vue-封装上下(垂直方向)轮播
需求:没有找到特别好的上下轮播插件-所以自己写了一个简单的demo
一.上下平滑轮播-移入停止-移出继续轮播
<!--* 消息滚动
-->
<template><div class="news"><div id="roll" class="InfoBox" @mouseover="this.mouseOver" @mouseout="this.mouseOut"><div v-for="item in 5" :key="item" class="item">{{ item }}</div></div></div>
</template><script>
export default {mounted() {var area = document.getElementById("roll");// 多加了一组area.innerHTML += area.innerHTML;this.area = area;setInterval(this.scroll, 50);},data() {return {area: {},stop: false,scrollItemNumber: 0,};},methods: {scroll() {if (!this.stop) {// this.area.scrollHeight / 2 这是滚动所有元素的高度if (this.area.scrollTop >= this.area.scrollHeight / 2) {this.area.scrollTop = 0;} else {this.area.scrollTop++;}}},mouseOver() {this.stop = true;},mouseOut() {this.stop = false;},},
};
</script>
<style lang="scss" scoped>
.news {margin: 20px;height: 300px;background: aqua;text-align: center;.InfoBox {width: 300px;height: 300px;margin: 0 auto;overflow: hidden;background: rgb(94, 163, 233);.item {margin-top: 30px;padding: 10px;background: rgb(54, 230, 83);text-align: center;cursor: pointer;}}
}
</style>
二.加了控制条件的上下轮播-我只是写了个demo(我这个控制条件是5s停顿一次 接着轮播)
<!--* 消息滚动
-->
<template><div class="news"><div id="roll" class="InfoBox" @mouseover="this.mouseOver" @mouseout="this.mouseOut"><div v-for="item in 5" :key="item" class="item">{{ item }}</div></div></div>
</template><script>
export default {mounted() {var area = document.getElementById("roll");// 多加了一组area.innerHTML += area.innerHTML;this.area = area;setInterval(this.scroll, 50);},data() {return {area: {},stop: false,scrollItemNumber: 0,};},methods: {scroll() {// 控制什么时间 停顿一下 我用的是 5s停顿一次 这个可以根据自己需求if (this.scrollItemNumber !== 0 && this.scrollItemNumber % 100 === 0) {this.stop = true;setTimeout(() => {this.stop = false;this.scrollItemNumber = 0}, 1000)}if (!this.stop) {this.scrollItemNumber++console.log(this.scrollItemNumber);// this.area.scrollHeight / 2 这是滚动所有元素的高度if (this.area.scrollTop >= this.area.scrollHeight / 2) {this.area.scrollTop = 0;} else {this.area.scrollTop++;}}},mouseOver() {this.stop = true;},mouseOut() {this.stop = false;},},
};
</script>
<style lang="scss" scoped>
.news {margin: 20px;height: 300px;background: aqua;text-align: center;.InfoBox {width: 300px;height: 300px;margin: 0 auto;overflow: hidden;background: rgb(94, 163, 233);.item {margin-top: 30px;padding: 10px;background: rgb(54, 230, 83);text-align: center;cursor: pointer;}}
}
</style>
相关文章:
轮播)
vue-封装上下(垂直方向)轮播
需求:没有找到特别好的上下轮播插件-所以自己写了一个简单的demo 一.上下平滑轮播-移入停止-移出继续轮播 <!--* 消息滚动 --> <template><div class"news"><div id"roll" class"InfoBox" mouseover"thi…...

海外私人IP和原生IP有什么区别,谁更有优势?
一、什么是海外私人IP?什么是原生IP? 1、海外私人IP: 海外私人IP是由专门的服务提供商提供的IP地址,这些IP地址通常与特定地理位置或国家相关联。这些IP地址独享私人而不用与其他用户共享。海外私人IP广泛应用与跨境电商中&#x…...

主流容器工具对比以及重点推荐学习的企业级工具
常见的主流容器工具包括但不限于以下几种: 1. Docker: Docker 是最流行的容器平台之一,它允许开发者将应用及其依赖打包到一个轻量级、可移植的容器中,然后可以在任何支持Docker的系统上运行。 2. Kubernetes:Kubern…...
使用 PageOffice 国产版在线编辑word文件,同时保存数据和文件)
国产linux系统(银河麒麟,统信uos)使用 PageOffice 国产版在线编辑word文件,同时保存数据和文件
PageOffice 国产版 :支持信创系统,支持银河麒麟V10和统信UOS,支持X86(intel、兆芯、海光等)、ARM(飞腾、鲲鹏、麒麟等)芯片架构。 在OA办公、文档流转等各个Web系统中,实现最简单的…...

个人感觉对Material设计有用的几个网址
(一) Modular and customizable Material Design UI components for Android GIthub: material-components-android (二) 学习Material设计 Material Design (三) 用于创建Material主题,支持导出多种格式 material-theme-builder...

ubuntu18 安装sudo
ubuntu18 安装sudo 在Ubuntu 18.04上安装sudo通常是不必要的,因为sudo是Ubuntu及其衍生版本的基本包之一,默认情况下就已经安装。如果出于某种原因,sudo没有预装或者你需要升级到最新版本,你可以通过以下命令安装或更新它&#x…...

【力扣一轮】202.快乐数 1.两数之和
202.快乐数 力扣链接 代码随想录链接 思路 看到这一题没思路,直接看题解。 发现其中一个难点在于“无限循环”,这个字眼可以转换成退出条件。退出条件就有两种,一种是这个数字是快乐数,一种是这个数字不是快乐数。 如果是快…...
)
Vue小程序项目知识积累(二)
1.wx.reLaunch(Object object) 关闭所有页面,打开到应用内的某个页面。 wx.reLaunch({url:/pages/positons/index}) 参数说明: 属性类型默认值必填说明urlstring是需要跳转的应用内页面路径 (代码包路径),路径后可以带参数。参数与路径之…...

RK3588 Android13 预安装自己的apk应用及把这个应用设置为默认桌面
1、cp -rf device/rockchip/rk3588/rk3588m_s/preinstall device/rockchip/rk3588/rk3588_t/ 2、给device/rockchip/rk3588/rk3588_t/preinstall/的存放app的文件夹改名为app-imms2,在app-imms2放入app-imms2.apk,编译安卓源码即可, 3、编译完会在out/…...

NLP(16)--生成式任务
前言 仅记录学习过程,有问题欢迎讨论 输入输出均为不定长序列(seq2seq)自回归语言模型: x 为 str[start : end ]; y为 [start1 : end 1] 同时训练多个字,逐字计算交叉熵 encode-decode结构: Encoder将输…...

直播回放| 机器人任务挑战赛线上培训资料合集
大赛培训回顾 5月22日,卓翼飞思实验室为全国各赛区精心组织的机器人任务挑战赛(无人协同系统)线上培训第三期顺利落下帷幕,吸引300余人参与。本次培训主要针对仿真平台的基本使用,从仿真平台获取激光雷达/视觉数据&am…...

flask Web应用的接口调试
以上上一篇 Docker部署Azure chatgpt样例应用_群晖部署chatgpt-CSDN博客 xx为例 在app.py最下方有 /conversation 接口 在api.ts文件中可见调用了 /conversation 接口。 使用chrom浏览器F12查看 Networ- 本地运行后,使用postman调试。接口地址填写 http://127.0…...

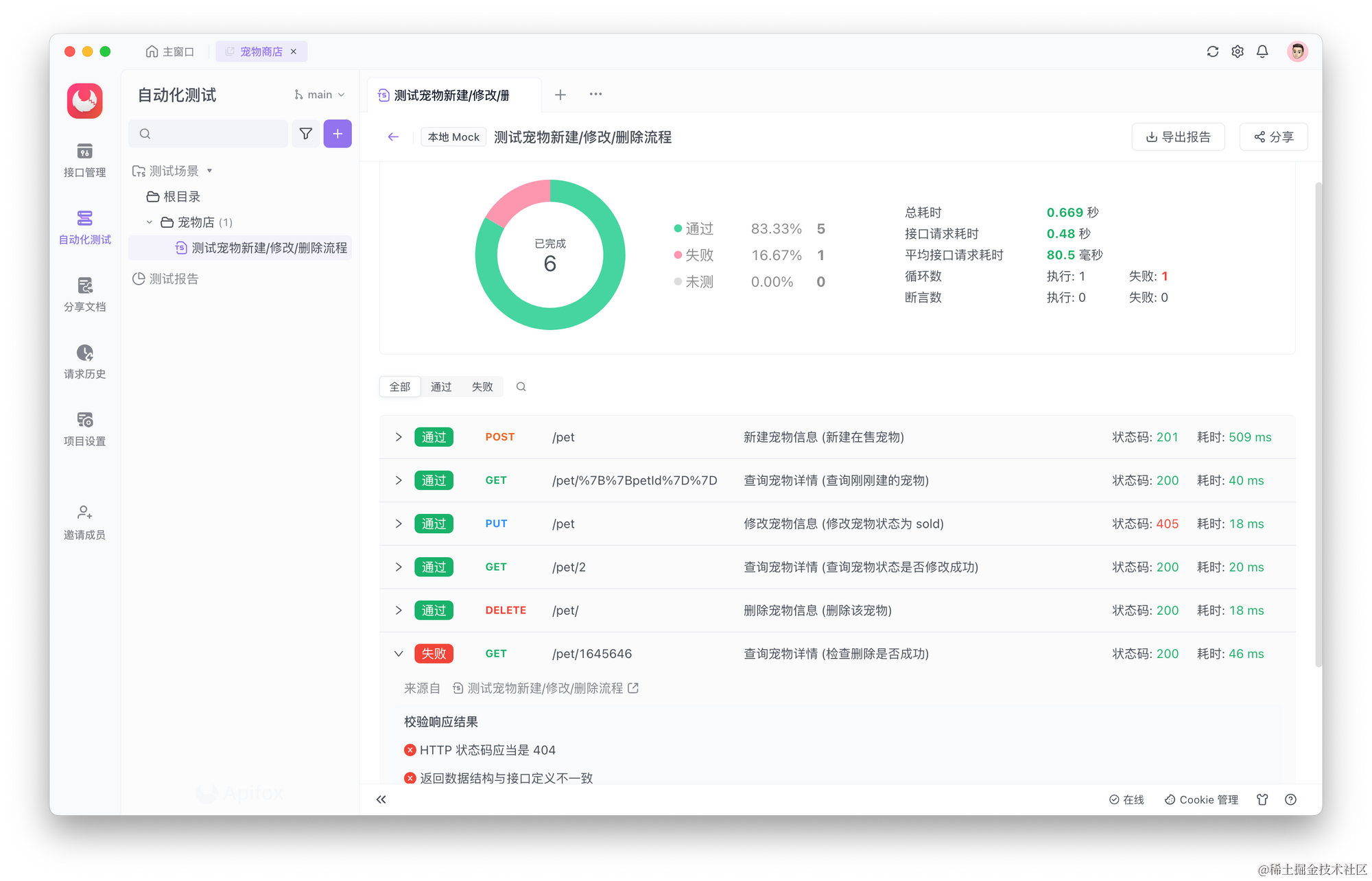
简单易懂的 API 集成测试方法
简介:API 集成测试的重要性 API 集成测试是一类测试活动,用于验证 API 是否满足功能性、可靠性、性能和安全性等方面的预期要求。在多 API 协作的应用程序中,这种测试尤为紧要。 在这一阶段,我们不仅审视单个组件,还…...

leetcode 239. 滑动窗口最大值、347.前 K 个高频元素
leetcode 239. 滑动窗口最大值、347.前 K 个高频元素 leecode 239. 滑动窗口最大值 题目链接 :https://leetcode.cn/problems/sliding-window-maximum/description/ 题目 给你一个整数数组 nums,有一个大小为 k 的滑动窗口从数组的最左侧移动到数组的…...

npm常用指令
基础 命令:run 解释:运行脚本 示例:npm run dev 命令:list || ls 解释:查看依赖列表 示例:npm list || npm ls 命令:install || i 解释:安装依赖 示例:npm install ||…...

数字孪生技术在管理中有哪些实际应用?
随着科学技术的不断提高,数字孪生技术也在不断的从理论应用至现实,并且涉及领域较为广泛。 在生产运营管理层面,通过构建数字孪生模型,企业可以精准模拟和优化生产线,实现生产流程的智能化和高效化。比如,…...

LeetCode/NowCoder-链表经典算法OJ练习3
孜孜不倦:孜孜:勤勉,不懈怠。指工作或学习勤奋不知疲倦。💓💓💓 目录 说在前面 题目一:返回倒数第k个节点 题目二:链表的回文结构 题目三:相交链表 SUMUP结尾 说在前…...

如何理解HTML语义化
如何理解HTML语义化 HTML语义化,简单来说,就是使用HTML标签来清晰地表达页面内容的结构和意义,而不仅仅是作为布局的容器。它强调使用具有明确含义的HTML标签来描述页面元素,而不是仅仅依赖CSS来实现页面的外观和布局。 理解HTM…...

Solved problem: The number of elements in the character array
Problem: 未解决的问题:字符数组中元素的个数-CSDN博客 Solution: Add \0 at the end of the character array More detailed content can be found in the link below. Sizeof and Length of character array-CSDN博客...

Flume Channels简介及官方用例
通道是在代理上暂存事件的存储库。Source 添加事件,Sink 将其删除。 1、Memory Channel 事件存储在具有可配置最大大小的内存中队列中。它非常适合需要更高吞吐量的流,但在agent发生故障时会丢失暂存数据 Property Name Default Description type …...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...

嵌入式面试常问问题
以下内容面向嵌入式/系统方向的初学者与面试备考者,全面梳理了以下几大板块,并在每个板块末尾列出常见的面试问答思路,帮助你既能夯实基础,又能应对面试挑战。 一、TCP/IP 协议 1.1 TCP/IP 五层模型概述 链路层(Link Layer) 包括网卡驱动、以太网、Wi‑Fi、PPP 等。负责…...

Git 命令全流程总结
以下是从初始化到版本控制、查看记录、撤回操作的 Git 命令全流程总结,按操作场景分类整理: 一、初始化与基础操作 操作命令初始化仓库git init添加所有文件到暂存区git add .提交到本地仓库git commit -m "提交描述"首次提交需配置身份git c…...

Linux入门(十五)安装java安装tomcat安装dotnet安装mysql
安装java yum install java-17-openjdk-devel查找安装地址 update-alternatives --config java设置环境变量 vi /etc/profile #在文档后面追加 JAVA_HOME"通过查找安装地址命令显示的路径" #注意一定要加$PATH不然路径就只剩下新加的路径了,系统很多命…...

免费批量Markdown转Word工具
免费批量Markdown转Word工具 一款简单易用的批量Markdown文档转换工具,支持将多个Markdown文件一键转换为Word文档。完全免费,无需安装,解压即用! 官方网站 访问官方展示页面了解更多信息:http://mutou888.com/pro…...
