心链2---前端开发(整合路由,搜索页面,用户信息页开发)
心链——伙伴匹配系统
接口调试
说书人📖:上回书说到用了两种方法查询标签1.SQL查询,2.内存查询;两种查询效率是部分上下,打的是难解难分,是时大地皴裂,天色聚变,老祖斟酌再三最后决定,使用内存查询,并封印SQL查询。
/*** 根据标签搜索用户。(内存过滤版)* @param tagNameList 用户要搜索的标签* @return*/@Overridepublic List<User> searchUsersByTags(List<String> tagNameList){if (CollectionUtils.isEmpty(tagNameList)){throw new BusinessException(ErrorCode.PARAMS_ERROR);}//1.先查询所有用户QueryWrapper<User> queryWrapper = new QueryWrapper<>();List<User> userList = userMapper.selectList(queryWrapper);Gson gson = new Gson();//2.判断内存中是否包含要求的标签 parallelStream()return userList.stream().filter(user -> {String tagstr = user.getTags();
// if (StringUtils.isBlank(tagstr)){
// return false;
// }Set<String> tempTagNameSet = gson.fromJson(tagstr,new TypeToken<Set<String>>(){}.getType());//java8 Optional 来判断空tempTagNameSet = Optional.ofNullable(tempTagNameSet).orElse(new HashSet<>());for (String tagName : tagNameList){if (!tempTagNameSet.contains(tagName)){return false;}}return true;}).map(this::getSafetyUser).collect(Collectors.toList());}/*** 根据标签搜索用户。(sql查询版)* @Deprecated 过时* @param tagNameList 用户要搜索的标签* @return*/@Deprecatedprivate List<User> searchUsersByTagBySQL(List<String> tagNameList){if (CollectionUtils.isEmpty(tagNameList)){throw new BusinessException(ErrorCode.PARAMS_ERROR);}QueryWrapper<User> queryWrapper = new QueryWrapper<>();//拼接tag// like '%Java%' and like '%Python%'for (String tagList : tagNameList) {queryWrapper = queryWrapper.like("tags", tagList);}List<User> userList = userMapper.selectList(queryWrapper);return userList.stream().map(this::getSafetyUser).collect(Collectors.toList());}
Java 8
- stream / parallelStream 流失处理
- Optional 可选类
前端开发
前端整合路由
Vue-Router:直接看官方文档引入
https://router.vuejs.org/zh/guide/#html
Vue-Router 其实就是帮助你根据不同的 url 来展示不同的页面(组件),不用自己写 if / else
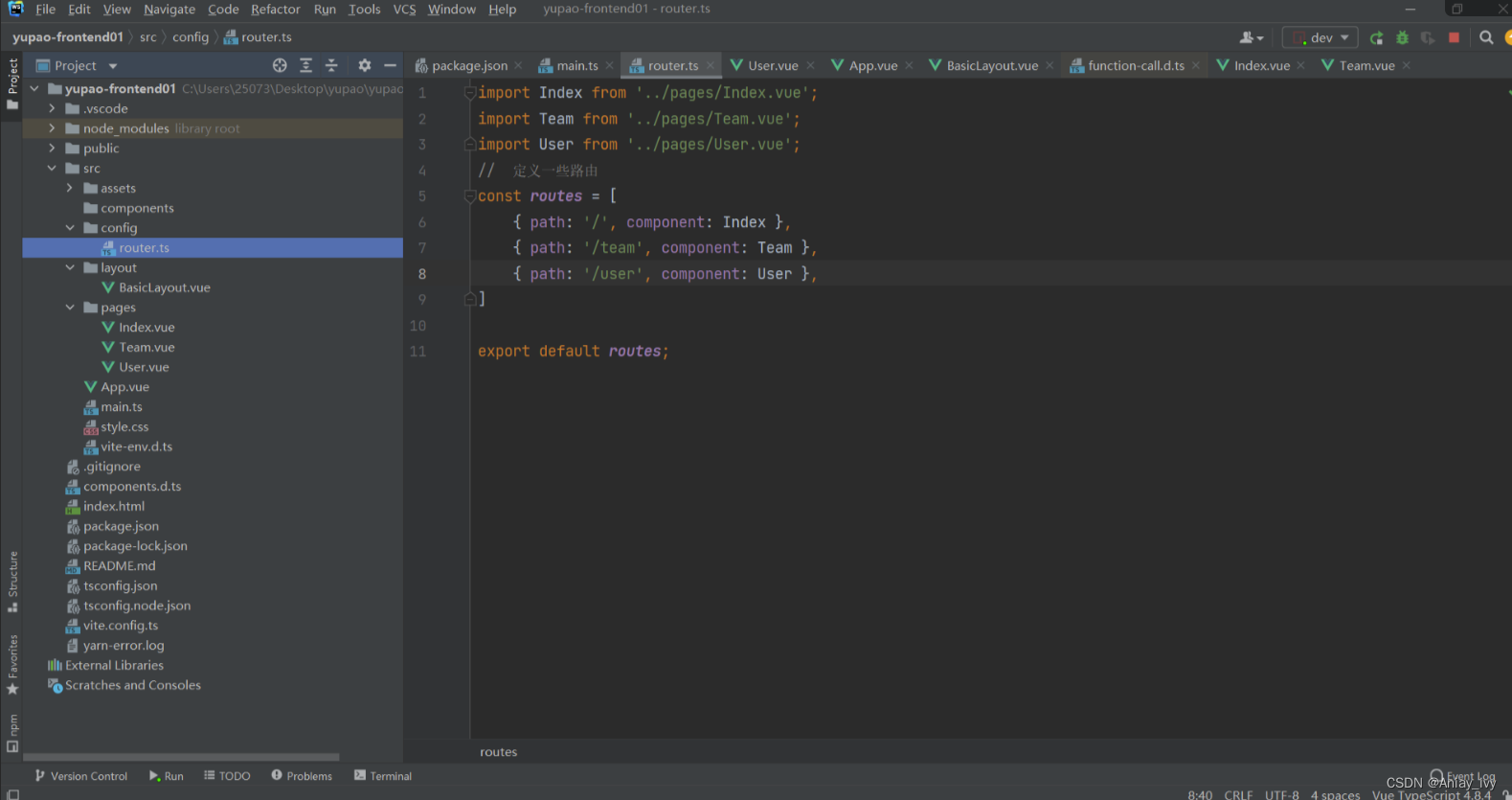
路由配置影响整个项目,所以建议单独用 config 目录、单独的配置文件去集中定义和管理。
有些组件库可能自带了和 Vue-Router 的整合,所以尽量先看组件文档、省去自己写的时间。
import { createApp } from 'vue'
import App from './App.vue'
import {Icon,Button, NavBar,Tabbar,TabbarItem,Toast} from "vant";// @ts-ignore
import * as VueRouter from 'vue-router';
import routes from "./config/router";const app = createApp(App);
app.use(Button);
app.use(NavBar);
app.use(Icon);
app.use(Tabbar);
app.use(TabbarItem);
app.use(Toast);const router = VueRouter.createRouter({// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。history: VueRouter.createWebHashHistory(),routes, // `routes: routes` 的缩写
})app.use(router)app.mount('#app')
单独提出路由,新建config文件夹,新建router.ts文件。 (上面调好了的引入了router.ts)

然后就是主页点击跳转要使用路由的操作了。
在Tabbar 标签栏 - Vant 3
Vant 3 - Lightweight Mobile UI Components built on Vue 中有提到路由的使用。
搜索页面
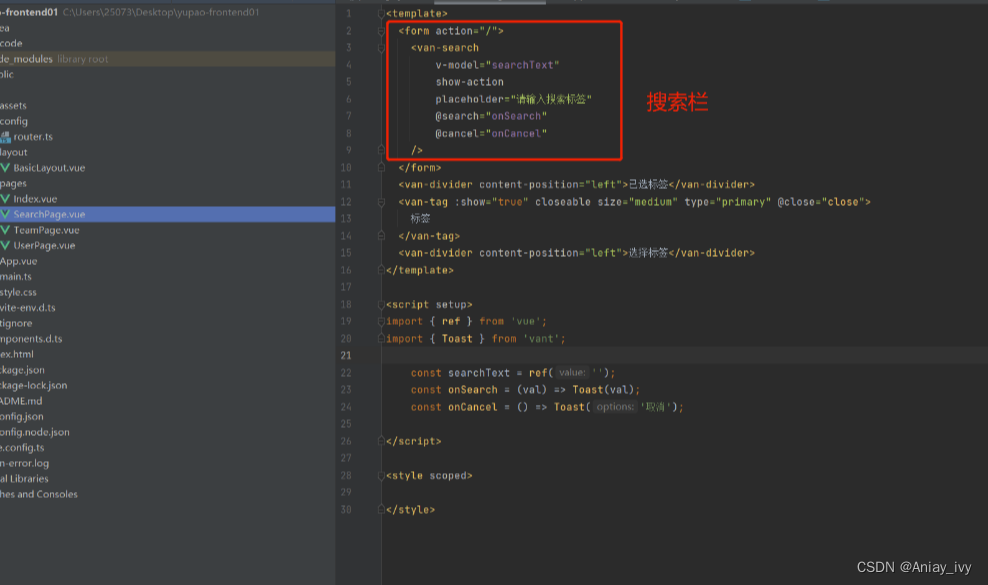
Vant3中找到搜索样式
(事件监听)并添加到新建的搜索页面searchPage.vue里

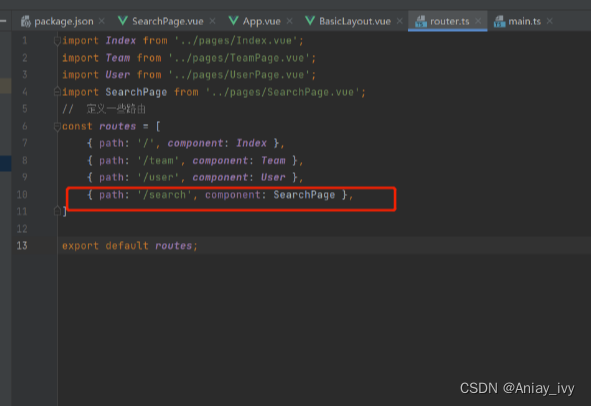
主页搜索图标跳转路由
编程式导航 | Vue Router

路由挂载

改一下名,引入所有组件(这个是官方不推荐的,体量大。现在官网这个描述看不到了


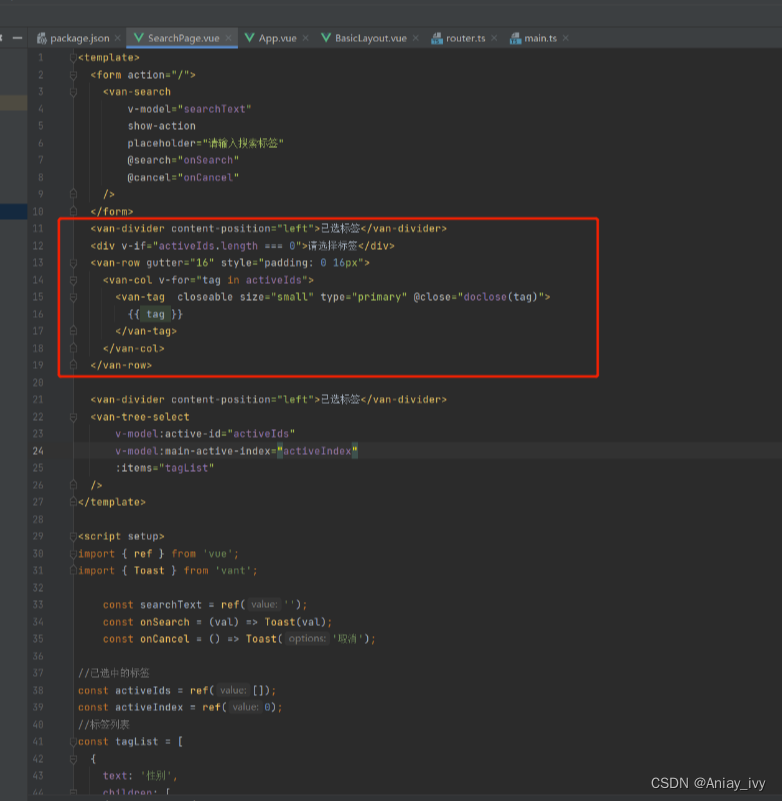
添加分类选择

选择与标签连接

关闭标签

美化一下标签的间隔样式

<template><form action="/"><van-searchv-model="searchText"show-actionplaceholder="请输入搜索标签"@search="onSearch"@cancel="onCancel"/></form><van-divider content-position="left">已选标签</van-divider><div v-if="activeIds.length === 0">请选择标签</div><van-row gutter="16" style="padding: 0 16px"><van-col v-for="tag in activeIds"><van-tag closeable size="small" type="primary" @close="doclose(tag)">{{ tag }}</van-tag></van-col>
</van-row><van-divider content-position="left">已选标签</van-divider><van-tree-select
v-model:active-id="activeIds"
v-model:main-active-index="activeIndex"
:items="tagList"/></template><script setup>import { ref } from 'vue';const searchText = ref('');const originTagList = [{text: '性别',children: [{ text: '男', id: '男' },{ text: '女', id: '女' },{ text: '嬲', id: '嬲' },],}, {text: '年级',children: [{ text: '大一', id: '大一' },{ text: '大二', id: '大二' },{ text: '大三', id: '大三' },{ text: '大四', id: '大四' },{ text: '大五', id: '大五' },{ text: '大六', id: '大六' },],},];//标签列表let tagList = ref(originTagList);/*** 搜索过滤* @param val*/const onSearch = (val) => {tagList.value = originTagList.map(parentTag =>{const tempChildren = [...parentTag.children];const tempParentTag = {...parentTag};tempParentTag.children = tempChildren.filter(item => item.text.includes(searchText.value))return tempParentTag;})};//取消 清空const onCancel = () => {searchText.value = '';tagList.value = originTagList;};//已选中的标签const activeIds = ref([]);const activeIndex = ref(0);//关闭标签const doclose = (tag) =>{activeIds.value = activeIds.value.filter(item =>{return item !== tag;})}</script><style scoped></style>
用户信息页
在vant文档里寻找到适合的组件来编写用户信息页面,这里选择了cell单元格,将其黏贴到UserPage.vue中

在src目录下建立models目录,并创建user.d.ts文件,将规范粘贴进去并适当修改如下
/*** 用户类别*/
export type CurrentUser = {id: number;username: string;userAccount: string;avatarUrl?: string;gender: number;phone: string;email: string;userStatus: number;userRole: number;planetCode: string;tags: string[];createTime: Date;
};
在UserPage.vue中引入,自己写点假数据
<template><van-cell title="昵称" is-link to='/user/edit' :value="user.username"/><van-cell title="账号" is-link to='/user/edit' :value="user.userAccount" /><van-cell title="头像" is-link to='/user/edit'><img style="height: 48px" :src="user.avatarUrl"/></van-cell><van-cell title="性别" is-link to='/user/edit' :value="user.gender" /><van-cell title="电话" is-link to='/user/edit' :value="user.phone" /><van-cell title="邮箱" is-link to='/user/edit' :value="user.email" /><van-cell title="星球编号" :value="user.planetCode" /><van-cell title="注册时间" :value="user.createTime.toISOString()" />
</template><script setup>
const user = {id: 1,username: '阿尼亚',userAccount: 'aniya',avatarUrl: 'https://profile.csdnimg.cn/2/B/1/1_qq_56098191',gender: '男',phone: '12131133313',email: '23432444@qq.com',planetCode: '2220',createTime: new Date(),
};
</script><style scoped></style>
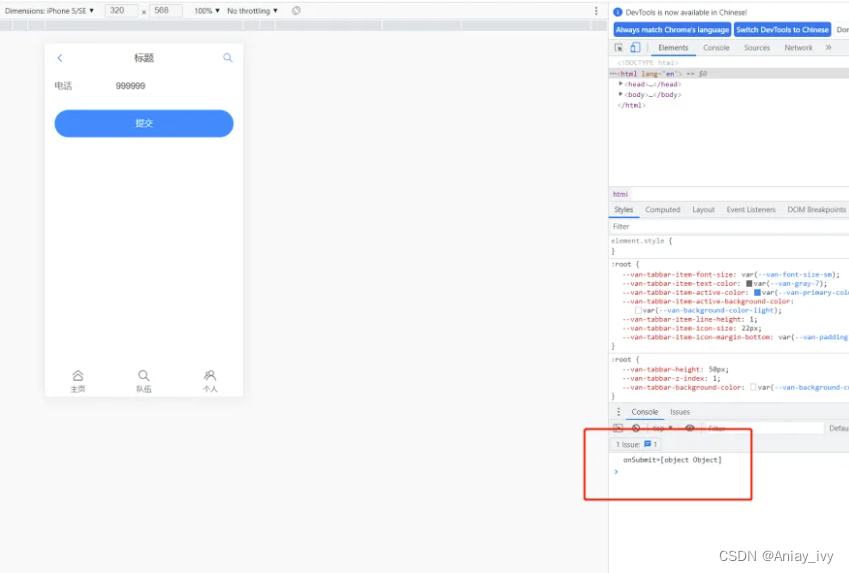
编辑页面
新建一个用户编辑页,命名为UserEditPage.vue
在route.ts添加新路由

对UserPage.vue和UserEditPage.vue进行修改 UserPage.vue:

UserEditPage页面添加form表单,并完成获取数值和修改。
<template><van-form @submit="onSubmit"><van-fieldv-model="editUser.currentValue":name="editUser.editKey":label="editUser.editName":placeholder="'请输入${editUser.editName}'"/><div style="margin: 16px;"><van-button round block type="primary" native-type="submit">提交</van-button></div></van-form>
</template><script setup lang="ts">
import {useRoute} from "vue-router";
import {ref} from "vue";
const route = useRoute();
const editUser = ref({editKey: route.query.editKey,currentValue: route.query.currentValue,editName: route.query.editName,
})
const onSubmit = (values) => {//todo 把editKey currentValue editName提交到后台console.log('onSubmit',values);
}</script>

页面返回

相关文章:

心链2---前端开发(整合路由,搜索页面,用户信息页开发)
心链——伙伴匹配系统 接口调试 说书人📖:上回书说到用了两种方法查询标签1.SQL查询,2.内存查询;两种查询效率是部分上下,打的是难解难分,是时大地皴裂,天色聚变,老祖斟酌再三最后决…...

wordpress主题模板兔Modown 9.1开心版附送erphpdown v17.1插件
Modown 9.1开心版是一款模板兔开发的wordpress主题可,持续更新多年,优秀的资源下载类主题该模板基于Erphpdown,可以销售软件、视频教程、文章等等,通过主题和插件结合可以实现付费下载、付费阅读等功能,配合模板兔的一…...

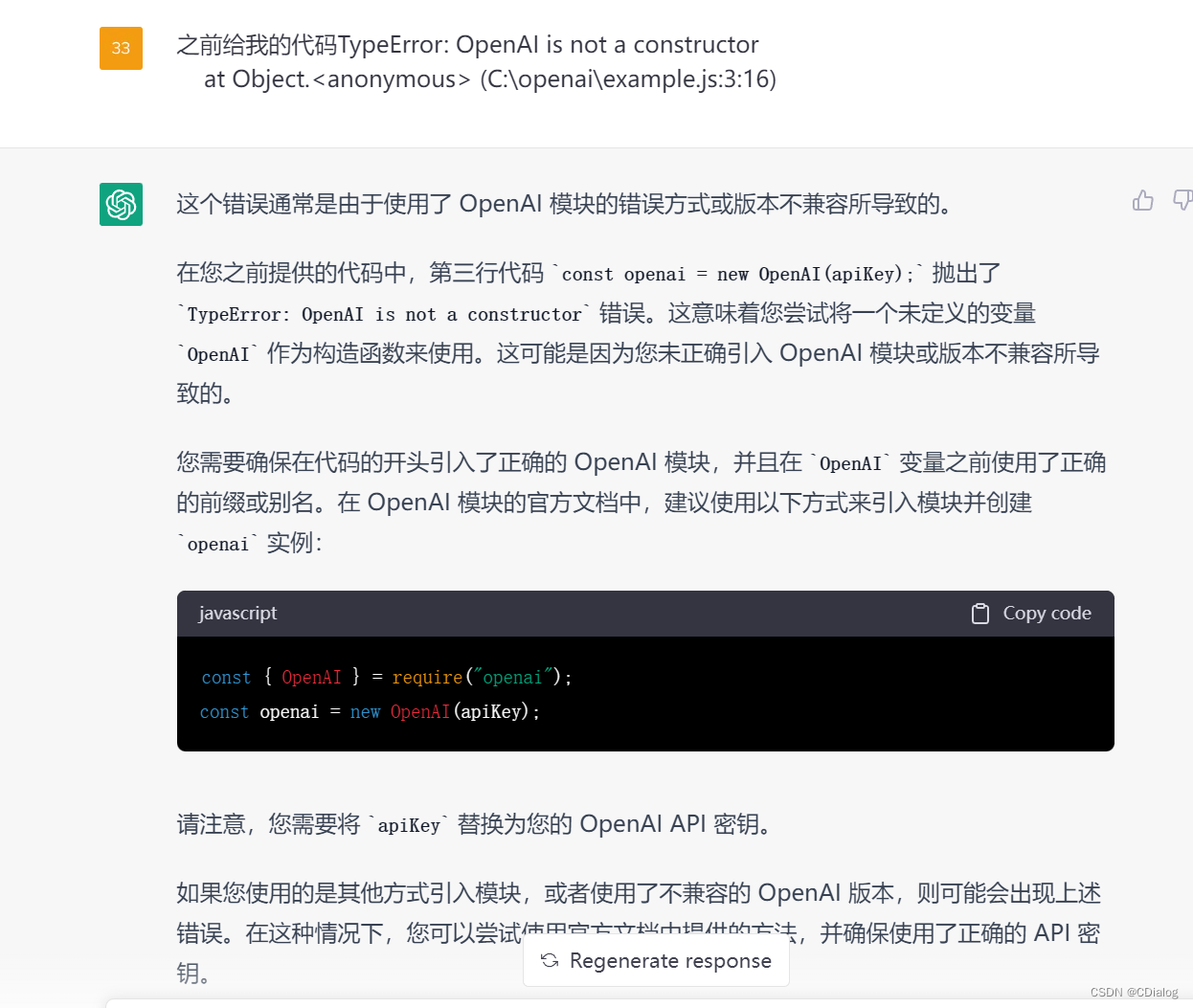
openai api的初次尝试
不懂已经不去百度了,现在直接问chatgpt就解决绝大多数问题了。 OpenAI API目前还没有官方支持的npm库,但是您可以使用现有的第三方npm库进行OpenAI API的访问和使用。这里提供一个npm库 openai-node 的安装和使用方法: 在命令行或终端中使用…...

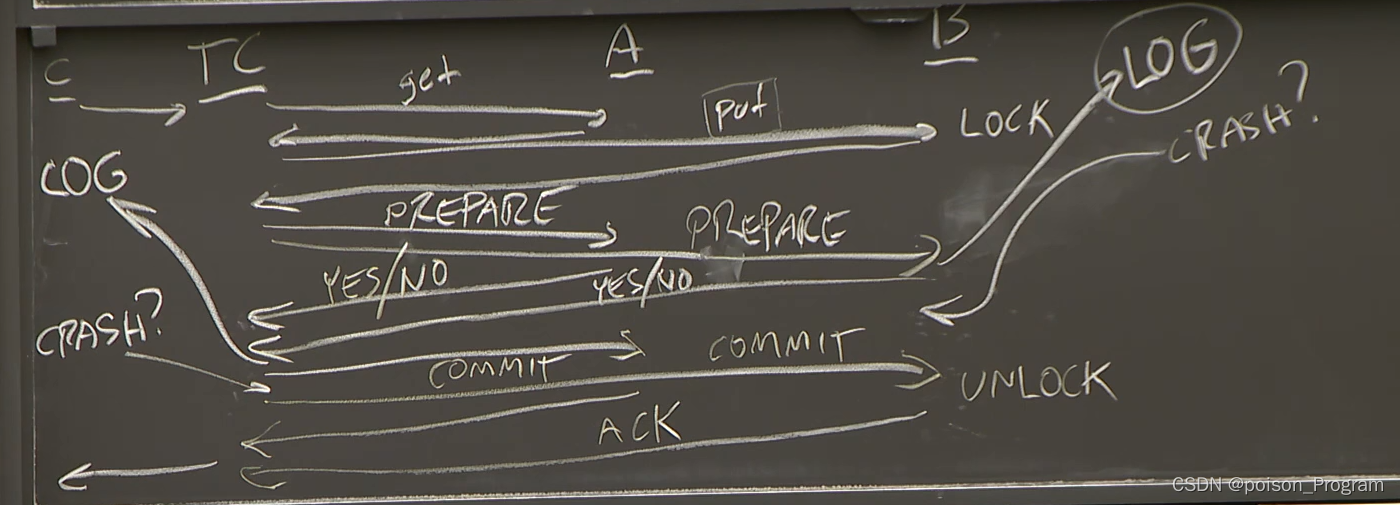
Distributed Transactions Mit 6.824
Topic1:distributed transactions concurrency control atomic commit 传统计划:事务 程序员标记代码序列的开始/结束作为事务。 事务示例 x 和 y 是银行余额——数据库表中的记录。x 和 y 位于不同的服务器上(可能在不同的银行&#x…...

Redis可视化工具:Another Redis Desktop Manager下载安装使用
1.Github下载 github下载地址: Releases qishibo/AnotherRedisDesktopManager GitHub 2. 安装 直接双击exe文件进行安装 3. 连接Redis服务 先启动Redis服务,具体启动过程可参考: Windows安装并启动Redis服务端(zip包)…...
)
Parquet文件格式详解(含行、列式存储区别)
Parquet文件格式详解 Parquet 是一种列式存储格式,旨在高效地存储和处理大规模数据集。它被设计用于在大数据生态系统中进行数据存储和分析,如 Apache Hadoop 和 Apache Spark。 行式存储 vs 列式存储 在了解 Parquet 文件格式之前,先来对…...

一文了解https为什么是安全的
目录 前言一、https和http二、http为什么不安全?2.1 http的工作原理2.2 http的明文传输 三、https3.1 加密3.2 身份验证 四、总结 前言 目前绝大多数网站都已经切换到了https,切换的原因很简单,因为它更安全,https未来会完全取代…...

[‘column‘]和[:,‘column‘]的区别
之前,关于numpy和pandas的操作一直不熟悉,对于获取数据中的行,列一直混淆。 df[column] df[column]是 Pandas DataFrame 切片的常用语法,用于选择名为 column 的单个列。它返回一个 Pandas Series 对象。 df.loc[:,column] df[:,…...

icloud如何高效利用
iCloud是Apple提供的一项云存储和云计算服务,能够帮助用户在不同的Apple设备之间同步和共享数据。要高效利用iCloud,可以参考以下几个方面: 自动备份:确保所有重要的Apple设备都开启了iCloud备份功能,这样可以自动将设…...

k8s二进制安装与部署
目录 一、实验目的 二、实验环境 三、实验步骤 3.1 操作系统初始化配置 3.2 部署 docker引擎 3.3 部署 etcd 集群 3.3.1 在 master01 节点上操作 3.3.2 在 node01 节点上操作 3.3.3 在 node02 节点上操作 3.4 部署 Master 组件 3.4.1 在 mast…...

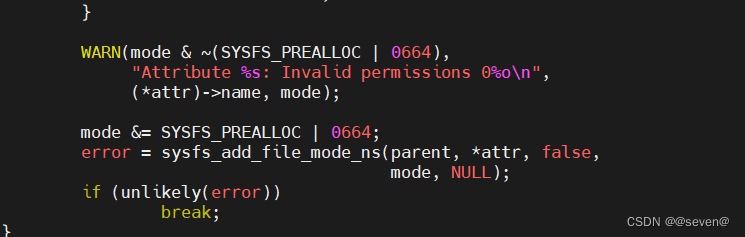
驱动编译报error: negative width in bit-field ‘<anonymous>’错误
错误如下图所示: 代码如下: 问题点:module_param的其他用户的权限参数上。 在Linux中,文件权限由读(r)、写(w)、执行(x)权限组成,分别对应数值4、2、1。 第一位0是占位符,在这里没有意义,因为…...

Go语言的命名规范是怎样的?
文章目录 Go语言的命名规范详解一、标识符命名规范示例代码 二、包名命名规范示例代码 三、变量命名规范示例代码 四、常量命名规范示例代码 五、函数命名规范示例代码 总结 Go语言的命名规范详解 在Go语言中,代码的命名规范对于项目的可读性、可维护性和可扩展性至…...

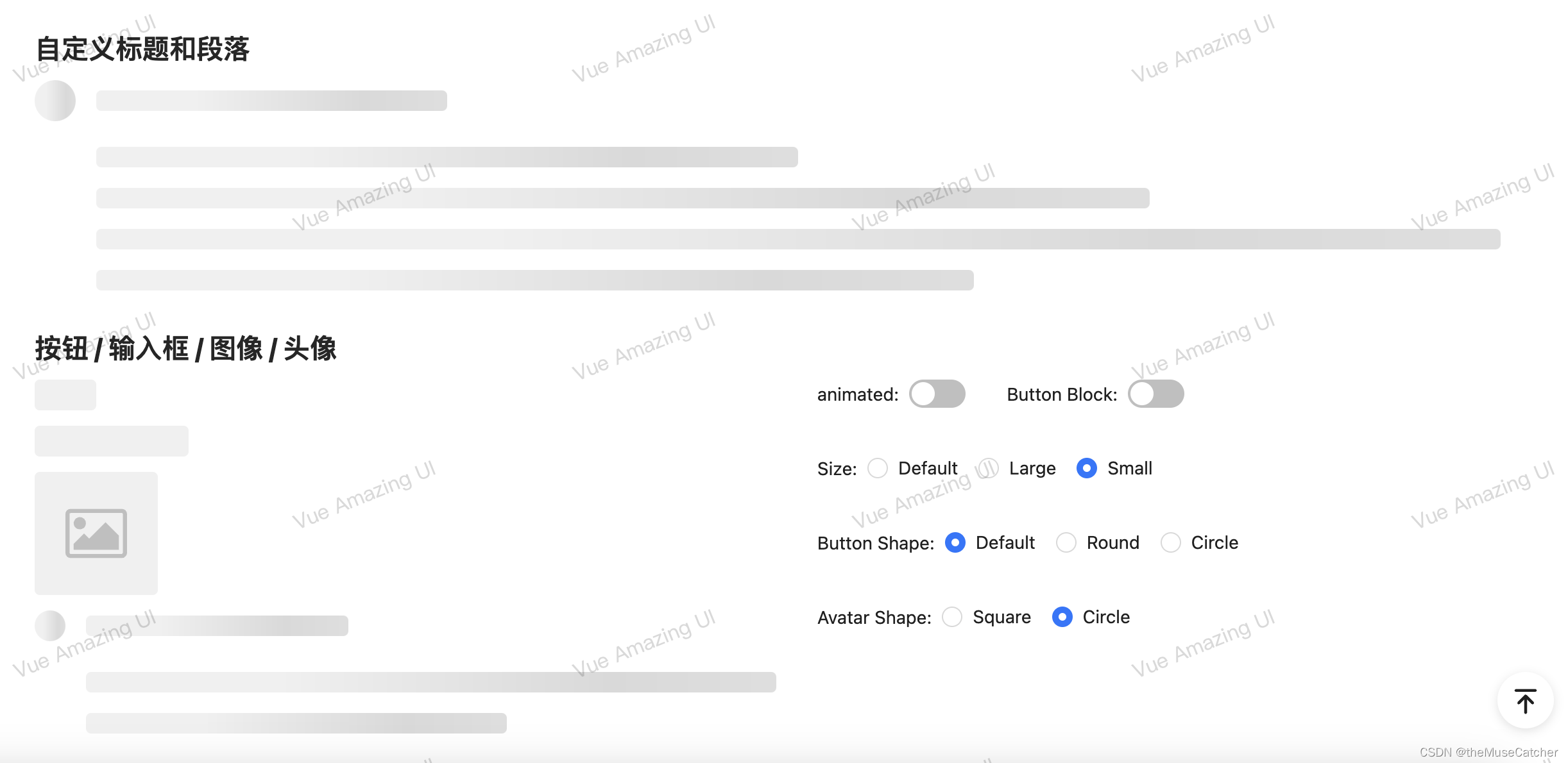
Vue3骨架屏(Skeleton)
效果如下图:在线预览 APIs 参数说明类型默认值必传animated是否展示动画效果booleantruefalsebutton是否使用按钮占位图boolean | SkeletonButtonPropsfalsefalseavatar是否显示头像占位图boolean | SkeletonAvatarPropsfalsefalseinput是否使用输入框占位图boolea…...

【文末附gpt升级方案】亚马逊与Hugging Face合作:定制芯片低成本运行AI模型的创新探索
亚马逊与Hugging Face合作:定制芯片低成本运行AI模型的创新探索 摘要 本文探讨了亚马逊云部门与人工智能初创公司Hugging Face的合作,旨在通过定制计算芯片Inferentia2在亚马逊网络服务(AWS)上更低成本地运行数千个AI模型。文章首…...

二叉树的链式实现
目录 一、二叉树的基础操作 二、二叉树代码图解 2.1 遍历 2.2 求大小 2.3 创建与销毁 2.4 与队列结合解决问题 三、二叉树C语言源码汇总 二叉树的代码实现运用了函数递归的思想,了解函数递归的知识请见博主的另一篇博客: http://t.csdnimg.cn/Po…...

STM32中断编程入门
文章目录 一、 理论部分1.中断系统2.中断执行流程3.NVIC的基本结构4.EXTI介绍5.AFIO复用IO口 二、实验目的:学习stm32中断原理和开发编程方法。使用标准完成以下任务:(一)实验一 开关控制LED的亮灭1.代码部分2.运行结果 ÿ…...

《我的阿勒泰》读后感
暂没时间写,记录在此,防止忘记,后面补上!!! 【经典语录】 01、如果天气好的话,阳光广阔地照耀着世界,暖洋洋又懒洋洋。这样的阳光下,似乎脚下的每一株草都和我一样,也把身子完全舒展开了。 02、…...

Android.mk简单介绍、规则与基本格式
文章目录 Android.mk与makefile区别Android.mk规则Android.mk基本格式 Android.mk与makefile区别 Android.mk 和 Makefile 都是用于构建代码项目的构建脚本文件,但是它们在特定上下文中有一些区别: Android.mk: Android.mk 是用于构建 Android 应用或库…...
-MVCC多版本管理)
【MySQL精通之路】InnoDB(3)-MVCC多版本管理
InnoDB是一个多版本(MVCC)的存储引擎。 它保留有关更改行的旧版本的信息,以支持事务性功能,如并发和回滚。 这些信息存储在称为回滚段的数据结构中的Undo表空间中。 参见“Undo表空间”。 InnoDB使用回滚段(rollback…...

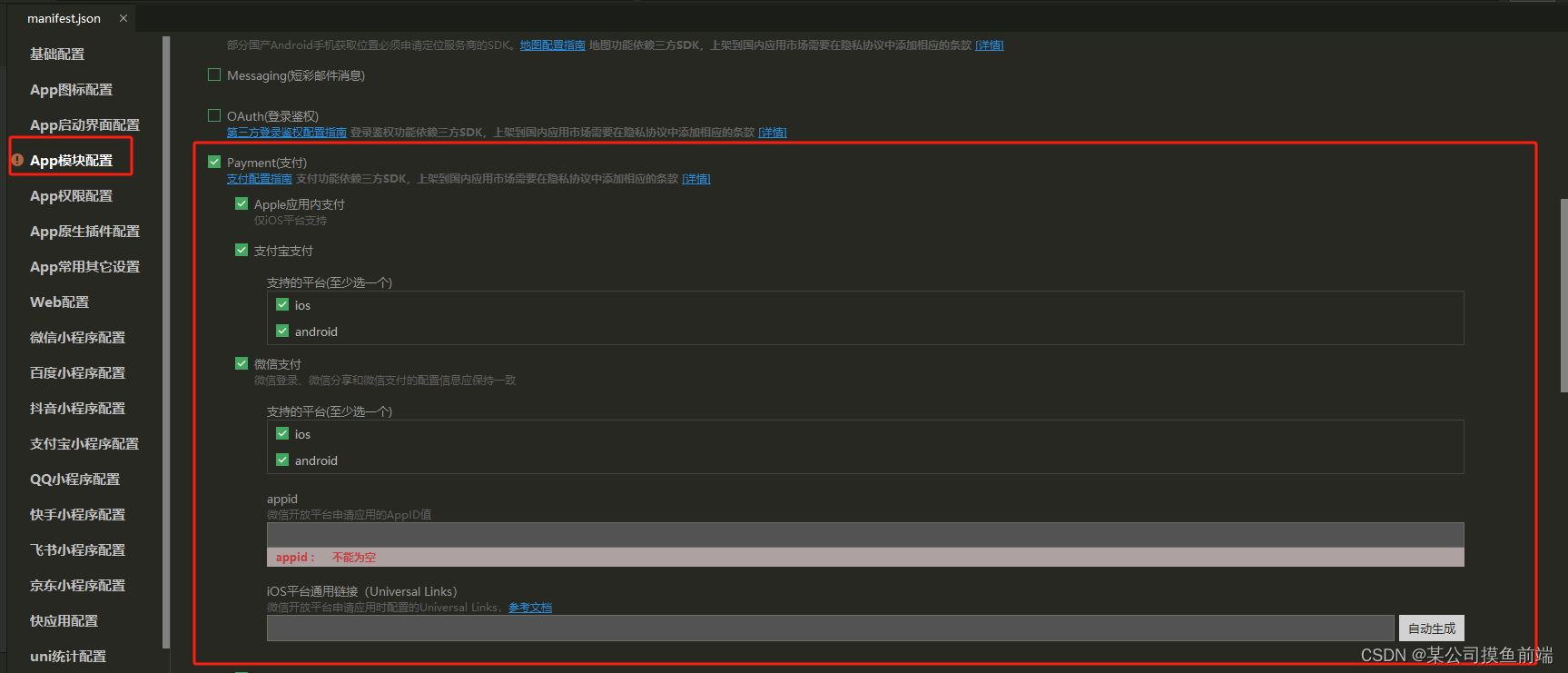
uniapp 对接 微信App/支付宝App 支付
相关文档:uni.requestPayment(OBJECT) | uni-app官网 示例代码: import qs from qsasync aliPay(){const { provider } await uni.getProvider({ service:payment })if(provider.includes(alipay)){uni.request({url:后端接口地址,data:{ //传参 },suc…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
