Web前端开发技术-格式化文本 Web页面初步设计
目录
Web页面初步设计
标题字标记
基本语法:
语法说明:
添加空格与特殊符号
基本语法:
语法说明:
特殊字符对应的代码:
代码解释:
格式化文本标记
文本修饰标记
计算机输出标记
字体font标记
基本语法:
属性说明:
Web页面初步设计
Web 页面设计需要遵循简洁、一致性、有好的对比度的设计原则。简洁是指以满足们的实际需求为目标,要求简练,准确。一致性是指网站中各个页面使用相同的页边距页面中的每个元素与整个页面以及站点的色彩和风格保持一致。对比度的目的在于强调突出关键内容,以吸引浏览者,鼓励他们去发掘更深层次的内容。
标题字标记
标题子标记由h1~h6 共六种标记组成、标记中的字母h是英语 Heading 简称。作为标题字,h1标记定义最大的标题字,图3-1 添加文档内容h6 标记定义最小的标题字。h1标记到h6 标记属于块级标记,它们必须在 HTML 中首尾成对出现。浏览器会自动地在标题的前后添加空行。
基本语法:
<h1 align="left|center|right|justify">1号标题文字</h1>字体最大,默认对齐方式,左对齐,居中对齐。右对齐。
<h2 align="left|center|right|justify">2号标题文字</h2><h3 align="left|center|right|justify">3号标题文字</h3><h4 align="left|center|right|justify">4号标题文字</h4><h5 align="left|center|right|justify">5号标题文字</h5><h6 align="left|center|right|justify">6号标题文字</h6>语法说明:
h后面的数字越小标题字越大。标题字标记的 align属性用来定义标题字的对齐方式,对齐方式有四种,分别是left、center、right、justify。但是一般推荐设计者使用 CSS 样式是都院是表来定义对齐方式。
例如:
<!doctype html>
<html lang="en"><head><meta charset="UTF-8"><title>标题字应用</title>
</head>
<body><h1 align="center" >jingyu飞鸟</h1><h2 align="left" >jingyu飞鸟</h2><h3 align="center" >jingyu飞鸟</h3><h4 align="right" >jingyu飞鸟</h4><h5 align="justify" >jingyu飞鸟</h5><h6 align="center" >jingyu飞鸟</h6></body>
</html>

代码解释:
代码中第8行定义h1标题字居中显示;第9 行定义b2 标题字左对齐,其余代码相似。标题文字的大小由它们的重要性决定,,等级越高的标题字号越大。在设计时要对各级标题有所规划。
添加空格与特殊符号
在HTML文件中,添加空格的方式与其他文档添加空格的方式不同,网页中通过代码控制来添加空格,而在其他编辑器中通过键盘空格键来输入空格。
基本语法:
<body> <®×
</body>语法说明:
在网页中添加空格使用“ ”,其中“nbsp”是指Non BreakingSpace,空格数量与“ ”个数相同。在网页中插入特殊字符与插入空格符号的方式相同。
特殊字符对应的代码:
| 显示结果 | 说明 | 符号代码 |
| 显示一个空格 | | |
| < | 小于 | < |
| > | 大于 | > |
| & | &符号 | & |
| " | 双引号 | " |
| C | 版权 | © |
| R | 注册商标 | ® |
| X | 乘号 | × |
| / | 除号 | ÷ |
在 HTML 文件中特殊字符对应的代码,浏览器解释后会显示对应的特殊符号。
例如:
<!doctype html>
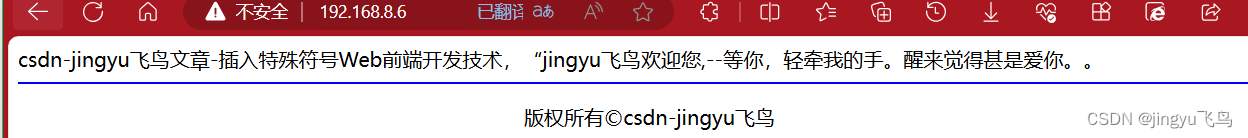
<html lang="en"><head><meta charset="UTF-8"><titile>csdn-jingyu飞鸟文章-插入特殊符号</titile></head>
<body> Web前端开发技术》,jingyu飞鸟欢迎您,--等你,轻牵我的手。醒来觉得甚是爱你。。<br><hr color="blue"><p align="center">版权所有©csdn-jingyu飞鸟</p></body>
</html>
代码解释:
代码中第8行开始插入4个空格,用于实现首行缩进2个字符,行末插入<br>换行,第 9 行插入蓝色的水平分隔线,第10行插入版权特殊符号“©”。

格式化文本标记
HTML 中提供了很多格式化文本的标记,如文字加粗、斜体、下画线、底纹、上下标等。
文本修饰标记
文本修饰标记各类浏览器均支持,各类网页开发工具中仍然有这类标记。常见的文本修饰标记。
| 标记 | 说明 |
| <b>jingyu飞鸟</b> | 定义粗体。 |
| <i>jingyu飞鸟</i> | 定义斜体。 |
| <u>jingyu飞鸟</u> | 定义下画线 |
| <del>jingyu飞鸟</del> | 定义删除线 |
| <sup>jingyu飞鸟</sup> | 定义上标 |
| <sub>jingyu飞鸟</sub> | 定义下标 |
| <strong>jingyu飞鸟</strong> | 定义着重文字,与<b></b>效果相同 |
| <em>jingyu飞鸟</em> | 定义加重语气,与<i></i>效果相同 |
| <small>jingyu飞鸟</small> | 变小字号 |
| <big>jingyu飞鸟</big> | 变大字号 |
计算机输出标记
(常用的引用和术语标记)
| 标记 | 主 要 用 途 |
| <abbr>etc.</abbr> | 定义缩写 |
| <address>江苏南京市</address> | 定义地址 |
| <blockquote>长的引用</blockquote> | 定义长的引用 |
| <cite>引用、引证</cite> | 定义引用、引证 |
| <q>引用短语</q> | 定义短的引用语,正看不到引号,其余可以 |
| <df>定义项目</dfn> | 定义一个定义项目 |
例如:
<!doctype html>
<html lang="en">
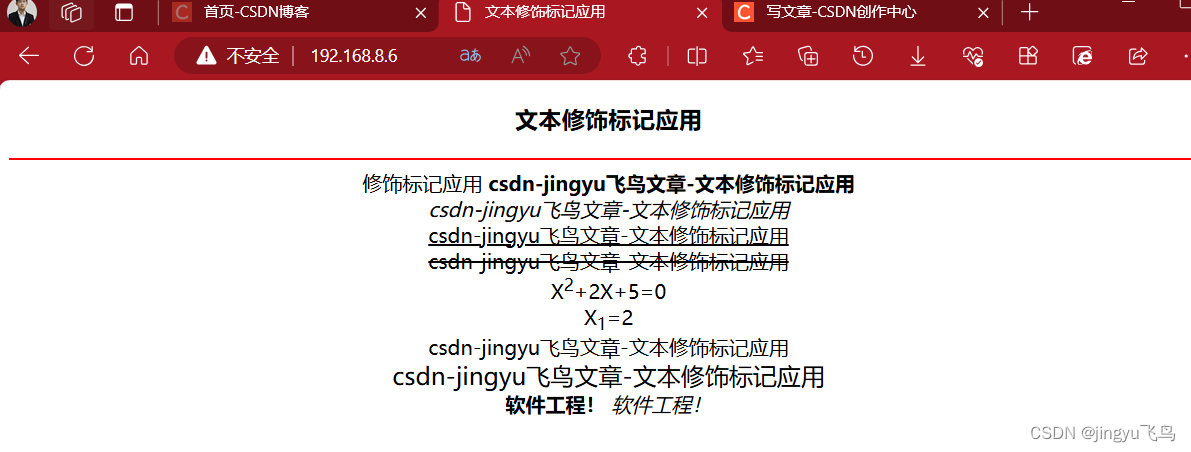
<head><meta charset="UTF-8"><title>文本修饰标记应用</title><style type="text/css">*{text-align:center;/*所有标记的内容居中显示*/}
</style>
</head>
<body ><h3 align="center">文本修饰标记应用</h3><hr size="2" color="red"><comment>修饰标记应用</comment><b>csdn-jingyu飞鸟文章-文本修饰标记应用</b><br><i>csdn-jingyu飞鸟文章-文本修饰标记应用</i><br><u>csdn-jingyu飞鸟文章-文本修饰标记应用</u><br><del>csdn-jingyu飞鸟文章-文本修饰标记应用</del><br>X<sup>2</sup>+2X+5=0<br>X<sub>1</sub>=2<br><sma11>csdn-jingyu飞鸟文章-文本修饰标记应用</smal1><br><big>csdn-jingyu飞鸟文章-文本修饰标记应用</big><br><strong>软件工程!</strong><em>软件工程!</em></body>
</html>
上述代码中第 11 行是标题字标记的应用;第14行注释标记应用;第 14~23 行定义不同的文本修饰标记。

字体font标记
在不指定任何样式的情况下,IE浏览器会把字体显示为3号、黑色、宋体。因此设计网页时,根据需要更改不同段落的字体。HTML5 中可以使用CSS中的字体属性替代。font 标记规定文本的字体系列、字体尺寸、字体颜色,所有浏览器均支持 font 标记。
基本语法:
<font face="" size="" color="" >……</font>属性说明:
font 标记的属性、值
| 属性 | 值 | 说明 |
| size | +1~+7,1~7,-1~-7 | 正数字越大字号越大,负数字越大字号越小。“+”表示字号比原来的字号大一些,“-”表示字号比原来的字号小一些 |
| color | rgb (rg,b)rgb(r%,g%,b%)#rrggbb 或#rgb colorname | 规定文本的颜色。可以使用rgb 函数、土六进制数、颜色英文名称来表达 |
| face | 字体 1,字体 2,…,字体n | face 属性可以有多个值,用逗号分隔。字体使用方式为从左向右依次选用。如果前面的字体不存在,则使用后一个字体。若都不存在,则默认使用“宋体” |
例如:
<!doctype html>
<html lang="en"> <head><meta charset="UTF-8"><title>csdn-jingyu飞鸟!文字样式</title></head><body><strong>文字样式为黑体、颜色#000fff、大小从-1~-7:</strong><font face="黑体"size="-1" color="#000fff">-1字</font><font face="黑体" size="-3" color="#000fff">-3字</font><font face="黑体" size="-5" color="#000fff">-5字</font><font face="黑体" size="-7" color="#000fff">-7字</font><br><strong>文字样式为宋体、颜色#ff0066、大小从1~7:</strong><font face="宋体"size="2"color="#ff0066">2子</font><font face="宋体" size="4"color="#ff0066">4字</font><font face="宋体"size="6" color="#ff0066">6字</font><strong>文字样式为隶书、颜色#ff0066、大小从+1~+7:</strong><font face="黑体" size="+1"color="#f£0066">1字</font><font face="黑体" size="+3"color="#ff0066">3字</font><font face="黑体" size="+5"color="#ff0066">5字</font><font face="黑体" size="+7"color="#ff0066">7字</font></body>
</html>
代码解释:
代码中第 9~12 行设置字体为“黑体、颜色为#000M、大小从-1~-7”;第:14~16行设置字体为“宋体、颜色为#0066、大小从 1~7”;第18~21 行设置字体为“黑体、颜色为#f0066、大小为+1~+7”。
相关文章:

Web前端开发技术-格式化文本 Web页面初步设计
目录 Web页面初步设计 标题字标记 基本语法: 语法说明: 添加空格与特殊符号 基本语法: 语法说明: 特殊字符对应的代码: 代码解释: 格式化文本标记 文本修饰标记 计算机输出标记 字体font标记 基本语法: 属…...

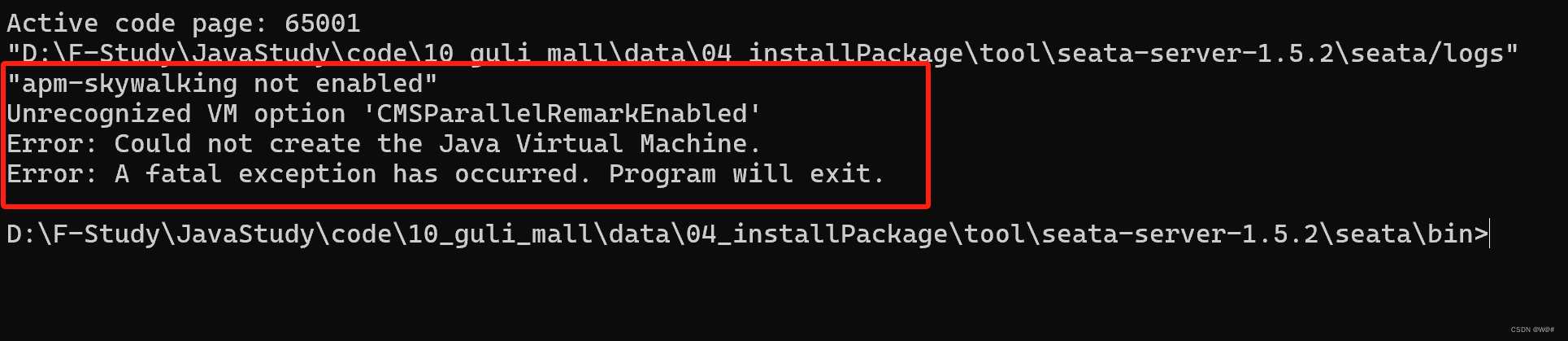
Windows下部署Seata1.5.2,解决Seata无法启动问题
目录 1. 版本说明 2. Windows下部署Seata1.5.2 2.1 创建回滚日志表undo_log 2.2 创建Seata服务端需要的四张表 2.3 在nacos创建seata命名空间,添加seataServer.yml配置 2.4 修改本地D:/tool/seata-server-1.5.2/seata/conf/applicaltion.yml文件 2.5 启动Seat…...

我加入了C++交流社区
最近,我决定加入了一个C交流社区,这是一个专注于C编程语言的在线平台。加入这个社区的初衷是为了提升我的编程技能,与其他对C感兴趣的人交流经验和知识。 加入这个社区后,我发现了许多有趣的讨论和资源。每天都有各种各样的话题&…...

Vue从入门到实战Day11
一、为什么要学Vue3 Vue3官网:简介 | Vue.js 1. Vue3的优势 2. Vue2选项式API vs Vue3组合式API 示例: 二、create-vue搭建Vue3项目 1. 认识create-vue create-vue是Vue官方新的脚手架工具,底层切换到了vite(下一代构建工具),为…...

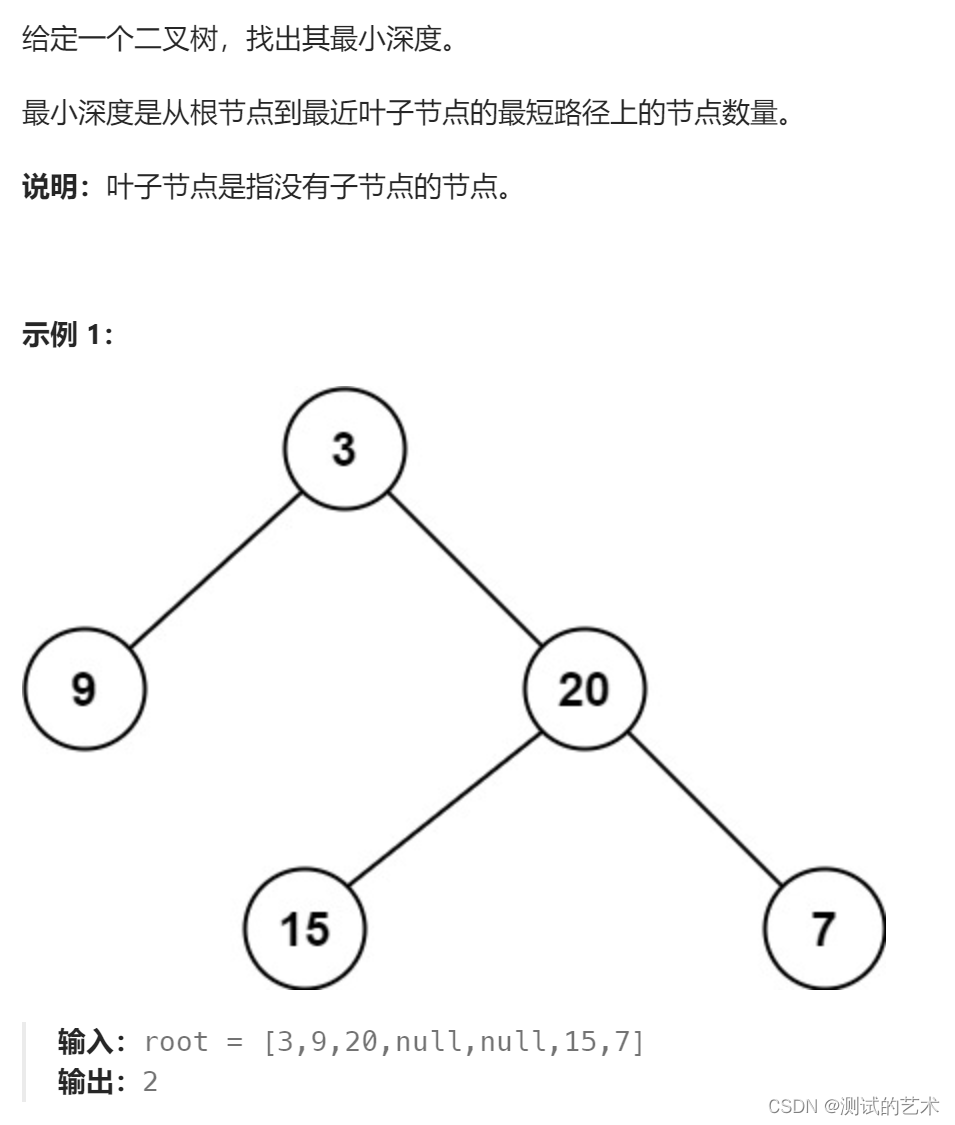
day15|各种遍历的应用
相关题目: 层次遍历会一打十 反转二叉树 对称二叉树 层次遍历会一打十 自底向上的层序遍历 实现思路:层次遍历二叉树,将遍历后的结果revers即可 public List<List<Integer>> levelOrderBottom(TreeNode root) {List<List&l…...

第12周作业--HLS入门
目录 一、HLS入门 二、HLS入门程序编程 创建项目 1、点击Vivado HLS 中的Create New Project 2、设置项目名 3、加入文件 4、仿真 3、综合 一、HLS入门 1. HLS是什么?与VHDL/Verilog编程技术有什么关系? HLS(High-Level Synthesis,…...

WorkManager使用技巧及各Android版本适配
WorkManager使用技巧及各Android版本适配 WorkManager是Android Jetpack中用于处理异步任务的库,它能够保证任务即使在应用关闭或设备重启后也能被执行。以下是WorkManager的使用技巧和代码示例,以及不同Android版本的适配方法。 1. 初始化WorkManager…...

鼠标滚轮使用时上下跳动的解决方法
前阵子鼠标滚轮使用时总会出现上下跳动比如向下滚动会往上反弹或者是在当前框架卡住但颤动的情况,这个问题困扰了我很久,试过了很多设置和驱动方面的办法都没解决,因此大概率是滚轮那有脏东西了。最后终于在一个答复下面看到了一种不用拆开修…...

CSS【常用CSS样式、盒子模型、定位、浮动 、扩展样式】--学习JavaEE的day46
day46 CSS 练习 页面实现: 分析: 未优化: 优化: 参考代码:(包含样式优化–选择器CSS属性) 先写上table方便实现,之后再去除即可 name没有服务器,可暂时不写 <!…...

os.path 提供用于处理文件路径和文件的系统函数
在Python中,os.path模块提供了一系列用于处理文件路径和文件的系统函数。 获取文件路径信息 os.path.abspath(): 获取文件的绝对路径。os.path.dirname(): 获取文件路径的目录名。os.path.basename(): 获取文件路径的文件名。os.path.split(): 分割路径为目录和文件…...

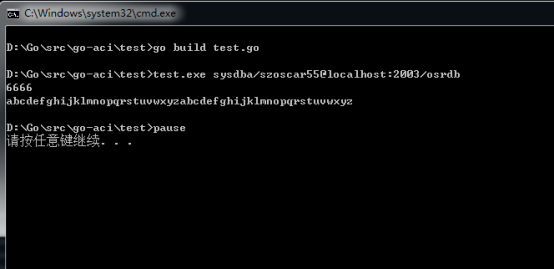
golang通过go-aci适配神通数据库
1. go-aci简介 go-aci是神通数据库基于ACI(兼容Oracle的OCI)开发的go语言开发接口,因此运行时需要依赖ACI驱动和ACI库的头文件。支持各种数据类型的读写、支持参数绑定、支持游标范围等操作。 2. Linux部署步骤 2.1. Go安装: 版本:1.9以上…...

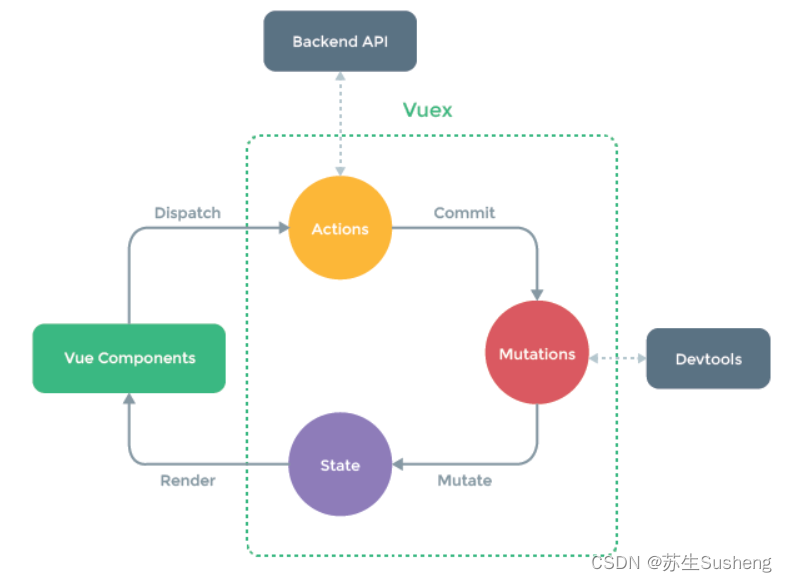
【Vue】Vue2中的Vuex
目录 Vuex介绍Vuex 中的核心概念 在vue2中使用Vuex安装 Vuex创建一个 Vuex Store在 Vue 实例中使用 Vuex编写 Vuex 的 state、mutations 和 actions在组件中使用 Vuex Vuex的核心State组件中获取 Vuex 的状态mapState 辅助函数对象展开运算符 Getter基本使用示例 通过属性访问通…...

前端生成二维码
直接img标签显示 npm i use_qrcode npm包地址 <img :src"qrcode" alt"QR Code" /> const txt: any ref(https://baidu.com) const qrcode useQRCode(txt) const qrcodeLogo useQRCode(txt, { logoSrc: https://www.antdv.com/assets/logo.1ef800…...

wordpress woocommer 添加代码实现,点击按钮,将产品添加到购物车并且跳转到结账页面
wordpress woocommer 添加代码实现,点击按钮,将产品添加到购物车并且跳转到结账页面 案列代码1,解决的是普通产品的 //短代码生成按钮,传入短代码,点击直接到达结账页面 function add_product_to_cart_button($atts)…...

Scala学习笔记6: 类
目录 第六章 类1- 简单类和无参方法2- 带有getter和setter的属性3- 只带getter的属性4- 对象私有化5- 辅助构造器6- 主构造器7- 嵌套类end 第六章 类 在Scala中, 类用于创建对象的蓝图; 类可以包含方法、值、变量、类型、对象和特质等成员; 类名应该以大写字母开头, 可以包含…...

JS数组根据对象的某一个字段排序
const person [{ name: aa, age: 9 },{ name: bb, age: 17 },{ name: cc, age: 6 },{ name: dd, age: 18 }];// 升序const arr1 person.sort((a, b) > {return a.age - b.age;b})console.log(arr1)// 降序const arr2 person.sort((a, b) > {return b.age - a.age;})co…...

JavaScript操作
做UI自动化的时候,有些操作无法直接通过selenium自带方法操 作成功,那么就需要借助前端js操作实现。 比如浏览器的滚动条这种不是html页面的内容,无法直接通过selenium 控制到。需要借助JavaScript控制。比如有些点击操作无法通过普通点击鼠…...

雪花算法 代码
/*** author lwh* date 2023/9/5* description 批量插入,手动设置**/ public class IdWorker {//因为二进制里第一个 bit 为如果是 1,那么都是负数,但是我们生成的 id 都是正数,所以第一个 bit 统一都是 0。//机器ID 2进制5位 3…...

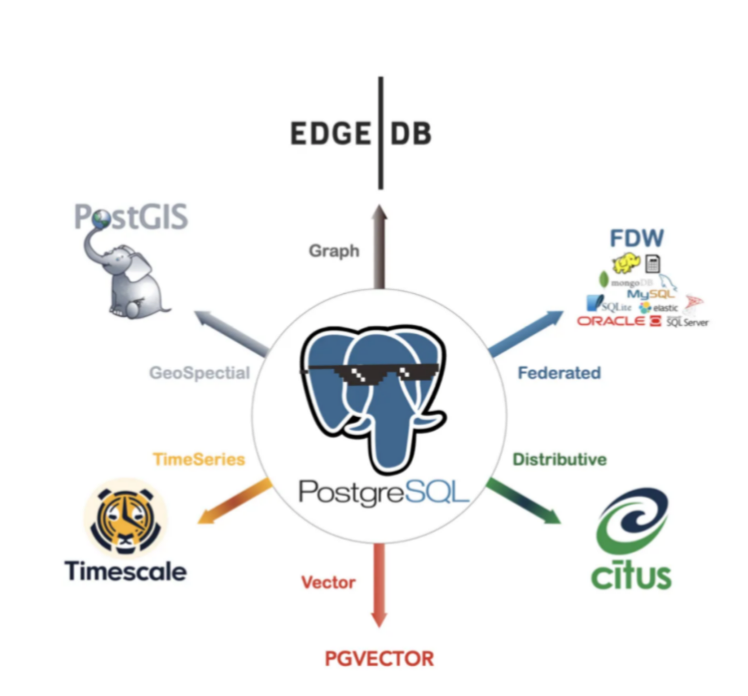
我把PostgreSQL最核心的插件撸干净了!!!
作者:IT邦德 中国DBA联盟(ACDU)成员,10余年DBA工作经验, Oracle、PostgreSQL ACE CSDN博客专家及B站知名UP主,全网粉丝10万 擅长主流Oracle、MySQL、PG、高斯及Greenplum备份恢复, 安装迁移,性能优化、故障…...

Transformer详解(1)-结构解读
Transormer块主要由四个部分组成,注意力层、位置感知前馈神经网络、残差连接和层归一化。 1、注意力层(Multi-Head Attention) 使用多头注意力机制整合上下文语义,它使得序列中任意两个单词之间的依赖关系可以直接被建模而不基于传统的循环结构&#…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

C#中用于控制自定义特性(Attribute)
我们来详细解释一下 [AttributeUsage(AttributeTargets.Class, AllowMultiple false, Inherited false)] 这个 C# 属性。 在 C# 中,Attribute(特性)是一种用于向程序元素(如类、方法、属性等)添加元数据的机制。Attr…...
