js实现元素根据鼠标滚轮滚动向左右上下滑动着从模糊到清楚显示出来
html代码
<div ref={test} id="animatedElement" className="not-animated">
<div style={{width:"100px",height:"50px",backgroundColor:"red"}}>
</div>
</div>
JS代码
const test = useRef(null)
// 监听滚轮事件
useEffect(() => {
const handleScrollaa = () => {
const scrollTop1 = document.documentElement.scrollTop || document.body.scrollTop;
const h = test.current;
const triggerPoint = window.innerHeight
if (scrollTop1 > triggerPoint * 0.3) {
// 触发动画,通过添加 animate 类
console.log(32135456434687)
(headerLogo2 as HTMLElement).style.animation = `ROW3 2s forwards`;
}
else if(scrollTop1 < triggerPoint * 0.3){
h.style.animation=""
h.style.opacity="0"
}
};
window.addEventListener('scroll', handleScrollaa);
// 组件卸载时移除事件监听器
return () => {
window.removeEventListener('scroll', handleScrollaa);
};
}, []);
CSS代码(实现从左到右滑动出来,并且由模糊到清楚的展现)
@keyframes ROW3 {
0% {
transform: translateX(-100%); /* 动画开始时,图片在容器外部 */
filter: blur(30px); /*模糊属性*/
opacity:0; /*opacity: 0 隐藏 1 显示 */
}
100% {
transform: translateX(0) rotate(1turn) ; /* 动画结束时,图片移动到容器内部 rotate(1turn)是内容旋转,随着移动而滚动 */
filter: blur(0);
opacity:1;
}}
相关文章:

js实现元素根据鼠标滚轮滚动向左右上下滑动着从模糊到清楚显示出来
html代码 <div ref{test} id"animatedElement" className"not-animated"> <div style{{width:"100px",height:"50px",backgroundColor:"red"}}> </div> </div> JS代码 const te…...

yocto学习
bitbake命令单独编译u-boot: $ bitbake -c compile -f u-boot-imx $ bitbake -c deploy -f u-boot-imx //部署编译生成的u-boot镜像到deploy bitbake命令单独编译kernel: bitbake -c compile -f linux-imx //编译内核 bitbake -c deploy -f linux-imx /…...

【IC设计】牛客网-序列检测习题总结
文章目录 状态机基础知识VL25 输入序列连续的序列检测VL26 含有无关项的序列检测VL27 不重叠序列检测VL28 输入序列不连续的序列检测参考资料 状态机基础知识 VL25 输入序列连续的序列检测 timescale 1ns/1ns module sequence_detect(input clk,input rst_n,input a,output re…...

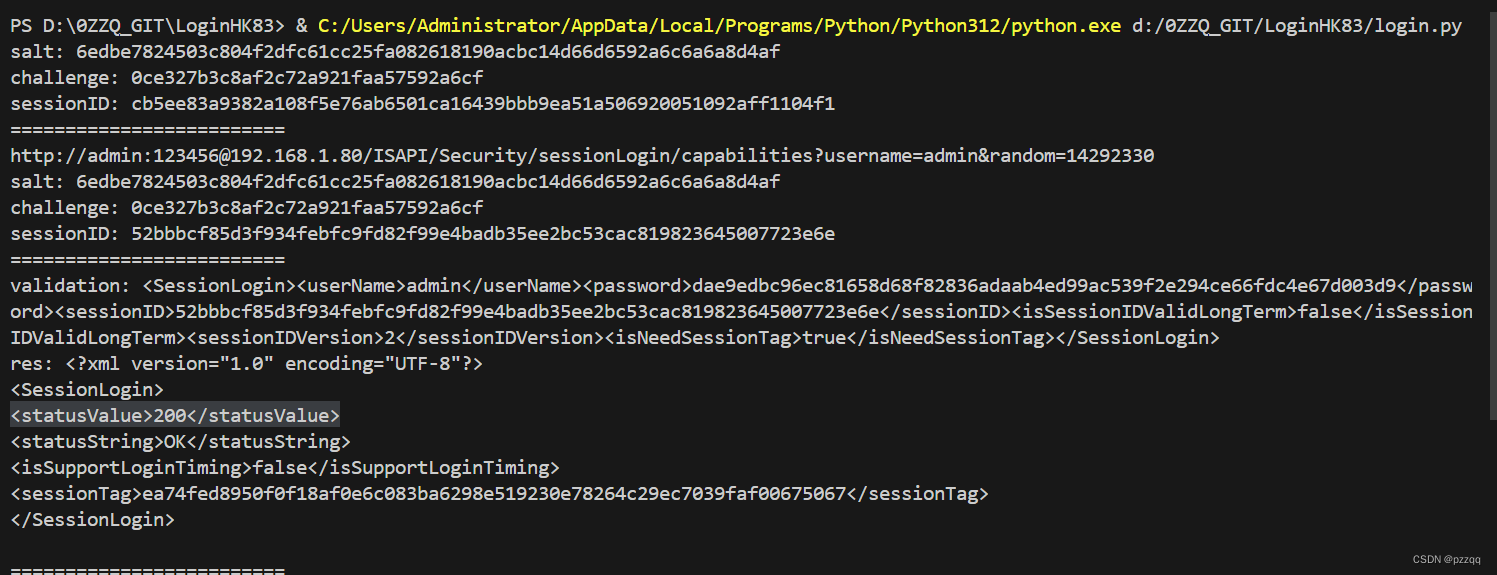
python爬虫登录到海康相机管理页面
简述 1.最近接到个任务是在管理页面更改相机的某个参数,下载官方的sdk貌似没有提供这个接口,所以只能自己写爬虫登录发请求了。 1.主要步骤 1.1 发送get请求获取到salt,sessionID,challenge等信息 http://admin:123456192.168.…...

9.Docker网络
文章目录 1、Docker网络简介2、常用基本命令3、网络模式对比举例3.1、bridge模式3.2、host模式3.3、none模式3.4、container模式3.5、自定义网络 1、Docker网络简介 作用: 容器间的互联和通信以及端口映射容器IP变动时候可以通过服务名直接进行网络通信而不受到影…...

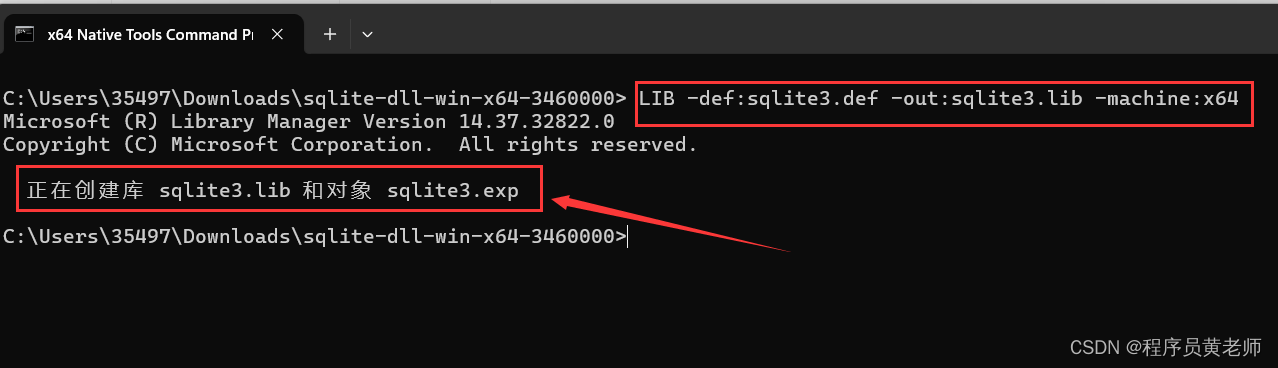
Windows VS2022 C语言使用 sqlite3.dll 访问 SQLite数据库
今天接到一个学生C语言访问SQLite数据库的的需求: 第一步,SQLite Download Page下载 sqlite3.dll 库 下载解压,发现只有两个文件: 于是使用x64 Native Tools Command Prompt 终端 生成 sqlite3.lib 和 sqlite3.exp文件 LIB -def:sqlite3.def -out:sqlite3.lib -machin…...

java库和包的概念
在Java中,"库"和"包"是两个不同的概念,但它们之间存在着密切的关联。 库(Library) 定义:库是一组已经编写好的代码和资源,用于解决特定的问题或提供特定的功能。它可以包含一个或多个…...

mysql内存结构
一:逻辑存储结构:表空间->段->区->页->行、 表空间:一个mysql实例对应多个表空间,用于存储记录,索引等数据。 段:分为数据段,索引段,回滚段。innoDB是索引组织表&…...

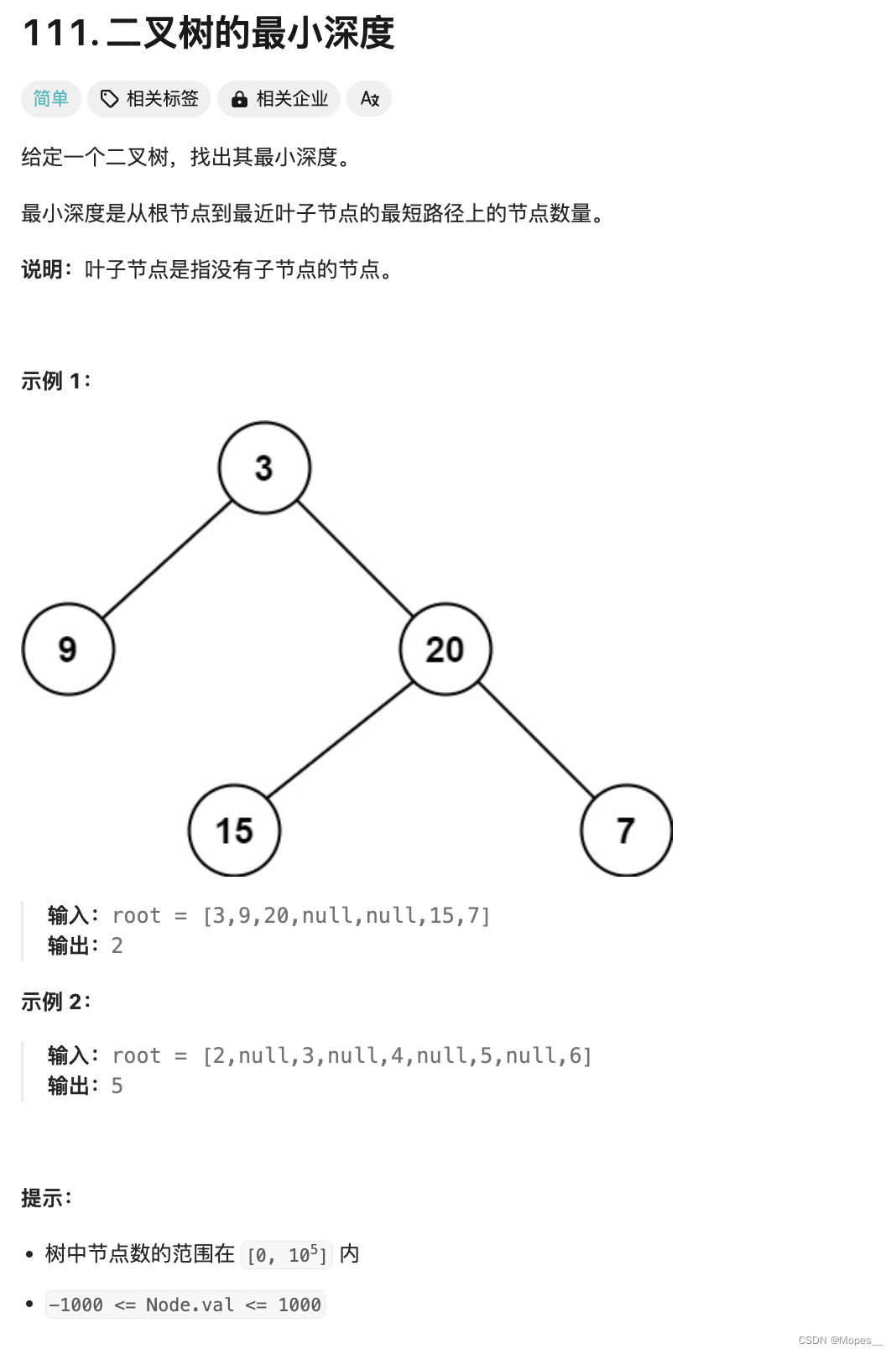
Python | Leetcode Python题解之第111题二叉树的最小深度
题目: 题解: class Solution:def minDepth(self, root: TreeNode) -> int:if not root:return 0que collections.deque([(root, 1)])while que:node, depth que.popleft()if not node.left and not node.right:return depthif node.left:que.appen…...

c++二进制输出
输入一个数,输出n个数,数可以是0或1;输入:4输出:0010;提示:本题要用到rand(),srand(time(0));代码如下:#include<bits/stdc.h> #include<windows.h> using namespace s…...

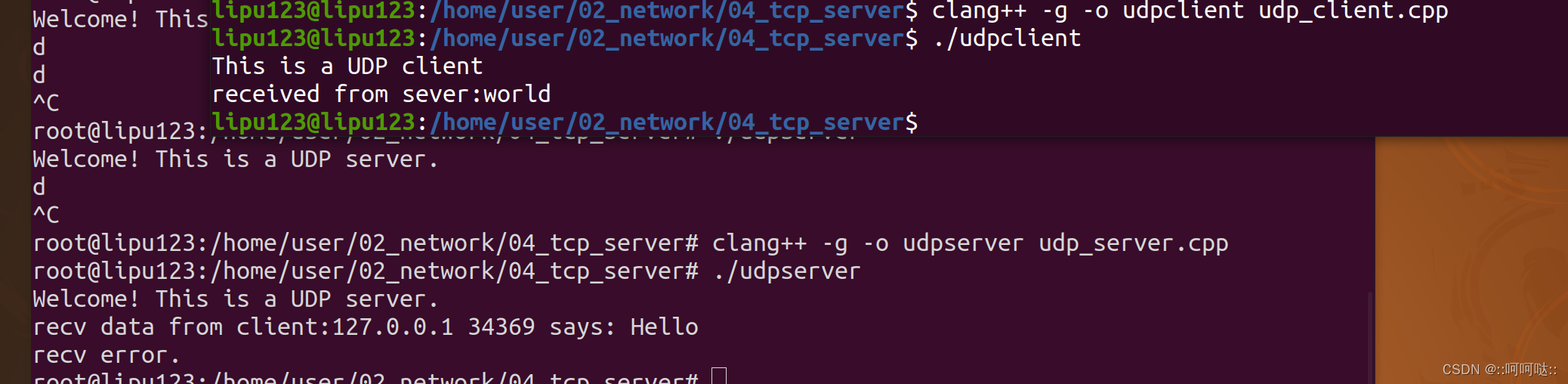
5. C++网络编程-UDP协议的实现
UDP是无连接的。 UDP Server网络编程基本步骤 创建socket,指定使用UDP协议将socket与地址和端口绑定使用recv/send接收/发送数据 由于UDP是无连接的,直接侦听就行使用close关闭连接 这个UDP接收数据的时候用的API是recvfrom,发送数据是sendto 客户端 …...

Altium Designer 中键拖动,滚轮缩放,并修改缩放速度
我的版本是AD19,其他版本应该都一样。 滚轮缩放 首先,要用滚轮缩放,先要调整一下AD 设置,打开Preferences,在Mouse Wheel Configuration 里,把Zoom Main Window 后面Ctrl 上的对勾取消掉,再把…...

python从入门到精通04
一、编写英文月份词典 month_num int(input("请输入您想要查询的月份:")) month_list [January,February,March,April,May,June,July,August,September,October,November,December] print("您查询的月份单词是:", month_list[mon…...

tomcat三级指导
版本 ./catalina.sh linux version.bat win 1.确认是否使用了tomcat管理后台 我们先找到配置文件:tomcat主目录下/conf/server.xml 可以查看到连接端口,默认为8080 然后查看manager-gui管理页面配置文件,是否设置了用户登录 配置文件…...

不知道是该怎么引用多个函数片段?具体示例如代码
🏆本文收录于「Bug调优」专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由🚀;同时,欢迎大家关注&&收藏&&…...
)
P3128 [USACO15DEC] Max Flow P题解(树上差分,最近公共祖先,图论)
前言: 题目链接:P3128 [USACO15DEC] Max Flow P - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 讲解: 这一题含金量真算高的,包含了建树(用了图论的知识),求最近公共祖先(倍增法…...

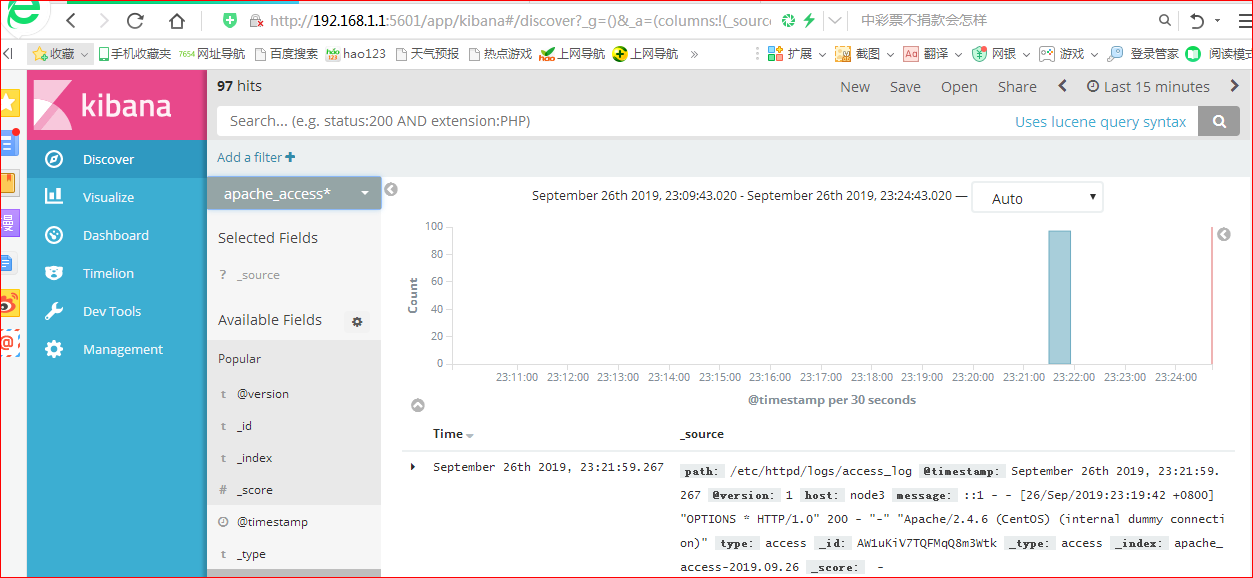
在Linux上面部署ELK
注明:一下的软件需要自己准备 一、准备环境: 1.两台elasticsearch主机4G内存 2.两台elasticsearch配置主机名node1和node2(可以省略) #vim /etc/hostname #reboot 3. 两台elasticsearch配置hosts文件 #vim /etc/hosts 192.168.1.1 node1 192…...

Langchain-Chatchat的markdownHeaderTextSplitter使用
文章目录 背景排查步骤官方issue排查测试正常对话测试官方默认知识库Debug排查vscode配置launch.json命令行自动启动condadebug知识库搜索测试更换ChineseRecursiveTextSplitter分词器 结论 关于markdownHeaderTextSplitter的探索标准的markdown测试集Langchain区分head1和head…...

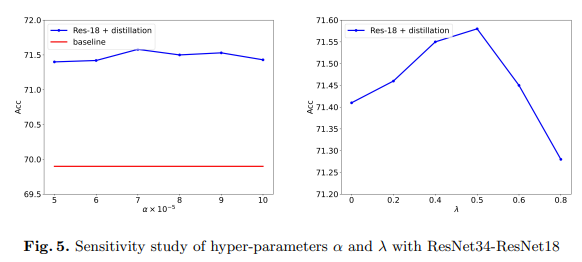
掩码生成蒸馏——知识蒸馏
摘要 https://arxiv.org/pdf/2205.01529 知识蒸馏已成功应用于各种任务。当前的蒸馏算法通常通过模仿教师的输出来提高学生的性能。本文表明,教师还可以通过指导学生的特征恢复来提高学生的表示能力。从这一观点出发,我们提出了掩码生成蒸馏(…...

【C#实战】Newtonsoft.Json基类子类解析
情景再现 假设你有如下类: public class Item {public int Id;public string Name; }public class Weapon: Item {public int CurrentAmmo; }public class Inventory {public List<Item> Items; } 其中你序列化的是Inventory类,Items列表里混杂着…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...
