将某一个 DIV 块全屏展示
文章目录
- 需求
- 分析
需求
上节我们研究了如何将页面中的指定 div 下载为图片:跳转查看
本节演技一下如何将 DIV 全屏展示
全屏展示某一个 DIV


分析
- 其实就是模拟键盘动作 F11
var element = document.getElementById('pic')
var requestMethod = element.requestFullScreen || element.webkitRequestFullScreen || element.mozRequestFullScreen || element.msRequestFullScreen
if (requestMethod) {requestMethod.call(element)
} else if (typeof window.ActiveXObject !== 'undefined') {var wscript = new ActiveXObject('WScript.Shell')if (wscript !== null) {wscript.SendKeys('{F11}')}
}
- demo1.html
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>全屏展示</title><style>.top {margin: 15px;
}
.main {width: 100%;height: 1000px;display: flex;
}
.left {width: 50%;height: 60%;background: gray;padding: 20px;
}
.left-son {width: 80%;height: 50%;margin: 15px;background: red;
}
.right {width: 50%;height: 60%;background: #dddddd;
}
/* 针对dom的全屏设置 */
.left:-webkit-full-screen {background: #fff;
}
/* 全屏属性 */
:-webkit-full-screen {
}
:-moz-full-screen {
}
:-ms-fullscreen {
}
/* 全屏伪类 当前chrome:70 不支持 */
:full-screen {
}
:fullscreen {/* IE11支持 */
}</style>
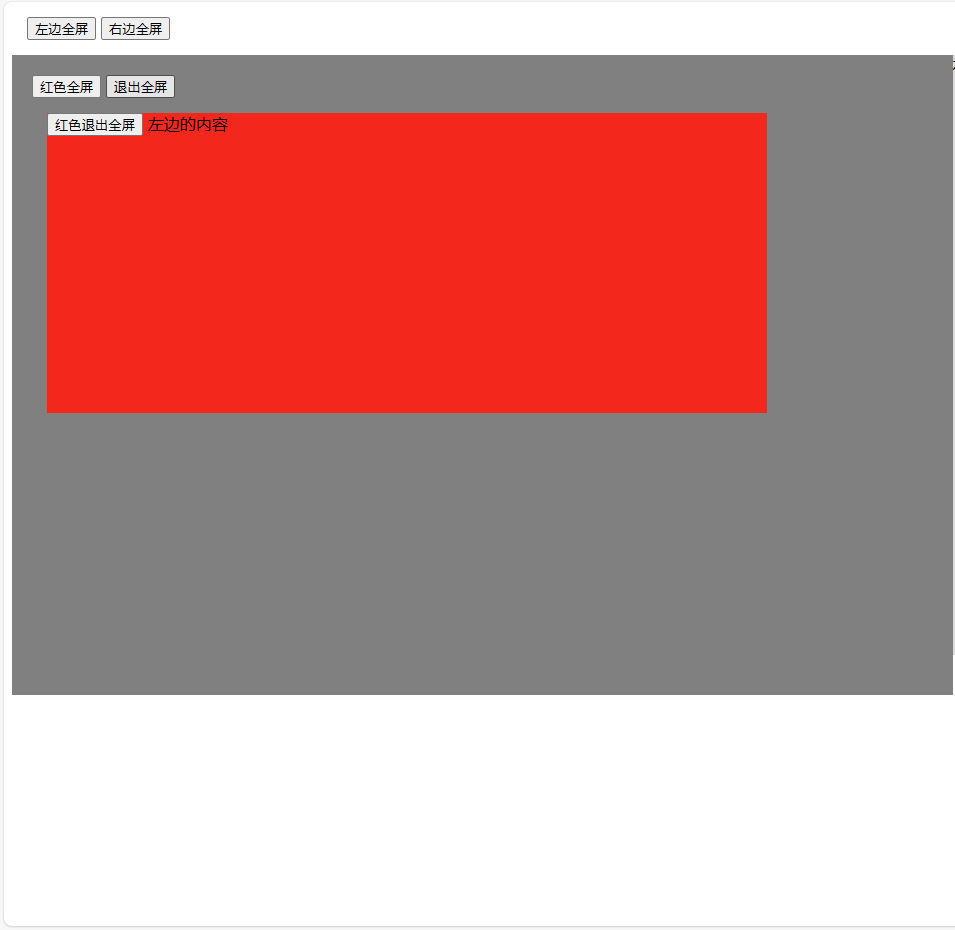
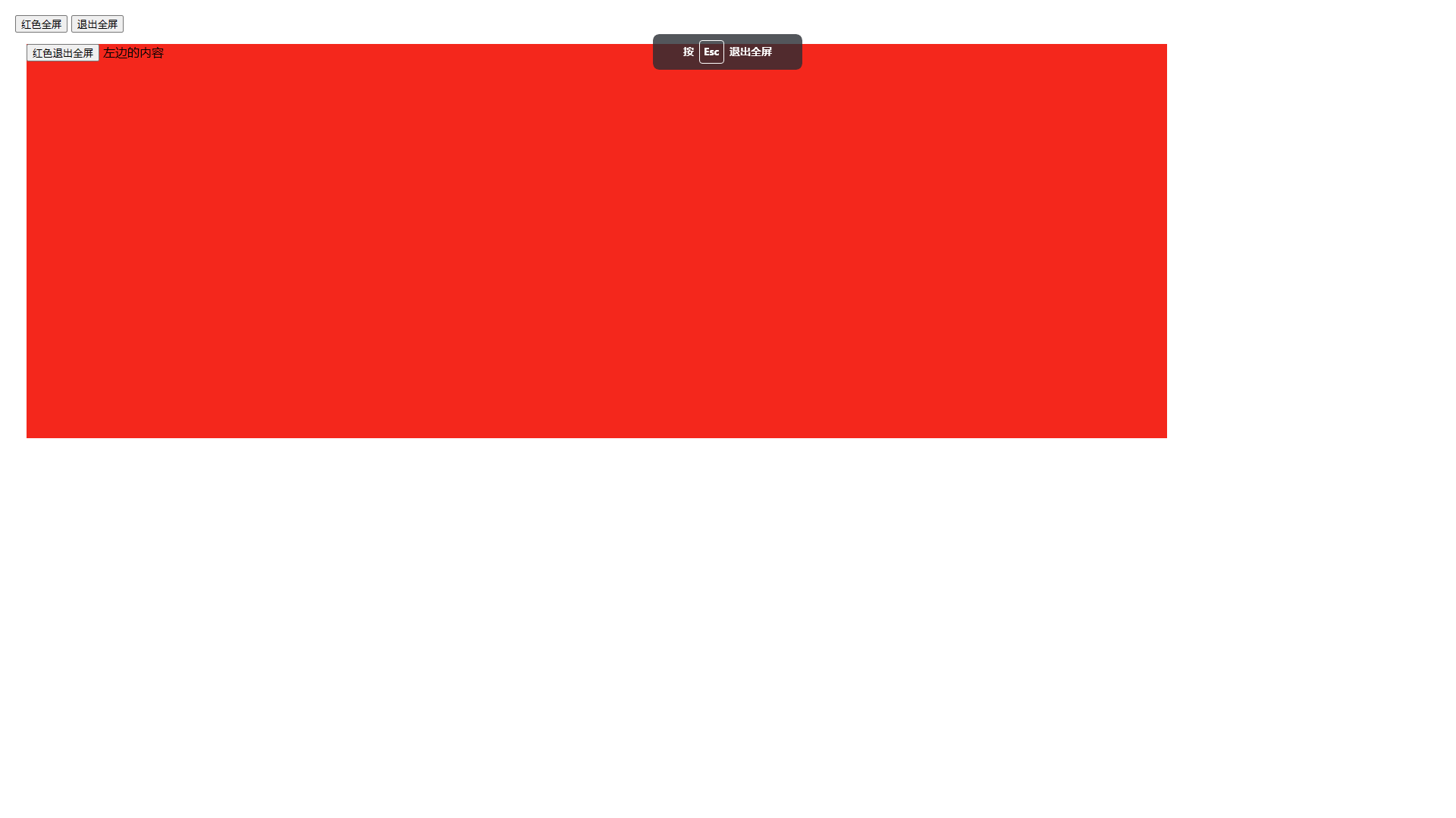
</head><body><!--* @Author: OBKoro1* @Github: https://github.com/OBKoro1* @Date: 2018-11-15 18:49:33* @LastEditors: OBKoro1* @LastEditTime: 2018-11-23 18:20:36* @Description: 浏览器全屏class类演示demo--><div class="top"><button onclick="leftScreen()">左边全屏</button><button onclick="rightScreen()">右边全屏</button></div><div class="main"><div class="left"><button onclick="redScreen()">红色全屏</button><button onclick="exitScreen()">退出全屏</button><div class="left-son"><button onclick="exitScreen()">红色退出全屏</button><span>左边的内容</span></div></div><div class="right">右边的内容</div></div>
</body></html><script>class fullScreen {/*** @description: 全屏初始化* @param {Function} fn 用户浏览器不支持全屏的回调*/constructor(fn) {this.prefixName = ""; // 浏览器前缀this.isFullscreenData = true; // 浏览器是否支持全屏this.isFullscreen(fn);}/*** @description: 将传进来的元素全屏* @param {String} domName 要全屏的dom名称*/Fullscreen (domName) {const element = document.querySelector(domName);const methodName =this.prefixName === ""? "requestFullscreen": `${this.prefixName}RequestFullScreen`;element[methodName]();}// 退出全屏exitFullscreen () {const methodName =this.prefixName === ""? "exitFullscreen": `${this.prefixName}ExitFullscreen`;document[methodName]();}/*** @description: 监听进入/离开全屏* @param {Function} enter 进入全屏的回调* @param {Function} quit 离开全屏的回调*/screenChange (enter, quit) {if (!this.isFullscreenData) return;const methodName = `on${this.prefixName}fullscreenchange`;document[methodName] = e => {if (this.isElementFullScreen()) {enter && enter(e); // 进入全屏回调} else {quit && quit(e); // 离开全屏的回调}};}/*** @description: 浏览器无法进入全屏时触发,可能是技术原因,也可能是用户拒绝:比如全屏请求不是在事件处理函数中调用,会在这里拦截到错误* @param {Function} enterErrorFn 回调*/screenError (enterErrorFn) {const methodName = `on${this.prefixName}fullscreenerror`;document[methodName] = e => {enterErrorFn && enterErrorFn(e);};}/*** @description: 是否支持全屏+判断浏览器前缀* @param {Function} fn 不支持全屏的回调函数 这里设了一个默认值*/isFullscreen (fn) {let fullscreenEnabled;// 判断浏览器前缀if (document.fullscreenEnabled) {fullscreenEnabled = document.fullscreenEnabled;} else if (document.webkitFullscreenEnabled) {fullscreenEnabled = document.webkitFullscreenEnabled;this.prefixName = "webkit";} else if (document.mozFullScreenEnabled) {fullscreenEnabled = document.mozFullScreenEnabled;this.prefixName = "moz";} else if (document.msFullscreenEnabled) {fullscreenEnabled = document.msFullscreenEnabled;this.prefixName = "ms";}if (!fullscreenEnabled) {this.isFullscreenData = false;fn && fn(); // 执行不支持全屏的回调}}/*** @description: 检测有没有元素处于全屏状态* @return 布尔值*/isElementFullScreen () {const fullscreenElement =document.fullscreenElement ||document.msFullscreenElement ||document.mozFullScreenElement ||document.webkitFullscreenElement;if (fullscreenElement === null) {return false; // 当前没有元素在全屏状态} else {return true; // 有元素在全屏状态}}}let full = new fullScreen(() => {console.log("不支持");});full.screenError(e => {console.log("进去全屏失败:", e);});// 全屏请求必须在事件处理函数中调用,否则将会被拒绝。full.Fullscreen(".left"); // 触发进去全屏失败回调const obj = {enter: e => {// 如果退出全屏 退出的还是全屏状态,将会触发进入全屏的回调,这种情况比较少 注意一下console.log("进入全屏", e);},quit: e => {console.log("退出全屏", e);// 通常不会出现嵌套的情况}};full.screenChange(obj.enter, obj.quit);function leftScreen () {full.Fullscreen(".left");}function rightScreen () {full.Fullscreen(".right");}function redScreen () {full.Fullscreen(".left-son");}// 退出全屏 退出到上次的状态function exitScreen () {full.exitFullscreen();}
</script>
- demo2.html
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>#container {position: absolute;top: 0;left: 0;bottom: 0;right: 0;background-color: red;}
</style><body><div id="container"><div id="content" style="margin:0 auto;height:45%;width:80%px; background:orange;"><button id="btn">全屏</button><button id="close">退出</button><h1>js控制页面部分区域的全屏展示和退出全屏显示</h1></div></div>
</body>
<script language="JavaScript">var btn = document.getElementById("btn");btn.onclick = function () {var elem = document.getElementById("content");requestFullScreen(elem);};var close = document.getElementById("close");close.onclick = function () {exitFullscreen();};function requestFullScreen (element) {var requestMethod = element.requestFullScreen || element.webkitRequestFullScreen || element.mozRequestFullScreen || element.msRequestFullScreen;if (requestMethod) {requestMethod.call(element);} else if (typeof window.ActiveXObject !== "undefined") {var wscript = new ActiveXObject("WScript.Shell");if (wscript !== null) {wscript.SendKeys("{F11}");}}}function exitFullscreen () {if (document.exitFullscreen) {document.exitFullscreen();} else if (document.msExitFullscreen) {document.msExitFullscreen();} else if (document.mozCancelFullScreen) {document.mozCancelFullScreen();} else if (document.webkitExitFullscreen) {document.webkitExitFullscreen();}}</script></html>
相关文章:

将某一个 DIV 块全屏展示
文章目录 需求分析 需求 上节我们研究了如何将页面中的指定 div 下载为图片:跳转查看 本节演技一下如何将 DIV 全屏展示 全屏展示某一个 DIV 分析 其实就是模拟键盘动作 F11 var element document.getElementById(pic) var requestMethod element.requestFullS…...

K8S集群再搭建
前述:总体是非常简单的,就是过程繁琐,不过都是些重复的操作 master成员: [controller-manager, scheduler, api-server, etcd, proxy,kubelet] node成员: [kubelet, proxy] master要修改的配置文件有 1. vi /etc/etcd/etcd.conf # 数…...

工具-博客搭建
以下相关讲解均基于hexo github pages方案,请注意!!!博客搭建方案选择 参考文章1 搭建教程 参考文章1 hexo github pages搭建过程中遇到的问题 删除categories、tags 1、删除含有需要删除categories、tags的文章 2、hexo …...

贪心算法:合并区间
参考资料:代码随想录 题目链接:. - 力扣(LeetCode) 做过用最少数量的箭引爆气球和无重叠区间这两道题目后,题意和题解都不难理解。唯一的一点儿难点是对于api的运用。 class Solution {public int[][] merge(int[][…...

DFA 算法
为什么要学习这个算法 前一段时间遇到了瓶颈,因为词库太多了导致会有一些速度过慢,而且一个正则表达式已经放不下了,需要进行拆分正则才可以。 正好我以前看过有关 dfa 的介绍,但是并没有深入的进行研究,所以就趁着周…...

Web(数字媒体)期末作业
一.前言 1.本资源为类似于打飞机的网页游戏 2.链接如下:【免费】前端web或者数字媒体的期末作业(类似于打飞机的2D网页小游戏)资源-CSDN文库 二.介绍文档...

展现金融科技前沿力量,ATFX于哥伦比亚金融博览会绽放光彩
不到半个月的时间里,高光时刻再度降临ATFX。而这一次,是ATFX不曾拥有的桂冠—“全球最佳在线经纪商”(Best Global Online Broker)。2024年5月15日至16日,拉丁美洲首屈一指的金融盛会—2024年哥伦比亚金融博览会(Money Expo Colombia 2024) 于…...
、元素rem实现自适应)
html 根字号 以及 设置根元素font-size:calc(100vw/18.75)、元素rem实现自适应
rem 单位介绍:rem 是相对文档根元素(html)字体大小的尺寸单位,当元素的尺寸或文字字号等使用 rem 单位时,会随着根元素的 font-size变化而变化。 得出结论:在不同分辨率的设备下动态设置根元素的字体大小就可以实现页面自适应。 …...

size_t无符号数相关知识点
size_t无符号数相关知识点 在代码编译的时候,报错一个warning: comparison between signed and unsigned interger expression [-wsign-compare] 找到代码,告警这一段代码 size_t count timeProtocol.m_intersectionArray.size(); for (u…...

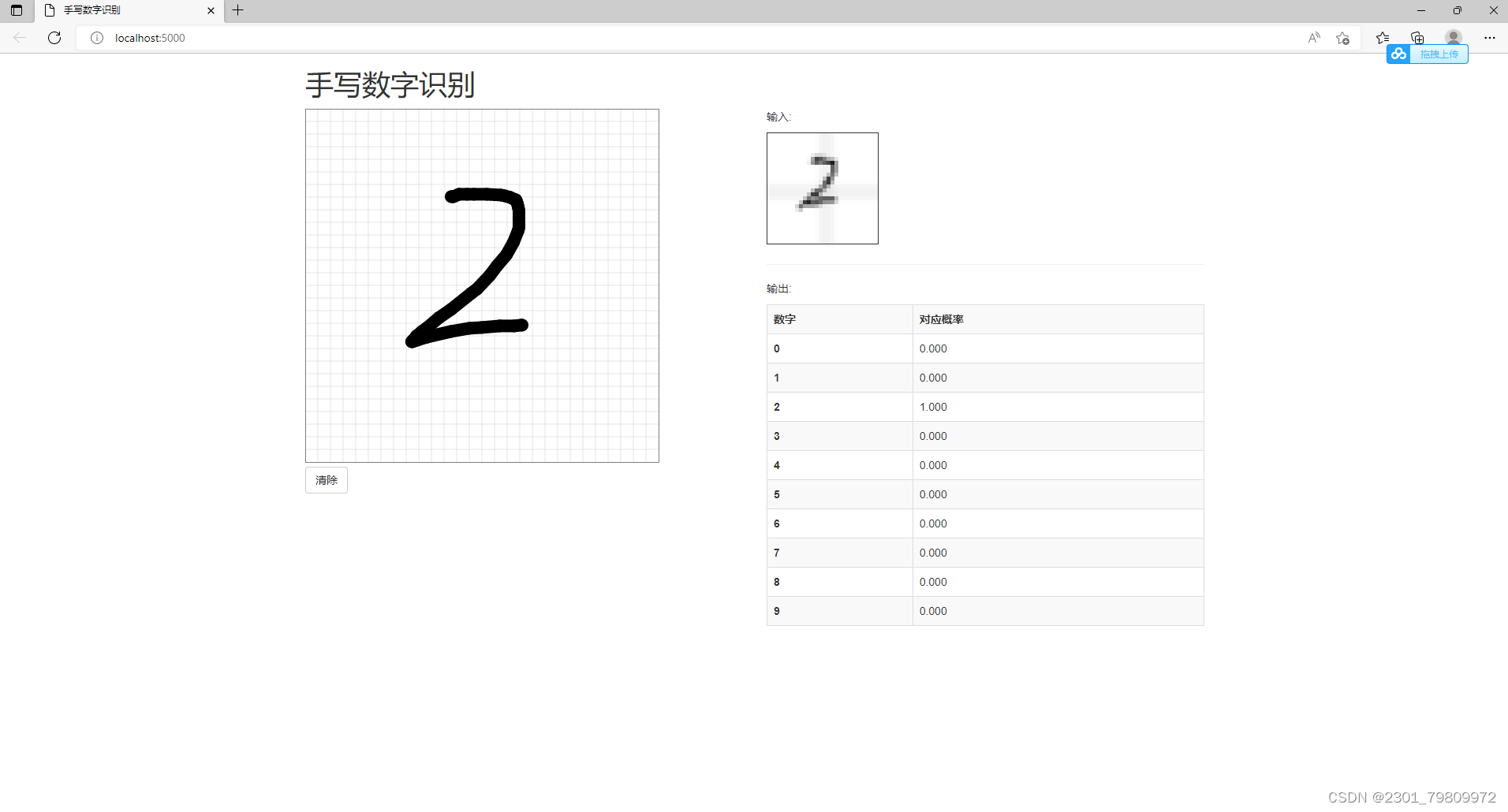
深度学习之基于Tensorflow+Flask框架Web手写数字识别
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 二、功能三、系统四. 总结 一项目简介 一、项目背景与意义 手写数字识别是深度学习领域中的一个经典问题,也是计算机视觉领域的重要应用之一。…...

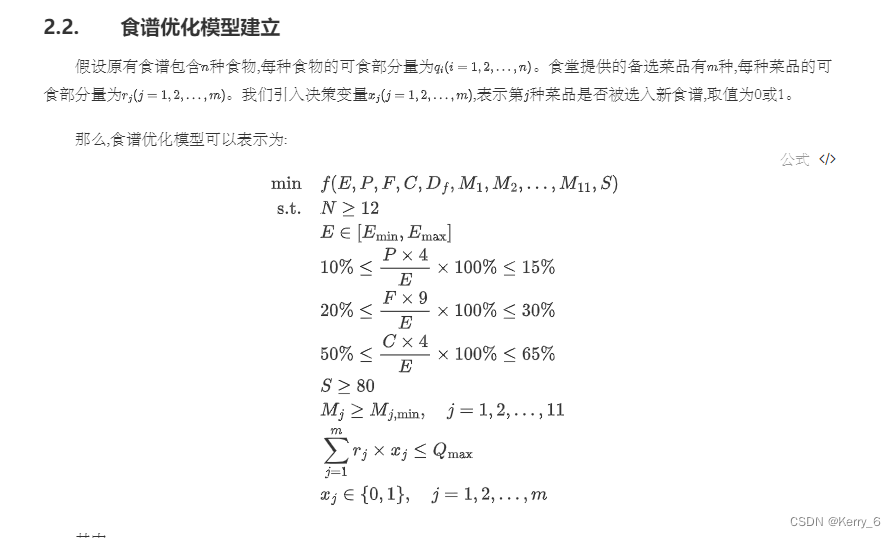
2024电工杯B题食谱评价与优化模型思路代码论文分析
2024年电工杯数学建模竞赛B题论文和代码已完成,代码为B题全部问题的代码,论文包括摘要、问题重述、问题分析、模型假设、符号说明、模型的建立和求解(问题1模型的建立和求解、问题2模型的建立和求解、问题3模型的建立和求解)、模型…...

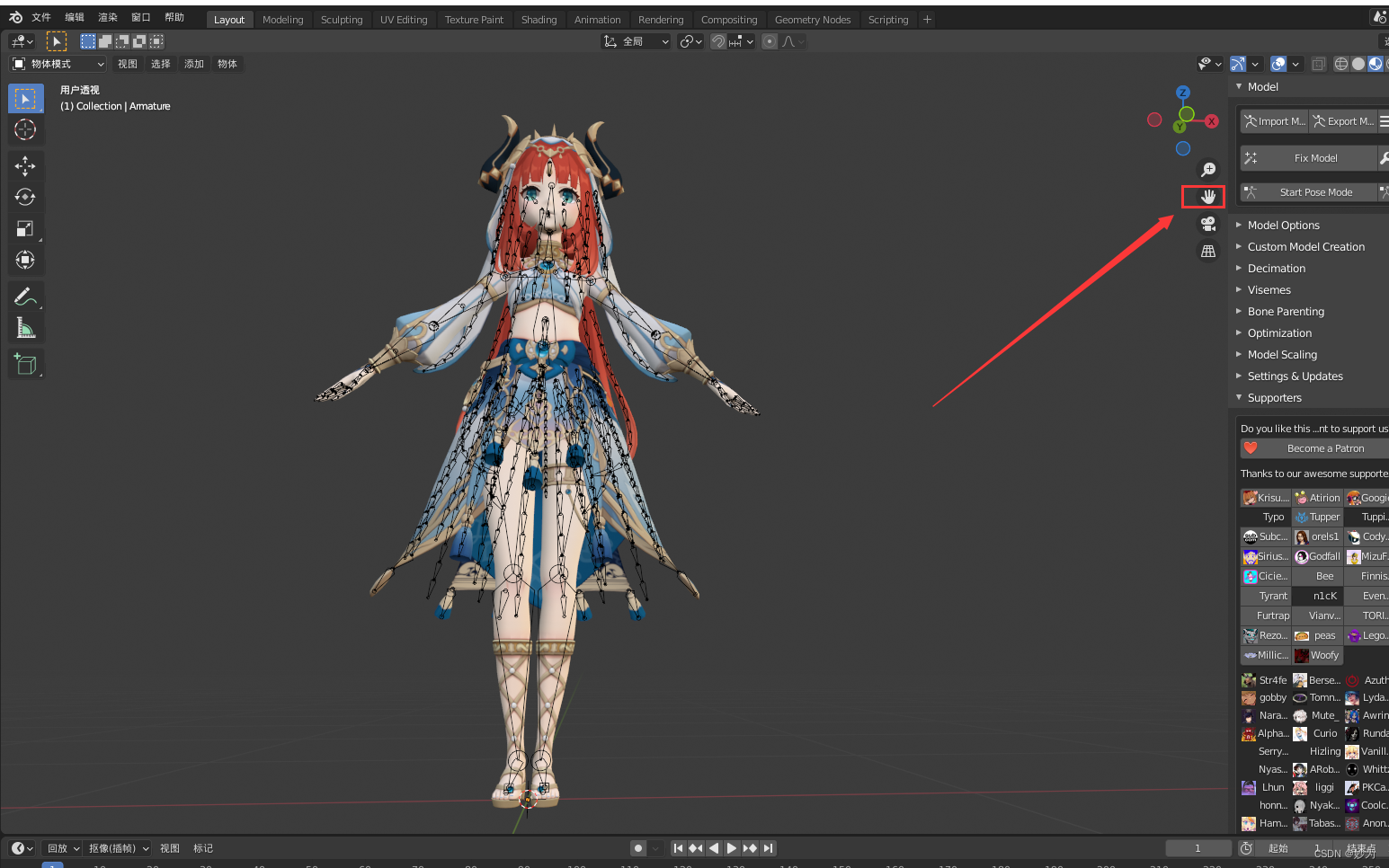
blender安装cats-blender-plugin-0-19-0插件,导入pmx三维模型
UE5系列文章目录 文章目录 UE5系列文章目录前言一、Blender安装二、cats-blender-plugin-0-19-0插件下载三、下载bmp文件四、在blender2.93中安装cats-blender-plugin-0-19-0插件 前言 blender本身不支持pmx三维模型,需要用到cats-blender-plugin-0-19-0插件。 一…...

[源码+搭建教程]西游伏妖篇手游_GM_单机+和朋友玩
为了学习和研究软件内含的设计思想和原理,本人花心血和汗水带来了搭建教程!!! 教程不适于服架设,严禁服架设!!!请牢记!!! 教程仅限学习使用&…...

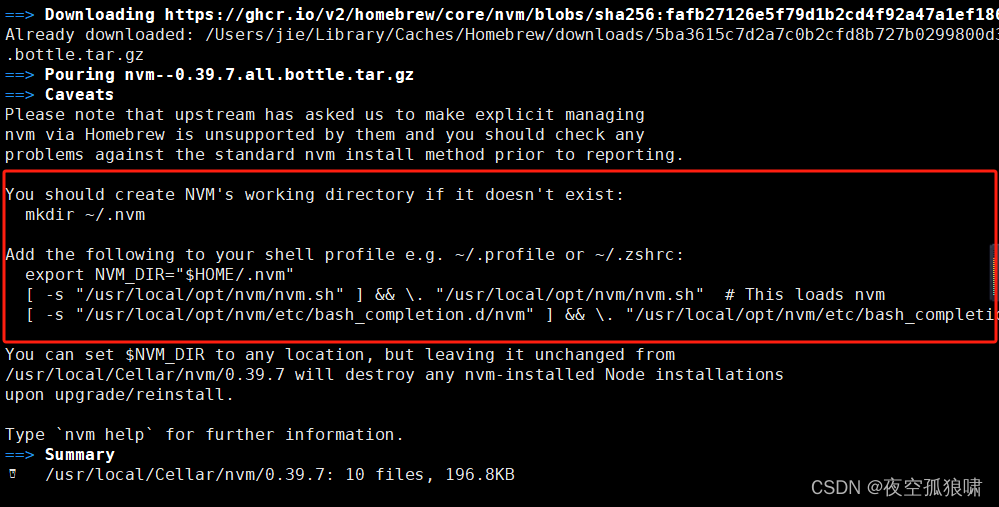
windows、mac、linux中node版本的切换(nvm管理工具),解决项目兼容问题 node版本管理、国内npm源镜像切换
文章目录 在工作中,我们可能同时在进行2个或者多个不同的项目开发,每个项目的需求不同,进而不同项目必须依赖不同版本的NodeJS运行环境,这种情况下,对于维护多个版本的node将会是一件非常麻烦的事情,nvm就是…...

【MySQL精通之路】全文搜索-布尔型全文搜索
1.使用方法 MySQL可以使用IN BOOLEAN MODE修饰符执行布尔全文搜索。 使用此修饰符,某些字符在搜索字符串中单词的开头或结尾具有特殊含义。 在下面的查询中,和-运算符分别表示单词必须存在或不存在,才能进行匹配。 因此,查询检…...

【学习笔记】C++每日一记[20240520]
简述几种内存泄漏的预防机制 用智能指针代替普通指针,由于智能指针自带引用计数功能,能够记录动态分配空间的引用数量,在引用计数为零时,自动调用析构函数释放空间。 借助一些内存泄漏检测工具,例如Valgrind、Memche…...

【热门话题】一文带你读懂公司是如何知道张三在脉脉上发了“一句话”的
按理说呢,A公司和脉脉属于不同的平台,而且脉脉上大家可以匿名发言,所以,即便我坐在你边上,我发了一句话上去,你也不知道是谁发的。但通过一些技术,我们却可以分析出,公司是如何知道张…...

linux命令日常使用思考
linux命令日常使用思考 复制的相关问题scp和cp的区别root192.168.5.229-r的理解 更新版本的相关问题svn info 根目录和家目录的区别根目录家目录 复制的相关问题 scp和cp的区别 安全性:SCP 是基于 SSH 的加密传输协议,可以保证数据在传输过程中的安全性…...

同余定理与哈希函数
目录 同余定理哈希函数加密算法 余数有很多的应⽤场景,⽐如散列函数、加密算法,循环冗余校验等等。生活中也有很多与余数有关的例子。 比如,你要将1147条数据分页写入,每页10条,计算总页数。就可以用1147除以10&#x…...

03-01-Vue组件的定义和注册
前言 我们接着上一篇文章02-Vue实例的生命周期函数 来讲。 下一篇文章 03-02-Vue组件之间的传值 什么是组件 组件: 组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

用js实现常见排序算法
以下是几种常见排序算法的 JS实现,包括选择排序、冒泡排序、插入排序、快速排序和归并排序,以及每种算法的特点和复杂度分析 1. 选择排序(Selection Sort) 核心思想:每次从未排序部分选择最小元素,与未排…...
