通过继承React.Component创建React组件-5
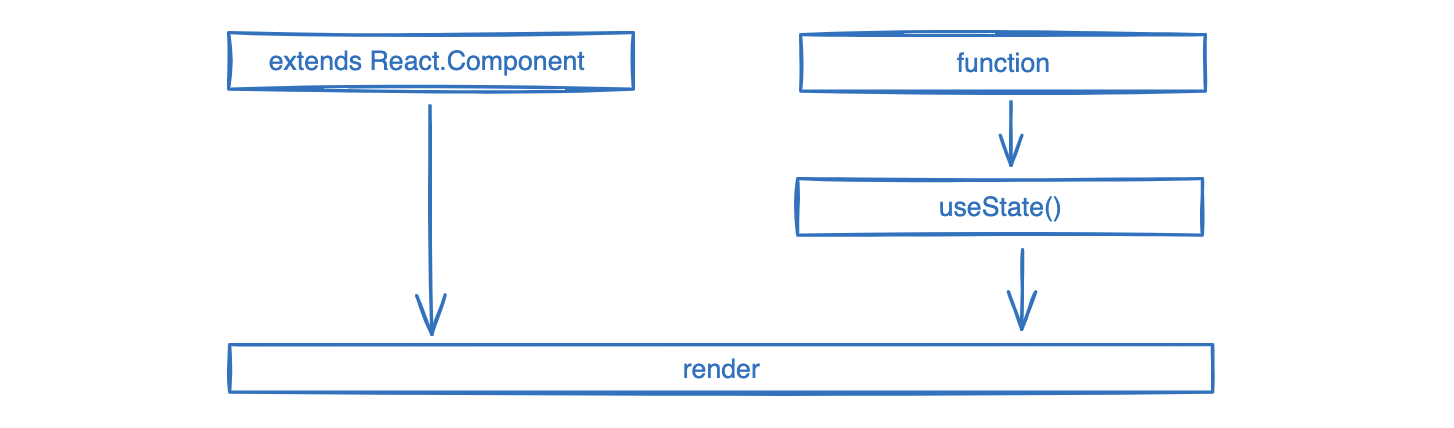
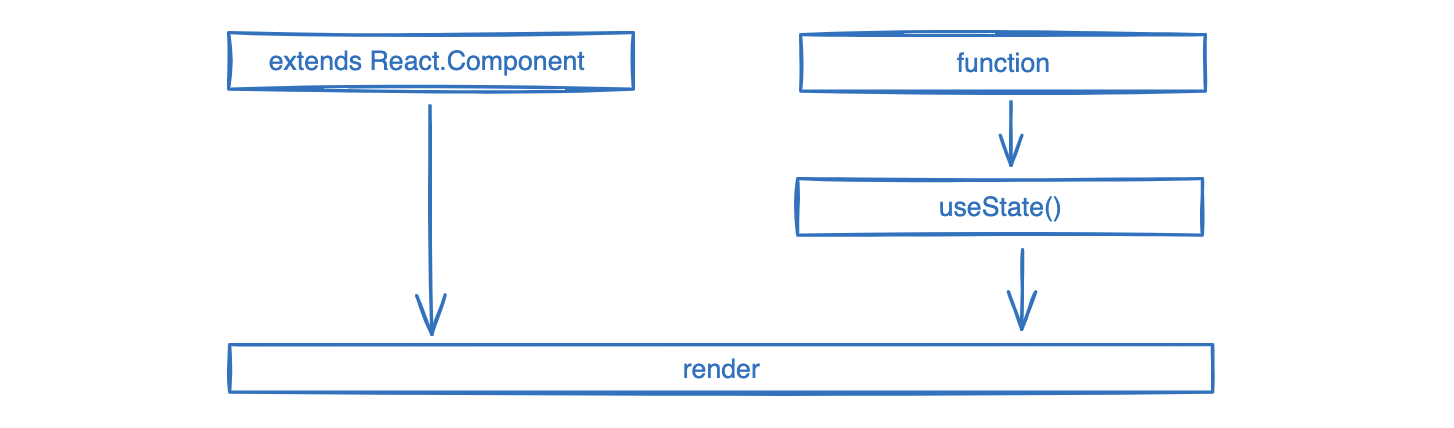
在React中,V16版本之前有三种方式创建组件(createClass()

本节先了解下用extnds React.Component 的方式创建React组件。
通过继承React.Component创建React组件
以下是一个简单的模板实现:
<script type="text/babel">//组件名称要用大写字母开头,因为React在渲染时会区分大小写。class Suggest extends React.Component { //自定义组件static defaultProps ={//定义组件参数默认值color: 'blue',text: 'Confirm',}; //state是一个属性,所以要写分号结尾constructor(props) { //定义构造函数,不需要写function关键字super(props); //必须要先调用父类的构造函数,否则无法使用this关键字this.state = { //定义state,一个属性,React组件的MVVM渲染就是造它来完成的//name: "korgs"}; } //方法结尾没有逗号render() { //UI渲染方法return (<> {/*定义JSX最外层元素*/}<div> 我是显示内容 </div></>);}}const container = document.getElementById('app');const root = ReactDOM.createRoot(container);root.render(<Suggest text="我是参数值"/>); //组件调用
</script>
核心属性
props
props是properties的缩写。props是React用来让组件之间互相联系的一种机制,通俗地说就是方法的参数,组件的props一定来自于默认属性或通过父组件传递而来,在组件中通过this.props来获取。
render() { //UI渲染return (<><div>{this.props.text}</div></>);}//调用示例,这个值会覆盖掉组件中static defaultProps定义默认的值root.render(<Suggest text="我是参数值"/>);
props在React是单向数据流,值也是不可变的。当试图改变props的原始值时,React会报出类型错误的警告,一般可以通过复制的方法来操作:
var attribs = Object.assign({}, this.props); // 浅复制
const obj = {...this.state.obj, foo:'bar'}; //浅复制另一种写法(推荐)
propTypes
非必要实现,它会列出所有可传递给组件的参数列表,同时也提供了参数验证功能,但注意,它只会在控制台发出警告,并不会阻断程序运行,在V16之后已从React核心库中删除了,所以需要单独安装:
npm i --save-dev prop-types
import PropsTypes from "prop-types"class Suggest extends React.Component { //组件static defaultProps ={color: 'blue',text: 'Confirm',};
}Suggest.props = { //参数列表color: PropsTypes.string.isRequired,
}export default Suggest
以下是一些常见的用法:
Suggest.propTypes = {type: PropTypes.oneOf(['year', 'suggest', 'rating', 'text', 'input']),id: PropTypes.string,options: PropTypes.array,defaultValue: PropTypes.any,children: React.PropTypes.oneOfType([React.PropTypes.arrayOf(React.PropTypes.node),React.PropTypes.node,]),
};
ref
如果需要访问底层DOM节点来执行一些命令式操作时,可以使用ref属性,这个属性值一般要求全局唯一,有两个术语需要先分清:
- 组件:指React组件;
- DOM节点:指组件渲染后的html的Dom节点,通过组件可以拿到DOM节点;
class Focus extends React.Component {constructor(props) {super(props)this.handleClick = this.handleClick.bind(this)}handleClick() {this.element.focus()}render() {return (<div>{/*这里的ref是一个回调函数,组件加载时就会运行*/}<input type="text" ref={element => (this.element = element)} /><button onClick={this.handleClick}>Focus</button></div>)}
}
需要特别注意
this.element = element中的element指向的组件,而非DOM节点元素,比如上面例子中this.element = <input type="text" />,这样如果是个复杂组件,还可以访问组件内部的方法。
核心方法
render()
React在组件更新并非每次整个区域全部重新渲染,React会在内部维护一个称为Virual DOM的虚拟树,每次有DOM更新时就会维护此虚拟树结构,然后在需要UI重绘区域采用DOM DIFF算法计算出最小改变,然后选择最佳性能方法,比如append还是insert等方法重绘。
render() { //UI渲染return (<><div> 我是显示内容 </div></>);
}
render() 在实现上一般只返回组件,即使只是一段文本,也建议要用JSX的形式进行包装。
添加样式
内部样式
在组件内编写样式代码,React的style不能用字面量,需要封装成一个对象。然后需要用驼峰式代替原来的-连接符。
render() { //UI渲染const styleClass = {color:`red',background:`url({imgUrl})`,height:10 //默认是px};return (<><div style={styleClass}>css</div></>);
}
外部样式
正常使用时可以定义一个.css外部样式文件,然后在.js中引入。就可以正常使用了。
import './index.css'
使用classnames插件实现动态样式
npm i --save-dev classnames,这个插件主要用于当需要动态给组件添加样式,减少if语句数量用的,比如,下面代码就实现了按键颜色的切换。
import React from 'react'
import classnames from 'classnames';
import "./all.css"class ClassNameDemo extends React.Component {constructor(props) {super(props);this.state ={isPressed: false,};this.handleClick = this.handleClick.bind(this);}handleClick() {this.setState({isPressed: true})}render() {//使用方式const btnClass = classnames({'btn':true,'btn-pressed': this.state.isPressed,})return (<div><input type="text"/><button className={btnClass} onClick={this.handleClick}>Focus</button></div>)}}export default ClassNameDemo
all.css文件容
.btn{}
.btn-pressed{color: #f3f;
}
事件交互
React把所有事件绑定到结构的最外层,使用一个统一的事件监听器来处理(事件委派机制)。
React基于Virtual DOM实现了一个SyntheticEvent(合成事件层),所有自定义的事件都会接收到一个兼容的SyntheticEvent对象实例,它与原生的Event完全兼容,同样也可以使用stopPropagation()和preventDefault()来中断。
如果需要使用原生Event,可以调用SyntheticEvent.nativeEvent属性。
绑定事件
- 构造器内绑定:这种不能传递参数,好处是性能好,只bind一次即可**(推荐)**
class Suggest extends React.Component {static defaultProps ={ };constructor(props) {super(props);//绑定this到事件中,以实现在自定义事件中的this指向组件,而非事件this.handleClick = this.handleClick.bind(this);}handleClick(e){/*一般在此处会调用this.setState({})方法重绘UI界面有时为了防止冒泡,会调用 e.preventDefault() 方法*/console.log(e.target); //target = <button>Click me!!!</button>}render() { //UI渲染return (<><button onClick={this.handleClick}>Click me!!!</button></>);}}
- 自动绑定:这种可以传递参数,但每次渲染都要重新绑定一次
<script type="text/babel">class App extends React.Component {constructor(props) {super(props);this.state = {inputVal: 'male',};}handleInputChange(args, e) {console.log(e);console.log(args);}render() {const { inputVal} = this.state;return (<div><input type="radio" value="male" checked={inputVal === 'male'} onClick= {this.handleInputChange.bind(this,"dd")}/></div>);}}const container = document.getElementById('app');const root = ReactDOM.createRoot(container);root.render(<App text="我是参数值"/>);
</script>
原生事件
一些特殊的事件React并没有实现,所以在必要时还会需要使用js的原生的事件机制,通过ref定义通过refs取得组件DOM,然后在组件加载后绑定原生的侦听事件,代码如下:
class Suggest extends React.Component { static defaultProps ={ };constructor(props) {super(props); this.handListener = this.handListener.bind(this);}componentDidMount(){//refs在新版本中已经不建议再用了,而且本身也不建议再使用了this.refs.buttonDom.addEventListener('click', this.handListener);}handListener(e){console.log(e.target);}render() { //UI渲染return (<><button ref="buttonDom">Click buttonDom!!!</button></>);}}
事件处理技巧
主要是为了防止绑定的事件太多,在一个地方绑定,然后用swith来分发,示例如下:
class Button extends React.Component {constructor(props) {super(props)this.handleEvent = this.handleEvent.bind(this) //绑定一个事件}handleEvent(event) {switch (event.type) { //根据事件类型分发事件case 'click':console.log('clicked')breakcase 'dblclick':console.log('double clicked')breakdefault:console.log('unhandled', event.type)}}render() {return (<button onClick={this.handleEvent} onDoubleClick={this.handleEvent}>Click me!</button>)}
}
远程获取数据
从远程URL获取数据,下例展示了一个从远程获取组件state初始化数据的过程。
componentDidMount() {const _this = this; //指向组件 this,否则在fetch函数中无法引用组件fetch('https://api.github.com/users/grearon/gists', {method: 'POST',mode: 'no-cors',headers: {'Content-Type': 'application/x-www-form-urlencoded'},// body: JSON.stringify(response)}).then(function(response) {_this.setState({response}); //重置state}).catch( error => console.log(error));}
导出和导入
可以直接写成下面这样的代码,因为我们的宗旨是构建小而美的组件,所以下列的代码完全合理:
//Gallery.js
export default function Gallery(){ }
export function Profile(){ }
| 语法 | 导出语句 | 导入语句 |
|---|---|---|
| 默认 | export default function Button() {} | import Button from ‘./Button.js’; |
| 具名 | export function Button() {} | import { Button } from ‘./Button.js’; |
- 最后的.js可以省略
- 同一文件中,有且仅有一个默认导出,但可以有多个具名导出!
组件调用
添加子元素
除了像下面代码这样调用组件:
const container = document.getElementById('app');const root = ReactDOM.createRoot(container);root.render(<Suggest text="我是参数值"/>); //组件调用
还可以在调用时传入子组件,比如组件这样来定义:
return (<><div style={styleClass}>{this.props.children}</div></>
);
调用
const container = document.getElementById('app');
const root = ReactDOM.createRoot(container);
root.render(<Suggest text="我是参数值"><div>ddd</div></Suggest>
);
注意看上例中{this.props.children}这个声明,它表示组件调用时可传递任意数量的子节点到组件中,上例中与<div>ddd</div>对应。
组件间通信
主要就是用到了props和state功能,希望两个组件的状态始终同步更改。要实现这一点,可以将相关 state 从这两个组件上移除,并把 state 放到它们的公共父级,再通过 props 将 state 传递给这两个组件。
父向子
父向子通过this.props属性,注意看下面的代码实现
<script type="text/babel">//子组件,定义了一个名为name的属性class Child extends React.Component{static defaultProps = {name:"button"}render(){console.log(this.props);return (<button>{this.props.name}</button>);}}//父组件class App extends React.Component{constructor(props){super(props);}render(){return (<>{/* 采用props传值给子组件,这时子组件其实会有两个属性值 */}<Child {...this.props}/> </>);}}const container = document.getElementById('app');const root = ReactDOM.createRoot(container);root.render(<App name="我是参数值" color="red"/>);
</script>
子向父
子组件控制父组件主要是通过回调函数实现,在父组件中定义回调方法,在子组件中注册事件,然后父组件把回调方法以参数的方式传递给子组件。
<script type="text/babel">class Child extends React.Component{static defaultProps = {name:"button",}render(){return (<button onClick={this.props.btnClick}>{this.props.name}</button>);}}//父组件class App extends React.Component{constructor(props){super(props);//定义一个数据,供子组件来修改this.state={count:0}this.handleClick = this.handleClick.bind(this);}//定义回调函数handleClick(e) {this.setState({count: this.state.count+1})console.log(e.target + this.state.count); //~~out: <button>我是参数值</button>0}render() {return (<> {/*回调函数以参数的形式传给子组件*/}<Child btnClick={this.handleClick} {...this.props}/></>);}}const container = document.getElementById('app');const root = ReactDOM.createRoot(container);root.render(<App name="我是参数值" color="red"/>);
</script>
同级间
一般会采用公有父组件的方式,说白了就是向上组装,由父组件统一控制state数据,以实现数据共享的目的,或是再向上包装或封装成一个单独的类对象。
<script type="text/babel">//子组件,定义了一个名为name的属性class Child extends React.Component{static defaultProps = {name:"button",}render(){return (<button onClick={this.props.btnClick}>{this.props.name}</button>);}}//子组件Displayconst Display = ({counter}) => {return <h1>{counter}</h1>}//父组件class App extends React.Component{constructor(props){super(props);//定义一个数据,供子组件来修改this.state={count:0}this.handleClick = this.handleClick.bind(this);}handleClick(e) {this.setState({count: this.state.count+1})console.log(e.target + this.state.count);}render() {return (<><Child btnClick={this.handleClick} {...this.props}/><Display counter={this.state.count}/>{/*共享state数据*/}</>);}}const container = document.getElementById('app');const root = ReactDOM.createRoot(container);root.render(<App name="我是参数值" color="red"/>);
</script>
-------- 以上组件的基本用法全介绍完了,下面是一个常用的实例---------
例子:处理表单数据
表单封装
<script type="text/babel">class UserForm extends React.Component {constructor(props) {super(props);this.state = {userName:"",userAge:0,};this.handleSubmit = this.handleSubmit.bind(this);this.handleContentChange = this.handleContentChange.bind(this);}handleSubmit(event){console.log("提交操作");console.log(this.state);}/*注意这种绑定方法的实现*/handleContentChange(event){//用这种方法可减少change函数的个数this.setState({[event.target.name]: event.target.value,})}render() {const {color, text} = this.props;return (<><form onSubmit={this.handleSubmit}>{/*注意这种绑定方法*/}<label>用户名:</label><input name="userName" type="text" value={this.state.name} onChange={this.handleContentChange}/><button className={`btn btn-${color}`} >提交</button></form></>);}}const container = document.getElementById('app');const root = ReactDOM.createRoot(container);root.render(<UserForm />);
</script>
使用schema插件自动创建表单
下面的例子只是列出了如何格式化表单,至于jsonschema的详细用法可查看其官网,https://react-jsonschema-form.readthedocs.io/en/v1.8.1/。
安装 npm install --save react-jsonschema-form
class JSONSchemaForm extends React.Component {constructor() {super();this.handleSubmit = this.handleSubmit.bind(this);}handleSubmit = (values) => {console.log(values);}render() {//构建form表单const schemaForm = {type:"object",properties: {firstName: {type:"string", default:"Dan"},lastName: {type:"string", default:"Abramov"},}}return (<Form schema={schemaForm} onSubmit={this.handleSubmit}><button type="submit">Sub2mit</button></Form>)}
}
例子:组件优化
剥离操作和展现
就是把UI定义成一个方法、变量、参数或是单独组件,举例如下:
const ui = [<><div> 我是显示内容 </div><div className="Suggest" ref="div01">{this.props.text}</div><div style={styleClass}>css</div></>
]return (ui
);
展开属性…的用法
...用法其实就是一种语法糖,比如:
render() { //UI渲染const attr = {href:"www.baidu.com",alt:"_blank"}return (<> {/* 这种写法其实就是herf={attr.href} alt={attr.alt}*/}<a {...attr}>click</a></>);
}
删除属性
// 浅复制
var attribs = Object.assign({}, this.props);
//这段代码等价于: delete attribs.size;
var {size, ...attribs} = this.props;
Immutable不可变数据集
这个库定义了多个类型工具类,如List, Stack, Map等,其主要是为了函数编程使用
cnpm insatll --save-dev immutable
import {List} from 'immutable';
//因为immutable中的对象和原生js比较相像,所以尽量用命名区分开,以免混淆
let $$list = List([1, 2]);
$$list.push(3, 4);let $$map = Immutable.Map({a:1, b:2, c:3})
Pure-render处理shouldComponentUpdate
这一节内容可以和Immutable不可变数据集一同应用,因为state变化会自动render(),所以在操作state前最好使用Immutable把一些数据变成不可变的,由人为来判断是否需要改变数据。
也就是在某此时刻最好把state看成是一个不可变对象。
cnpm i --save-dev react-addons-pure-render-mixin
import PureRenderMixin from 'react-addons-pure-render-mixin'class App extends React.Component{constructor(props) {super(props);//一个浅复制的应现,代替原来的should实现this.shouldComponentUpdate = PureRenderMixin.shouldComponentUpdate.bind(this);}render(){return <div>aaa</div>}
}
相关文章:

通过继承React.Component创建React组件-5
在React中,V16版本之前有三种方式创建组件(createClass() 被删除了),之后只有两种方式创建组件。这两种方式的组件创建方式效果基本相同,但还是有一些区别,这两种方法在体如下: 本节先了解下用extnds Reac…...

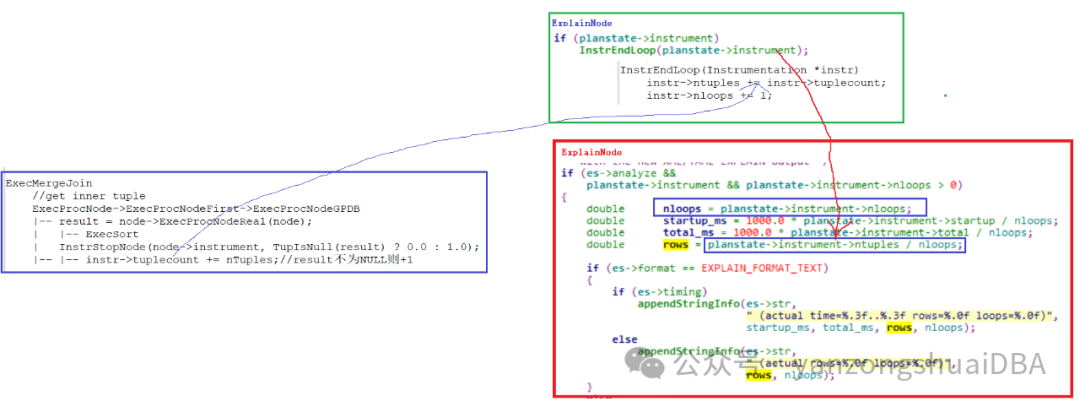
PgSQL内核机制 - 算子执行统计元组个数
PgSQL内核机制 - 算子执行统计元组个数 我们在执行explain analyze观察执行计划执行情况时,时常通过每个算子实际执行结果来分析SQL的执行,其中有一项“rows XXX”表示执行的行数(这里姑且先认为是执行的真实行数)。但有些场景下…...

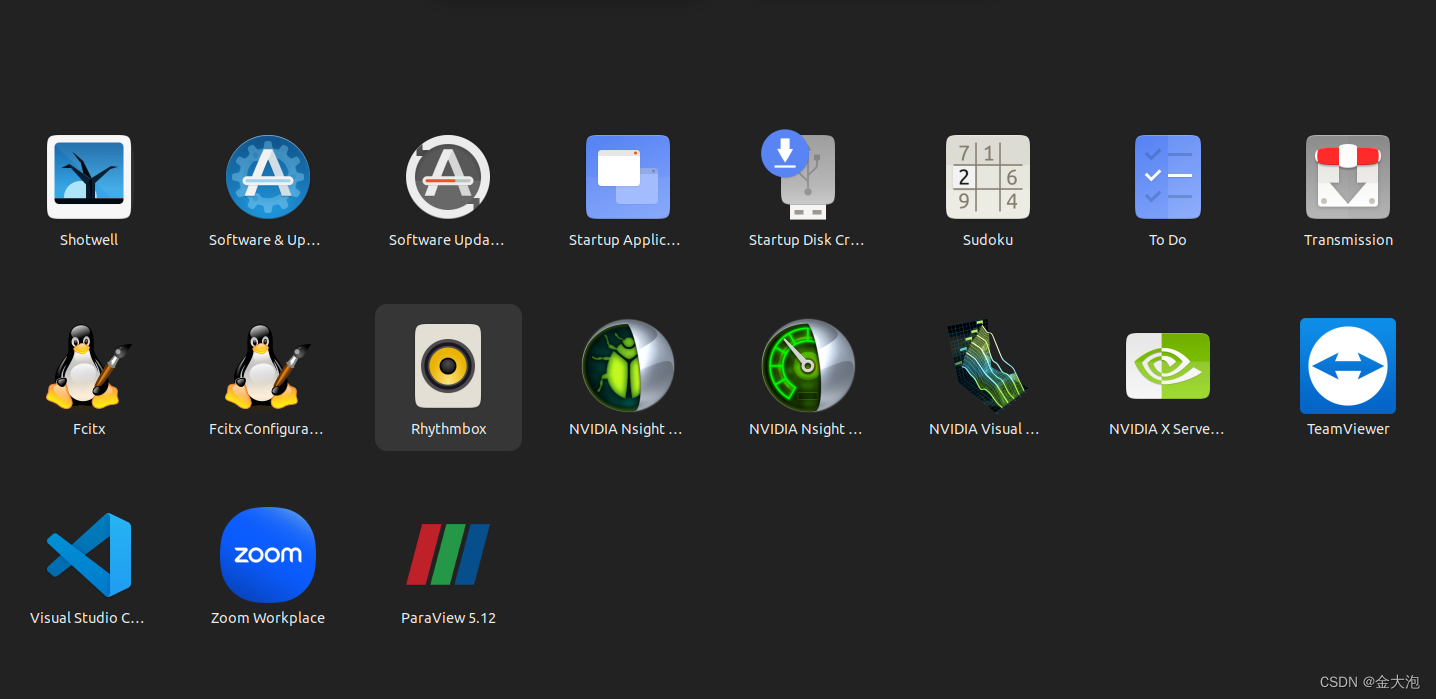
Ubuntu/Linux 安装Paraview
文章目录 0. 卸载已有ParaView1. 安装ParaView1.1 下载后安装 2.进入opt文件夹改名3. 更改启动项4. 创建硬链接5. 添加桌面启动方式6. 即可使用 0. 卸载已有ParaView YUT 1. 安装ParaView https://www.paraview.org/ 1.1 下载后安装 找到下载的文件夹,文件夹内…...

内存泄漏及其解决方法
1. 系统崩溃前的现象 垃圾回收时间延长:从原本的约10ms增长至50ms,Full GC时间也由0.5s增加至4-5s。Full GC频率增加:最短间隔可缩短至1分钟内发生一次。年老代内存持续增长:即使经过Full GC,年老代内存未见明显释放。…...

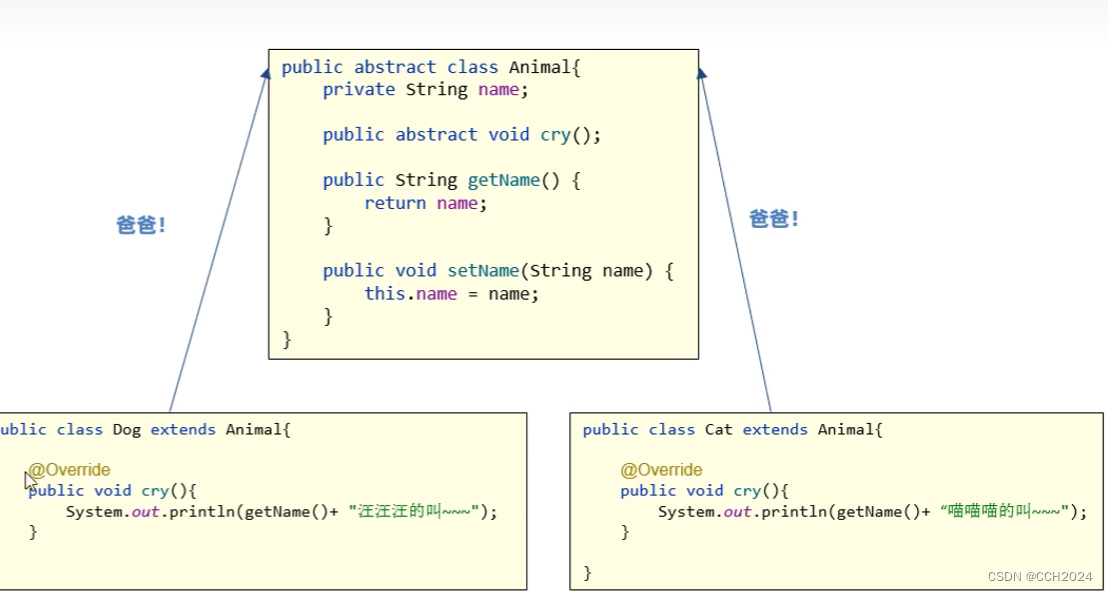
Java进阶学习笔记13——抽象类
认识抽象类: 当我们在做子类共性功能抽取的时候,有些方法在父类中并没有具体的体现,这个时候就需要抽象类了。在Java中,一个没有方法体的方法应该定义为抽象方法,而类中如果有抽象方法,该类就定义为抽象类…...

【Docker学习】深入研究命令docker exec
使用docker的过程中,我们会有多重情况需要访问容器。比如希望直接进入MySql容器执行命令,或是希望查看容器环境,进行某些操作或访问。这时就会用到这个命令:docker exec。 命令: docker container exec 描述&#x…...

C语言中的文件操作
前言 嗨,我是firdawn,在本章中我们将介绍,文件的概念,文件的打开和关闭,在篇末我们将介绍文件缓冲区的作用,下面是本章的思维导图,接下来,让我们开始今天的学习吧! 一…...

python使用xlrd读取excel的时候把字符串读成了数字
xlrd 是一个 Python 库,用于读取 Excel 文件(.xls 和 .xlsx,但 .xlsx 需要 openpyxl 或 xlrd 的较新版本)。然而,xlrd 在读取 Excel 文件时通常会将单元格的内容按其原始数据类型(如字符串、数字、日期等&a…...

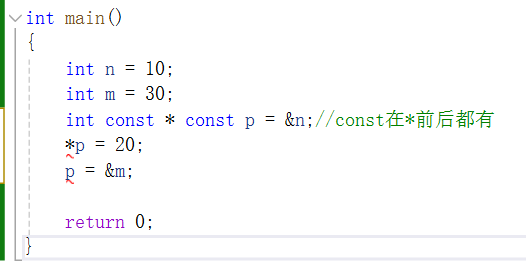
【C语言】走进指针世界(下卷)
前言 在“走进指针世界(上卷)”中,我们已经说过:什么是指针、内存和地址,指针的使用、声明、初始化,取地址运算符、解引用运算符以及这两者关系,还有指针赋值。 在正式使用指针进行各种代码的…...

【Spring】SSM整合_入门代码实现
1. Maven依赖 在pom.xml中添加SSM框架的依赖 <!-- Spring Core --> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-context</artifactId> <version>5.3.x</version> </dependency>…...

C++代码错误解决1(函数模板)
1、代码如下 //示例函数模板的使用 #include <iostream> #include <string> using namespace std; template <typename T>//函数模板 T max(T a,T b) {return a>b?a:b; } int main() {int a,b;cout<<"input two integers to a&b:"…...

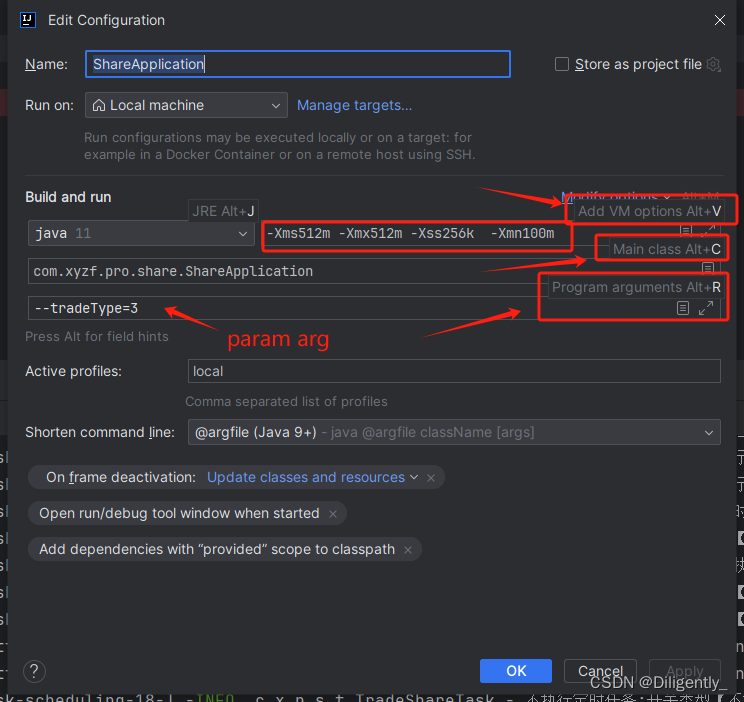
idea configuration 配置 方便本地启动环境切换
idea 再项目启动的时候避免切换环境导致上线的时候出现环境配置问题 可以再idea 的 configuration 中配置项目的 vm options 虚拟机的内容占用 -Xmx256m -Xms256m -Xmn100m -Xss256k program arguments properties 文件中需要修改的配置参数 active profiles 指定启动的本…...

win10配置wsl的深度学习环境
# 1、一步完成wsl:开启虚拟机、linux子系统、并下载ubuntu # 官方文档: https://learn.microsoft.com/zh-cn/windows/wsl/install wsl --install# 2、打开windows terminal,选ubuntu交互环境 # 第一次需要配置用户名和密码 # 接下来正常使用即可# 3、cud…...

如何处理时间序列的缺失数据
您是否应该删除、插入或估算? 世界上没有完美的数据集。每个数据科学家在数据探索过程中都会有这样的感觉: df.info()看到类似这样的内容: 大多数 ML 模型无法处理 NaN 或空值,因此如果您的特征或目标包含这些值,则在…...

fastapi中实现多个路由请求
大家伙,我是雄雄,欢迎关注微信公众号:雄雄的小课堂。 前言 最近在写机器人相关的接口,顺手学了学python,发现这是个好东西,写代码效率比java要高很多,比如写个词云呀,写个回调呀&am…...

前端框架选择指南:React vs Vue vs Angular
选择前端框架时,React、Vue 和 Angular 都是流行的选择,各有优缺点。我们可以从各个维度进行比较和选择: React 核心理念: 组件化开发,专注于视图层。学习曲线: 相对平缓,因为重点在于JSX和组…...

猫头虎 解析:为什么AIGC在国内适合做TOB,在国外适合做TOC?
猫头虎 解析:为什么AIGC在国内适合做TOB,在国外适合做TOC? 博主 猫头虎 的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面…...

并发编程笔记8--ThreadLocal结构详解
ThreadLocal,即线程变量,是一个以ThreadLocal对象为键,任意对象为值的存储结构。这个结构被附带在线程上,也就是说一个线程可以根据一个ThreadLocal对象查询到绑定在这个线程上的值。可以通过set(T)方法来设置一个值,在…...

强烈推荐 20.7k Star!企业级商城开源项目强烈推荐!基于DDD领域驱动设计模型,助您快速掌握技术奥秘,实现业务快速增长
更多资源请关注纽扣编程微信公众号 1 项目简介 商城是个从零到一的C端商城项目,包含商城核心业务和基础架构两大模块,推出用户、消息、商品、订单、优惠券、支付、网关、购物车等业务模块,通过商城系统中复杂场景,给出对应解决方案。使用 …...

【C++STL详解(四)------vector的模拟实现】
文章目录 vector各函数接口总览vector当中的成员变量介绍默认成员函数构造函数1构造函数2构造函数3拷贝构造函数赋值运算符重载函数析构函数 迭代器相关函数begin和end 容量和大小相关函数size和capacityreserveresizeempty 修改容器内容相关函数push_backpop_backinserterases…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
