npm详解

引言
在JavaScript和Node.js开发领域,npm(Node Package Manager)是一个不可或缺的工具。它不仅是一个包管理器,也是一个强大的生态系统,允许开发者共享和重用代码。本文将详细介绍npm的基本概念、主要功能以及如何有效使用npm。
npm简介
npm是Node.js的默认包管理器,它允许开发者安装和管理Node.js程序所需的各种包。npm拥有一个庞大的包库,称为npm registry,其中包含了成千上万的可重用代码包,这些包可以极大地简化开发过程。
npm的安装
如果你已经安装了Node.js,npm通常也会随着Node.js一起安装。你可以通过在命令行中输入以下命令来检查npm是否已安装以及其版本:
npm -v
如果系统返回npm的版本号,说明npm已经安装在你的机器上。
npm的主要功能
包安装
npm可以用来安装项目所需的依赖包。使用npm install <package>命令可以安装一个包。
npm install express
包管理
通过package.json文件,npm可以管理项目的依赖关系。这个文件列出了项目所需的所有包以及它们的版本。
版本控制
npm支持语义化版本控制(SemVer),允许开发者通过版本号来管理依赖的更新。
包发布
开发者可以通过npm发布自己的包到npm registry,供其他开发者使用。
包搜索
npm提供了一个搜索功能,允许用户查找npm registry中的包。
使用npm
初始化项目
在项目根目录下运行npm init命令可以创建一个package.json文件,它将作为项目的配置文件。
npm init -y
安装依赖
安装项目依赖到node_modules目录,并在package.json中记录依赖信息。
npm install <package>
安装开发依赖
安装仅在开发时需要的依赖。
npm install <package> --save-dev
管理脚本
在package.json中定义scripts字段,可以运行自定义的脚本命令。
{"scripts": {"start": "node app.js"}
}
运行脚本:
npm start
发布包
创建一个.npmignore文件来忽略不需要发布的文件,然后使用以下命令发布包:
npm publish
npm的高级用法
npm scripts
npm scripts提供了一种方式来运行项目中的脚本命令,这些命令可以在package.json的scripts字段中定义。通过使用npm scripts,可以简化常见任务的执行,如构建、测试和部署。以下是一些常见的npm scripts示例:
{"scripts": {"start": "node app.js","build": "webpack --config webpack.config.js","test": "mocha","lint": "eslint ."}
}
这些脚本可以通过npm run <script-name>命令运行,例如:
npm run build
npm ci
npm ci是一个快速安装命令,用于自动化环境,如测试平台或持续集成/持续部署(CI/CD)系统。与npm install不同,npm ci更为严格,它依赖于package-lock.json文件来确保依赖的版本完全一致,从而保证环境的一致性。
npm outdated
使用npm outdated命令可以查看项目中哪些依赖包已经过时,并显示当前版本、最新版本和想要的版本。这有助于开发者及时更新依赖,确保项目使用最新的功能和安全修复。
npm outdated
npm dedupe
npm dedupe命令用于去除项目中的冗余依赖包,优化node_modules目录的结构。它会将重复的依赖包合并到同一个版本,以减少磁盘空间的使用。
npm dedupe
npm link
npm link命令用于在本地开发时创建符号链接,使得本地包可以在全局范围内使用。这对于开发多个相关的包非常有用,可以让你在本地测试包之间的依赖关系,而无需发布到npm registry。
创建链接:
cd my-package
npm link
链接到另一个项目:
cd my-project
npm link my-package
npm audit
npm audit命令用于检查项目中的依赖包是否存在已知的安全漏洞。它会生成一个详细的报告,并建议如何修复这些漏洞。
npm audit
npm cache
npm cache命令用于管理npm的本地缓存。你可以清除缓存、验证缓存的完整性以及查看缓存的内容。这对于解决缓存引起的问题非常有用。
清除缓存:
npm cache clean --force
npm的生态系统
npm registry
npm registry是一个包含了成千上万个包的公共数据库,开发者可以通过它来共享和下载包。npm registry的默认地址是https://registry.npmjs.org/。
npm Enterprise
对于需要私有包管理的企业,npm提供了npm Enterprise服务。它允许企业在内部网络中托管私有的npm registry,从而提高安全性和控制力。
Yarn
Yarn是由Facebook开发的一个替代npm的包管理器,旨在提高性能和可靠性。Yarn和npm是互相兼容的,开发者可以根据需要选择使用。
npx
npx是npm 5.2.0版本引入的一个工具,用于方便地执行npm包中的可执行文件。通过npx,开发者可以运行未安装的包中的命令,而无需全局安装它们。
例如:
npx create-react-app my-app
常见问题解答
如何更新npm?
你可以使用npm自身来更新到最新版本:
npm install -g npm
如何删除一个包?
你可以使用npm uninstall命令来删除一个包:
npm uninstall <package>
什么是package-lock.json?
package-lock.json文件记录了项目中所有安装的包的确切版本,以确保每次安装都能得到相同的依赖结构。
如何处理依赖冲突?
依赖冲突可以通过npm dedupe或手动更新package.json中的版本号来解决。
结论
npm是一个强大的工具,它极大地简化了Node.js开发中的包管理和依赖关系处理。通过本文的介绍,你应该对npm有了更深入的了解,并能够更有效地使用它来提升你的开发效率。不要忘记,npm的官方文档是学习更多高级功能和最佳实践的宝贵资源。使用npm的高级功能,如npm scripts、npm ci和npm link,可以进一步提升你的开发工作流,并确保项目的稳定性和可维护性。
参考资料
- npm官方文档
- Node.js官网
- Yarn官网
相关文章:

npm详解
引言 在JavaScript和Node.js开发领域,npm(Node Package Manager)是一个不可或缺的工具。它不仅是一个包管理器,也是一个强大的生态系统,允许开发者共享和重用代码。本文将详细介绍npm的基本概念、主要功能以及如何有效…...

ChatGPT-4o 实战 如何快速分析混淆加密和webpack打包的源码
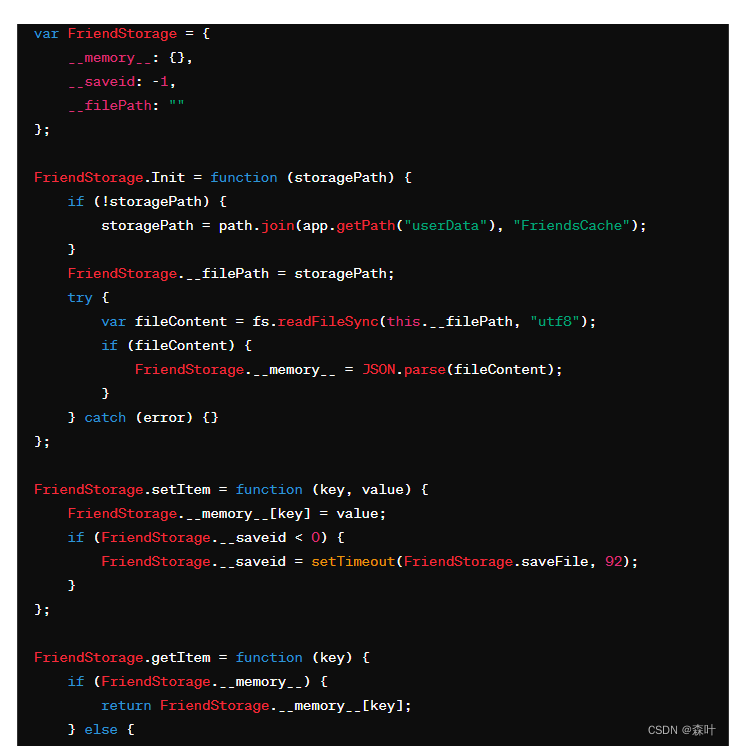
ChatGPT-4o 几个特点 一个对话拥有长时间的记忆,可以连续上传文件,让其分析,最大一个代码文件只能3M,超出3M的文件,可以通过split-file可以进行拆分 其次ChatGPT-4o可以生成文件的下载链接,这有利于大文件的…...

自然资源-各级国土空间总体规划的审查要点及流程总结
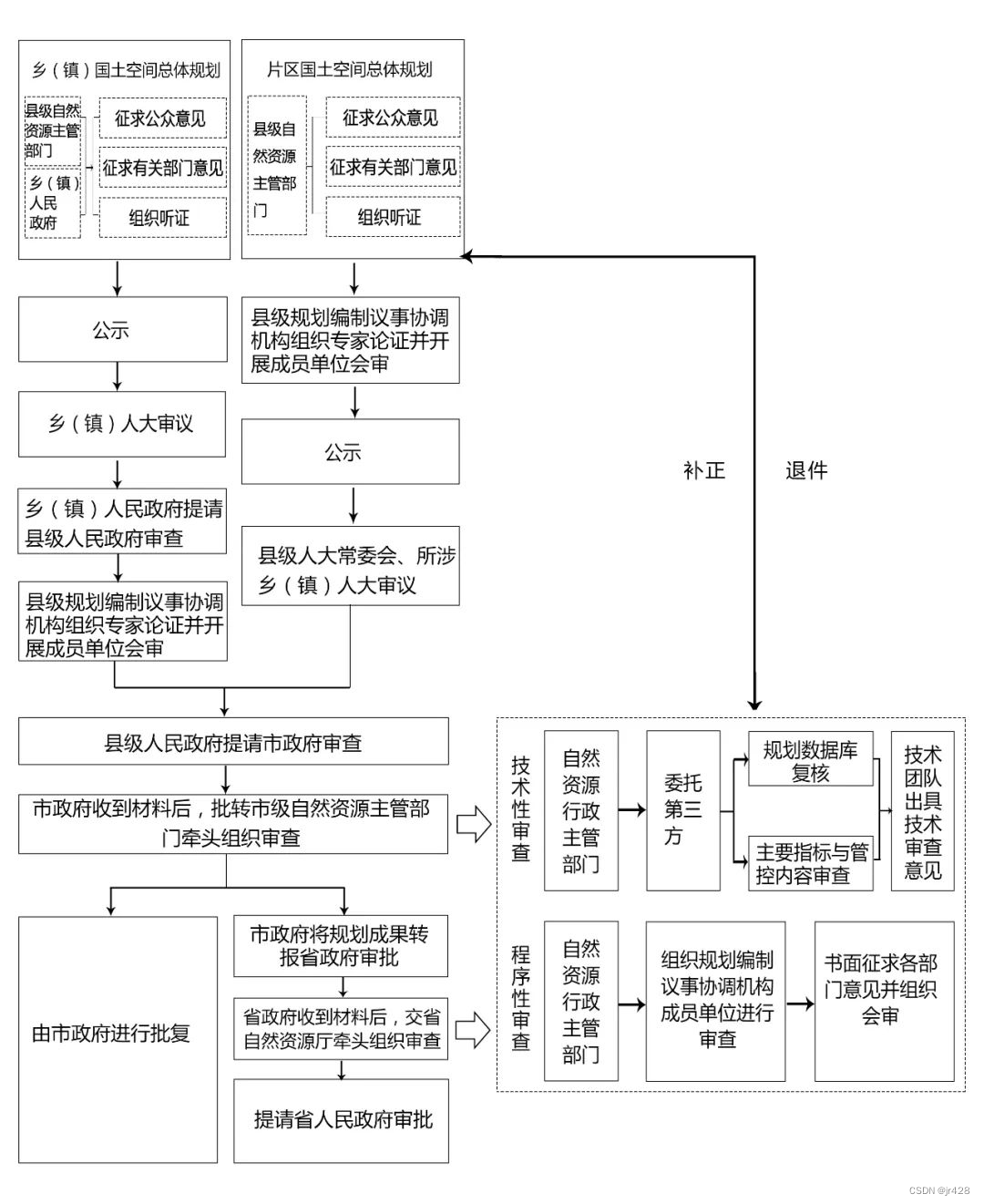
自然资源-各级国土空间总体规划的审查要点及流程总结 国土空间规划是对一定区域国土空间开发保护在空间和时间上作出的安排,包括总体规划、详细规划和相关专项规划。 国土空间规划管理是国土空间规划中重要的一环。中共中央、国务院发布《关于建立国土空间规划体系…...

电表远传抄表是什么?
1.电表远传抄表:简述 电表远传抄表,又称为远程控制自动抄表系统,是电力行业的智能化技术运用,它通过无线或通信网络技术,完成对电表数据信息的远程收集解决。此项技术不仅提升了抄水表高效率,降低了人工偏…...

【简明指南:Python中的异常处理与稳健代码设计】
文章目录 前言异常处理基础捕获多种异常确保资源被释放使用else子句自定义异常结论 前言 软件开发过程中,保证代码的稳健性和可靠性至关重要。异常处理是实现这一目标的关键技术之一。在Python编程中,合理地捕获和处理异常不仅能提高程序的健壮性&#…...

STM32—HAL-PWM-舵机180(每个频率对应每个角度)
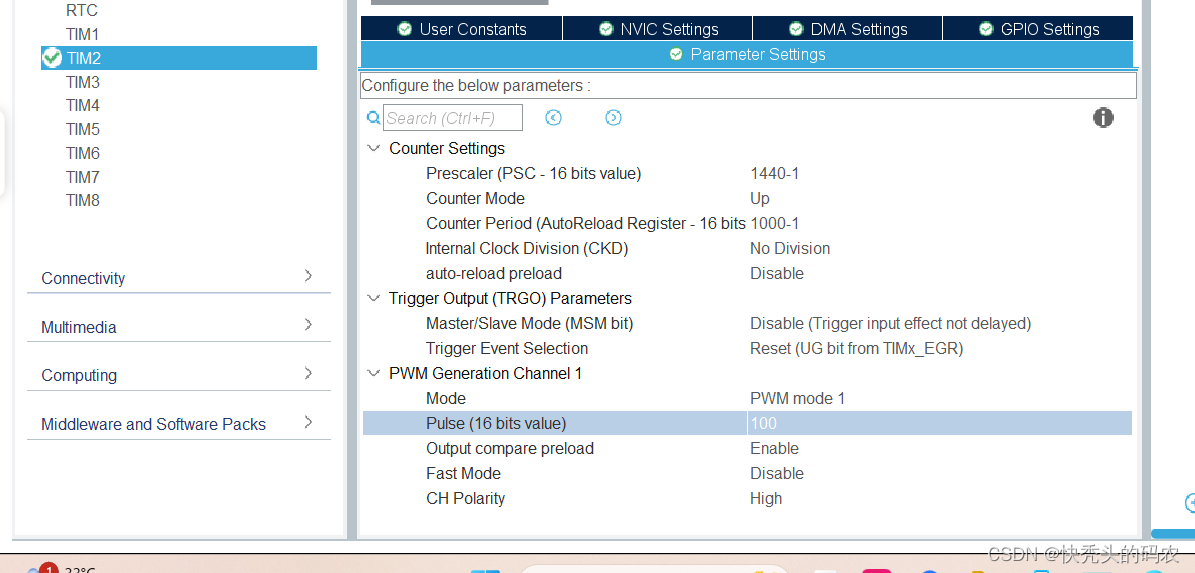
1开启时钟 2开启定时器和通道设置为PWM模式 3将定时时间设置为50Hz(20ms)//每25为1ms 4代码编写 4.1开启PWM 4.2改PWM的占空比 4.3效果0~180度在0度 源码 /* USER CODE BEGIN Header */ /******************************************************************************…...

MyBatis详细教程!!(入门版)
目录 什么是MyBatis? MyBatis入门 1)创建工程 2)数据准备 3)配置数据库连接字符串 4)写持久层代码 5)生成测试类 MyBatis打印日志 传递参数 MyBatis的增、删、改 增(Insert࿰…...

c++ using 关键字
在C中,using 关键字有多种用途,但最常见的用途之一是在命名空间(namespace)中引入名称,以避免在代码中频繁使用命名空间前缀。此外,using 还可以用于类型别名(typedef 的替代品)和模…...

AIGC时代算法工程师的面试秘籍(2024.4.29-5.12第十三式) |【三年面试五年模拟】
写在前面 【三年面试五年模拟】旨在整理&挖掘AI算法工程师在实习/校招/社招时所需的干货知识点与面试方法,力求让读者在获得心仪offer的同时,增强技术基本面。也欢迎大家提出宝贵的优化建议,一起交流学习💪 欢迎大家关注Rocky…...

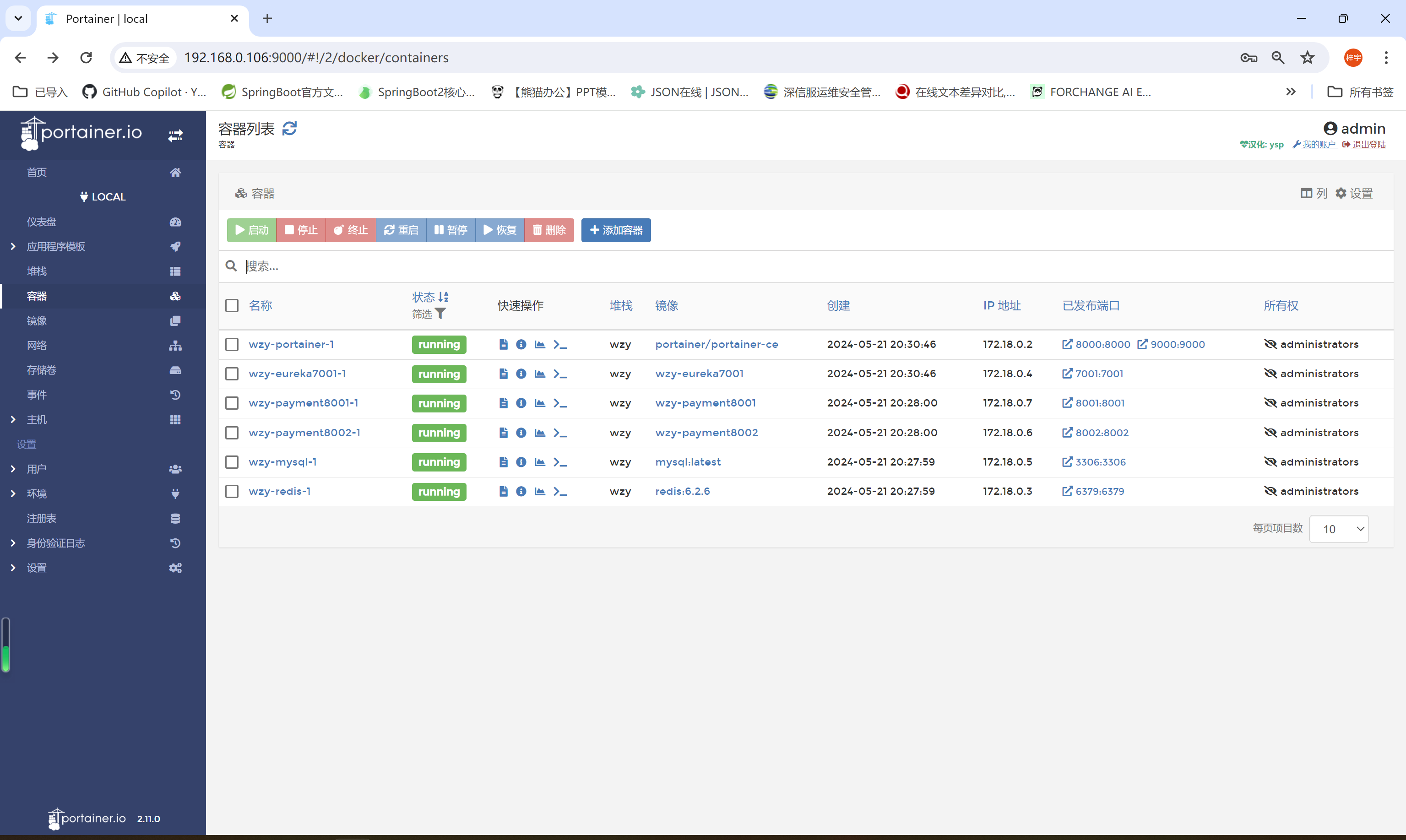
Docker Portainer使用
Portainer是什么 Docker Portainer是一个轻量级的 Web UI 管理界面,可以用来管理Docker环境。它提供了一个直观的控制台,用户可以通过它来管理Docker主机、容器、网络、卷等Docker资源。 Portainer的主要功能和特点包括: 容器管理:可以查看、启动、停止、删除容器,以及查看容器…...

创新系列-既要保留<a/>标签右键功能, 又不要href导致点击页面刷新, 希望click实现vue-router跳转
发布时间:2024/05/22 如果您有适合我的项目机会给到我,这是我的简历:Resume 思路: 思路原理:实践发现href为null或者" "的时候是不起作用的 将href属性绑定的固定路径设置为响应式数据变量a,a初…...

【OceanBase诊断调优】—— KVCache 排查手册
原文链接:OceanBase分布式数据库-海量数据 笔笔算数 本文介绍 KVcache 相关问题的排查方法。 KVCache 相关概念 在进行排查前,需要了解几个概念。 pin 一个 cache 块 ( memblock ) 被 pin 住,表示它正在被引用。 cache 的由多个定长的块组成…...

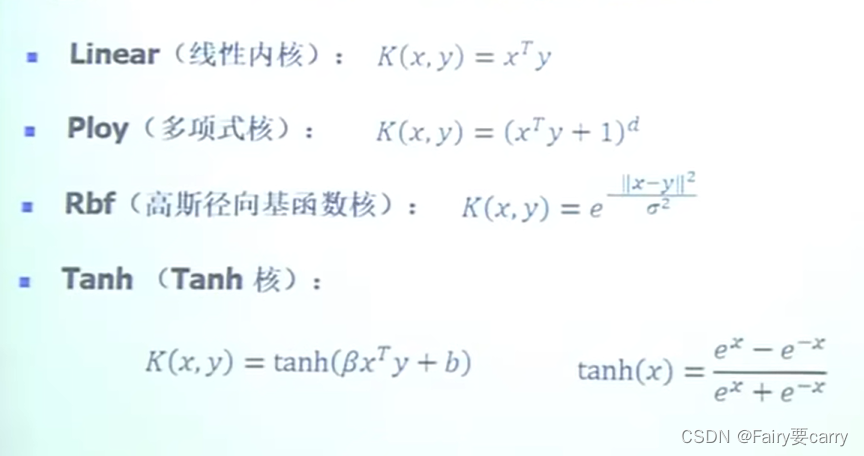
核函数的介绍
1.核函数的介绍: 1、用线性核等于没有用核。 2、多项式核:随着d越大,则 fai(X) 对应的维度将越高。(可以通过d得到对应的fai(X)函数)。 3、高斯核函数:无限维度。 4、tanh核。 2.如何选择核函数的参数&am…...

使用pytorch写一个简单的vae网络用于生成minist手写数字图像
文章目录 代码结果代码 import torch import torch.nn as nn import torch.optim as optim import torch.nn.functional as F from torch.utils.data import DataLoader from torchvision impo...
的阻塞立即返回)
Windows平台让标准输入(stdin)的阻塞立即返回
文章目录 背景介绍代码示例版本1-基本命令处理版本2-多线程命令处理,不阻塞主函数版本3-即使没有用户输入,也能立即退出 背景介绍 在开发命令行工具或控制台应用程序时,经常需要处理用户输入。常规做法是使用标准输入(stdin&…...

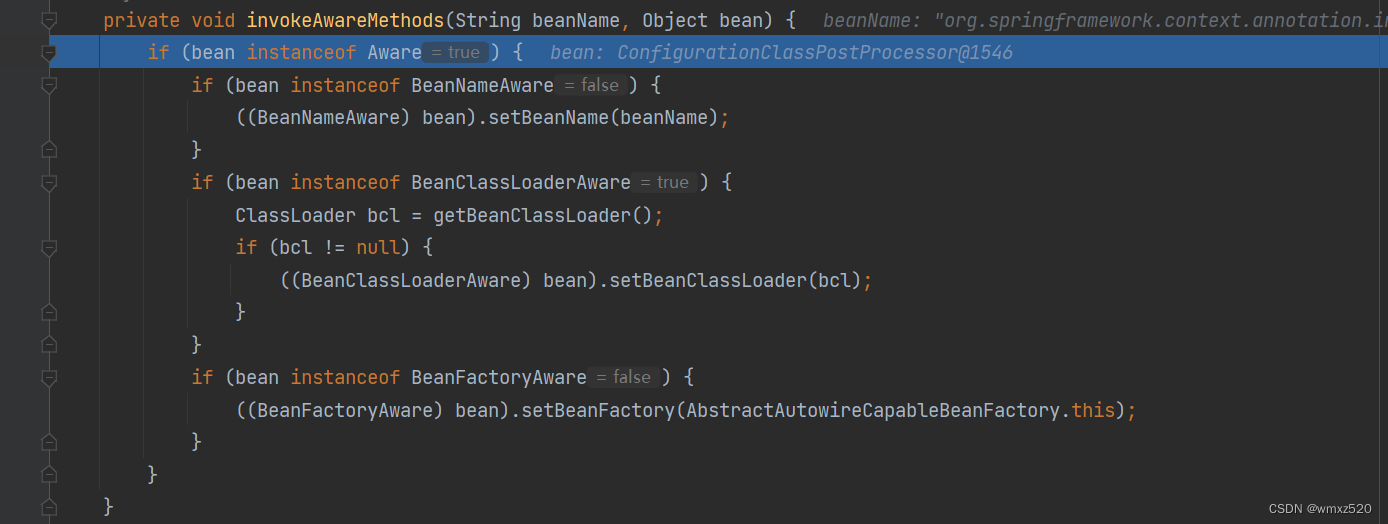
Spring中的Aware接口
Spring中的Aware接口 Aware接口介绍 Aware是Spring中的接口,它的作用是可以让Bean获取到运行环境的相关信息。比如获取到上下文、Bean在容器中的名称等。 Spring中提供了很多Aware接口的子类,具体如下: 常用接口的作用如下: …...

FFmpeg滤镜完整列表
FFmpeg滤镜完整列表 滤镜名称 用途 acompressor 压缩音频信号,当输入信号超过某个预设阈值时,压缩器就会开始工作。该滤镜使音量大的部分变得不那么响亮,而音量小的部分相对变得响亮,这样就可以使整体听起来更加均衡,常用于音乐…...

深入探索Python基础:两个至关重要的函数
新书上架~👇全国包邮奥~ python实用小工具开发教程http://pythontoolsteach.com/3 欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录 一、初学者的基石:print与input函数 二、类型转换:从字符串到浮点数…...

探索集合python(Set)的神秘面纱:它与字典有何不同?
新书上架~👇全国包邮奥~ python实用小工具开发教程http://pythontoolsteach.com/3 欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录 一、集合(Set)与字典(Dictionary)的初识 1. …...

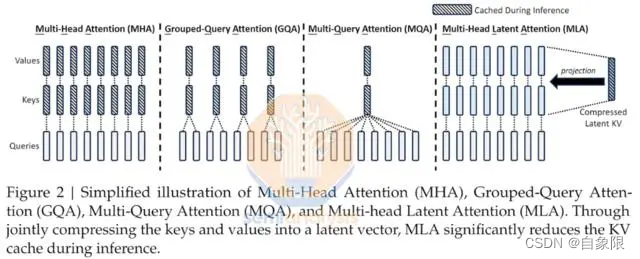
火山引擎“奇袭”阿里云
图片|电影《美国队长3》剧照 ©自象限原创 作者丨程心 编辑丨罗辑 大模型价格战,已经不是什么新闻。 从OpenAI发布GPT-4o,将API价格下调50%,并宣布面向普通用户免费开始,就标志着大模型的竞争从性能进入到了成本…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
