vue实现图片懒加载
在src中创建一个directives文件夹在里面创建一个lazy.js文件
在main.js中引入
import lazy from './directives/lazy'
app.directive('lazy', lazy)
在app.vue中
<script setup lang="ts">
import { RouterLink, RouterView } from 'vue-router'
import HelloWorld from './components/HelloWorld.vue'
</script><template><div class="img-container"><!-- src是刚开始没有加载出的图片 data-src是加载后的图片,已经进入显示区域的图片 --><!-- v-lazy 懒加载 将它绑的在每个需要懒加载的图片上 --><imgv-lazysrc="https://copyright.bdstatic.com/vcg/creative/cc9c744cf9f7c864889c563cbdeddce6.jpg@h_1280"alt=""class="lazyload"/></div><div class="img-container"><imgv-lazysrc="https://inews.gtimg.com/om_bt/OHyQqgC_5oi4Vm0tlH49XvJzqNBHo2Zryxx5F_be5N2cIAA/1000"alt=""class="lazyload"/></div><div class="img-container"><imgv-lazysrc="https://inews.gtimg.com/om_bt/OHyQqgC_5oi4Vm0tlH49XvJzqNBHo2Zryxx5F_be5N2cIAA/1000"alt=""class="lazyload"/></div><div class="img-container"><imgv-lazysrc="https://inews.gtimg.com/news_bt/OLxGAuCdJ1SwoZRdrZoqGrpBGX-BgYjWnSFuiDDoS3xQsAA/1000"alt=""class="lazyload"/></div><div class="img-container"><imgv-lazysrc="https://img.pconline.com.cn/images/upload/upc/tx/itbbs/2101/25/c1/251135935_1611532823091_mthumb.jpg"alt=""class="lazyload"/></div><div class="img-container"><imgv-lazysrc="https://img2.baidu.com/it/u=4045137561,4227164018&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=1280"alt=""class="lazyload"/></div><!-- <RouterView /> -->
</template><style scoped>* {margin: 0;padding: 0;list-style: none;}.lazyload {width: 200px;height: 200px;}@media (min-width: 1024px) {header {display: flex;place-items: center;padding-right: calc(var(--section-gap) / 2);}.logo {margin: 0 2rem 0 0;}header .wrapper {display: flex;place-items: flex-start;flex-wrap: wrap;}nav {text-align: left;margin-left: -1rem;font-size: 1rem;padding: 1rem 0;margin-top: 1rem;}
}
</style>
在lazy.js中
export default {//定义了一个 mounted 方法,在相关组件挂载到页面后执行一些操作,参数 el 通常指的是被挂载的元素。mounted(el) {//查看图片是否被绑的// console.log(el,'这个是el');//将图片保存在src属性上const imgSrc=el.src;//el.src=''; 因为直接进入不加载图片,要将图片清空el.src='';//观察者 观察当前图片是否进入可视区const observer = new IntersectionObserver(([{ isIntersecting }]) => {//元素出现在可视区域,和元素离开可视区域console.log("进入可视区域");//isIntersecting 是 IntersectionObserverEntry 对象的一个属性,它表示目标元素与根元素是否相交。//如果 isIntersecting 的值为 true,则表示目标元素与根元素相交;//如果 isIntersecting 的值为 false,则表示目标元素与根元素不相交。//图片出现在可视区,和图片离开可视区if(isIntersecting){// 加载图片el.src =imgSrc;//停止观察observer.unobserve(el);}});//在进行某种观察或监听操作observer.observe(el);},
};
相关文章:

vue实现图片懒加载
在src中创建一个directives文件夹在里面创建一个lazy.js文件 在main.js中引入 import lazy from ./directives/lazy app.directive(lazy, lazy) 在app.vue中 <script setup lang"ts"> import { RouterLink, RouterView } from vue-router import HelloWorl…...

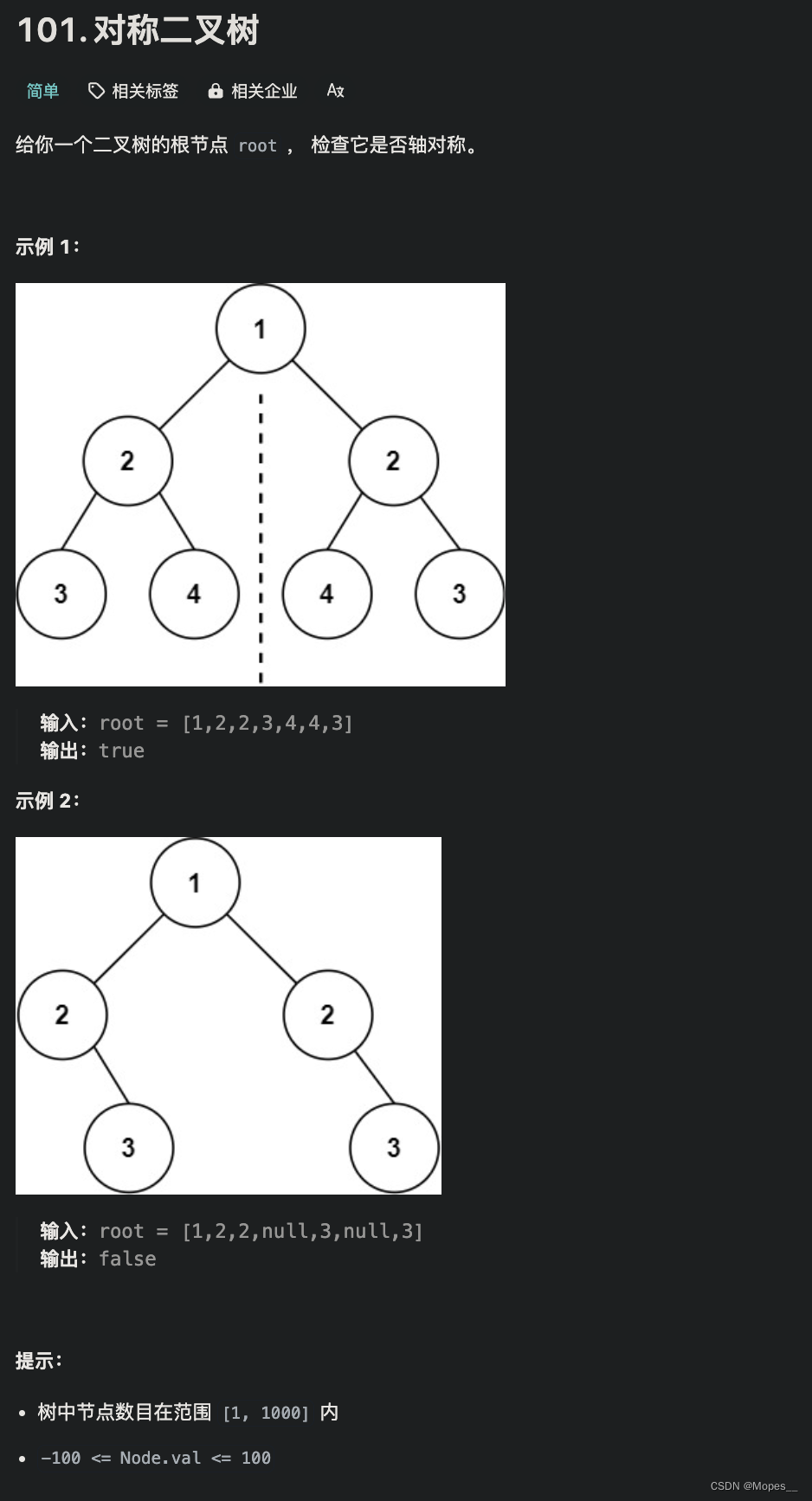
Python | Leetcode Python题解之第101题对称二叉树
题目: 题解: class Solution:# 在【100. 相同的树】的基础上稍加改动def isSameTree(self, p: Optional[TreeNode], q: Optional[TreeNode]) -> bool:if p is None or q is None:return p is qreturn p.val q.val and self.isSameTree(p.left, q.ri…...

周报5.20~5.26
学习内容: 主要了解了Qt的信号和槽、ui页面布局、各类常见控件的使用、绘图事件以及文件操作的相关知识,并且完成相关案例的设计。练习代码了解了多层感知机、激活函数、多项式回归、高维线性回归、暂退法、分布偏移、深度学习计算等相关知识与代码案例…...

RDP方式连接服务器上传文件方法
随笔 目录 1. RDP 连接服务器 2. 为避免rdp 访问界面文字不清晰 3. 本地上传文件到服务器 1. RDP 连接服务器 # mstsc 连接服务器step1: 输入mstscstep2: 输入 IP, username, passwd 2. 为避免rdp 访问界面文字不清晰 解决方法: 3. 本地上传文件到服务器 step…...

网络信息安全
目录 引言 网络信息安全的基本概念 定义 主要目标 网络信息安全的范围 主要威胁 恶意软件 黑客攻击 拒绝服务攻击 社交工程 内部威胁 常用技术和防护措施 加密技术 防火墙 入侵检测和防御系统 访问控制 多因素认证 安全审计和监控 安全培训和意识提升 未来发…...

java中的对象
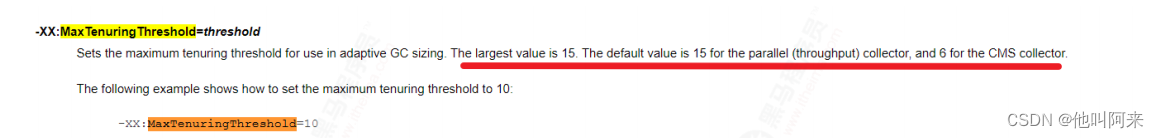
文章目录 一、对象的创建过程1.1 检查加载1.2 分配内存1.3 内存空间初始化1.4 设置对象头1.5 对象初始化 二、对象内存布局2.1 布局解析2.2 JOL使用 三、对象的访问定位3.1 句柄访问3.2 直接指针 四、对象的分配策略4.1 栈上分配4.2 优先分配到Eden区4.3 大对象直接进入老年代4…...

【MySQL精通之路】MySQL-环境变量
本节列出了MySQL直接或间接使用的环境变量。 其中大部分也可以在本手册的其他地方找到。 命令行上的选项优先于选项文件和环境变量中指定的值,选项文件中的值优先于环境变量中的值。 在许多情况下,最好使用配置文件而不是环境变量来修改MySQL的行为。…...

Day42 最后一块石头的重量Ⅱ + 目标和 + 一和零
1049 最后一块石头的重量Ⅱ 题目链接:1049.最后一块石头的重量Ⅱ 有一堆石头,用整数数组 stones 表示。其中 stones[i] 表示第 i 块石头的重量。 每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分别为 x 和…...

01.爬虫---初识网络爬虫
01.初识网络爬虫 1.什么是网络爬虫2.网络爬虫的类型3.网络爬虫的工作原理4.网络爬虫的应用场景5.网络爬虫的挑战与应对策略6.爬虫的合法性总结 1.什么是网络爬虫 网络爬虫,亦称网络蜘蛛或网络机器人,是一种能够自动地、系统地浏览和收集互联网上信息的程…...

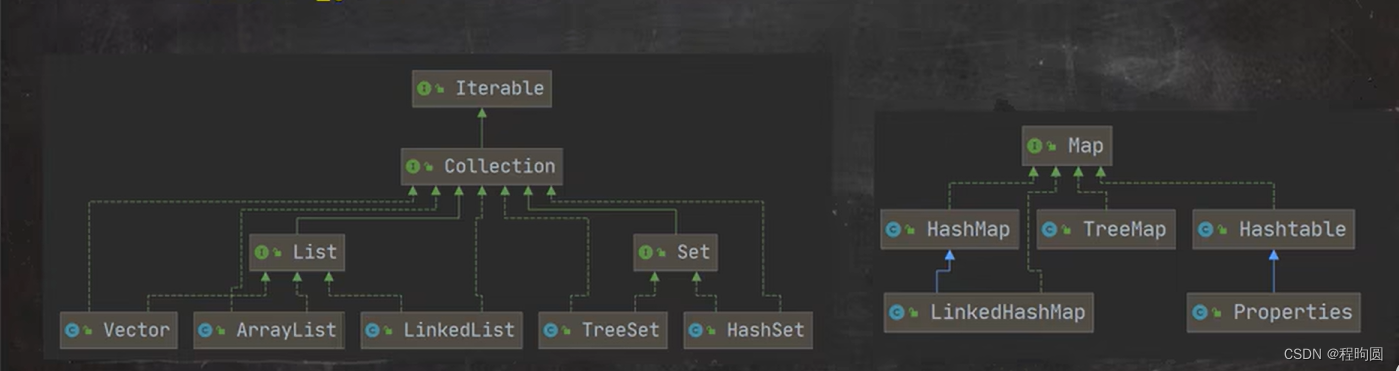
集合、Collection接口特点和常用方法
1、集合介绍 对于保存多个数据使用的是数组,那么数组有不足的地方。比如, 长度开始时必须指定,而且一旦制定,不能更改。 保存的必须为同一类型的元素。 使用数组进行增加/删除元素的示意代码,也就是比较麻烦。 为…...

12. Web开发:介绍Web开发的基本概念,Servlet和JSP的使用,MVC设计模式的应用等。
Web开发的轻松入门之旅 想象一下,Web开发就像是搭建一个在线的小家,你既是设计师,又是建筑师,还是管家。我们一步步来探索这个过程,保证简单易懂,就像搭积木一样有趣! Web开发基础认知 Web开…...

文件系统--inode
文章目录 概述认识磁盘了解磁盘的存储结构对磁盘的存储结构进行逻辑抽象 操作系统对磁盘的使用宏观认识细节认识再谈目录再谈文件的增删 概述 文件有很多,但是被打开的文件很少,这些没有被打开的文件在磁盘中,这就叫做磁盘文件。每次先打开一…...

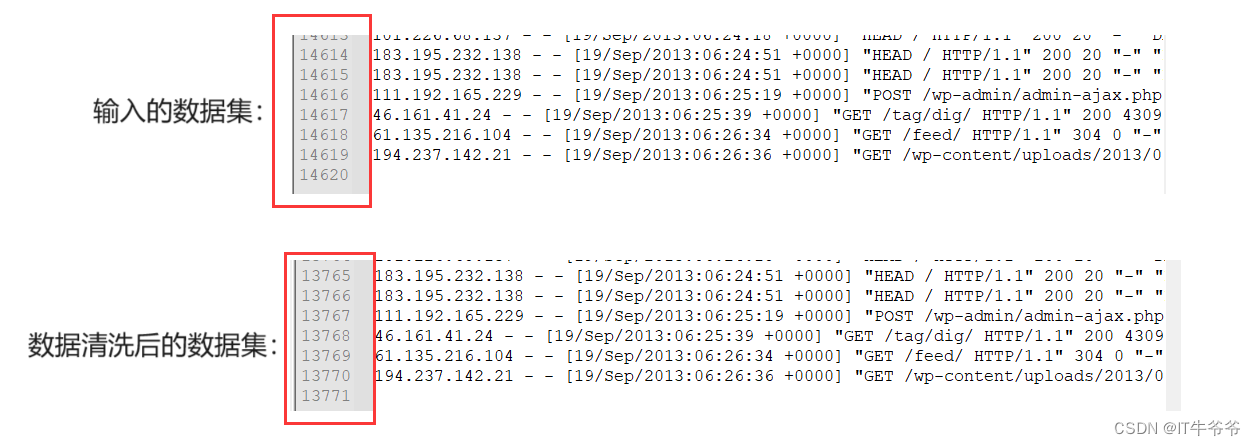
数据清洗(ETL)案例实操
文章目录 数据清洗(ETL)概述案例需求和分析代码实现和结果分析 数据清洗(ETL)概述 “ETL,是英文Extract-Transform-Load的缩写,用来描述将数据从来源端经过抽取(Extract)、转换&…...
)
Zookeeper 面试题(一)
1. ZooKeeper 适合哪些应用场景? ZooKeeper 是一个高性能、高可靠的分布式协调系统,它在分布式系统和大数据领域中有着广泛的应用。以下是 ZooKeeper 适合的一些应用场景: 数据发布/订阅:ZooKeeper 可以作为配置中心,…...

怎么安装django特定版本
要安装Django的特定版本,你可以使用Python的包管理工具pip。以下是在命令行中安装Django特定版本的步骤: 确保你的计算机上已经安装了Python和pip。如果没有安装,你可以从Python官方网站下载并安装最新版本的Python,pip通常会随Py…...

关于Broken pipe异常的一点学习记录
什么是Broken pipe? pipe,管道,管道里面自然就是数据,通过指从文件或网络套接字读取的数据。当一个进程试图向一个已关闭的管道(pipe)写数据或者从一个已关闭的通道读数据时就会出现中断,也就是Broken pi…...

第十一课,end关键字、简单while循环嵌套、初识for循环
一,end关键字 end关键字用于在print输出的内容后面声明结束的字符,我们之前学过并且十分了解print是默认输出内容之后跟着换行的,如果我们不希望换行而希望使用其它字符来代替换行,就可以用end关键字来实现 特殊的,en…...

spring boot 集成mongodb
引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-mongodb</artifactId><version>2.2.0.RELEASE</version></dependency>配置db: spring:data:mongodb:host: 127.0.…...

从零开始搭建SpringCloud Alibaba微服务架构
Spring Cloud Alibaba是Spring Cloud的一个拓展项目,它用于构建基于阿里巴巴的微服务应用。它提供了多个阿里巴巴的开源组件,如Nacos、Sentinel、Dubbo等,用于解决微服务架构中的服务注册、配置管理、流量控制等问题。 Spring Cloud Alibaba…...
之JdbcTemplate)
SpringBoot(八)之JdbcTemplate
SpringBoot(八)之JdbcTemplate 文章目录 SpringBoot(八)之JdbcTemplate1.添加依赖项:2. 配置数据库连接3.创建表信息4. 创建数据模型5. 创建 Repository6.测试,创建TestController spring-boot-starter-jdbc 是 Spring…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
