Ant Design pro 6.0.0 搭建使用以及相关配置
一、背景
在选择一款比较合适的中台的情况下,挑选了有arco design、ant design pro、soybean、vue-pure-admin等中台系统,经过筛选就选择了ant design pro。之前使用过arco design 搭建通过组件库拼装过后台管理界面,官方文档也比较全,但是想着再尝试其他的框架,于是就没继续使用arco design组件库了,而选择尝试ant design pro中台。
二、准备环境
技术栈
前端
Node.js 18.16.1
node版本管理 nvm 1.1.12
框架 Ant Design Pro 6.0.0
组件库 procomponents 5
ant-design 5.12.5
fetch
路由 Router 6
版本查看:
⚡keney ❯❯ nvm -v
1.1.12
⚡keney ❯❯ nvm list* 18.16.1 (Currently using 64-bit executable)16.15.0 ⚡keney ❯❯ node -v
v18.16.1 ⚡keney ❯❯ npm -v
9.5.1
nvm、node安装教程这里就不展示了
nvm安装教程:
https://blog.csdn.net/m0_54345753/article/details/131653960
https://blog.csdn.net/HuangsTing/article/details/113857145
https://blog.csdn.net/qq_22182989/article/details/125387145
node下载地址:
https://nodejs.org/dist/v13.13.0/
node安装教程:
https://blog.csdn.net/WHF__/article/details/129362462
# 配置node镜像:
node_mirror: https://npmmirror.com/mirrors/node/
# 配置npm镜像:
npm_mirror: https://npmmirror.com/mirrors/npm/
三、项目介绍
3.1 项目结构
|-- fun-bill-front
| |-- public # 静态资源
| | |-- favicon.ico # 图标
| |-- config # 配置文件
| |-- routes.ts #路由
| |-- proxy.ts # 本地代理配置
| |-- oneapi.json # 类似swagger接口文档
| |-- defaultSettings.ts # 主题默认配置
| `-- config.ts # 配置
| |-- src # 源码
| | |-- .umi # umi配置
| | |-- components # 组件
| | |-- constant # 常量
| | |-- locales # 国际化
| | |-- pages # 页面
| | |-- services # 请求
| | |-- utils # 工具
| | |-- access.ts # 权限
| | |-- app.tsx # 入口
| | |-- global.less # 全局样式
| | |-- global.tsx # 全局
| | |-- manifest.json # pwa
| | |-- requestErrorConfig.ts # 请求错误配置
| | |-- serviceWorker.ts # pwa
| | `-- types.d.ts # 类型
| |-- tests # 测试
| |-- types # 类型
| |-- .editorconfig # 编辑器配置
| |-- .env # 环境变量
| |-- .eslintrc # eslint配置
| |-- .gitignore # git忽略
| |-- .prettierignore # prettier忽略
| |-- .prettierrc # prettier配置
| |-- jest.config.js # jest配置
| |-- jsconfig.json # js配置
| |-- LICENSE # 许可证
| |-- package.json # 包管理
| |-- README.md # 说明四、项目创建和启动
UmiJS文档:
https://umijs.org/docs/guides/getting-startedant design pro
https://pro.ant.design/zh-CN ant
design pro组件库:
https://procomponents.ant.design/
注意:在阅读这篇教程,建议先通读ant design pro官方文档,跟着官方文档搭建,然后再看这篇教程文档,会更好理解。
创建项目教程可以参考这篇 ant design pro 6.0搭建教程:
https://blog.csdn.net/nxg0916/article/details/139200391
1、安装和启动
1.1 使用 npm安装全局依赖,并创建ant design pro中台模板
npm i @ant-design/pro-cli -g
npx pro create myapp
1.2 选择 umi@4
? 🐂 使用 umi@4 还是 umi@3 ? (Use arrow keys)
❯ umi@4umi@3
1.3 安装依赖:
进入到刚刚创建的模板文件夹下,并执行npm install命令安装依赖
$ cd myapp && tyarn
// 或
$ cd myapp && npm install
npm 命令的使用需要配置好国内镜像,这一步在安装node就配置好了,这里就不在赘述了。
1.4 项目启动:
npm run start
这个命令是预览mock功能
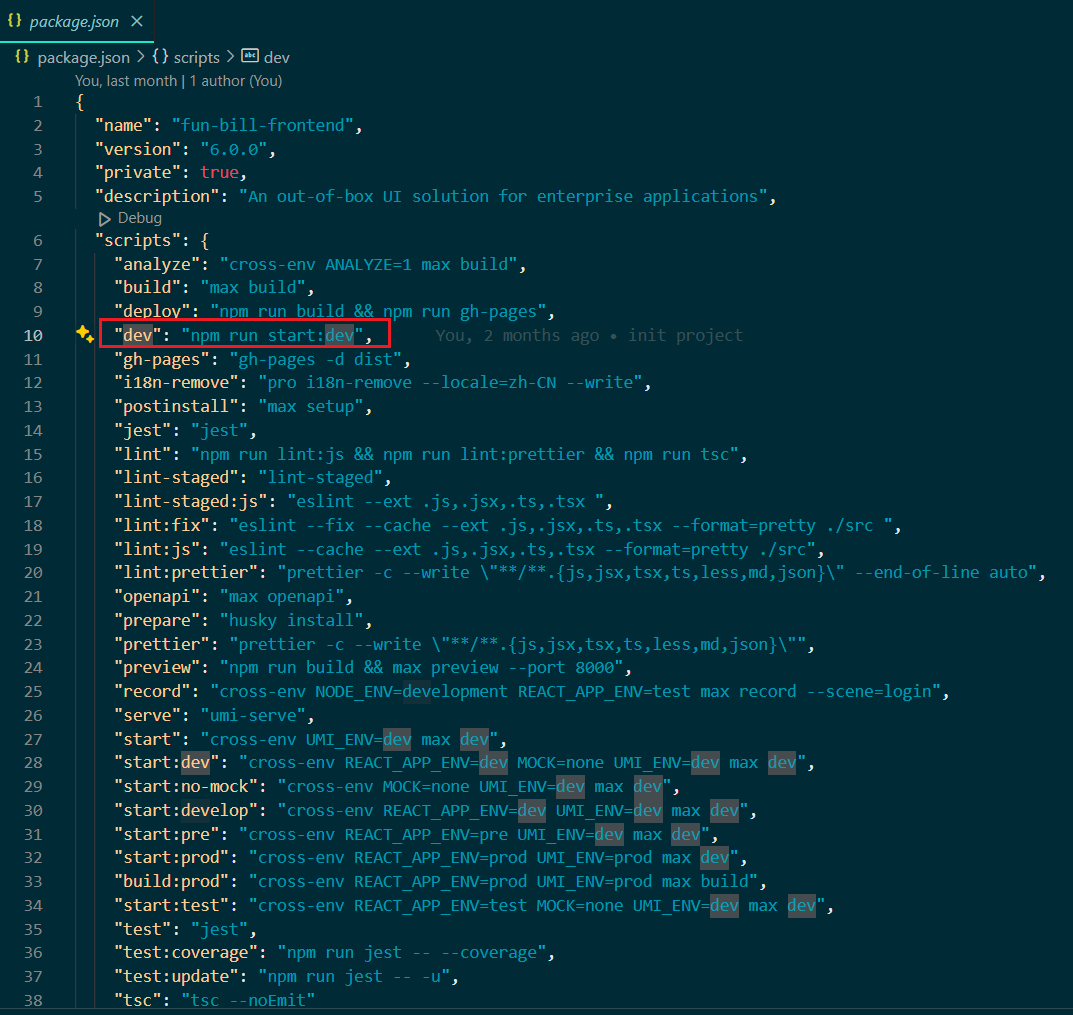
为什么使用 nmp run dev命令,可以从 package.json中找到
对接后端接口,就需要配置后端接口地址
这里本地调试就可以使用一下命令启动(开发环境)
npm run start:dev
停止运行就直接按Ctrl+C
本地构建部署详情,请看附件部分
2、访问
http://localhost:8000/
五、功能介绍
对接后台接口服务,也就是前后端分离的项目的时候
列表使用案例:参考另外一篇文章,或者参考:
后台:
https://github.com/imnxg/shixunapp
后台接口服务:
https://github.com/imnxg/shixunapp-backend
其他案例:
https://github.com/imnxg/RentalManagement
5.1 本地开发代理配置
先修改配置 config\proxy.ts 代理
// 如果需要自定义本地开发服务器 请取消注释按需调整dev: {// localhost:8000/api/** -> https://preview.pro.ant.design/api/**'/api/': {// 要代理的地址,本地后端接口地址target: 'http://localhost:8091',// 配置了这个可以从 http 代理到 https// 依赖 origin 的功能可能需要这个,比如 cookiechangeOrigin: true,},},
例如:
后端登录接口:localhost:8091/api/login/account
在src\services\login\loginApi.ts配置接口
/** 登录接口 POST /api/login/account */
export async function login(body: LOGINAPI.LoginParams, options?: { [key: string]: any }) {return request<LOGINAPI.LoginResult>('/api/login/account', {method: 'POST',headers: {'Content-Type': 'application/json',},data: body,...(options || {}),});
}
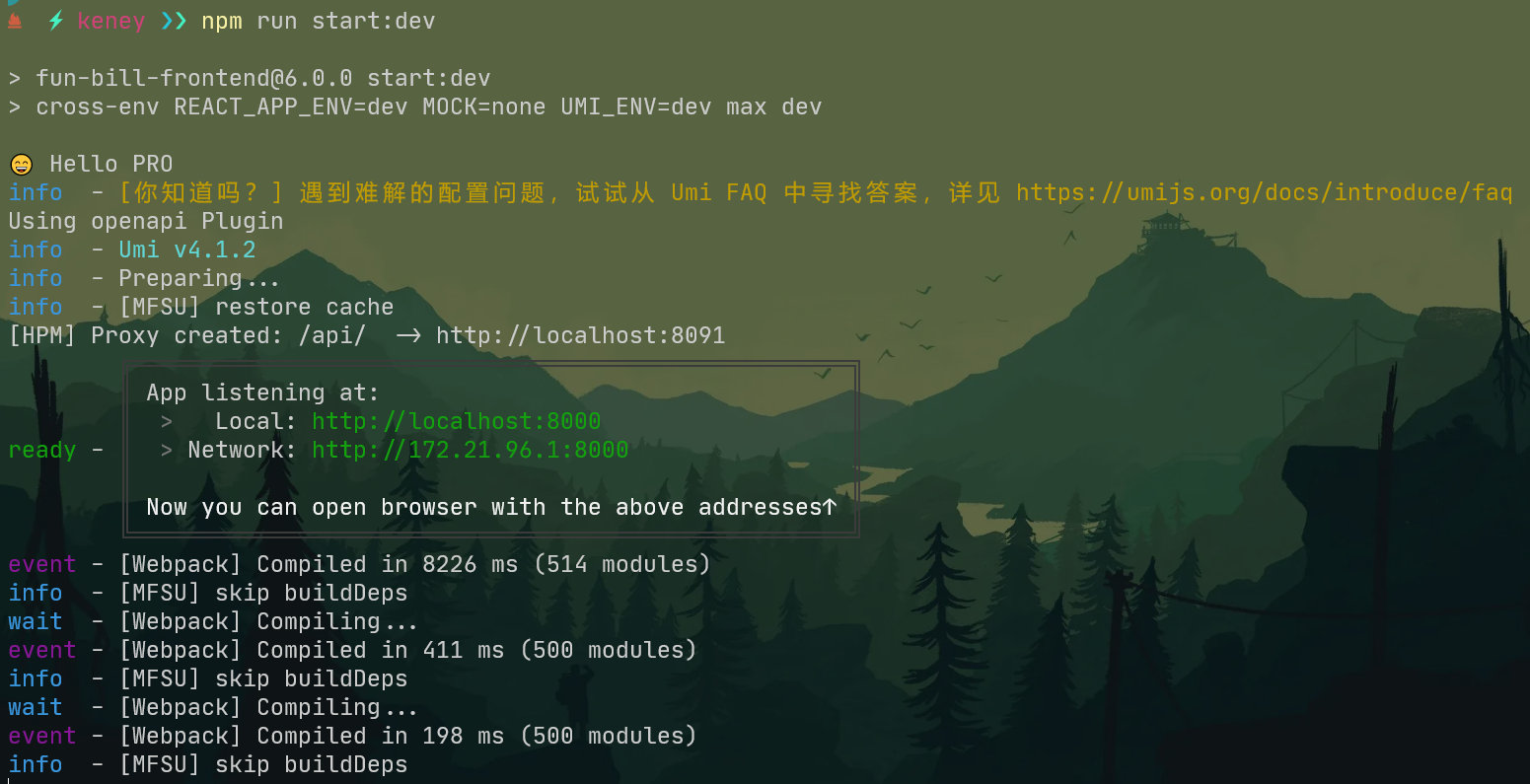
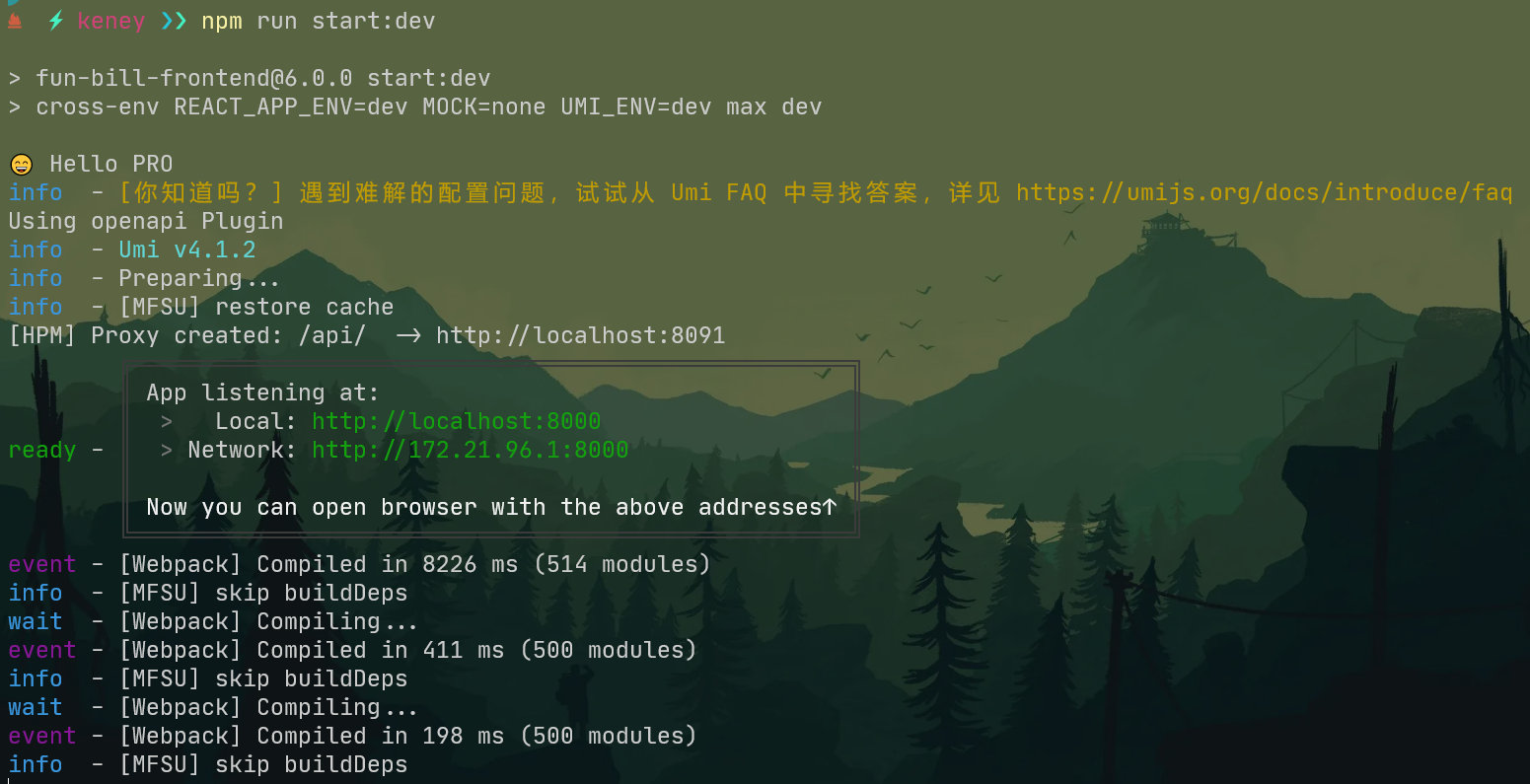
配置了代理后,运行 npm run start:dev 效果如下:

5.2 菜单权限
src\access.ts
/*** @see https://umijs.org/docs/max/access#access* */
export default function access(initialState: { currentUser?: API.CurrentUser } | undefined) {const { currentUser } = initialState ?? {};return {canAdmin: currentUser && currentUser.user?.admin,canUser: currentUser && currentUser.user?.admin,};
}
不同角色访问菜单的权限不同
路由配置:
config\routes.ts
{path: '/admin',name: 'admin',icon: 'crown',access: 'canAdmin', //只有用户有 canAdmin 权限的才能访问该菜单routes: [{path: '/admin',redirect: '/admin/sub-page',},{path: '/admin/sub-page',name: 'sub-page',component: './Admin',},],},{name: 'list.table-list',icon: 'table',path: '/list',component: './User/UserManager',},
5.3. 服务请求
给每个请求地址加上token
/*** requestInterceptors 接收一个数组,数组的每一项为一个 request 拦截器。等同于 umi-request 的 request.interceptors.request.use() 。*/
const authHeaderInterceptor = (url: string, options: RequestConfig) => {//console.log('authHeaderInterceptor url, options: ', url, options );//console.log('url.indexOf: ',url.indexOf('/login/') +",", url.indexOf('/login/account'));// 如果是登录页面,不需要添加tokenif (url.indexOf('/login/account') !== -1 || url.indexOf('/login/logout') !== -1 || url.indexOf('/register') !== -1) {return {url: `${url}`,options: { ...options, interceptors: true },};} else {const token = getToken();// console.log('url, token: ', url, token);let authHeader = {};// 如果token存在,就添加到请求头if (token) {authHeader = { Authorization: `Bearer ${token}` };}return {url: `${url}`,options: { ...options, interceptors: true, headers: authHeader },};}
};/*** @name request 配置,可以配置错误处理* 它基于 axios 和 ahooks 的 useRequest 提供了一套统一的网络请求和错误处理方案。* @doc https://umijs.org/docs/max/request#配置*/
export const request: RequestConfig = {...errorConfig,// 新增自动添加AccessToken的请求前拦截器// requestInterceptors: [demoResponseInterceptors],// 新增自动添加AccessToken的请求前拦截器requestInterceptors: [authHeaderInterceptor],// baseURL: 'https://xxx.xx.top/',
};
注意:使用这token原因:后台接口有token校验,需要在每个请求同时带上Authorization 对应的token,才能校验通过。
否则无法调用后端接口。
附件
项目启动扩展
package.json文件:
# 启动不使用本地模拟数据"start:no-mock": "cross-env MOCK=none UMI_ENV=dev max dev",# 开发环境,即配置了后台接口地址"start:develop": "cross-env REACT_APP_ENV=dev UMI_ENV=dev max dev",# 预生产环境,可配置也不配置"start:pre": "cross-env REACT_APP_ENV=pre UMI_ENV=dev max dev",# 生产环境本地调用生产环境接口"start:prod": "cross-env REACT_APP_ENV=prod UMI_ENV=prod max dev",# 生产环境(正式环境),将配置好的后端接口一同打包"build:prod": "cross-env REACT_APP_ENV=prod UMI_ENV=prod max build",
启动和构建命令大致就是这样:
# 启动不使用本地模拟数据npm run start:no-mock# 开发环境,即配置了后台接口地址npm run start:develop# 预生产环境,可配置也不配置npm run start:pre# 生产环境本地调用生产环境接口npm run start:prod# 生产环境(正式环境),将配置好的后端接口一同打包npm run build:prod
请求加token和配置生产环境
注意:
本地开发调试时,先注释 /src/app.tsx下
/*** @name request 配置,可以配置错误处理* 它基于 axios 和 ahooks 的 useRequest 提供了一套统一的网络请求和错误处理方案。* @doc https://umijs.org/docs/max/request#配置*/
export const request: RequestConfig = {...errorConfig,// 新增自动添加AccessToken的请求前拦截器// requestInterceptors: [demoResponseInterceptors],// 新增自动添加AccessToken的请求前拦截器requestInterceptors: [authHeaderInterceptor],// baseURL: 'https://in.xxx.top/',
};
本地开发的时候注释掉 baseURL,这里默认的模版没有,我们需要添加才会有。
当你需要打包到生产环境,即上线,那就需要配置你的后台接口地址,并取消注释:
baseURL: 'https://in.xxx.top/',
生产环境
npm run build
# 或者 包括本地配置的生产地址也一同打包
npm run build:prod
使用echar图
在package.json中增加
"@ant-design/charts": "^2.0.3",
或者去官方文档查看相关的添加命令
参考资料
测试文档ant design pro v6
https://beta-pro.ant.design/docs/request-cn#%E8%AF%B7%E6%B1%82%E5%89%8D%E6%8B%A6%E6%88%AA%EF%BC%9Arequestinterceptors
参考:https://zhuanlan.zhihu.com/p/648178323
Ant Design Pro v5
https://www.zhihu.com/people/song-bo-73-14/zvideos?page=7
ant design pro v6设置 token学习:
https://www.bilibili.com/video/BV1bK41197eX/?vd_source=83e20cd531608ce070908ea29997e648
参考:https://www.5axxw.com/questions/simple/yqzki6
相关文章:

Ant Design pro 6.0.0 搭建使用以及相关配置
一、背景 在选择一款比较合适的中台的情况下,挑选了有arco design、ant design pro、soybean、vue-pure-admin等中台系统,经过筛选就选择了ant design pro。之前使用过arco design 搭建通过组件库拼装过后台管理界面,官方文档也比较全&#…...

Vue生命周期钩子是如何实现的
Vue的生命周期钩子是在Vue组件创建、挂载、更新、销毁等过程中自动调用的特殊函数。这些钩子允许开发者在组件的不同阶段执行特定的逻辑。Vue 2 和 Vue 3 在生命周期钩子上有一些差异,主要是因为Vue 3引入了Composition API和更现代的JavaScript特性。 Vue 2 的生命…...

002 仿muduo库实现高性能服务器组件_整体框架
🌈个人主页:Fan_558 🔥 系列专栏:仿muduo 🌹关注我💪🏻带你学更多知识 文章目录 前言项目框架小结 前言 本文不会包含任何项目模块的代码,旨在向你介绍项目具体分为哪几个模块&am…...

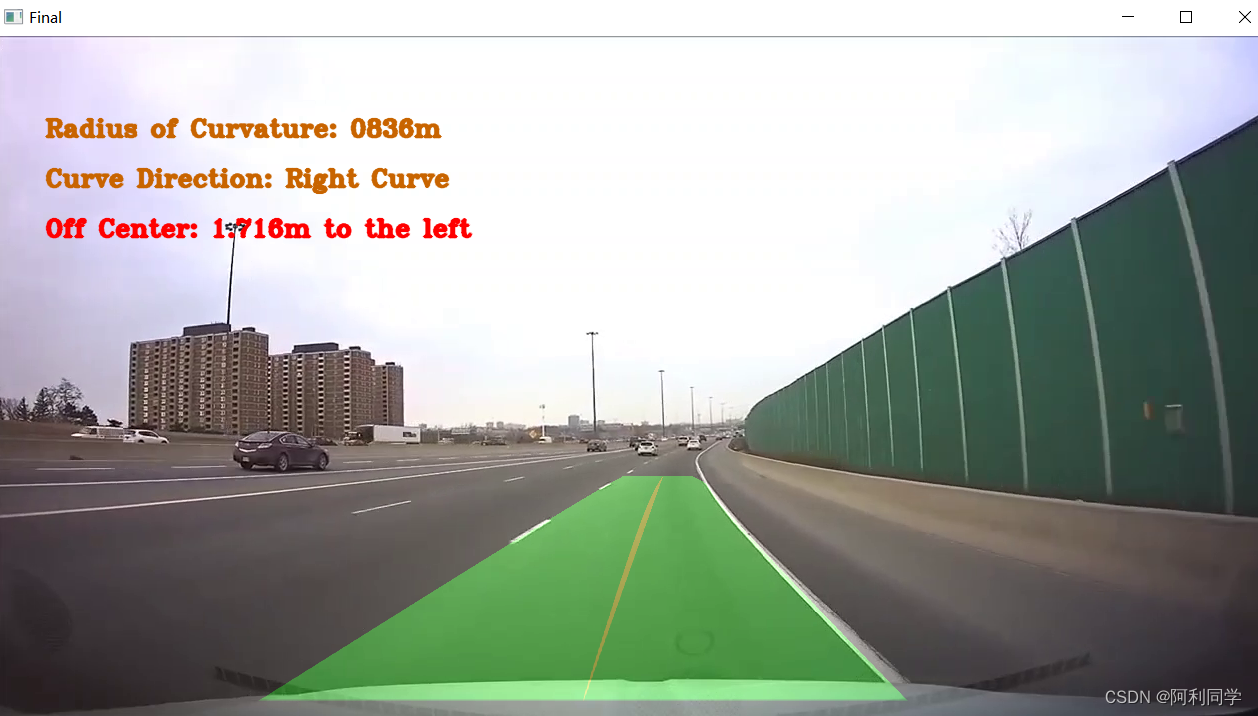
车道线识别与预警系统LDWS(代码+教程)
车道线识别与预警系统(Lane Departure Warning System, LDWS)作为智能交通系统中的重要组成部分,旨在通过先进的图像处理和计算机视觉技术,实时监测车辆行驶过程中的车道位置,预防因驾驶员疏忽或疲劳导致的车道偏离事故…...
——元组)
Python基础学习笔记(七)——元组
目录 一、一维元组的介绍、创建与修改二、组合的基本操作1. 遍历2. 取长度3. 取最值4. 打包5. 批处理5.1 map()函数5.2 lambda 表达式5.3 lambda 表达式 map()函数 一、一维元组的介绍、创建与修改 元组(tuple),一种不可变、有序、可重复的数…...

安卓开发:相机水印设置
1.更新水印 DecimalFormat DF new DecimalFormat("#"); DecimalFormat DF1 new DecimalFormat("#.#");LocationManager LM (LocationManager)getSystemService(Context.LOCATION_SERVICE); LM.requestLocationUpdates(LocationManager.GPS_PROVIDER, 2…...

Excel工作表单元格单击选中事件,VBA动态数值排序
Excel工作表单元格单击选中事件,VBA动态数值排序(WX公众号:Excel潘谆白说VBA) 文章目录 前言一、运行效果二、代码前言 面对每月的消费账单,面对月底待还的信用卡或花呗,面对不足三位数的余额,你是否怀疑过账单自己的消费。你是否因此开始记账,每个月记流水,想知道当月…...

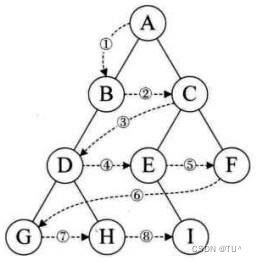
数据结构~~链式二叉树
目录 一、基本概念 链式存储概念 二、链式二叉树的结构 链式二叉树结构 构建链式二叉树 二叉树的遍历 二叉树节点和高度等 二叉树销毁 三、链式二叉树的练习 相同的树 对称二叉树 另外一颗子树 二叉树前序遍历 二叉树遍历 四、完整代码 Tree.h Tree.c 五、总结 一…...

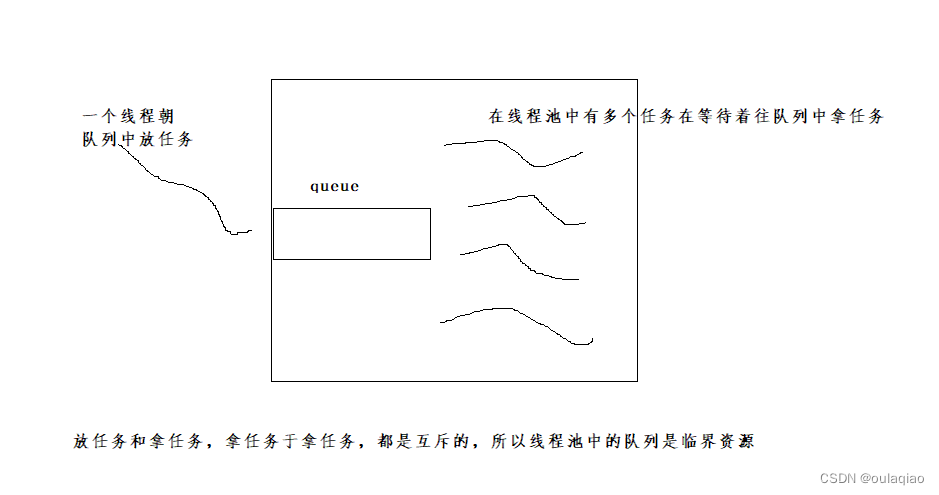
线程池,日志
所要用到的知识点: 多线程的创建 生产消费模型, 线程锁 条件变量 代码: 线程池日志...

vue的图片上传
关于vue3的图片上传,这里记录一下,有兴趣的朋友可以参考。。。。 <van-uploader:after-read"afterRead"v-model"headImg":max-count"1"class"picture"/> const fileList ref();const afterRead (fil…...

题解 P1150
题解 P1150 因为k个烟蒂1根烟1个烟蒂 所以k-1个烟蒂1根烟 注意减掉最后一根烟的烟蒂 (因这题并没有借烟蒂换烟再还回这一说) 此解法为小学4~6年级水平 #include <bits/stdc.h>using namespace std;int main(){int n,k;cin>>n>>k;cout<<n(n-1)/(k-…...

牛客NC324 下一个更大的数(三)【中等 双指针 Java/Go/PHP/C++】参考lintcode 52 · 下一个排列
题目 题目链接: https://www.nowcoder.com/practice/475da0d4e37a481bacf9a09b5a059199 思路 第一步:获取数字上每一个数,组成数组arr 第二步:利用“下一个排列” 问题解题方法来继续作答,步骤:利用lintc…...

Vue3解决“找不到模块“@/components/xxx.vue”或其相应的类型声明”
文章目录 前言背景问题描述解决方案总结 前言 在使用 Vue 3 开发项目时,遇到“找不到模块 ‘/components/xxx.vue’ 或其相应的类型声明”的错误是一个常见问题。这通常与 TypeScript 和模块解析相关的配置不当有关。本文将详细介绍如何解决此问题,确保…...

nginx的Connection refused
问题描述 nginx的错误日志中突然出现大量的的Connection refused问题,日志如下: 2020/03/19 09:52:53 [error] 20117#20117: *7403411764 connect() failed (111: Connection refused) while connecting to upstream, client: xxx.xxx.xxx.xxx, server:…...
)
Haskell 的高阶函数(Higher-order functions)
本节继续介绍Haskell的知识,本节内容介绍的是高阶函数(Higher-order functions)的概念和应用。高阶函数是指能够接受其他函数作为参数,或者返回函数作为结果的函数。 Functions as values(函数作为值)&…...

Unity websocket客户端
🏆 个人愚见,没事写写笔记 🏆《博客内容》:Unity3D开发内容 🏆🎉欢迎 👍点赞✍评论⭐收藏 🔎目标:服务器和客户端可以实时的传输信息 ☀️实现目标: 使用的w…...

每日一题——博弈论(枚举与暴力)
博弈论 题目描述 运行代码 #include<iostream> #include<vector> using namespace std; int main(){int n;cin >> n;vector<int> d(n,0);for(int i 0;i < n;i){cin >> d[i];}vector<int> in(1000,0);for(int k 1;k<3;k){for(int…...

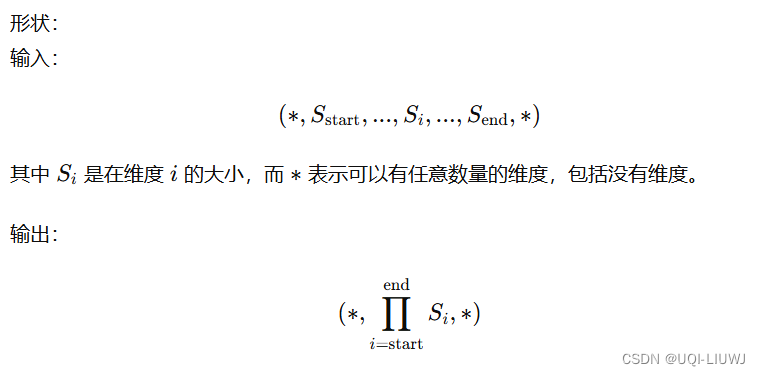
pytorch笔记:torch.nn.Flatten()
1 介绍 torch.nn.Flatten(start_dim1, end_dim-1) 将一个连续的维度范围扁平化为一个张量 start_dim (int)要开始扁平化的第一个维度(默认值 1)end_dim (int)要结束扁平化的最后一个维度(默认值 -1) 2 举例 input torch.ra…...

一个人应该怎么操作抖音小店呢?店铺操作流程给你讲解清楚!
大家好,我是电商小V 现在入驻抖音小店的有很多新手,新手最关心的就是一个人应该如何操作抖音小店,操作抖音小店需要做好哪几步呢?关于这个问题咱们就来详细的讲解一下, 第一点:开店 开店是做店的第一步&…...

“等保测评与安全运维的协同:保障企业网络安宁
"等保测评与安全运维的协同:保障企业网络安宁"是一个涉及信息安全领域的重要话题。这里,我们可以从几个方面来探讨这个主题。 1. 等保测评(等级保护测评) 等保测评,即信息安全等级保护测评,是依…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...