JavaScript基础语法

目录
1.初识JavaScript
1.1背景知识
1.2JS的三种书写方式
行内式
内嵌式
外部式
2.语法简介
2.1变量的使用
变量创建方法
动态类型
2.2基本数据类型
2.3数组
js数组创建方式
遍历方式
添加元素:尾插
编辑删除元素:splice
2.4函数
格式
函数表达式
作用域
2.5对象
使用 字面量 创建对象 [常用]
使用 new Object 创建对象
使用 构造函数 创建对象
new关键字的理解
1.初识JavaScript
1.1背景知识

JavaScript简称js,是世界上最流行的编程语言之一.
是一个脚本语言, 通过解释器运行
主要在客户端(浏览器)上运行, 现在也可以基于 node.js 在服务器端运行
JS和html和css的关系
html: 网页的结构
css:网页的表皮
JS:网页的灵魂
JS最初只是为了进行前端页面的开发,后来又被赋予其他的功能,可以用来开发桌面程序,手机app,服务器程序
它和Java编程语言还是有不少关系的,比如在chrome里专门有一个模块.JS引擎,就相当于JVM能识别并运行.class文件一样,能够解释执行JS代码.后来这部分代码被独立出来,封装成独立的程序了(V8引擎),此时JS的适用范围广了.
JS代码具体是如何运行的呢?
程序员编写的代码是保存在文件中的,存储在硬盘上,双击.html文件浏览器就会读取文件,把文件内容加载到内存中,浏览器会解析代码,翻译成二进制让计算机识别(解释器的工作),得到的二进制指令会被CPU加载并执行

这一系列的加载翻译执行的过程都是由浏览器执行的
浏览器分为渲染引擎+JS引擎
渲染引擎:解析html+css,俗称为"内核"
JS引擎:也就是JS解释器.典型的就是V8引擎
JavaScript的组成
ECMAScript(简称 ES): JavaScript 语法
DOM: 页面文档对象模型, 对页面中的元素进行操作
BOM: 浏览器对象模型, 对浏览器窗口进行操作
我们主要学习前ES,还有DOM的常用API
我们尝试写第一个JS程序
<body><script>alert("你好!");</script>
</body>
JavaScript 代码可以嵌入到 HTML 的 script 标签中
1.2JS的三种书写方式
行内式
直接嵌入到html元素内部
<input type="button" value="点击" onclick="alert('hello!')">
注意:JS 中字符串常量可以使用单引号表示, 也可以 使用双引号表示. HTML 中推荐使用双引号, JS 中推荐使用单引号.

内嵌式
写到script标签中
<body><script>alert("你好!");</script>
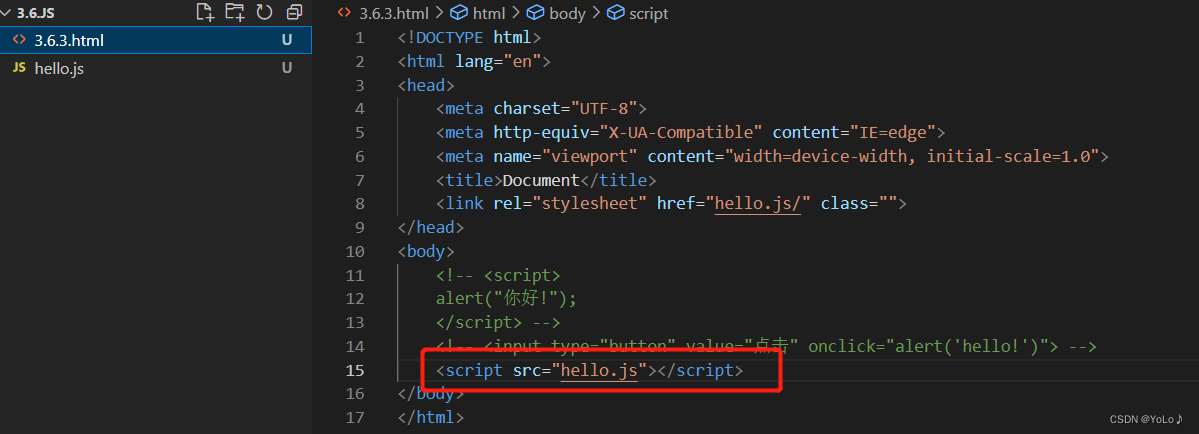
</body>外部式
写到单独的.js文件中

引入.js文件
执行
注意:
script 标签中间不能写代码. 必须空着(写了代码也不会执行).外部式适合代码多的情况
alert能够弹窗,从而让用户看到程序的输出,但是也有不好的地方,有些对话框一弹出来,就会阻止界面的其他部分,也操作不了页面的其它部分,叫做模态对话框
JS中的console.log就可以在控制台进行打印日志,类似于Java中的println一样,也是一种有用的调试手段


输入输出
alert:弹出一个对话框输出结果
prompt:弹出一个输入框输入
还有,html,css,js的注释方式是不相同的
html:<!-- 注释内容 -->
css:/*注释内容*/
js:// 注释内容 /*注释内容*/
2.语法简介
2.1变量的使用
js定义变量不用写类型,但是不意味着没有类型,而是变量的类型是通过初始化操作的值来确定的
变量创建方法
var 变量名 = 值;
var 是 JS 中的关键字, 表示这是一个变量.
= 在 JS 中表示 "赋值", 相当于把数据放到内存的盒子中.
= 两侧建议有一个空格 每个语句最后带有一个 ;
初始化的值如果是字符串, 那么就要使用单引号或者双引号引起来
变量定义还可以写 let 变量名 = 值;
var属于老式的写法,let是新式写法
看一个例子:
<body><script>var name = prompt("姓名:");var age = prompt("年龄:");var score = prompt("分数");alert("姓名是:"+ name + "\n" + "年龄是:" + age + "\n" + "分数是:" + score + "\n" );</script>
</body>+ 表示字符串拼接, 也就是把两个字符串首尾相接变成一个字符串.
\n 表示换行

动态类型
JS是动态类型语言,一个变量在程序中,类型可以发生改变,就是动态类型语言(JS,python,PHP...)
运行过程中变量不能发生类型改变就是静态类型(C,java,C++,GO...)
动态类型的特点
1.js的变量类型是程序运行过程中才确定的,运行到=才会确定类型
2.随着程序运行,变量类型可能会发生改变
2.2基本数据类型
js中内置的几种基本数据类型:
number: 数字.JS 中不区分整数和浮点数, 统一都使用 "数字类型" 来表示
Infinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围.
-Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.
NaN: 表示当前的结果不是一个数字.(not a number)
boolean: true 真, false 假.
Boolean 参与运算时当做 1 和 0 来看待
string: 字符串类型.字符串字面值需要使用引号引起来,单引号双引号均可
如果字符串中本来就有引号怎么办?
有些字符不方便输入,就需要用到转义字符
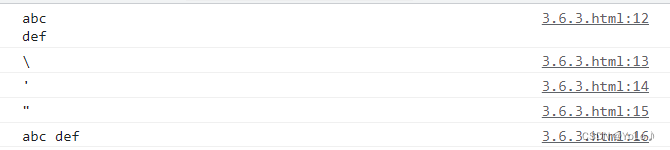
\n :换行
\\ : \
\' : '
\" : "
\t : 空格
undefined: 只有唯一的值 undefined. 表示未定义的值.
null: 只有唯一的值 null. 表示空值.
注意:
null 和 undefined 都表示取值非法的情况, 但是侧重点不同.
null 表示当前的值为空. (相当于有一个空的盒子) undefined 则表示当前的变量未定义. (相当于连盒子都没有)
js中的运算符和Java中的大多比较类似
== 比较相等(会进行隐式类型转换)
此处出发了隐式类型转换,js中针对不同的类型进行比较/运算,会尝试将不同的转换成相同的类型
这里将true转换成了1
=== 比较相等(不会进行隐式类型转换)
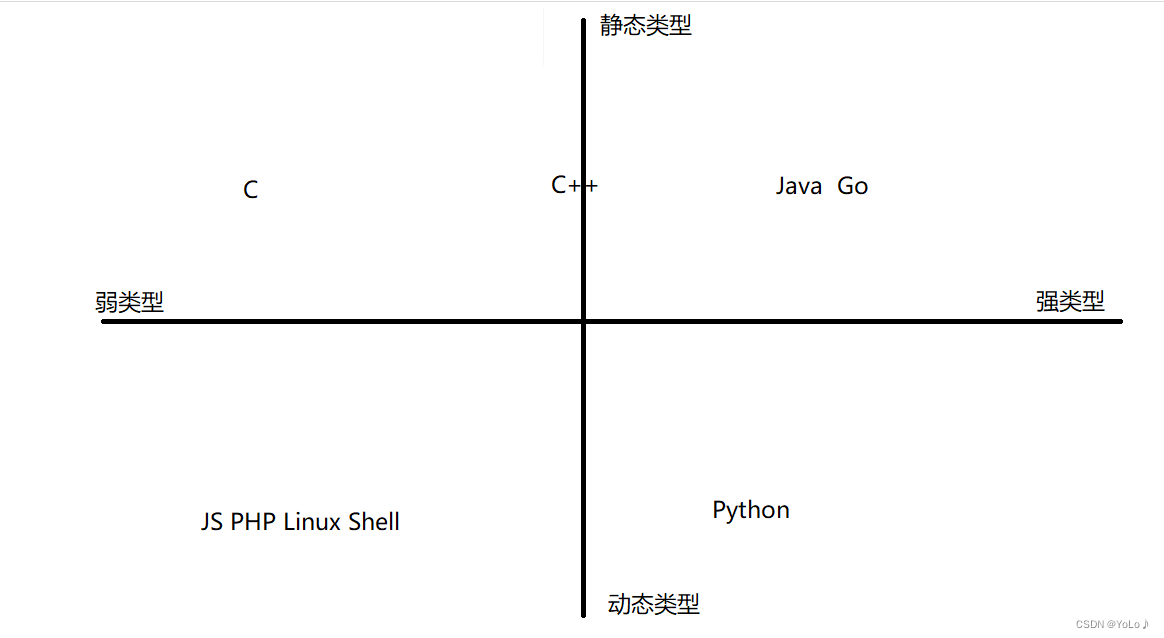
像Java这种不太支持隐式类型转换的语言称为强类型语言
JS这种支持隐式类型转换的语言称为弱类型语言
我们看一下各种语言的分类

C++由于要和C兼容,因为C支持隐式类型转换,所以C++也得支持,业界的共识是强类型比弱类型好,类型强说明类型间的区分度就高.编译器能做的检查工作就多,代码就不容易出错
2.3数组
js数组创建方式
1.使用 new 关键字创建
2.使用字面量方式创建 [常用]
let arr = new Array();let arr2 = [];let arr3 = [1,'hello',true,[]];js数组中元素类型不要求统一,可以是任意类型,不仅仅js如此,动态类型的语言都是如此.那么底层是如何做到存储这些不同的类型的变量呢?
站在c语言的视角,每个js变量都有一个地址(唯一的身份标识),数组存储的其实是对应的身份标识,身份标识是统一格式的内容,在底层用一个c的数组来存储这些身份标识,在js层面就相当于保存了不同类型的变量
操作数组:访问下标
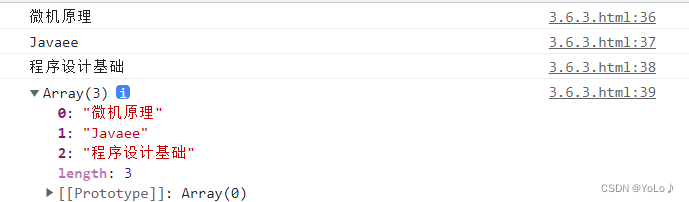
let arr = ['微机原理','Javaee','程序设计基础'];console.log(arr[0]);console.log(arr[1]);console.log(arr[2]);console.log(arr);控制台打印:

如果我们打印arr[100]是什么效果?
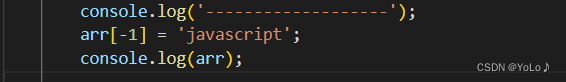
console.log('-------------------');console.log(arr[100]);
显示未定义.此时我们给100赋值


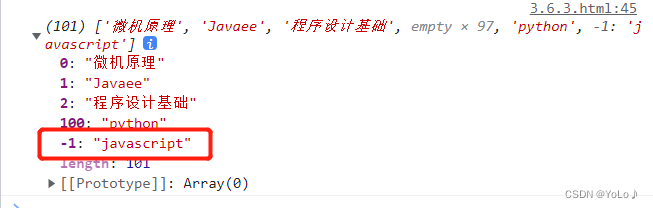
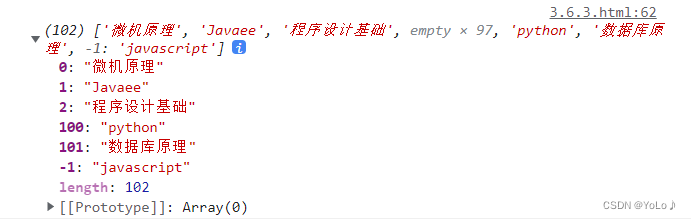
我们可以看到.赋值成功了,中间empty x 97代表着中间还有97个位置是空的
我们再来看个奇怪的下标


看到这里,你会发现,js的数组不是传统的数组了(只能按照下标取元素).它是带有键值对性质的数组
就像是Map+数组,很多动态类型的语言都是如此,,不过python数组没有这么灵活.在计算机中灵活就意味着容易出错,因此js的更高版本引入了专门的map来表示键值对.
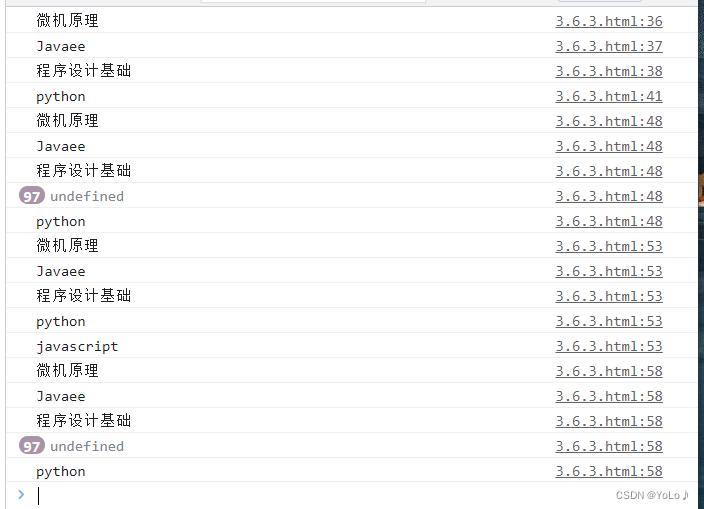
遍历方式
//1.for (let i = 0;i<arr.length;i++){console.log(arr[i]);}//2.for(let i in arr){//此处的i是数组下标console.log(arr[i]);}//3.for(let elem of arr){//此处elem是数组元素console.log(elem);}
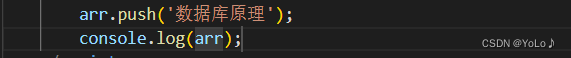
添加元素:尾插

 删除元素:splice
删除元素:splice
这个方法相当于一个万能方法,可以用来插入,修改,删除....
splice(startIndex,count,变长参数...)
函数意思是:将变长参数的内容,替换到前面指定的区间,从start开始替换count个
如果后面没有变长参数,就相当于删除操作
如果变长参数和前面指定的区间个数一样,那就是替换
如果变长参数比前面区间个数长,就是新增元素
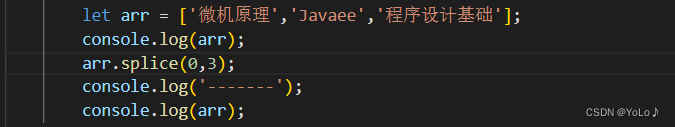
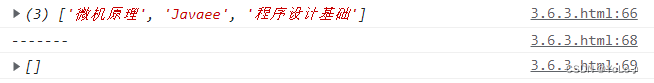
删除:


新增:


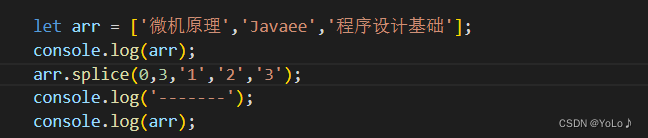
替换:


2.4函数
格式
创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
我们先来写一个函数
function add(x,y){return x+y;}开头有函数关键字,function,函数名add,形参列表(x,y).
我们看到,形参列表参数没有类型,也就是什么类型的都可以,只要传入的变量能够在函数内部正常工作即可
也没有返回值类型,像java中的public static.....都没有
另外,函数形参和实参的个数可以不匹配,但是实际开发要求匹配.当实参和形参个数不匹配的时候,是不会报错的,会尽可能去执行
如果实参个数比形参个数多,那么多出来的不参与函数运算

我们可以看到,并没有将30进行运算

如果实参个数比形参个数少, 则此时多出来的形参值为 undefined

NaN:not a number

对于js这样的动态类型语言,是不需要重载这样的语法的,我们看下面这个函数
function add(){let result = 0;for(let elem of arguments){result+=elem;}return result;}console.log(add(10));console.log(add(10,20));console.log(add(10,20,30));console.log(add(10,20,30,40));
函数表达式
指把一个匿名函数赋值给一个变量,然后就可以通过这个变量来调用函数了.
js中可以像普通变量一样,将函数赋值给一个变量,同时也可以将函数作为另一个函数的参数,或者把函数做为另一个函数的返回值,java是做不到的,这个特性称为"一等公民"

还是相同的结果,add变量的类型,就叫做function类型,对于function类型的变量是可以调用的

作用域
指某个标识符名字在代码中的有效范围.
全局作用域: 在整个 script 标签中, 或者单独的 js 文件中生效.
局部作用域/函数作用域: 在函数内部生效.
看个例子:
let num = 1;function test1(){let num = 2;function test2(){let num = 3;console.log('test2: '+ num);}test2();console.log('test1: '+num);}test1();console.log('golbal: '+ num);</script>js会先找当前作用域,如果当前没有,就会往上层作用域找,一直往上层直到全局作用域(从内到外依次进行查找)如果还没找到就会报错/undefined ,这个语法类似于java中的变量捕获

2.5对象
js不是面向对象语言,但是存在对象的概念,所以这里的对象和jjava中的对象差异是很大的
在 JS 中, 字符串, 数值, 数组, 函数都是对象.
每个对象中包含若干的属性和方法. 属性: 事物的特征. 方法: 事物的行为
使用 字面量 创建对象 [常用]
let a = {}; // 创建了一个空的对象let b = {name:'zhangsan',age:18,scoer:59,sayHello: function() {console.log("hello");}};使用 { } 创建对象
属性和方法使用键值对的形式来组织
键值对之间使用 , 分割.最后一个属性后面的 , 可有可无
键和值之间使用 : 分割
方法的值是一个匿名函数
使用对象的属性和方法


使用 new Object 创建对象
let b = new Object();b.name = 'zhangsan';b.age = 18;b['score'] = 90;b.sayHello = function () {console.log("hello");}// 1. 使用 . 成员访问运算符来访问属性 `.` 可以理解成 "的"console.log(b.name);// 2. 使用 [ ] 访问属性, 此时属性需要加上引号console.log(b['score']);// 3. 调用方法, 别忘记加上 ()b.sayHello();
注意
使用 { } 创建的对象也可以随时使用 b.name = "zhangsan"; 这样的方式来新增属性.
使用 构造函数 创建对象
前面的创建对象方式只能创建一个对象. 而使用构造函数可以很方便 的创建 多个对象
使用构造函数可以把相同的属性和方法的创建提取出来, 简化开发过程.
基本语法
function 构造函数名(形参) {this.属性 = 值;this.方法 = function...
}var obj = new 构造函数名(实参);注意:
this 关键字来表示当前正在构建的对象.
构造函数的函数名首字母一般是大写的.
构造函数的函数名可以是名词.
构造函数不需要 return
创建对象的时候必须使用 new 关键字
看一个例子
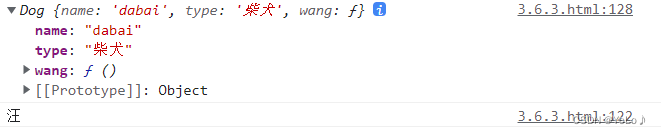
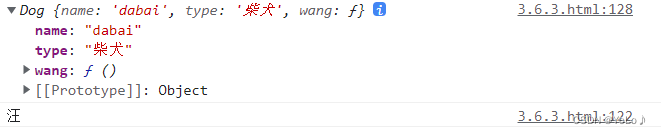
function Dog(name, type, sound) {this.name = name;this.type = type;this.wang = function () {console.log(sound); // 别忘了作用域的链式访问规则} }let dabai = new Dog('dabai','柴犬','汪');let erbai = new Dog('erbai','哈士奇','汪汪汪');console.log(dabai);dabai.wang();
new关键字的理解
new 的执行过程: 先在内存中创建一个空的对象, this 指向刚才创建的空对象(将上一步的对象作为 this 的上下文) ,然后 执行构造函数的代码, 给对象创建属性和方法 ,最后 返回这个对象 (构造函数本身不需要 return, 由 new 代劳了)
相关文章:

JavaScript基础语法
目录 1.初识JavaScript 1.1背景知识 1.2JS的三种书写方式 行内式 内嵌式 外部式 2.语法简介 2.1变量的使用 变量创建方法 动态类型 2.2基本数据类型 2.3数组 js数组创建方式 遍历方式 添加元素:尾插 编辑删除元素:splice 2.4函数 格式 函数表达式 作用域…...

《SQL基础》17. InnoDB引擎
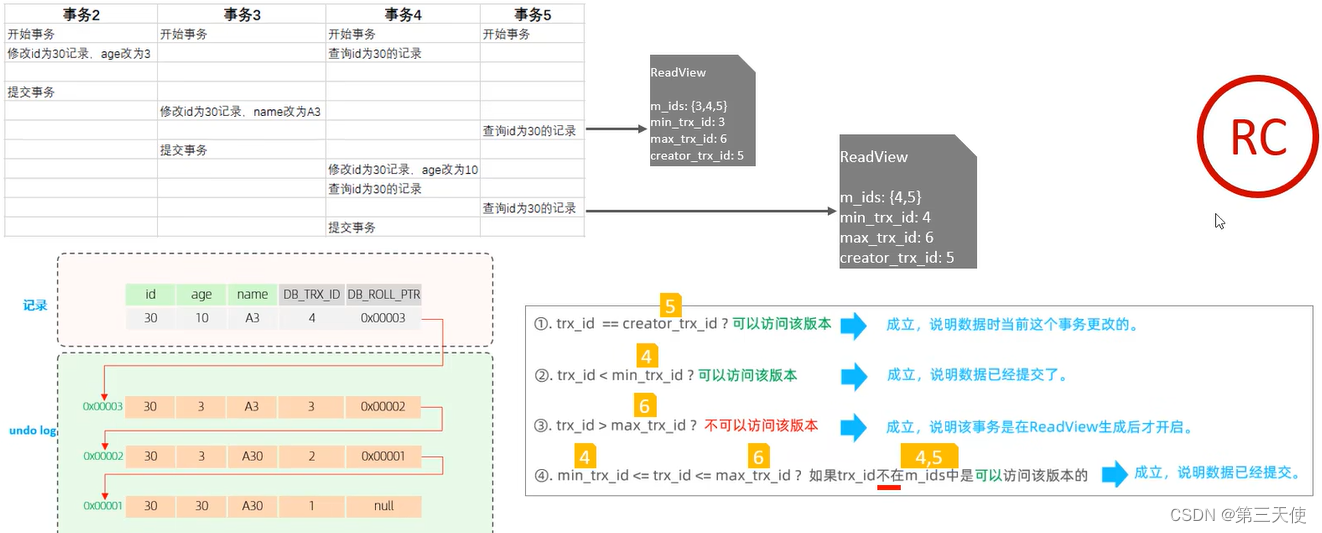
InnoDB引擎InnoDB引擎逻辑存储结构架构内存结构磁盘结构后台线程事务原理事务基础redo logundo logMVCC基本概念隐式字段undo log版本链readView原理分析InnoDB引擎 逻辑存储结构 InnoDB的逻辑存储结构如下图所示: 表空间 表空间是InnoDB存储引擎逻辑结构的最高层…...

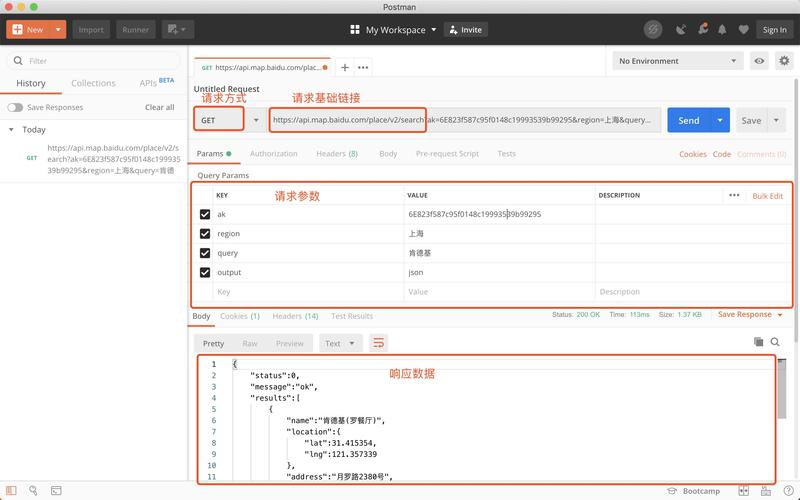
api接口详解大全
api接口详解大全?优秀的设计是产品变得卓越的原因设计API意味着提供有效的接口,可以帮助API使用者更好地了解、使用和集成,同时帮助人们有效地维护它每个产品都需要使用手册,API也不例外在API领域,可以将设计视为服务器和客户端之…...

为什么要用VR全景?5个答案告诉你
看中了刚上市的一款新车,再也不用等车展、去4s店才能仔细观赏,点开手机就能“置身”车内近距离观看每一处细节,点击关灯开灯、关门关门,除了摸不到,和在现场几乎没有区别; 准备买房的时候,没人愿…...

常用的深度学习优化方式
全连接层 PyTorch中的全连接层(Fully Connected Layer)也被称为线性层(Linear Layer),是神经网络中最常用的一种层。全连接层将输入数据的每个元素与该层中的每个神经元相连接,输出结果是输入数据与该层的…...

全面吃透Java Stream流操作,让代码更加的优雅
文章目录1 认识Stream流1.1 什么是流1.2 流与集合1.2.1 流只能遍历一次1.2.2 外部迭代和内部迭代1.3 流操作1.3.1 中间操作1.3.2 终端操作1.3.3 使用流2 学会使用Stream流2.1 筛选和切片2.1.1 用谓词筛选2.1.2 筛选各异的元素2.1.3 截短流2.1.4 跳过元素2.2 映射2.2.1 map方法2…...

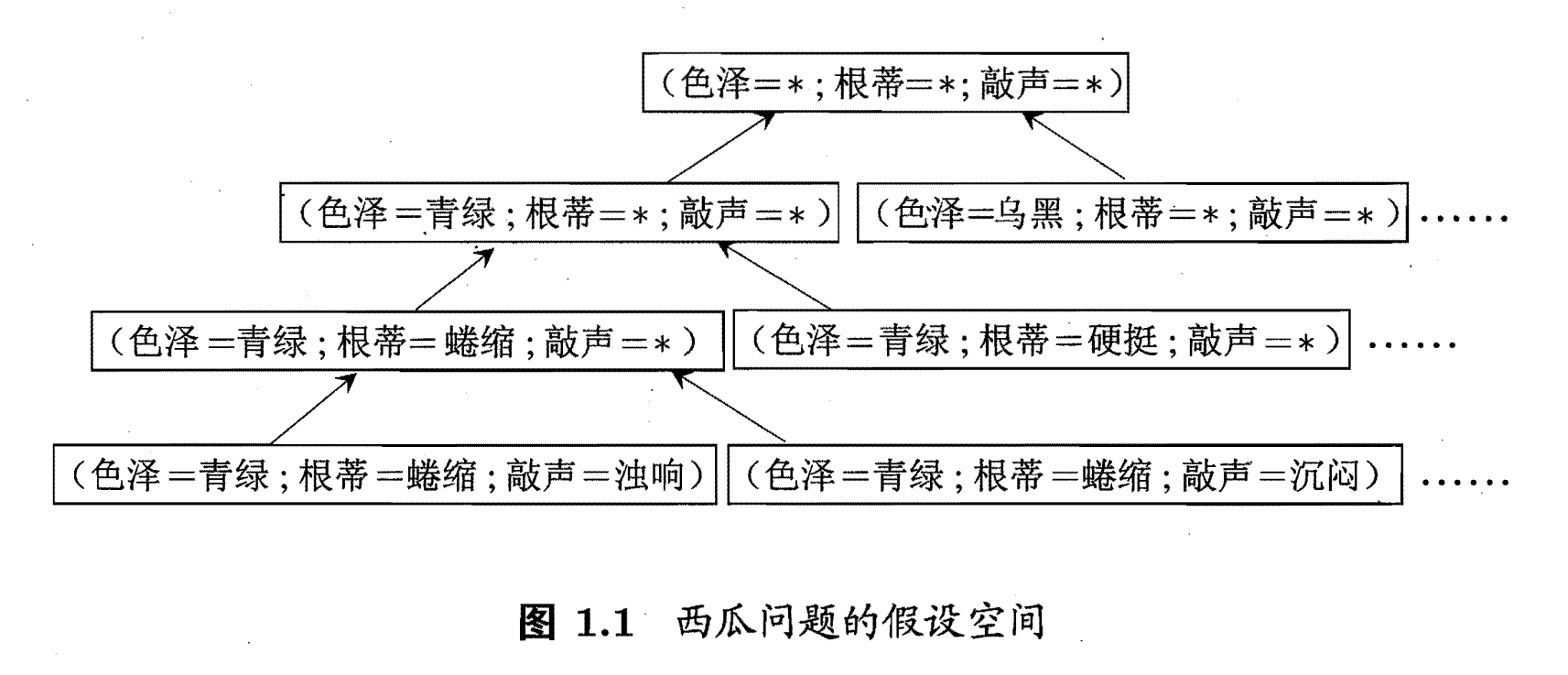
机器学习学习记录1:假设空间
我们可以把学习过程看作一个在所有假设组成的空间中进行搜索的过程,搜索目标是找到与训练集"匹配" 的假设,即能够将训练集中的瓜判断正确的假设.假设的表示一旦确定,假设空间及其规模大小就确定了.对于西瓜问题,这里我们…...

开源工具系列5:DependencyCheck
Dependency-Check 是 OWASP(Open Web Application Security Project)的一个实用开源程序,用于识别项目依赖项并检查是否存在任何已知的,公开披露的漏洞。 DependencyCheck 是什么 Dependency-Check 是 OWASP(Open Web …...

JDBC知识点全面总结2:JDBC实战编写CRUD
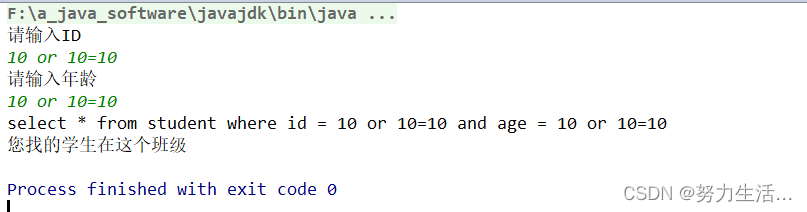
二.JDBC知识点全面总结1:JDBC实战编写CRUD 1.JDBC重要接口? 2.Driver和DriverMangement的关系? 3.JAVA与数据库连接 4.JAVA中使用statement来执行sql语句时,拼接字符串的sql注入问题? 5.使用preparedstatement进行…...

java - 数据结构,算法,排序
一、概念 1.1、排序 排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操作。 平时的上下文中,如果提到排序,通常指的是排升序(非降序)。 通常意义上的排序&#…...

二叉树经典14题——初学二叉树必会的简单题
此篇皆为leetcode、牛客中的简单题型和二叉树基础操作,无需做过多讲解,仅付最优解。有需要的小伙伴直接私信我~ 目录 1.二叉树的节点个数 2.二叉树叶子节点个数 3.二叉树第K层节点个数 4.查找值为X的节点 5.leetcode——二叉树的最大深度 6.leetc…...

基于NMOSFET的电平转换电路设计
一、概述: 在单片机系统中,5V、3.3V是芯片常用的电平。而在传输协议中(如IIC、SPI等协议),存在芯片与芯片的高电平和低电平定义的范围不一样,所以需要存在一个电平转换电路,来使芯片与芯片之间顺利的传输。 二、前置…...

mongoDB搭建集群
(学习自黑马)下载对应linux版本MongoDB源码下载地址:https://www.mongodb.com/download-center#community目前在一台服务器开三个端口模拟三个mongodb, 配置一个主节点27017,一个从节点27018,一个仲裁者27019配置主节点,副节点,仲裁节点(下面的创建文件一共有三份,通…...

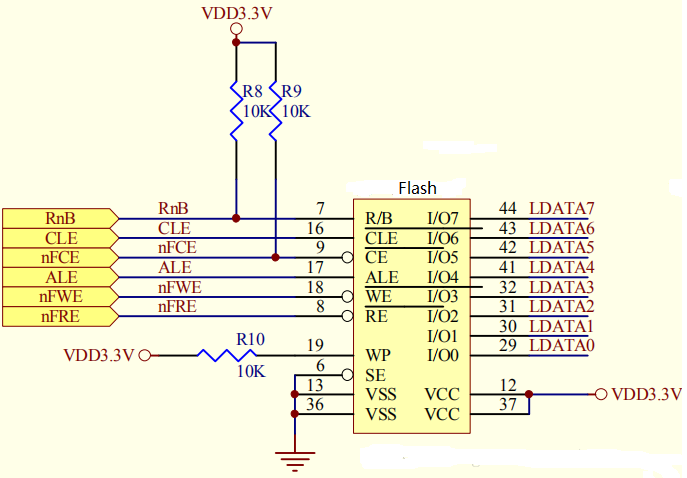
[深入理解SSD系列 闪存2.1.5] NAND FLASH基本读操作及原理_NAND FLASH Read Operation源码实现
前言 上面是我使用的NAND FLASH的硬件原理图,面对这些引脚,很难明白他们是什么含义, 下面先来个热身: 问1. 原理图上NAND FLASH只有数据线,怎么传输地址? 答1.在DATA0~DATA7上既传输数据,又传输地址 当ALE为高电平时传输的是地址, 问2. 从NAND FLASH芯片手册可知,要…...

最新 JVM 面试经典问题
文章目录 说说JVM的内存布局?知道new一个对象的过程吗?知道双亲委派模型吗?说说有哪些垃圾回收算法?标记-清除复制算法标记-整理那么什么是GC ROOT?有哪些GC ROOT?垃圾回收器了解吗?年轻代和老年代都有哪些垃圾回收器?G1的原理了解吗?什么时候会触发YGC和FGC?对象什么…...

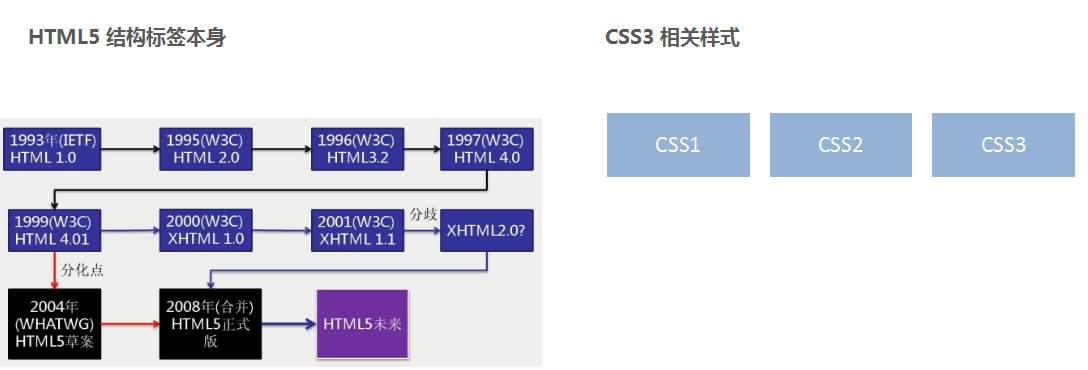
HTML5 和 CSS3 的新特性
目标能够说出 3~5 个 HTML5 新增布局和表单标签能够说出 CSS3 的新增特性有哪些HTML5新特性概述HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。 这些新特性都有兼容性问题,基本是 IE9 以上版本的浏览器才支持&…...

Vulnhub系列:FristLeaks
一、配置靶机环境以往的靶机,本人是在virtual box中,去配置,和vm上的kali进行联动,但是这个靶机需要DHCP,以往的方式可能不太行了,或者可以在virtual box中桥接成统一网卡。下面介绍下本人最有用的方法&…...

XWiki Annotation Displayer 存在任意代码执行漏洞(CVE-2023-26475)
漏洞描述 XWiki 是一个开源的企业级 Wiki 平台,Annotation Displayer 是 XWiki 中的一个插件,用于在 XWiki 页面上显示注释和其他相关内容。 该项目受影响版本存在任意代码执行漏洞,由于Annotation Displayer 对 Groovy 宏的使用没有限制&a…...

数字孪生GIS智慧风场Web3D可视化运维系统
随着国家双碳目标的实施,新能源发电方式逐渐代替了污染大气层的火力发电,其中风力发电相比于光伏发电具有能量密度高、发电小时数长、生命周期达20-25年之久等独特的优势。风能取之不尽、用之不竭,在新型能源互联网下,风力发电有可…...
- 网络请求和响应处理)
Retrofit核心源码分析(二)- 网络请求和响应处理
在上一篇文章中,我们详细分析了 Retrofit 中的注解解析和动态代理实现,本篇文章将继续深入研究 Retrofit 的核心源码,重点分析 Retrofit 如何进行网络请求和响应处理。 网络请求 在使用 Retrofit 发起网络请求时,我们可以通过定…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...