记录使用 Vue3 过程中的一些技术点
1、自定义组件,并使用 v-model 进行数据双向绑定。
简述: 自定义组件使用 v-model 进行传参时,遵循 Vue 3 的 v-model 机制。在 Vue 3 中,v-model 默认使用了 modelValue 作为 prop 名称,以及 update:modelValue 作为事件名称。
例子:
首先,我们创建一个自定义组件 MyInput.vue,该组件使用 <script setup> 语法,并允许通过 v-model 绑定值:
<!-- MyInput.vue -->
<template> <input :value="modelValue" @input="updateValue" />
</template> <script setup>
import { defineProps, defineEmits, ref } from 'vue'; const props = defineProps({ modelValue: String
}); const emit = defineEmits(['update:modelValue']); const updateValue = (event) => { emit('update:modelValue', event.target.value);
};
</script>
在这个例子中,使用了 defineProps 来定义 modelValue prop,它对应于 v-model 绑定的值。同时,我们使用 defineEmits 来声明 update:modelValue 事件,该事件将在输入框的值变化时被触发。
接下来,在父组件中使用这个自定义组件,并通过 v-model 绑定一个数据属性:
<!-- ParentComponent.vue -->
<template> <div> <p>Value in Parent: {{ inputValue }}</p> <MyInput v-model="inputValue" /> </div>
</template> <script setup>
import { ref } from 'vue';
import MyInput from './MyInput.vue'; const inputValue = ref('');
</script>
在父组件中,导入了自定义的 MyInput 组件,并使用 v-model 将 inputValue 绑定到该组件的 modelValue prop 上。当 MyInput 组件中的输入框值变化时,它会触发 update:modelValue 事件,进而更新父组件中的 inputValue。
注意,在 <script setup> 中,不需要显式地返回任何东西给模板,因为所有的响应式状态(通过 ref 或 reactive 创建)和函数都会自动暴露给模板。这使得代码更加简洁和直观。
2、异步加载动态组件
├─ src │ ├─ components │ │ ├─ ChartA.vue │ │ ├─ ChartB.vue │ │ └─ ChartC.vue │ └─ test-async.vue └─ package.json
异步加载组件
方式一:
<template><AsyncOne />
</template><script setup>
import { defineAsyncComponent } from "vue";const AsyncOne = defineAsyncComponent(() =>import("@/components/ChartA.vue")
);
</script>
方法二:vue3+vite5 中
<template><AsyncTwo/>
</template><script setup>
import { defineAsyncComponent, ref } from "vue";const AsyncTwo = ref(null);
AsyncTwo.value = registerComponent("/ChartC");// 使用异步组件的方式加载组件
const registerComponent = (componentPath) => {const modules = import.meta.glob("./components/**/*.{vue,tsx}");for (const item in modules) {if (item.includes(componentPath)) {return defineAsyncComponent(modules[item]);}}
};
</script>
异步加载动态组件
<template><div v-for="(item, index) in componentsInfo" :key="index"><component :is="item.loadComp" /></div>
</template><script setup>
import { defineAsyncComponent, onMounted, ref } from "vue";const componentsInfo = ref([{id: "1-1",title: "图表A",component: "/ChartA",},{id: "1-2",title: "图表B",component: "/ChartB",},{id: "1-3",title: "图表C",component: "/ChartC",},
]);onMounted(() => {processLoad(componentsInfo.value);
});const processLoad = (info) => {for (let i = 0; i < info.length; i++) {let item = info[i];if (!item.component) {continue;}let resComp = registerComponent(item.component);item.loadComp = resComp;}
};// 注册一个异步组件
const registerComponent = (componentPath) => {//获取 src/components 文件夹下所有组件const modules = import.meta.glob("./components/**/*.{vue,tsx}"); for (const item in modules) {if (item.includes(componentPath)) {return defineAsyncComponent(modules[item]);}}
};
</script>
效果:

3、
相关文章:

记录使用 Vue3 过程中的一些技术点
1、自定义组件,并使用 v-model 进行数据双向绑定。 简述: 自定义组件使用 v-model 进行传参时,遵循 Vue 3 的 v-model 机制。在 Vue 3 中,v-model 默认使用了 modelValue 作为 prop 名称,以及 update:modelValue 作为…...

6. C++通过fork的方式实现高性能网络服务器
我们上一节课写的tcp我们发现只有第一个与之连接的人才能收发信息。他又很多的不足 高性能网络服务器 通过fork实现高性能网络服务器 我们通过fork进行改装之后就可以成百上千的用户进行连接访问,对于每一个用户来说我们都fork一个子进程。让后让每一个子进程都是…...

直播美颜插件、美颜SDK详解:技术、功能与实现原理
今天,小编将详细解析直播美颜插件和美颜SDK的技术、功能以及实现原理。 一、美颜技术的背景与发展 1.1美颜技术的兴起 随着直播平台的普及,美颜SDK技术逐渐被集成到直播软件中,以满足用户对更美观、自然的直播效果的需求。 1.2美颜技术的…...

MyBatis入门(1)
目录 一、JDBC操作回顾 二、什么是MyBatis? 三、MyBatis入门 1、准备工作 (1)创建工程 (2)数据准备 2、配置数据库连接字符串 3、写持久层代码 4、单元测试 (1)使用IDEA自动成成测试类…...

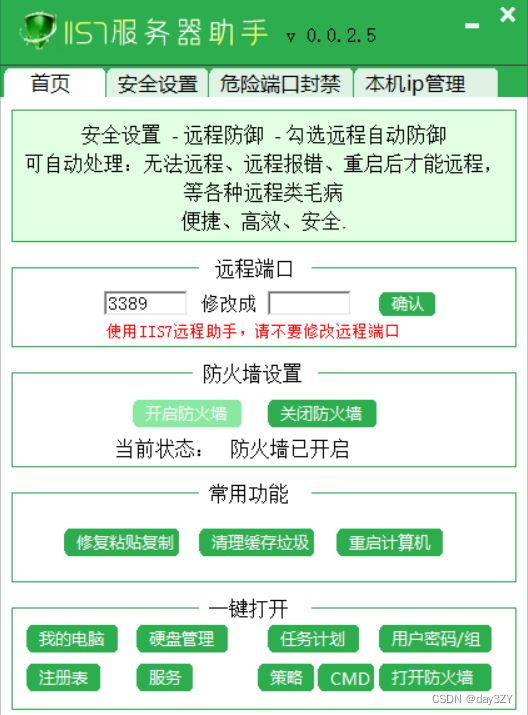
打开服务器远程桌面连接不上,可能的原因及相应的解决策略
在解决远程桌面连接不上服务器的问题时,我们首先需要从专业的角度对可能的原因进行深入分析,并据此提出针对性的解决方案。以下是一些可能的原因及相应的解决策略: 一、网络连接问题 远程桌面连接需要稳定的网络支持,如果网络连接…...

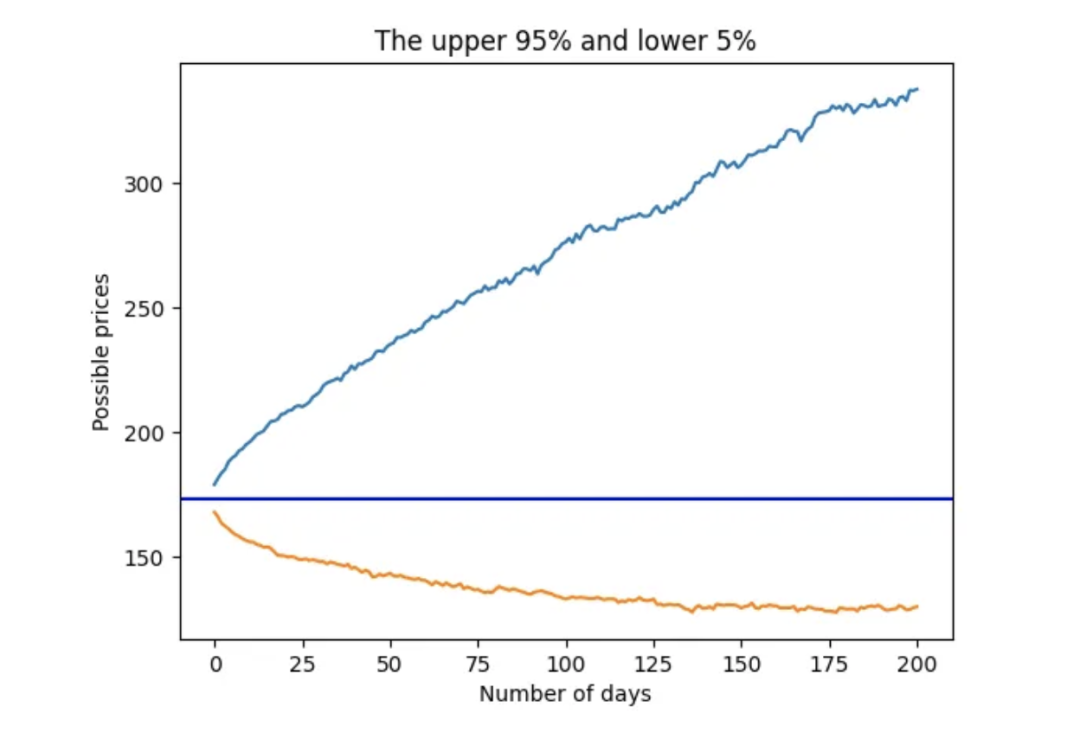
用于时间序列概率预测的蒙特卡洛模拟
大家好,蒙特卡洛模拟是一种广泛应用于各个领域的计算技术,它通过从概率分布中随机抽取大量样本,并对结果进行统计分析,从而模拟复杂系统的行为。这种技术具有很强的适用性,在金融建模、工程设计、物理模拟、运筹优化以…...

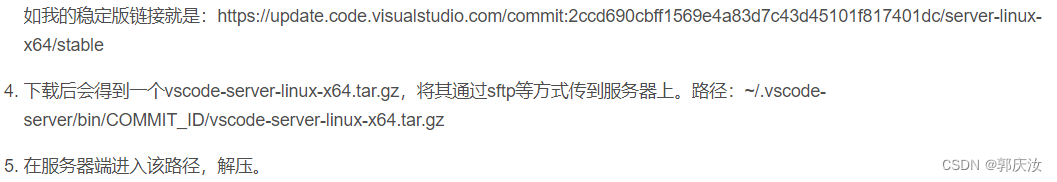
VScode解决报错“Remote-SSH XHR failed无法访问远程服务器“的方案
VScode解决报错"Remote-SSH XHR failed无法访问远程服务器"的方案 $ ls ~/.vscode-server/bin 2ccd690cbff1569e4a83d7c43d45101f817401dc稳定版下载链接:https://update.code.visualstudio.com/commit:COMMIT_ID/server-linux-x64/stable 内测版下载链接…...

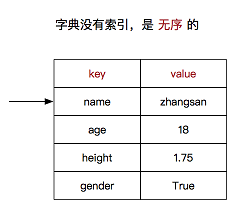
Python高级进阶--dict字典
dict字典⭐⭐ 1. 字典简介 dictionary(字典) 是 除列表以外 Python 之中 最灵活 的数据类型,类型为dict 字典同样可以用来存储多个数据字典使用键值对存储数据 2. 字典的定义 字典用{}定义键值对之间使用,分隔键和值之间使用:分隔 d {中…...
记忆力和人才测评,如何提升记忆力?
什么是记忆力? 如何通俗意义上的记忆力?我们可以把人的经历、经验理解成为一部纪录片,那么已经过去发生的事情,就是影片之前的情节,对于这些信息,在脑海里,人们会将其进行处理和组合ÿ…...

数据仓库建模
目录 数仓建模 为什么要对数据仓库进行分层 主题 主题的概念 维度建模: 模型的选择: 星形模式 雪花模型 星座模式 拉链表 维度表和事实表: 维度表 事实表 事实表设计规则 退化维度 事务事实表、周期快照事实表、累积快照事实…...

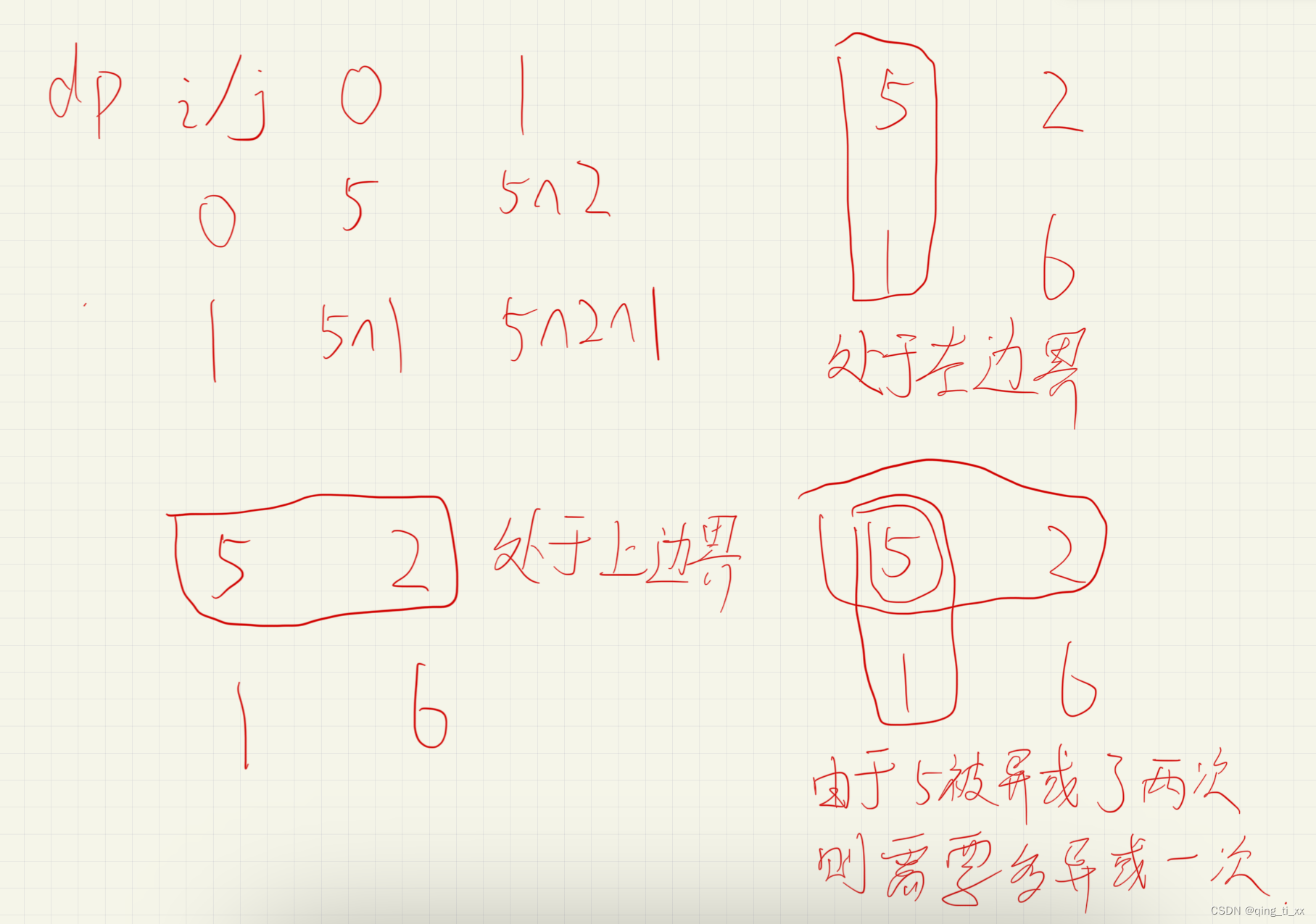
力扣:1738. 找出第 K 大的异或坐标值
1738. 找出第 K 大的异或坐标值 给你一个二维矩阵 matrix 和一个整数 k ,矩阵大小为 m x n 由非负整数组成。 矩阵中坐标 (a, b) 的 值 可由对所有满足 0 < i < a < m 且 0 < j < b < n 的元素 matrix[i][j](下标从 0 开始计数&…...

Keras深度学习框架第二十讲:使用KerasCV中的Stable Diffusion进行高性能图像生成
1、绪论 1.1 概念 为便于后文讨论,首先进行相关概念的陈述。 Stable Diffusion:Stable Diffusion 是一个在图像生成领域广泛使用的技术,尤其是用于文本到图像的转换。它基于扩散模型(Diffusion Models),这…...

C/C++ vector详解
要想了解STL,就必须会看: cplusplus.comhttps://legacy.cplusplus.com/ 官方内容全都是英文的,可以参考: C/C初始识https://blog.csdn.net/2301_77087344/article/details/138596294?spm1001.2014.3001.5501 vectorÿ…...

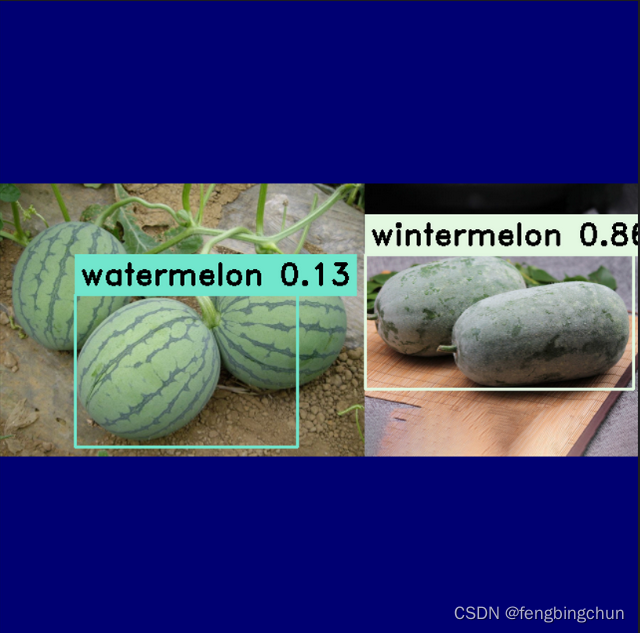
使用libtorch加载YOLOv8生成的torchscript文件进行目标检测
在网上下载了60多幅包含西瓜和冬瓜的图像组成melon数据集,使用 LabelMe 工具进行标注,然后使用 labelme2yolov8 脚本将json文件转换成YOLOv8支持的.txt文件,并自动生成YOLOv8支持的目录结构,包括melon.yaml文件,其内容…...

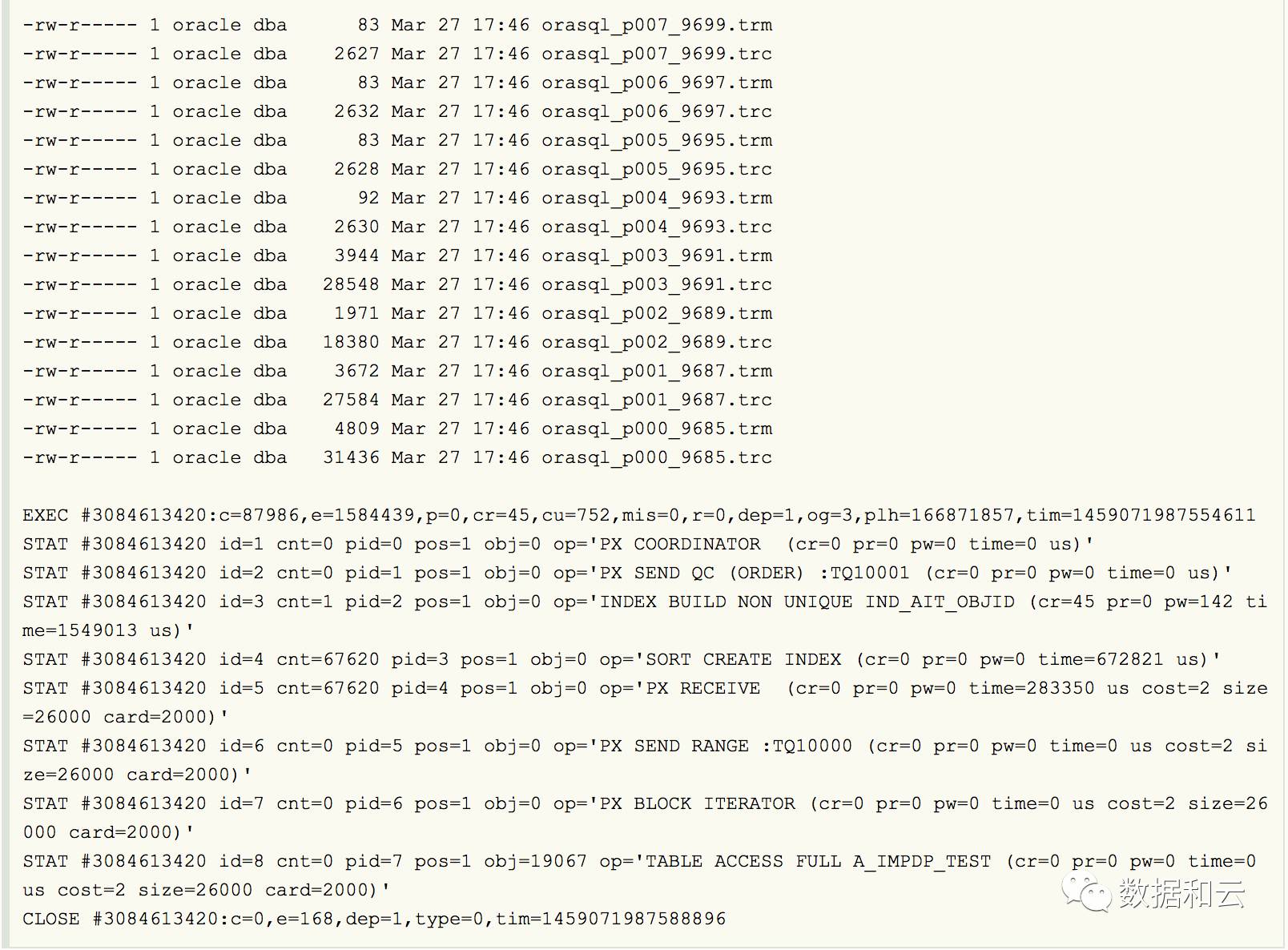
Oracle 并行和 session 数量的
这也就是为什么我们指定parallel为4,而实际并行度为8的原因。 insert create index,发现并行数都是加倍的 Indexes seem always created with parallel degree 1 during import as seen from a sqlfile. The sql file shows content like: CREATE INDE…...

Android 版本与 API level 以及 NDK 版本对应
采用 Android studio 开发 Android app 的时候,需要选择支持的最低 API Level 和使用的 NDK 版本,对应开发 app 的最低 SDK 版本: 在 app 的 build.gradle 文件里,对应于代码如下: 目前各版本的占有率情况如下…...

护网经验面试题目原版
文章目录 一、护网项目经验1.项目经验**Hvv的分组和流程**有没有遇到过有意思的逻辑漏洞?有没有自己开发过武器/工具?有做过代码审计吗?有0day吗有cve/cnvd吗?有src排名吗?有没有写过技战法有钓鱼经历吗?具…...

ipa 覆盖算法测试
相关文章 ipa 功能包测试 ipa 分区算法 ipa 分区算法总结,部分算法图解 ipa 覆盖算法分析(一) ipa 覆盖算法分析(二) 测试 网上找的地图: fig.1 测试地图 opencv fig.2 opencv 显示的覆盖路径 rviz fi…...

linuxwindows硬件信息midecod和wmic命令
1、命令dmidecode -t实例 1.1命令格式 dmidecode -t [类型代码或名称 ] 指令 1.2获取系统信息 [rootlala docker]# dmidecode -t 1 1.3获取主板信息: [rootshanghai docker]# dmidecode -t 2 1.4获取CPU ID dmidecode -t 4 | grep ID 1.5获取系统序列号 …...

03. SpringBoot 整合 Redis
文章目录 Jedis导入依赖测试连接Jedis 实现事务 SpringBoot 整合 RedisRedisTemplateSpringBoot 整合 Redis 测试RedisTemplate 序列化RedisUtils Jedis Jedis 是 Redis 官方推荐的 Java 连接工具。 导入依赖 </dependencies><dependency><groupId>redis.c…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
