【Qt 学习笔记】Qt常用控件 | 布局管理器 | 表单布局Form Layout
- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt常用控件 | 布局管理器 | 表单布局Form Layout
文章编号:Qt 学习笔记 / 44
文章目录
- Qt常用控件 | 布局管理器 | 表单布局Form Layout
- 一、QFormLayout介绍
- 1. 简介
- 2. 常用方法
- 二、QFormLayout使用
- 1. 图形化创建表单布局
- 2. 代码创建表单布局
一、QFormLayout介绍
1. 简介
QFormLayout是Qt中的一个布局管理器,用于在窗口中创建表单布局。它能够根据需要自动调整表单元素的大小和位置,从而创建一个漂亮且具有一致性的表单界面。
QFormLayout按照类似HTML表单的方式将窗口分割成行和列,每个表单元素都放置在一个单独的行中。每一行通常包含一个标签(用于描述表单元素的用途)和一个表单控件(如文本框、下拉框等)。

2. 常用方法
| 方法 | 说明 |
|---|---|
| addRow(label, field) | 在表单布局中添加一行。label是一个描述表单元素用途的字符串或QWidget,field是要添加的表单控件。 |
| setAlignment(label, alignment) | 设置标签的对齐方式。label可以是字符串或QWidget,alignment可以是Qt中的对齐方式(如Qt.AlignLeft、Qt.AlignRight等)。 |
| setSpacing(spacing) | 设置表单元素之间的间距。 spacing是一个整数,表示像素值。 |
| setFieldGrowthPolicy(policy) | 设置表单元素的伸展策略。policy可以是QFormLayout.FieldsStayAtSizeHint、QFormLayout.ExpandingFieldsGrow、QFormLayout.AllNonFixedFieldsGrow |
| setFormAlignment(alignment) | 设置表单布局的对齐方式。 alignment可以是Qt中的对齐方式。 |
| setLabelAlignment(alignment) | 设置标签的对齐方式。 alignment可以是Qt中的对齐方式。 |
| removeRow(row) | 移除指定位置的表单行。 |
| rowWrapPolicy() | 返回表单布局的换行策略。 |
| rowCount() | 返回表单布局中的行数。 |
| itemAt(index) | 返回指定索引位置的表单项。 |
二、QFormLayout使用
1. 图形化创建表单布局
-
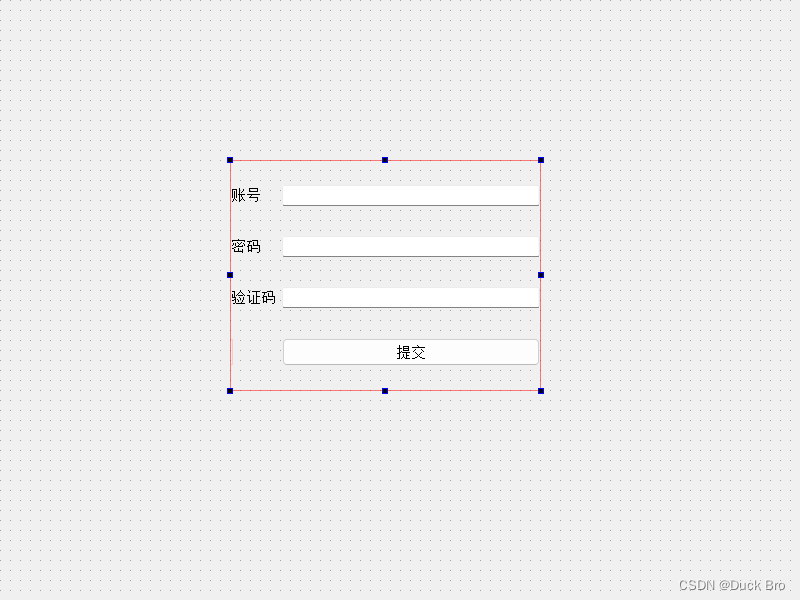
在界面中拖入表单布局框,将三个标签和三个输入框拖入表单布局框中,如下图所示

-
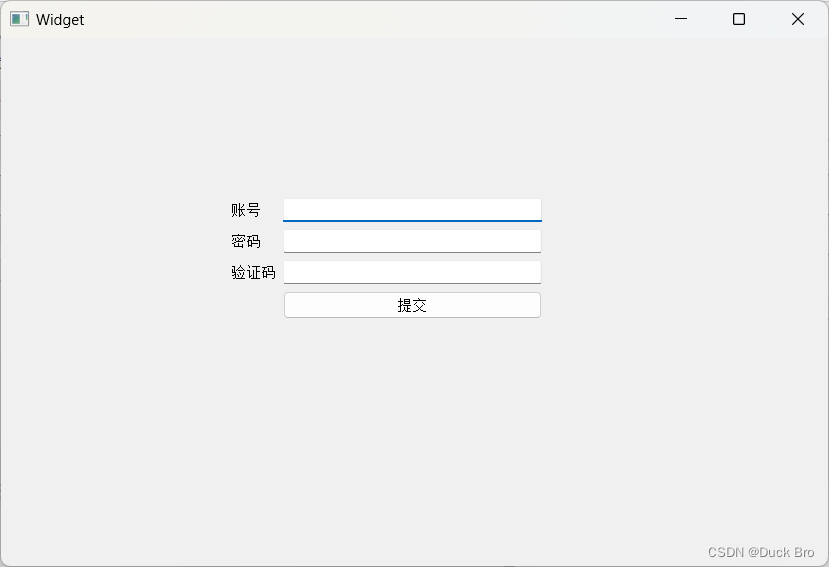
点击运行,查看运行结果

2. 代码创建表单布局
- 编写代码,创建三个标签(Label)和三个输入框(Line Edit)和一个提交按钮
#include "widget.h"
#include "ui_widget.h"
#include<QLabel>
#include<QPushButton>
#include<QLineEdit>
#include<QFormLayout>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//创建三个标签QLabel* label1 =new QLabel("账号");QLabel* label2 =new QLabel("密码");QLabel* label3 =new QLabel("验证码");//创建三个输入框QLineEdit* edit1 =new QLineEdit();QLineEdit* edit2 =new QLineEdit();QLineEdit* edit3 =new QLineEdit();//创建一个按钮QPushButton* pushbutton =new QPushButton("提交");//创建表单布局QFormLayout* layout = new QFormLayout();layout->addRow(label1,edit1);layout->addRow(label2,edit2);layout->addRow(label3,edit3);layout->addRow(nullptr,pushbutton);//将layout设置到窗口中this->setLayout(layout);
}Widget::~Widget()
{delete ui;
}
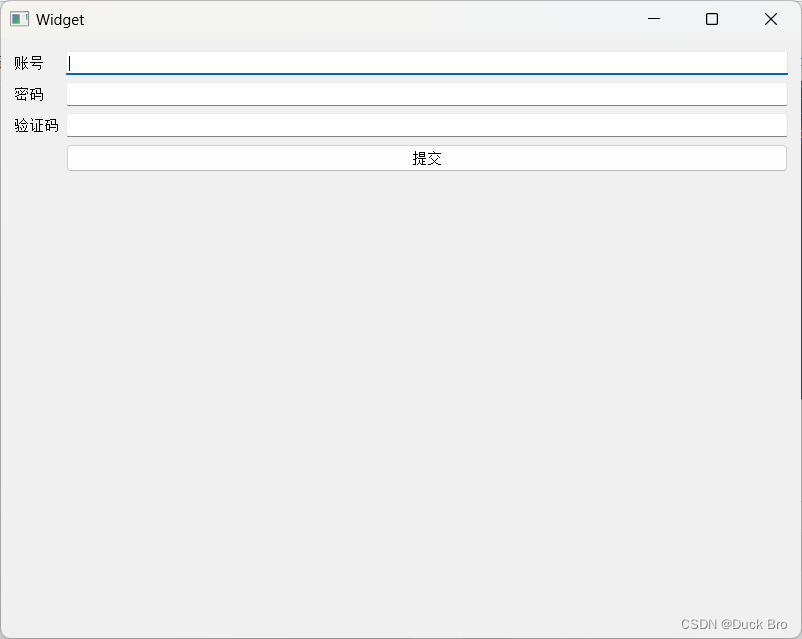
- 运行代码,查看运行结果,随窗口变化而变化


相关文章:

【Qt 学习笔记】Qt常用控件 | 布局管理器 | 表单布局Form Layout
博客主页:Duck Bro 博客主页系列专栏:Qt 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ Qt常用控件 | 布局管理器 | 表单布局Form Layout 文章编号:…...

数智赋能内涝治理,四信城市排水防涝解决方案保障城市安全运行
由强降雨、台风造成城市低洼处出现大量积水、内涝的情况时有发生,给人们出行带来了极大不便和安全隐患,甚至危及群众生命财产安全。 为降低内涝造成的损失,一方面我们要大力加强城市排水基础设施的建设;另一方面要全面掌握城市内涝…...

docker实战之搭建MYSQL8.0主从同步
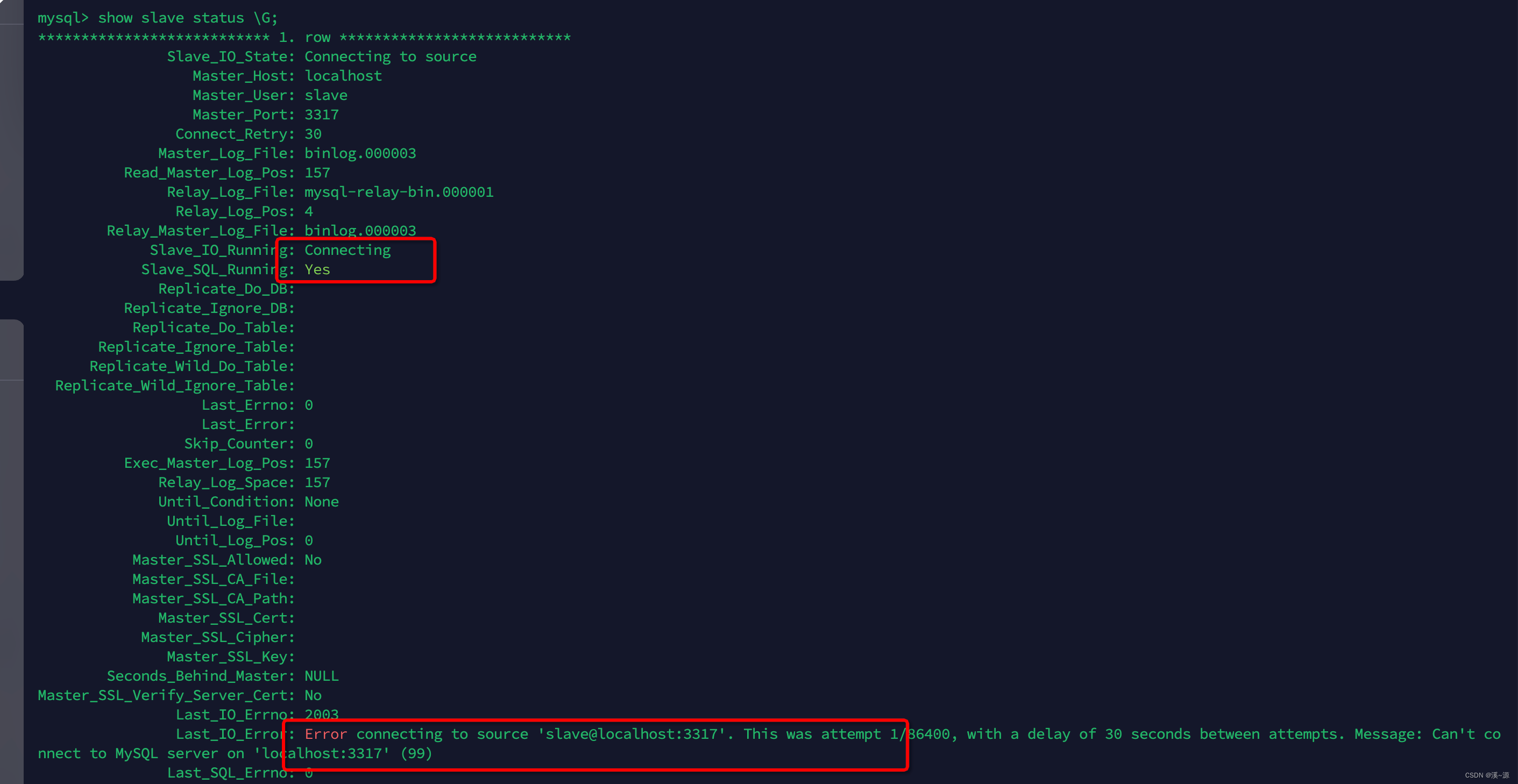
目录 环境配置容器创建主服务器创建MYSQL容器新增my.cnf文件创建用户并授权 从服务器创建MYSQL容器新增my.cnf文件重启MYSQL容器配置主从同步 验证主从同步彩蛋 MySQL 主从同步(Master-Slave Replication)是一种常用的解决方案,它允许一个主服…...

LTD275次升级 | 网页编辑器新增AI翻译 • 文章|产品等内容可导出 • 新增交互数据 • 购物清单可导出• 官微中心app出新版
1、 网站编辑器文本组件可一键翻译; 2、 文章、产品新增导出功能; 3、 购物车新增导出购物清单功能; 4、 App优化首页数据展示、新增访客交互数据功能; 5、 已知问题修复与优化; 01 网站编辑器 新增文本组件一键翻…...

代码随想录算法训练营第36期DAY36
贪心好难,希望能坚持到柳暗花明那天。 DAY36 1005K次取反后最大化的数组和 自己的方法,注意越界条件放在最前面就好: class Solution {public: int largestSumAfterKNegations(vector<int>& nums, int k) { //自己的…...

zookeeper安装教程
前置环境: hadoop3.3.6 三台集群 CentOS7 (图文并茂)基于CentOS-7搭建hadoop3.3.6大数据集群-CSDN博客 1.下载并上传 下载并上传ZOOKEEPER安装包到主节点 官网下载地址 Index of /dist/zookeeper (apache.org) 切换到/opt/bigdata目录(根据自己的情况…...

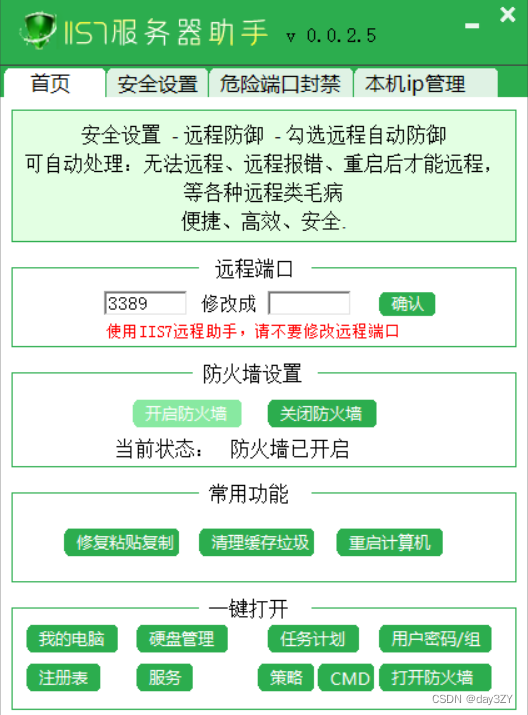
windows2008修改远程桌面端口,如何果断修改远程桌面端口,确保系统安全无忧!
在数字化时代的浪潮中,Windows 2008系统以其卓越的稳定性和可靠性,赢得了众多企业和个人的青睐。然而,随着网络安全问题的日益严峻,如何确保远程桌面连接的安全,成为了摆在我们面前的一道难题。今天,我将为…...

【计算机网络原理】对传输层TCP协议的重点知识的总结
˃͈꒵˂͈꒱ write in front ꒰˃͈꒵˂͈꒱ ʕ̯•͡˔•̯᷅ʔ大家好,我是xiaoxie.希望你看完之后,有不足之处请多多谅解,让我们一起共同进步૮₍❀ᴗ͈ . ᴗ͈ აxiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客 本文由xiaoxieʕ̯•͡˔•̯᷅ʔ 原创 CSDN 如…...

mysql实战——半同步复制搭建
一、搭建前准备 主库 192.168.1.78 从库 192.168.1.76 二、搭建 1、先搭建异步复制 MySQL实战——主从异步复制搭建(一主一从)-CSDN博客 2、在异步的基础上搭建半同步复制 主库 mysql>install plugin rpl_semi_sync_slave soname semisy…...

Leetcode 3152. Special Array II
Leetcode 3152. Special Array II 1. 解题思路2. 代码实现 题目链接:3152. Special Array II 1. 解题思路 这一题的话思路上就是分堆,使用贪婪算法找到每一个元素所在的最长special子序列,然后判断query的首尾元素是不是属于同一个special…...

人工智能与区块链技术:开启未来科技的双引擎
在当今科技飞速发展的时代,人工智能和区块链技术如同两颗璀璨的明星,照亮了人类通往未来的道路。 人工智能,以其强大的学习和分析能力,正悄然改变着我们的生活。它能够处理海量的数据,为我们提供精准的预测和个性化的…...

Python筑基之旅-MySQL数据库(二)
目录 一、第三方库 1、mysql-connector-python 1-1、由来 1-2、优缺点 1-2-1、优点 1-2-1-1、官方支持 1-2-1-2、纯Python实现 1-2-1-3、全面支持 1-2-1-4、兼容性 1-2-1-5、易于使用 1-2-2、缺点 1-2-2-1、性能 1-2-2-2、安装 1-2-2-3、社区支持 1-2-2-4、扩…...

web前端面试题
web前端面试题 1、前端如何实现优化性能 (1)减少网络时间 ①使用DNS缓存技术 ②减少需要传输的文件尺寸 ③加快文件传输速度 (2)减少发送的请求数量 ①利用浏览器缓存 ②使用合并的图片文件 (3)提高浏览器下载的并发度 ①JS文件放在HTML文档最后 ②使用多个域名 (…...

创建型模式之单例
文章目录 概述定义场景小结 概述 设计模式包括创建型模式,结构型模式,行为型模式。 今天先看看创建型模式,而单例是创建型模式中的第一个而且是常用的,就从它开始吧。 定义 单例模式用来创建全局唯一的对象。一个类只允许创建一…...

在 Next.js 应用中创建ContactForm表单提交
在 Next.js 应用中创建表单提交涉及几个关键步骤,包括设置表单、处理表单提交以及管理服务器端或 API 逻辑。以下是使用 Next.js 开发一个简单表单提交的步骤。 1. 设置表单组件 首先,创建一个表单组件。在这个例子中,我们将创建一个 Conta…...

HTML5 3D图像应用
目录 关键技术与规范应用示例与领域相关工具与框架HTML5 3D图像应用是利用HTML5、CSS3、JavaScript(及其相关的库和框架)以及其他现代Web技术(如WebGL)构建的,能够在浏览器中呈现三维图形、动画和交互式场景的应用程序。以下是一些关于HTML5 3D图像应用的关键点和示例: …...

SQL——DML对表中数据的操作
# 创建数据库 create database if not exists db_BigData default character set gb2312 default collate gb2312_chinese_ci; # 创建表 create table if not exists db_BigData.stu (id int auto_increment primary key comment 主键ID,name var…...

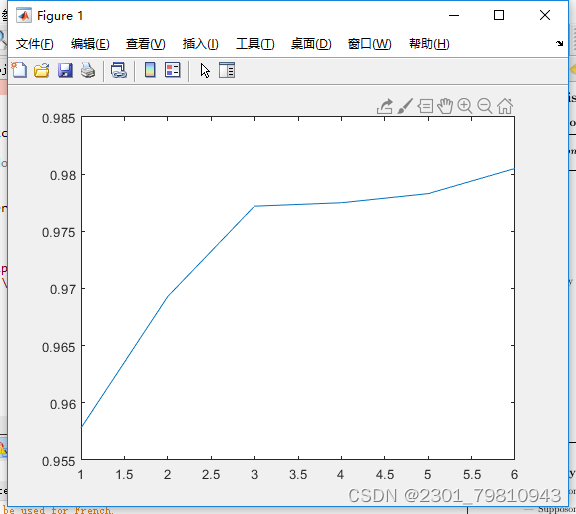
深度学习之基于Matlab卷积神经网络(CNN)手写数字识别
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 二、功能三、系统四. 总结 一项目简介 一、项目背景与意义 手写数字识别是计算机视觉领域的一个重要问题,也是深度学习应用的一个典型场景。卷…...

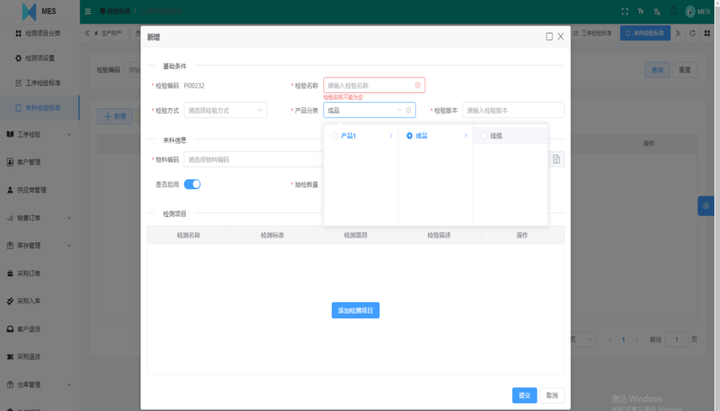
工业4.0 企业级云MES全套源码,支持app、小程序、H5、台后管理端
工业4.0 企业级云MES全套源码,支持app、小程序、H5、台后管理端 采用javaspringboot-vue.jsuniapp开发 随着工业4.0的快速发展,制造执行系统(MES)成为了智能制造的核心。今天,将为大家介绍一款开源的MES系统——MES管…...

Science| 单体耦合纤维实现无芯片纺织电子(纤维器件/智能织物/柔性可穿戴电子)
东华大学Hongzhi Wang,Chengyi Hou和Qinghong Zhang团队在《Science》上发布了一篇题为“Single body-coupled fiber enables chipless textile electronics”的论文。论文内容如下: 一、 摘要 智能纺织品为将技术融入日常生活中提供了理想的平台。然而,目前的纺织电子系统…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

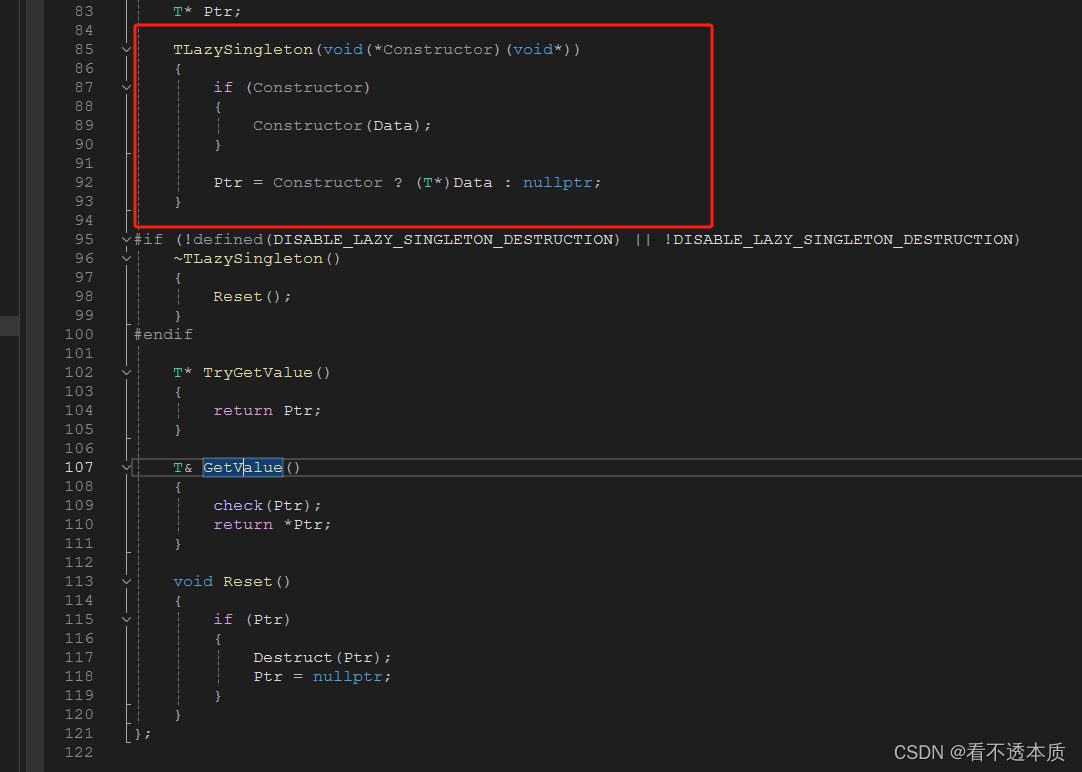
【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...
