如何秒杀Promise面试题
如何秒杀Promise面试题
如果你在面试的时候技术面给你出了点关于Promise的面试题首先不要慌,先问候他爹妈一套问候语!
然后切记不要(ps:这是病句别在意!🤣) 自己想 找他要纸和笔
首先关于promise的面试题无非就是 promise 的状态和宏队列、微队列
看一道题:(小试牛刀😀)
const promise = new Promise((resolve, reject) => {console.log(1);resolve(5);console.log(2);
});
promise.then(() => {console.log(3);
});
console.log(4);
// The output is 1, 2, 4, 3.
Remeber:在javascript中代码都是一行一行执行的 什么队列任务都是噱头
解析:
开始执行任务
第一步声明
第二步new Promise 传入回调函数 并且赋值 (传入的回调就直接执行了 输出1 promise状态为pending)
第三步resolve(5) promise状态为fulfilled
第四步 输出2
第五步 promise.then 当promise成功后请执行他的回调 但是注意 promise的then方法是要放入微队列的
第六步 不管队列 继续跑全局任务队列 输出4
第七步 执行微队列 输出3
所以答案是:1,2,4,3.
经过上面的学习我们知道
js首先执行全局任务 遇到then 放到微队列中 继续执行全局任务 当全局任务没有任务后 执行微队列!
看一道题:(小试牛刀😀)
const promise = new Promise((resolve, reject) => {console.log(1);setTimeout(() => {console.log(2);resolve();console.log(3);},1000);});promise.then(() => {console.log(4);});console.log(5);
解析:
new --> 输出1 --> setTimeout加入宏任务 --> 等待setTimeout执行到resolve then加入微队列 --> 输出5
注意 执行顺序 全局任务 --> 微任务 --> 宏任务 (当微任务没有可以执行的任务的时候才会先执行宏任务)
答案为:1,5,2,3,4
why?当执行到setTimeout加入宏任务 人家then还没加微任务呢 此刻微任务为空 咋不执行宏任务呢是不是!
经过上面的学习我们知道
执行顺序 全局任务 --> 微任务 --> 宏任务
看一道题:(小试牛刀😀)
setTimeout(() => {console.log(1);
}, 1000);
const promise = new Promise((resolve, reject) => {console.log(2);resolve();
});
promise.then(() => {console.log(3);
});
console.log(4);
解析:
setTimeout进入宏任务 --> new直接执行 输出2 完成promise --> then进入微任务 --> 输出4
答案:2 4 3 1
看一道题:(小试牛刀😀)
const promise1 = new Promise((resolve, reject) => {setTimeout(() => {resolve();}, 1000);
});
const promise2 = promise1.catch(() => {return 2;
});
console.log("promise1:", promise1);
console.log("promise2:", promise2);
setTimeout(() => {console.log("promise1:", promise1);console.log("promise2:", promise2);
}, 2000);
解析:
promise1 :pending
一秒后运行回调
promise1失败后运行回调
promise2:pending
console.log("promise1:", promise1);--->pending
console.log("promise2:", promise2);--->pending
两秒后运行回调
现在一秒到了 promise1:fulfilled
console.log("promise1:", promise1);--->fulfilled值为undefine
console.log("promise2:", promise2);--->现在promise1完成了你promise2没有对成功处理 所以你promise2 直接就用promise1的状态去处理 所以为 fulfilled值为undefine
上面的案例教会我们:
catch 方法返回的是一个新的 Promise 对象 其状态由捕获的promise决定
看一道题:(小试牛刀😀)
async function m() {const res = await 1;console.log(res);
}
m();
console.log(2);
解析:
//改个写法你就知道了
function m() {return Promise.resolve(1).then((n) => {console.log(n);});
}
m();
console.log(2);
//.then 怎么样会进入微队列 暂不执行 先输出2 执行微队列然后输出1
看一道题:(小试牛刀😀)
async function m() {console.log(0);const n = await 1;console.log(n);
}
(async () => {await m();console.log(2);
})();
console.log(3);
解析:
立即执行函数执行 等待m运行完成 m开始运行 输出0 n进入微队列等待输出1 输出1不执行 m就一直等待 现在到全局执行 输出3
输出完成后是 0 3 然后执行微任务队列 输出1 此时m运行完成 立即执行函数 内部的m也就完成了 也就输出2 了
也就是 0 3 1 2
看一道题:(小试牛刀😀)
async function m1() {return 1;
}async function m2() {const n = await m1();console.log(n);return 2;
}async function m3() {const n = m2();console.log(n);return 3;
}m3().then((n) => {console.log(n);
});
m3();
console.log(4);
解析:
m3().then()执行后 :
m3调用m2 m2调用m1;
当本次调用来到m2的时候 他会进行await 不管你是什么状态都要进入微队列里面 console.log(n);也就是输出1 进入微队列;
当本次调用来到m3的时候 他没有用await 他不会等待直接输出 console.log(n); m2是用async标记的 直接就是返回一个promise <pending>(m2现在还在微队列中呢,没有完成);
当来到m3().then()的时候 又进入了微队列等待输出3小总结:m3().then()调用后 会输出一个 promise <pending> 微任务队列:等待输出1 等待输出3m3()执行后:
m3调用m2 m2调用m1;
m2等待输出1进入微队列 m3直接输出promise <pending> 所以结果是:promise <pending>
promise <pending>
4
1
3
1看一道题:(小试牛刀😀)
Promise.resolve(1).then(2).then(Promise.resolve(3)).then(console.log);
秒杀小知识:当你看到Then的时候如果你发现传递的不是一个函数 你就可以删掉就完事了! 上面的then(2)删掉
Promise.resolve(1).then(console.log);//就这样看 Promise.resolve(3)是一个对象不是函数
答案等于:1
Promise.resolve(1).then((res) => {console.log(res);
});
Promise.resolve(1).then(console.log);
上面这俩哥们是等价的!
看一道题:(小试牛刀😀)
var a;
var b = new Promise((res, rej) => {console.log("Promise1");setTimeout(() => {res();}, 1000);
}).then(() => {console.log("Promise2");}).then(() => {console.log("Promise3");}).then(() => {console.log("Promise4");});a = new Promise(async (res, rej) => {console.log(a);await b;console.log(a);console.log("after1");await a;res(true);console.log("after2");
});
console.log("end");
解析:
await a;
res(true); 你等待不到结果的 别想了 after2不能输出
new 的时候直接输出 console.log("Promise1");
宏任务:
微任务: await b;
前期输出为:
Promise1
undefinde
end
Promise2
Promise3
Promise4
Promise<pending>
after1看一道题:(小试牛刀😀)
async function async1() {console.log("async1 start");await async2();console.log("async1 end");
}async function async2() {console.log("async2");
}
console.log("srript start");setTimeout(() => {console.log("timeout");
}, 0);async1();new Promise((resolve, reject) => {console.log("promise1");resolve();
}).then(function () {console.log("promise2");
});
console.log("script end");
解析:
console.log("srript start");
console.log("async1 start");
console.log("async2");
console.log("promise1");
console.log("script end");
console.log("async1 end");
console.log("promise2");
console.log("timeout");宏任务: console.log("timeout");
微任务: console.log("async1 end"); console.log("promise2");
相关文章:

如何秒杀Promise面试题
如何秒杀Promise面试题 如果你在面试的时候技术面给你出了点关于Promise的面试题首先不要慌,先问候他爹妈一套问候语! 然后切记不要(ps:这是病句别在意!🤣) 自己想 找他要纸和笔 首先关于promise的面试题无非就是 promise 的状态和宏队列、…...

linux文件权限常用知识点,基于Linux(openEuler、CentOS8)
目录 知识点常用实例 知识点 真实环境文件显示 解读 常用实例 文件所有者 chown -R nginx:nginx /home/source目录权限(R选填必须大写<遍历子文件夹及文件>) chmod -R 755 /home/sourcechmod -R 777 /home/source...

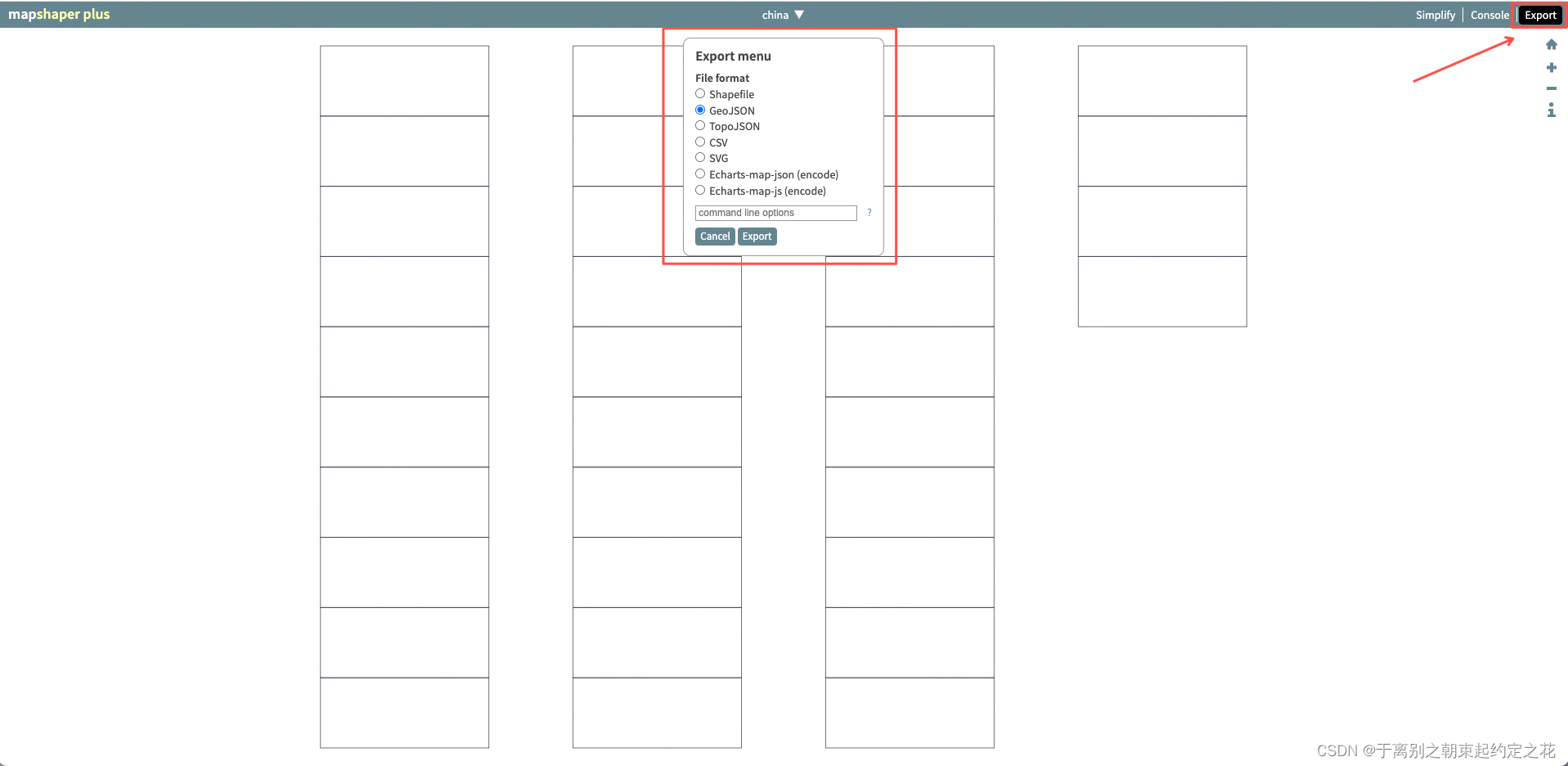
【前端笔记】记录一个能优化Echarts Geo JSON大小的网站
前端在使用Echarts等可视化图表库会不可避免遇到的问题,渲染地图的数据太大。 而有那么一个网站能给予这个问题一个解决方案:链接在此 使用方法很简单,首先先进入网站,如果进入了会是这个页面: 接着,选择一…...
简介)
车与网络之间(V2N)简介
车与网络之间(V2N)简介 一、定义与概述 V2N,全称为Vehicle-to-Network,是指车辆与网络之间的通信和连接技术。这种技术使得车辆能够与互联网进行无缝连接,进而实现导航、娱乐、防盗等多种应用功能。在智能交通系统领…...

.Net Core WebAPI参数的传递方式
Controller继承自ControllerBase,只不过增加了视图相关的方法,一般mvc项目选用Controller而Web API项目选择ControllerBase即可。 给服务器传递参数的时候,有URL、QueryString、请求报文体3种方式 请求路径/Student/GetAll/school/MIT/class…...

10款免费黑科技软件,强烈推荐!
1.AI视频生成——巨日禄 网页版https://aitools.jurilu.com/ "巨日禄 "是一款功能强大的文本视频生成器,可以快速将文本内容转换成极具吸引力的视频。操作简单,用户只需输入文字,选择喜欢的样式和模板, “巨日禄”就会…...

DFS:解决二叉树问题
文章目录 了解DFS1.计算布尔二叉树的值思路代码展示 2.求根节点到叶节点数字之和思路代码展示 3.二叉树剪枝思路代码展示 4.验证二叉搜索树思路分析代码展示 5.二叉搜索树中第k小元素思路:代码展示 6.二叉树的所有路径思路分析代码展示 总结 了解DFS 所谓DFS就是就…...

【相机开发问题总结】曝光补偿ExposureCompensation未生效异常分析及解决
问题描述 做一款相机应用时,用户反馈相机预览界面太暗了,由于我们是嵌入式设备,没有手机那么高大上得闪光灯补光,因此只能考虑从软件层面提高界面亮度,还好找到了曝光补偿,但是开发过程中发现曝光补偿未生…...

Flutter 中的 DateRangePickerDialog 小部件:全面指南
Flutter 中的 DateRangePickerDialog 小部件:全面指南 在 Flutter 应用开发中,日期和时间的选择是一项常见的用户交互需求。DateRangePickerDialog 是一个方便的小部件,它提供了一个对话框界面,允许用户选择日期范围。这个小部件…...

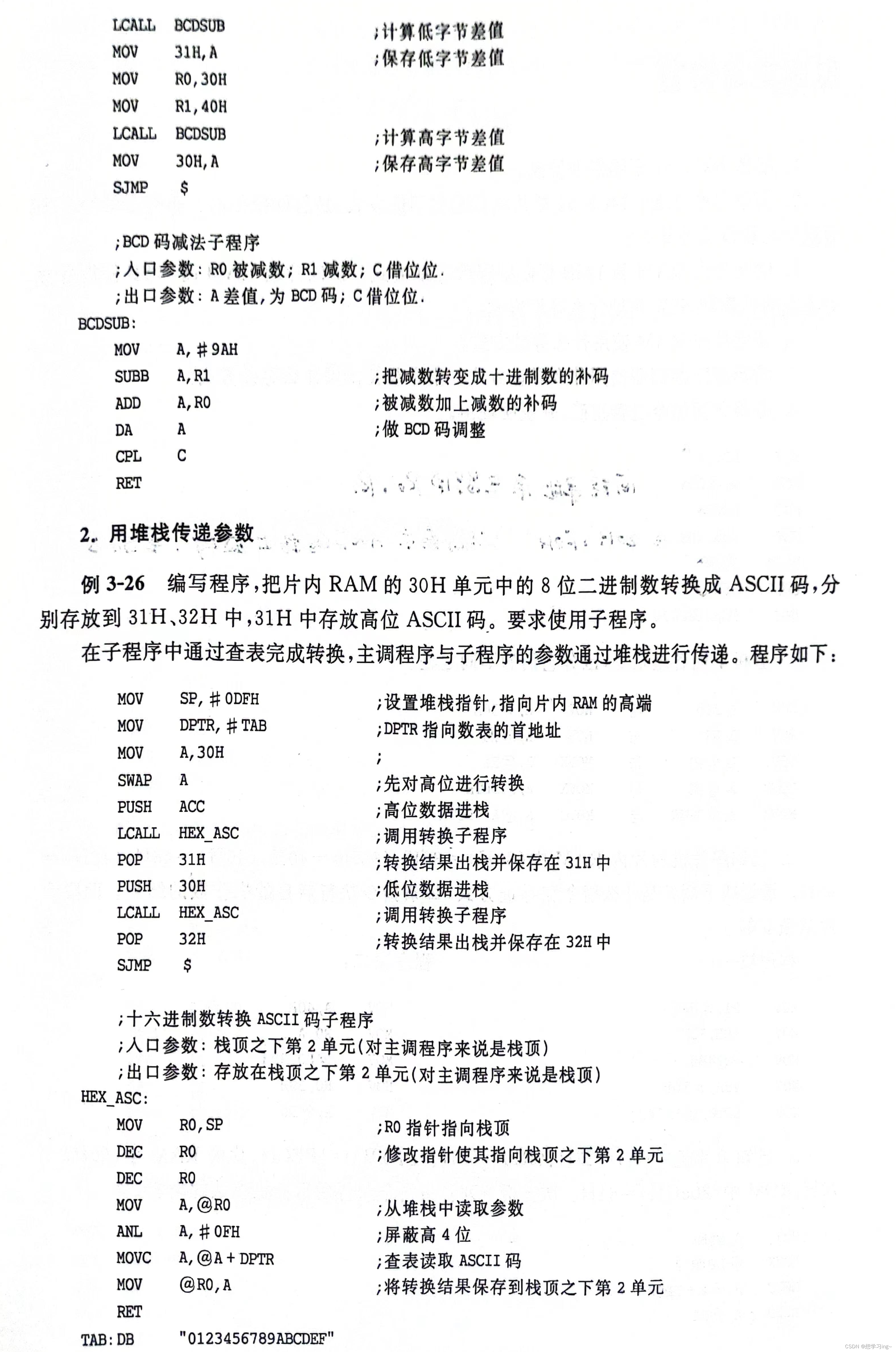
MCS-51伪指令
上篇我们讲了汇编指令格式,寻址方式和指令系统分类,这篇我们讲一下单片机伪指令。 伪指令是汇编程序中用于指示汇编程序如何对源程序进行汇编的指令。伪指令不同于指令,在汇编时并不翻译成机器代码,只是会汇编过程进行相应的控制…...

vue3 vant4实现抖音短视频功能
文章目录 1. 实现效果2. 精简版核心代码3. 完整功能点(本文章不写,只写核心代码) 1. 实现效果 2. 精简版核心代码 使用的 vue3 vant4组件使用van-swipe进行轮播图切换实现 <template><div :style"{width: width px,overflo…...

C#结合JS实现HtmlTable动态添加行并保存到数据库
目录 需求 效果视频演示 范例运行环境 准备数据源 数据表设计 UI及表结构Json配置 Json数据包提交配置 设计实现 前端UI Javascript 脚本 Jquery引用 C# 服务端操作 小结 需求 在 Web 应用项目中,实现一对多录入的数据管理功能是一项常见的应用。因此…...

Unity Render Streaming 云渲染 外网访问
初版: 日期:2024.5.20 前言:临时思路整理,后期会详细补充 环境: 1. 阿里云服务器 需要安装好nodejs 、npm 2. windows电脑,需安装好 nodejs 、npm 3.Unity 2021.3.15f1 4.Unity Render Streaming …...

美易官方:Copilot全面升级!
Copilot的全面升级,无疑在科技界掀起了一场革命性的浪潮!微软在一夜之间推出的这50余项AI更新,不仅彰显了其在人工智能领域的深厚底蕴,更是让全球用户见证了计算机理解人类能力的一次飞跃。 在微软2024年Build开发者大会的主题演…...

深入了解FreeRTOS:实时操作系统的核心概念和应用
前言: 在当今数字化世界中,嵌入式系统扮演着至关重要的角色,从工业自动化到智能设备,无所不在。而实时操作系统(RTOS)则是这些系统的核心引擎,它们负责管理任务、资源和时间,确保系统…...

Spring框架学习笔记(五):JdbcTemplate 和 声明式事务
基本介绍:通过 Spring 框架可以配置数据源,从而完成对数据表的操作。JdbcTemplate 是 Spring 提供的访问数据库的技术。将 JDBC 的常用操作封装为模板方法 1 JdbcTemplate 使用前需进行如下配置 1.1 在maven项目的pom文件加入以下依赖 <dependencies…...

考研计组chap1计算机系统概述
目录 一、计算机发展历程(不考了) 二、计算机硬件的基本组成 3 1.五个部分 (1)输入设备 (2)控制器 (3)运算器 (4)(主)存储器 (5࿰…...

如何使用Python中的生成器
如何使用Python中的生成器 在Python中,生成器是一种特殊的迭代器,它允许你逐个地生成值,而不是一次性地计算并存储所有的值。这对于处理大量数据或者无限序列特别有用,因为它能够节省内存并提高效率。 生成器通常是通过以下两种…...

C语言 读取 MIDI文件头部
在C语言中直接读取MIDI文件并不简单,因为MIDI文件是一种包含音乐事件(如音符的开始和结束、控制信号等)的二进制格式,而不是像文本文件那样容易解析。不过,你可以通过以下步骤来实现: 了解MIDI文件格式&am…...
)
C# Winform实现五子棋游戏(代完善)
实现了基本的玩法。 BoardController.cs using System;namespace GomokuGame {public class BoardController{private static BoardController instance;private readonly int[,] board;private const int boardSize 15;private BoardController(){board new int[boardSize…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
