软件设计师备考 | 案例专题之面向对象设计 概念与例题
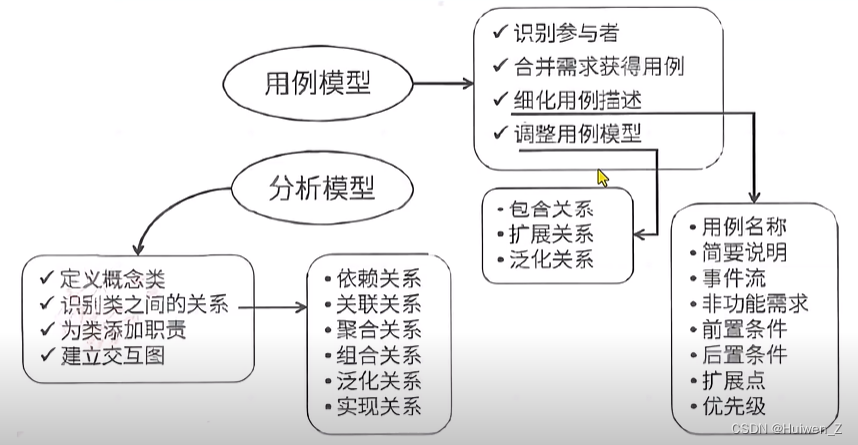
相关概念

关系
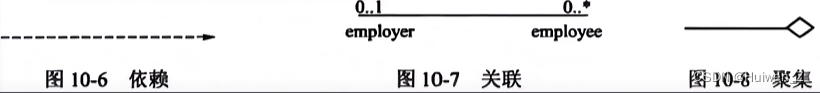
依赖:一个事物的语义依赖于另一个事物的语义的变化而变化
关联:一种结构关系,描述了一组链,链是对象之间的连接。分为组合和聚合,都是部分和整体的关系,其中组合事物之间关系更强。两个类之间的关联,实际上是两个类所扮演角色的关联,因此,两个类之间可以有多个由不同角色标识的关联。箭头指向主体。
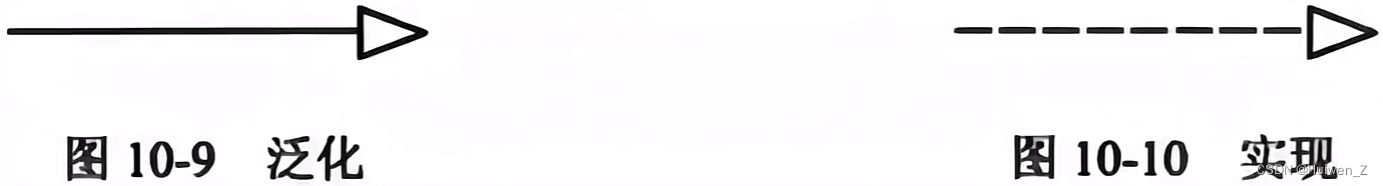
泛化:一般/特殊的关系,子类和父类之间的关系。子类指向父类。比如学生和高中生、研究生、大学生的关系
实现:一个类元指定了另一个类元保证执行的契约
多重度:代表一个用例与另外一个用例的对应关系


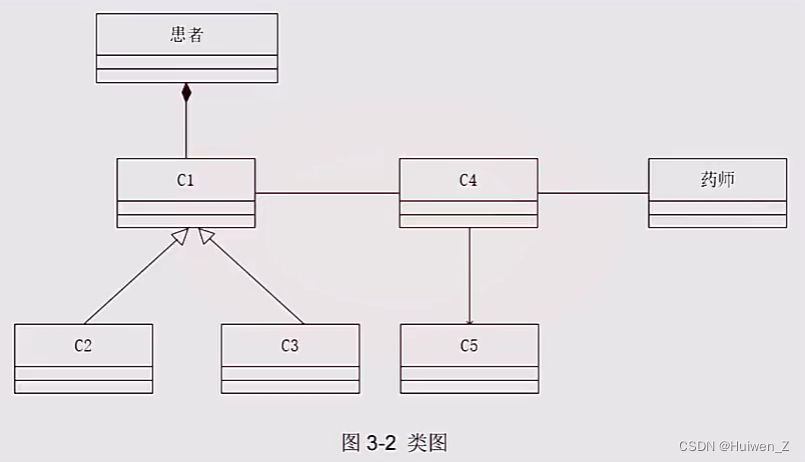
类图

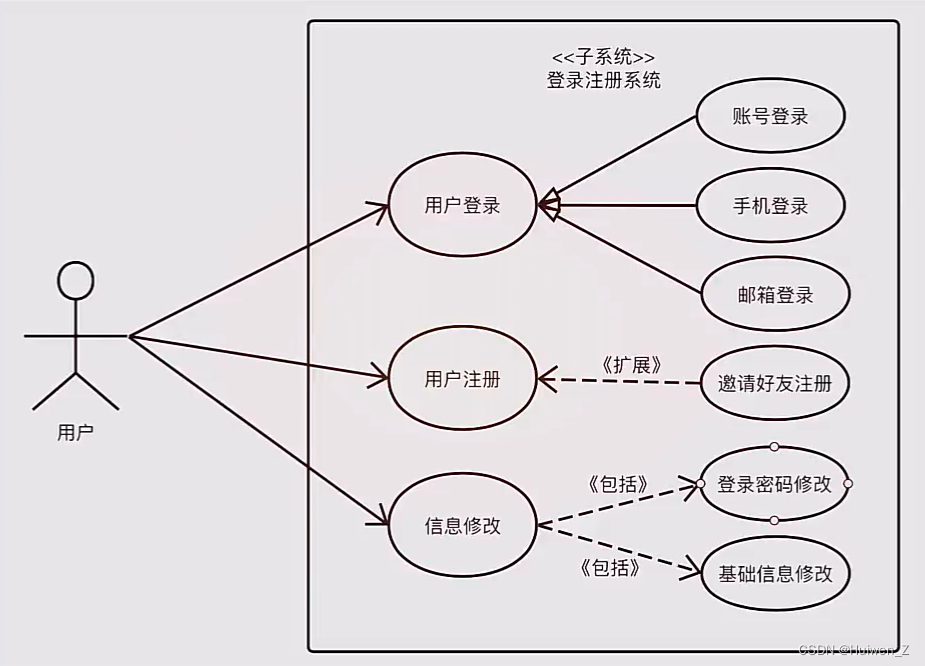
用例图
静态图,展现了一组用例、参与者以及它们之间的关系。
用例图中的参与者是人、硬件或其他系统可以扮演的角色;用例是参与者完成的一系列操作。用例之间的关系:包含(include)、扩展(extend)、泛化。

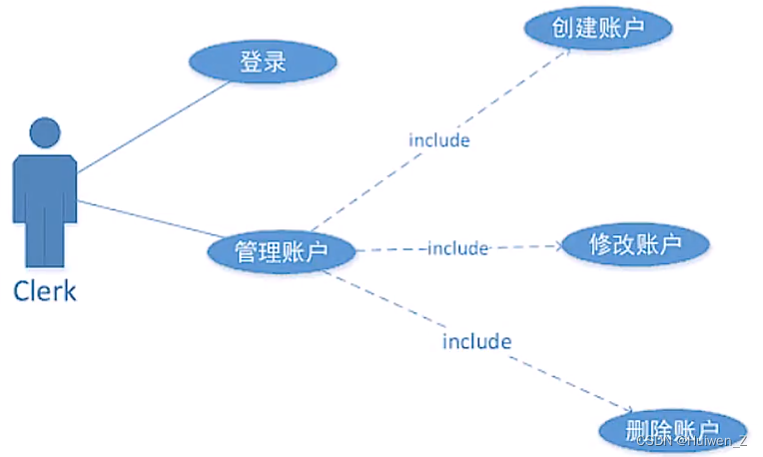
包含
(1)当可以从两个或两个以上的用例中提取公共行为时,应该使用包含的关系来表示它们。其中这个提取出来的公共用例成为抽象用例,而把原始用例成为基本用例或基础用例。其中<<include>>是包含关系的构造型,箭头指向抽象用例。
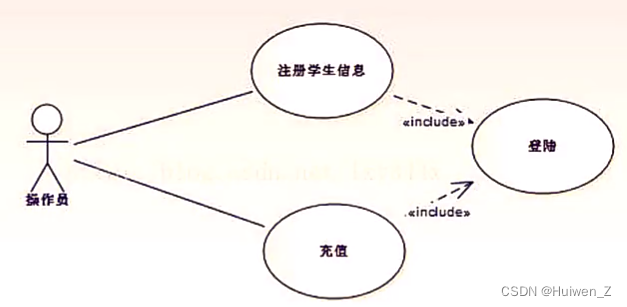
例如,在机房收费系统中“注册学生信息”和“充值”两个用例都需要操作员或者管理员登陆,为此,可以定义一个抽象用例“用户登陆”。用例“注册学生信息”和“充值”与用例“用户登陆”之间的关系就是包含关系。
(2)一个用例的功能太多时,可以使用包含关系建立若干个更小的用例。


例题
某中医医院拟开发一套线上抓药 APP,允许患者凭借该医院医生开具的处方线上抓药,
并提供免费送药上门服务。该系统的主要功能描述如下:
- 注册:患者扫描医院提供的二维码进行注册,注册过程中,患者需提供其病历号,系统根据病历号自动获取患者基本信息。
- 登录:已注册的患者可以登录系统进行线上抓药,未注册的患者系统拒绝其登陆。
- 确认处方:患者登录后,可以查看医生开具的所有处方。患者选择需要抓药的处方和数量(需要抓几副药),同时说明是否需要煎制。选择取药方式:自行到店取药或者送药上门,若选择送药上门,患者需要提供收货人姓名、联系方式和收货地址。系统自动计算本次抓药的费用,患者可以使用微信或支付宝等支付方式支付费用。支付成功之后,处方被发送给药师进行药品配制。
- 处理处方:药师根据处方配置好药品。若患者要求煎制,药师对配置好的药品进行煎制。煎制完成,药师将该处方设置为已完成。若患者选择的是自行取药,取药后确认已取药。
- 药品派送:处方完成后,对于选择送药上门的患者,系统将给快递人员发送药品配送信息,等待快递人员取药;并给患者发送收获验证码。
- 送药上门:快递人员将配制好的药品送到患者指定的收获地址。患者收货时,向快递人员出示收获验证码,快递人员使用该验证码确认药品已送到。
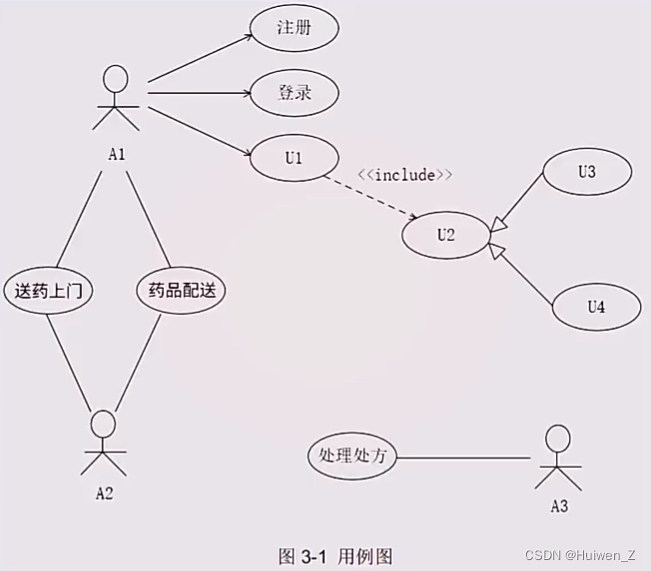
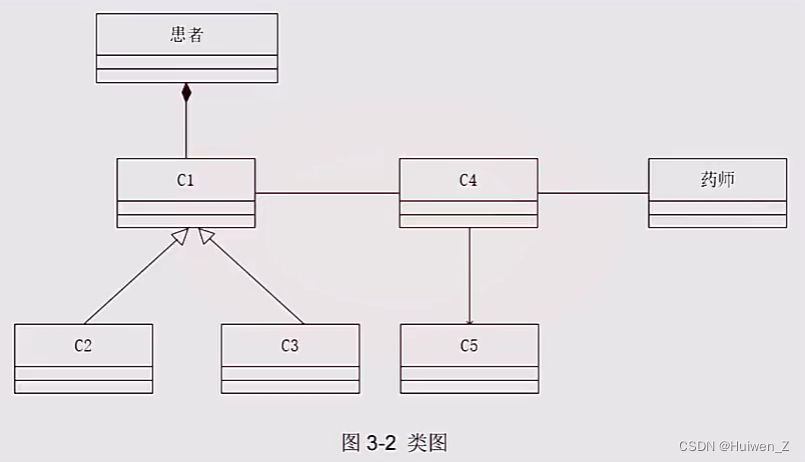
现采用面向对象分析与设计方法开发上述系统,得到如图 3-1所示的用例图以及图 3-2所示的类图。


【问题1】(7 分)
根据说明中的描述,给出图 3-1 中 A1、A3 所对应的参与者名称和 U1U4 处所对应的用例名称
【问题 2】(5 分)
根据说明中的描述,给出图|3-2 中 C1-C5 所对应的类名。
【问题 3】(3 分)
简要解释用例之间的 include、extend 和 generalize 关系的内涵。
回答1 A1:患者 A2:快递人员 A3:药师 U1:确认处方 U2:支付宝
回答2 C1:支付方式 C2:微信 C3:支付宝 (C2和C3可以互换) C4:处方 C5:药品
回答3
包含(include):一个用例包含另一个用例,当基本用例执行时,被包含用例一定会执行。包含关系由基本用例指向被包含用例,关系是一条带箭头的虚线,虚线上包含<<include>>。
扩展(extend):当一个用例执行时,可能会出现特殊情况和可选情况,这个时候就会执行扩展用例。扩展关系由扩展用例指向基本用例,关系是一条带箭头的虚线,虚线上包含<<extend>>。
泛化(generalize):父用例泛化子用例,子用例继承父用例的所有属性和行为,并且父用例可以出现的地方,子用例都可以将其替换。
相关文章:

软件设计师备考 | 案例专题之面向对象设计 概念与例题
相关概念 关系 依赖:一个事物的语义依赖于另一个事物的语义的变化而变化 关联:一种结构关系,描述了一组链,链是对象之间的连接。分为组合和聚合,都是部分和整体的关系,其中组合事物之间关系更强。两个类之…...

UniApp 2.0可视化开发工具:引领前端开发新纪元
一、引言 在移动互联网迅猛发展的今天,移动应用开发已经成为前端开发的重要方向之一。为了简化移动应用开发流程,提高开发效率,各大开发平台不断推出新的工具和框架。UniApp作为一款跨平台的移动应用开发框架,自诞生以来就备受开…...
)
前端调用浏览器录音功能且生成文件(vue)
如果可以实现记得点赞分享,谢谢老铁~ 首先在页面中给两个按钮,分别是“开始录音”,“结束录音”。以及录音成功后生成一个下载语音的链接。 1. 先看页面展示 <template><div><button click"startRecording…...

「大数据」Kappa架构
Kappa架构是一种处理大数据的架构,它作为Lambda架构的替代方案出现。Kappa架构的核心思想是简化数据处理流程,通过使用单一的流处理层来同时处理实时和批量数据,从而避免了Lambda架构中需要维护两套系统(批处理层和速度层…...

详细分析Element Plus中的ElMessageBox弹窗用法(附Demo及模版)
目录 前言1. 基本知识2. Demo3. 实战4. 模版 前言 由于需要在登录时,附上一些用户说明书的弹窗 对于ElMessageBox的基本知识详细了解 可通过官网了解基本的语法知识ElMessageBox官网基本知识 1. 基本知识 Element Plus 是一个基于 Vue 3 的组件库,其中…...

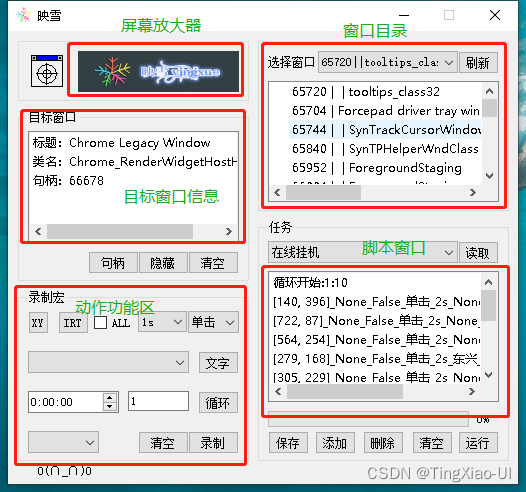
Python自动化工具(桌面自动化、Web自动化、游戏辅助)
工具介绍 连点工具是一款可以模拟键鼠后台操作的连点器工具。支持鼠标连点、键鼠脚本录制,支持辅助您实现办公自动化以及辅助游戏操作。功能简洁易用,非常方便操作。连点工具让您在在玩游戏、网购抢购的时候全自动点击鼠标!主要功能有&#…...

opencv进阶 ——(五)图像处理之马赛克
一、遍历图像并对每个马赛克区域进行像素化处理 for (int y 0; y < image.rows; y blockSize) {for (int x 0; x < image.cols; x blockSize) {cv::Rect rect cv::Rect(x, y, std::min(blockSize, image.cols - x), std::min(blockSize, image.rows - y));cv::Scal…...

电机控制系列模块解析(22)—— 零矢量刹车
一、零矢量刹车 基本概念 逆变器通常采用三相桥式结构,包含六个功率开关元件(如IGBT或MOSFET),分为上桥臂和下桥臂。每个桥臂由两个反并联的开关元件组成,上桥臂和下桥臂对应于电机三相绕组的正负端。正常工作时&…...

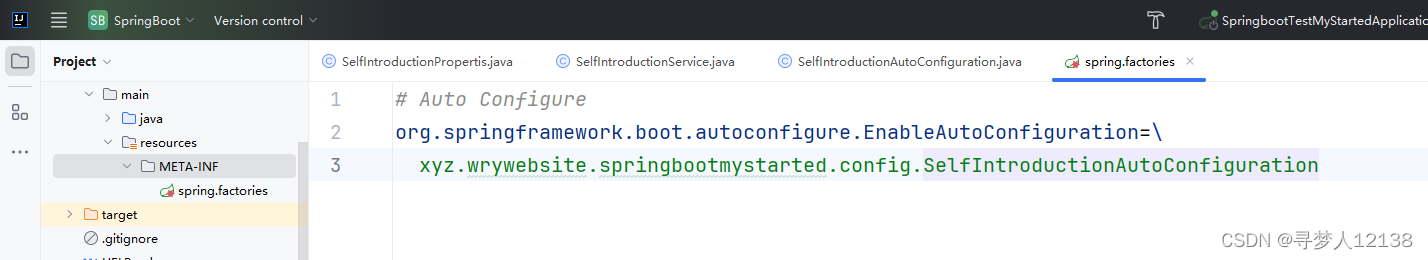
自定义一个SpringBoot场景启动器
前言 一个刚刚看完SpringBoot自动装配原理的萌新依据自己的理解写下的文章,如有大神发现错误,敬请斧正,不胜感激。 分析SpringBoot自动配置原理 SpringBoot的启动从被SpringBootApplication修饰的启动类开始,SpringBootApplicaiotn注解中最…...

UDP的报文结构和注意事项
UDP协议是在传输层的协议。 UDP无连接,不可靠传输,面向数据报,全双工。 UDP的报文结构 学习网络协议,最主要的就是报文格式。 对于UDP来说,应用层的数据到达,UDP之后,就会给应用层的数据报前面…...

rust语言一些规则学习
目录 rust中迭代器的使用(iter().map()与for循环的区别)map()与for的描述区别总结 最后更新时间2024-05-24 rust中迭代器的使用(iter().map()与for循环的区别) map()与for的描述 rust源码中关于iter().map()函数的解释ÿ…...

QML基本语法介绍
为什么使用QML 开发者效率 将前后端分离,QML和JavaScript语言主要用于前度UI的方法,后端有C++来完成绘制。将JavaScript和C++分开能够快速迭代开发; 跨平台移植性 基于Qt平台的统一抽象概念,现在可以更加容易和快速和将Qt移植到更多的平台上。 开发的开放 Qt是由Qt-Proje…...
)
学习和分享关于 Vue.js 的路由(vue-router)
学习和分享关于 Vue.js 的路由(vue-router)是一个非常有价值的主题,因为路由是构建单页应用程序(SPA)的核心部分。本文将介绍 Vue.js 路由的基本概念和实现,并展示一个典型的项目目录结构。 目录 Vue.js 路…...

小猪APP分发:一站式免费应用推广解决方案
在竞争激烈的移动应用市场中,寻找一个高效且成本友好的方式来推广自己的应用程序,成为了众多开发者面临的共同挑战。幸运的是,像"小猪APP分发www.appzhu.cn"这样的平台应运而生,为开发者提供了一个全面、免费的应用分发…...

新抖:抖音的数据分析平台,敢用深色系,别的真不敢!
举报 评论 0...

独享IP是原生IP吗?二者有何区别?
原生IP: 原生IP是指由Internet服务提供商(ISP)直接分配给用户的IP地址,这些IP地址通常反映了用户的实际地理位置和网络连接。原生IP是用户在其所在地区或国家使用的真实IP地址,与用户的物理位置直接相关。在跨境电商中…...

AI大模型探索之路-实战篇7:Function Calling技术实战:自动生成函数
系列篇章💥 AI大模型探索之路-实战篇4:深入DB-GPT数据应用开发框架调研 AI大模型探索之路-实战篇5:探索Open Interpreter开放代码解释器调研 AI大模型探索之路-实战篇6:掌握Function Calling的详细流程 目录 系列篇章Ὂ…...

Android14 - 绘制系统 - 概览
从Android 12开始,Android的绘制系统有结构性变化, 在绘制的生产消费者模式中,新增BLASTBufferQueue,客户端进程自行进行queue的生产和消费,随后通过Transation提交到SurfaceFlinger,如此可以使得各进程将缓…...

Add object from object library 从对象库中添加内置器件
Add object from object library 从对象库中添加内置器件 正文正文 对于 Lumerical,有些时候我们在使用中,可能需要从 Object library 中添加器件,通常我们的做法是手动添加。如下图所示,我们添加一个 Directional Coupler 到我们的工程文件中: 但是这种操作方式不够智能…...

天诚公租房/人才公寓WiFi人脸识别物联网智能门锁解决方案
人才是引领城市高质量发展的重要因素,城市要想吸纳人才的保障便是人才公寓。近年来,全国各地一二三线城市都在大力建设人才公寓,集聚菁英人才,倾力打造人才高地。 一、人才公寓如火如荼建设 2023年底,山东德州提出三年…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...
