HTML5好看的通用网站模板源码
文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 模板菜单1 界面
- 1.3 模板菜单2 界面
- 1.4 模板菜单3 界面
- 1.5 下拉菜单1 界面
- 1.6 下拉菜单2 界面
- 1.7 模板菜单4 界面
- 1.8 模板菜单5 界面
- 1.9 界面底部
- 2.效果和源码
- 2.1 动态效果
- 2.2 源码目录
- 2.3 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/139151226
HTML5好看的通用网站模板源码,大作业网站源码,毕业设计网站源码,通用模板,网站源码,布局规整,色彩鲜明,导航菜单,轮播图(可自定义内容),图文结合,滚动信息,信息表单,描点跳转,整体风格简洁,内容丰富,各种风格都有,兼容性强,支持手机端,电脑端,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
1.1 主界面
主界面,头部是导航菜单(有个下拉菜单案列,见下效果图),头部左侧是系统名称,头部右侧是分享操作。下面内容是一个大的轮播(自动播放,图+文字+卡片),可根据自己的需求,自定义内容。






1.2 模板菜单1 界面
模板菜单1 界面,菜单内容风格一种,头部是模板的标题(跟首页导航相呼应),相关描述,相关操作,可根据自己的需求,自定义内容。具体效果如下图。

1.3 模板菜单2 界面
模板菜单2 界面,菜单内容风格一种,头部是模板的标题(跟首页导航相呼应),相关描述,相关操作,可根据自己的需求,自定义内容。具体效果如下图。

1.4 模板菜单3 界面
模板菜单3 界面,菜单内容风格一种,头部是模板的标题(跟首页导航相呼应),相关描述,相关操作,可根据自己的需求,自定义内容。具体效果如下图。

1.5 下拉菜单1 界面
下拉菜单1 界面,菜单内容风格一种,头部是模板的标题(跟首页导航相呼应),相关描述,相关操作,可根据自己的需求,自定义内容。具体效果如下图。

1.6 下拉菜单2 界面
下拉菜单2 界面,菜单内容风格一种,头部是模板的标题(跟首页导航相呼应),相关描述,相关操作,可根据自己的需求,自定义内容。具体效果如下图。

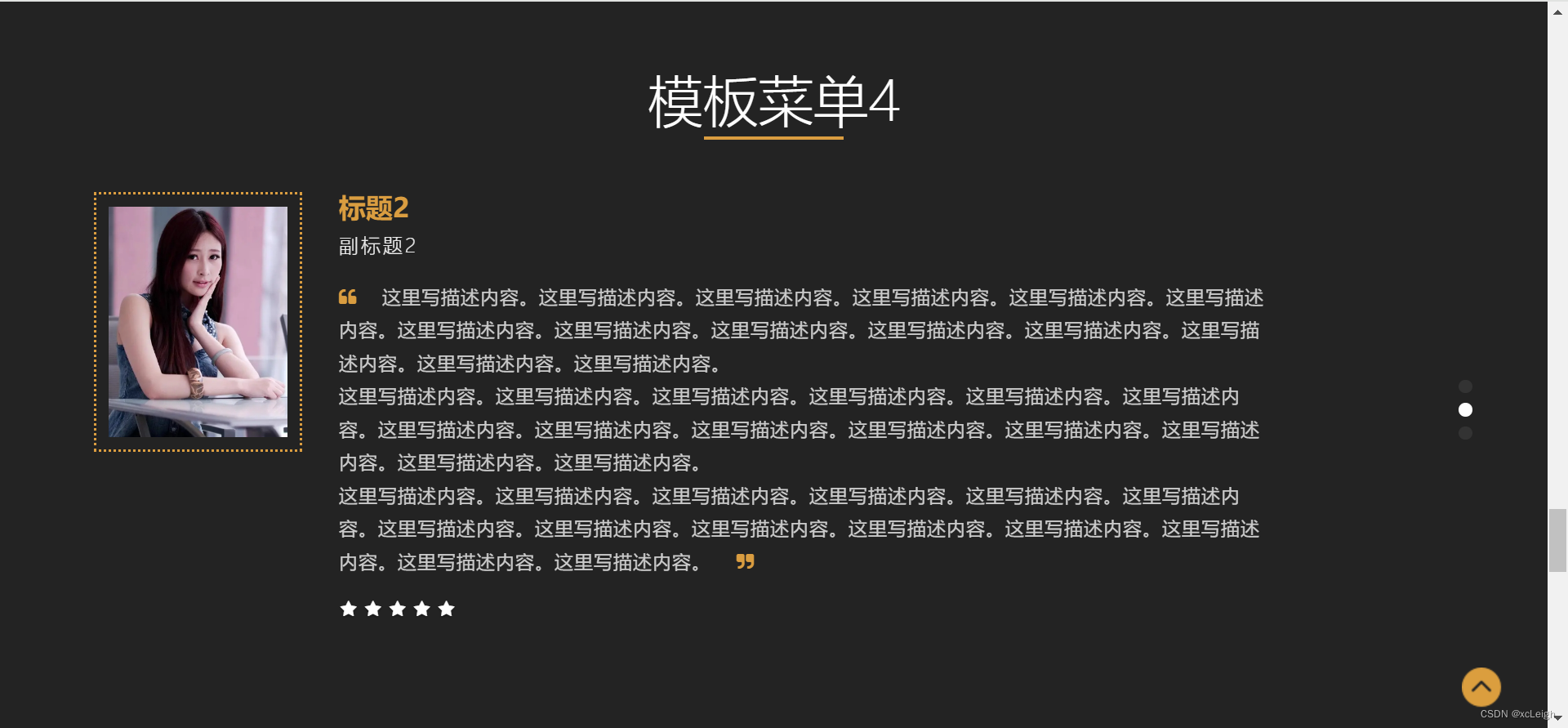
1.7 模板菜单4 界面
模板菜单4 界面,菜单内容风格一种,头部是模板的标题(跟首页导航相呼应),相关描述,相关操作,可根据自己的需求,自定义内容。具体效果如下图。

1.8 模板菜单5 界面
模板菜单5 界面,菜单内容风格一种,头部是模板的标题(跟首页导航相呼应),相关描述,相关操作,可根据自己的需求,自定义内容。具体效果如下图。

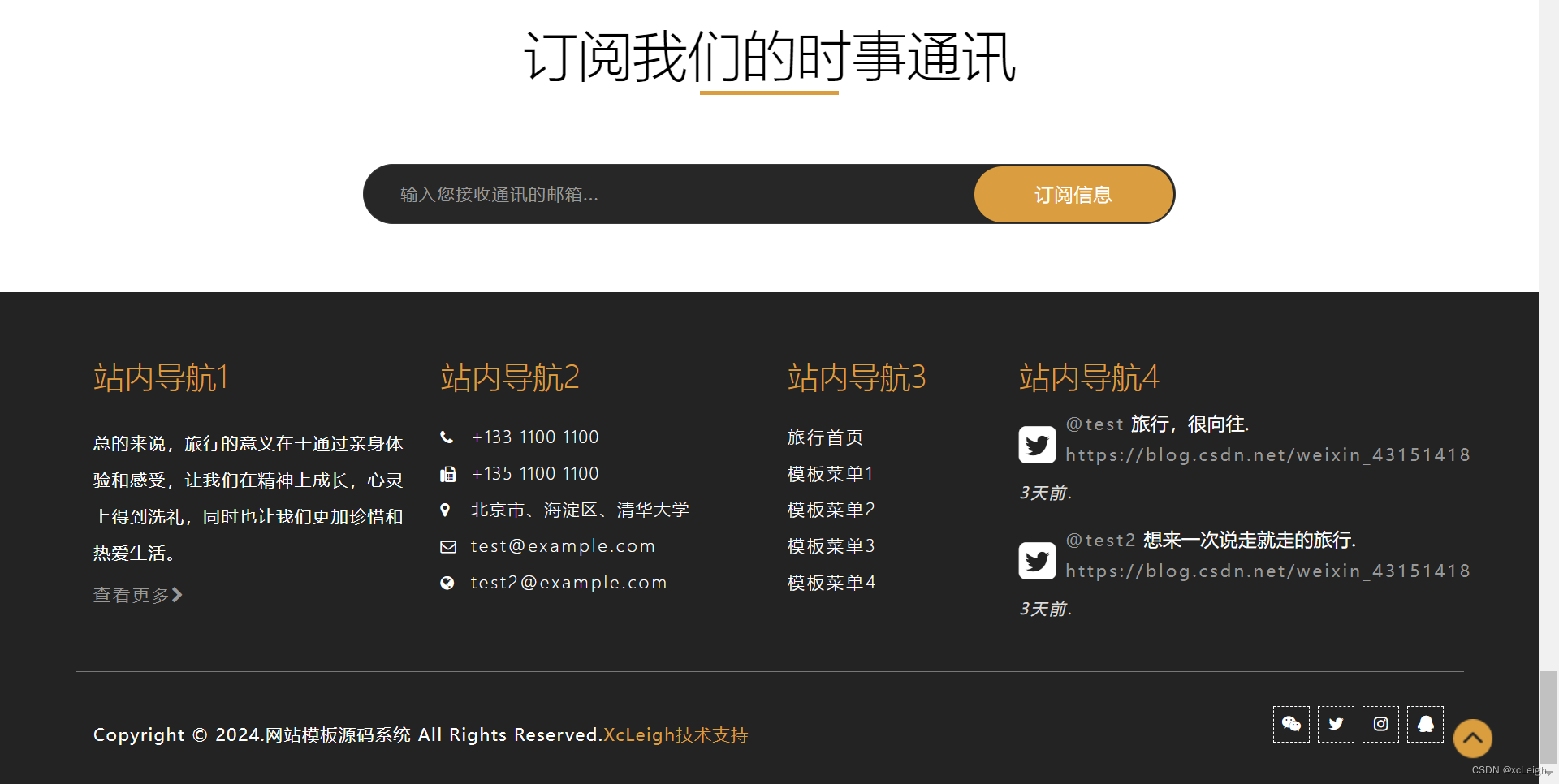
1.9 界面底部
界面底部,上面的是提交邮箱或者表单订阅信息;中间的是站内导航或者站外导航,自定义;下面的是网站版权信息,可根据自己的需求,自定义内容。具体效果如下图。

2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的个人网站主页。
HTML5好看的通用网站模板源码
2.2 源码目录

2.3 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="en">
<head>
<title>网站模板-标题</title>
<!-- Meta tag Keywords -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="UTF-8">
<meta name="keywords" content="网站模板" />
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css" type="text/css" media="all" />
</head><body>
<div class="header"><nav class="navbar navbar-default"><div class="navbar-header"><button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"><span class="sr-only">切换导航</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><h1><a href="index.html">模板标题</a></h1></div><div class="top-nav-text"><ul class="social_agileinfo"><li><a href="#" class="w3_facebook"><i class="fa fa-weixin"></i></a></li><li><a href="#" class="w3_twitter"><i class="fa fa-twitter"></i></a></li><li><a href="#" class="w3_instagram"><i class="fa fa-instagram"></i></a></li><li><a href="#" class="w3_google"><i class="fa fa-qq"></i></a></li></ul></div><!-- navbar-header --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav navbar-right"><li><a class="hvr-underline-from-center active" href="index.html">首页</a></li><li><a href="#about" class="hvr-underline-from-center scroll">模板菜单1</a></li><li><a href="#services" class="hvr-underline-from-center scroll">模板菜单2</a></li><li><a href="#team" class="hvr-underline-from-center scroll">模板菜单3</a></li><li><a href="#" data-toggle="dropdown"><span data-hover="dropdown">下拉菜单</span><span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#packages" class="scroll"><span data-hover="Popular Packages">下拉菜单1</span></a></li><li><a href="#offers" class="scroll"><span data-hover="Recent Trips">下拉菜单2</span></a></li></ul></li> <li><a href="#testimonials" class="hvr-underline-from-center scroll">模板菜单4</a></li><li><a href="#contact" class="hvr-underline-from-center scroll">模板菜单5</a></ul></div><div class="clearfix"> </div> </nav>
</div>
<section class="slider"><div class="callbacks_container"><ul class="rslides" id="slider"><li><div class="w3layouts-banner-top w3layouts-banner-top1"><div class="banner-dott"><div class="container"><div class="slider-info"><h2>内容标题</h2><h4>轮播图1内容描述</h4><div class="w3ls-button"><a href="#" data-toggle="modal" data-target="#myModal">查看更多</a></div><div class="bannergrids"><div class="col-md-4"><div class="grid1"><i class="fa fa-cloud" aria-hidden="true"></i><p>1 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="col-md-4"><div class="grid1"><i class="fa fa-folder" aria-hidden="true"></i><p>2 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="col-md-4"><div class="grid1"><i class="fa fa-gitlab" aria-hidden="true"></i><p>3 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="clearfix"></div></div></div></div></div></div></li><li><div class="w3layouts-banner-top"><div class="banner-dott"><div class="container"><div class="slider-info"><h3>内容标题</h3><h4>轮播图2内容描述</h4><div class="w3ls-button"><a href="#" data-toggle="modal" data-target="#myModal">查看更多</a></div><div class="bannergrids"><div class="col-md-4"><div class="grid1"><i class="fa fa-cloud" aria-hidden="true"></i><p>1 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="col-md-4"><div class="grid1"><i class="fa fa-folder" aria-hidden="true"></i><p>2 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="col-md-4"><div class="grid1"><i class="fa fa-gitlab" aria-hidden="true"></i><p>3 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="clearfix"></div></div></div></div></div></div></li><li><div class="w3layouts-banner-top w3layouts-banner-top3"><div class="banner-dott"><div class="container"><div class="slider-info"><h3>内容标题</h3><h4>轮播图3内容描述</h4><div class="w3ls-button"><a href="#" data-toggle="modal" data-target="#myModal">查看更多</a></div><div class="bannergrids"><div class="col-md-4"><div class="grid1"><i class="fa fa-cloud" aria-hidden="true"></i><p>1 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="col-md-4"><div class="grid1"><i class="fa fa-folder" aria-hidden="true"></i><p>2 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="col-md-4"><div class="grid1"><i class="fa fa-gitlab" aria-hidden="true"></i><p>3 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="clearfix"></div></div></div></div></div></div></li><li><div class="w3layouts-banner-top w3layouts-banner-top2"><div class="banner-dott"><div class="container"><div class="slider-info"><h3>内容标题</h3><h4>轮播图4内容描述</h4><div class="w3ls-button"><a href="#" data-toggle="modal" data-target="#myModal">查看更多</a></div><div class="bannergrids"><div class="col-md-4"><div class="grid1"><i class="fa fa-cloud" aria-hidden="true"></i><p>1 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="col-md-4"><div class="grid1"><i class="fa fa-folder" aria-hidden="true"></i><p>2 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="col-md-4"><div class="grid1"><i class="fa fa-gitlab" aria-hidden="true"></i><p>3 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="clearfix"></div></div></div></div></div></div></li><li><div class="w3layouts-banner-top w3layouts-banner-top4"><div class="banner-dott"><div class="container"><div class="slider-info"><h3>内容标题</h3><h4>轮播图5内容描述</h4><div class="w3ls-button"><a href="#" data-toggle="modal" data-target="#myModal">查看更多</a></div><div class="bannergrids"><div class="col-md-4"><div class="grid1"><i class="fa fa-cloud" aria-hidden="true"></i><p>1 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="col-md-4"><div class="grid1"><i class="fa fa-folder" aria-hidden="true"></i><p>2 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="col-md-4"><div class="grid1"><i class="fa fa-gitlab" aria-hidden="true"></i><p>3 这里写详细的内容描述,根据自己的需求写。</p></div></div><div class="clearfix"></div></div></div></div></div></div></li></ul></div><div class="clearfix"></div>
</section><script type="text/javascript" src="js/jquery-2.1.4.min.js"></script><script type="text/javascript" src="js/bootstrap.js"></script><script src="js/myself.js"></script>
</body>
</html>
源码下载
HTML5好看的通用网站模板(源码) 点击下载


💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/139151226(防止抄袭,原文地址不可删除)
相关文章:

HTML5好看的通用网站模板源码
文章目录 1.设计来源1.1 主界面1.2 模板菜单1 界面1.3 模板菜单2 界面1.4 模板菜单3 界面1.5 下拉菜单1 界面1.6 下拉菜单2 界面1.7 模板菜单4 界面1.8 模板菜单5 界面1.9 界面底部 2.效果和源码2.1 动态效果2.2 源码目录2.3 源代码 源码下载 作者:xcLeigh 文章地址…...

AWS安全性身份和合规性之Inspector
Amazon Inspector 是一项漏洞管理服务,可持续扫描您的 AWS 工作负载,以查找软件漏洞和意外网络泄露。Amazon Inspector 会自动发现和扫描正在运行的亚马逊 EC2 实例、亚马逊弹性容器注册表 (Amazon ECR) Container Registry 中的容器映像,以及…...
)
mybatis plus 配置多数据源(数据源进行切换)
多数据源(数据源进行切换) AbstractRoutingDataSource 根据用户定义的规则选择当前的数据源,这样我们可以在执行查询之前,设置使用的数据源。实现可动态路由的数据源,在每次数据库查询操作前执行。它的抽象方法 determineCurrentLookupKey()…...

Docker-Android安卓模拟器本地部署并实现远程开发测试
文章目录 1. 虚拟化环境检查2. Android 模拟器部署3. Ubuntu安装Cpolar4. 配置公网地址5. 远程访问小结 6. 固定Cpolar公网地址7. 固定地址访问 本文主要介绍如何在Ubuntu系统使用Docker部署docker-android安卓模拟器,并结合cpolar内网穿透工具实现公网远程访问本地…...
轮播)
vue-封装上下(垂直方向)轮播
需求:没有找到特别好的上下轮播插件-所以自己写了一个简单的demo 一.上下平滑轮播-移入停止-移出继续轮播 <!--* 消息滚动 --> <template><div class"news"><div id"roll" class"InfoBox" mouseover"thi…...

海外私人IP和原生IP有什么区别,谁更有优势?
一、什么是海外私人IP?什么是原生IP? 1、海外私人IP: 海外私人IP是由专门的服务提供商提供的IP地址,这些IP地址通常与特定地理位置或国家相关联。这些IP地址独享私人而不用与其他用户共享。海外私人IP广泛应用与跨境电商中&#x…...

主流容器工具对比以及重点推荐学习的企业级工具
常见的主流容器工具包括但不限于以下几种: 1. Docker: Docker 是最流行的容器平台之一,它允许开发者将应用及其依赖打包到一个轻量级、可移植的容器中,然后可以在任何支持Docker的系统上运行。 2. Kubernetes:Kubern…...
使用 PageOffice 国产版在线编辑word文件,同时保存数据和文件)
国产linux系统(银河麒麟,统信uos)使用 PageOffice 国产版在线编辑word文件,同时保存数据和文件
PageOffice 国产版 :支持信创系统,支持银河麒麟V10和统信UOS,支持X86(intel、兆芯、海光等)、ARM(飞腾、鲲鹏、麒麟等)芯片架构。 在OA办公、文档流转等各个Web系统中,实现最简单的…...

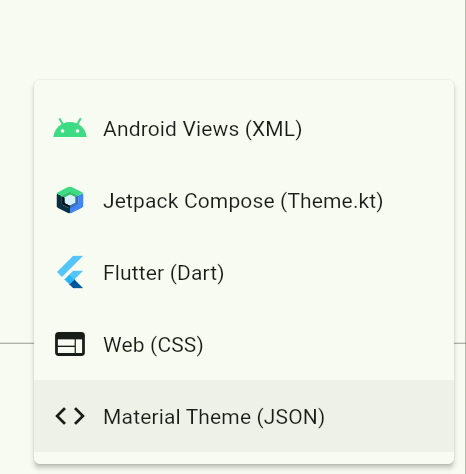
个人感觉对Material设计有用的几个网址
(一) Modular and customizable Material Design UI components for Android GIthub: material-components-android (二) 学习Material设计 Material Design (三) 用于创建Material主题,支持导出多种格式 material-theme-builder...

ubuntu18 安装sudo
ubuntu18 安装sudo 在Ubuntu 18.04上安装sudo通常是不必要的,因为sudo是Ubuntu及其衍生版本的基本包之一,默认情况下就已经安装。如果出于某种原因,sudo没有预装或者你需要升级到最新版本,你可以通过以下命令安装或更新它&#x…...

【力扣一轮】202.快乐数 1.两数之和
202.快乐数 力扣链接 代码随想录链接 思路 看到这一题没思路,直接看题解。 发现其中一个难点在于“无限循环”,这个字眼可以转换成退出条件。退出条件就有两种,一种是这个数字是快乐数,一种是这个数字不是快乐数。 如果是快…...
)
Vue小程序项目知识积累(二)
1.wx.reLaunch(Object object) 关闭所有页面,打开到应用内的某个页面。 wx.reLaunch({url:/pages/positons/index}) 参数说明: 属性类型默认值必填说明urlstring是需要跳转的应用内页面路径 (代码包路径),路径后可以带参数。参数与路径之…...

RK3588 Android13 预安装自己的apk应用及把这个应用设置为默认桌面
1、cp -rf device/rockchip/rk3588/rk3588m_s/preinstall device/rockchip/rk3588/rk3588_t/ 2、给device/rockchip/rk3588/rk3588_t/preinstall/的存放app的文件夹改名为app-imms2,在app-imms2放入app-imms2.apk,编译安卓源码即可, 3、编译完会在out/…...

NLP(16)--生成式任务
前言 仅记录学习过程,有问题欢迎讨论 输入输出均为不定长序列(seq2seq)自回归语言模型: x 为 str[start : end ]; y为 [start1 : end 1] 同时训练多个字,逐字计算交叉熵 encode-decode结构: Encoder将输…...

直播回放| 机器人任务挑战赛线上培训资料合集
大赛培训回顾 5月22日,卓翼飞思实验室为全国各赛区精心组织的机器人任务挑战赛(无人协同系统)线上培训第三期顺利落下帷幕,吸引300余人参与。本次培训主要针对仿真平台的基本使用,从仿真平台获取激光雷达/视觉数据&am…...

flask Web应用的接口调试
以上上一篇 Docker部署Azure chatgpt样例应用_群晖部署chatgpt-CSDN博客 xx为例 在app.py最下方有 /conversation 接口 在api.ts文件中可见调用了 /conversation 接口。 使用chrom浏览器F12查看 Networ- 本地运行后,使用postman调试。接口地址填写 http://127.0…...

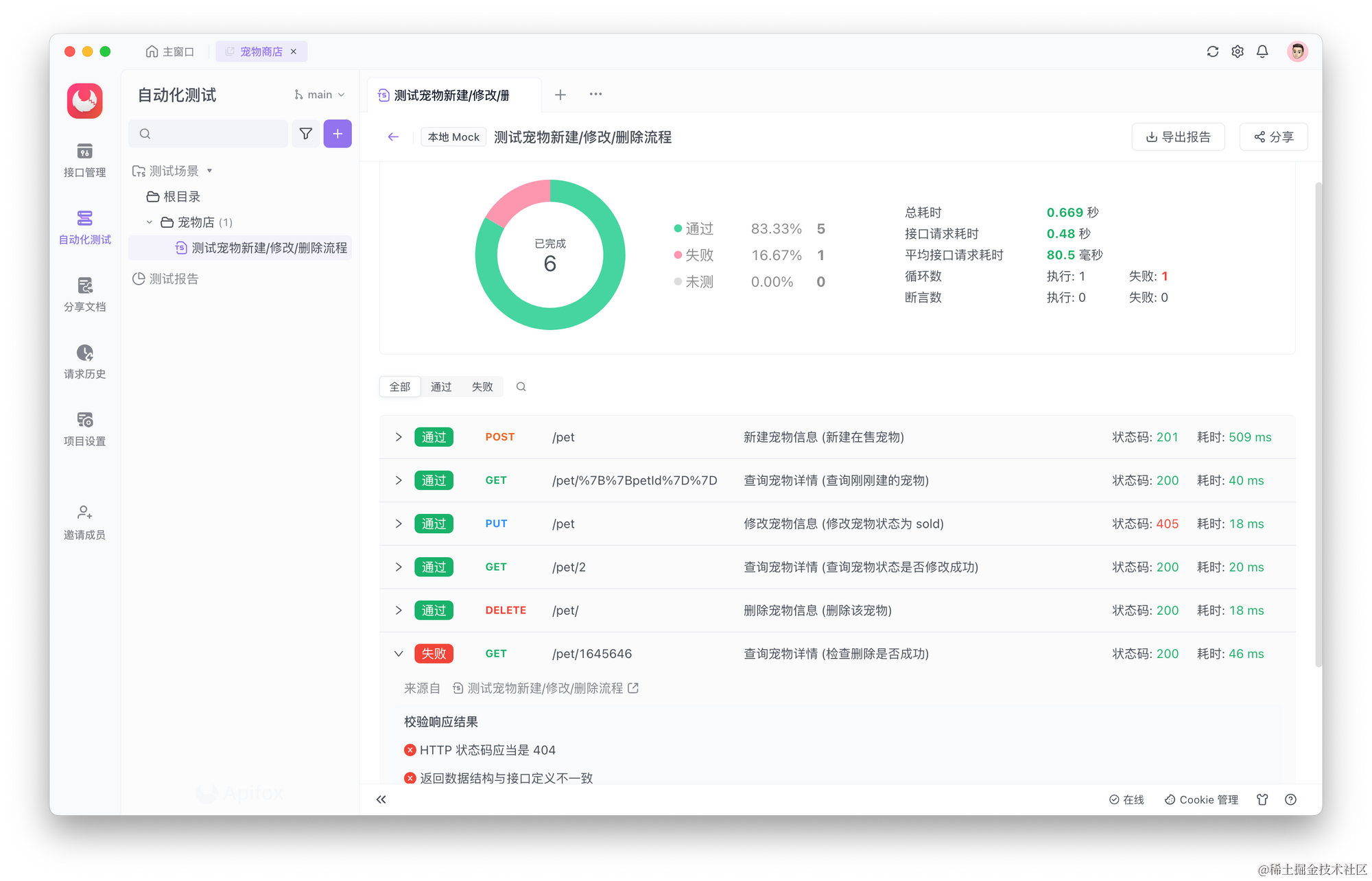
简单易懂的 API 集成测试方法
简介:API 集成测试的重要性 API 集成测试是一类测试活动,用于验证 API 是否满足功能性、可靠性、性能和安全性等方面的预期要求。在多 API 协作的应用程序中,这种测试尤为紧要。 在这一阶段,我们不仅审视单个组件,还…...

leetcode 239. 滑动窗口最大值、347.前 K 个高频元素
leetcode 239. 滑动窗口最大值、347.前 K 个高频元素 leecode 239. 滑动窗口最大值 题目链接 :https://leetcode.cn/problems/sliding-window-maximum/description/ 题目 给你一个整数数组 nums,有一个大小为 k 的滑动窗口从数组的最左侧移动到数组的…...

npm常用指令
基础 命令:run 解释:运行脚本 示例:npm run dev 命令:list || ls 解释:查看依赖列表 示例:npm list || npm ls 命令:install || i 解释:安装依赖 示例:npm install ||…...

数字孪生技术在管理中有哪些实际应用?
随着科学技术的不断提高,数字孪生技术也在不断的从理论应用至现实,并且涉及领域较为广泛。 在生产运营管理层面,通过构建数字孪生模型,企业可以精准模拟和优化生产线,实现生产流程的智能化和高效化。比如,…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
