运用HTML、CSS设计Web网页——“西式甜品网”图例及代码
目录
一、效果展示图
二、设计分析
1.整体效果分析
2.头部header模块效果分析
4.分类classify模块效果分析
5.产品展示show模块效果分析
6.版权banquan模块效果分析
三、HTML、CSS代码分模块展示
1. 头部header模块代码
3.分类classify模块
4.产品展示show模块代码
5.版权banquan模块代码
四、完整代码
1.HTML代码:
2.CSS代码:
一、效果展示图


二、设计分析
1.整体效果分析
(1)HTML结构分析
“西式甜品网”首页面从上到下可以分为5个模块
(2)CSS样式分析
页面中的各个模块居中显示,页面的版心为980px。另外,页面中的所有字体均为微软雅黑,字体大小为16px,这些可以通过CSS公共样式进行定义。
2.头部header模块效果分析
(1)HTML结构分析
“头部”模块整体由一个大盒子<div>进行控制。内部嵌套<img>和<div>分别用来搭建左侧logo和右侧文字内容部分。
(2)CSS样式分析
“头部”模块的宽为980px,通过设置外边距属性使其在页面中居中显示,并设置相对定位。左侧logo和右侧文字内容部分相对外层大盒子设置绝对定位,最后还需设置文字的相关样式等。
3.导航及banner模块效果分析
(1)HTML结构分析
“导航”及“banner”模块分别由一个大盒子<div>进行控制。导航内容部分由<span>标签定义,banner图由<img>标签定义。
(2)css样式分析
“导航”模块的背景色通栏显示,因此需设置最外层<div>的宽度100%,内部嵌套的<div>宽度为980px,且在页面中居中显示。定义<span>标签左浮动,并定义相关的文字样式。最后还需设置“banner”模块的图片在页面中居中显示。
4.分类classify模块效果分析
(1)HTML结构分析
“产品分类”模块主要由<div>标签定义。
(2)css样式分析
“产品分类”模块的背景色通栏显示,因此需设置最外层<div>的宽度100%,内部嵌套的<div>宽度为980px,且在页面中居中显示。定义每一个分类模块的<div>标签左浮动,并定义相关的文字样式。
5.产品展示show模块效果分析
(1)HTML结构分析
“产品展示”模块主要由<div>标签嵌套<img>标签和<span>标签定义。
(2)样式分析
“产品展示”模块的背景色通栏显示,因此需设置最外层<div>的宽度100%,内部嵌套的<div>宽度为980px,且在页面中居中显示。定义每一个展示模块的<div>标签左浮动,并定义相关的文字样式。
6.版权banquan模块效果分析
(1)HTML结构分析
“版权信息”模块由<div>标签定义。
(2)样式分析
“版权信息”模块的背景图通栏显示,因此需设置最外层<div>的宽度100%,且文字内容居中显示。
三、HTML、CSS代码分模块展示
1. 头部header模块代码
HTML代码:
<!-- header begin!--><div id="header"><div class="logo"><img src="images/logo.jpg" alt=""> </div> <div class="one"><span>登录 | 注册</span></div></div>
<!-- herder end-->CSS代码:
#header{width: 980px;height: 80px;margin: 0 center;
/* position: absolute; 设置绝对定位*/background-color:white;
}.logo{float: left;position: relative; /*设置相对定位*/padding-left: 20px; /*设置内边距*/padding-top: 15px;
}
.one{float: right;text-align: right;padding-right: 30px;padding-top: 35px;position: relative;color: orange;
}2.导航及banner模块代码
HTML代码:
<!-- banner begin--><div id="banner"><div class="two"><span>首页</span><span>公司简介</span><span>美食甜品</span><span>用户留言</span><span>联系我们</span></div><div class="imgg"><img src="images/banner.jpg"></div></div>
<!-- banner end-->CSS代码:
#banner{margin: 0 auto 0;width: 100%;height: 390px;
}
.two{width: 980px;margin: 0 auto;background-color: orange;color:brown;float: left;text-align: center;padding-top: 12px;height: 30px;list-style-type: none;
}
.two span{padding: 0 60px;
}
.imgg img{width: 100%;height: 360px;
}3.分类classify模块
HTML代码:
<!-- classify begin--><div id="classify"><div class="con"><img src="images/list1.png"><p>提拉米苏</p></div><div class="con"><img src="images/list2.png"><p>甜甜圈</p></div><div class="con"><img src="images/list3.png"><p>芝士蛋糕</p></div><div class="con"><img src="images/list4.png"><p>马卡龙</p></div><div class="con"><img src="images/list5.png"><p>西式甜点</p></div></div>
<!-- classify end-->CSS代码:
#classify{padding: 20px 0;width:980px;height: 140px;background:wheat;
}
.con{width:173px;height: 196px;float: left;margin-left: 23px;display: inline-block;overflow: hidden;white-space: nowrap;position: relative;
}
.con img{border-radius: 50%;left: 20px;top:0;
/*width: 980px;height: 100px;
*/
}
.con p{
/* position: absolute;*/width: 250px;height: 50px;z-index: 2;left: 2px;top:90px;color: #e7bf80;margin: 5px 45px;position: absolute;
}
4.产品展示show模块代码
HTML代码:
<!-- show begin--><div id="show"><div class="three"><img src="images/con1.jpg"><span>爱的N次方</span><span class="name">马卡龙</span><span class="huan">价格:<span class="huan" style="color:hotpink">30元</span></span></div><div class="three"><img src="images/con2.jpg"><span>果肉果冻</span><span class="name">双色马卡龙</span><span class="huan">价格:<span class="huan" style="color:hotpink">30元</span></span></div><div class="three"><img src="images/con3.jpg"><span>芒果味</span><span class="name">布丁马卡龙</span><span class="huan">价格:<span class="huan" style="color:hotpink">30元</span></span></div><div class="three"><img src="images/con4.jpg"><span>果冻荔枝味</span><span class="name">多彩马卡龙</span><span class="huan">价格:<span class="huan" style="color:hotpink">30元</span></span></div><div class="three"><img src="images/con5.jpg"><span>果味巧克力</span><span class="name">西式甜点</span><span class="huan">价格:<span class="huan" style="color:hotpink">30元</span></span></div><div class="three"><img src="images/con6.jpg"><span>奶油水果</span><span class="name">提拉米苏</span><span class="huan">价格:<span class="huan" style="color:hotpink">30元</span></span></div><div class="three"><img src="images/con7.jpg"><span>玫瑰花型</span><span class="name">布丁</span><span class="huan">价格:<span class="huan" style="color:hotpink">30元</span></span></div><div class="three"><img src="images/con8.jpg"><span>燕麦奶油</span><span class="name">芝士蛋糕</span><span class="huan">价格:<span class="huan" style="color:hotpink">30元</span></span></div></div>
<!-- show end-->CSS代码:
#show{width: 100%;height: 580px;background-color:lightgoldenrodyellow;
}
.three{padding: 17px;float: left;
}
.three img{width: 200px;
}
.three span{display: block;color: #865859;
}
.three .name{color: hotpink;
}
.three .huan{display: inline;
}5.版权banquan模块代码
HTML代码:
<!-- banquan begin--><div id="banquan"><p>西式甜品网版权所有2020-2030京ICP备08001421号 京公网安备110108007702</p></div>
<!-- banquan end-->CSS代码:
#banquan{width: 100%;text-align: center;height: 100px;background:url("images/footer.png")repeat-x;
}
#banquan p{padding-top: 50px;color: white;
}四、完整代码
1.HTML代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link href="实验1.css" type="text/css" rel="stylesheet"/>
<title>西式甜品网</title>
</head><body>
<!-- header begin!--><div id="header"><div class="logo"><img src="images/logo.jpg" alt=""> </div> <div class="one"><span>登录 | 注册</span></div></div>
<!-- herder end--><!-- banner begin--><div id="banner"><div class="two"><span>首页</span><span>公司简介</span><span>美食甜品</span><span>用户留言</span><span>联系我们</span></div><div class="imgg"><img src="images/banner.jpg"></div></div>
<!-- banner end--><!-- classify begin--><div id="classify"><div class="con"><img src="images/list1.png"><p>提拉米苏</p></div><div class="con"><img src="images/list2.png"><p>甜甜圈</p></div><div class="con"><img src="images/list3.png"><p>芝士蛋糕</p></div><div class="con"><img src="images/list4.png"><p>马卡龙</p></div><div class="con"><img src="images/list5.png"><p>西式甜点</p></div></div>
<!-- classify end--><!-- show begin--><div id="show"><div class="three"><img src="images/con1.jpg"><span>爱的N次方</span><span class="name">马卡龙</span><span class="huan">价格:<span class="huan" style="color:hotpink">30元</span></span></div><div class="three"><img src="images/con2.jpg"><span>果肉果冻</span><span class="name">双色马卡龙</span><span class="huan">价格:<span class="huan" style="color:hotpink">30元</span></span></div><div class="three"><img src="images/con3.jpg"><span>芒果味</span><span class="name">布丁马卡龙</span><span class="huan">价格:<span class="huan" style="color:hotpink">30元</span></span></div><div class="three"><img src="images/con4.jpg"><span>果冻荔枝味</span><span class="name">多彩马卡龙</span><span class="huan">价格:<span class="huan" style="color:hotpink">30元</span></span></div><div class="three"><img src="images/con5.jpg"><span>果味巧克力</span><span class="name">西式甜点</span><span class="huan">价格:<span class="huan" style="color:hotpink">30元</span></span></div><div class="three"><img src="images/con6.jpg"><span>奶油水果</span><span class="name">提拉米苏</span><span class="huan">价格:<span class="huan" style="color:hotpink">30元</span></span></div><div class="three"><img src="images/con7.jpg"><span>玫瑰花型</span><span class="name">布丁</span><span class="huan">价格:<span class="huan" style="color:hotpink">30元</span></span></div><div class="three"><img src="images/con8.jpg"><span>燕麦奶油</span><span class="name">芝士蛋糕</span><span class="huan">价格:<span class="huan" style="color:hotpink">30元</span></span></div></div>
<!-- show end--><!-- banquan begin--><div id="banquan"><p>西式甜品网版权所有2020-2030京ICP备08001421号 京公网安备110108007702</p></div>
<!-- banquan end-->
</body>
</html>
2.CSS代码:
@charset "utf-8";
/* CSS Document */
*{margin: 0 auto 0;padding: 0;}
body{font-family: "微软雅黑";font-size: 16px;width: 980px;} /*页面各个模块居中显示*/#header{width: 980px;height: 80px;margin: 0 center;
/* position: absolute; 设置绝对定位*/background-color:white;
}.logo{float: left;position: relative; /*设置相对定位*/padding-left: 20px; /*设置内边距*/padding-top: 15px;
}
.one{float: right;text-align: right;padding-right: 30px;padding-top: 35px;position: relative;color: orange;
}#banner{margin: 0 auto 0;width: 100%;height: 390px;
}
.two{width: 980px;margin: 0 auto;background-color: orange;color:brown;float: left;text-align: center;padding-top: 12px;height: 30px;list-style-type: none;
}
.two span{padding: 0 60px;
}
.imgg img{width: 100%;height: 360px;
}#classify{padding: 20px 0;width:980px;height: 140px;background:wheat;
}
.con{width:173px;height: 196px;float: left;margin-left: 23px;display: inline-block;overflow: hidden;white-space: nowrap;position: relative;
}
.con img{border-radius: 50%;left: 20px;top:0;
/*width: 980px;height: 100px;
*/
}
.con p{
/* position: absolute;*/width: 250px;height: 50px;z-index: 2;left: 2px;top:90px;color: #e7bf80;margin: 5px 45px;position: absolute;
}#show{width: 100%;height: 580px;background-color:lightgoldenrodyellow;
}
.three{padding: 17px;float: left;
}
.three img{width: 200px;
}
.three span{display: block;color: #865859;
}
.three .name{color: hotpink;
}
.three .huan{display: inline;
}#banquan{width: 100%;text-align: center;height: 100px;background:url("images/footer.png")repeat-x;
}
#banquan p{padding-top: 50px;color: white;
}相关文章:

运用HTML、CSS设计Web网页——“西式甜品网”图例及代码
目录 一、效果展示图 二、设计分析 1.整体效果分析 2.头部header模块效果分析 3.导航及banner模块效果分析 4.分类classify模块效果分析 5.产品展示show模块效果分析 6.版权banquan模块效果分析 三、HTML、CSS代码分模块展示 1. 头部header模块代码 2.导航及bann…...

大语言模型是通用人工智能的实现路径吗?【文末有福利】
相关说明 这篇文章的大部分内容参考自我的新书《解构大语言模型:从线性回归到通用人工智能》,欢迎有兴趣的读者多多支持。 关于大语言模型的内容,推荐参考这个专栏。 内容大纲 相关说明一、哲学与人工智能二、内容简介三、书籍简介与福利粉…...

c语言——宏offsetof
1.介绍 !!! offsetof 是一个宏 2.使用举例 结构体章节的计算结构体占多少字节需要先掌握(本人博客结构体篇章中已经讲解过) 计算结构体中某变量相对于首地址的偏移,并给出说明 首先,结构体首个…...

C#串口通信-串口相关参数介绍
串口通讯(Serial Communication),是指外设和计算机间,通过数据信号线、地线等,按位进行传输数据的一种双向通讯方式。 串口是一种接口标准,它规定了接口的电气标准,没有规定接口插件电缆以及使用的通信协议,…...

节省时间与精力:用BAT文件和任务计划器自动执行重复任务
文章目录 1.BAT文件详解2. 经典BAT文件及使用场景3. 使用方法4. 如何设置BAT文件为定时任务5. 实例应用:自动清理临时文件 BAT文件,也就是批处理文件,是一种在Windows操作系统中自动执行一系列命令的文本文件。这些文件的扩展名为 .bat。通过…...

一年前的Java作业,模拟游戏玩家战斗
说明:一年前写的作业,感觉挺有意思的,将源码分享给大家。 刚开始看题也觉得很难,不过写着写着思路更加清晰,发现也没有想象中的那么难。 一、作业题目描述: 题目:模拟游戏玩家战斗 1.1 基础功…...

C++ 学习 关于引用
🙋本文主要讲讲C的引用 是基础入门篇~ 本文是阅读C Primer 第五版的笔记 🌈 关于引用 几个比较重要的点 🌿引用相当于为一个已经存在的对象所起的另外一个名字 🌞 定义引用时,程序把引用和它的初始值绑定(b…...

BERT ner 微调参数的选择
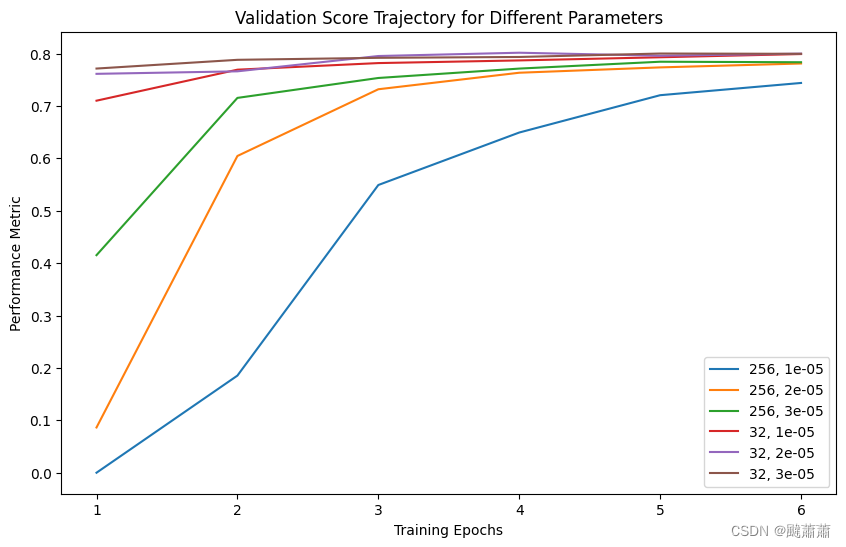
针对批大小和学习率的组合进行收敛速度测试,结论: 相同轮数的条件下,batchsize-32 相比 batchsize-256 的迭代步数越多,收敛更快批越大的话,学习率可以相对设得大一点 画图代码(deepseek生成)…...

【MySQL精通之路】系统变量-持久化系统变量
MySQL服务器维护用于配置其操作的系统变量。 系统变量可以具有影响整个服务器操作的全局值,也可以具有影响当前会话的会话值,或者两者兼而有之。 许多系统变量是动态的,可以在运行时使用SET语句进行更改,以影响当前服务器实例的…...

fdk-aac将aac格式转为pcm数据
int sampleRate 44100; // 采样率int sampleSizeInBits 16; // 采样位数,通常是16int channels 2; // 通道数,单声道为1,立体声为2FILE *m_fd NULL;FILE *m_fd2 NULL;HANDLE_AACDECODER decoder aacDecoder_Open(TT_MP4_ADTS, 1);if (!…...

【C语言深度解剖】(15):动态内存管理和柔性数组
🤡博客主页:醉竺 🥰本文专栏:《C语言深度解剖》 😻欢迎关注:感谢大家的点赞评论关注,祝您学有所成! ✨✨💜💛想要学习更多C语言深度解剖点击专栏链接查看&…...

力扣每日一题 5/25
题目: 给你一个下标从 0 开始、长度为 n 的整数数组 nums ,以及整数 indexDifference 和整数 valueDifference 。 你的任务是从范围 [0, n - 1] 内找出 2 个满足下述所有条件的下标 i 和 j : abs(i - j) > indexDifference 且abs(nums…...
无线电失控保护(一))
(1)无线电失控保护(一)
文章目录 前言 1 何时触发失控保护 2 将会发生什么 3 接收机配置...

基于51单片机的多功能万年历温度计—可显示农历
基于51单片机的万年历温度计 (仿真+程序+原理图+设计报告) 功能介绍 具体功能: 本设计基于STC89C52(与AT89S52、AT89C52通用,可任选)单片机以及DS1302时钟芯片、DS18B…...

【软件设计师】下午题总结-数据流图、数据库、统一建模语言
下午题总结 1 试题一1.1 结构化语言 2 试题二弱实体增加权限增加实体间联系和联系的类型 3 试题三3.1 UML关系例子 3.2 例子(2016上半年)3.3 设计类分类3.3.1 接口类3.3.2 控制类3.3.3 实体类 3.4 简答题3.4.1 简要说明选择候选类的原则3.4.2 某个类必须…...

CSDN 自动评论互动脚本
声明 该脚本的目的只是为了提升博客创作效率和博主互动效率,希望大家还是要尊重各位博主的劳动成果。 数据库设计 尽量我们要新建一个数据库csdn_article,再在其中建一个数据表article -- csdn_article-- article-- 需要进行自动评论的表格信息...CREATE TABLE `article`…...

Tomcat端口配置
Tomcat是开源免费的服务器,其默认的端口为8080,本文讲述一下如何配置端口。 最后在浏览器中输入localhost:8888即可打开Tomcat界面...

SpringBoot中使用AOP实现日志记录功能
目录 一、SpringBoot框架介绍 二、什么是 AOP 三、日志记录的必要性 四、SpringBoot中如何使用AOP实现日志记录功能 一、SpringBoot框架介绍 SpringBoot是一个开源的Java开发框架,旨在简化基于Spring框架的应用程序的开发。它提供了一套开箱即用的工具…...

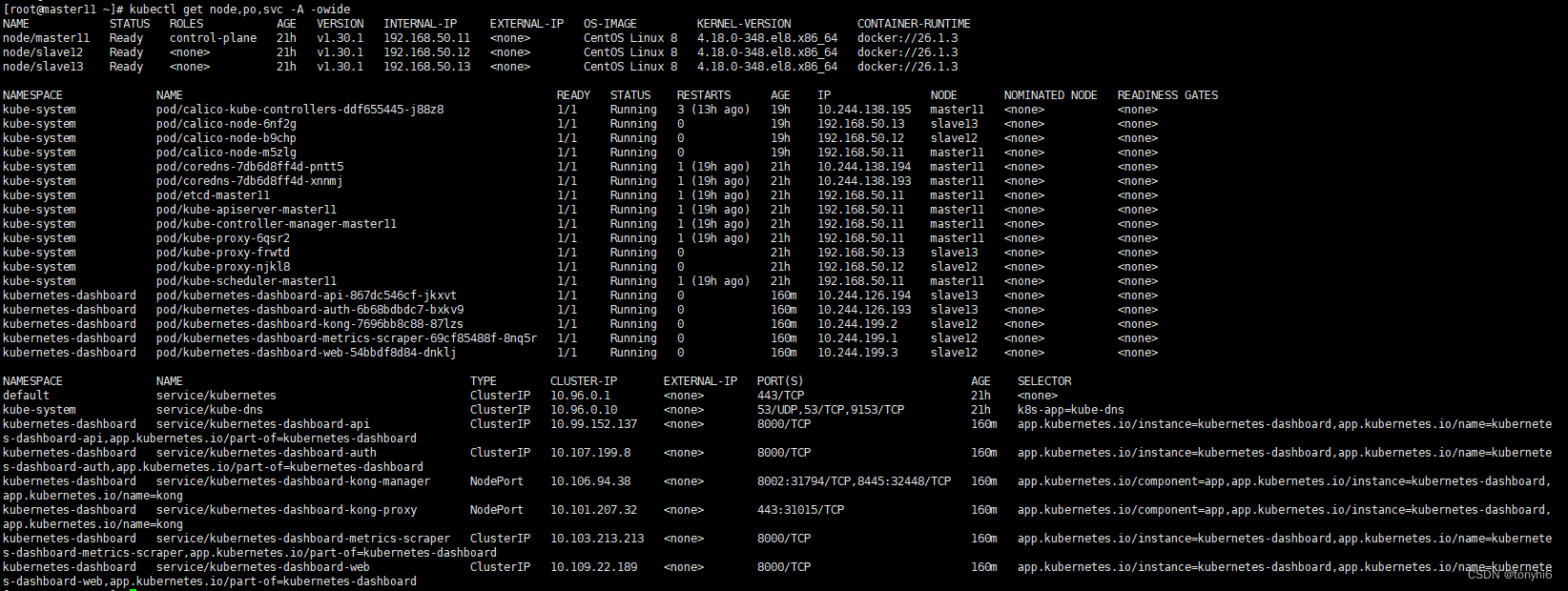
kubernetes(k8s) v1.30.1 helm 集群安装 Dashboard v7.4.0 可视化管理工具 图形化管理工具
本文 紧接上一篇:详细教程 Centos8.5 基于 k8s v1.30.1 部署高可用集群 kubeadm 安装 kubernetes v1.30.1 docker集群搭建 延长证书有效期-CSDN博客 1 Dashboard 从版本 7.0.0 开始,不再支持基于清单的安装。仅支持基于 Helm 的安装. #Helm 下载安装 …...
)
CS144(所有lab解析)
CS144 lab0-CSDN博客 (CS144 2024)Lab Checkpoint 1: stitching substrings into a byte stream (详细解析)-CSDN博客 CS144 Lab2 (2024)超详细解析-CSDN博客 Lab Checkpoint 3: the TCP sender-CSDN博客 CS144 Checkpoint 4: in…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...
