在IDEA中配置servlet(maven配置完成的基础下)
在IDEA中配置servlet(maven配置完成的基础下)
1.先新建一个项目

2.选择尾巴是webapp的,名称自定义

3.点击高级设置,修改组id

点击创建,等待jar包下载完成。在pom.xml中配置以下
<dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version>
</dependency>
<plugins><plugin> <groupId>org.apache.maven.plugins</groupId><artifactId>maven-compiler-plugin</artifactId><version>3.8.1</version><configuration><source>1.8</source><target>1.8</target><encoding>UTF-8</encoding></configuration></plugin>
</plugins>
安装位置如下:

若出现红字,则检查设置

保存退出后,新建java类,继承HttpServlet类

4.配置tomcat


随便选一个


5.在webapp/WEB-INF/web.xml里面配置
<!--注册Servlet-->
<servlet><servlet-name>demo</servlet-name><servlet-class>servlet.ServletDemo</servlet-class>
</servlet>
<!--Servlet的请求路径-->
<servlet-mapping><servlet-name>demo</servlet-name><url-pattern>/demo</url-pattern>
</servlet-mapping>
如下显示

开启tomcat,即欧克啦
本文参考IDEA中 在maven项目中配置servlet环境(两种方式)_pom.xml文件dependency的maven导包配置servlet-CSDN博客
相关文章:

在IDEA中配置servlet(maven配置完成的基础下)
在IDEA中配置servlet(maven配置完成的基础下) 1.先新建一个项目 2.选择尾巴是webapp的,名称自定义 3.点击高级设置,修改组id 点击创建,等待jar包下载完成。在pom.xml中配置以下 <dependency><groupId>ja…...

pyqt6水平布局
效果预览 main_window.ui <?xml version"1.0" encoding"UTF-8"?> <ui version"4.0"><class>MainWindow</class><widget class"QMainWindow" name"MainWindow"><property name"geo…...

CLIP论文学习
学习来自B站bryanyzhu...

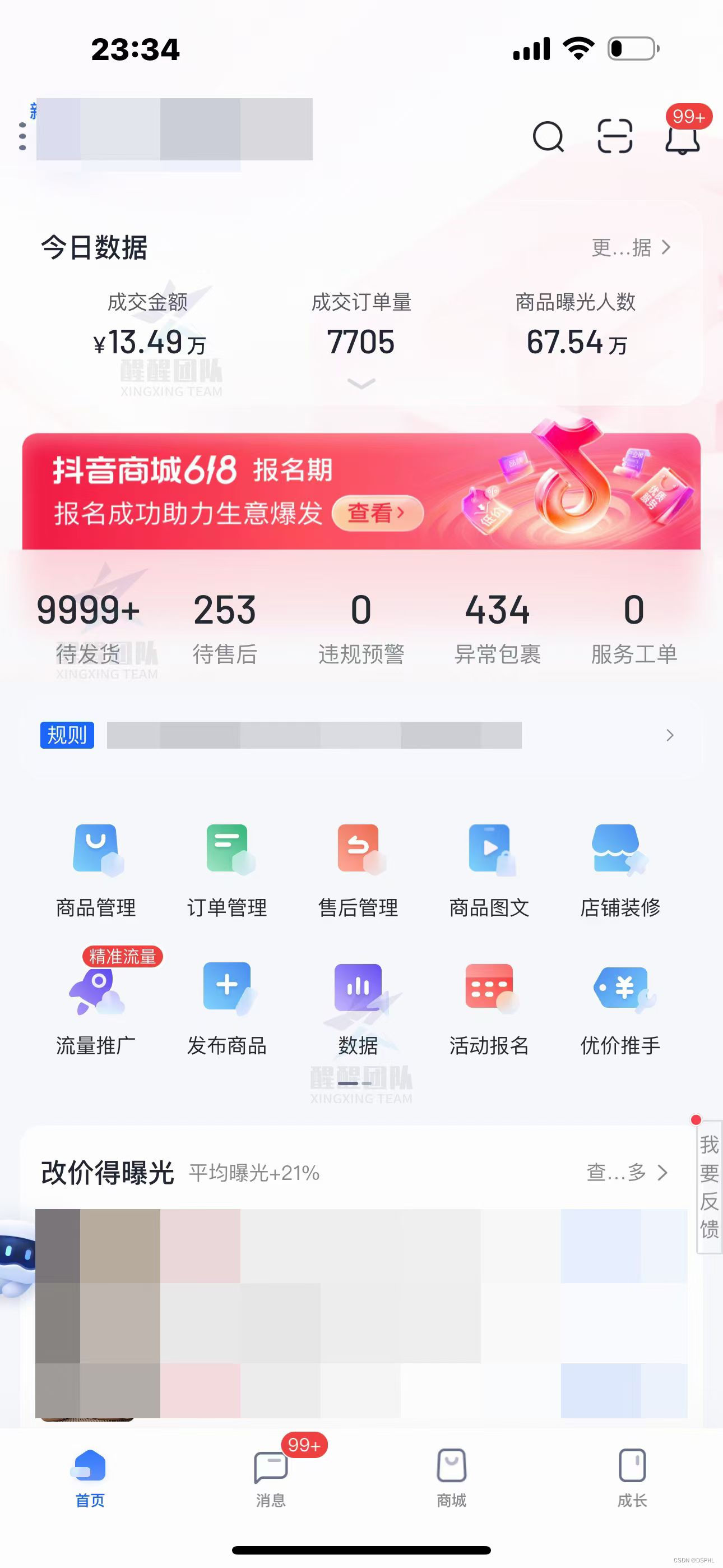
手把手教大家,怎么查看抖音小店的类目保证金?
大家好,我是喷火龙。 抖音小店的类目保证金也介绍过很多次了,不同的类目有不同的保证金,要想准确的知道自己想做的类目要交多少保证金的话,还是去官网查询比较可靠。 今天,就教大家怎么去查询自己想做的类目要交多少…...

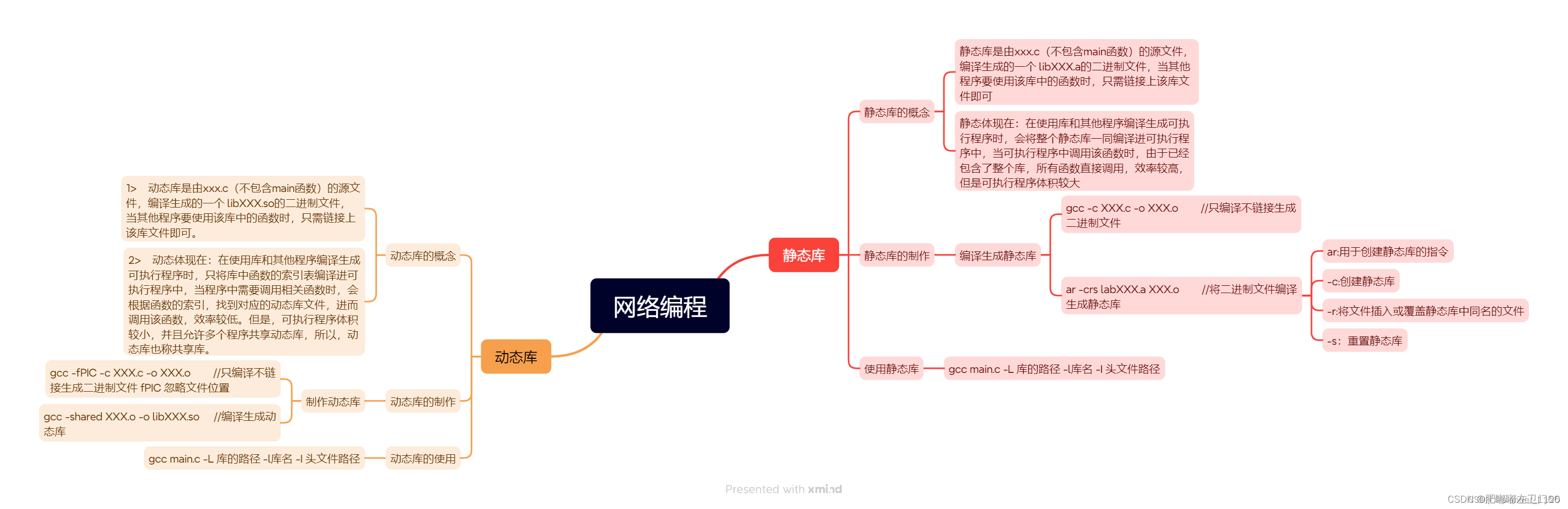
5.24作业
...

Linux之LLVM、Clang、Clang++区别及用法实例(六十五)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

CentOS7 安装 Mysql 5.7:密码查看与修改、更改端口、开机启动
文章目录 下载 MySQL yum包安装MySQL源安装MySQL服务端,需要等待一些时间启动MySQL修改密码方式一:临时密码获取临时密码,MySQL5.7为root用户随机生成了一个密码通过临时密码登录MySQL,进行修改密码操作 方式二:skip-grant-tables…...

专业渗透测试 Phpsploit-Framework(PSF)框架软件小白入门教程(十三)
本系列课程,将重点讲解Phpsploit-Framework框架软件的基础使用! 本文章仅提供学习,切勿将其用于不法手段! 接上一篇文章内容,讲述如何进行Phpsploit-Framework软件的基础使用和二次开发。 我们,继续讲一…...

linux替换文件中的字符串
linux替换文件中的字符串 方法一:使用sed命令进行替换 sed -i s/原字符串/新字符串/g 文件名 ex: sed -i s/2024-04-25%/2024-04-26%/g sql10.sql ex:,"analyzer":"ik_analyzer" 替换为空 sed -i s/,"analyzer":"ik_analyz…...

【前端每日基础】day22——js控制结构
循环语句用于重复执行代码块。 for 循环 常用于需要精确控制循环次数的情况。 for (let i 0; i < 5; i) {console.log("Iteration:", i); }while 循环 当条件为真时重复执行代码块,适用于循环次数不确定但条件明确的情况。 let i 0;while (i <…...

npm详解
引言 在JavaScript和Node.js开发领域,npm(Node Package Manager)是一个不可或缺的工具。它不仅是一个包管理器,也是一个强大的生态系统,允许开发者共享和重用代码。本文将详细介绍npm的基本概念、主要功能以及如何有效…...

ChatGPT-4o 实战 如何快速分析混淆加密和webpack打包的源码
ChatGPT-4o 几个特点 一个对话拥有长时间的记忆,可以连续上传文件,让其分析,最大一个代码文件只能3M,超出3M的文件,可以通过split-file可以进行拆分 其次ChatGPT-4o可以生成文件的下载链接,这有利于大文件的…...

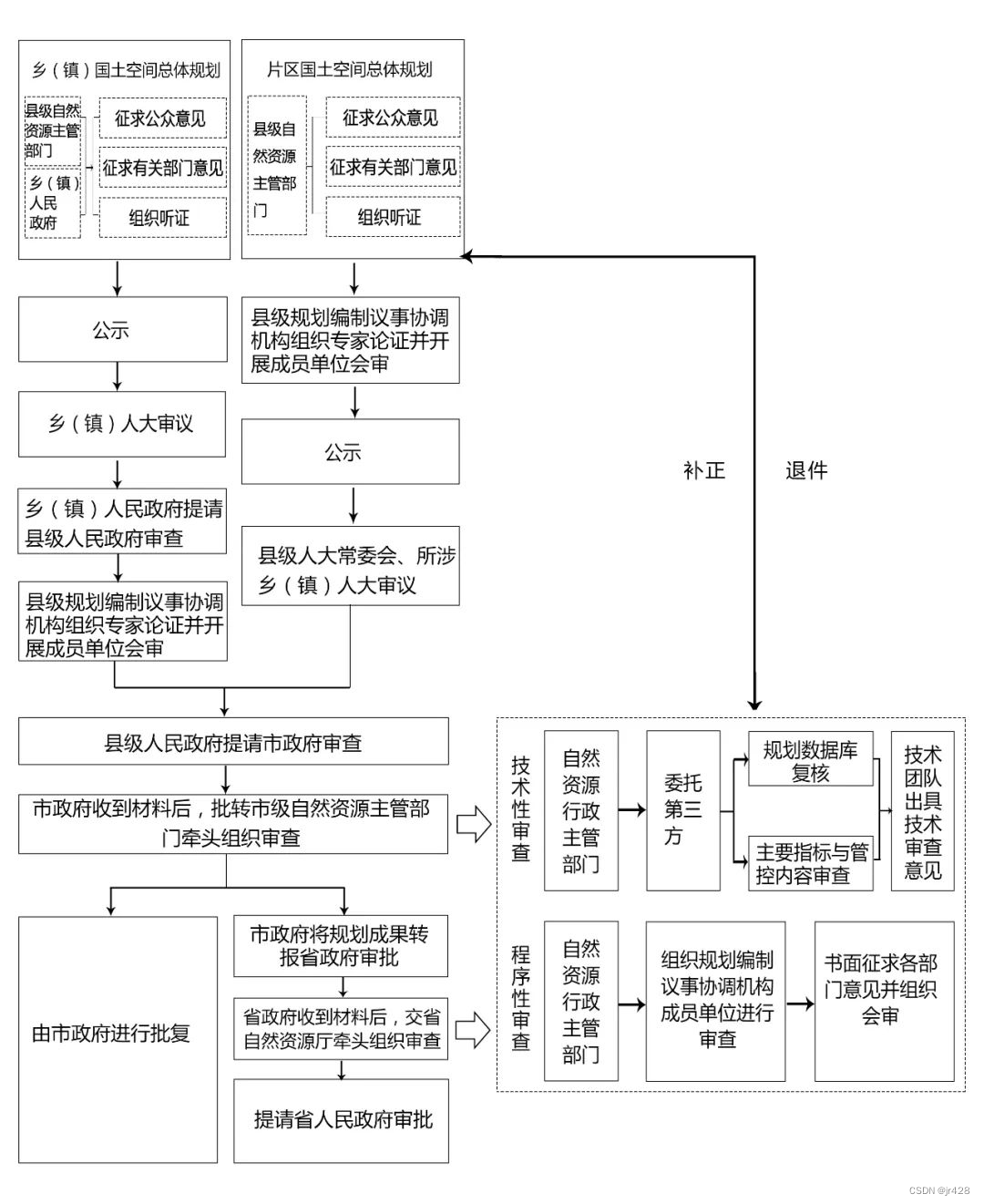
自然资源-各级国土空间总体规划的审查要点及流程总结
自然资源-各级国土空间总体规划的审查要点及流程总结 国土空间规划是对一定区域国土空间开发保护在空间和时间上作出的安排,包括总体规划、详细规划和相关专项规划。 国土空间规划管理是国土空间规划中重要的一环。中共中央、国务院发布《关于建立国土空间规划体系…...

电表远传抄表是什么?
1.电表远传抄表:简述 电表远传抄表,又称为远程控制自动抄表系统,是电力行业的智能化技术运用,它通过无线或通信网络技术,完成对电表数据信息的远程收集解决。此项技术不仅提升了抄水表高效率,降低了人工偏…...

【简明指南:Python中的异常处理与稳健代码设计】
文章目录 前言异常处理基础捕获多种异常确保资源被释放使用else子句自定义异常结论 前言 软件开发过程中,保证代码的稳健性和可靠性至关重要。异常处理是实现这一目标的关键技术之一。在Python编程中,合理地捕获和处理异常不仅能提高程序的健壮性&#…...

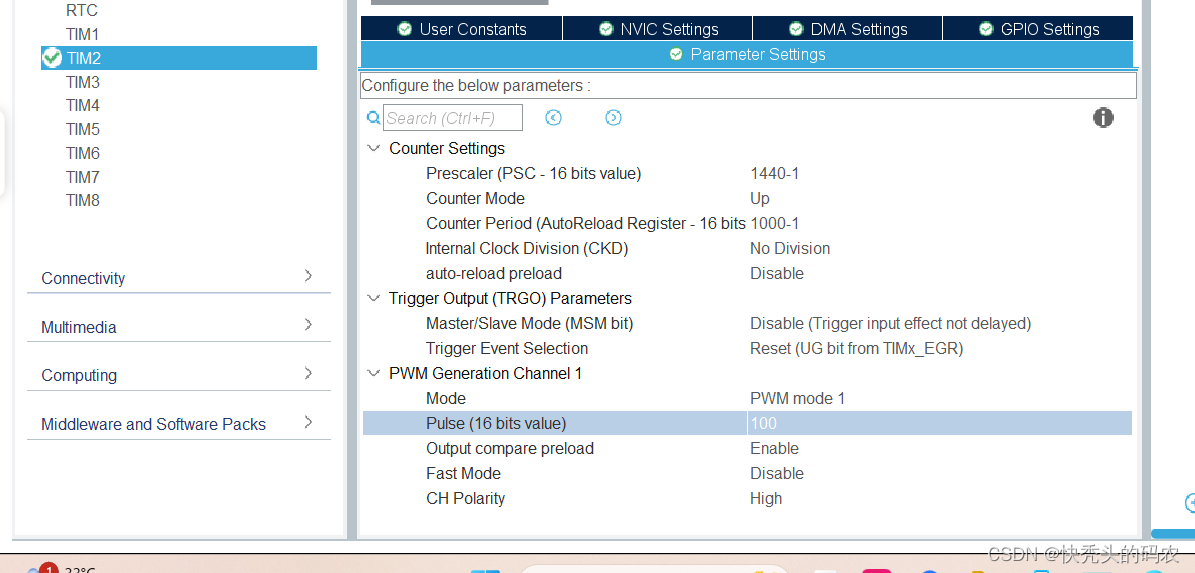
STM32—HAL-PWM-舵机180(每个频率对应每个角度)
1开启时钟 2开启定时器和通道设置为PWM模式 3将定时时间设置为50Hz(20ms)//每25为1ms 4代码编写 4.1开启PWM 4.2改PWM的占空比 4.3效果0~180度在0度 源码 /* USER CODE BEGIN Header */ /******************************************************************************…...

MyBatis详细教程!!(入门版)
目录 什么是MyBatis? MyBatis入门 1)创建工程 2)数据准备 3)配置数据库连接字符串 4)写持久层代码 5)生成测试类 MyBatis打印日志 传递参数 MyBatis的增、删、改 增(Insert࿰…...

c++ using 关键字
在C中,using 关键字有多种用途,但最常见的用途之一是在命名空间(namespace)中引入名称,以避免在代码中频繁使用命名空间前缀。此外,using 还可以用于类型别名(typedef 的替代品)和模…...

AIGC时代算法工程师的面试秘籍(2024.4.29-5.12第十三式) |【三年面试五年模拟】
写在前面 【三年面试五年模拟】旨在整理&挖掘AI算法工程师在实习/校招/社招时所需的干货知识点与面试方法,力求让读者在获得心仪offer的同时,增强技术基本面。也欢迎大家提出宝贵的优化建议,一起交流学习💪 欢迎大家关注Rocky…...

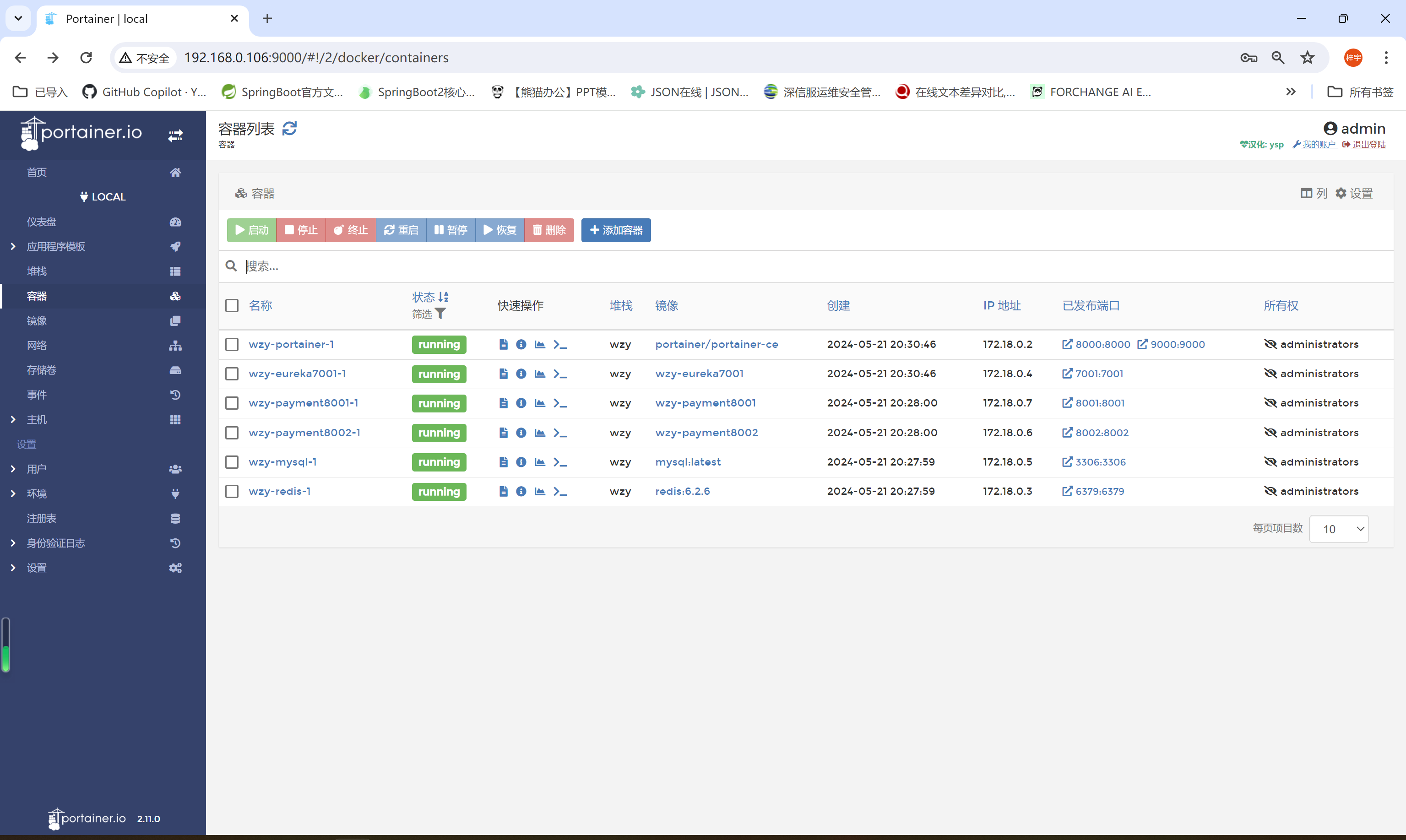
Docker Portainer使用
Portainer是什么 Docker Portainer是一个轻量级的 Web UI 管理界面,可以用来管理Docker环境。它提供了一个直观的控制台,用户可以通过它来管理Docker主机、容器、网络、卷等Docker资源。 Portainer的主要功能和特点包括: 容器管理:可以查看、启动、停止、删除容器,以及查看容器…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
