如何理解HTML语义化
如何理解HTML语义化
HTML语义化,简单来说,就是使用HTML标签来清晰地表达页面内容的结构和意义,而不仅仅是作为布局的容器。它强调使用具有明确含义的HTML标签来描述页面元素,而不是仅仅依赖CSS来实现页面的外观和布局。
理解HTML语义化,可以从以下几个方面入手:
- 标签的语义性:HTML提供了许多具有明确语义的标签,如<header>、<nav>、<article>、<section>、<footer>等,这些标签能够清晰地表达页面内容的结构。例如,<header>标签通常用于表示页面的头部,包含标题、导航等元素;<nav>标签用于表示页面的导航菜单;<article>标签用于表示页面中的主要内容区域等。
- 代码的可读性:通过使用具有明确语义的HTML标签,可以使代码更加清晰易懂,增加代码的可读性。这对于开发者来说,可以更容易地理解和维护代码;对于搜索引擎来说,也更容易理解页面的内容,从而有利于网站的SEO优化。
- 便于网络爬虫解析:网络爬虫是搜索引擎用来抓取网页内容的重要工具。当网页使用语义化的HTML编写时,网络爬虫可以更容易地解析出页面的结构和内容,从而更准确地抓取和索引网页信息。
- 支持多终端设备的浏览器渲染:语义化的HTML标签不仅可以在PC端浏览器中正常渲染,还可以在移动端、平板等不同终端设备的浏览器中保持良好的兼容性,实现跨终端的浏览体验。
为了实现HTML语义化,可以采取以下措施:
- 尽量避免使用无具体语义的标签(如<div>、<span>等)进行无意义的包裹,而是使用具有明确语义的标签来描述页面元素。
- 尽量使用HTML5引入的新标签,这些标签具有更丰富的语义含义,能够更好地表达页面内容。
- 在编写代码时,注意代码的层次结构和缩进,保持代码的整洁和清晰。
- 避免使用纯样式标签(如<b>、<font>、<u>等),而是使用CSS来设置元素的样式。
- 对于需要强调的文本,可以使用<em>(斜体)或<strong>(加粗)标签来替代<i>和<b>标签,以增加文本的语义性。
总之,HTML语义化是Web开发中的一个重要概念,它有助于提高代码的可读性、可维护性和搜索引擎友好性。在编写HTML代码时,我们应该尽量使用具有明确语义的标签来描述页面元素,以实现HTML语义化。
常用的 HTML5 标签
HTML5 引入了许多新的标签和元素,同时也保留了一些旧的标签。以下是一些常用的 HTML5 标签:
- 结构类标签:
- <header>: 文档的头部区域(如:标题、Logo等)。
- <nav>: 导航链接部分。
- <article>: 独立的文章内容区域。
- <section>: 文档中的独立部分或节。
- <aside>: 页面内容之外的内容(如侧边栏)。
- <footer>: 页脚部分,通常包含版权信息、联系方式等。
- 文本格式标签:
- <h1> 到 <h6>: 定义标题或子标题,<h1> 最大,<h6> 最小。
- <p>: 段落。
- <b>: 粗体文本。
- <i>: 斜体文本(通常表示强调)。
- <u>: 下划线文本(不推荐使用,因为它没有语义含义)。
- <strong>: 强调文本,与 <b> 类似但具有语义含义。
- <em>: 强调文本,与 <i> 类似但具有语义含义。
- 列表标签:
- <ul>: 无序列表。
- <ol>: 有序列表。
- <li>: 列表项。
- <dl>: 定义列表(描述列表)。
- <dt>: 定义列表中的术语或名称。
- <dd>: 定义列表中的描述或定义。
- 媒体标签:
- <video>: 嵌入视频内容。
- <audio>: 嵌入音频内容。
- <source>: 为 <video> 或 <audio> 元素指定媒体资源。
- 链接和图像标签:
- <a>: 超链接。
- <img>: 图像。
- <map> 和 <area>: 图像映射(允许用户点击图像的不同区域并导航到不同的链接)。
- 表格标签:
- <table>: 表格。
- <thead>: 表格头部。
- <tbody>: 表格主体。
- <tfoot>: 表格尾部。
- <tr>: 表格行。
- <th>: 表格头部单元格(通常显示为粗体并居中)。
- <td>: 表格数据单元格。
- 表单标签:
- <form>: 表单容器。
- <input>: 输入字段(类型包括文本、密码、单选按钮、复选框、提交按钮等)。
- <textarea>: 多行文本输入字段。
- <button>: 可点击的按钮(也可以用于提交表单)。
- <label>: 为 <input> 元素定义标签。
- <select>: 下拉列表。
- <option>: 下拉列表中的选项。
- 其他常用标签:
- <div>: 区块容器,常用于样式布局。
- <span>: 行内元素容器,常用于文本中的样式或脚注。
- <br>: 换行符。
- <hr>: 水平线。
- <pre>: 预格式化文本(保留空格和换行)。
- <code>: 计算机代码文本。
- <kbd>: 键盘输入文本。
- <samp>: 计算机程序输出样本。
- <var>: 变量文本。
- <time>: 日期或时间。
这只是 HTML5 标签的一部分,HTML5 还包含许多其他标签和属性,用于构建丰富多样的网页内容。
相关文章:

如何理解HTML语义化
如何理解HTML语义化 HTML语义化,简单来说,就是使用HTML标签来清晰地表达页面内容的结构和意义,而不仅仅是作为布局的容器。它强调使用具有明确含义的HTML标签来描述页面元素,而不是仅仅依赖CSS来实现页面的外观和布局。 理解HTM…...

Solved problem: The number of elements in the character array
Problem: 未解决的问题:字符数组中元素的个数-CSDN博客 Solution: Add \0 at the end of the character array More detailed content can be found in the link below. Sizeof and Length of character array-CSDN博客...

Flume Channels简介及官方用例
通道是在代理上暂存事件的存储库。Source 添加事件,Sink 将其删除。 1、Memory Channel 事件存储在具有可配置最大大小的内存中队列中。它非常适合需要更高吞吐量的流,但在agent发生故障时会丢失暂存数据 Property Name Default Description type …...

【AI】如何用非Docker方法安装类GPT WebUI
【背景】 本地LLM通信的能力需要做成局域网SAAS服务才能方便所有人使用。所以需要安装WebUI,这样既有了用户界面,又做成了SAAS服务,很理想。 【问题】 文档基本首推都是Docker安装,虽然很多人都觉得容器多么多么方便࿰…...

2024年ai知识库:特点、应用与搭建
随着科技的进步和企业的需要,ai知识库逐渐走进大众的视野并深受企业的青睐,掀起了搭建ai知识库的热潮。LookLook同学就来简单介绍一下关于ai知识库的特点、应用与发展趋势,带你了解2024年的ai知识库。 一、ai知识库的定义与特点 ai知识库是结…...

查询一个字符串在另一个字符串中出现的次数(java)
查询一个字符串在另一个字符串中出现的次数 例: String str1“helloworld,java,python,hellokafka,world big table helloteacher”; String str2“hello”; 字符串str2在str1中出现3次 代码 package exercise.test8;public class Demo8 {public static void mai…...

Docker in Docker 原理与实战
一、引言 随着容器化技术的普及,Docker 作为一种主流的容器管理工具,已被广泛应用于开发、测试及生产环境中。Docker 的灵活性和便捷性使得它成为 DevOps 流程中不可或缺的一部分。然而,在一些复杂的应用场景中,我们可能需要在一…...

Rust学习心得
我分享一下一年的Rust学习经历,从书到代码都一网打尽。 关于新手如何学习Rust,我之前在Hacker News上看到了这么一篇教程: 这篇教程与其他教程不同的时,他不是一个速成教程,而是通过自己的学习经历,向需要…...

K8s deployment 进阶
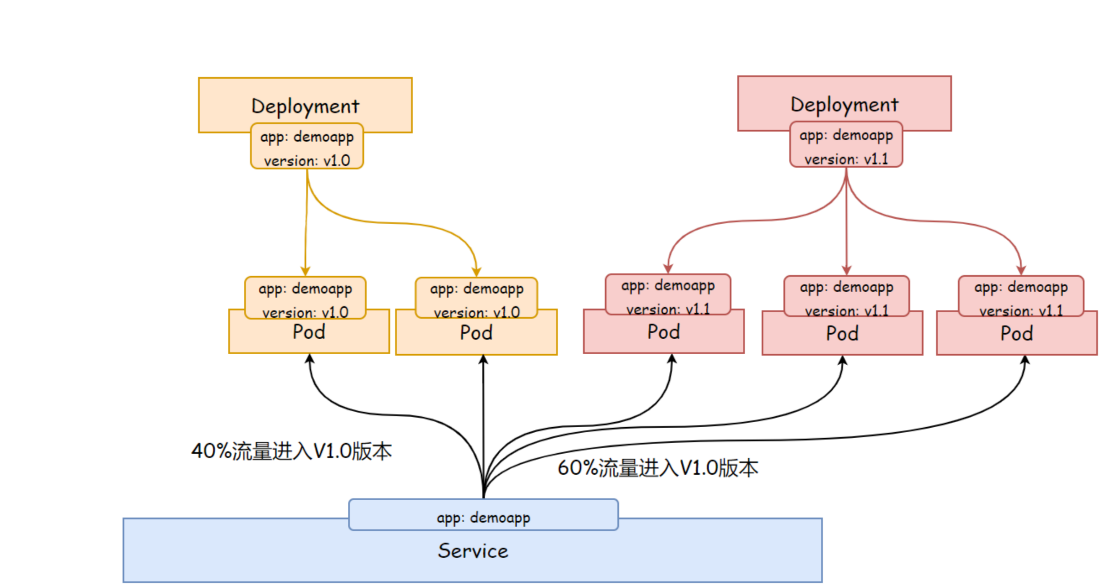
文章目录 K8s deployment 进阶Deployment 更新策略RecreateRollingUpdatemaxSurge 和 maxUnavailable minReadySecondsprogressDeadlineSeconds Deployment 版本回滚Deployment 实现灰度发布 K8s deployment 进阶 Deployment 更新策略 Recreate 重建 (Recreate)&…...
简单样例)
python实现二叉搜索树(AVL树)简单样例
一、二叉搜索树 class TreeNode:def __init__(self, value):self.value valueself.left Noneself.right Noneclass BinarySearchTree:def __init__(self):self.root Nonedef insert(self, value):if self.root is None:self.root TreeNode(value)else:self._insert(self.…...

Day47 打家劫舍123
198 打家劫舍 题目链接:198.打家劫舍 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统,如果两间相邻的房屋在同一晚上被小偷闯入,…...

OceanBase 开源社区新进展|obdiag SIG成立
为了构建完善的 OceanBase 诊断生态系统,汇聚各方力量,形成涵盖工具、知识在内的全方位诊断生态体系,助力开发者更高效地驾驭 OceanBase,OceanBase 社区宣布成立诊断 SIG,名称:obdiag SIG。 详情参加原文链…...

React类组件生命周期详解
在React的类组件中,从组件创建到组件被挂载到页面中,这个过程react存在一系列的生命周期函数,最主要的生命周期函数是componentDidMount、componentDidUpdate、componentWillUnmount 生命周期图例如下 1. componentDidMount组件挂载 如果你…...

智能车竞赛指南:从零到一,驶向自动驾驶的未来
智能车竞赛指南:从零到一,驶向自动驾驶的未来 一、智能车竞赛概览1.1 竞赛介绍1.2 竞赛分类 二、智能车开发技术基础2.1 硬件平台2.2 软件开发 三、实战案例:循线小车开发3.1 系统架构3.2 代码示例 四、技术项目:基于ROS的视觉导航…...

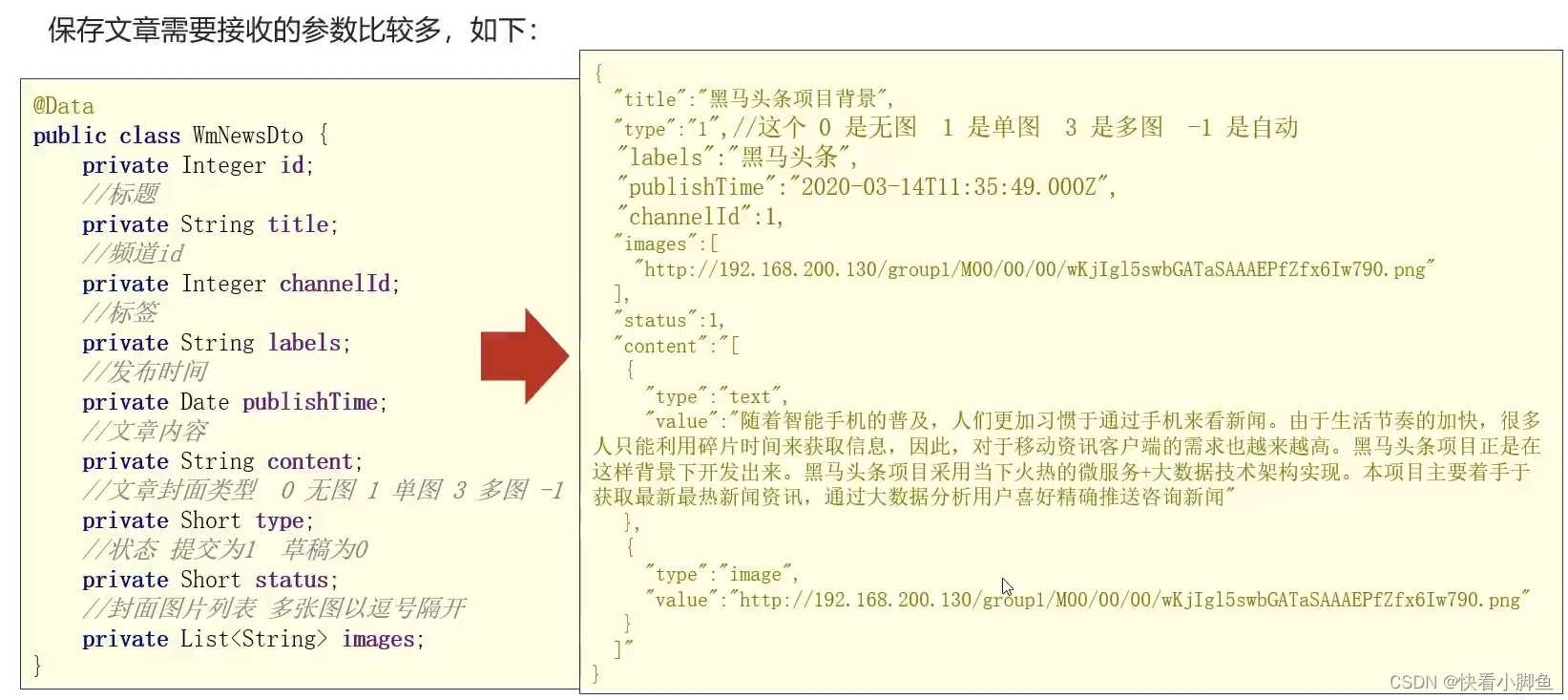
微服务项目收获和总结---第2,3天(分库分表思想,文章业务)
①分库分表思想 文章表一对一为什么要拆分?因为文章的内容会非常大,查询效率会很低,我们经常操作文章的基本信息,不会很经常查询文章内容。充分发挥高频数据的操作效率。 ②freemarker和minIO 由于文章内容数据量过大,…...

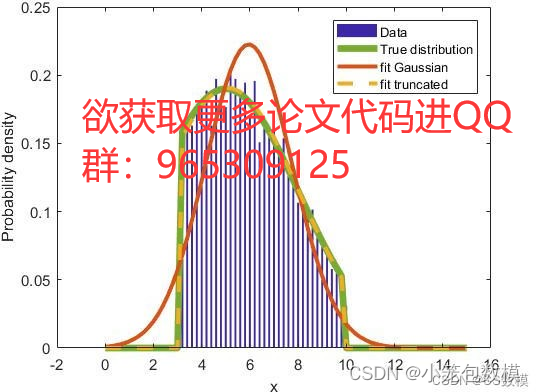
【全网最全】2024电工杯数学建模A题21页初步参考论文+py代码+保奖思路等(后续会更新)
您的点赞收藏是我继续更新的最大动力! 一定要点击如下的卡片链接,那是获取资料的入口! 【全网最全】2024电工杯数学建模A题21页初步参考论文py代码保奖思路等(后续会更新成品论文)「首先来看看目前已有的资料&#x…...
)
怎么通过OpenAI API调用其多模态大模型(GPT-4o)
现在只要有额度,大家都可以调用OpenAI的多模态大模型了,例如GPT-4o和GPT-4 Turbo,我一年多前总结过一些OpenAI API的用法,发现现在稍微更新了一下。主要参考了这里:https://platform.openai.com/docs/guides/vision 其…...

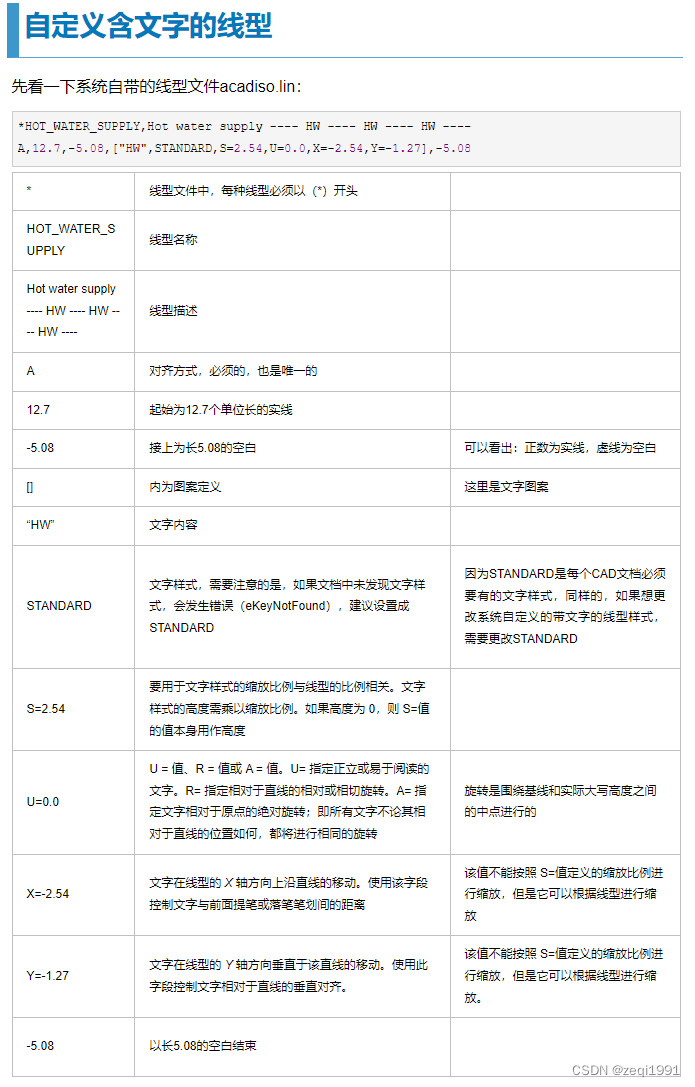
自定义文字线性
...

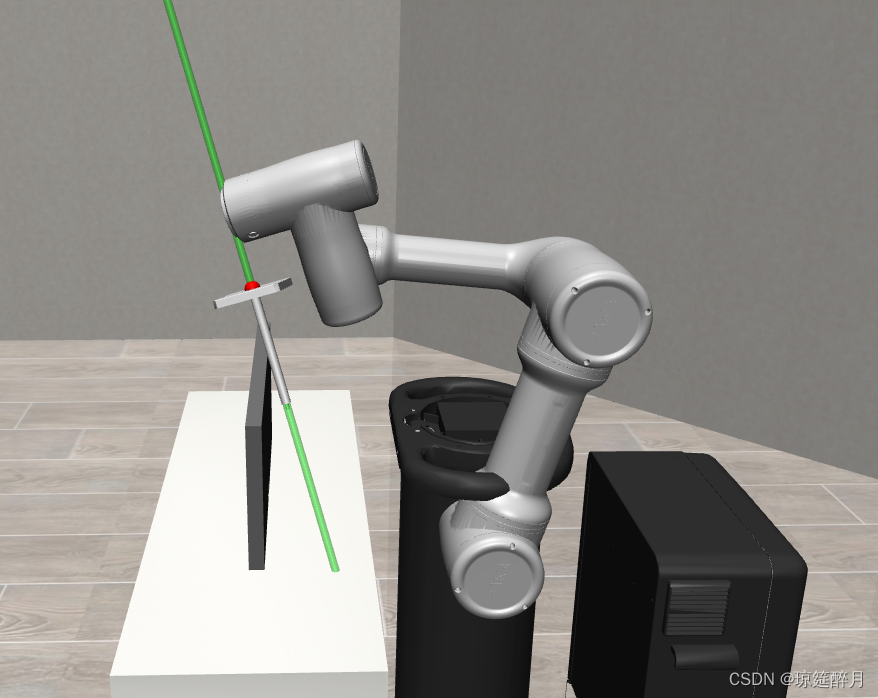
robosuite导入自定义机器人
目录 目的:案例一:成果展示具体步骤:URDF文件准备xml文件生成xml修改机器人构建 目的: 实现其他标准/非标准机器人的构建 案例一: 成果展示 添加机器人JAKA ZU 7 这个模型 具体步骤: URDF文件准备 从…...

四天学会JS高阶(学好vue的关键)——构造函数数据常用函数(理论+实战)(第二天)
一、对象创建引发构造函数产生 1.1 创建对象三种方式: 利用对象字面量创建对象 const obj {name: 佩奇}注:对象字面量的由来:即它是直接由字面形式(由源代码直接)创建出来的对象,而不是通过构造函数或者…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...
