在 Next.js 应用中创建ContactForm表单提交
在 Next.js 应用中创建表单提交涉及几个关键步骤,包括设置表单、处理表单提交以及管理服务器端或 API 逻辑。以下是使用 Next.js 开发一个简单表单提交的步骤。
1. 设置表单组件
首先,创建一个表单组件。在这个例子中,我们将创建一个 ContactForm 组件。
// components/ContactForm.js
import { useState } from 'react';const ContactForm = () => {const [formData, setFormData] = useState({name: '',email: '',message: '',});const handleChange = (e) => {const { name, value } = e.target;setFormData({ ...formData, [name]: value });};const handleSubmit = async (e) => {e.preventDefault();try {const response = await fetch('/api/contact', {method: 'POST',headers: {'Content-Type': 'application/json',},body: JSON.stringify(formData),});if (!response.ok) {throw new Error('Network response was not ok');}const result = await response.json();alert('消息发送成功!');} catch (error) {console.error('Fetch 操作出错:', error);}};return (<form onSubmit={handleSubmit}><div><label htmlFor="name">姓名</label><input type="text" id="name" name="name" value={formData.name} onChange={handleChange} required /></div><div><label htmlFor="email">邮箱</label><input type="email" id="email" name="email" value={formData.email} onChange={handleChange} required /></div><div><label htmlFor="message">消息</label><textarea id="message" name="message" value={formData.message} onChange={handleChange} required /></div><button type="submit">提交</button></form>);
};export default ContactForm;
2. 创建 API 路由
Next.js 使创建 API 路由变得很容易。在 pages/api 目录下创建一个名为 contact.js 的文件来处理表单提交。
// pages/api/contact.js
export default function handler(req, res) {if (req.method === 'POST') {const { name, email, message } = req.body;// 在这里执行任何服务器端验证或处理console.log('收到的联系表单数据:', { name, email, message });// 发送响应回客户端res.status(200).json({ message: '表单提交成功!' });} else {// 处理任何其他 HTTP 方法res.setHeader('Allow', ['POST']);res.status(405).end(`Method ${req.method} Not Allowed`);}
}
3. 在页面中集成表单组件
在你的页面之一中使用 ContactForm 组件,例如,在 index.js 页面中。
// pages/index.js
import Head from 'next/head';
import ContactForm from '../components/ContactForm';export default function Home() {return (<div><Head><title>联系我们</title></Head><main><h1>联系我们</h1><ContactForm /></main></div>);
}
4. 运行你的应用
使用以下命令运行你的 Next.js 应用:
npm run dev
你的表单应该在主页上可用,当你提交表单时,它会发送一个 POST 请求到 /api/contact,由你创建的 API 路由来处理。
额外提示
- 验证: 你可能需要在客户端(使用像
formik或react-hook-form这样的库)和服务器端添加验证。 - 错误处理: 改进错误处理,为用户提供更好的反馈。
- 样式: 使用 CSS 或
styled-components这样的 CSS-in-JS 解决方案来美化你的表单。
这是一个基本的例子,但它为在 Next.js 中构建更复杂的表单提交提供了一个坚实的基础。
标题英语翻译
Creating a form submission in a Next.js application involves a few key steps, including setting up the form, handling the form submission, and managing the server-side or API logic if needed. Below are the steps to develop a simple form submission using Next.js.
1. Set Up the Form Component
First, create a form component. In this example, we’ll create a ContactForm component.
// components/ContactForm.js
import { useState } from 'react';const ContactForm = () => {const [formData, setFormData] = useState({name: '',email: '',message: '',});const handleChange = (e) => {const { name, value } = e.target;setFormData({ ...formData, [name]: value });};const handleSubmit = async (e) => {e.preventDefault();try {const response = await fetch('/api/contact', {method: 'POST',headers: {'Content-Type': 'application/json',},body: JSON.stringify(formData),});if (!response.ok) {throw new Error('Network response was not ok');}const result = await response.json();alert('Message sent successfully!');} catch (error) {console.error('There was a problem with the fetch operation:', error);}};return (<form onSubmit={handleSubmit}><div><label htmlFor="name">Name</label><input type="text" id="name" name="name" value={formData.name} onChange={handleChange} required /></div><div><label htmlFor="email">Email</label><input type="email" id="email" name="email" value={formData.email} onChange={handleChange} required /></div><div><label htmlFor="message">Message</label><textarea id="message" name="message" value={formData.message} onChange={handleChange} required /></div><button type="submit">Submit</button></form>);
};export default ContactForm;
2. Create an API Route
Next.js makes it easy to create API routes. Create a file named contact.js in the pages/api directory to handle the form submission.
// pages/api/contact.js
export default function handler(req, res) {if (req.method === 'POST') {const { name, email, message } = req.body;// Perform any server-side validation or processing hereconsole.log('Received contact form data:', { name, email, message });// Send a response back to the clientres.status(200).json({ message: 'Form submitted successfully!' });} else {// Handle any other HTTP methodres.setHeader('Allow', ['POST']);res.status(405).end(`Method ${req.method} Not Allowed`);}
}
3. Integrate the Form Component in a Page
Use the ContactForm component in one of your pages, for example, the index.js page.
// pages/index.js
import Head from 'next/head';
import ContactForm from '../components/ContactForm';export default function Home() {return (<div><Head><title>Contact Us</title></Head><main><h1>Contact Us</h1><ContactForm /></main></div>);
}
4. Run Your Application
Run your Next.js application with the following command:
npm run dev
Your form should be available on the homepage, and when you submit the form, it will send a POST request to /api/contact, which will be handled by the API route you created.
Additional Tips
- Validation: You might want to add validation both on the client side (using libraries like
formikorreact-hook-form) and the server side. - Error Handling: Improve error handling to provide better feedback to users.
- Styling: Style your form using CSS or a CSS-in-JS solution like
styled-components.
This is a basic example, but it provides a solid foundation for building more complex form submissions in Next.js.
相关文章:

在 Next.js 应用中创建ContactForm表单提交
在 Next.js 应用中创建表单提交涉及几个关键步骤,包括设置表单、处理表单提交以及管理服务器端或 API 逻辑。以下是使用 Next.js 开发一个简单表单提交的步骤。 1. 设置表单组件 首先,创建一个表单组件。在这个例子中,我们将创建一个 Conta…...

HTML5 3D图像应用
目录 关键技术与规范应用示例与领域相关工具与框架HTML5 3D图像应用是利用HTML5、CSS3、JavaScript(及其相关的库和框架)以及其他现代Web技术(如WebGL)构建的,能够在浏览器中呈现三维图形、动画和交互式场景的应用程序。以下是一些关于HTML5 3D图像应用的关键点和示例: …...

SQL——DML对表中数据的操作
# 创建数据库 create database if not exists db_BigData default character set gb2312 default collate gb2312_chinese_ci; # 创建表 create table if not exists db_BigData.stu (id int auto_increment primary key comment 主键ID,name var…...

深度学习之基于Matlab卷积神经网络(CNN)手写数字识别
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 二、功能三、系统四. 总结 一项目简介 一、项目背景与意义 手写数字识别是计算机视觉领域的一个重要问题,也是深度学习应用的一个典型场景。卷…...

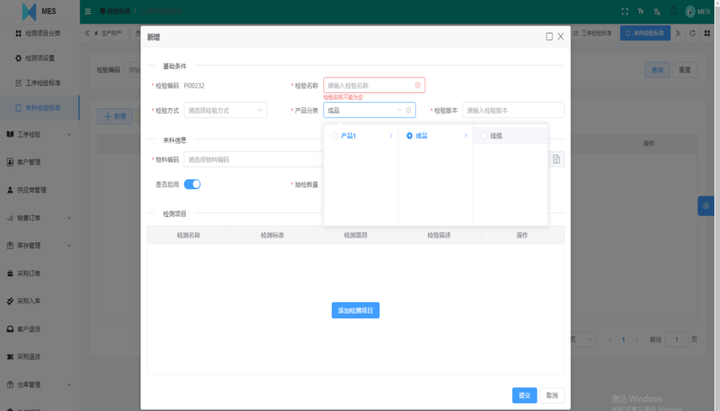
工业4.0 企业级云MES全套源码,支持app、小程序、H5、台后管理端
工业4.0 企业级云MES全套源码,支持app、小程序、H5、台后管理端 采用javaspringboot-vue.jsuniapp开发 随着工业4.0的快速发展,制造执行系统(MES)成为了智能制造的核心。今天,将为大家介绍一款开源的MES系统——MES管…...

Science| 单体耦合纤维实现无芯片纺织电子(纤维器件/智能织物/柔性可穿戴电子)
东华大学Hongzhi Wang,Chengyi Hou和Qinghong Zhang团队在《Science》上发布了一篇题为“Single body-coupled fiber enables chipless textile electronics”的论文。论文内容如下: 一、 摘要 智能纺织品为将技术融入日常生活中提供了理想的平台。然而,目前的纺织电子系统…...

前端面试项目细节重难点(已工作|做分享)
面试官提问:需求场景:页面上有一个单选框,有是否两个选项:当用户选择是,出现一个输入框,用户可以输入内容,给后端的保存接口传入参数radio和content这两个字段,值分别是用户选项和输…...

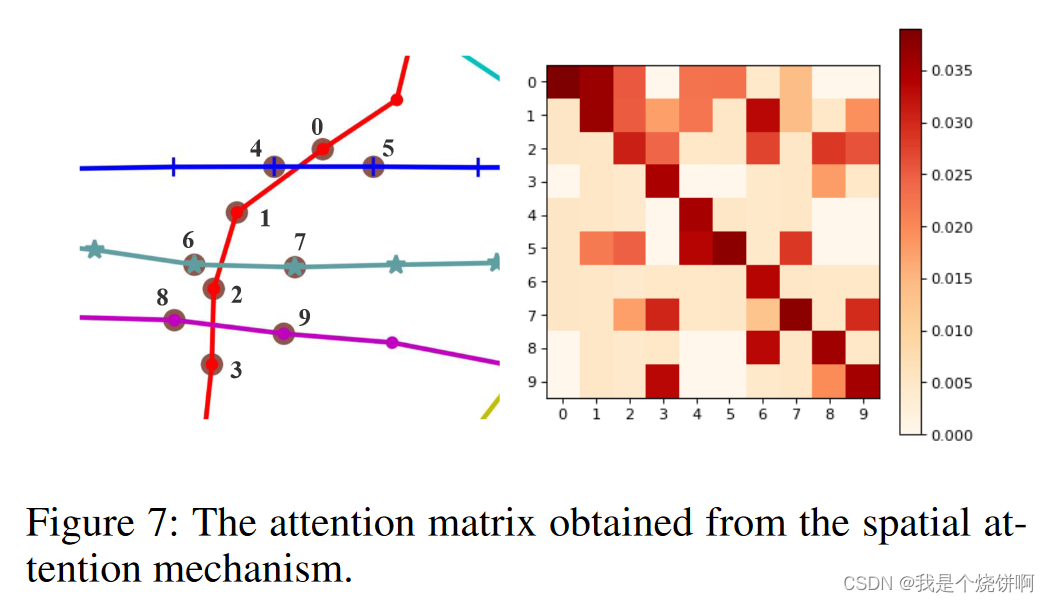
ASTGCN 论文学习下
文章目录 4.4.2 时间注意力4.4.2 计算示例 4.5 空间-时间卷积4.5.1 空间维度上的图卷积4.5.2 时间维度上的图卷积4.5.3 空间-时间卷积模块总结 4.6 多组件融合 5 实验5.1 数据集5.1.1 PeMSD45.1.2 PeMSD8 5.2 数据预处理5.3 实验设置5.4 基线模型5.5 比较与结果分析5.5.1 主要发…...

【面经】单片机
1、单片机IO口工作方式 输入 模拟输入(GPIO_Mode_AIN):关闭施密特触发器,将电压信号传送到片上外设模块,通常用于连接模拟信号源。浮空输入(GPIO_Mode_IN_FLOATING):在浮空输入状态…...

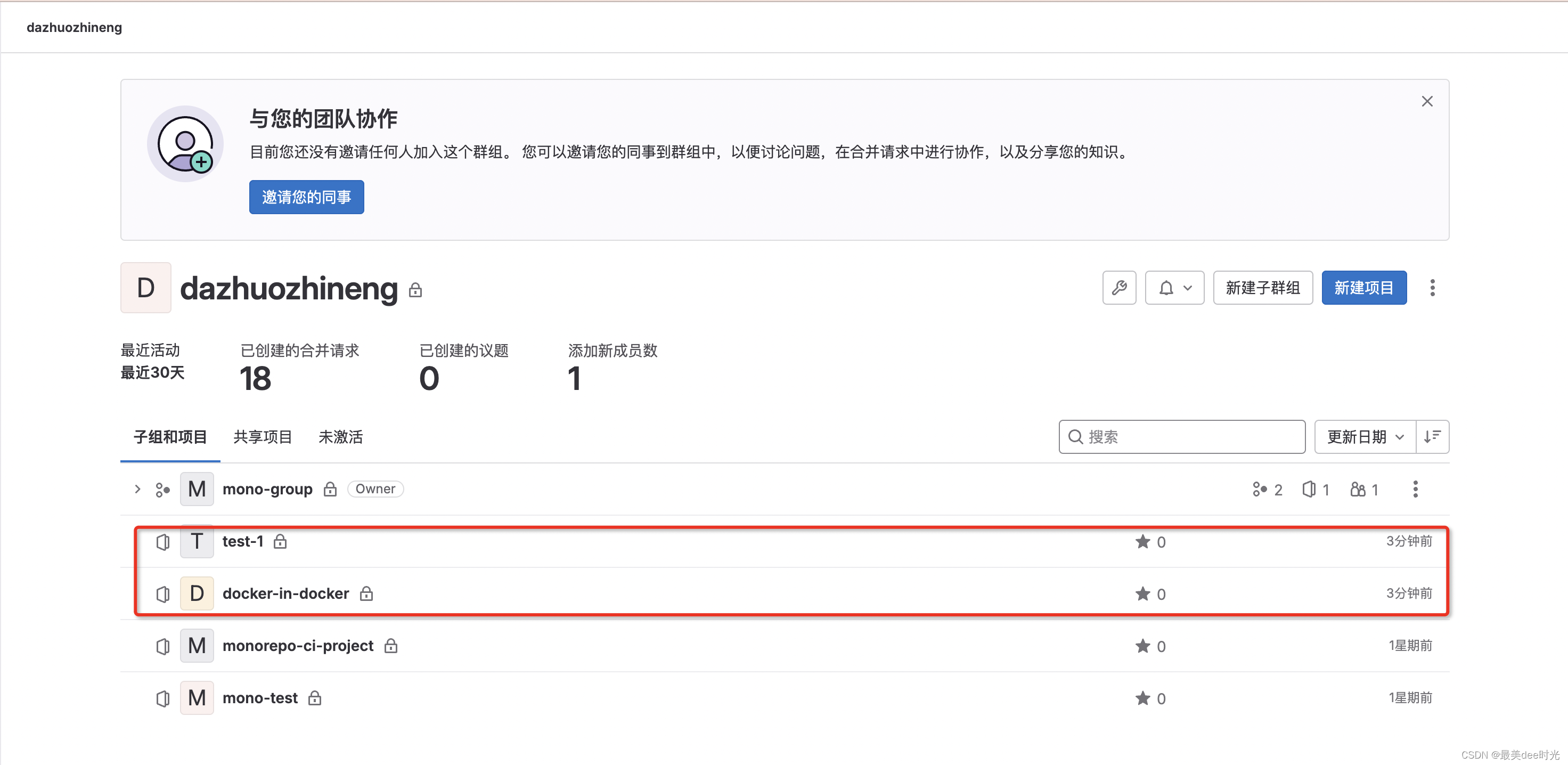
基于manifest文件批量将coding的仓库导入gitlab中
文章目录 写在前面的话背景编写manifest文件最终效果 写在前面的话 前面有讲过通过manifest清单导入项目到gitlab中,但是实际的操作是不同gitlab实例之间的操作,然而对于在不同gitlab实例的repo迁移而言,显然direct transfer会更合适。 背景…...

【数据结构】——顺序表与链表
顺序表与链表 线性表顺序表链表链表的概念链表的分类不带头单向非循环链表的实现带头双向循环链表的实现顺序表与链表的区别 线性表 线性表是n个具有相同特性的数据元素的有限序列。线性表是一种在实际中广泛使用的数据结构。 常见的线性结构:顺序表、链表、栈、队…...

C++简洁版全排列代码
《代码随想录》在回溯章节中的全排列代码模板较为复杂,其实还有一种常用写法,思路是交换元素位置后做dfs(),并回溯。对应leetcode46题。 class Solution { public:vector<vector<int>> res;void dfs(vector<int>num, int k){// k代表…...

2024电工杯B题保姆级分析完整思路+代码+数据教学
2024电工杯B题保姆级分析完整思路代码数据教学 B题题目:大学生平衡膳食食谱的优化设计及评价 接下来我们将按照题目总体分析-背景分析-各小问分析的形式来 总体分析: 题目要求对两份一日膳食食谱进行营养分析和调整,然后设计优化的平衡膳…...

基于svm的水果识别
1、程序界面介绍 该程序GUI界面包括待检测水果图片加载、检测结果输出、清空可视化框等。其中包括训练模型、加载图片、重置、识别检测按钮。 程序GUI界面 识别玉米识别西瓜 分类器识别水果基本原理: 由于每种水果的外形存在很大差异,比如西瓜与玉米&…...

【DevOps】深入理解 Nginx Location 块:配置示例与应用场景详解
目录 一、location 块的基本概念 二、location 块的语法 三、location 块的匹配方式 四、location 块的优先级 五、location 块的应用场景 六、location 块的嵌套 七、location 块的指令 八、示例配置 Nginx 是一个高性能的 Web 服务器和反向代理服务器,它广…...

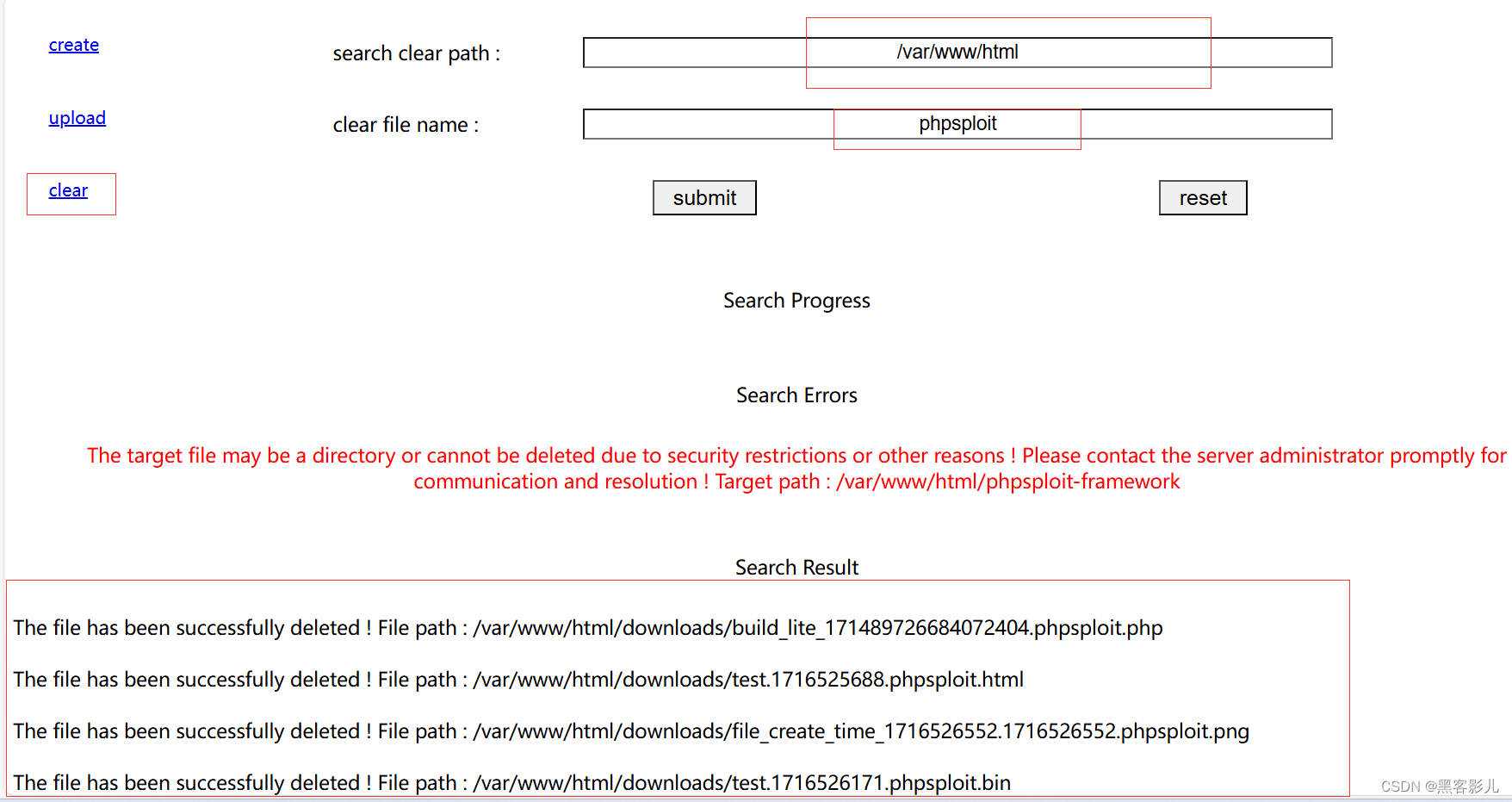
专业渗透测试 Phpsploit-Framework(PSF)框架软件小白入门教程(十一)
本系列课程,将重点讲解Phpsploit-Framework框架软件的基础使用! 本文章仅提供学习,切勿将其用于不法手段! 接上一篇文章内容,讲述如何进行Phpsploit-Framework软件的基础使用和二次开发。 我们,继续讲一…...

未来机器人的发展方向
未来机器人的发展方向是多元化且充满潜力的。以下是一些主要的发展方向: 人工智能与机器学习的集成:随着人工智能(AI)和机器学习(ML)技术的不断进步,机器人将变得更加智能化和自主化。这些技术将…...

美国硅谷高防服务器有哪些优势
美国硅谷高防服务器是位于美国硅谷的,具备高级防护能力的服务器。这种服务器针对网络安全威胁提供了增强的保护措施,以确保数据的安全和业务的连续性。Rak部落小编为您整理发布美国硅谷高防服务器有哪些优势。 具体介绍如下: 1. 安全性&#…...

Django介绍:探索Python最受欢迎的Web框架
文章目录 Django是什么Django的核心特性1. MTV架构2. 自带的Admin后台管理系统3. ORM(对象关系映射)4. 强大的表单处理5. 完善的文档和活跃的社区 快速入门:使用Django创建一个简单的Web应用步骤1:安装Django步骤2:创建…...

【Unity Shader入门精要 第9章】更复杂的光照(四)
1. 透明度测试物体的阴影 对于物体有片元丢弃的情况,比如透明度测试或者后边会讲到的消融效果,使用默认的 ShadowCaster Pass 会产生问题,这是因为该Pass在生成阴影映射纹理时,没有考虑被丢弃的片元,而是使用完整的模…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
