vue3(一) - 结构认识
通过之前博客应该已经完成了vue脚手架的认识和创建(地址),这节我们简单介绍一下需要使用的一些关键技术,后续在详细介绍
结构目录
创建脚手架时,我选择了TypeScript,store,route这三个选项
index.html入口
node_modules存放npm下载的资源依赖 在package.json中定义的依赖使用npm i都会下载到这里
src中
assets 存放的是一些静态资源,例如一些静态图片等,也可以放公共的css和js文件;
components 存放的是一些全局组件或多个页面公用的子组件,比如: 页头组件、页脚组件、广告轮播组件等;
router 存放的是路由配置,保存着所有路径和组件的对应关系;
views 存放所有的页面组件,有几个页面,就在views下创建几个组件文件,比如: 首页、详情页、商品列表页、登录页等;
App.vue 是整个网站所有页面公共的容器组件;
main.ts 脚手架核心js,导入整个项目中用到的js,实例化vue的对象,通过实例化的vue渲染整个程序,承担了配置Vue项目的责任。
Router
官方文档:入门 | Vue Router (vuejs.org)
router是一个路由管理,这里来配置路由信息,这里我们主要讲一些如何配置的,在main.ts中引用一些资源文件,其中就有router,其中router中配置好router之后还有一个路由守卫,可以在这里编写一些代码配合store仓库使用,比如身份信息验证等
import { createRouter, createWebHashHistory, createWebHistory } from 'vue-router';
import defaultRoutes from './defaultRoutes';
// const routes: any = staticRoutes.concat(defaultRoutes);
const routes: any = defaultRoutes;
const router = createRouter({
history: createWebHashHistory(),
routes
});
// 路由守卫
router.beforeEach((to, _from, next) => {
//...你的代码逻辑
// 重定向到首页
if (to.path === '/') {
next({ path: '/home', replace: true })
return
}
// 设置页面标题
document.title = to.meta.title as string
next()
})
export default router
我的defaultRoutes.ts的内容
const defaultRoutes: any = [
{
path: '/:catchAll(.*)',
name: '404',
component:() => import('@/views/errs/index.vue')
},
{
path: '/login',
name: '登录',
component: () => import('@/views/login/index.vue')
}
];
export default defaultRoutes;
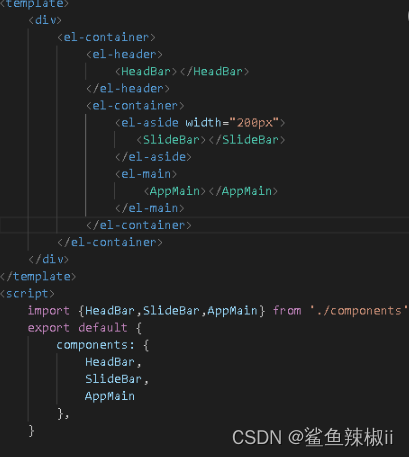
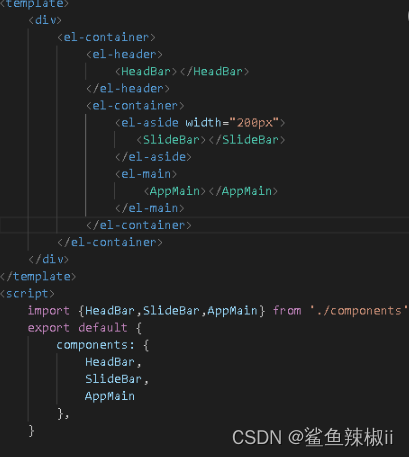
其中如果我们需要使用布局页的功能,只需要在外层嵌套一层模板即可

在src下创建views/layout/index.vue

其中sliderbar和appmain是其他模板,按需引入即可
store
官方文档:Pinia (vuejs.org)
stroe 状态管理库,一般是存放一些关键信息,比如用户信息等,它允许你跨组件或页面共享状态,你可以使用vuex或者pinia两个其中一个,这里我们选择pinia,我们先看一下结构
import { staticRoutes } from '../router/staticRoutes';
import { defineStore } from 'pinia'
export const useStore = defineStore('storeId', {
// 为了完整类型推理,推荐使用箭头函数
state: () => ({
isCollapse: false,
staticRoutes: staticRoutes // 假设你已经有了静态路由的默认值
}),
getters: {
},
actions: {
toggleSideBar() {
this.isCollapse = !this.isCollapse;
},
setStaticRoutes(routes: any) {
this.staticRoutes = routes;
},
},
})
export default useStore;
其中state相当于vue中data,getter相当于计算属性,actions相当于方法
在此之前我们需要安装npm install pinia
导入之后使用defineStore定义,定义之后可以全局调用
按需进行导入,可以调用定义的对象
在main中增加引入
import { createPinia } from 'pinia'
const store = createPinia()
app.use(store)
app.mount('#app')
i18n
国际化语言配置,你可以配置全局配置来改变你程序中所使用的语言是中文还是其他语言
安装命令npm install vue-i18n@9
你可以在src创建一个language文件夹
在language下创建index.ts
import { createI18n } from "vue-i18n";
import { getBrowserLang } from "../utils";
import zh from "./modules/zh";
import en from "./modules/en";
const i18n = createI18n({
// Use Composition API, Set to false
allowComposition: true,
legacy: false,
locale: getBrowserLang(),
messages: {
zh,
en
}
});
export default i18n;
在language下创建modules/zh.ts和en.ts配置中文和英文
//en.ts
export default {
header: {
componentSize: "Component size",
language: "Language",
theme: "theme",
layoutConfig: "Layout config",
primary: "primary",
darkMode: "Dark Mode",
greyMode: "Grey Mode",
weakMode: "Weak Mode",
fullScreen: "Full Screen",
exitFullScreen: "Exit Full Screen",
personalData: "Personal Data",
changePassword: "Change Password",
logout: "Logout"
}
};
//zh.ts
export default {
header: {
componentSize: "组件大小",
language: "国际化",
theme: "全局主题",
layoutConfig: "布局设置",
primary: "primary",
darkMode: "暗黑模式",
greyMode: "灰色模式",
weakMode: "色弱模式",
fullScreen: "全屏",
exitFullScreen: "退出全屏",
personalData: "个人信息",
changePassword: "修改密码",
logout: "退出登录"
}
};
在main.ts中引入
// 引入I18n语言配置
import I18n from "./languages/index";
const app = createApp(App)
// 注册I18n
app.use(I18n);
app.mount('#app')
相关文章:

vue3(一) - 结构认识
通过之前博客应该已经完成了vue脚手架的认识和创建(地址),这节我们简单介绍一下需要使用的一些关键技术,后续在详细介绍 结构目录 创建脚手架时,我选择了TypeScript,store,route这三个选项 index.html入口 node_mo…...

数据库迁移——kettle开发01
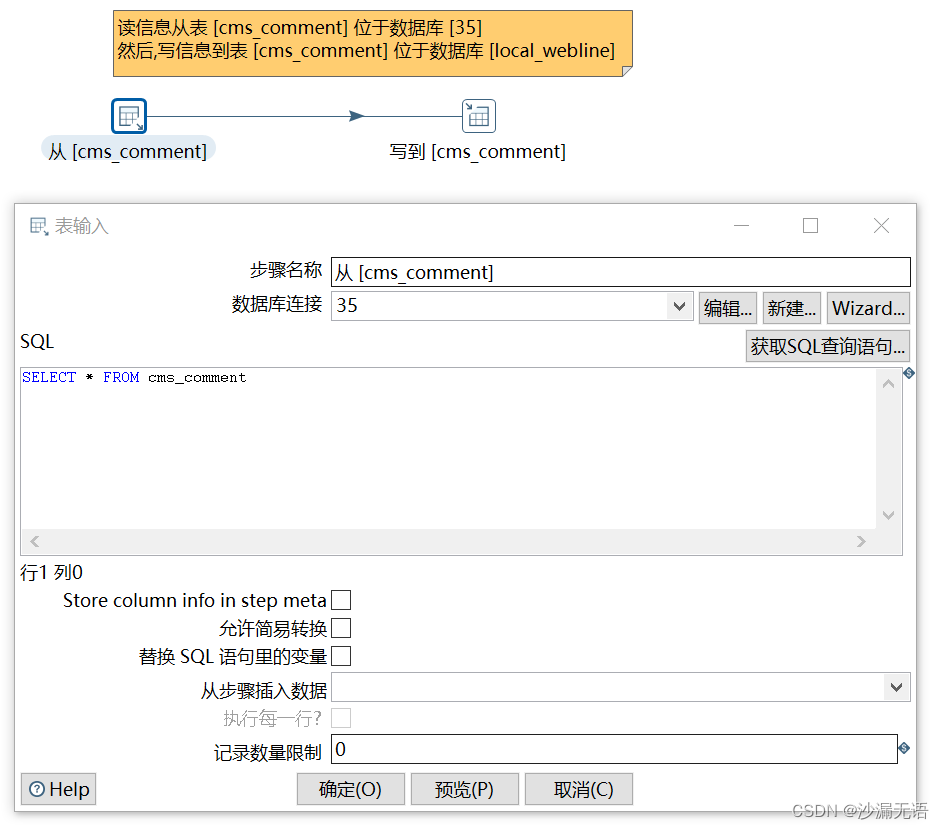
背景:数据库的多种多样,在搭建项目之初,并没有详细考虑到数据库的建设,当增加配置不能满足业务场景需要时,这时候考虑到使用更高性能的数据库,如将MySQL更换为oracle数据库。或者在搭建新项目时,…...

Netty: Netty中的组件
文章目录 一、EventLoop1、EventLoop2、EventLoopGroup(1)处理普通时间和定时任务(2)处理IO任务 二、Channel三、Future&Promise四、Handler&Pipeline五、ByteBuf 一、EventLoop 1、EventLoop EventLoop本质是一个单线程…...

Julia编程01:Julia语言介绍
在2020上半年,因为疫情无法返校,所以在家待了半年,期间学习一点了R语言、Python、Julia、linux和C语言,只是学习基础语法并没有项目练习,因此返校半年后差不多都不记得了,现在重新捡起Julia丰富下当时写的笔…...

二叉树顺序结构及链式结构
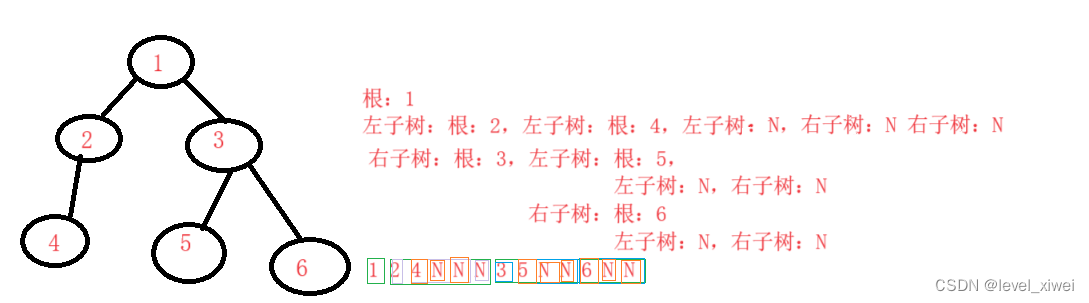
一.二叉树的顺序结构 1.定义:使用数组存储数据,一般使用数组只适合表示完全二叉树,此时不会有空间的浪费 注:二叉树的顺序存储在逻辑上是一颗二叉树,但是在物理上是一个数组,此时需要程序员自己想清楚调整…...

【Python】pandas连续变量分箱
路过了学校花店 荒野到海边 有一种浪漫的爱 是浪费时间 徘徊到繁华世界 才发现你背影 平凡得特别 绕过了城外边界 还是没告别 爱错过了太久 反而错得完美无缺 幸福兜了一个圈 🎵 林宥嘉《兜圈》 import pandas as pd import numpy as np from sklearn.model_selecti…...

Qt 打卡小程序总结
1.Qt::Alignment(枚举类型)用于指定控件或文本的对齐方式 Qt::AlignLeft:左对齐。Qt::AlignRight:右对齐。Qt::AlignHCenter:水平居中对齐。Qt::AlignTop:顶部对齐。Qt::AlignBottom:底部对齐。…...

【qt】标准项模型
标准项模型 一.使用标准型项模型1.应用场景2.界面拖放3.创建模型4.配套模型5.视图设置模型6.视图属性的设置 二.从文件中拿到数据1.文件对话框获取文件名2.创建文件对象并初始化3.打开文件对象4.创建文本流并初始化5.读取文本流6.关闭文件7.完整代码 三.为模型添加数据1.自定义…...

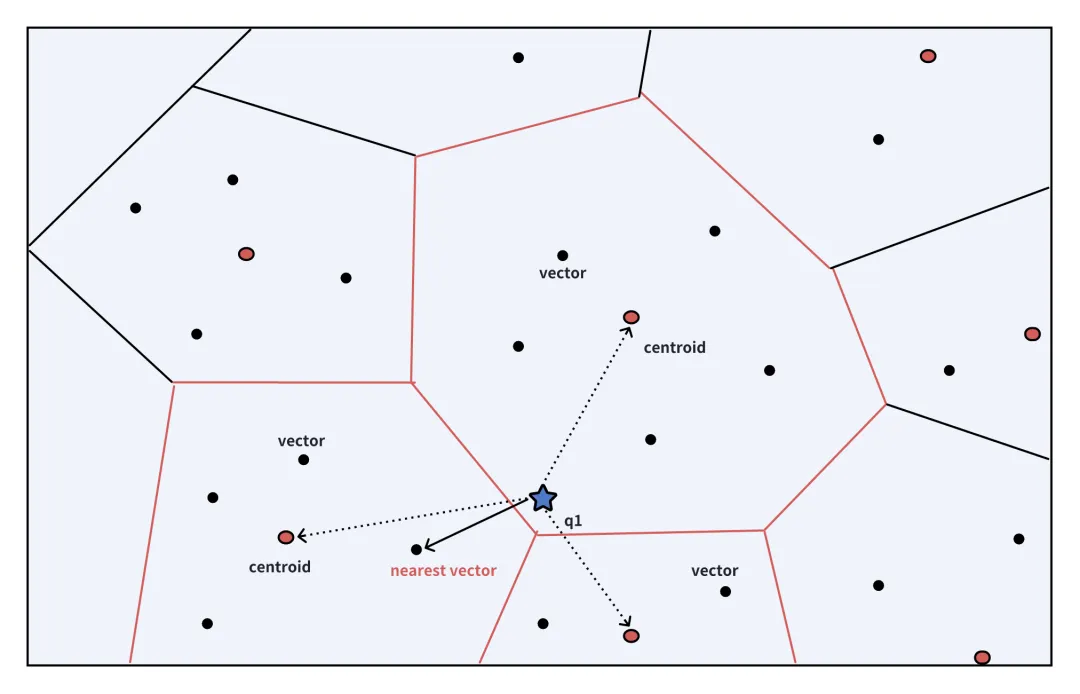
一文深度剖析 ColBERT
近年来,向量搜索领域经历了爆炸性增长,尤其是在大型语言模型(LLMs)问世后。学术界开始重点关注如何通过扩展训练数据、采用先进的训练方法和新的架构等方法来增强 embedding 向量模型。 在之前的文章中,我们已经深入探…...

css左右滚动互不影响
想实现左右都可以滚动,且互不影响。 只需要再左边的css里面 .threedlist {cursor: pointer;width: 280px;position: fixed;height: 100vh; /* 定义父容器高度 */overflow-y: auto; /* 只有在内容超过父容器高度时才出现滚动条 */} 如果想取消滚动条样式 .threedli…...

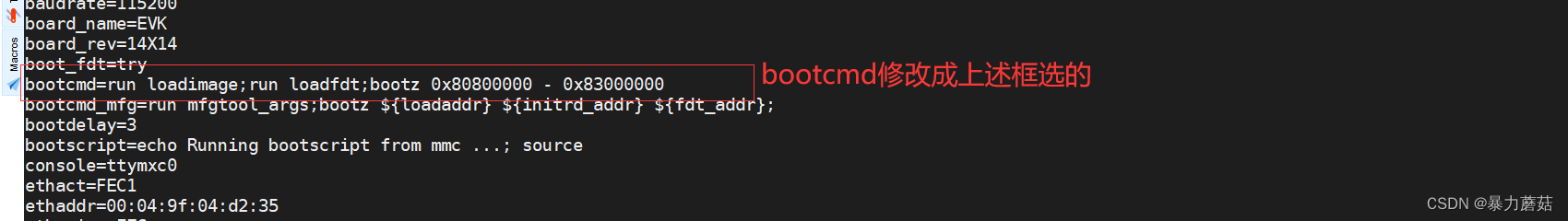
【linux-uboot移植-mmc及tftp启动-IMX6ULL】
目录 1. uboot简介2. 移植前的基本介绍:2.1 环境系统信息: 3. 初次编译4. 烧录编译的u-boot4.1 修改网络驱动 5. 通过命令启动linux内核5.1 通过命令手动启动mmc中的linux内核5.1.1 fatls mmc 1:15.1.2 fatload mmc 1:1 0x80800000 zImage5.1.3 fatload mmc 1:1 0x8…...

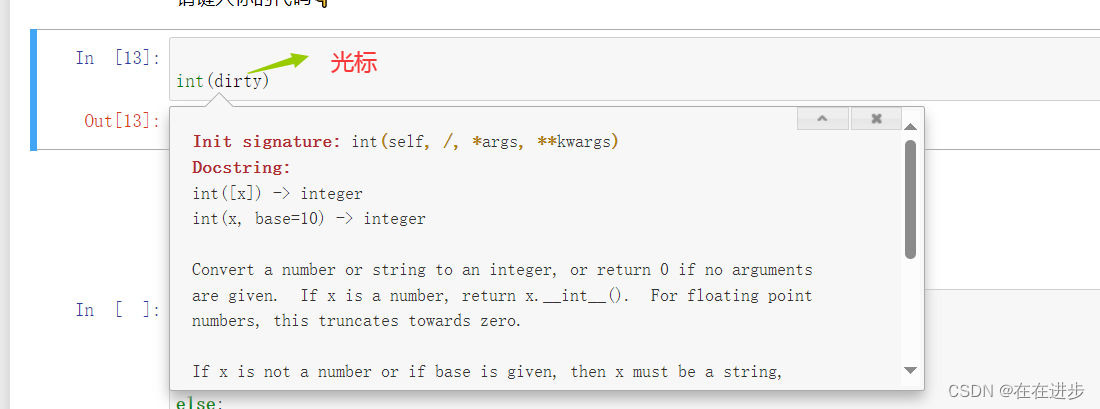
Python-温故知新
1快速打开.ipynb文件 安装好anaconda后,在需要打开notebook的文件夹中, shift键右键——打开powershell窗口——输入jupyter notebook 即可在该文件夹中打开notebook的页面: 2 快速查看函数用法 光标放在函数上——shift键tab 3......

绿联NAS DXP系列发布:内网穿透技术在私有云的应用分析
5月23日,绿联科技举行了“新一代存储方式未来已来”发布会,发布了绿联NAS私有云DXP系列(包括两盘位到八盘位的九款新品)以及由绿联科技自研的全新NAS系统UGOS Pro。此次绿联发布的DXP系列九款产品,共有两盘位、四盘位、…...

力扣:242. 有效的字母异位词
242. 有效的字母异位词 给定两个字符串 s 和 t ,编写一个函数来判断 t 是否是 s 的字母异位词。 注意:若 s 和 t 中每个字符出现的次数都相同,则称 s 和 t 互为字母异位词。 示例 1: 输入: s "anagram", t "nagaram"…...

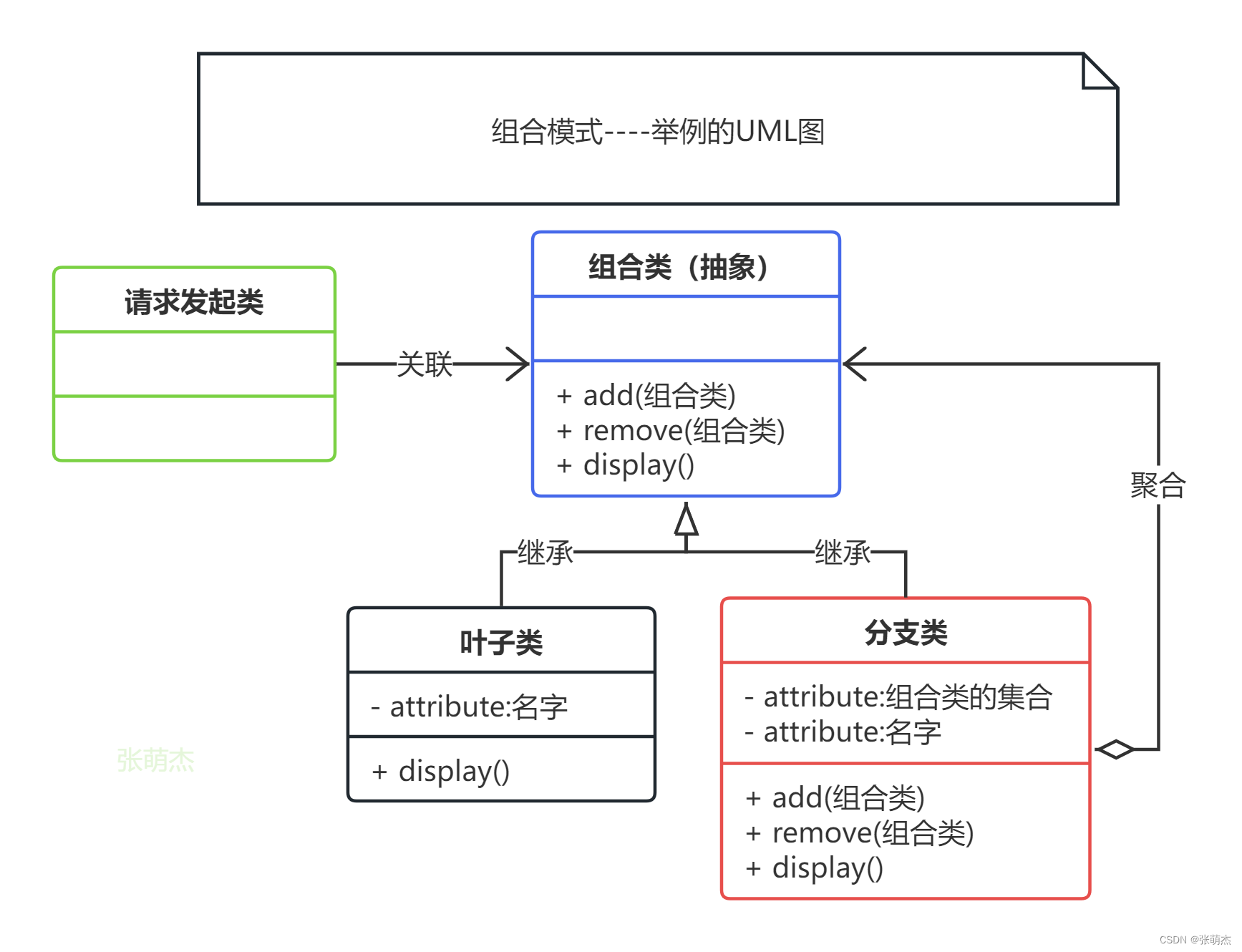
设计模式14——组合模式
写文章的初心主要是用来帮助自己快速的回忆这个模式该怎么用,主要是下面的UML图可以起到大作用,在你学习过一遍以后可能会遗忘,忘记了不要紧,只要看一眼UML图就能想起来了。同时也请大家多多指教。 组合模式(Composit…...
)
MyBatis面试题(Mybaits的优点、缺点、适用场合、与Hibernate有哪些不同)
一、Mybaits的优点: 1、基于 SQL 语句编程,相当灵活,不会对应用程序或者数据库的现有设计造成任 何影响,SQL 写在 XML里,解除 sql与程序代码的耦合,便于统一管理;提供 XML 标签,支持…...

python写接口性能测试
import time import requestsdef measure_response_time(api_url):try:start_time time.time()response requests.get(api_url, timeout10) # 设置超时时间为10秒end_time time.time()response_time end_time - start_timeprint(f"接口 {api_url} 的响应时间为&#…...

《暮色将尽》跨越世纪的历程,慢慢走向并完善自我
《暮色将尽》跨越世纪的历程,慢慢走向并完善自我 戴安娜阿西尔(1917-2019),英国知名文学编辑、作家。著有《暮色将尽》《昨日清晨》《未经删节》《长书当诉》等。 曾嵘 译 文章目录 《暮色将尽》跨越世纪的历程,慢慢走…...

python-鸡兔同笼问题:已知鸡和兔的总头数与总脚数。求笼中鸡和兔各几只?
【问题描述】典型的鸡兔同笼问题。 【输入形式】输入总头数和总脚数两个实数:h,f 【输出形式】笼中鸡和兔的个数:x,y 【样例输入】16 40 【样例输出】鸡12只,兔4只 【样例说明】输入输出必须保证格式正确。…...

【NumPy】关于numpy.transpose()函数,看这一篇文章就够了
🧑 博主简介:阿里巴巴嵌入式技术专家,深耕嵌入式人工智能领域,具备多年的嵌入式硬件产品研发管理经验。 📒 博客介绍:分享嵌入式开发领域的相关知识、经验、思考和感悟,欢迎关注。提供嵌入式方向…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...
