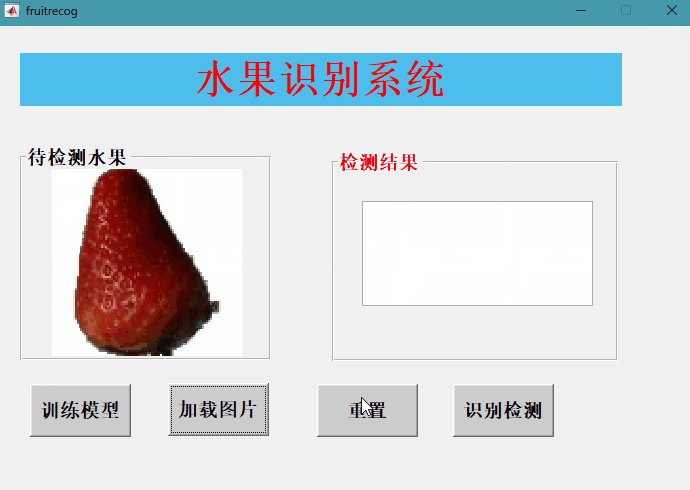
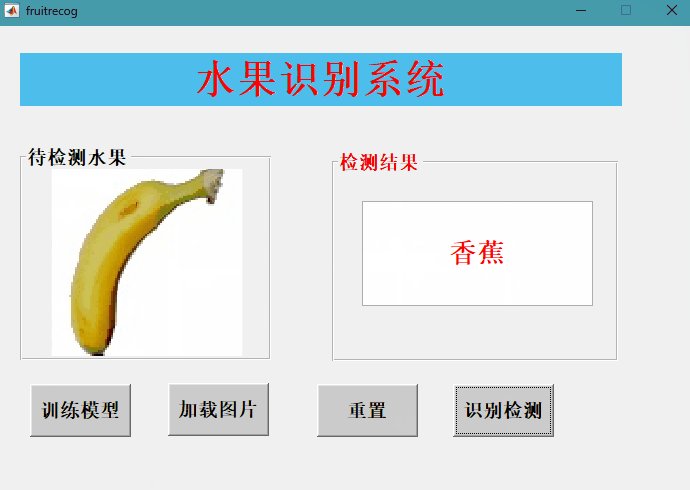
选择“加载图片”按钮,加载需要识别的水果,如选择草莓图片,再点击“识别检测”按钮,识别出该水果。

水果识别示意图
4、说明(若训练自己数据)
理论上样本制作的越多,训练的模型精度会更高。若自己想制作更多的训练样本数字训练模型,需要在traindata文件夹下,放入更多的待识别水果图片,进行训练。或者其他想要识别的水果,但是需要在以下方面进行修改
(1)traindata.txt中内容
traindata.txt是存放每个训练样本图片的路径,因此,需要根据最终制作样本图片进行修改。具体来说,将你制作多的训练样本图片路径,全部添加进来即可。

图片路径添加示意图
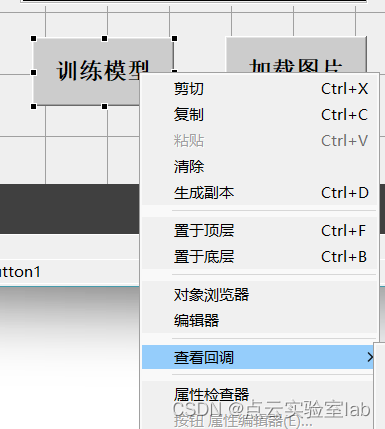
(2)m文件修改
在fruitrecog.fig文件中,选择“训练模型”按钮,右击,在弹出选项中选择“callback”。

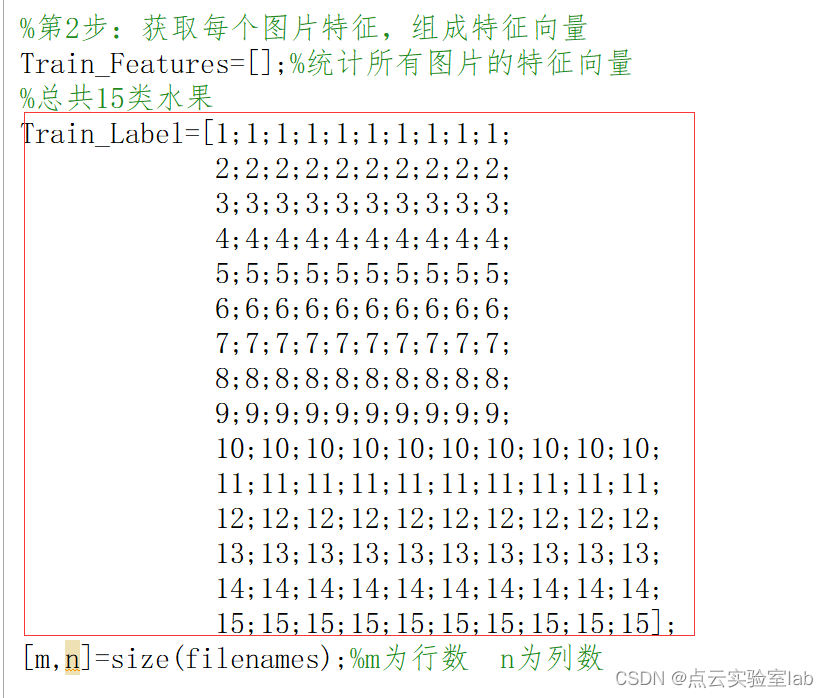
对train_label进行修改,主要修改每类水果样本数量、水果数量。其中用1-15表示每一个水果种类。若要识别的水果种类位20种,则数字位1-20。若每种水果训练样本数量为20,则每个数字出现20次,即有20个1,20个2,20个3......

最后输出显示需要修改:
修改predict_label 值与对应的水果名,这需要根据你自己实际情况进行修改。

相关文章:

基于svm的水果识别
1、程序界面介绍 该程序GUI界面包括待检测水果图片加载、检测结果输出、清空可视化框等。其中包括训练模型、加载图片、重置、识别检测按钮。 程序GUI界面 识别玉米识别西瓜 分类器识别水果基本原理: 由于每种水果的外形存在很大差异,比如西瓜与玉米&…...

【DevOps】深入理解 Nginx Location 块:配置示例与应用场景详解
目录 一、location 块的基本概念 二、location 块的语法 三、location 块的匹配方式 四、location 块的优先级 五、location 块的应用场景 六、location 块的嵌套 七、location 块的指令 八、示例配置 Nginx 是一个高性能的 Web 服务器和反向代理服务器,它广…...

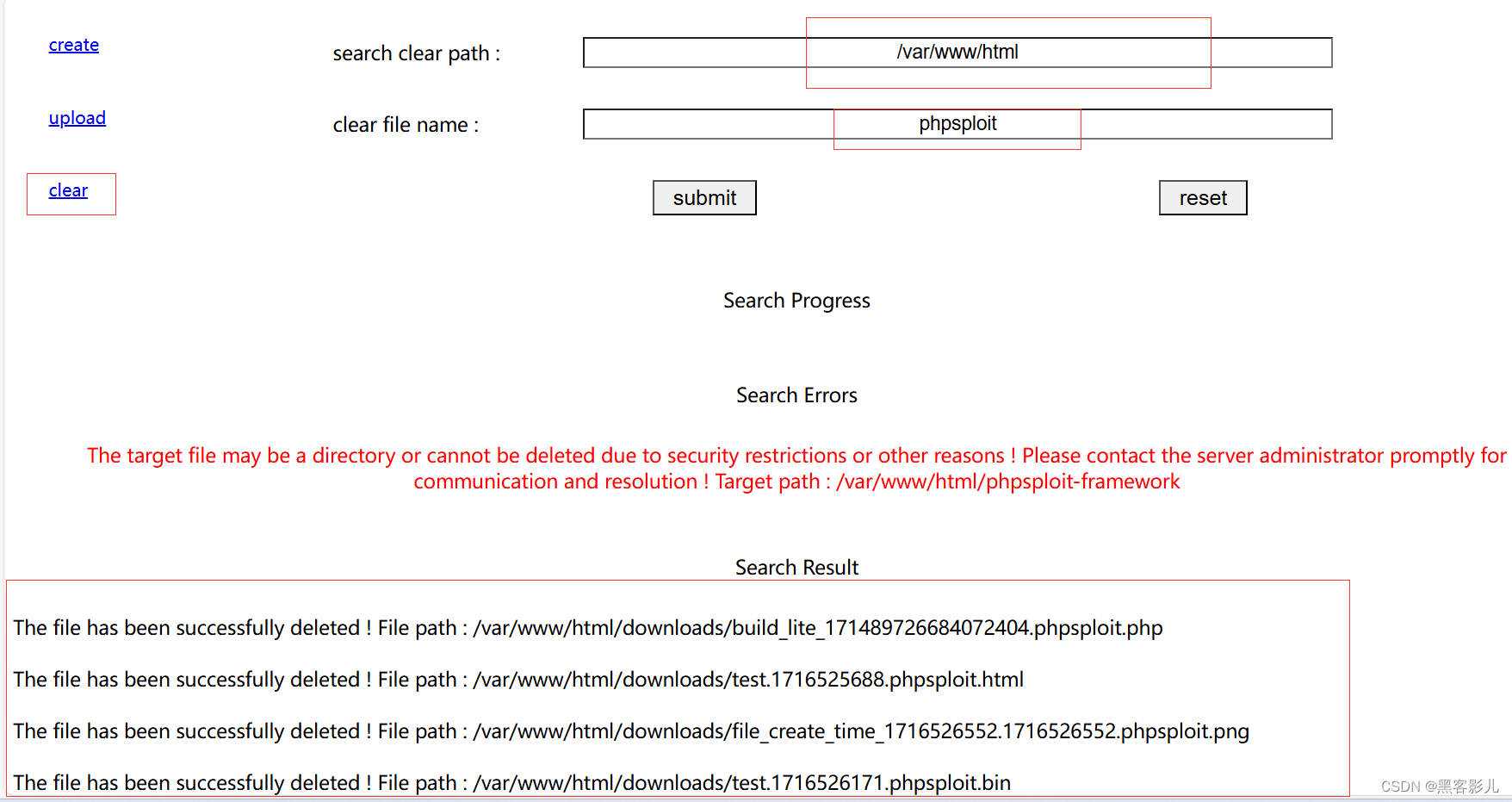
专业渗透测试 Phpsploit-Framework(PSF)框架软件小白入门教程(十一)
本系列课程,将重点讲解Phpsploit-Framework框架软件的基础使用! 本文章仅提供学习,切勿将其用于不法手段! 接上一篇文章内容,讲述如何进行Phpsploit-Framework软件的基础使用和二次开发。 我们,继续讲一…...

未来机器人的发展方向
未来机器人的发展方向是多元化且充满潜力的。以下是一些主要的发展方向: 人工智能与机器学习的集成:随着人工智能(AI)和机器学习(ML)技术的不断进步,机器人将变得更加智能化和自主化。这些技术将…...

美国硅谷高防服务器有哪些优势
美国硅谷高防服务器是位于美国硅谷的,具备高级防护能力的服务器。这种服务器针对网络安全威胁提供了增强的保护措施,以确保数据的安全和业务的连续性。Rak部落小编为您整理发布美国硅谷高防服务器有哪些优势。 具体介绍如下: 1. 安全性&#…...

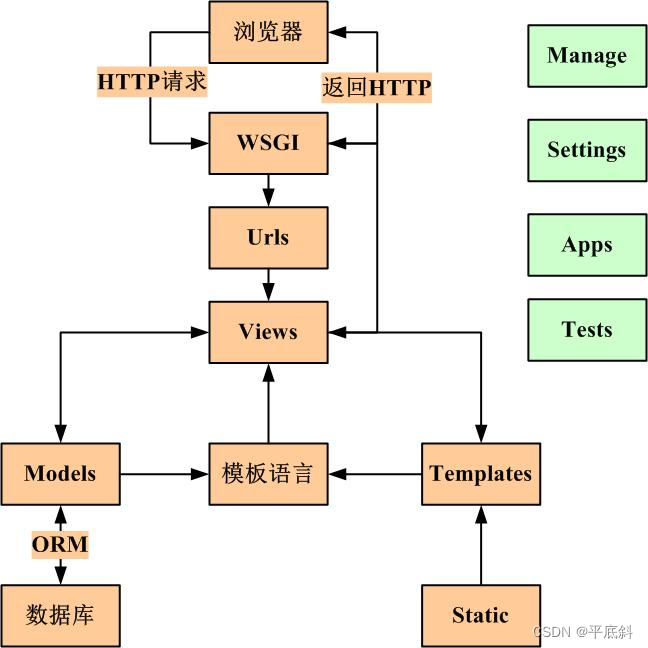
Django介绍:探索Python最受欢迎的Web框架
文章目录 Django是什么Django的核心特性1. MTV架构2. 自带的Admin后台管理系统3. ORM(对象关系映射)4. 强大的表单处理5. 完善的文档和活跃的社区 快速入门:使用Django创建一个简单的Web应用步骤1:安装Django步骤2:创建…...

【Unity Shader入门精要 第9章】更复杂的光照(四)
1. 透明度测试物体的阴影 对于物体有片元丢弃的情况,比如透明度测试或者后边会讲到的消融效果,使用默认的 ShadowCaster Pass 会产生问题,这是因为该Pass在生成阴影映射纹理时,没有考虑被丢弃的片元,而是使用完整的模…...

【软件工程】【23.10】p2
关键字: 软件复用技术、过程途径、特定需求是文档核心、数据字典条目、高内聚低耦合独立性、数据流图映射模块结构图、UML依赖、用例图关系、RUB迭代、程序规格说明等价类划分、有效性测试的目标、喷泉模型面向对象、软件验证过程、CMMI...

WPF--几种常用定时器Timer汇总
1.WPF中常用4种Timer: System.Windows.Threading.DispatcherTimer(UI操作线程) 这是一个基于WPF Dispatcher的计时器。它可以在指定的时间间隔内触发Tick事件,并在UI线程上执行回调函数,方便进行UI更新操作。 System.Timers.Timer 这是一个基…...

在vue中实现下载文件功能
实际操作为,在表格中 我们可以获取到文件的id,通过插槽就可以实现 <template #default"scope"><el-button type"text" click"handleDown(scope.row)"><span>下载</span></el-button> </…...

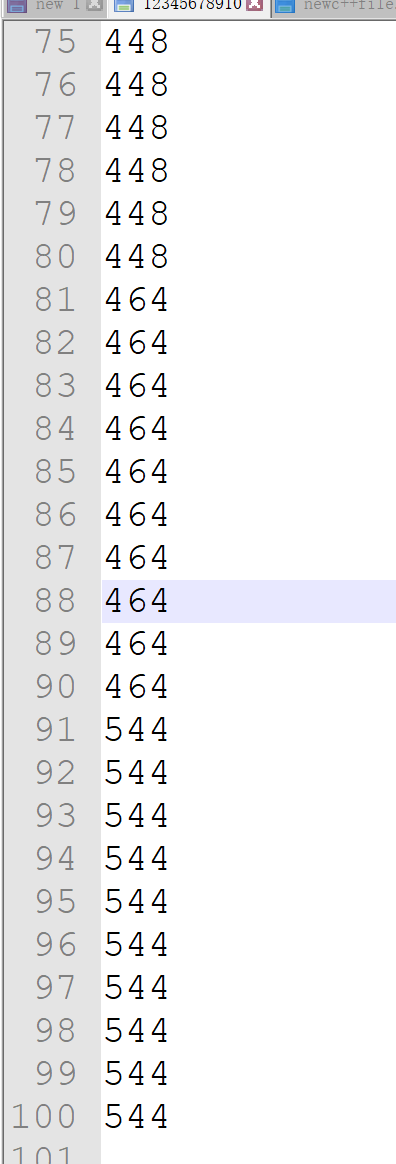
文件中海量数据的排序
文件中海量数据的排序 题目: 跟之前堆排序可以解决TopK问题一样,我们来看看归并排序会用来解决什么问题? 思路: 我们说归并排序是外排序。其实就是将数据分成一个个小段,在内存中进行排序,再拿出内存&am…...

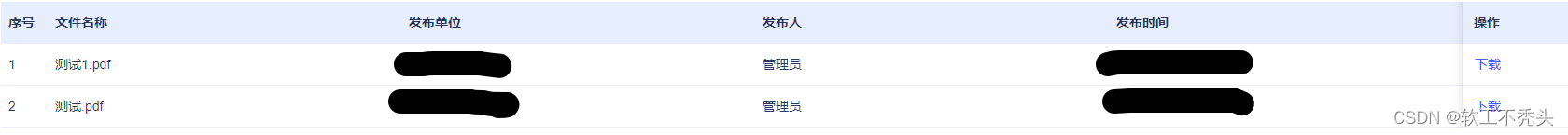
java项目之视频网站系统源码(springboot+vue+mysql)
风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于springboot的视频网站系统。项目源码以及部署相关请联系风歌,文末附上联系信息 。 项目简介: 视频网站系统的主要使用者管…...

262 基于matlab的一级倒立摆仿真
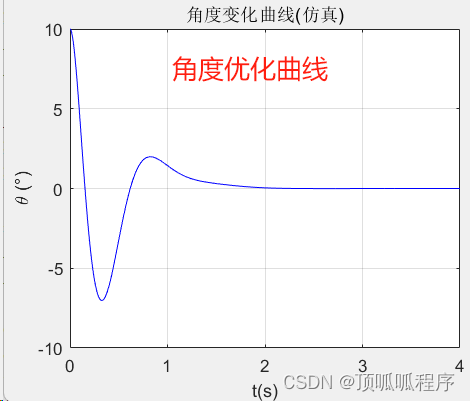
基于matlab的一级倒立摆仿真,在对一级倒立摆进行数学建模的基础上,对模型进行线性化,得到其状态空间模型,利用二次型最优控制方法得出控制率。输出角度和位置优化曲线。程序已调通,可直接运行。 262 一级倒立摆仿真 状…...

智能无网远控再升级 向日葵Q2Pro升级版发布
无网或者内网设备也想要进行远程控制,是不是听上去有些天方夜谭了?其实这类特种设备的远程控制需求是非常强的,比如医疗/工控设备的远程运维、使用指导教学等等。 实际上,只要这类设备有屏幕,支持可视化的桌面操作&am…...

2024电工杯A题详细思路代码分析数学建模:园区微电网风光储协调优化配置
题目分析:园区微电网风光储协调优化配置 我们会先给出三个问题总体的分析,最后会详细分析问题一的建模和详细内容。 背景: 园区微电网由风光发电和主电网联合为负荷供电,为了尽量提高风光电量的负荷占比,需配置较高比…...

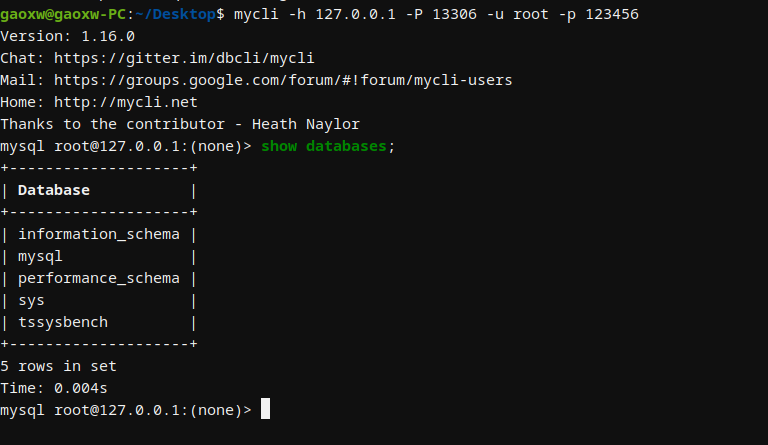
Docker搭建mysql性能测试环境
OpenEuler使用Docker搭建mysql性能测试环境 一、安装Docker二、docker安装mysql三、测试mysql连接 一、安装Docker 建立源文件vim /etc/yum.repos.d/docker-ce.repo增加内容[docker-ce-stable] nameDocker CE Stable - $basearch baseurlhttps://repo.huaweicloud.com/docker…...

关于开启直连v2rayn代理Fiddler Charles bp抓包失败问题
Fiddler 使用插件:proxy switchyomega 配置代理8888端口为fiddler && charles的监听端口 此时fiddler提示代理已更改点击变更捕获,这时不需要进行点击只需要开启上述插件即可抓到包并且国外代理,如果点击的话回自动更新为原来的ip 即…...

Python 爬虫编写入门
一、爬虫概述 网络爬虫(Web Crawler)或称为网络蜘蛛(Web Spider),是一种按照一定规则,自动抓取互联网信息的程序或者脚本。它们可以自动化地浏览网络中的信息,通过解析网页内容,提取…...

Linux网络编程(socket)
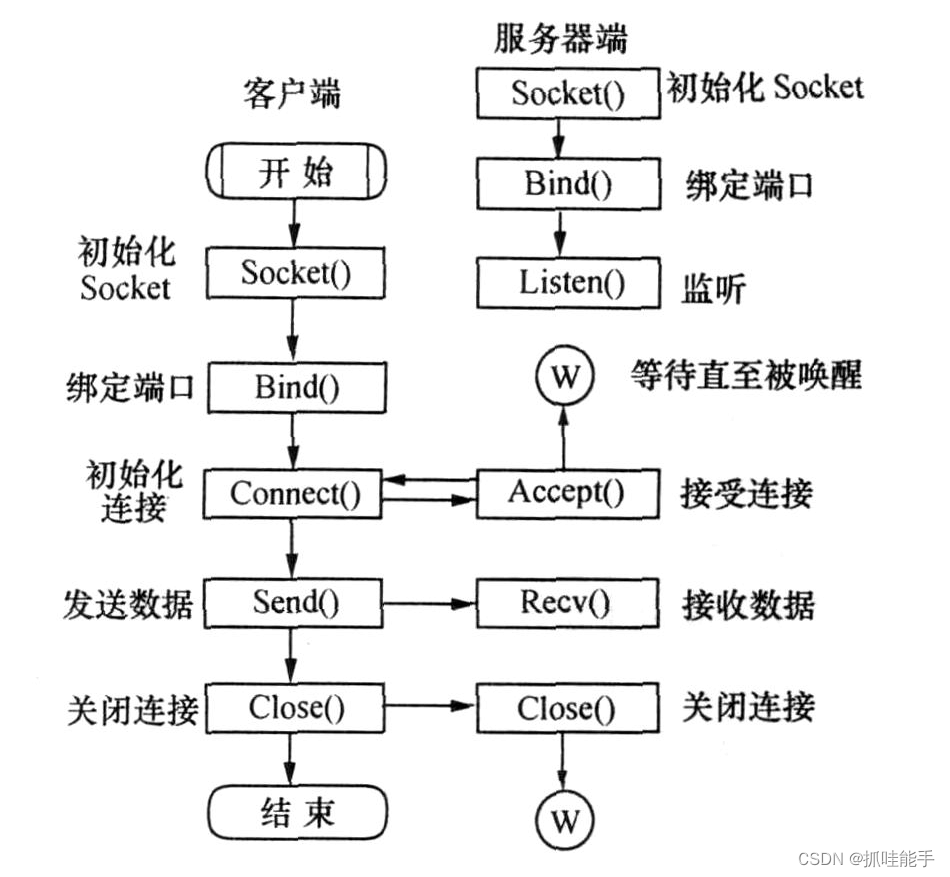
1. 概念 局域网和广域网 局域网:局域网将一定区域内的各种计算机、外部设备和数据库连接起来形成计算机通信的私有网络。广域网:又称广域网、外网、公网。是连接不同地区局域网或城域网计算机通信的远程公共网络。 IP(Internet Protocol&a…...

以太坊(3)——智能合约
智能合约 首先明确一下几个说法(说法不严谨,为了介绍清晰才说的): 全节点矿工 节点账户 智能合约是基于Solidity语言编写的 学习Solidity语言可以到WFT学院官网(Hello from WTF Academy | WTF Academy)…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...