【星海随笔】微信小程序(三)
网络数据请求
1.小程序中网络数据请求的限制
出于
安全性方面的考虑,小程序官方对数据接口的请求做出了如下
两个限制:
① 只能请求HTTPS类型的接口
② 必须将接口的域名添加到信任列表中
微信小程序只能请求 https 类型的接口
且需要请求的域名必须提前进行设置后,才可以通过微信小程序访问该请求
https://www.escook.cn/
配置方式: 登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名.
配置 request 合法域名
注意事项
- 域名只支持 https 协议
- 域名不能使用 IP 地址 或 localhost
- 域名必须经过 ICP 备案
- 服务器域名一个月最多可申请 5 次修改
发起 GET 请求
JSONPlaceholder 是一个提供免费的在线 REST API 的网站,我们在开发时可以使用它提供的 url 地址测试下网络请求以及请求参数。或者当我们程序需要获取一些假数据、假图片时也可以使用它。
网站地址:http://jsonplaceholder.typicode.com/
嘿嘿 重要的事情说三遍
注:如果不在wx官网网站上设置自己要用到的网站地址,在微信开发者工具里是没办法使用的。
所以需要在第三方区域有一个后端接口服务,这里暂时使用的是一个免费的API 接口网址进行测试,注:每月只能修改5次网址接口地址
注:如果不在wx官网网站上设置自己要用到的网站地址,在微信开发者工具里是没办法使用的。
所以需要在第三方区域有一个后端接口服务,这里暂时使用的是一个免费的API 接口网址进行测试,注:每月只能修改5次网址接口地址
注:如果不在wx官网网站上设置自己要用到的网站地址,在微信开发者工具里是没办法使用的。
所以需要在第三方区域有一个后端接口服务,这里暂时使用的是一个免费的API 接口网址进行测试,注:每月只能修改5次网址接口地址
微信小程序中有个顶级对象是 wx
调用微信小程序提供的 wx.request() 方法, 可以发起 GET 数据请求,示例代码如下:
<!--pages/home/home.wxml--><text></text>
<view>作者: 王鑫</view>
支持商业活动相关合作
<view>电话: 15135151098</view>
<button bindtap="getInfor">发起GET</button>
要和data处于同一级
data 为发送到服务器的数据
xxx {xxx
},
getInfor: function() {wx.request({url: 'https://example/api/get', method: 'GET',data: {name: 'zs',age: 20},success: (res) => {console.log('请求成功'),console.log(res.data)},fail(err) {console.log('请求错误'),console.error('Error',err);},complete(res) {console.log("请求完成")}})},xxx {xxx},
method: 'POST'
请求方式
在页面刚加载时请求数据
在很多情况下,需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的onLoad事件中调用获取数据的函数,示例代码如下:
当页面一加载,一开始,这个函数就会执行
/**
* 生命周期函数 -- 监听页面数据
*/onLoad: function (options) {this.getSwiperList()this.getGridList()this.getInfor()},// 获取轮播图的数据getSwiperList() { ...},// 获取九宫格的数据getGridList() { ...}
}}
如果后端没有https接口,仅提供http请求,也可以进行测验
详情-> 本地设置->点击(不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS 证书 )
注意:
跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!
网络数据请求
关于 跨域 和 Ajax 的说明
跨域问题,只存在于 基于浏览器的 Web开发中。由于 小程序的宿主环境 不是浏览器,而是微信客户端
所以小程序不存在跨域的问题。
Ajax技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信小程序,所以小程序中 不能叫做 “发起Ajax请求” , 而是叫做 “发起网络数据请求”。
案例实现:
首页效果以及实现
① 新建项目并梳理项目结构
② 配置导航栏效果
③ 配置tabBar效果
④ 实现轮播图效果
⑤ 实现九宫格效果
⑥ 实现图片布局
导航栏
app.json -> window
页面配置中常用的配置项
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 当前页面导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 当前页面导航栏标题颜色,仅支持 black/white |
| navigationBarTitleText | String | Weixin | 当前页面导航栏标题文字内容 |
| backgroundColor | HexColor | #ffffff | 当前页面窗口的背景色 |
| backgroundTextStyle | String | dark | 当前页面下拉 loading 的样式,仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否 为当前页面开启下拉刷新的效果 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px |
配置tabBar
和window窗口平级
"tabBar": {"list": [{"pagePath": "pages/home/home","text": "home"// "iconPath": "iconpath", // 未选中时候的图标。 例如 /image/tabs/home.png// "selectedIconPath": "selectIconpath" //选中时候的图标},{"pagePath": "pages/contact/contact","text": "text"// "iconPath": "iconpath",// "selectedIconPath": "selectIconpath"}]},
轮播图
https://img-blog.csdnimg.cn
想到一个好主意,免费撸CSDN的羊毛。
<swiper class="swiper-container" indicator-dots indicator-active-color="gray" indicator-active-color="black" autoplay interval="5000" circular><!-- 第1项 --><swiper-item><view class="item">石头</view></swiper-item><!-- 第2项 --><swiper-item><view class="item">剪刀</view></swiper-item><!-- 第3项 --><swiper-item><view class="item">布</view></swiper-item><swiper-item><image src="/images/1.png" mode="aspectFill"></image></swiper-item>
</swiper>
获取轮播图数据的方法
JS
data: {swiperList: []
},
onLoad: function (option){this.getSwiperList()
},
getSwiperList(){wx.request() {url: 'https://img-blog.csdnimg.cn/xxx',method: 'GET',success: (res) => {console.log(res)this.setData({swiperList: res.data })}}
}
wxml
<swiper indicator-dots circular><swiper-item wx:for="{{swiperList}}" wx:key="id"><image src="{{item.image}}"></image></swiper-item>
</swiper>
wxss
swiper {height: 350rpx;
}swiper image {width: 100%;height: 100%;
}实现九宫格
https://www.escook.cn/categories
Also Need An List
data: {// 存放九宫格的列表gridList: []
},
onLoad: function (option){this.getSwiperList()this.getGridList()
},
// 定义一个新的函数
// 获取九宫格数据的方法
getGridList() {wx.request({url: 'https://www.escook.cn/categories',method: 'GET',success: (res) => {console.log(res) //打印了一个对象,里面就是一个九宫格的列表this.setData({gridList: res.data})}})
},
wxml
<view class="grid-list"><view class="grid-item" wx:for="{{gridList}}" wx:key="id"><image src="{{item.icon}}"></image><text>{{item.name}}</text>
</view>
wxss
.grid-list {display: flex;flex-wrap: wrap;border-left: 1rpx solid #efefef;border-top: 1rpx solid #efefef;
}.grid-item {width: 33.33%;height: 200rpx;display:flex;flex-direction: column;align-items: center;justify-content: center;border-right: 1rpx solid #efefef;border-bottom: 1rpx solid #efefef;box-sizing: border-box;
}
.grid-item image {width: 60rpx;height: 60rpx;
}
.grid-item text {font-size: 24rpxmargin-top: 10rpx;
}
实现图片布局
<view class="img=box"><image src="/images/link-01.png" mod="widthFix"></image><image src="/images/link-02.png" mod="widthFix"></image>
</view>
.img-box{display: flex;padding: 20rpx 10rpx;justify-content: space-around;
}.img-box image {width: 45%;
}
相关文章:
)
【星海随笔】微信小程序(三)
网络数据请求 1.小程序中网络数据请求的限制 出于安全性方面的考虑,小程序官方对 数据接口的请求 做出了如下 两个限制: ① 只能请求 HTTPS 类型的接口 ② 必须将 接口的域名 添加到 信任列表 中 微信小程序只能请求 https 类型的接口 且需要请求的域名必须提前进行设置后,才可…...

pip(包管理器) for Python
pip是什么 pip是Python的包安装程序,即python包管理器。您可以使用 pip 从Python包索引和其他索引安装包。 1. pip 安装 python 包 pip install 包名 例如:pip install pymssql : 使用pip安装数据库驱动包 pymssql 2.pip 卸载 python 包 pi…...

Ubuntu上安装Maven
在Ubuntu上安装Maven的步骤如下: 更新包索引: sudo apt update 安装Maven: sudo apt install maven 验证安装是否成功: mvn -version 以上步骤将会安装Maven并添加到系统路径中,你可以通过运行mvn -version来验…...

java中使用svnkit实现文件的版本管理
java中使用svnkit实现文件的版本管理 一、引入svnKit依赖二、初始化仓库工厂类二、使用svnkit创建本地存储仓库三、svn基本原子操作四、通过原子方法实现简单svn相应操作 一、引入svnKit依赖 <dependency><groupId>org.tmatesoft.svnkit</groupId><artifa…...

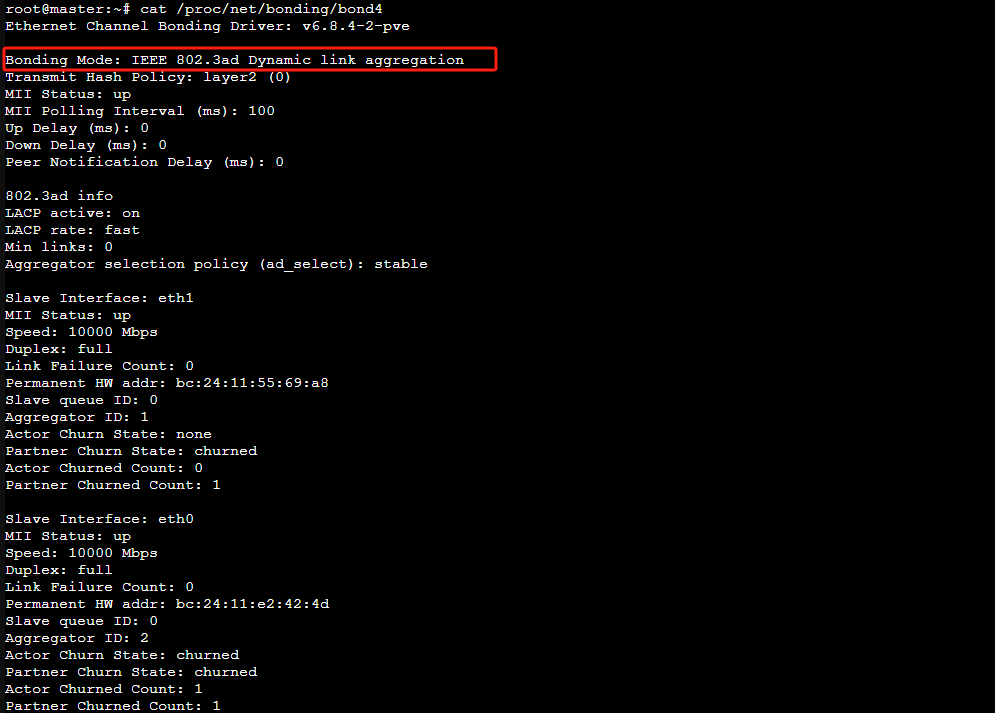
了解 Linux 网络卡绑定:提高网络性能与冗余性
在现代 IT 基础设施中,网络性能和可靠性至关重要。对于许多企业和个人用户来说,确保网络的高可用性和冗余性是首要任务之一。Linux 提供了一个强大的解决方案——网络卡绑定(Network Interface Card Bonding,简称 NIC Bonding&…...

2024年618购物狂欢节即将来袭!精选五款超值入手数码好物!
618购物狂欢盛宴即将落幕,是时候展现我们的购物智慧了!在追求价格优惠的同时,我们更应看重商品的品质与实用性。面对琳琅满目的选择,如何筛选出真正值得拥有的好物呢?为了让大家的购物之旅更加轻松愉快,以下…...

中国AI独角兽资本大冒险
成立不过一年多时间,月之暗面已然成为中国大模型赛道上,最炙手可热的明星公司。 5月21日,华尔街见闻获悉,月之暗面将按照投前估值30亿美元(合217.3亿人民币)进行融资,完成后依然会是当前中国估…...

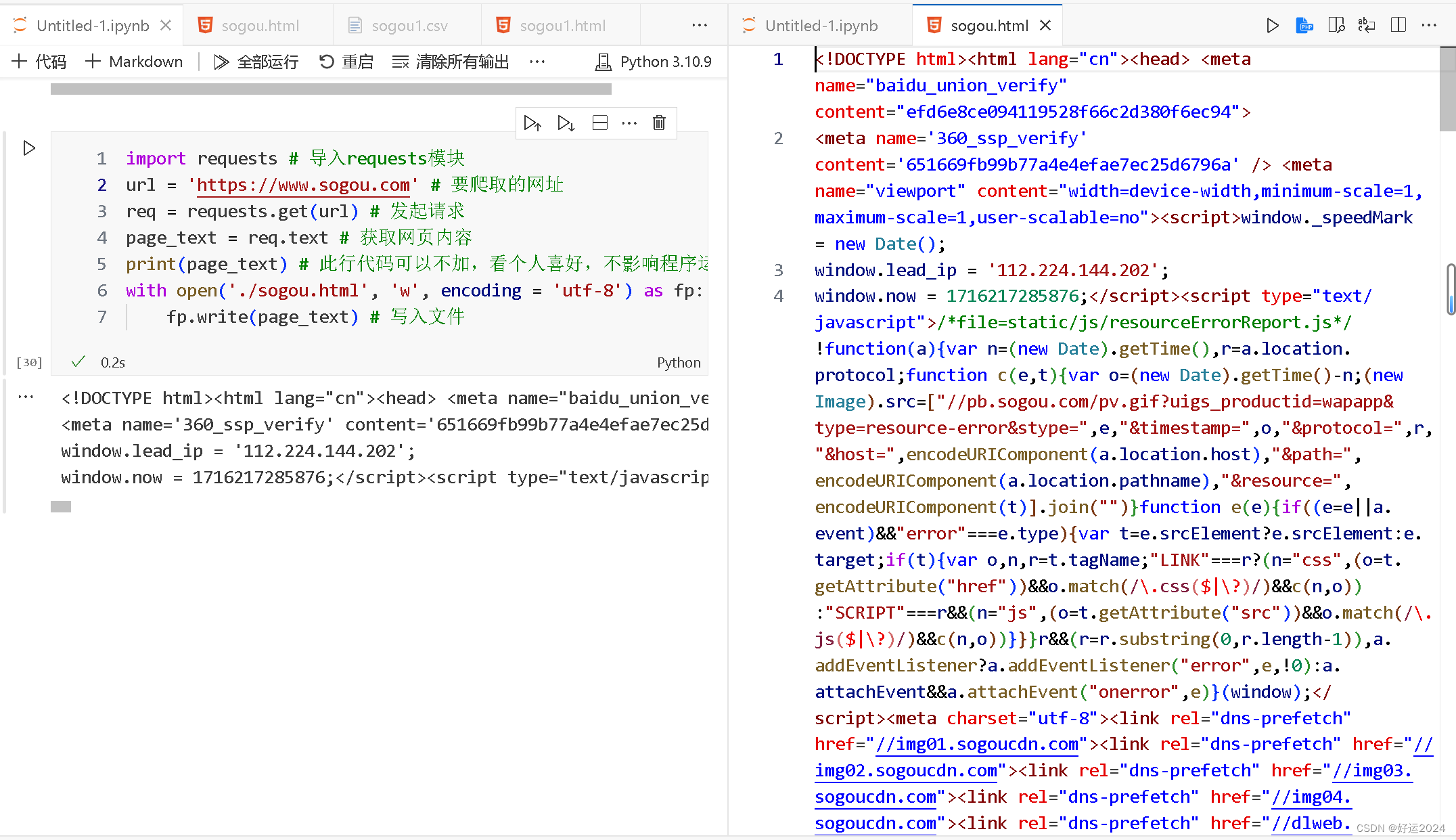
项目十二:简单的python基础爬虫训练
许久未见,甚是想念,今日好运,为你带好运。ok,废话不多说,希望这门案例能带你直接快速了解并运用。🎁💖 基础流程 第一步:安装需要用到的requests库,命令如下 pip inst…...

OpenGL学习入门及开发环境搭建
最近学习OpenGL开发,被各种openGL库搞得晕头转向,什么glut, glew glfw glad等等。 可以参考这边博客:OpenGL 下面的 glut freeglut glfw 都是个啥_glx wgl的中文-CSDN博客 glfw是glut的升级版,跨平台的主要处理窗口 事件相关。 glad是glew…...

three.js能实现啥效果?看过来,这里都是它的菜(08)
在Three.js中实现旋转动画的原理是通过修改对象的旋转属性来实现的,通常使用渲染循环(render loop)来更新对象的旋转状态,从而实现动画效果。 具体的原理包括以下几个步骤: 创建对象:首先创建一个需要旋转…...
之整合mybatis)
SpringBoot(九)之整合mybatis
SpringBoot(九)之整合mybatis 文章目录 SpringBoot(九)之整合mybatisSpring整合mybatis回顾1. 引入依赖2. mybatis-config.xml SpringBoot整合mybatis1.引入依赖2. 配置数据源和 MyBatis 属性3. 配置 Mapper 接口4. 配置mapper.xm…...

【实战教程】使用Spring AOP和自定义注解监控接口调用
一、背景 随着项目的长期运行和迭代,积累的功能日益繁多,但并非所有功能都能得到用户的频繁使用或实际上根本无人问津。 为了提高系统性能和代码质量,我们往往需要对那些不常用的功能进行下线处理。 那么,该下线哪些功能呢&…...

算法学习之:Raft-分布式一致性/共识算法
基础介绍 Raft是什么? Raft is a consensus algorithm that is designed to be easy to understand. Its equivalent to Paxos in fault-tolerance and performance. The difference is that its decomposed into relatively independent subproblems, and it clea…...

彩色进度条(C语言版本)
.h文件 #include<stdio.h> #include<windows.h>#define NUM 101 #define LOAD_UP 50 #define LOAD_DOWN 60 #define SLEEP_SLOW 300 #define SLEEP_FAST 70 版本1:(初始版) //v1 #include "progress.h" int main() …...

C#和C++有什么区别?
C#和C都是广泛使用的编程语言,但它们在设计理念、应用场景和语法上有许多显著的区别。以下是一些关键区别的详细介绍: 1. 设计理念和目的 C: 设计目的:C是一种面向系统编程和应用程序开发的语言,具有高效性和灵活性…...

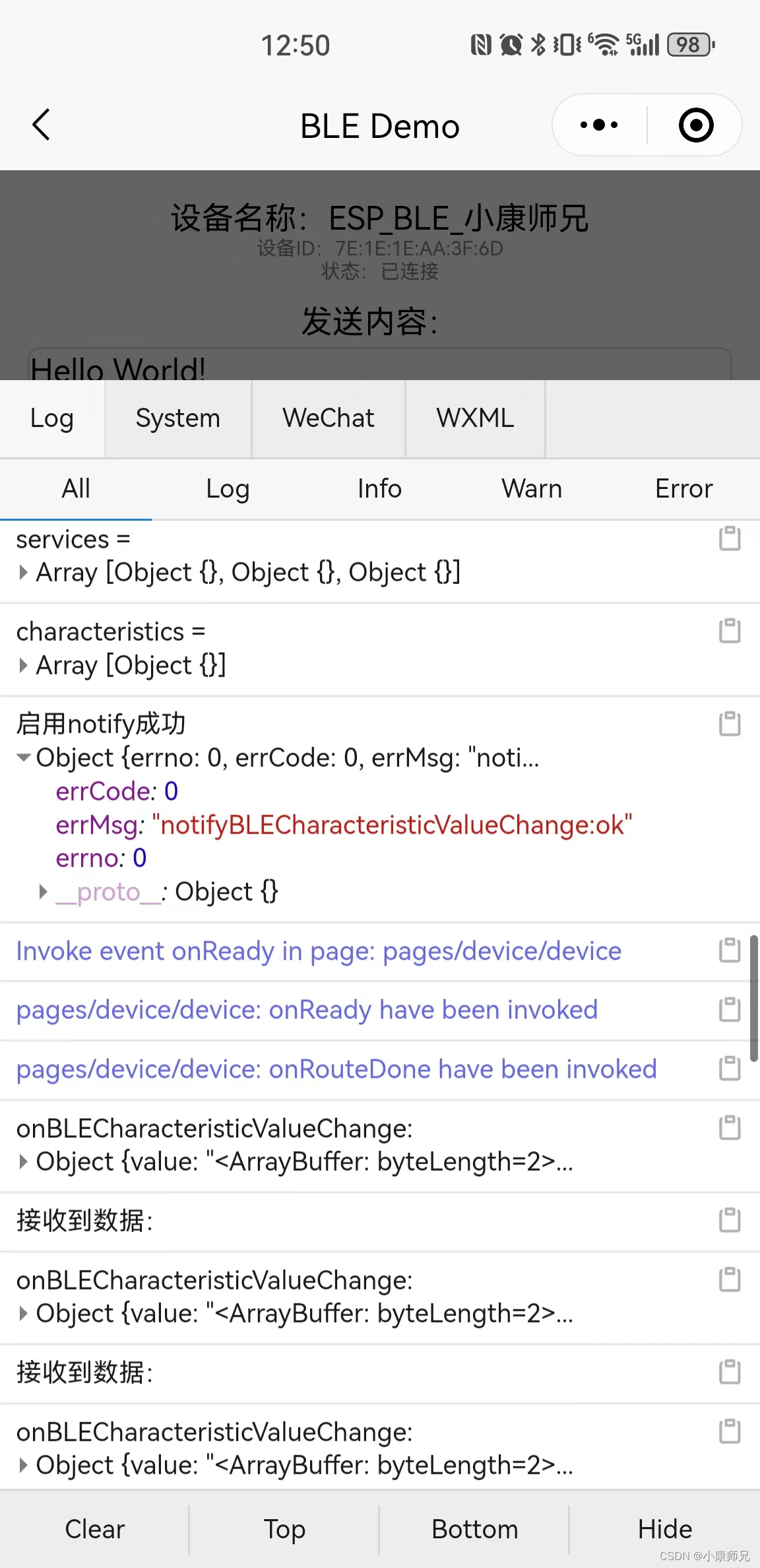
微信小程序报错:notifyBLECharacteristicValueChange:fail:nodescriptor的解决办法
文章目录 一、发现问题二、分析问题二、解决问题 一、发现问题 微信小程序报错:notifyBLECharacteristicValueChange:fail:nodescriptor 二、分析问题 这个提示有点问题,应该是该Characteristic的Descriptor有问题,而不能说nodescriptor。 …...

富格林:可信攻略阻止遭遇欺诈
富格林悉知,在投资市场中,如何阻止遭遇欺诈情况应该是每位投资者都想要了解的一个知识点。事实上,现货黄金市场相对来说会其他市场复杂多变,因此要想盈利出金还是得要先学会阻止遭遇欺诈情况。据富格林所知,目前市面上…...

搭建淘宝扭蛋机小程序:技术选型与最佳实践
随着移动互联网的快速发展,小程序作为一种轻量级应用,以其无需安装、即用即走的特点,受到了广大用户的喜爱。在电商领域,淘宝作为国内最大的电商平台之一,也积极拥抱小程序技术,为用户提供更加便捷、个性化…...

【线性回归】梯度下降
文章目录 [toc]数据数据集实际值估计值 梯度下降算法估计误差代价函数学习率参数更新 Python实现导包数据预处理迭代过程结果可视化完整代码 结果可视化线性拟合结果代价变化 数据 数据集 ( x ( i ) , y ( i ) ) , i 1 , 2 , ⋯ , m \left(x^{(i)} , y^{(i)}\right) , i 1 ,…...

GMSL图像采集卡,适用于无人车、自动驾驶、自主机器、数据采集等场景,支持定制
基于各种 系列二代 G MS L 图像采集卡(以下简称 二代图像采集卡)是一款自主研发的一款基于 F P G A 的高速图像产品,二代图像采集卡相比一代卡,由于采用PCIe G en 3 技术,速度和带宽都相应的有了成 倍的提高。该图像…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...

SQL进阶之旅 Day 22:批处理与游标优化
【SQL进阶之旅 Day 22】批处理与游标优化 文章简述(300字左右) 在数据库开发中,面对大量数据的处理任务时,单条SQL语句往往无法满足性能需求。本篇文章聚焦“批处理与游标优化”,深入探讨如何通过批量操作和游标技术提…...
)
stm32进入Infinite_Loop原因(因为有系统中断函数未自定义实现)
这是系统中断服务程序的默认处理汇编函数,如果我们没有定义实现某个中断函数,那么当stm32产生了该中断时,就会默认跑这里来了,所以我们打开了什么中断,一定要记得实现对应的系统中断函数,否则会进来一直循环…...
