学习和分享关于 Vue.js 的路由(vue-router)
学习和分享关于 Vue.js 的路由(vue-router)是一个非常有价值的主题,因为路由是构建单页应用程序(SPA)的核心部分。本文将介绍 Vue.js 路由的基本概念和实现,并展示一个典型的项目目录结构。
目录
- Vue.js 路由简介
- 目录结构
- 关键文件和文件夹
- 实现基本的路由
- 1. 安装 Vue Router
- 2. 配置路由
- 3. 创建视图组件
- 4. 修改 `main.js`
- 5. 更新根组件 `App.vue`
- 6. 启动开发服务器
Vue.js 路由简介
Vue Router 是 Vue.js 官方的路由管理器,允许我们在 Vue 应用中实现客户端路由。它使我们可以创建多个页面或视图,并在用户导航时保持单页应用程序的感觉。
目录结构
一个典型的 Vue.js 项目目录结构(包括 Vue Router)如下所示:
my-vue-app/
├── node_modules/
├── public/
│ ├── index.html
│ └── ...
├── src/
│ ├── assets/
│ ├── components/
│ │ ├── Home.vue
│ │ ├── About.vue
│ │ └── ...
│ ├── router/
│ │ └── index.js
│ ├── views/
│ │ ├── HomeView.vue
│ │ ├── AboutView.vue
│ │ └── ...
│ ├── App.vue
│ ├── main.js
│ └── ...
├── .gitignore
├── babel.config.js
├── package.json
├── README.md
└── vue.config.js
关键文件和文件夹
public/:包含静态文件,如index.html。src/:包含源代码。assets/:存放静态资源(如图片、字体等)。components/:存放 Vue 组件。router/:存放路由配置文件。index.js:定义路由和路由规则。
views/:存放视图组件(通常是页面级组件)。App.vue:根组件。main.js:入口文件,初始化 Vue 实例并挂载到 DOM。
实现基本的路由
下面是实现基本路由的步骤:
1. 安装 Vue Router
首先,需要安装 Vue Router:
npm install vue-router
2. 配置路由
创建并配置路由文件 src/router/index.js:
import Vue from 'vue';
import VueRouter from 'vue-router';
import HomeView from '../views/HomeView.vue';
import AboutView from '../views/AboutView.vue';Vue.use(VueRouter);const routes = [{path: '/',name: 'Home',component: HomeView},{path: '/about',name: 'About',component: AboutView}
];const router = new VueRouter({mode: 'history',base: process.env.BASE_URL,routes
});export default router;
3. 创建视图组件
在 src/views/ 目录下创建视图组件 HomeView.vue 和 AboutView.vue。
HomeView.vue:
<template><div><h1>Home Page</h1><p>Welcome to the home page.</p></div>
</template><script>
export default {name: 'HomeView'
};
</script><style scoped>
/* Add your styles here */
</style>
AboutView.vue:
<template><div><h1>About Page</h1><p>This is the about page.</p></div>
</template><script>
export default {name: 'AboutView'
};
</script><style scoped>
/* Add your styles here */
</style>
4. 修改 main.js
在 src/main.js 中引入并使用路由:
import Vue from 'vue';
import App from './App.vue';
import router from './router';Vue.config.productionTip = false;new Vue({router,render: h => h(App)
}).$mount('#app');
5. 更新根组件 App.vue
修改 src/App.vue 以包含路由视图和导航链接:
<template><div id="app"><nav><router-link to="/">Home</router-link><router-link to="/about">About</router-link></nav><router-view/></div>
</template><script>
export default {name: 'App'
};
</script><style>
/* Add your styles here */
</style>
6. 启动开发服务器
最后,启动开发服务器并查看效果:
npm run serve
打开浏览器访问 http://localhost:8080,你应该能够看到首页和关于页面,并可以通过导航链接在它们之间切换。
通过这些步骤,你已经创建了一个包含 Vue Router 的基本 Vue.js 应用程序。你可以根据需要添加更多的路由和组件,以构建更加复杂和功能丰富的应用。希望这篇文章能帮助你快速入门并分享 Vue.js 路由的知识。
相关文章:
)
学习和分享关于 Vue.js 的路由(vue-router)
学习和分享关于 Vue.js 的路由(vue-router)是一个非常有价值的主题,因为路由是构建单页应用程序(SPA)的核心部分。本文将介绍 Vue.js 路由的基本概念和实现,并展示一个典型的项目目录结构。 目录 Vue.js 路…...

小猪APP分发:一站式免费应用推广解决方案
在竞争激烈的移动应用市场中,寻找一个高效且成本友好的方式来推广自己的应用程序,成为了众多开发者面临的共同挑战。幸运的是,像"小猪APP分发www.appzhu.cn"这样的平台应运而生,为开发者提供了一个全面、免费的应用分发…...

新抖:抖音的数据分析平台,敢用深色系,别的真不敢!
举报 评论 0...

独享IP是原生IP吗?二者有何区别?
原生IP: 原生IP是指由Internet服务提供商(ISP)直接分配给用户的IP地址,这些IP地址通常反映了用户的实际地理位置和网络连接。原生IP是用户在其所在地区或国家使用的真实IP地址,与用户的物理位置直接相关。在跨境电商中…...

AI大模型探索之路-实战篇7:Function Calling技术实战:自动生成函数
系列篇章💥 AI大模型探索之路-实战篇4:深入DB-GPT数据应用开发框架调研 AI大模型探索之路-实战篇5:探索Open Interpreter开放代码解释器调研 AI大模型探索之路-实战篇6:掌握Function Calling的详细流程 目录 系列篇章Ὂ…...

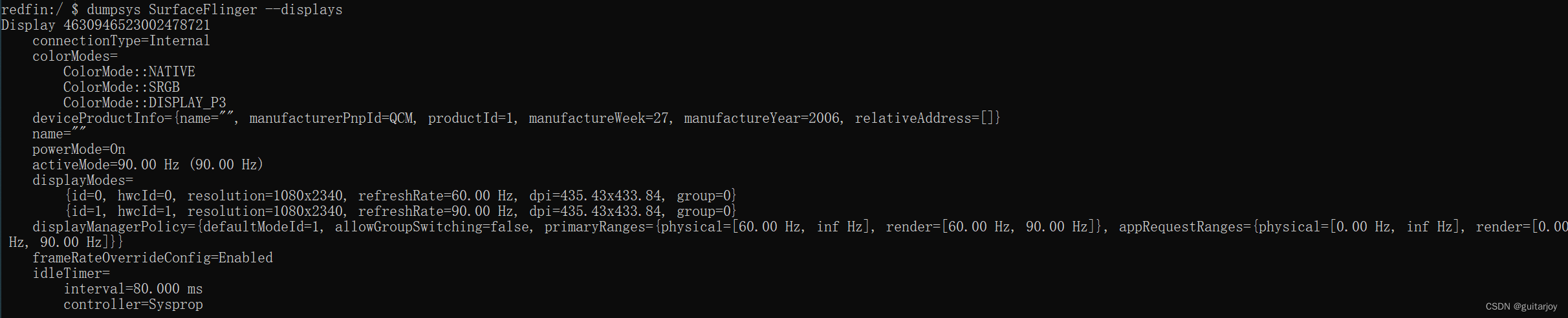
Android14 - 绘制系统 - 概览
从Android 12开始,Android的绘制系统有结构性变化, 在绘制的生产消费者模式中,新增BLASTBufferQueue,客户端进程自行进行queue的生产和消费,随后通过Transation提交到SurfaceFlinger,如此可以使得各进程将缓…...

Add object from object library 从对象库中添加内置器件
Add object from object library 从对象库中添加内置器件 正文正文 对于 Lumerical,有些时候我们在使用中,可能需要从 Object library 中添加器件,通常我们的做法是手动添加。如下图所示,我们添加一个 Directional Coupler 到我们的工程文件中: 但是这种操作方式不够智能…...

天诚公租房/人才公寓WiFi人脸识别物联网智能门锁解决方案
人才是引领城市高质量发展的重要因素,城市要想吸纳人才的保障便是人才公寓。近年来,全国各地一二三线城市都在大力建设人才公寓,集聚菁英人才,倾力打造人才高地。 一、人才公寓如火如荼建设 2023年底,山东德州提出三年…...

JAVA学习-练习试用Java实现“子集”
问题: 给定一个整数数组 nums,数组中的元素互不相同。返回该数组所有可能的子集(幂集)。解集不能包含重复的子集。可以按任意顺序返回解集。 示例 1: 输入:nums [1,2,3] 输出:[[],[1],[2],[…...

揭秘《庆余年算法番外篇》:范闲如何使用维吉尼亚密码解密二皇子密信
❤️❤️❤️ 欢迎来到我的博客。希望您能在这里找到既有价值又有趣的内容,和我一起探索、学习和成长。欢迎评论区畅所欲言、享受知识的乐趣! 推荐:数据分析螺丝钉的首页 格物致知 终身学习 期待您的关注 导航: LeetCode解锁100…...

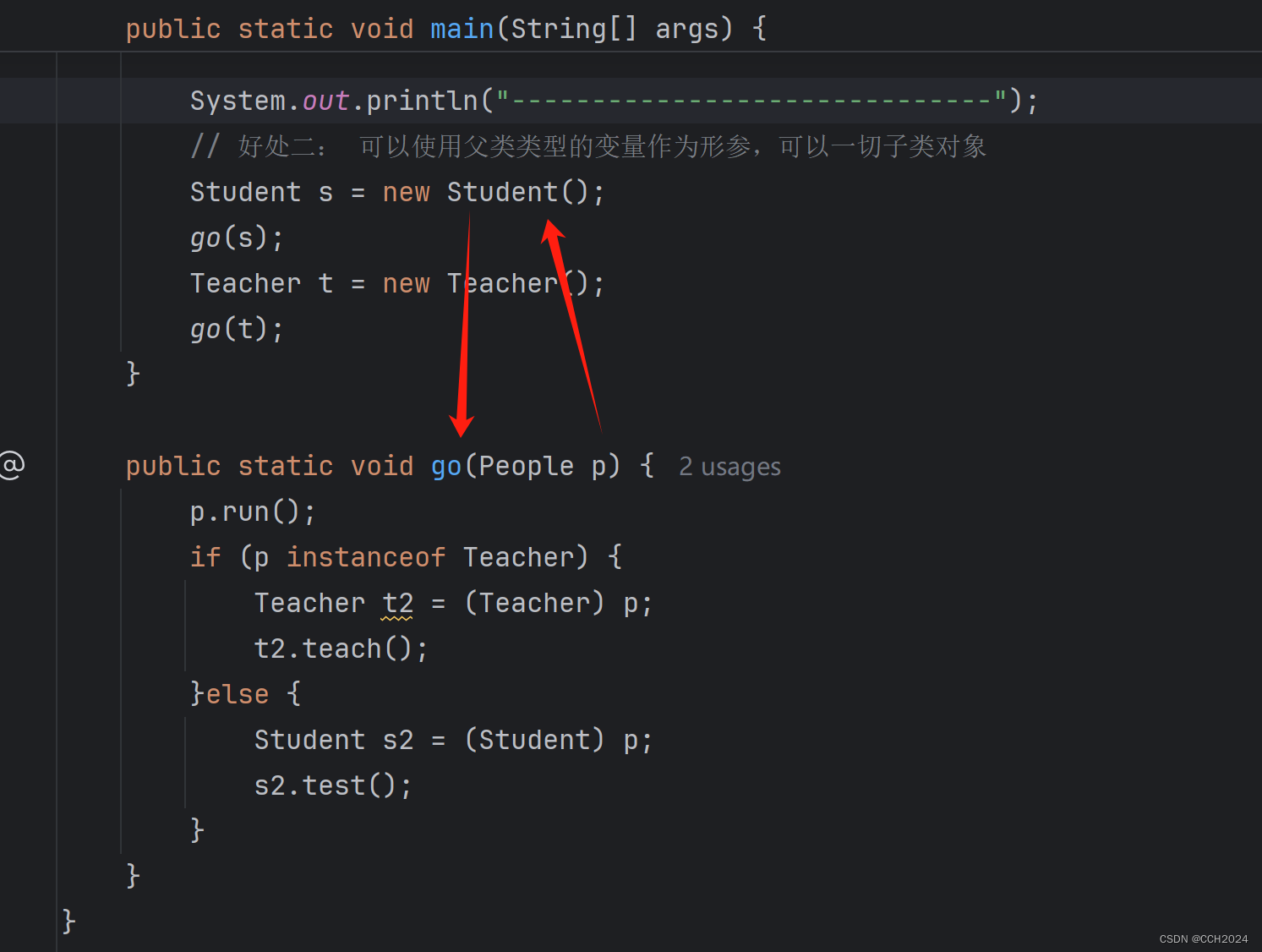
Java进阶学习笔记11——多态
什么是多态? 多态是在继承/实现情况下一种现象,表现为:对象多态和行为多态。 同一个对象,在不同时刻表现出来的不同形态。 多态的前提: 要有继承/实现关系 要有方法的重写 要有父类引用指向子类对象。 多态的具体代码…...

注意力机制篇 | YOLOv8改进之引入用于目标检测的混合局部通道注意力MLCA
前言:Hello大家好,我是小哥谈。注意力机制是可以帮助神经网络突出重要元素,抑制无关元素。然而,绝大多数通道注意力机制只包含通道特征信息,忽略了空间特征信息,导致模型表示效果或目标检测性能较差,且空间注意模块往往较为复杂。为了在性能和复杂性之间取得平衡,本文提…...

百度生成数据库
问题1: 帮我创建2个表student与score表,要求student表有id,createDate,userName,phone,age,sex,introduce, 要求score表有id,scoreName,result,studentId(student表的id外键)。 要求student表中插入5条学生信息,都要是中文的。 要…...

【SpringBoot】整合百度文字识别
流程图 一、前期准备 1.1 打开百度智能云官网找到管理中心创建应用 全选文字识别 1.2 保存好AppId、API Key和Secret Key 1.3 找到通用场景文字识别,立即使用 1.4 根据自己需要,选择要开通的项目 二、代码编写 以通用文字识别(高精度版&am…...

Java如何设计一个功能
流程说明:实现一组功能的步骤 1,充分了解需求,包括所有的细节,需要知道要做一个什么样的功能。 2,设计实体/表 正向工程:设计实体、映射文件 --> 建表 反向工程:设计表 --> 映射文件、实体 设计实体类型分析步骤: 1)功能模块有几个实体…...

MySQL 字符字段长度设置详解:语法、注意事项和示例
本文将详细介绍在 MySQL 数据库中如何设置字符字段的长度。将介绍字符字段的数据类型、长度限制、语法示例,并提供具体的示例,以正确设置和管理字符字段的长度。 1. MySQL 字符字段长度概述 在 MySQL 中,字符字段是用于存储文本型数据的列。…...

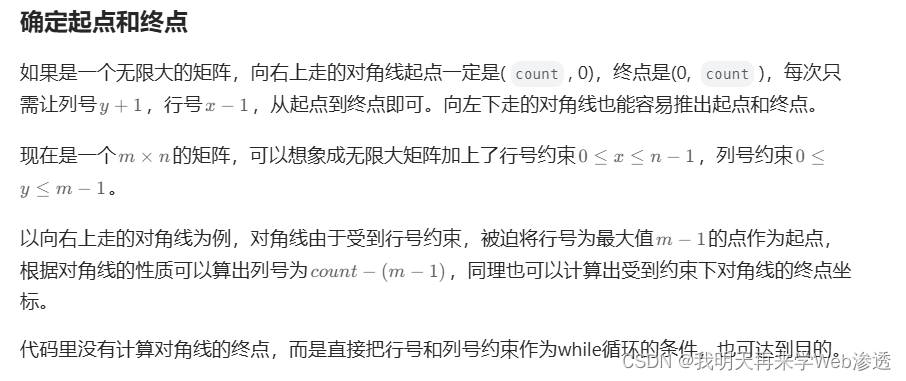
【对角线遍历】python
没啥思路 class Solution:def findDiagonalOrder(self, mat: List[List[int]]) -> List[int]:mlen(mat)nlen(mat[0])ret[]if len(mat)0:return retcount0#mn-1是对角线总数while count<mn-1:#x和y的和刚好是count数#偶数为右上走if count%20:xcount if(count<m)else (…...

温度检测小系统兼继电器模块和小风扇
1.思路: 代码还要封装! 延迟1秒;串口初始化;LCD1602显示屏初始化;延迟两秒;ledone不亮; while循环,延迟1秒,DHT模块读取数据;封装接收数据函数;发…...

[数据结构1.0]计数排序
读者老爷好,本鼠鼠最近学了计数排序,浅浅介绍一下! 目录 1.统计相同元素出现次数 2.根据统计的结果将序列回填到原来的序列中 3.相对映射计数排序 计数排序又称为鸽巢原理,是对哈希直接定址法的变形应用,是非比较排…...

PostgreSQL入门教程
PostgreSQL是一种开源的关系型数据库管理系统,它具有高度的可靠性、可扩展性和性能。下面是一个简单的PostgreSQL入门教程,帮助你开始使用这个强大的数据库管理系统。 步骤1:安装PostgreSQL 首先,你需要下载并安装PostgreSQL。你…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
