关于vue-router路径配置的问题(此文主要是记录三级路由的访问路径,以及安装、路由组件、路由重定向)
一、路由的定义
node路由:用户根据不同的url地址,来访问不同的页面
vue路由(客户端):组件结合路由规则来构建单页面应用
二、下载安装
npm ——>终端输入npm i vue-router@3 -S ——>回车 (@3为版本的意思)
npm i vue-router@3 -S三、系统提供的路由组件
<router-view></router-view> //路由出口
<router-link to=""></router-link> //路由导航
四、路由的重定向
1.一级路由重定向
{path:'*', // *:任何不存在的路径redirect:'/contact' //重定向路径
} 2.二级路由重定向
{path:'/index', // index:一级路由地址redirect:'/index/home' //重定向路径
}五、基本使用
在router文件夹下的index.js文件中创建并导出路由
// 引入vue模块
import Vue from 'vue'
// 引入VueRouter模块
import VueRouter from 'vue-router'
// Vue显示注册VueRouter
Vue.use(VueRouter)/*** 创建路由对象* 接收参数是一个options: {}* 该对象中包含很多个选项: routes* 得到router对象* **/
const router = new VueRouter({});// 导出
export default router在main.js中引入路由
import Vue from 'vue'
import App from './App.vue'// 引入路由
import router from '@/router'Vue.config.productionTip = false// new Vue实例选项中包含很多选项: data,methods,router(路由)
new Vue({router,render: h => h(App),
}).$mount('#app')使用步骤:
(1)引入组件 (2)配置路由规则 (3)设置路由出口
例如:在router文件夹下的index.js文件中执行(1)(2)
// 1.引入组件
import Login from '@/pages/Login'/*** 创建路由对象* 接收参数是一个options: {}* 该对象中包含很多个选项: routes* 得到router对象* **/
const router = new VueRouter({// 2.设置路由规则(多个路由规则用逗号隔开)routes:[{path:'/login',//访问的路径component:Login},]
});在APP.vue中执行(3)
<template><div><!-- 设置路由出口 --><!-- vue-router系统中提供的组件 --><router-view></router-view></div>
</template>六、一级路由、二级路由、三级路由的访问路径
(1)一级路由。其路径为:/index
//配置路由规则
const routes=[{path:'/index', //一级路由访问路径 ‘/index’component:Index, //Index是引入路由文件时定义的路由名称}
](2)二级路由:在一级路由之后使用children属性。其路径为:/index/management
(二级路由在path时不能加/)
//配置路由规则
const routes=[{path:'/index', //一级路由访问路径 ‘/index’component:Index, //Index是引入路由文件时定义的路由名称childern:[path:'management', //二级路由访问路径 '/index/management'component:Manageme, // Manageme是引入路由文件时定义的路由名称]}
](3)三级路由:在二级路由之后使用children属性。其路径为:/index/management/mgoodcate
//配置路由规则
const routes=[{path:'/index', //一级路由访问路径 ‘/index’component:Index, //Index是引入路由文件时定义的路由名称childern:[path:'management', //二级路由访问路径 '/index/management'component:Manageme, // Manageme是引入路由文件时定义的路由名称childern:[path:'mgoodcate', //二级路由访问路径 '/index/management/mgoodcate'component:Mgoodcate, // Manageme是引入路由文件时定义的路由名称]]}
](我之前在网上查的时候,有人说三级路由的路径地址前不用加一级路由地址,但是我只有都加上才能访问,大家可以自行尝试)
相关文章:
)
关于vue-router路径配置的问题(此文主要是记录三级路由的访问路径,以及安装、路由组件、路由重定向)
一、路由的定义node路由:用户根据不同的url地址,来访问不同的页面vue路由(客户端):组件结合路由规则来构建单页面应用二、下载安装npm ——>终端输入npm i vue-router3 -S ——>回车 (3为版本的意思&…...

SpringBoot 整合 clickhouse和mysql 手把手教程全网最详细
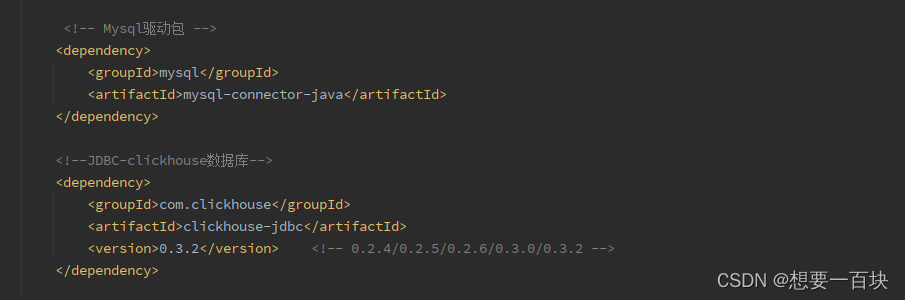
最近做一个项目 需要 整合mysql clickhouse 多数据源 后台用的是ruoyi框架 1. 首先pom引入相关依赖 <!--JDBC-clickhouse数据库--><dependency><groupId>com.clickhouse</groupId><artifactId>clickhouse-jdbc</artifactId><version&…...

Leetcode-java 数据结构回顾 Day01
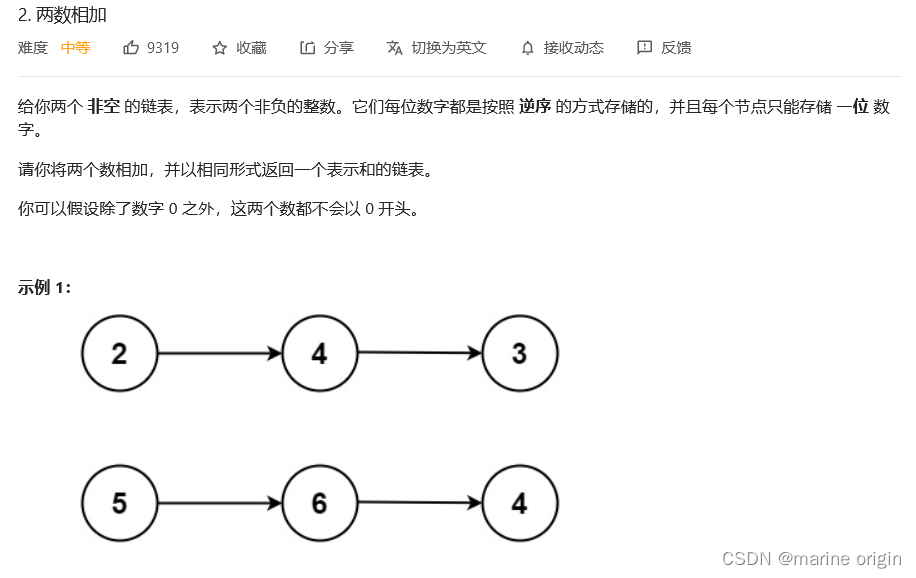
数据结构复习 虽说是复习,但是都差不多忘干净了。而且用c做题做的多。 借从Leetcode上做题的机会,记一记自己之前学过的java知识。 链表 数组好歹写个动态规划,还能对六七十个样例,链表是一点头绪都没,尤其是要写头…...

Java spring cloud 企业工程管理系统源码+项目模块功能清单
工程项目各模块及其功能点清单 一、系统管理 1、数据字典:实现对数据字典标签的增删改查操作 2、编码管理:实现对系统编码的增删改查操作 3、用户管理:管理和查看用户角色 4、菜单管理:实现对系统菜单的增删改查操…...

用Biome-BGC模型如何模拟水循环过程
在Biome-BGC模型中,对于碳的生物量积累,采用光合酶促反应机理模型计算出每天的初级生产力(GPP),将生长呼吸和维持呼吸减去后的产物分配给叶、枝条、干和根。生物体的碳每天都按一定比例以凋落方式进入凋落物碳库;对于水份输运过程…...

【目标检测论文解读复现NO.33】改进YOLOv5的新能源电池集流盘缺陷检测方法
前言此前出了目标改进算法专栏,但是对于应用于什么场景,需要什么改进方法对应与自己的应用场景有效果,并且多少改进点能发什么水平的文章,为解决大家的困惑,此系列文章旨在给大家解读最新目标检测算法论文,…...

二进制转换之命理学习
什么是十神 运用儒家学说: 克我者官也:古代没有民主思想,官不是为民服务的,官就是克的。 对男命来说克我的是儿女,女儿是正官,儿子是偏官(七杀)克的厉害,对父亲来说有了…...

es6 常见规范
块级作用域 (1)let 取代 var ES6提出了两个新的声明变量的命令:let和const。其中,let完全可以取代var,因为两者语义相同,而且let没有副作用。 use strict;if (true) {let x hello; }for (let i 0; i &…...

大学计算机基础填空题
大学计算机填空题 1、 从计算机域名到 IP地址的翻译过程称为域名解析。 2、计算机各部件传递信息的通道称为总线英文是BUS。 3、 采用 ASCII 编码时每个字符占1个字节,最高为是0。 4、 电子计算机的特点有:速度快、精度高、存储容量大、具有逻辑判断能力…...

低代码开发平台是什么意思?低代码开发平台优势!
大多数企业都在寻求尽可能地改善客户体验。因此,企业和开发人员正在转向低代码开发平台,以在没有传统方法的情况下提供有针对性的应用程序。关键是尽可能消除手动编程过程。 低代码开发平台是什么意思? 低代码是开发应用程序的现代方式。它…...

CSAPP - Bomb Lab
介绍:http://csapp.cs.cmu.edu/3e/bomblab.pdf 工具:gdb gdb手册:http://csapp.cs.cmu.edu/2e/docs/gdbnotes-x86-64.pdf phase_1 反汇编phase_1函数。 (gdb) disas phase_1 Dump of assembler code for function phase_1:0x00000000004…...

Docker 常见操作及部署springboot、Shiro、SpringData脚手架(下)
1、查找jdk容器 docker search jdk 2、查看镜像 docker images 3、启动JDK镜像 docker run -di --namejdk1.8 clarinpl/java 4、查看镜像运行情况 docker ps 5、使用命令行进入容器 docker exec -it 48428f21b6ee /bin/bash 6、查看jdk版本 java -version 7、从宿主机复制…...

【前端学习】D3:CSS进阶
文章目录前言系列文章目录1 CSS的三大特性1.1 层叠性1.2 继承性1.3 优先级(*)2 盒子模型2.1 看透网页布局的本质2.2 盒子模型(Box Model)的组成2.3 边框(border)2.3.1 普通边框2.3.2 表格的细线边框2.3.3 边…...

中移杭研面试经历
文章目录 mysql 事务隔离级别mongo查询数据不到,但是导出来后有这条数据,为什么呢?排查过程cms 和 g1区别使用范围不一样STW的时间垃圾碎片垃圾回收的过程不一样CMS会产生浮动垃圾,G1没有浮动垃圾G1回收器的特点大对象的处理CMS的总结和优缺点cms 回收算法STW发生在哪些阶段…...

[CV学习笔记] yolotensorrt多线程推理-第一部分
1、前言 之前分享了利用FastDet&tensorrt多线程推理的代码,本想着继续学习yolo&tensorrt多线程的代码,但是现在shouxieai直接开源的该项目,而且还包含yolov8实例分割的代码。因此本文主要是对项目代码进行梳理,一方面加深…...

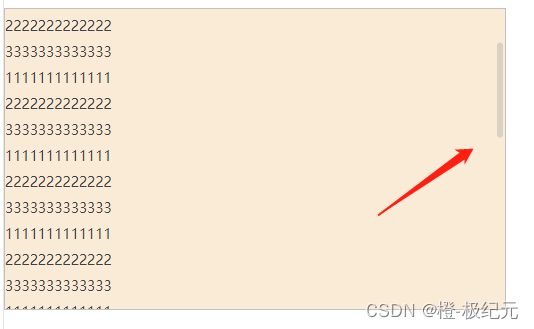
element ui 的滚动条,Element UI 文档中没有被提到的滚动条
element ui 的滚动条,Element UI 文档中被提到的滚动条 Element UI 官网中有用到自定义的滚动条组件,但是发布的所有版本中都不曾提及,个中原因我们不得而知,不过我们还是可以拿过来引用到自己的项目中。 使用的时候, 放在 <el…...

项目四:使用路由交换机构建园区网-任务三:配置路由交换机并进行通信测试
配置路由交换机并通信测试1、在RS-1上创建VLAN并配置Trunk接口2、测试通信结果3、配置RS-1的三层路由接口(SVI)1、在RS-1上创建VLAN并配置Trunk接口 进入系统视图,关闭信息中心,重命名为RS-1 system-view undo info-center enab…...

数据仓库面试题汇总
一、分析 1.什么是逻辑数据映射?它对 ETL 项目组的作用是什么? 逻辑数据映射(Logical Data Map)用来描述源系统的数据定义、目标数据仓库的模型以及 将源系统的数据转换到数据仓库中需要做操作和处理方式的说明文档&…...

【Redis】哨兵机制(三)
目录 3.Redis哨兵 3.1.哨兵原理 3.1.1.集群结构和作用 3.1.2.集群监控原理 3.1.3.集群故障恢复原理 3.1.4.小结 3.2.搭建哨兵集群 3.3.RedisTemplate 3.3.1.导入Demo工程 3.3.2.引入依赖 3.3.3.配置Redis地址 3.3.4.配置读写分离 3.Redis哨兵 Redis提供了哨兵&am…...

好用的电脑录屏工具有哪些?电脑好用的录屏工具
现如今很多人都渐渐对录屏有了需求,尤其是网课老师和网络主播的从业者,录屏工具可以帮助他们减轻很多工作量。好用的电脑录屏工具有哪些? 平时在工作学习中,我们往往会有录制视频的需求,比如录制游戏视频、录制网课视频…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
