Flutter 中的 DateRangePickerDialog 小部件:全面指南
Flutter 中的 DateRangePickerDialog 小部件:全面指南
在 Flutter 应用开发中,日期和时间的选择是一项常见的用户交互需求。DateRangePickerDialog 是一个方便的小部件,它提供了一个对话框界面,允许用户选择日期范围。这个小部件在需要用户输入或确认日期范围的场景中非常有用,比如事件安排、预约系统或任何需要日期范围的功能。本文将详细介绍 DateRangePickerDialog 的用途、属性、使用方式以及一些高级技巧。
什么是 DateRangePickerDialog 小部件?
DateRangePickerDialog 是 Flutter 的一个第三方小部件,它不属于 Flutter 的核心库,但可以通过添加依赖来使用。这个小部件提供了一个简单的日期范围选择对话框,用户可以通过它选择一个开始日期和一个结束日期。
如何使用 DateRangePickerDialog
使用 DateRangePickerDialog 的基本方式如下:
- 添加依赖:首先,需要在
pubspec.yaml文件中添加date_range_picker_dialog包的依赖。
dependencies:date_range_picker_dialog: ^版本号
- 引入包:然后,在需要使用
DateRangePickerDialog的文件中引入该包。
import 'package:date_range_picker_dialog/date_range_picker_dialog.dart';
- 显示对话框:使用
showDateRangePicker方法来显示日期范围选择对话框,并处理用户的选择。
class DateRangePickerExample extends StatefulWidget {_DateRangePickerExampleState createState() => _DateRangePickerExampleState();
}class _DateRangePickerExampleState extends State<DateRangePickerExample> {DateTimeRange? _selectedDateRange;void _showDateRangePicker() async {final DateTimeRange? pickedDateRange = await showDateRangePicker(context: context,firstDate: DateTime.utc(2020),lastDate: DateTime.utc(2030),initialDateRange: _selectedDateRange ?? DateTimeRange(start: DateTime.now(), end: DateTime.now().add(Duration(days: 7))),);if (pickedDateRange != null) {setState(() {_selectedDateRange = pickedDateRange;});}}Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('DateRangePickerDialog Example'),),body: Center(child: ElevatedButton(onPressed: _showDateRangePicker,child: Text('Select Date Range'),),),),);}
}
DateRangePickerDialog 的属性
DateRangePickerDialog 小部件的主要属性包括:
context: 当前屏幕的上下文。firstDate: 可选择的最早日期。lastDate: 可选择的最晚日期。initialDateRange: 初始选中的日期范围。
自定义 DateRangePickerDialog
DateRangePickerDialog 可以用于各种自定义场景,例如:
showDateRangePicker(context: context,firstDate: DateTime(2020),lastDate: DateTime(2030),initialDateRange: DateTimeRange(start: DateTime.now(), end: DateTime.now().add(Duration(days: 14))),// 添加其他自定义属性...
)
DateRangePickerDialog 的高级用法
-
主题和样式:通过传递
ThemeData来自定义日期选择器的样式。 -
国际化:支持国际化,可以根据不同地区显示不同的日期格式。
-
响应式设计:日期选择器的布局会根据屏幕尺寸和方向进行调整。
注意事项
-
性能:
DateRangePickerDialog通常性能良好,但如果在大型列表或复杂的 UI 中使用,需要注意性能。 -
用户体验:确保日期范围选择器的使用符合用户的操作习惯。
结论
DateRangePickerDialog 是 Flutter 中一个非常实用和灵活的日期范围选择小部件。通过本篇文章,你应该对如何在 Flutter 中使用 DateRangePickerDialog 有了全面的了解。在实际开发中,根据应用的具体需求,合理地使用 DateRangePickerDialog 来增强用户界面的交互性。
附加信息
DateRangePickerDialog 是一个第三方库,由社区维护。要使用它,你需要在 pubspec.yaml 文件中添加它的依赖,并运行 flutter pub get 来安装。
要了解更多关于 DateRangePickerDialog 的使用,可以查看 pub.dev 上的 package 页面。
相关文章:

Flutter 中的 DateRangePickerDialog 小部件:全面指南
Flutter 中的 DateRangePickerDialog 小部件:全面指南 在 Flutter 应用开发中,日期和时间的选择是一项常见的用户交互需求。DateRangePickerDialog 是一个方便的小部件,它提供了一个对话框界面,允许用户选择日期范围。这个小部件…...

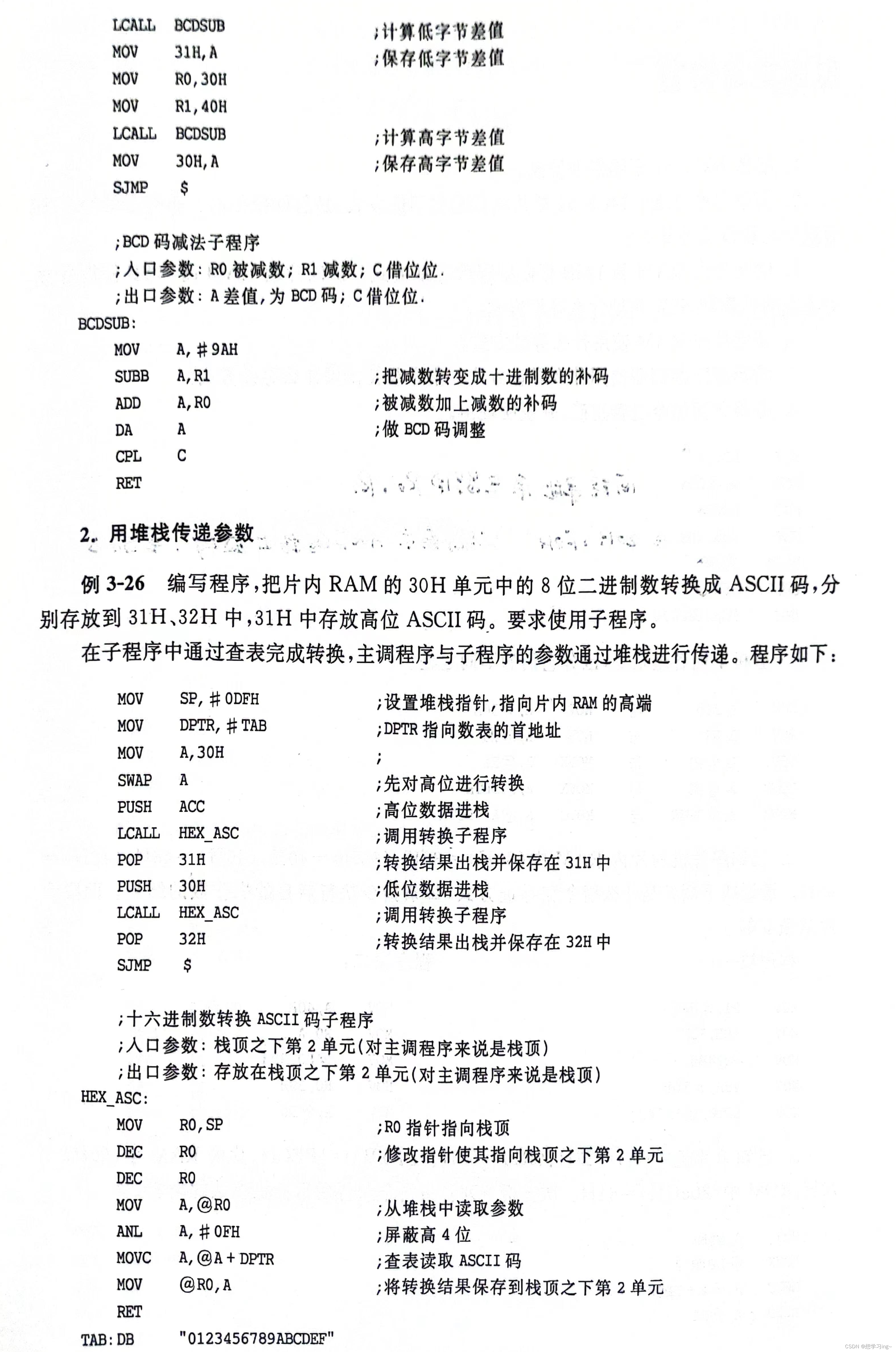
MCS-51伪指令
上篇我们讲了汇编指令格式,寻址方式和指令系统分类,这篇我们讲一下单片机伪指令。 伪指令是汇编程序中用于指示汇编程序如何对源程序进行汇编的指令。伪指令不同于指令,在汇编时并不翻译成机器代码,只是会汇编过程进行相应的控制…...

vue3 vant4实现抖音短视频功能
文章目录 1. 实现效果2. 精简版核心代码3. 完整功能点(本文章不写,只写核心代码) 1. 实现效果 2. 精简版核心代码 使用的 vue3 vant4组件使用van-swipe进行轮播图切换实现 <template><div :style"{width: width px,overflo…...

C#结合JS实现HtmlTable动态添加行并保存到数据库
目录 需求 效果视频演示 范例运行环境 准备数据源 数据表设计 UI及表结构Json配置 Json数据包提交配置 设计实现 前端UI Javascript 脚本 Jquery引用 C# 服务端操作 小结 需求 在 Web 应用项目中,实现一对多录入的数据管理功能是一项常见的应用。因此…...

Unity Render Streaming 云渲染 外网访问
初版: 日期:2024.5.20 前言:临时思路整理,后期会详细补充 环境: 1. 阿里云服务器 需要安装好nodejs 、npm 2. windows电脑,需安装好 nodejs 、npm 3.Unity 2021.3.15f1 4.Unity Render Streaming …...

美易官方:Copilot全面升级!
Copilot的全面升级,无疑在科技界掀起了一场革命性的浪潮!微软在一夜之间推出的这50余项AI更新,不仅彰显了其在人工智能领域的深厚底蕴,更是让全球用户见证了计算机理解人类能力的一次飞跃。 在微软2024年Build开发者大会的主题演…...

深入了解FreeRTOS:实时操作系统的核心概念和应用
前言: 在当今数字化世界中,嵌入式系统扮演着至关重要的角色,从工业自动化到智能设备,无所不在。而实时操作系统(RTOS)则是这些系统的核心引擎,它们负责管理任务、资源和时间,确保系统…...

Spring框架学习笔记(五):JdbcTemplate 和 声明式事务
基本介绍:通过 Spring 框架可以配置数据源,从而完成对数据表的操作。JdbcTemplate 是 Spring 提供的访问数据库的技术。将 JDBC 的常用操作封装为模板方法 1 JdbcTemplate 使用前需进行如下配置 1.1 在maven项目的pom文件加入以下依赖 <dependencies…...

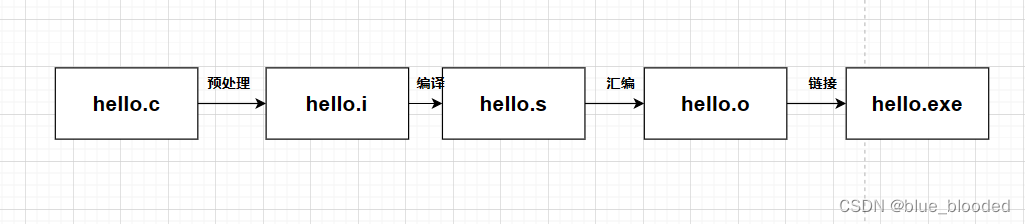
考研计组chap1计算机系统概述
目录 一、计算机发展历程(不考了) 二、计算机硬件的基本组成 3 1.五个部分 (1)输入设备 (2)控制器 (3)运算器 (4)(主)存储器 (5࿰…...

如何使用Python中的生成器
如何使用Python中的生成器 在Python中,生成器是一种特殊的迭代器,它允许你逐个地生成值,而不是一次性地计算并存储所有的值。这对于处理大量数据或者无限序列特别有用,因为它能够节省内存并提高效率。 生成器通常是通过以下两种…...

C语言 读取 MIDI文件头部
在C语言中直接读取MIDI文件并不简单,因为MIDI文件是一种包含音乐事件(如音符的开始和结束、控制信号等)的二进制格式,而不是像文本文件那样容易解析。不过,你可以通过以下步骤来实现: 了解MIDI文件格式&am…...
)
C# Winform实现五子棋游戏(代完善)
实现了基本的玩法。 BoardController.cs using System;namespace GomokuGame {public class BoardController{private static BoardController instance;private readonly int[,] board;private const int boardSize 15;private BoardController(){board new int[boardSize…...

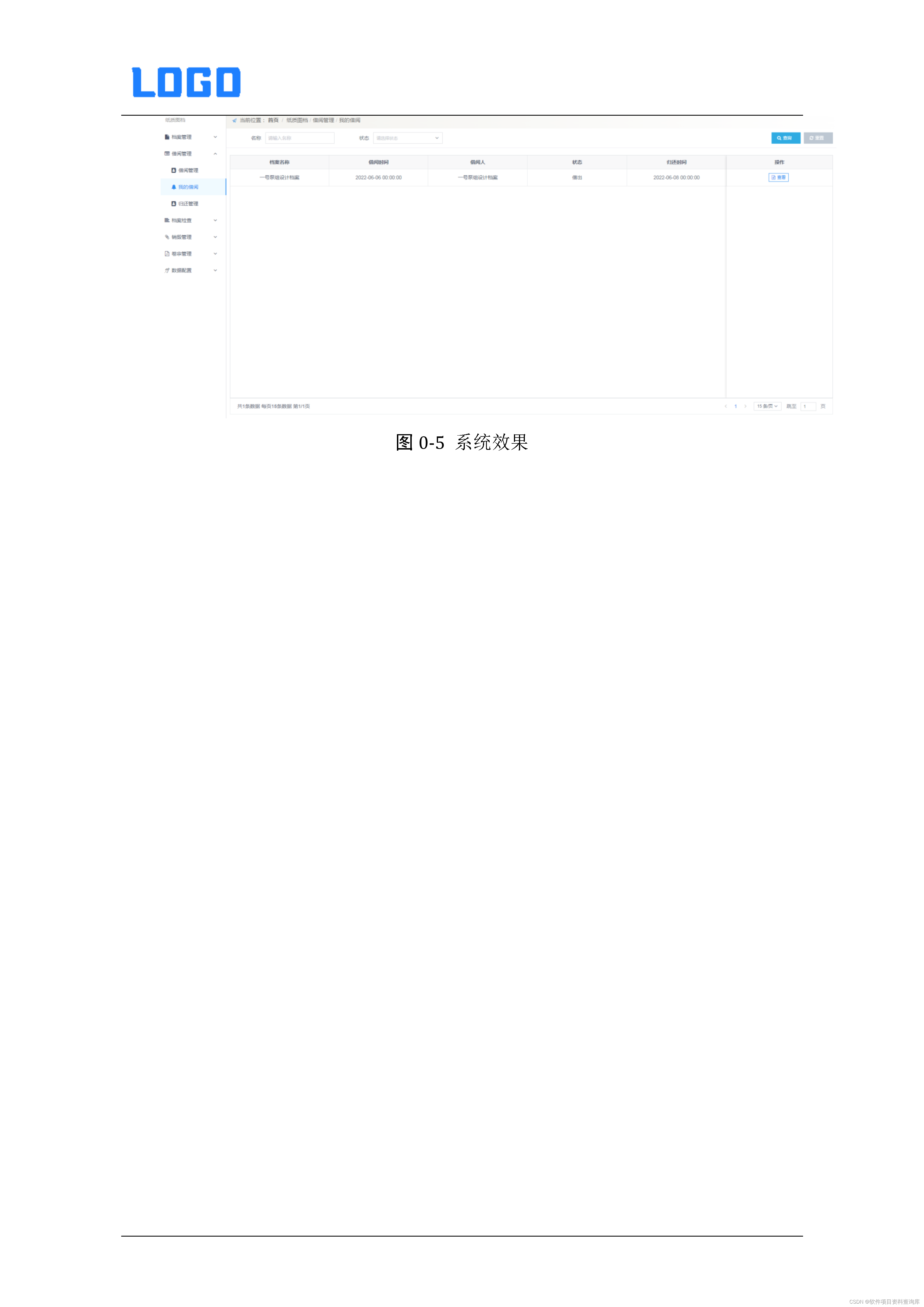
文档档案管理系统整体建设方案书(实际项目原件word2024)
1.系统概述 1.1.需求描述 1.2.需求分析 1.3.重难点分析 1.4.重难点解决措施 2.系统架构设计 2.1.系统架构图 2.2.关键技术 数据备份技术 3.系统功能设计 3.1.功能清单列表 3.2.基础数据管理 3.3.位置管理 3.4.文档使用 3.5.文档管理 软件全套资料包获取方式①:软件项…...

React与Vue的区别?
一、区别: 1. 语法 Vue采用自己特有的模板语法; React是单向的,采用jsx语法创建react元素。 2.监听数据变化的实现原理不同 Vue2.0 通过Object.defineproperty()方法的getter/setter属性, 实现数据劫持, 每次修改完数据会触发diff算法(双端对比) …...

leetcode 2115.从给定原材料中找到所有可以做出的菜
思路:拓补排序,哈希表 在思路上其实很好发现,我们需要有一个明确的做菜顺序,也就是说需要定下来我们根据原材料先做哪些菜,然后做完该做的菜之后,后来又能做哪些菜。 你也发现了,这个顺序其实…...

Opencompass模型评测教程
模型评测 模型评测非常关键,目前主流的方法主要可以概括为主观评测和客观评测,主观评测又可以分为两种形式:人工判断或者和模型竞技场。客观评测一般采用评测数据集的形式进行模型评测。本教程使用Opencompass工具进行对Internlm2-7b模型进行…...

什么是安全测试,如何进行安全测试?
什么是安全测试? 概述 安全测试是一种旨在识别系统、网络或应用程序中的安全漏洞的测试方法。其目标是确保系统能够抵御恶意攻击,保护数据的机密性、完整性和可用性。安全测试通常包括漏洞扫描、渗透测试、代码审计和安全评估等多个方面。 安全测试的…...

ros的pcl库中对于自己定义的消息,调用pcl库时总是报错 c++
首先定义自己的消息类型 struct CustomPoint { // 定义点类型结构PCL_ADD_POINT4D; // 该点类型有4个元素float intensity 0.0;uint32_t zone;uint32_t ring;uint32_t sector;EIGEN_MAKE_ALIGNED_OPERATOR_NEW // 确保new操作符对齐操作 } EIGEN_ALIGN16; // 强制SSE对齐POIN…...

DataFrame—数据汇总6
文章最前: 我是Octopus,这个名字来源于我的中文名--章鱼;我热爱编程、热爱算法、热爱开源。所有源码在我的个人github ;这博客是记录我学习的点点滴滴,如果您对 Python、Java、AI、算法有兴趣,可以关注我的…...

Java入门基础学习笔记41——实体类
实体JavaBean/实体类: 就是一种特殊形式的类。 1)这个类中的成员变量都要私有,并且要对外提供相应的getXXX,setXXX的方法。 2)类中必须要有一个公共的无参的构造器。其他的构造器可写可不写。 右键菜单中࿰…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
