Vue3骨架屏(Skeleton)
效果如下图:在线预览


APIs
| 参数 | 说明 | 类型 | 默认值 | 必传 |
|---|---|---|---|---|
| animated | 是否展示动画效果 | boolean | true | false |
| button | 是否使用按钮占位图 | boolean | SkeletonButtonProps | false | false |
| avatar | 是否显示头像占位图 | boolean | SkeletonAvatarProps | false | false |
| input | 是否使用输入框占位图 | boolean | SkeletonInputProps | false | false |
| image | 是否使用图像占位图 | boolean | false | false |
| title | 是否显示标题占位图 | boolean | SkeletonTitleProps | true | false |
| paragraph | 是否显示段落占位图 | boolean | SkeletonParagraphProps | true | false |
| loading | 为 true 时,显示占位图,反之则直接展示子组件 | boolean | true | false |
SkeletonButtonProps Type
| 名称 | 说明 | 类型 | 必传 |
|---|---|---|---|
| shape | 指定按钮的形状 | ‘default’ | ‘round’ | ‘circle’ | false |
| size | 设置按钮的大小 | ‘default’ | ‘small’ | ‘large’ | false |
| block | 将按钮宽度调整为其父宽度的选项 | boolean | false |
SkeletonAvatarProps Type
| 名称 | 说明 | 类型 | 必传 |
|---|---|---|---|
| shape | 指定头像的形状 | ‘circle’ | ‘square’ | false |
| size | 设置头像占位图的大小 | number | ‘default’ | ‘small’ | ‘large’ | false |
SkeletonInputProps Type
| 名称 | 说明 | 类型 | 必传 |
|---|---|---|---|
| size | 设置输入框的大小 | ‘default’ | ‘small’ | ‘large’ | false |
SkeletonTitleProps Type
| 名称 | 说明 | 类型 | 必传 |
|---|---|---|---|
| width | 设置标题占位图的宽度 | number | string | false |
SkeletonParagraphProps Type
| 名称 | 说明 | 类型 | 必传 |
|---|---|---|---|
| rows | 设置段落占位图的行数 | number | string | false |
| width | 设置段落占位图的宽度,若为数组时则为对应的每行宽度,反之则是最后一行的宽度 | number | string | Array<number|string> | false |
创建骨架屏组件Skeleton.vue
<script setup lang="ts">
import { computed } from 'vue'interface SkeletonButtonProps {shape?: 'default'|'round'|'circle' // 指定按钮的形状size?: 'default'|'small'|'large' // 设置按钮的大小block?: boolean // 将按钮宽度调整为其父宽度的选项
}
interface SkeletonAvatarProps {shape?: 'circle'|'square' // 指定头像的形状size?: number|'default'|'small'|'large' // 设置头像占位图的大小
}
interface SkeletonInputProps {size: 'default'|'small'|'large' // 设置输入框的大小
}
interface SkeletonTitleProps {width?: number|string // 设置标题占位图的宽度
}
interface SkeletonParagraphProps {rows?: number|string // 设置段落占位图的行数width?: number|string|Array<number|string> // 设置段落占位图的宽度,若为数组时则为对应的每行宽度,反之则是最后一行的宽度
}
interface Props {animated?: boolean // 是否展示动画效果button?: boolean|SkeletonButtonProps // 是否使用按钮占位图avatar?: boolean|SkeletonAvatarProps // 是否显示头像占位图input?: boolean|SkeletonInputProps // 是否使用输入框占位图image?: boolean // 是否使用图像占位图title?: boolean|SkeletonTitleProps // 是否显示标题占位图paragraph?: boolean|SkeletonParagraphProps // 是否显示段落占位图loading?: boolean // 为 true 时,显示占位图,反之则直接展示子组件
}
const props = withDefaults(defineProps<Props>(), {animated: true,button: false,image: false,avatar: false,input: false,title: true,paragraph: true,loading: true
})
const buttonSize = computed(() => {if (typeof props.button === 'object') {if (props.button.size === 'large') {return 40}if (props.button.size === 'small') {return 24}return 32}
})
const titleTop = computed(() => {if (typeof props.avatar === 'boolean') {return 8} else {if (typeof props.avatar.size === 'number') {return (props.avatar.size - 16) / 2} else {const topMap = {default: 8,small: 4,large: 12}return topMap[props.avatar.size || 'default']}}
})
const titleWidth = computed(() => {if (typeof props.title === 'boolean') {return '38%'} else {if (typeof props.title.width === 'number') {return props.title.width + 'px'}return props.title.width || '38%'}
})
const paragraphRows = computed(() => {if (typeof props.paragraph === 'boolean') {return 3}return props.paragraph.rows
})
const paragraphWidth = computed(() => {if (typeof props.paragraph === 'boolean') {return Array(paragraphRows.value)} else {if (Array.isArray(props.paragraph.width)) {return props.paragraph.width.map((width: number|string) => {if (typeof width === 'number') {return width + 'px'} else {return width}})} else if (typeof props.paragraph.width === 'number') {return Array(paragraphRows.value).fill(props.paragraph.width + 'px')} else {return Array(paragraphRows.value).fill(props.paragraph.width)}}
})
</script>
<template><divv-if="loading":class="['m-skeleton', {'m-skeleton-avatar': avatar, 'm-skeleton-animated': animated}]":style="`--button-size: ${buttonSize}px; --title-top: ${titleTop}px;`"><spanv-if="button":class="['u-skeleton-button',{'u-button-round': typeof button !== 'boolean' && button.shape === 'round','u-button-circle': typeof button !== 'boolean' && button.shape === 'circle','u-button-sm': typeof button !== 'boolean' && button.size === 'small','u-button-lg': typeof button !== 'boolean' && button.size === 'large','u-button-block': typeof button !== 'boolean' && button.shape !== 'circle' && button.block,}]"></span><span:class="['u-skeleton-input',{'u-input-sm': typeof input !== 'boolean' && input.size === 'small','u-input-lg': typeof input !== 'boolean' && input.size === 'large',}]" v-if="input"></span><div class="m-skeleton-image" v-if="image"><svg viewBox="0 0 1098 1024" xmlns="http://www.w3.org/2000/svg" class="m-skeleton-image-svg"><path class="u-skeleton-image-path" d="M365.714286 329.142857q0 45.714286-32.036571 77.677714t-77.677714 32.036571-77.677714-32.036571-32.036571-77.677714 32.036571-77.677714 77.677714-32.036571 77.677714 32.036571 32.036571 77.677714zM950.857143 548.571429l0 256-804.571429 0 0-109.714286 182.857143-182.857143 91.428571 91.428571 292.571429-292.571429zM1005.714286 146.285714l-914.285714 0q-7.460571 0-12.873143 5.412571t-5.412571 12.873143l0 694.857143q0 7.460571 5.412571 12.873143t12.873143 5.412571l914.285714 0q7.460571 0 12.873143-5.412571t5.412571-12.873143l0-694.857143q0-7.460571-5.412571-12.873143t-12.873143-5.412571zM1097.142857 164.571429l0 694.857143q0 37.741714-26.843429 64.585143t-64.585143 26.843429l-914.285714 0q-37.741714 0-64.585143-26.843429t-26.843429-64.585143l0-694.857143q0-37.741714 26.843429-64.585143t64.585143-26.843429l914.285714 0q37.741714 0 64.585143 26.843429t26.843429 64.585143z"></path></svg></div><div class="m-skeleton-header" v-if="avatar"><span:class="['u-skeleton-avatar',{'u-avatar-sm': typeof avatar !== 'boolean' && avatar.size === 'small','u-avatar-lg': typeof avatar !== 'boolean' && avatar.size === 'large','u-avatar-square': typeof avatar !== 'boolean' && avatar.shape === 'square',}]"></span></div><template v-if="!button && !image && !input"><div class="m-skeleton-content"><h3 class="u-skeleton-title" :style="{ width: titleWidth }"></h3><ul class="u-skeleton-paragraph"><li v-for="n in paragraphRows" :key="n" :style="`width: ${paragraphWidth[(n as number) - 1]};`"></li></ul></div></template></div><slot v-else></slot>
</template>
<style lang="less" scoped>
.m-skeleton {display: table;width: 100%;.u-skeleton-button {display: inline-block;vertical-align: top;background: rgba(0, 0, 0, .06);border-radius: 4px;width: 64px;min-width: 64px;height: 32px;line-height: 32px;}.u-button-sm {width: 48px;min-width: 48px;height: 24px;line-height: 24px;}.u-button-lg {width: 80px;min-width: 80px;height: 40px;line-height: 40px;}.u-button-round {border-radius: var(--button-size);}.u-button-circle {width: var(--button-size);min-width: var(--button-size);border-radius: 50%;}.u-button-block {width: 100%;}.u-skeleton-input {display: inline-block;vertical-align: top;background: rgba(0, 0, 0, 0.06);border-radius: 4px;width: 160px;min-width: 160px;height: 32px;line-height: 32px;}.u-input-sm {width: 120px;min-width: 120px;height: 24px;line-height: 24px;}.u-input-lg {width: 200px;min-width: 200px;height: 40px;line-height: 40px;}.m-skeleton-image {display: flex;align-items: center;justify-content: center;vertical-align: top;background: rgba(0, 0, 0, .06);border-radius: 4px;width: 96px;height: 96px;line-height: 96px;.m-skeleton-image-svg {width: 48px;height: 48px;line-height: 48px;max-width: 192px;max-height: 192px;.u-skeleton-image-path {fill: #bfbfbf;}}}.m-skeleton-header {display: table-cell;padding-right: 16px;vertical-align: top;.u-skeleton-avatar {display: inline-block;vertical-align: top;background: rgba(0, 0, 0, .06);width: 32px;height: 32px;line-height: 32px;border-radius: 50%;}.u-avatar-sm {width: 24px;height: 24px;line-height: 24px;}.u-avatar-lg {width: 40px;height: 40px;line-height: 40px;}.u-avatar-square {border-radius: 6px;}}.m-skeleton-content {display: table-cell;width: 100%;vertical-align: top;.u-skeleton-title {margin: 0;height: 16px;background: rgba(0, 0, 0, .06);border-radius: 4px;}.u-skeleton-paragraph {margin-top: 24px;padding: 0;li {height: 16px;list-style: none;background: rgba(0, 0, 0, .06);border-radius: 4px;&:not(:first-child) {margin-top: 16px;}&:last-child {width: 61%;}}}}
}
.m-skeleton-avatar {.m-skeleton-content {.u-skeleton-title {margin-top: var(--title-top);}.u-skeleton-paragraph {margin-top: 28px;}}
}
.m-skeleton-animated {.u-skeleton-button,.u-skeleton-input,.m-skeleton-image,.m-skeleton-header .u-skeleton-avatar,.m-skeleton-content .u-skeleton-title,.m-skeleton-content .u-skeleton-paragraph li {position: relative;z-index: 0;overflow: hidden;background: transparent;&::after {position: absolute;top: 0;left: -150%;bottom: 0;right: -150%;background: linear-gradient(90deg, rgba(0, 0, 0, .06) 25%, rgba(0, 0, 0, .15) 37%, rgba(0, 0, 0, .06) 63%);animation-name: skeleton-loading;animation-duration: 1.4s;animation-timing-function: ease;animation-iteration-count: infinite;content: "";}@keyframes skeleton-loading {0% {transform: translateX(-37.5%);}100% {transform: translateX(37.5%);}}}
}
</style>
在要使用的页面引入
<script setup lang="ts">
import Skeleton from './Skeleton.vue'
import { ref } from 'vue'const loading = ref<boolean>(false)const showSkeleton = () => {loading.value = truesetTimeout(() => {loading.value = false}, 2000)
}
const animated = ref(false)
const block = ref(false)
const size = ref('default')
const buttonShape = ref('default')
const avatarShape = ref('circle')
const sizeOptions = ref([{label: 'Default',value: 'default'},{label: 'Large',value: 'large'},{label: 'Small',value: 'small'}
])
const buttonShapeOptions = ref([{label: 'Default',value: 'default'},{label: 'Round',value: 'round'},{label: 'Circle',value: 'circle'}
])
const avatarShapeOptions = ref([{label: 'Square',value: 'square'},{label: 'Circle',value: 'circle'}
])
</script>
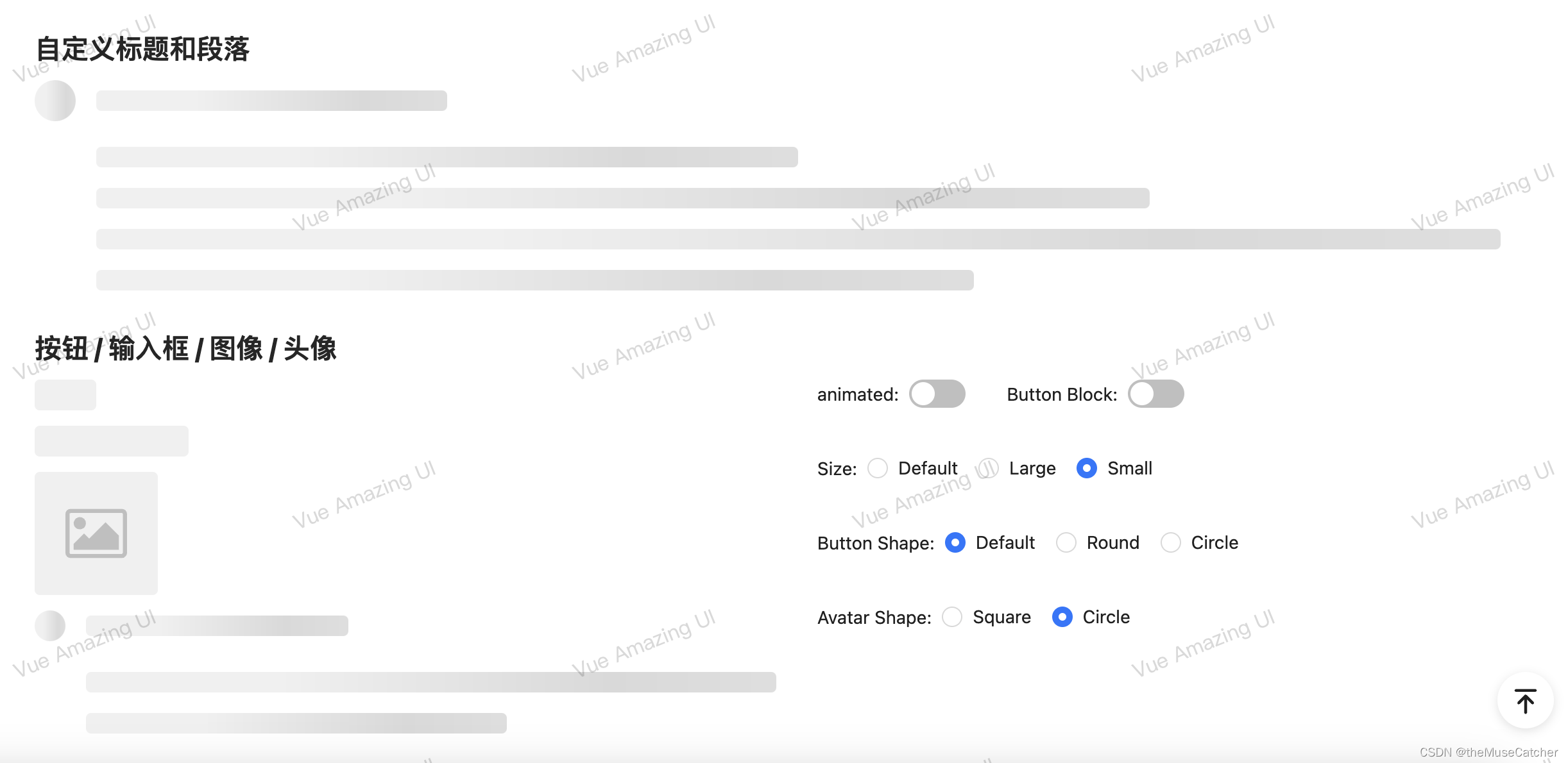
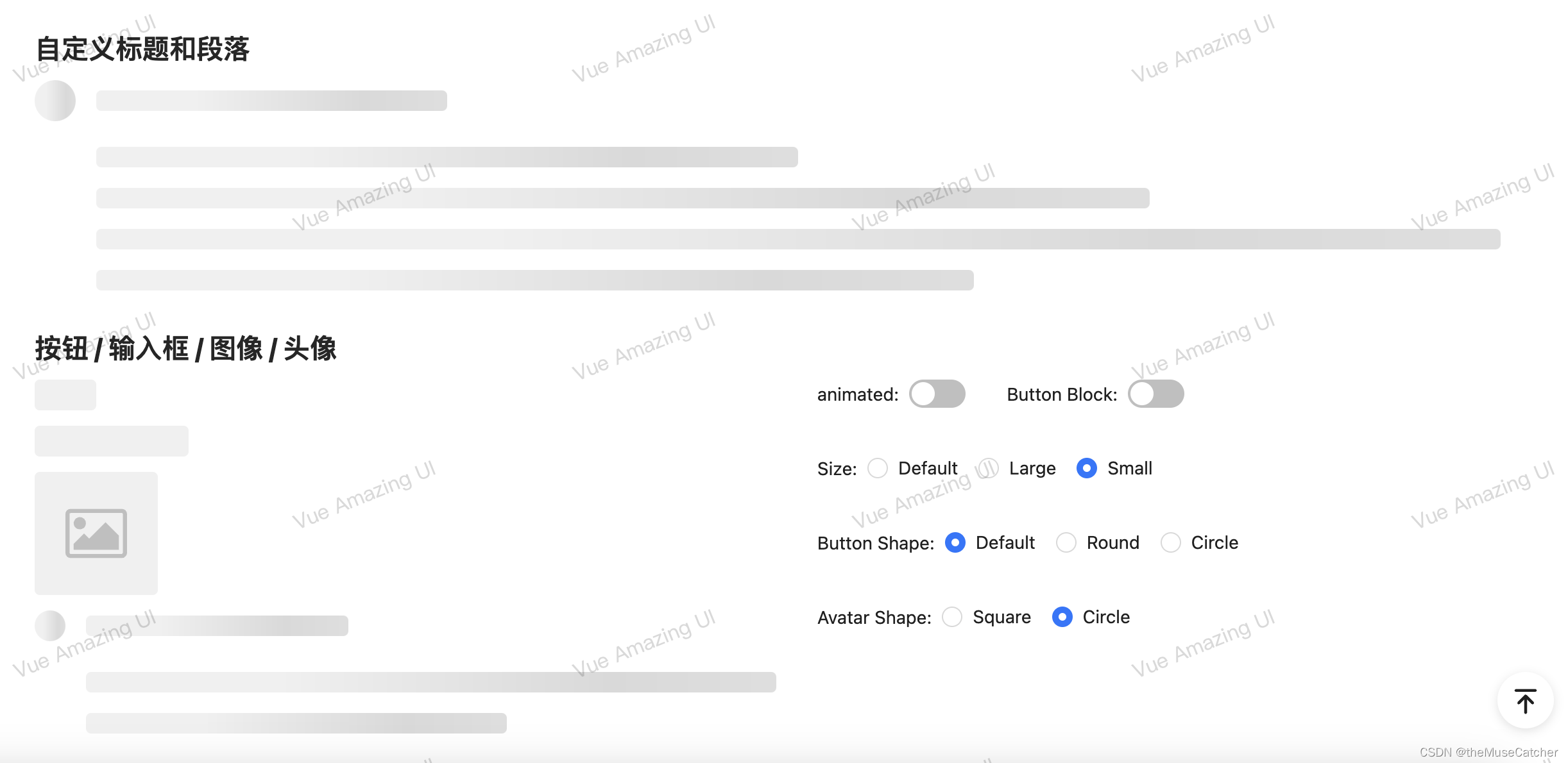
<template><div><h1>{{ $route.name }} {{ $route.meta.title }}</h1><h2 class="mt30 mb10">基本使用</h2><Skeleton /><h2 class="mt30 mb10">复杂的组合</h2><Skeleton avatar :paragraph="{ rows: 4 }" /><h2 class="mt30 mb10">包含子组件</h2><Button :loading="loading" @click="showSkeleton">Show Skeleton</Button><br/><br/><Skeleton :loading="loading"><div><h4>Vue Amazing UI, a design language</h4><br/><p>We supply a series of design principles, practical patterns and high quality designresources, to help people create their product prototypes beautifully and efficiently.</p></div></Skeleton><h2 class="mt30 mb10">自定义标题和段落</h2><Skeleton avatar :title="{ width: '24%' }" :paragraph="{ rows: 4, width: ['48%', '72%', '96%', '60%'] }" /><h2 class="mt30 mb10">按钮 / 输入框 / 图像 / 头像</h2><Flex :gap="32"><Flex vertical :gap="12" width="50%"><Skeleton :animated="animated" :button="{ shape: buttonShape, size: size, block: block}" /><Skeleton style="width: 200px" :animated="animated" :input="{ size: size }" /><Skeleton :animated="animated" image /><Skeleton :avatar="{ shape: avatarShape, size: size }" :paragraph="{ rows: 2 }" /></Flex><Flex vertical :gap="36" width="50%"><Space :size="32"><Space align="center">animated: <Switch v-model:checked="animated" /></Space><Space align="center">Button Block: <Switch v-model:checked="block" /></Space></Space><Space align="center">Size: <Radio :options="sizeOptions" v-model:value="size" /></Space><Space align="center">Button Shape: <Radio :options="buttonShapeOptions" v-model:value="buttonShape" /></Space><Space align="center">Avatar Shape: <Radio :options="avatarShapeOptions" v-model:value="avatarShape" /></Space></Flex></Flex></div>
</template>
相关文章:

Vue3骨架屏(Skeleton)
效果如下图:在线预览 APIs 参数说明类型默认值必传animated是否展示动画效果booleantruefalsebutton是否使用按钮占位图boolean | SkeletonButtonPropsfalsefalseavatar是否显示头像占位图boolean | SkeletonAvatarPropsfalsefalseinput是否使用输入框占位图boolea…...

【文末附gpt升级方案】亚马逊与Hugging Face合作:定制芯片低成本运行AI模型的创新探索
亚马逊与Hugging Face合作:定制芯片低成本运行AI模型的创新探索 摘要 本文探讨了亚马逊云部门与人工智能初创公司Hugging Face的合作,旨在通过定制计算芯片Inferentia2在亚马逊网络服务(AWS)上更低成本地运行数千个AI模型。文章首…...

二叉树的链式实现
目录 一、二叉树的基础操作 二、二叉树代码图解 2.1 遍历 2.2 求大小 2.3 创建与销毁 2.4 与队列结合解决问题 三、二叉树C语言源码汇总 二叉树的代码实现运用了函数递归的思想,了解函数递归的知识请见博主的另一篇博客: http://t.csdnimg.cn/Po…...

STM32中断编程入门
文章目录 一、 理论部分1.中断系统2.中断执行流程3.NVIC的基本结构4.EXTI介绍5.AFIO复用IO口 二、实验目的:学习stm32中断原理和开发编程方法。使用标准完成以下任务:(一)实验一 开关控制LED的亮灭1.代码部分2.运行结果 ÿ…...

《我的阿勒泰》读后感
暂没时间写,记录在此,防止忘记,后面补上!!! 【经典语录】 01、如果天气好的话,阳光广阔地照耀着世界,暖洋洋又懒洋洋。这样的阳光下,似乎脚下的每一株草都和我一样,也把身子完全舒展开了。 02、…...

Android.mk简单介绍、规则与基本格式
文章目录 Android.mk与makefile区别Android.mk规则Android.mk基本格式 Android.mk与makefile区别 Android.mk 和 Makefile 都是用于构建代码项目的构建脚本文件,但是它们在特定上下文中有一些区别: Android.mk: Android.mk 是用于构建 Android 应用或库…...
-MVCC多版本管理)
【MySQL精通之路】InnoDB(3)-MVCC多版本管理
InnoDB是一个多版本(MVCC)的存储引擎。 它保留有关更改行的旧版本的信息,以支持事务性功能,如并发和回滚。 这些信息存储在称为回滚段的数据结构中的Undo表空间中。 参见“Undo表空间”。 InnoDB使用回滚段(rollback…...

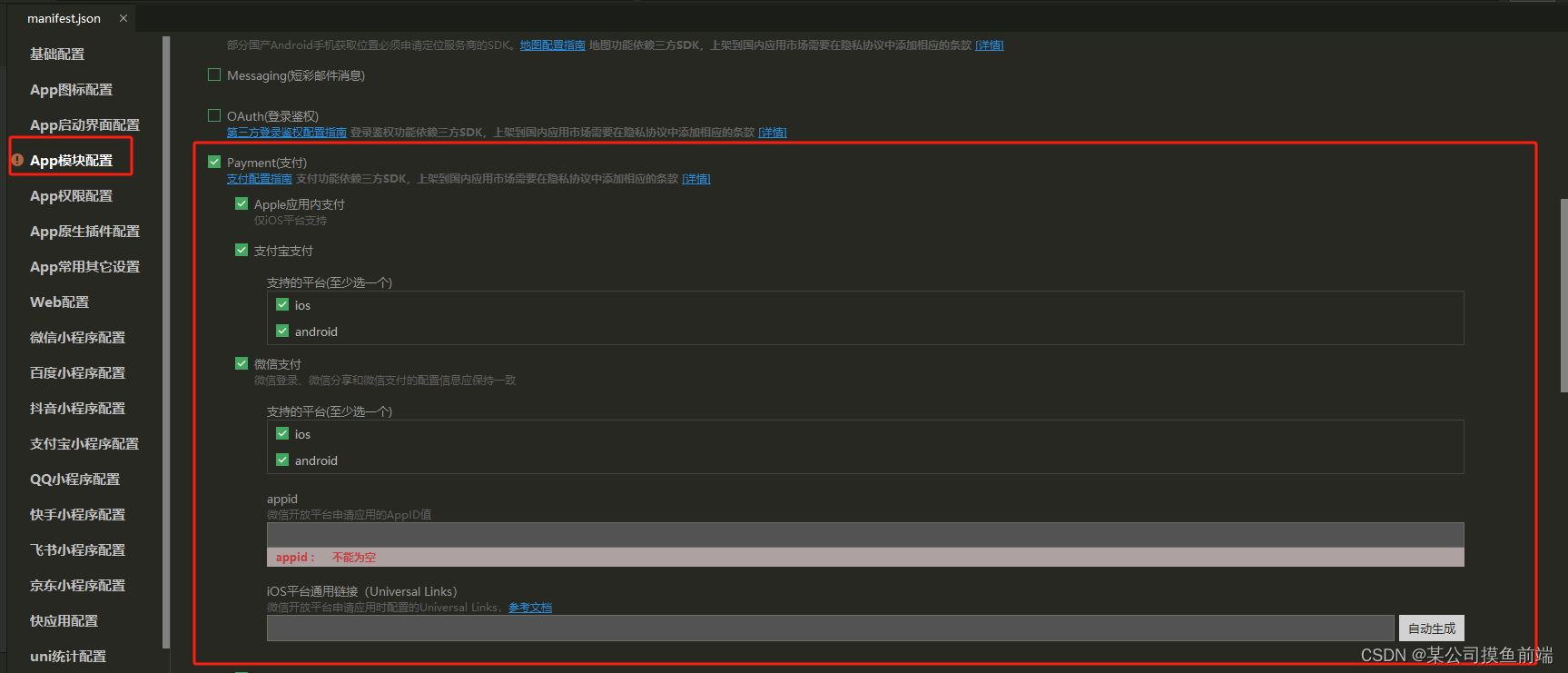
uniapp 对接 微信App/支付宝App 支付
相关文档:uni.requestPayment(OBJECT) | uni-app官网 示例代码: import qs from qsasync aliPay(){const { provider } await uni.getProvider({ service:payment })if(provider.includes(alipay)){uni.request({url:后端接口地址,data:{ //传参 },suc…...

cmake配置opencv与boost库
Cmake配置外部依赖库(以Opencv和Boost为例) Cmake对于外部依赖库,需要知道外部库的头文件路径,库文件路径以及库的名字。比如,对于要使用的Boost库,需要知道头文件的位置,库目录的位置以及库依…...

【Kotlin 一】Kotlin入门知识简介、变量声明、数字类型
1. Kotlin简介 Kotlin旨在解决 Java语言在编码效率和代码质量上存在的问题,并且与Java语言完全兼容。Kotlin通过简化语法、提供更强大的函数以及减少样本代码的编写,使开发者能够更高效地编写代码。Kotlin适用于Android、Web后端开发等多种场景 2.Kotl…...
)
Java 微信小程序登录(openId方式)
1 需求 在开发微信小程序项目时,登录采用的是openId方式,这是一种用户无感的登录方式,用户点开微信小程序时,去调用后端的登录接口。 核心代码 Slf4j Component public class WeChatUtil {private static final String …...

为何程序员35岁就开始被嫌弃了?程序员该如何避免中年危机?
文章目录 一、为何程序员35岁就开始被嫌弃了?1、技术更新迅速2、职业发展瓶颈3、成本考虑4、年龄歧视5、市场供需变化6、个人因素 二、程序员该如何避免中年危机?1、持续学习与技能更新2、拓展技术广度与深度3、提升软技能4、关注行业趋势与市场变化5、建…...

【2024软考】史上最全!软考刷题+解析大合集(9万字全手工打,货真价实)
计算机基础知识 1.中断向量表用来保存各个中断源的中断服务程序的入口地址。当外设发出中断请求信号(INTR)以后,由中断控制器(INTC)确定其中断号,并根据中断号查找中断向量表来取得其中断服务程序的入口地…...

【Spring Security + OAuth2】授权
Spring Security OAuth2 第一章 Spring Security 快速入门 第二章 Spring Security 自定义配置 第三章 Spring Security 前后端分离配置 第四章 Spring Security 身份认证 第五章 Spring Security 授权 第六章 OAuth2 文章目录 Spring Security OAuth21、基于request的授权1…...

失落的方舟台服预下载教程 一键下载+账号注册教程
失落的方舟台服预下载教程 一键下载+账号注册教程 是一款今年备受瞩目的游戏,将于5月30日正式上线,这款游戏搭建在虚幻引擎的基础上,为玩家们带来了极佳的视觉体验。这款游戏秉承着MMO类型游戏一贯的玩法,但是制作组在…...

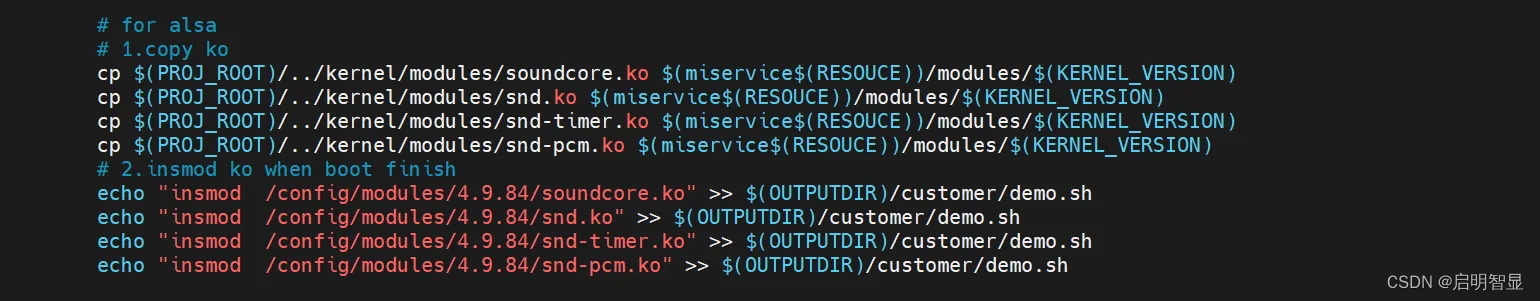
【启明智显技术分享】SOM2D02-2GW核心板适配ALSA(适用Sigmastar ssd201/202D)
提示:作为Espressif(乐鑫科技)大中华区合作伙伴及sigmastar(厦门星宸)VAD合作伙伴,我们不仅用心整理了你在开发过程中可能会遇到的问题以及快速上手的简明教程供开发小伙伴参考。同时也用心整理了乐鑫及星宸…...

人工智能的发展现状,AI将如何改变IT行业,哪些职业将最先失业
文章目录 一、人工智能的发展现状1、技术进展与突破2、商业应用与市场3、挑战与问题4、未来趋势 二、AI将如何改变IT行业1、工作方式的转变:2、未来发展的推动:3、用户服务和体验的提升:4、创新和转型的推动:5、融入日常生活和工作…...

request.js使用Promise.all等待所有请求完成再进行数据赋值
在JavaScript中,使用request.js发送多个并发请求,并使用Promise.all来处理这些请求的结果可以通过以下方式实现: 首先,确保你已经安装了request.js,如果没有,可以通过npm安装: npm install re…...

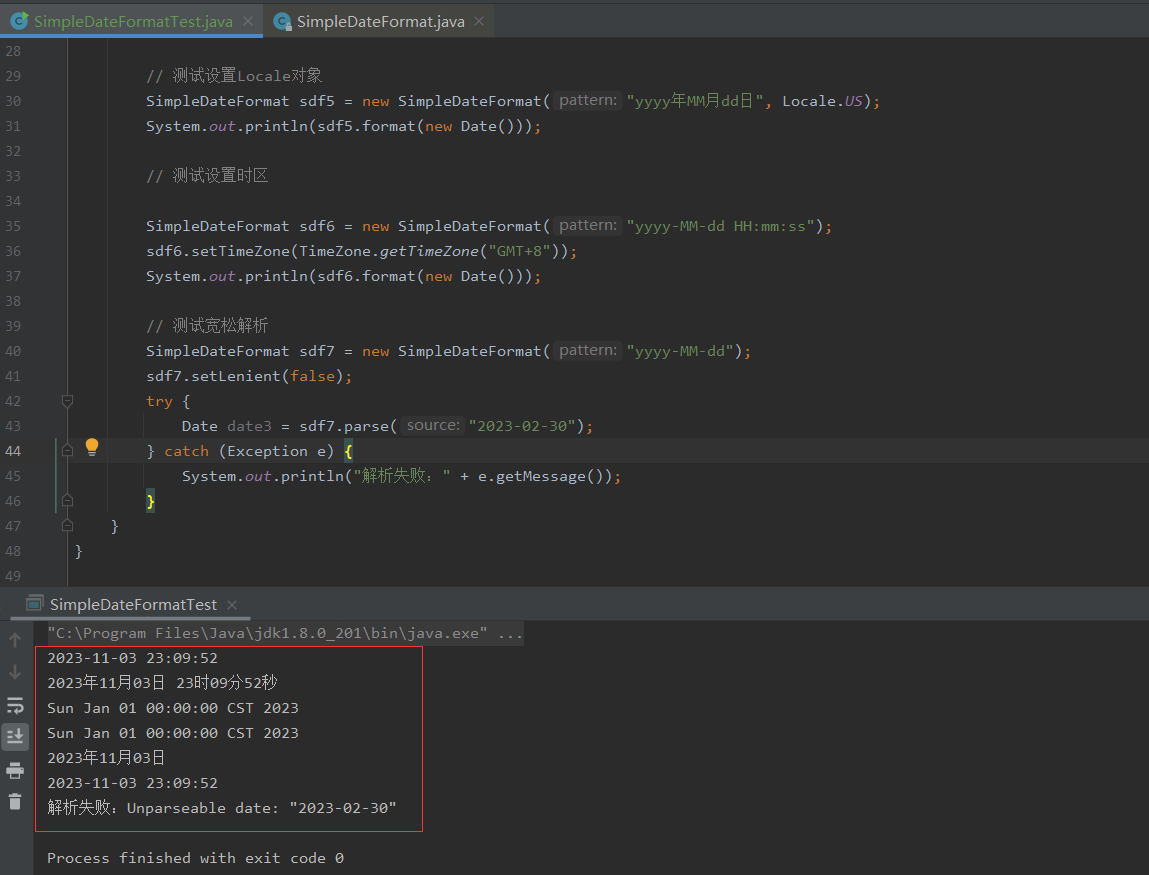
Java开发者必知的时间处理工具:SimpleDateFormat类详解
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一…...

构造函数的用法
c 子类构造函数初始化及父类构造初始化_构造函数对父类进行初始化-CSDN博客...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
