Vue3实现简单的瀑布流效果,可抽离成组件直接使用
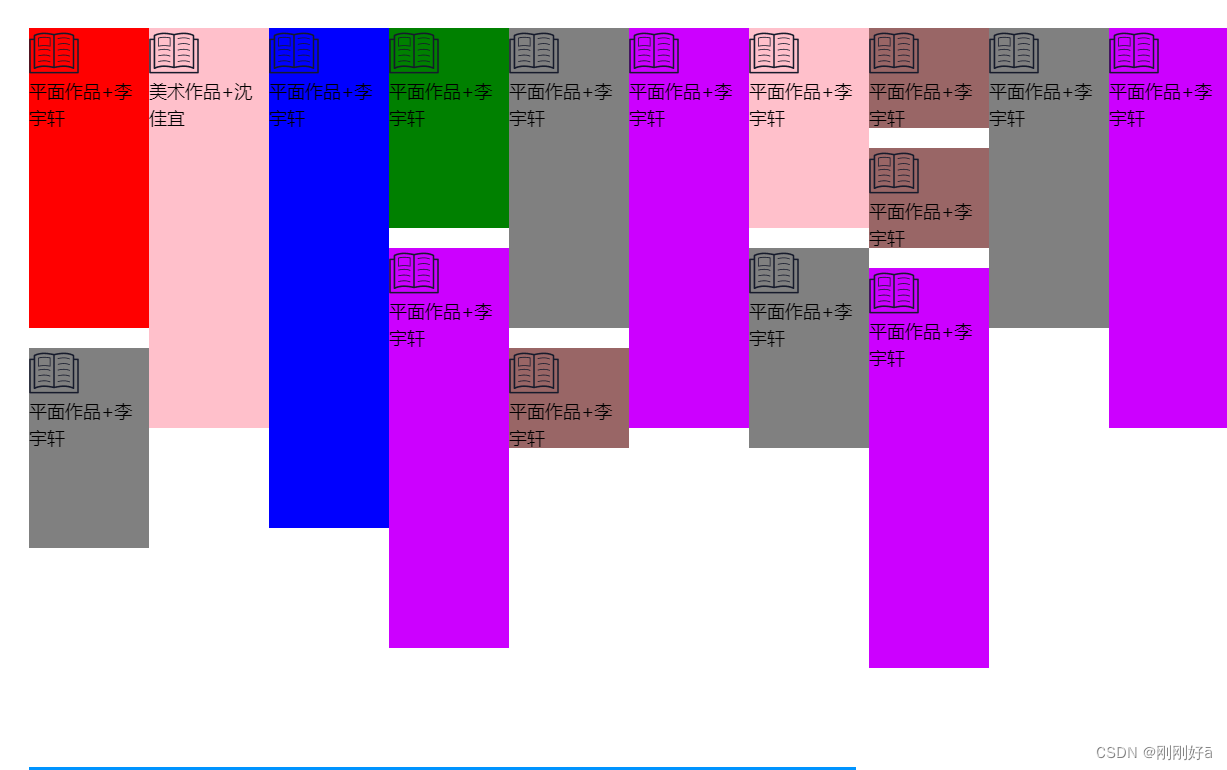
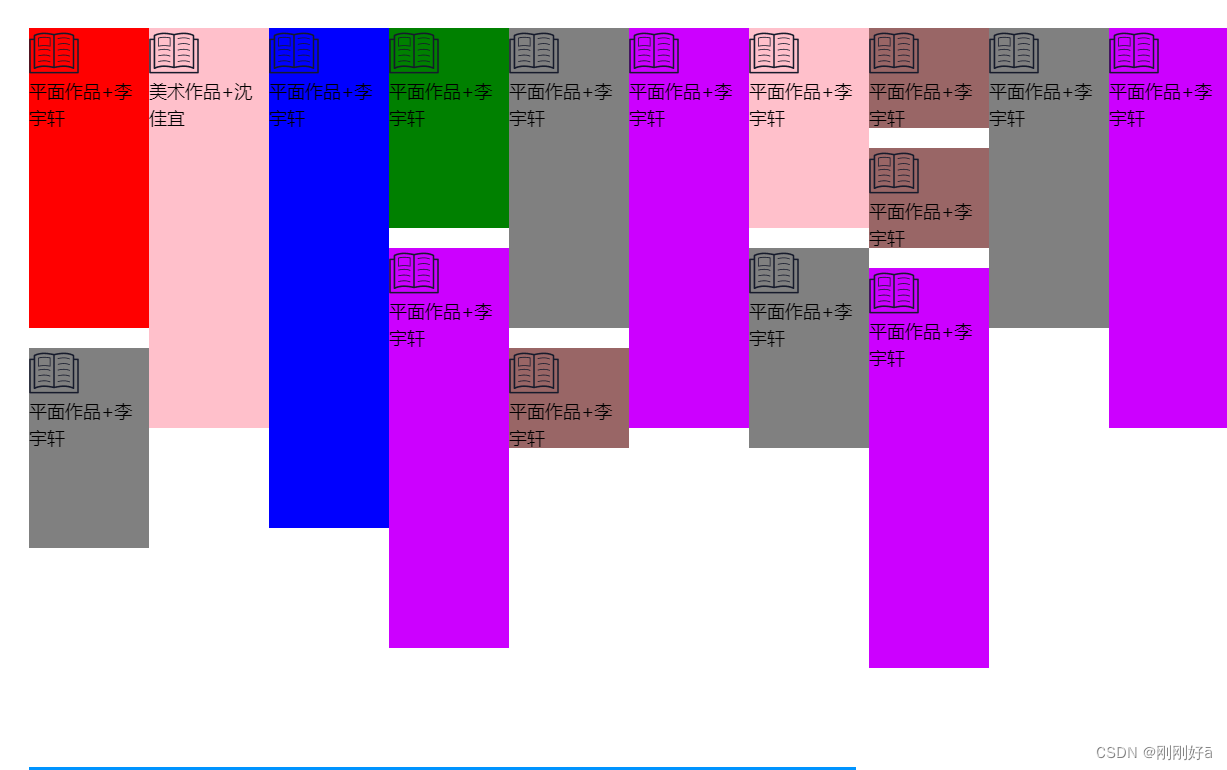
先来看下效果图:
瀑布流中的内容可进行自定义,这里的示例图是通过不同背景颜色的展示进行区分,每个瀑布流中添加了自定义图片和文字描述。

实现方式:
1.建立子组件(可单独抽离)写出瀑布流的样式
文件名为waterFall.vue
<template><div class="list"><divclass="item"v-for="(item, index) in waterList":style="{width: width + 'px',height: item.height + 'px',left: item.left + 'px',top: item.top + 'px',background: item.background,}"><img :src="item.image" :alt="item.text" /><p class="text-box">{{ item.text }}</p></div></div>
</template>
<script setup>
import { ref, reactive, onMounted } from 'vue';
const props = defineProps({list: {type: Array,default: () => {return [];},},
});// 图片宽度
const width = 120;
// 图片上下间距
const gap = 20;
// 瀑布流数组
const waterList = ref([]);
// 列高度数组
const heightList = reactive([]);// 屏幕宽度需要在 mounted 之后拿到
onMounted(() => {// 计算列数const column = Math.floor(document.body.clientWidth / width);// 核心内容就是维护每个图片的 left、topfor (let i = 0; i < props.list.length; i++) {// 先铺上第一行(i < column 则表示是第一行)if (i < column) {props.list[i].top = 0;props.list[i].left = width * i;// 塞进瀑布流waterList.value?.push(props.list[i]);// 高度数据更新heightList[i] = props.list[i].height;}// 后面的就要一张张塞进去,每次找出最低的列往里塞else {// 最低的高度,先默认为第一列高度let current = heightList[0];// 最低的列,先默认为第一个let col = 0;// 循环每一列进行比较heightList.forEach((h, i) => {if (h < current) {current = h;col = i;}});console.log('最低的列', col, '高度为', current);// 由此计算出该图片的 left、topprops.list[i].left = col * width;props.list[i].top = current + gap;// 塞进瀑布流waterList.value.push(props.list[i]);// 更新列高度数组heightList[col] = current + gap + props.list[i].height;}}console.log('waterList', waterList.value);console.log('heightList', heightList);
});
</script>
<style lang="scss" scoped>
.list {position: relative;height: 100%;overflow-y: auto;width: 100%;.item {position: absolute;.text-box {font-weight: 500px;font-size: 18px;color: #000000;}}
}
</style>
2.在父组件中引入使用
父组件中引入使用,其中list为展示的瀑布流数组,class可设置当前瀑布流的一些盒子样式
<water-fall :list="list" class="water-fall" />3.在父组件中传值实现瀑布流效果
在父组件中设置瀑布流的数据,这里为了方便展示,直接使用的样例数据,实际开发中,可根据接口来进行获取。
其中的height是指瀑布流中每一个的高度,background为背景颜色,image为自定义的图片,text为描述,以上均可根据个人需求进行自定义展示。
const list = [{height: 300,background: 'red',image: '/images/works-publicity/tradition.png',text: '平面作品+李宇轩',},{height: 400,background: 'pink',text: '美术作品+沈佳宜',image: '/images/works-publicity/tradition.png',},{height: 500,background: 'blue',image: '/images/works-publicity/tradition.png',text: '平面作品+李宇轩',},{height: 200,background: 'green',image: '/images/works-publicity/tradition.png',text: '平面作品+李宇轩',},{height: 300,background: 'gray',image: '/images/works-publicity/tradition.png',text: '平面作品+李宇轩',},{height: 400,background: '#CC00FF',image: '/images/works-publicity/tradition.png',text: '平面作品+李宇轩',},{height: 200,background: 'pink',image: '/images/works-publicity/tradition.png',text: '平面作品+李宇轩',},{height: 100,background: '#996666',image: '/images/works-publicity/tradition.png',text: '平面作品+李宇轩',},{height: 300,background: 'gray',image: '/images/works-publicity/tradition.png',text: '平面作品+李宇轩',},{height: 400,background: '#CC00FF',image: '/images/works-publicity/tradition.png',text: '平面作品+李宇轩',},{height: 200,background: 'gray',image: '/images/works-publicity/tradition.png',text: '平面作品+李宇轩',},{height: 100,background: '#996666',image: '/images/works-publicity/tradition.png',text: '平面作品+李宇轩',},{height: 300,background: 'gray',image: '/images/works-publicity/tradition.png',text: '平面作品+李宇轩',},{height: 400,background: '#CC00FF',image: '/images/works-publicity/tradition.png',text: '平面作品+李宇轩',},{height: 200,background: 'gray',image: '/images/works-publicity/tradition.png',text: '平面作品+李宇轩',},{height: 100,background: '#996666',image: '/images/works-publicity/tradition.png',text: '平面作品+李宇轩',},{height: 300,background: 'gray',image: '/images/works-publicity/tradition.png',text: '平面作品+李宇轩',},{height: 400,background: '#CC00FF',image: '/images/works-publicity/tradition.png',text: '平面作品+李宇轩',}
];相关文章:

Vue3实现简单的瀑布流效果,可抽离成组件直接使用
先来看下效果图: 瀑布流中的内容可进行自定义,这里的示例图是通过不同背景颜色的展示进行区分,每个瀑布流中添加了自定义图片和文字描述。 实现方式: 1.建立子组件(可单独抽离)写出瀑布流的样式 文件名为…...

【已解决】C#如何消除Halcon上一次显示窗口的涂层
前言 在通过C#进行封装Halcon的时候发现一个问题,就是如果我重新去标定一个图像的时候不能把上一次的清掉,然后之前的会覆盖掉原来的,这个确实是这样,但是如果说现在的图像面积比之前的小的那么就没有任何效果显示,因…...

XShell-连接-Centos 7
XShell 连接Centos 7 一.准备 安装XShell XShell下载地址: 在虚拟机上安装Centos 7,具体操作自行学习 二.Centos 7的准备 1.网络适配器修改为NAT 2.获取IP 输入命令: ip addr我的Centos 7对外IP为192.168.174.129 三.XShell连接Cento…...

vue3 组件刷新
在 Vue 3 中,如果你想刷新一个组件,有几种方法可以实现。 使用 key 属性: 当你想要强制重新渲染一个组件时,你可以为其添加一个独特的 key 属性。当 key 属性的值改变时,Vue 会强制组件重新创建。 <template> <MyComp…...

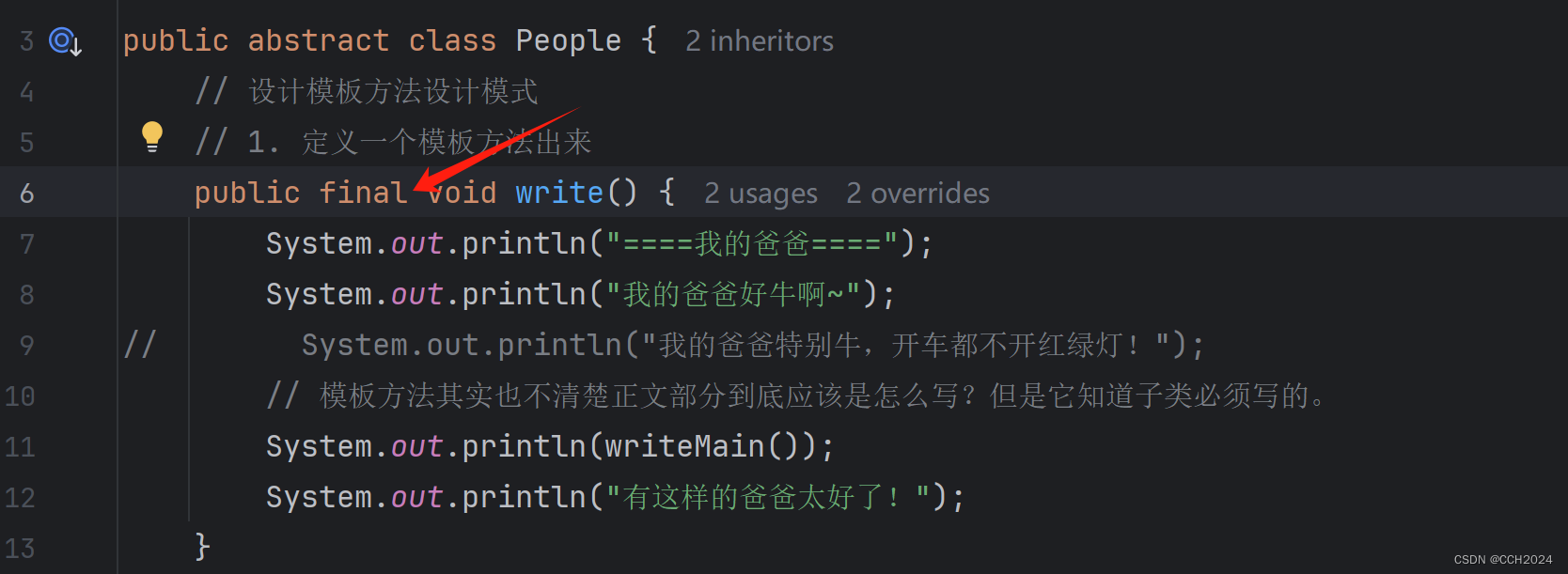
Java进阶学习笔记14——模板方法设计模式
面试和看源码。 谈到设计模式: 1、解决了什么问题? 2、怎么写? 模板方法设计模式解决了什么问题? 解决方法中存在重复代码的问题。 写法: 1)定义一个抽象类: 2)在里面定义两个方…...

Centos7静态路由和动态路由
路由,即路由选择(Routing),是指在计算机网络中选择数据传输路径的过程。路由器(Router)是执行路由选择功能的网络设备。路由的主要目的是在复杂的网络结构中,选择最佳路径将数据包从源节点传递到…...

戴尔(Dell)服务器运行状况监控
戴尔(Dell)服务器因其加速的性能、增强的自动化和简化的管理而受到全球许多组织的青睐,许多组织将其业务关键应用程序和功能放在戴尔(Dell)服务器中,因此,有效的戴尔(Dell࿰…...

微信小程序毕业设计-智慧旅游平台系统项目开发实战(附源码+演示视频+LW)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:微信小程序毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计…...

抖音小店新规又来了!平台下调了两项门槛,惊掉商家下巴!
大家好,我是电商糖果 平台这几年为了快速发展电商项目,一直在向商家释放友好政策,目的就是为了吸引更多的商家入驻。 这不官方5月30日起下调了两个门槛,让不少商家大呼不可思议。 第一个就是保证金下调。 平台按照商家经营类目…...

【启程Golang之旅】运算符与流程控制讲解
欢迎来到Golang的世界!在当今快节奏的软件开发领域,选择一种高效、简洁的编程语言至关重要。而在这方面,Golang(又称Go)无疑是一个备受瞩目的选择。在本文中,带领您探索Golang的世界,一步步地了…...

Docker: exec命令浅析
简介 Docker exec命令是Docker提供的一个强大工具,用于在正在运行的容器中执行命令。在此将介绍Docker exec命令的用法和示例,帮助大家更好地理解和使用这个命令。 Docker是一种流行的容器化平台,允许用户在容器中运行应用程序。有时候&#…...

c++的查漏补缺 1、函数指针
今天写链表的插入排序时遇到了一个问题 void InsertionSortList(ListNode* head, int n){if (!head||!head->next) return nullptr;auto dummy new ListNode(-1);dummy->next head;auto pre head;auto cur head->next;while (cur ! NULL){auto tmp dummy;if (pre…...

uniapp+php服务端实现苹果iap内购的消耗性项目和非续期订阅项目,前后端代码加逻辑分析
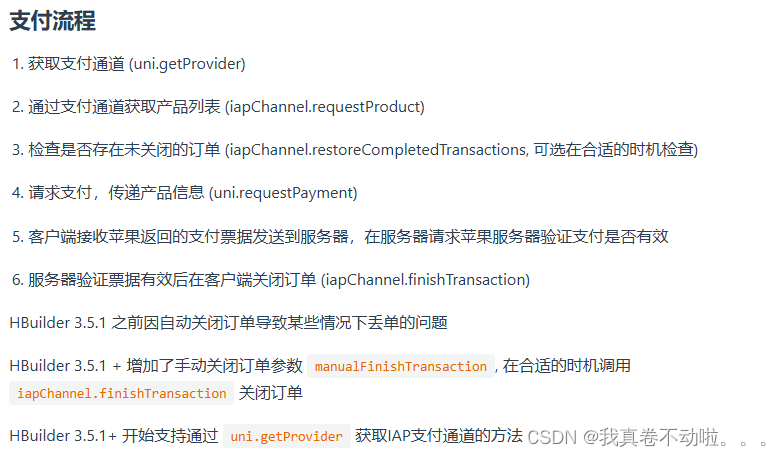
前言:公司的项目app在上架苹果商店时发现人家要求里面的部分购买项目必须使用iap购买的方式,使用原本的微信支付方式审核不给通过,无奈只能重新研究这个东西。做起来还是有点麻烦,主要是网上的文章很少,不能直接硬抄。…...

【代码随想录】【算法训练营】【第11天】 [20]有效的括号 [1047]删除字符串中的所有相邻重复项 [150]逆波兰表达式求值
前言 思路及算法思维,指路 代码随想录。 题目来自 LeetCode。 day 11,周六,又开始变的困难了~ 题目详情 [20] 有效的括号 题目描述 20 有效的括号 解题思路 前提:括号匹配 思路:利用栈的后入先出特性…...

vue实现图片懒加载
在src中创建一个directives文件夹在里面创建一个lazy.js文件 在main.js中引入 import lazy from ./directives/lazy app.directive(lazy, lazy) 在app.vue中 <script setup lang"ts"> import { RouterLink, RouterView } from vue-router import HelloWorl…...

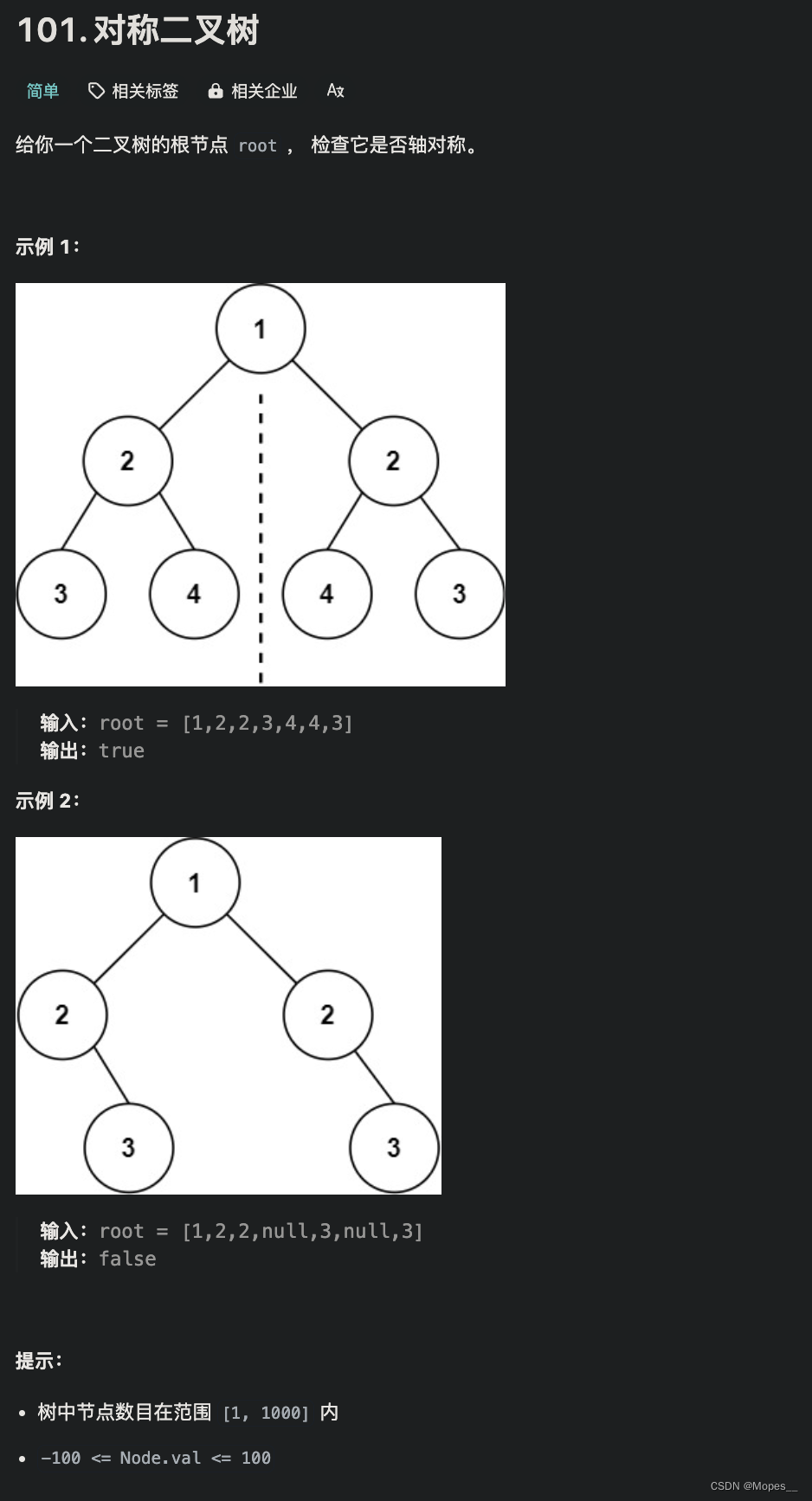
Python | Leetcode Python题解之第101题对称二叉树
题目: 题解: class Solution:# 在【100. 相同的树】的基础上稍加改动def isSameTree(self, p: Optional[TreeNode], q: Optional[TreeNode]) -> bool:if p is None or q is None:return p is qreturn p.val q.val and self.isSameTree(p.left, q.ri…...

周报5.20~5.26
学习内容: 主要了解了Qt的信号和槽、ui页面布局、各类常见控件的使用、绘图事件以及文件操作的相关知识,并且完成相关案例的设计。练习代码了解了多层感知机、激活函数、多项式回归、高维线性回归、暂退法、分布偏移、深度学习计算等相关知识与代码案例…...

RDP方式连接服务器上传文件方法
随笔 目录 1. RDP 连接服务器 2. 为避免rdp 访问界面文字不清晰 3. 本地上传文件到服务器 1. RDP 连接服务器 # mstsc 连接服务器step1: 输入mstscstep2: 输入 IP, username, passwd 2. 为避免rdp 访问界面文字不清晰 解决方法: 3. 本地上传文件到服务器 step…...

网络信息安全
目录 引言 网络信息安全的基本概念 定义 主要目标 网络信息安全的范围 主要威胁 恶意软件 黑客攻击 拒绝服务攻击 社交工程 内部威胁 常用技术和防护措施 加密技术 防火墙 入侵检测和防御系统 访问控制 多因素认证 安全审计和监控 安全培训和意识提升 未来发…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

