Git 基本使用
目录
Git 安装与设置
在 Windows上安装 Git
git 的配置
Git 原理
git 的四个区域
git 工作流程
git 文件的状态
Git 操作
创建仓库
免密登录
基本操作
版本回退
本地仓库整理
分支命令
合并分支
解决冲突
Git 安装与设置
在 Windows上安装 Git
在 Windows上使用 Git,可以从 Git 官网直接 下载安装程序,然后按默认选项安装即可。
安装完成后,在开始菜单里找到“Git”->“Git Bash”,蹦出一个类似命令行窗口的东西,就说明Git安装成功!

git 的配置
# 设置当前目录下的用户名和邮箱
git config --global user.name "Your Name"
git config --global user.email "email@example.com"# 查看配置列表
git config -lGit 原理
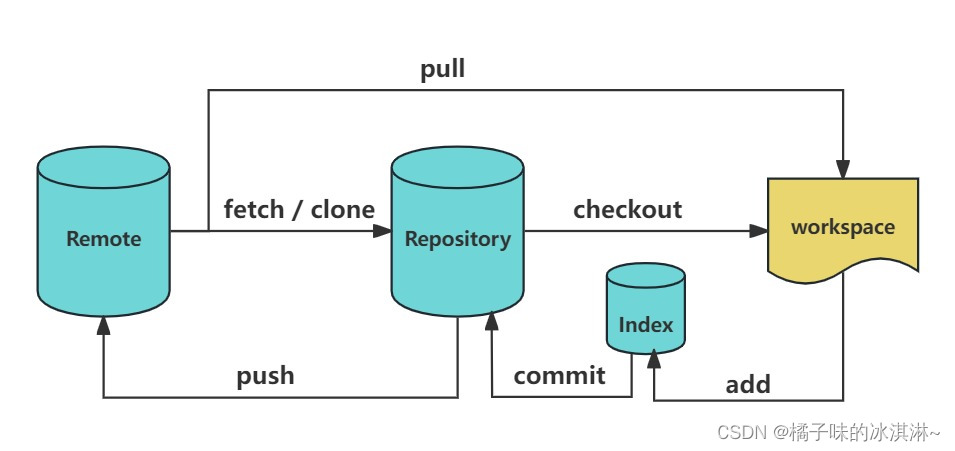
git 的四个区域
本地 3 个区域 + 远程 git 仓库

Workspace:工作区,即当前工作目录,存放代码的位置。Stage/Index:暂存区,临时存放改动,事实上是一个文件,保存即将提交的文件列表信息Repository:仓库区(版本库),存放提交的所有版本的数据, HEAD 指向最新的版本。Remote Directory:远程仓库,托管代码的服务器
git 工作流程
- 在工作目录中添加、修改文件
- 将需要进行版本管理的文件放入暂存区
git add 文件名 - 将暂存区域的文件提交到仓库
git commit -m "提交信息" - 本地仓库的修改 push 到远程仓库
git push origin master,如果失败则执行第5步 - 将远程仓库的修改拉取到本地
git pull origin master,修改冲突,回到第3步
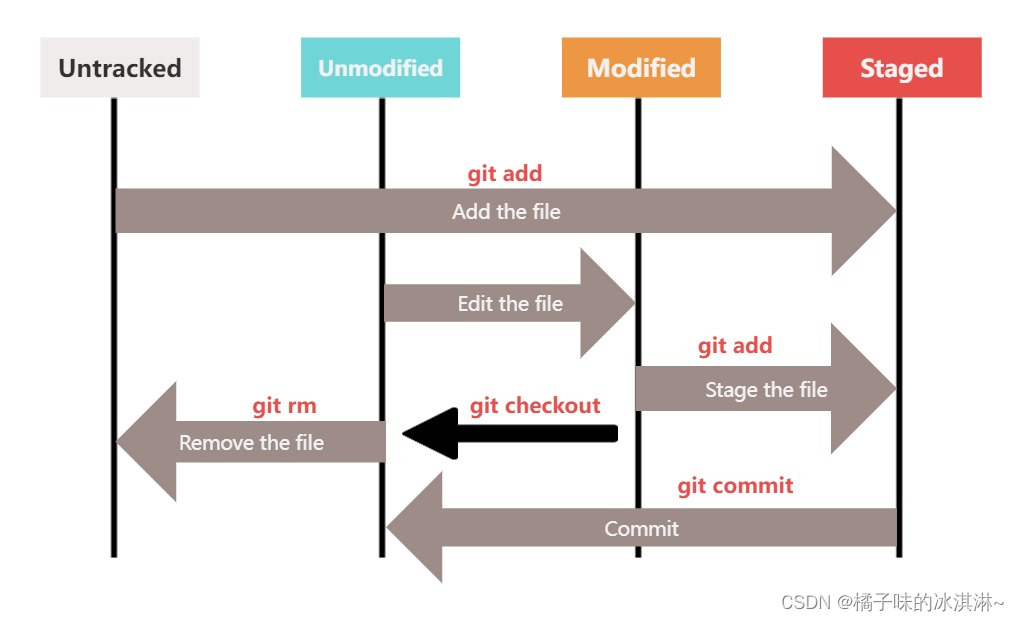
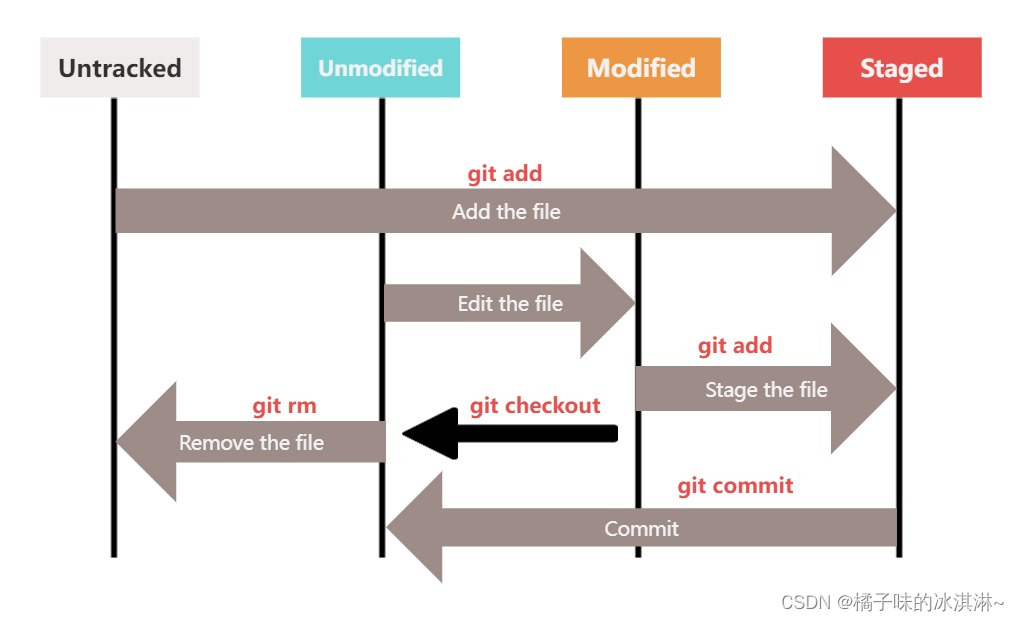
git 文件的状态
文件的各状态转化如图所示:

Untracked:未跟踪。文件未入仓库,不参与版本控制。Unmodify:文件已入仓库但未修改,即工作区与仓库中的文件一致。Modified:文件已被修改,即工作区与仓库中的文件不一致。Staged:暂存状态
Git 操作
创建仓库
git init:将当前文件夹作为 Git 仓库,并在该文件夹中生成一个.git目录,该目录包含了资源的所有元数据,不可修改里面的内容。- git init --bare:在当前目录生成不带 .git 的项目文件,即把 .git 文件夹的内容直接生成到当前目录
git init myProject:新建一个 myProject 文件夹作为 Git 仓库,并在 myProject 文件中新建一个.git目录git init --bare myProject:新建一个 myProject 文件夹作为 Git 仓库,并把 .git 文件夹的内容直接生成到 myProject 文件中- git clone <repo> <directory>:克隆一个仓库到指定目录
git init --bare 创建时不带 .git 文件夹,事实上它不带工作目录,而是作为服务器仓库供各开发者push、pull 数据,实现数据共享和同步,不保存文件,只保存历史提交的版本信息。
免密登录
使用协议 (http, ssh, git等) 来实现远端仓库和本地仓库的交互。
使用 ssh 公钥免密登录 git 服务器
# 1、本地生成公钥和私钥 ssh-keygen -t rsa# 2、复制公钥内容到远端 git 服务器# 本地:拷贝本地公钥 id_rsa.pubcat ~/.ssh/id_rsa.pub# 远端:复制到 git 服务器的 authorized_keysvim .ssh/authorized_keys# 3、远端仓库克隆到本地git clone <git仓库路径>基本操作
# 1、暂存,工作区 -> 暂存区
git add <文件名>
# 2、提交,暂存区 -> 本地仓库,提交到仓库的文件才真正被 git 追踪记录
git commit -m "提交信息"
-a 把当前暂存区里所有的修改(包括删除操作)都提交,未添加到暂存区的内容是不提交
# 3、推送,本地仓库 -> 远端仓库
git push origin master
# 拉取合并
git pull origin master
# 查看状态
git status# 对比文件差异
git diff <commitID>
# 查看日志,显示每次提交的相关信息,包括 commitID、提交作者、提交日期、备注信息
git log [option]
git log --all 显示所有分支
git log --pretty=oneline 将提交信息显示为一行
git log --abbrev-commit 使得输出的commitId更简短
git log --graph 以图的形式显示# 忽略文件
# 目录下创建.gitignore文件,添加文件至忽略列表版本回退
- 从工作区回退,工作区 -> null,清空工作区的的修改
# 从本地仓库或暂存区中检出文件,并且覆盖工作目录的内容 # 也就是说放弃本地的所有修改,但是工作区新创建的文件不会被删除 git checkout - 从暂存区回退,暂存区 -> 工作区
git resore -S
- 从本地仓库回退
# 使用该 commit 做回滚操作 git reset commitId / HEAD^ # 1、本地仓库 -> 暂存区,暂存区和工作区都不会被改变 git reset --soft commitId / HEAD^ # 2、本地仓库 -> 工作区,暂存区同步到指定的commit,工作区不改变 git reset --mixed commitId / HEAD^ # 3、本地仓库 -> null,修改的内容被清除,暂存区和工作区都同步到指定的提交 git reset --hard commitId / HEAD^
- 从远端仓库回退
git revert commitIdfix conflictgit commitgit push
本地仓库整理
注意:修改某个结点导致从该结点往后的所有结点的 commitId 发生变化,会引起其他人冲突,要确保没有人基于你的分支开发。
- 整理上一次的提交
git commit -amend - 整理多次提交:本地 commit 直接使用
git rebase -i。 push 到远端的 commit 需要使用git log查看 commit id,来确定要修改的区间范围。git rebase -i <commitId>
当你执行 `git rebase -i <commit>` 命令时,Git 会打开一个文本编辑器,列出从 `<commit>` 到当前 HEAD 的所有 commit。每个 commit 的前面都有一个命令,用于告诉 Git 对这个 commit 进行什么操作。你可以修改这个命令来改变 Git 对这个 commit 的操作。
可用的命令包括:
- - `p` 或 `pick`:使用这个 commit
- - `r` 或 `reword`:使用这个 commit,但需要修改 commit 信息
- - `e` 或 `edit`:使用这个 commit,但会停下来让你修改这个 commit(你可以修改文件内容,添加或删除文件,等等)
- - `s` 或 `squash`:使用这个 commit,但会将这个 commit 和前一个 commit 合并在一起
- - `f` 或 `fixup`:和 `squash` 类似,但会丢弃这个 commit 的 commit 信息
- - `d` 或 `drop`:不使用这个 commit
在编辑器中修改命令后保存并关闭编辑器,Git 就会开始执行 rebase,按照你指定的命令对 commit 进行操作。在 rebase 过程中,Git 可能会停下来让你解决合并冲突,或者让你修改 commit。你可以按照 Git 的提示进行操作,然后继续 rebase。
分支命令
# 查看分支
git branch
# 创建分支
git branch 分支名
# 创建并切换分支
git checkout -b 分支名
# 切换分支
git checkout 分支名
git switch 分支名
# 删除分支,不能删除当前分支,只能删除其他分支
git branch -d b1
# 合并分支
git merge
git rebase合并分支
参考:图解 Git 基本命令 merge 和 rebase
HEAD 指向当前所在的分支,当分支切换时,HEAD 会跟着切换到对应分支。
解决冲突
冲突的产生原因:不同分支修改了同一文件的同一行或者相邻行。
解决:
- 合并分支:
git merge / git rebase,合并前先 git pull 更新代码 git addgit commitgit push
相关文章:

Git 基本使用
目录 Git 安装与设置 在 Windows上安装 Git git 的配置 Git 原理 git 的四个区域 git 工作流程 git 文件的状态 Git 操作 创建仓库 免密登录 基本操作 版本回退 本地仓库整理 分支命令 合并分支 解决冲突 Git 安装与设置 在 Windows上安装 Git 在 Windows上使…...

LabVIEW使用PID 控制器有哪些应用场景?
如何在LabVIEW中创建PID控制器? LabVIEW为各种控制工程任务提供了内置函数和库,包括PID控制器编程。这些功能位于控制设计和仿真调色板中,其中有用于不同类型控制器的子调色板。要在LabVIEW中创建PID控制器,需要将PID函数从PID子调色板拖放…...

UTC与GPS时间转换-[week, sow]
UTC与GPS时间转换-[week, sow] utc2gpsgps2utc测试参考 Ref: Global Positioning System utc2gps matlab源码 function res utc2gps(utc_t, weekStart)%% parameterssec_day 86400;sec_week 604800;leapsec 18; % 默认周一为一周的开始if nargin < 2weekStart d…...

JVM性能调优:内存模型及垃圾收集算法
JVM内存结构 根据Java虚拟机规范,JVM内存主要划分为以下区域: 年轻代(New Generation) 包括Eden空间,用于存放新创建的对象。Survivor区由两个相同大小的Survivor1和Survivor2组成,用于存放经过初次垃圾回…...

不靠后端,前端也能搞定接口!
嘿,前端开发达人们!有个超酷的消息要告诉你们:MemFire Cloud来袭啦!这个神奇的东东让你们不用依赖后端小伙伴们,也能妥妥地搞定 API 接口。是不是觉得有点不可思议?但是事实就是这样,让我们一起…...

如何秒杀Promise面试题
如何秒杀Promise面试题 如果你在面试的时候技术面给你出了点关于Promise的面试题首先不要慌,先问候他爹妈一套问候语! 然后切记不要(ps:这是病句别在意!🤣) 自己想 找他要纸和笔 首先关于promise的面试题无非就是 promise 的状态和宏队列、…...

linux文件权限常用知识点,基于Linux(openEuler、CentOS8)
目录 知识点常用实例 知识点 真实环境文件显示 解读 常用实例 文件所有者 chown -R nginx:nginx /home/source目录权限(R选填必须大写<遍历子文件夹及文件>) chmod -R 755 /home/sourcechmod -R 777 /home/source...

【前端笔记】记录一个能优化Echarts Geo JSON大小的网站
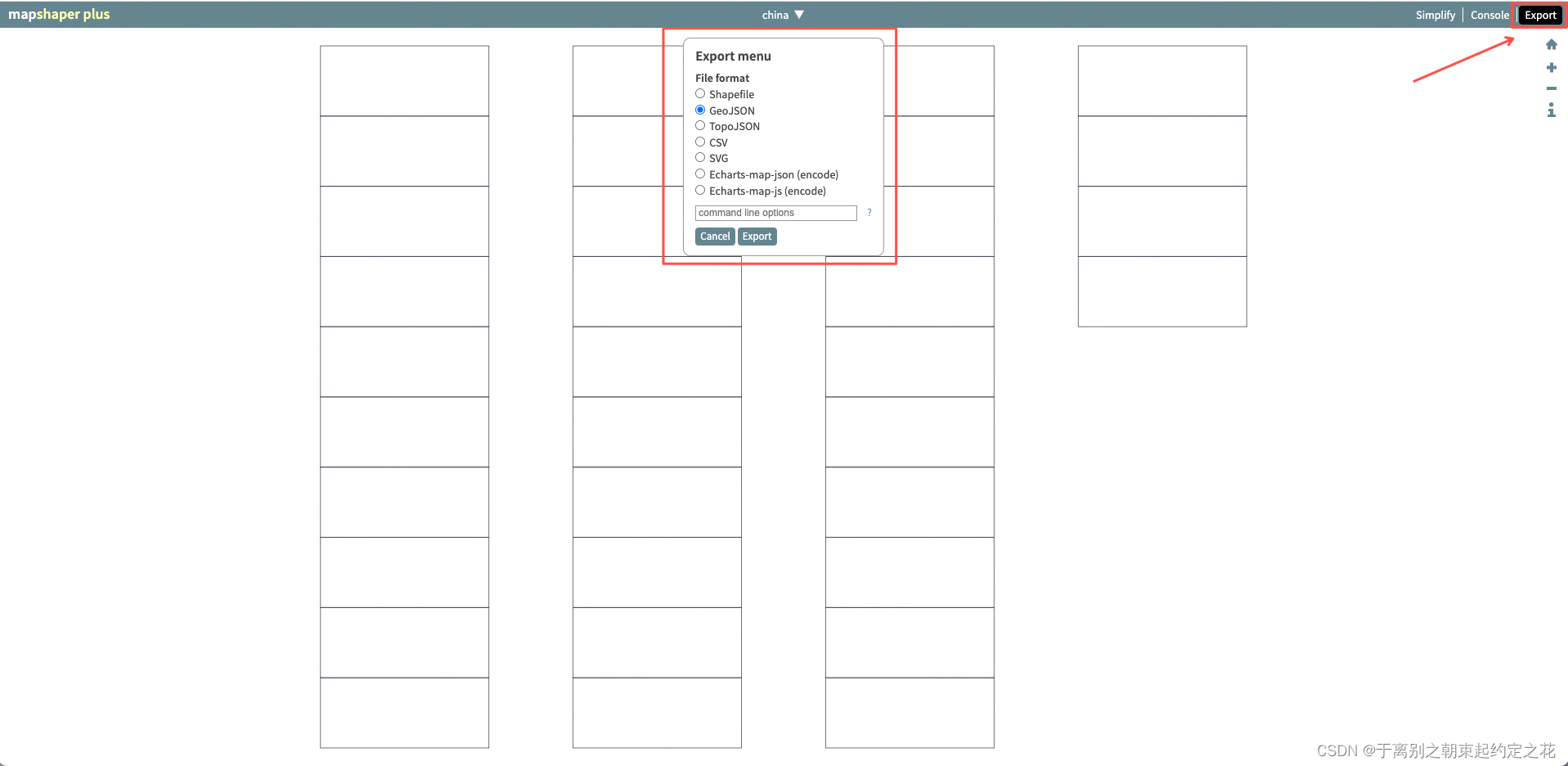
前端在使用Echarts等可视化图表库会不可避免遇到的问题,渲染地图的数据太大。 而有那么一个网站能给予这个问题一个解决方案:链接在此 使用方法很简单,首先先进入网站,如果进入了会是这个页面: 接着,选择一…...
简介)
车与网络之间(V2N)简介
车与网络之间(V2N)简介 一、定义与概述 V2N,全称为Vehicle-to-Network,是指车辆与网络之间的通信和连接技术。这种技术使得车辆能够与互联网进行无缝连接,进而实现导航、娱乐、防盗等多种应用功能。在智能交通系统领…...

.Net Core WebAPI参数的传递方式
Controller继承自ControllerBase,只不过增加了视图相关的方法,一般mvc项目选用Controller而Web API项目选择ControllerBase即可。 给服务器传递参数的时候,有URL、QueryString、请求报文体3种方式 请求路径/Student/GetAll/school/MIT/class…...

10款免费黑科技软件,强烈推荐!
1.AI视频生成——巨日禄 网页版https://aitools.jurilu.com/ "巨日禄 "是一款功能强大的文本视频生成器,可以快速将文本内容转换成极具吸引力的视频。操作简单,用户只需输入文字,选择喜欢的样式和模板, “巨日禄”就会…...

DFS:解决二叉树问题
文章目录 了解DFS1.计算布尔二叉树的值思路代码展示 2.求根节点到叶节点数字之和思路代码展示 3.二叉树剪枝思路代码展示 4.验证二叉搜索树思路分析代码展示 5.二叉搜索树中第k小元素思路:代码展示 6.二叉树的所有路径思路分析代码展示 总结 了解DFS 所谓DFS就是就…...

【相机开发问题总结】曝光补偿ExposureCompensation未生效异常分析及解决
问题描述 做一款相机应用时,用户反馈相机预览界面太暗了,由于我们是嵌入式设备,没有手机那么高大上得闪光灯补光,因此只能考虑从软件层面提高界面亮度,还好找到了曝光补偿,但是开发过程中发现曝光补偿未生…...

Flutter 中的 DateRangePickerDialog 小部件:全面指南
Flutter 中的 DateRangePickerDialog 小部件:全面指南 在 Flutter 应用开发中,日期和时间的选择是一项常见的用户交互需求。DateRangePickerDialog 是一个方便的小部件,它提供了一个对话框界面,允许用户选择日期范围。这个小部件…...

MCS-51伪指令
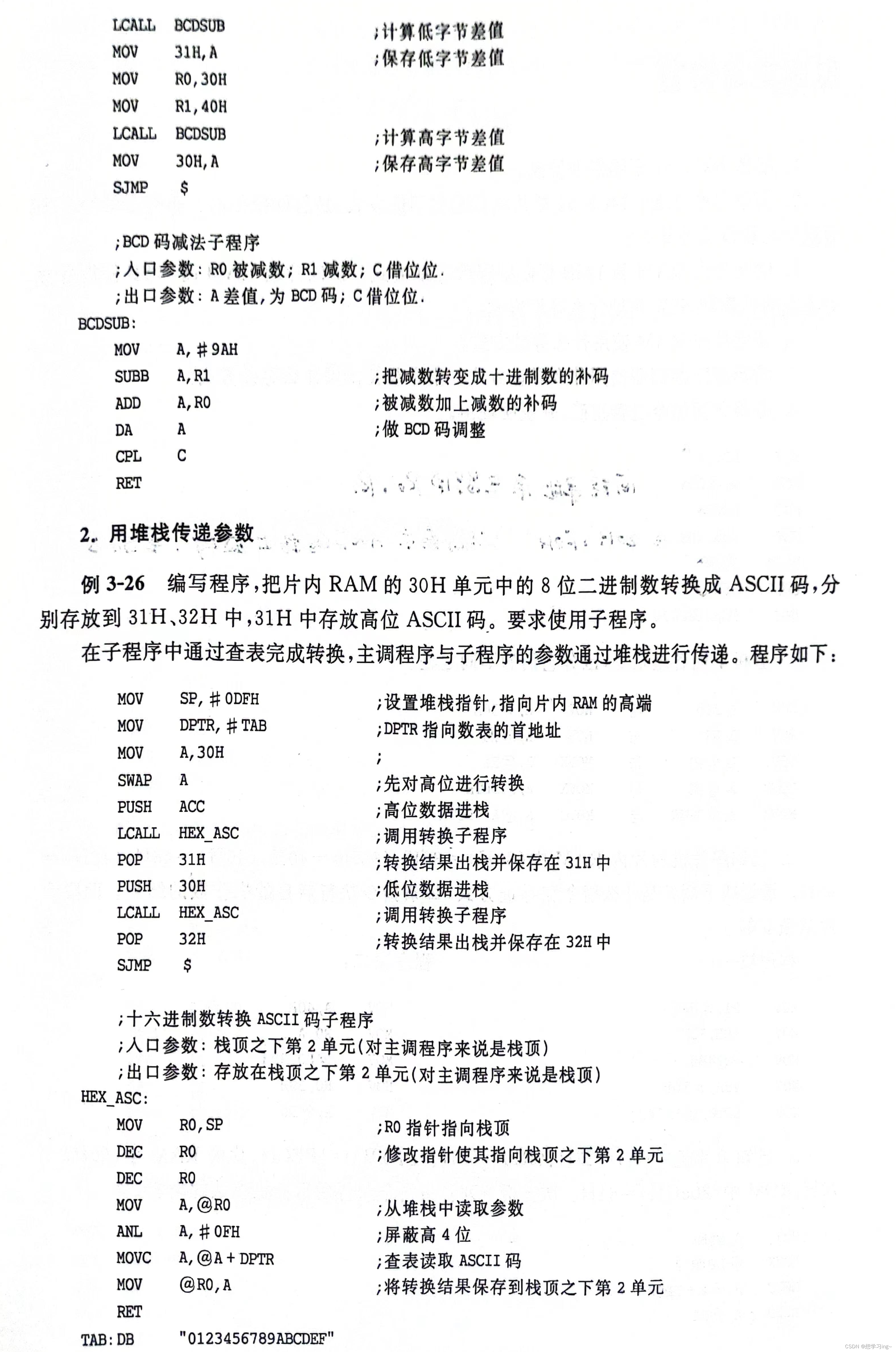
上篇我们讲了汇编指令格式,寻址方式和指令系统分类,这篇我们讲一下单片机伪指令。 伪指令是汇编程序中用于指示汇编程序如何对源程序进行汇编的指令。伪指令不同于指令,在汇编时并不翻译成机器代码,只是会汇编过程进行相应的控制…...

vue3 vant4实现抖音短视频功能
文章目录 1. 实现效果2. 精简版核心代码3. 完整功能点(本文章不写,只写核心代码) 1. 实现效果 2. 精简版核心代码 使用的 vue3 vant4组件使用van-swipe进行轮播图切换实现 <template><div :style"{width: width px,overflo…...

C#结合JS实现HtmlTable动态添加行并保存到数据库
目录 需求 效果视频演示 范例运行环境 准备数据源 数据表设计 UI及表结构Json配置 Json数据包提交配置 设计实现 前端UI Javascript 脚本 Jquery引用 C# 服务端操作 小结 需求 在 Web 应用项目中,实现一对多录入的数据管理功能是一项常见的应用。因此…...

Unity Render Streaming 云渲染 外网访问
初版: 日期:2024.5.20 前言:临时思路整理,后期会详细补充 环境: 1. 阿里云服务器 需要安装好nodejs 、npm 2. windows电脑,需安装好 nodejs 、npm 3.Unity 2021.3.15f1 4.Unity Render Streaming …...

美易官方:Copilot全面升级!
Copilot的全面升级,无疑在科技界掀起了一场革命性的浪潮!微软在一夜之间推出的这50余项AI更新,不仅彰显了其在人工智能领域的深厚底蕴,更是让全球用户见证了计算机理解人类能力的一次飞跃。 在微软2024年Build开发者大会的主题演…...

深入了解FreeRTOS:实时操作系统的核心概念和应用
前言: 在当今数字化世界中,嵌入式系统扮演着至关重要的角色,从工业自动化到智能设备,无所不在。而实时操作系统(RTOS)则是这些系统的核心引擎,它们负责管理任务、资源和时间,确保系统…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...

__VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.
这个警告表明您在使用Vue的esm-bundler构建版本时,未明确定义编译时特性标志。以下是详细解释和解决方案: 问题原因: 该标志是Vue 3.4引入的编译时特性标志,用于控制生产环境下SSR水合不匹配错误的详细报告1使用esm-bundler…...

【2D与3D SLAM中的扫描匹配算法全面解析】
引言 扫描匹配(Scan Matching)是同步定位与地图构建(SLAM)系统中的核心组件,它通过对齐连续的传感器观测数据来估计机器人的运动。本文将深入探讨2D和3D SLAM中的各种扫描匹配算法,包括数学原理、实现细节以及实际应用中的性能对比,特别关注…...
