前端框架选择指南:React vs Vue vs Angular
选择前端框架时,React、Vue 和 Angular 都是流行的选择,各有优缺点。我们可以从各个维度进行比较和选择:
React
- 核心理念: 组件化开发,专注于视图层。
- 学习曲线: 相对平缓,因为重点在于JSX和组件逻辑。
- 生态系统: 极为丰富,有大量的第三方库和工具。
- 性能: 使用虚拟DOM,优化性能。
- 模板语法: 使用JSX,更接近JavaScript语法。
- 状态管理: 常见的解决方案如Redux、MobX。
- 适合: 中大型项目,特别是已有JavaScript基础的团队。
Vue
- 核心理念: 更简洁,易于上手,全面的解决方案。
- 学习曲线: 较低,文档详细,易于理解。
- 生态系统: 快速增长,拥有广泛的支持。
- 性能: 使用虚拟DOM和优化策略。
- 模板语法: 有自己的模板系统,易于阅读。
- 状态管理: 内置Vuex,提供完整状态管理。
- 适合: 中小型项目,快速原型和开发,或者需要快速上手的团队。
Angular
- 核心理念: 全栈框架,提供MVC架构。
- 学习曲线: 较陡峭,因为涵盖更多概念和工具。
- 生态系统: 完整且强大,由Google支持。
- 性能: 使用变更检测,可以配置优化。
- 模板语法: 自己的模板系统,支持双向数据绑定。
- 状态管理: 提供NgRx等库进行状态管理。
- 适合: 大型企业级项目,需要严格结构和规范的团队。
开发效率
- React: 需要手动处理状态管理和路由,但有丰富的第三方库可供选择,如Redux、React Router等。
- Vue: 提供了完整的CLI工具,内置状态管理和路由管理,使得开发更快捷。
- Angular: 提供完整的解决方案,包括CLI工具,但学习曲线较陡峭。
性能优化
- React: 通过虚拟DOM和shouldComponentUpdate、PureComponent等优化性能。
- Vue: 有类似的优化机制,如组件缓存、计算属性缓存等。
- Angular: 提供Change Detection策略优化,如OnPush。
社区和生态系统
- React: 庞大的社区,大量的开源库,如Material-UI、Ant Design等。
- Vue: 社区活跃,有许多优秀的UI库,如Element UI、Vuetify等。
- Angular: 社区相对较小,但由Google支持,有Angular Material等官方UI库。
扩展性和可维护性
- React: 组件化设计,易于拆分和复用,但需要良好的架构设计。
- Vue: 也强调组件化,但更注重开箱即用的完整解决方案,易于维护。
- Angular: 严格的架构和模块化,适合大型项目,但过度复杂可能导致学习成本增加。
企业支持
- React: Facebook的开源项目,广泛应用于各种公司。
- Vue: 个人项目,但已被许多大公司采用,如阿里巴巴。
- Angular: Google的产品,常见于企业级应用。
学习曲线
- React: 需要理解JSX和React Hooks,但基础JavaScript知识足够。
- Vue: 简单易学,文档清晰,适合初学者。
- Angular: 包含更多概念,如依赖注入、指令等,学习曲线较陡。
框架的可移植性
- React: 由于其组件化和JSX的灵活性,React组件可以很容易地与其他库和框架集成,如Gatsby、Next.js等。
- Vue: Vue组件也可以与其他库配合使用,如Nuxt.js、Quasar Framework等。Vue 3引入了Composition API,增强了可移植性。
- Angular: 由于其全栈性质,Angular项目通常更难迁移到其他框架,但Angular Elements可以创建Web Components,提供一定程度的跨框架兼容性。
国际化(i18n)
- React: 可以使用i18next、react-intl等库实现,需要手动配置。
- Vue: 有vue-i18n库,提供便捷的国际化支持。
- Angular: 提供ng serve --i18n 和 ng xi18n 命令,以及Angular i18n工具链,内置支持。
测试
- React: 使用Jest、Enzyme等工具进行单元测试和集成测试。
- Vue: 提供vue-test-utils,可以与Jest、Mocha等测试框架配合使用。
- Angular: 提供Angular CLI的测试工具,如Karma、Jasmine,以及Protractor进行端到端
- 测试。
选择哪个框架取决于项目需求、团队技能集、项目规模和长期维护考虑。例如:
- 如果团队熟悉JavaScript,希望快速迭代,React可能是好选择。
- 对于新开发者,Vue可能更容易上手,适合快速开发。
- 如果需要一个完整的解决方案,包括路由、状态管理和服务,Angular可能更合适。
总结
选择React、Vue还是Angular没有绝对的“最好”,每个框架都有其独特的优点和适用场景。React适合需要高度定制和灵活性的项目,Vue适合快速开发和维护,Angular则适合大型、结构严谨的企业级应用。在做出决定时,务必考虑项目的需求、团队的技术背景、长期维护和扩展性等因素。
2500G计算机入门到高级架构师开发资料超级大礼包免费送!
相关文章:

前端框架选择指南:React vs Vue vs Angular
选择前端框架时,React、Vue 和 Angular 都是流行的选择,各有优缺点。我们可以从各个维度进行比较和选择: React 核心理念: 组件化开发,专注于视图层。学习曲线: 相对平缓,因为重点在于JSX和组…...

猫头虎 解析:为什么AIGC在国内适合做TOB,在国外适合做TOC?
猫头虎 解析:为什么AIGC在国内适合做TOB,在国外适合做TOC? 博主 猫头虎 的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面…...

并发编程笔记8--ThreadLocal结构详解
ThreadLocal,即线程变量,是一个以ThreadLocal对象为键,任意对象为值的存储结构。这个结构被附带在线程上,也就是说一个线程可以根据一个ThreadLocal对象查询到绑定在这个线程上的值。可以通过set(T)方法来设置一个值,在…...

强烈推荐 20.7k Star!企业级商城开源项目强烈推荐!基于DDD领域驱动设计模型,助您快速掌握技术奥秘,实现业务快速增长
更多资源请关注纽扣编程微信公众号 1 项目简介 商城是个从零到一的C端商城项目,包含商城核心业务和基础架构两大模块,推出用户、消息、商品、订单、优惠券、支付、网关、购物车等业务模块,通过商城系统中复杂场景,给出对应解决方案。使用 …...

【C++STL详解(四)------vector的模拟实现】
文章目录 vector各函数接口总览vector当中的成员变量介绍默认成员函数构造函数1构造函数2构造函数3拷贝构造函数赋值运算符重载函数析构函数 迭代器相关函数begin和end 容量和大小相关函数size和capacityreserveresizeempty 修改容器内容相关函数push_backpop_backinserterases…...

租赁系统|北京租赁系统|租赁软件开发流程
在数字化时代的浪潮下,小程序成为了各行各业争相探索的新领域。租赁行业亦不例外,租赁小程序的开发不仅提升了用户体验,更为商家带来了更多商业机会。本文将详细解析租赁小程序的开发流程,为有志于进军小程序领域的租赁行业从业者…...
)
JAVA面试题大全(十四)
1、Kafka 可以脱离 Zookeeper 单独使用吗?为什么? kafka不能脱离zookper单独使用,因为kafka使用zookper管理和协调kafka的节点服务器。 2、Kafka 有几种数据保留的策略? Kafka提供了多种数据保留策略,这些策略用于定…...

Web Accessibility基础:构建无障碍的前端应用
Web Accessibility(网络无障碍)是确保所有人都能平等访问和使用网站和应用程序的关键。这包括视觉、听觉、运动和认知能力有限的用户。以下是一些构建无障碍前端应用的基础原则和代码示例: 2500G计算机入门到高级架构师开发资料超级大礼包免…...

谈谈你对 SPA 的理解?
1 理解基本概念 SPA(single-page application)单页应用,默认情况下我们编写 Vue、React 都只有一个html 页面,并且提供一个挂载点,最终打包后会再此页面中引入对应的资源。(页面的渲染全部是由 JS 动态进行…...

JAVA给一个JSON数组添加对象
操作Mysql表的json字段,查询json字段的内容,将新增的内容添加到查询的json数组中 String a "[{\"name\": \"张三\", \"age\": 10, \"gender\": \"男\", \"email\": \"123qq.co…...

设计一个完美的用户角色权限表
设计一个完美的用户角色权限表需要考虑系统的安全性、灵活性和可扩展性。以下是一个详细的用户角色权限管理表设计方案,包含多个表结构和字段描述。 目录 1. 用户表(Users Table)2. 角色表(Roles Table)3. 权限表&…...

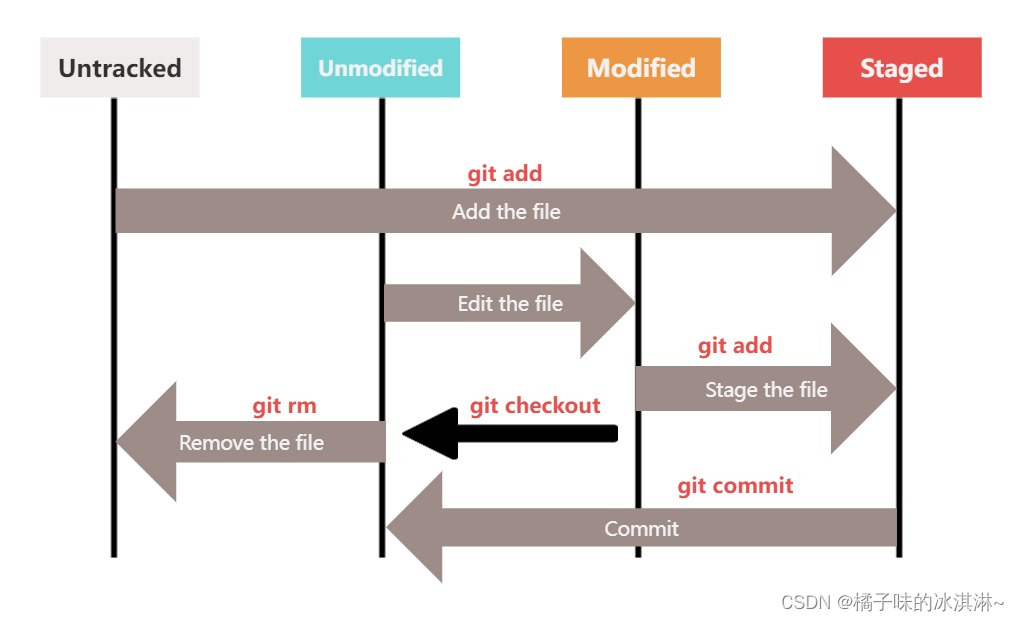
Git 基本使用
目录 Git 安装与设置 在 Windows上安装 Git git 的配置 Git 原理 git 的四个区域 git 工作流程 git 文件的状态 Git 操作 创建仓库 免密登录 基本操作 版本回退 本地仓库整理 分支命令 合并分支 解决冲突 Git 安装与设置 在 Windows上安装 Git 在 Windows上使…...

LabVIEW使用PID 控制器有哪些应用场景?
如何在LabVIEW中创建PID控制器? LabVIEW为各种控制工程任务提供了内置函数和库,包括PID控制器编程。这些功能位于控制设计和仿真调色板中,其中有用于不同类型控制器的子调色板。要在LabVIEW中创建PID控制器,需要将PID函数从PID子调色板拖放…...

UTC与GPS时间转换-[week, sow]
UTC与GPS时间转换-[week, sow] utc2gpsgps2utc测试参考 Ref: Global Positioning System utc2gps matlab源码 function res utc2gps(utc_t, weekStart)%% parameterssec_day 86400;sec_week 604800;leapsec 18; % 默认周一为一周的开始if nargin < 2weekStart d…...

JVM性能调优:内存模型及垃圾收集算法
JVM内存结构 根据Java虚拟机规范,JVM内存主要划分为以下区域: 年轻代(New Generation) 包括Eden空间,用于存放新创建的对象。Survivor区由两个相同大小的Survivor1和Survivor2组成,用于存放经过初次垃圾回…...

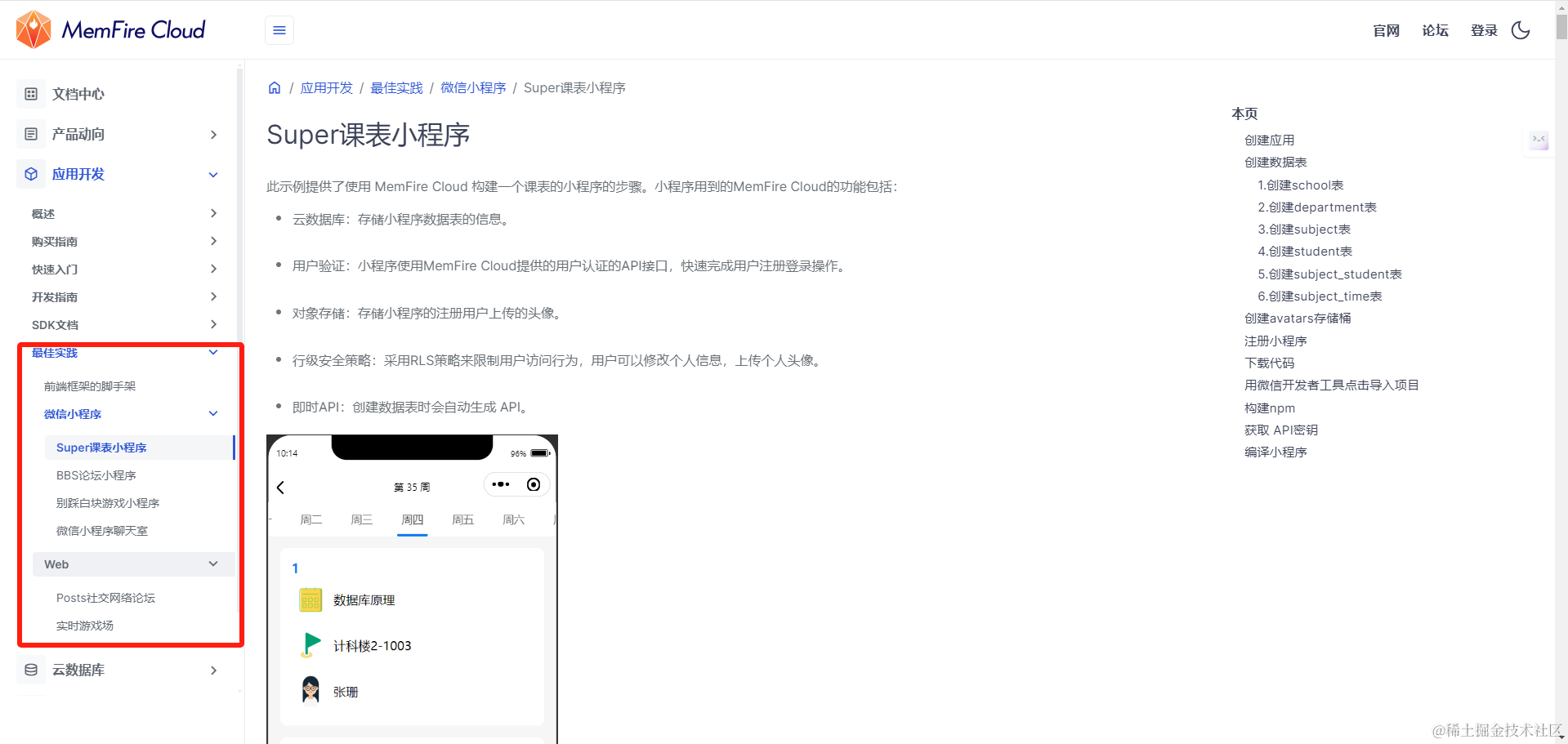
不靠后端,前端也能搞定接口!
嘿,前端开发达人们!有个超酷的消息要告诉你们:MemFire Cloud来袭啦!这个神奇的东东让你们不用依赖后端小伙伴们,也能妥妥地搞定 API 接口。是不是觉得有点不可思议?但是事实就是这样,让我们一起…...

如何秒杀Promise面试题
如何秒杀Promise面试题 如果你在面试的时候技术面给你出了点关于Promise的面试题首先不要慌,先问候他爹妈一套问候语! 然后切记不要(ps:这是病句别在意!🤣) 自己想 找他要纸和笔 首先关于promise的面试题无非就是 promise 的状态和宏队列、…...

linux文件权限常用知识点,基于Linux(openEuler、CentOS8)
目录 知识点常用实例 知识点 真实环境文件显示 解读 常用实例 文件所有者 chown -R nginx:nginx /home/source目录权限(R选填必须大写<遍历子文件夹及文件>) chmod -R 755 /home/sourcechmod -R 777 /home/source...

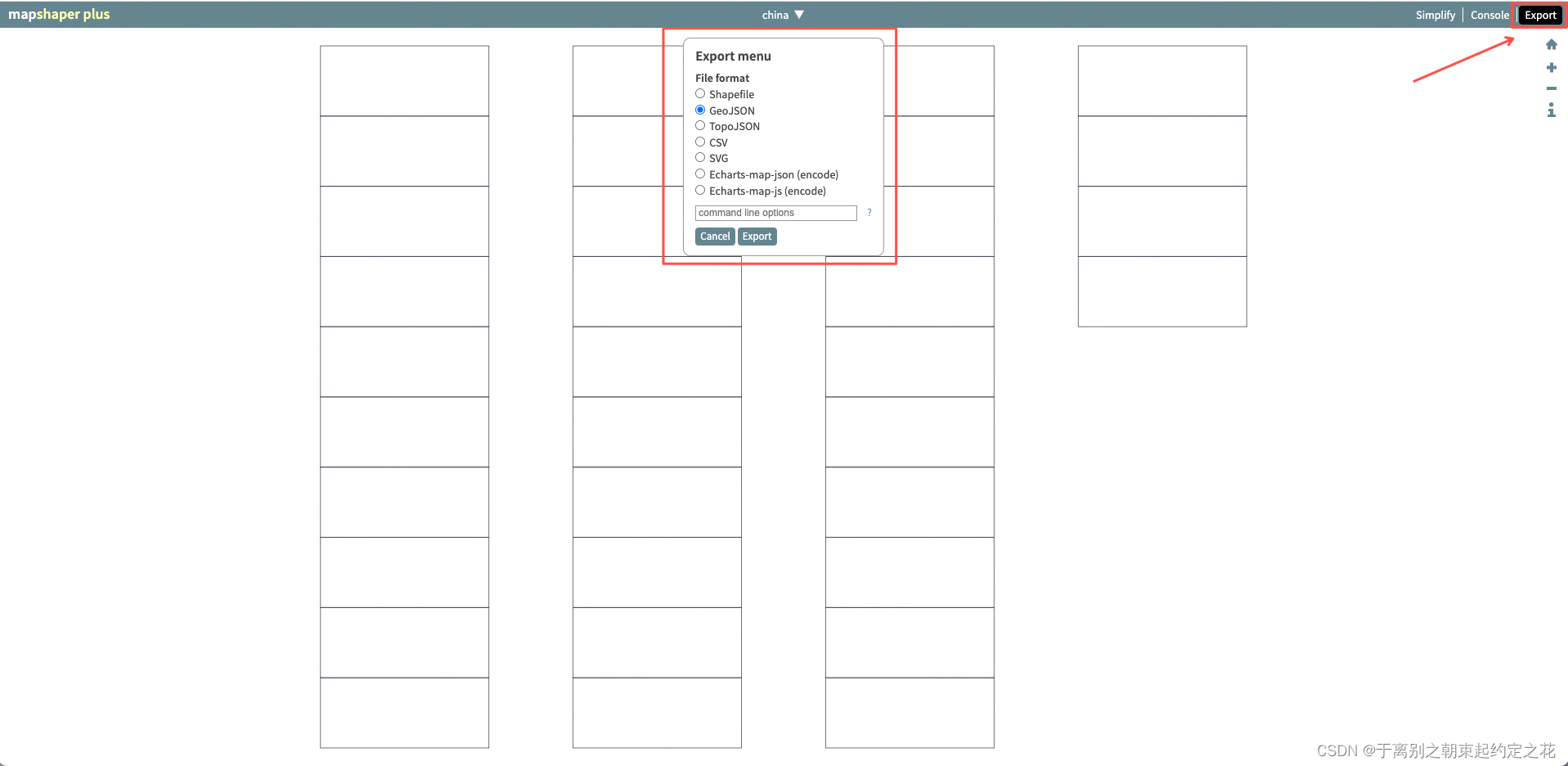
【前端笔记】记录一个能优化Echarts Geo JSON大小的网站
前端在使用Echarts等可视化图表库会不可避免遇到的问题,渲染地图的数据太大。 而有那么一个网站能给予这个问题一个解决方案:链接在此 使用方法很简单,首先先进入网站,如果进入了会是这个页面: 接着,选择一…...
简介)
车与网络之间(V2N)简介
车与网络之间(V2N)简介 一、定义与概述 V2N,全称为Vehicle-to-Network,是指车辆与网络之间的通信和连接技术。这种技术使得车辆能够与互联网进行无缝连接,进而实现导航、娱乐、防盗等多种应用功能。在智能交通系统领…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...
