wordpress woocommer 添加代码实现,点击按钮,将产品添加到购物车并且跳转到结账页面
wordpress woocommer 添加代码实现,点击按钮,将产品添加到购物车并且跳转到结账页面
案列代码1,解决的是普通产品的
//短代码生成按钮,传入短代码,点击直接到达结账页面
function add_product_to_cart_button($atts) {// 定义默认值$defaults = array('id' => null,'label' => '立即购买',);// 使用 shortcode_atts 处理用户传入的参数$atts = shortcode_atts($defaults, $atts, 'add_to_cart_button');// 获取参数值$product_id = $atts['id'];$button_label = $atts['label'];// 检查产品ID是否有效if (!$product_id || !is_numeric($product_id)) {return '无效的产品ID。';}// 生成按钮HTML$button_html = sprintf('<form class="add_to_cart_form" method="post" action="%s"><input type="hidden" name="action" value="add_to_cart_and_checkout" /><input type="hidden" name="product_id" value="%d" /><button type="submit" class="button">%s</button></form>',esc_url(admin_url('admin-post.php')),intval($product_id),esc_html($button_label));return $button_html;
}// 注册短代码
add_shortcode('add_to_cart_button', 'add_product_to_cart_button');function handle_add_to_cart_and_checkout() {// 确保 WooCommerce 环境已加载if (!function_exists('wc')) {include_once ABSPATH . 'wp-content/plugins/woocommerce/includes/wc-core-functions.php';}// 初始化 WooCommerce 购物车if (function_exists('wc_load_cart')) {wc_load_cart();}// 获取产品ID$product_id = isset($_POST['product_id']) ? intval($_POST['product_id']) : 0;// 检查产品ID是否有效if ($product_id > 0 && WC()->cart) {// 检查购物车中是否已经存在产品$cart_contains_product = false;foreach (WC()->cart->get_cart() as $cart_item_key => $cart_item) {if ($cart_item['product_id'] == $product_id) {// 如果购物车中已经存在相同的产品,则增加产品数量WC()->cart->set_quantity($cart_item_key, $cart_item['quantity'] + 1);$cart_contains_product = true;break;}}// 如果购物车中不存在相同的产品,则添加新产品到购物车if (!$cart_contains_product) {// 添加产品到购物车WC()->cart->add_to_cart($product_id);}}// 跳转到结账页面wp_safe_redirect(wc_get_checkout_url());exit;
}// 注册处理表单提交的操作
add_action('admin_post_nopriv_add_to_cart_and_checkout', 'handle_add_to_cart_and_checkout');
add_action('admin_post_add_to_cart_and_checkout', 'handle_add_to_cart_and_checkout');
在前台使用段代码
[add_to_cart_button id="213148" label="buy now"]
下面是案列代码2,解决的是复杂产品的
//短代码生成按钮,传入短代码,点击直接到达结账页面
function add_product_to_cart_button($atts) {// 定义默认值$defaults = array('id' => null,'label' => '立即购买',);// 使用 shortcode_atts 处理用户传入的参数$atts = shortcode_atts($defaults, $atts, 'add_to_cart_button');// 获取参数值$product_id = $atts['id'];$button_label = $atts['label'];// 检查产品ID是否有效if (!$product_id || !is_numeric($product_id)) {return '无效的产品ID。';}// 获取产品对象$product = wc_get_product($product_id);if (!$product) {return '产品不存在。';}// 如果产品是变体产品,获取变体信息$variation_fields = '';if ($product->is_type('variable')) {// 获取所有变体$available_variations = $product->get_available_variations();if (!empty($available_variations)) {$variation_fields .= '<select name="variation_id">';$variation_fields .= '<option value="">' . __('Choose an option', 'woocommerce') . '</option>';foreach ($available_variations as $variation) {$variation_id = $variation['variation_id'];$variation_label = implode(' / ', $variation['attributes']);$variation_fields .= '<option value="' . $variation_id . '">' . $variation_label . '</option>';}$variation_fields .= '</select>';}}// 生成按钮HTML$button_html = sprintf('<form class="add_to_cart_form" method="post" action="%s"><input type="hidden" name="action" value="add_to_cart_and_checkout" /><input type="hidden" name="product_id" value="%d" />%s<button type="submit" class="button">%s</button></form>',esc_url(admin_url('admin-post.php')),intval($product_id),$variation_fields,esc_html($button_label));return $button_html;
}// 注册短代码
add_shortcode('add_to_cart_button', 'add_product_to_cart_button');
function handle_add_to_cart_and_checkout() {// 确保 WooCommerce 环境已加载if (!function_exists('wc')) {include_once ABSPATH . 'wp-content/plugins/woocommerce/includes/wc-core-functions.php';}// 初始化 WooCommerce 购物车if (function_exists('wc_load_cart')) {wc_load_cart();}// 获取产品ID和变体ID$product_id = isset($_POST['product_id']) ? intval($_POST['product_id']) : 0;$variation_id = isset($_POST['variation_id']) ? intval($_POST['variation_id']) : 0;// 检查产品ID是否有效if ($product_id > 0 && WC()->cart) {// 添加产品到购物车WC()->cart->add_to_cart($product_id, 1, $variation_id);// 跳转到结账页面wp_safe_redirect(wc_get_checkout_url());exit;} else {// 如果产品ID无效,返回错误信息wp_die('无效的产品ID。');}
}// 注册处理表单提交的操作
add_action('admin_post_nopriv_add_to_cart_and_checkout', 'handle_add_to_cart_and_checkout');
add_action('admin_post_add_to_cart_and_checkout', 'handle_add_to_cart_and_checkout');<style>
.add_to_cart_form {text-align: center;
}
.add_to_cart_form button {background-color: #1F2E5C;width:141px;color:#ffffff;height:46px;line-height:46px;margin:auto;margin-top:20px;
}
</style>
相关文章:

wordpress woocommer 添加代码实现,点击按钮,将产品添加到购物车并且跳转到结账页面
wordpress woocommer 添加代码实现,点击按钮,将产品添加到购物车并且跳转到结账页面 案列代码1,解决的是普通产品的 //短代码生成按钮,传入短代码,点击直接到达结账页面 function add_product_to_cart_button($atts)…...

Scala学习笔记6: 类
目录 第六章 类1- 简单类和无参方法2- 带有getter和setter的属性3- 只带getter的属性4- 对象私有化5- 辅助构造器6- 主构造器7- 嵌套类end 第六章 类 在Scala中, 类用于创建对象的蓝图; 类可以包含方法、值、变量、类型、对象和特质等成员; 类名应该以大写字母开头, 可以包含…...

JS数组根据对象的某一个字段排序
const person [{ name: aa, age: 9 },{ name: bb, age: 17 },{ name: cc, age: 6 },{ name: dd, age: 18 }];// 升序const arr1 person.sort((a, b) > {return a.age - b.age;b})console.log(arr1)// 降序const arr2 person.sort((a, b) > {return b.age - a.age;})co…...

JavaScript操作
做UI自动化的时候,有些操作无法直接通过selenium自带方法操 作成功,那么就需要借助前端js操作实现。 比如浏览器的滚动条这种不是html页面的内容,无法直接通过selenium 控制到。需要借助JavaScript控制。比如有些点击操作无法通过普通点击鼠…...

雪花算法 代码
/*** author lwh* date 2023/9/5* description 批量插入,手动设置**/ public class IdWorker {//因为二进制里第一个 bit 为如果是 1,那么都是负数,但是我们生成的 id 都是正数,所以第一个 bit 统一都是 0。//机器ID 2进制5位 3…...

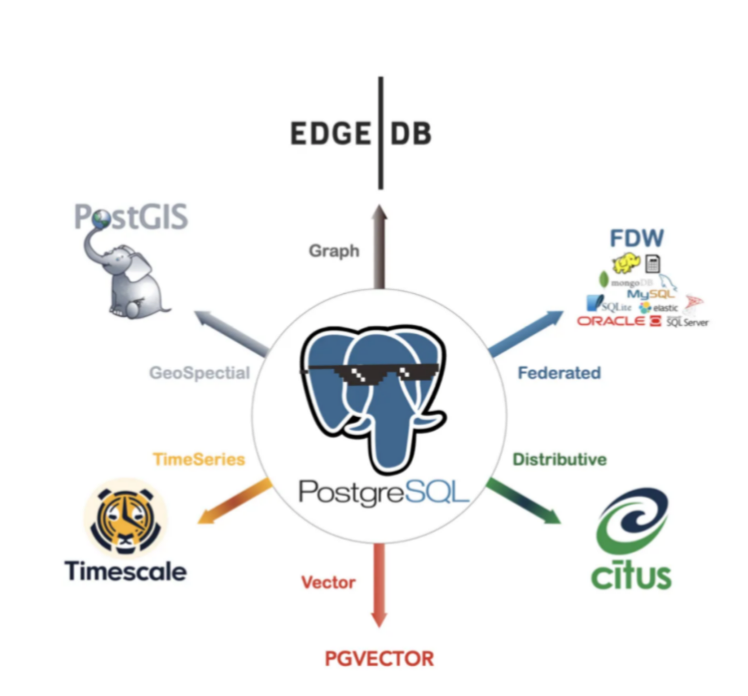
我把PostgreSQL最核心的插件撸干净了!!!
作者:IT邦德 中国DBA联盟(ACDU)成员,10余年DBA工作经验, Oracle、PostgreSQL ACE CSDN博客专家及B站知名UP主,全网粉丝10万 擅长主流Oracle、MySQL、PG、高斯及Greenplum备份恢复, 安装迁移,性能优化、故障…...

Transformer详解(1)-结构解读
Transormer块主要由四个部分组成,注意力层、位置感知前馈神经网络、残差连接和层归一化。 1、注意力层(Multi-Head Attention) 使用多头注意力机制整合上下文语义,它使得序列中任意两个单词之间的依赖关系可以直接被建模而不基于传统的循环结构&#…...

使用Flask Swagger自动生成API文档
文章目录 安装Flask Swagger使用Flask Swagger生成API文档总结1. 自动化文档生成2. 交互式文档展示3. 规范化API设计4. 提升协作效率5. 支持多种格式 Flask Swagger是一种用于管理Flask API文档的工具。它基于OpenAPI规范,可以自动生成API的交互式文档。使用Flask S…...

操作系统408考研-经典例题
什么是操作系统?答:操作系统,是计算机系统中最基本、最重要的系统软件,是其它软件 的***支撑***。控制和管理计算机系统的硬件和软件资源,合理的组织计算机工 作流程,并为用户使用计算机提供公共和基本的服务 2.多道程序 (multiprogrammming) 和多重处理 (multiprocessi…...

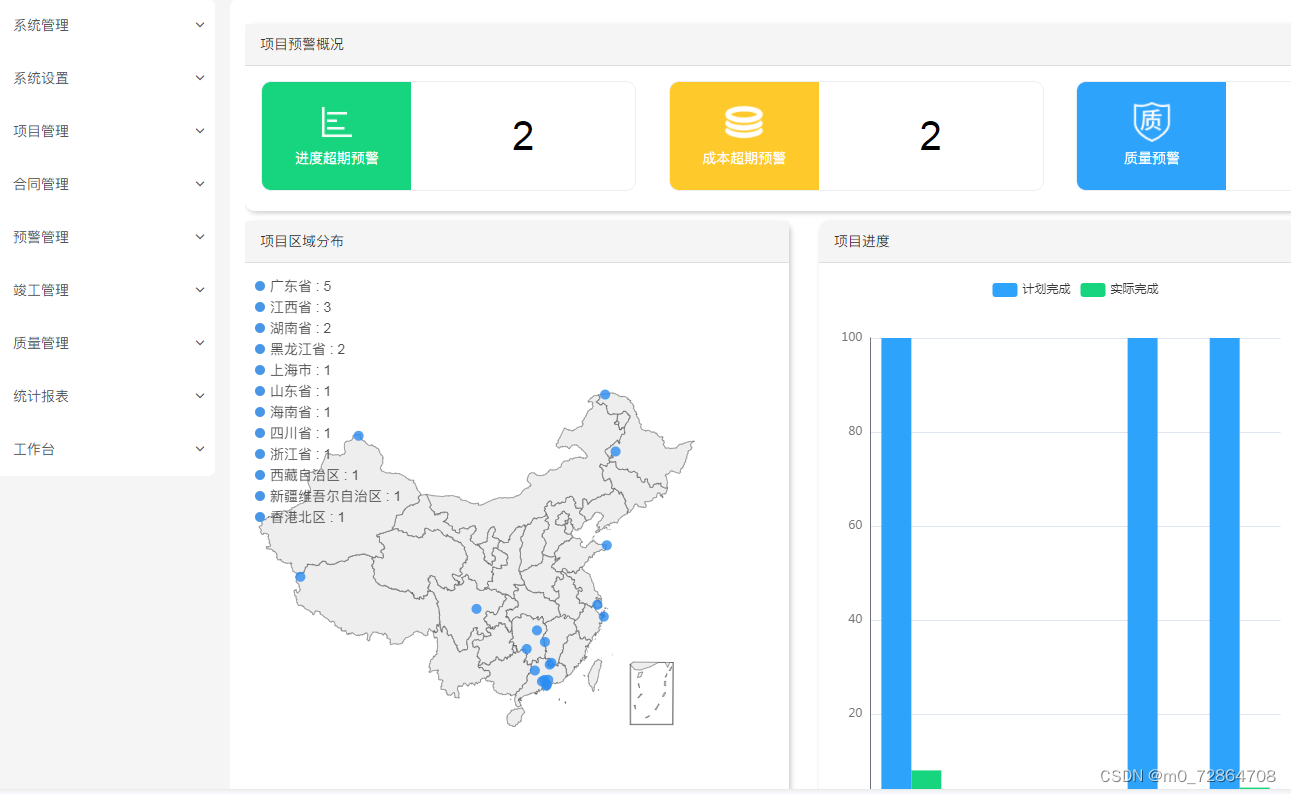
工程项目管理系统源码与Spring Cloud:实现高效系统管理与二次开发
随着企业规模的不断扩大和业务的快速发展,传统的工程项目管理方式已经无法满足现代企业的需求。为了提高工程管理效率、减轻劳动强度、提高信息处理速度和准确性,企业需要借助先进的数字化技术进行转型。本文将介绍一款采用Spring CloudSpring BootMybat…...

react中hook 函数的使用
以 use 开头的函数被称为 Hook。useState 是 React 提供的一个内置 Hook。你可以在 React API 参考 中找到其他内置的 Hook。你也可以通过组合现有的 Hook 来编写属于你自己的 Hook。 Hook 比普通函数更为严格。你只能在你的组件(或其他 Hook)的 顶层 调…...

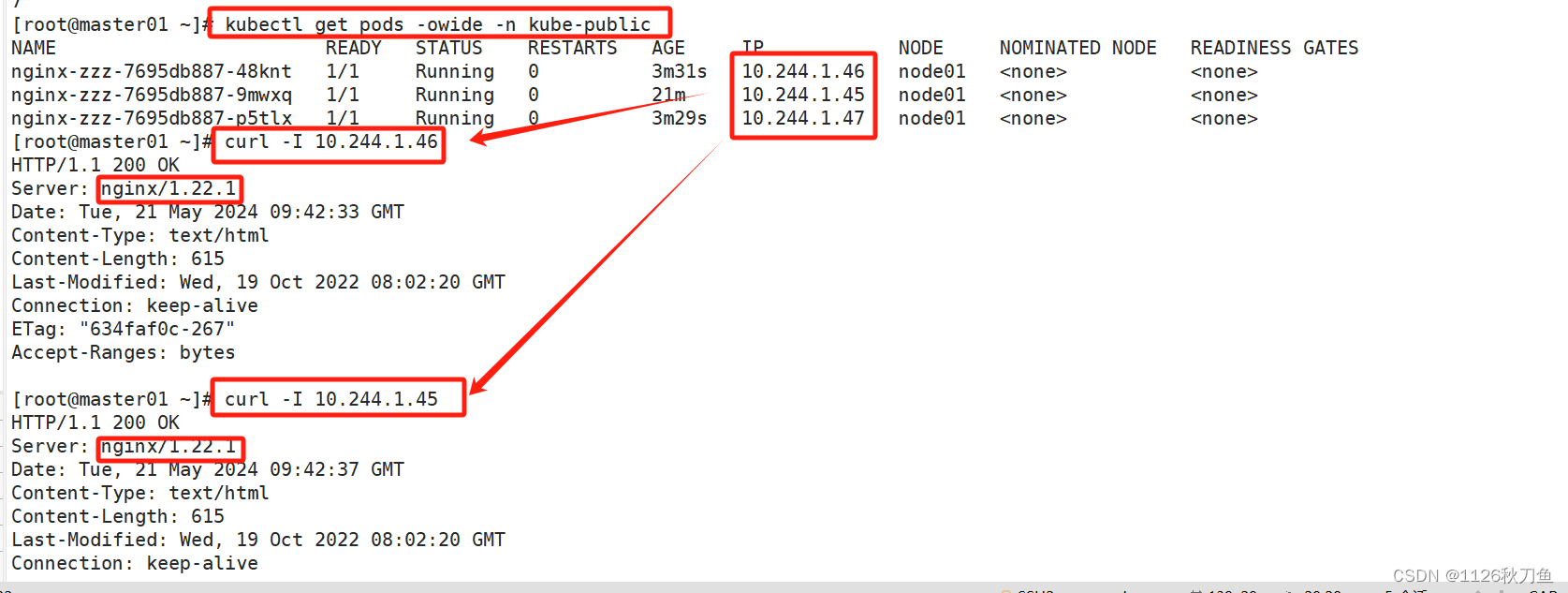
探索k8s集群中kubectl的陈述式资源管理
一、k8s集群资源管理方式分类 1.1陈述式资源管理方式:增删查比较方便,但是改非常不方便 使用一条kubectl命令和参数选项来实现资源对象管理操作 即通过命令的方式来实 1.2声明式资源管理方式:yaml文件管理 使用yaml配置文件或者json配置文…...

webgl入门-绘制三角形
绘制三角形 前言 三角形是一个最简单、最稳定的面,webgl 中的三维模型都是由三角面组成的。咱们这一篇就说一下三角形的绘制方法。 课堂目标 理解多点绘图原理。可以绘制三角形,并将其组合成多边形。 知识点 缓冲区对象点、线、面图形 第一章 web…...
)
深入分析 Android Activity (三)
深入分析 Android Activity (三) 1. Activity 的配置变化处理 当设备配置(如屏幕方向、语言、屏幕大小等)发生变化时,默认情况下,Android 会销毁并重新创建当前的 Activity。这种行为确保了新配置能够正确应用,但在某…...

电影《朝云暮雨》观后感
上周看了电影《朝云暮雨》,看完之后,感觉自己整个人都不太好了,也不是说电影太差,只是觉得电影没有传达正能量,让人很不舒服。 (1)演技在线 对于著名的演员“范伟”,或者说&#x…...

Isaac Sim仿真平台学习(1)认识Isaac Sim
0.前言 上一个教程中我们下载好了Isaac Sim,这一章我们将来简单了解一下Isaac Sim平台。 isaac Sim仿真平台安装-CSDN博客 1.Isaac Sim是啥? What Is Isaac Sim? — Omniverse IsaacSim latest documentation Isaac Sim是NVDIA Omniverse平台的机器…...

C++:vector基础讲解
hello,各位小伙伴,本篇文章跟大家一起学习《C:vector基础讲解》,感谢大家对我上一篇的支持,如有什么问题,还请多多指教 ! 如果本篇文章对你有帮助,还请各位点点赞!&#…...

Grafana 路径遍历所有路径 CVE-2021-43798漏洞预警
简介 Grafana是一个跨平台、开源的数据可视化网络应用程序平台。用户配置连接的数据源之后,Grafana可以在网络浏览器里显示数据图表和警告。 漏洞危害等级 高危 CVE 编号 CVE-2021-43798 FOFA查询 app"Grafana" zoomeyes查询 app:"gr…...

基于Docker部署GitLab环境搭建
文件在D:\E\学习文档子目录压缩\专项进阶,如ngnix,webservice,linux,redis等\docker 建议虚拟机内存2G以上 1.下载镜像文件 docker pull beginor/gitlab-ce:11.0.1-ce.0 注意:一定要配置阿里云的加速镜像 创建GitLab 的配置 (etc) 、 日志 (log) 、数…...

初始化是什么
定义 初始化(Initialization)是指在计算机科学和软件开发中,将系统、变量、对象或其他可用组件设置为其初始状态或初始值的过程。这通常是在程序开始执行或组件第一次使用之前进行的,以确保其处于可预测和稳定的状态。 初始化的…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
