开源一个通用的 HTTP 请求前端组件
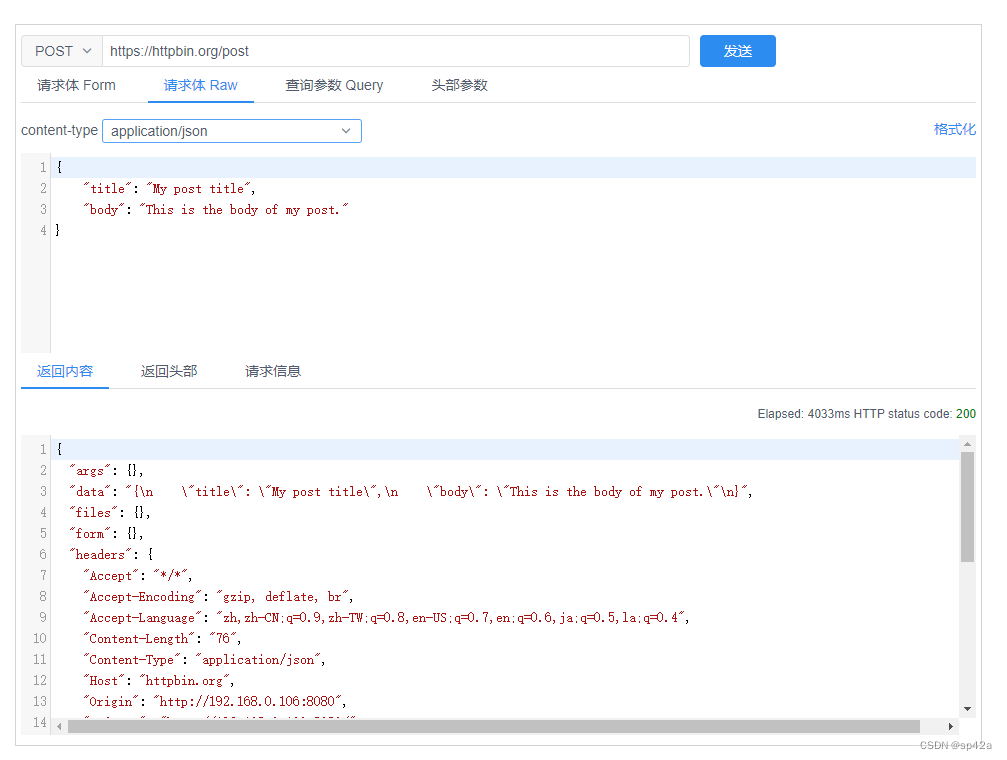
像 Postman 这样可视化的 HTTP 请求工具是调试 API 不可或缺的利器。Postman 虽好但也越来越重,而且如果要整合到其他工具中,显然 Postman 又不是一个可行的方案。于是我想打造一个简单的前端组件(widget),它是一个标准 Vue 可复用的组件,能够轻易地被整合。整个组件最终界面如下。

该组件特性:
- 基于 vue2/iview 方案,标准 npm 前端项目
- 代码短小精悍,不过几个文件,不到一千行代码。
- 依赖只有 iview 和 vue-codemirror,低耦合
- 功能简单清晰易上手,代码易于理解与扩展
构建这么一个小组件可以说根本没什么难度,我也是一边仿着 Postman,一边“画界面”,两三天就完事了。当然后续还有很多的想法,很多的功能需要添加。不过前期肯定先出个初版,从最简单的开始。
名字就叫平淡无奇的 “api-helper” 吧~ 在线演示 源码
使用方式
标准 vue 组件。
开发历程心得
整体界面
整体界面就是调用 ivew 组件库,这部分没什么好多说的了。代码编辑器使用了 vue-codemirror,也比较简单。
<!-- JSON 源码编辑器-->
<codemirror class="code-editor" v-model="responseBody" :options="cmOption" style="height:300px;"></codemirror>
vue-codemirror 配置如下:
cmOption: {tabSize: 4,styleActiveLine: true,lineNumbers: true,mode: "application/json",// theme: "monokai"
},
编辑表格
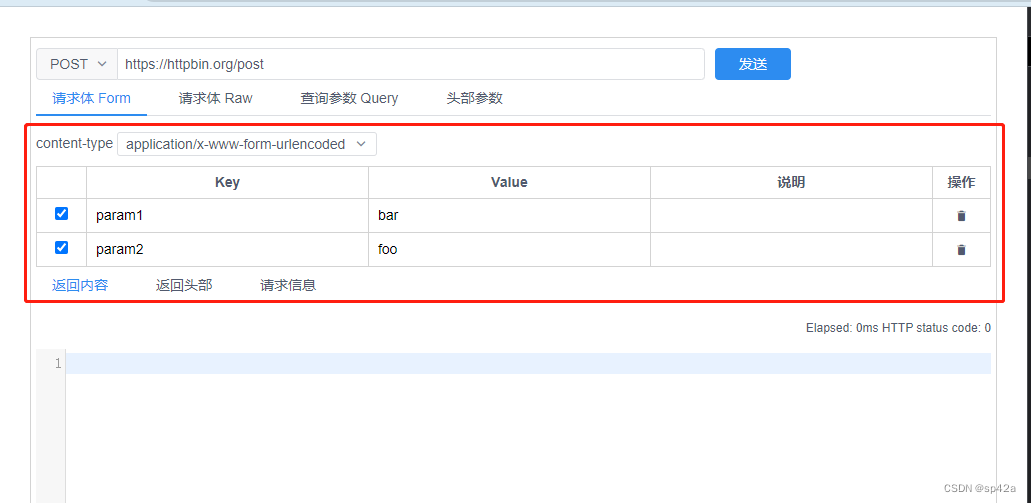
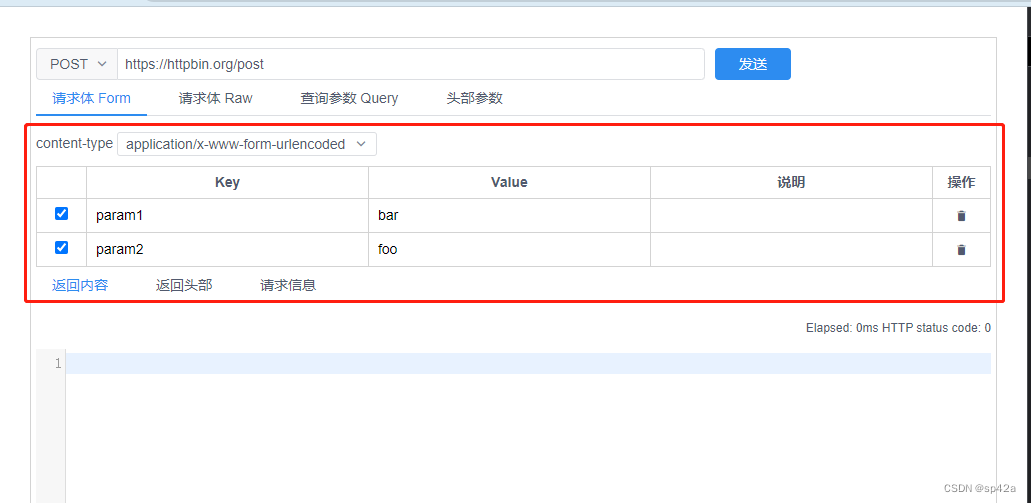
各种 Form、QueryString、Head 需要一个表格放置参数,类似于 Postman 的:

一开始打算使用 iView 的 table 组件,但感觉太笨重,于是还是用原生 <table> 自己搞一个。

这样无论源码还是界面显得清爽很多。实际源码如下:
<template><table class="input-table"><thead><th width="50"></th><th>Key</th><th>Value</th><th>说明</th><th>操作</th></thead><tr v-for="(item, index) in tableData" :key="index" :class="{disable: !item.enable}"><td align="center"><input type="checkbox" v-model="item.enable" /></td><td><input @focus="onInputFocus" @blur="onInoutBlur" @input="onInput(index)" v-model="item.key" /></td><td><input @focus="onInputFocus" @blur="onInoutBlur" v-model="item.value" /></td><td><input @focus="onInputFocus" @blur="onInoutBlur" v-model="item.desc" /></td><td align="center"><Icon type="md-trash" class="delBtn" title="删除" @click="delRow(index)" /></td></tr></table>
</template><script>
export default {data() {return {tableData: this.data,};},props: {data: { type: Array, required: true },},methods: {onInputFocus(e) {let input = e.target;if (input.parentNode &&input.parentNode.parentNode &&input.parentNode.parentNode.tagName == "TR") {let tr = input.parentNode.parentNode;tr.classList.add("highlight");}},onInoutBlur(e) {let input = e.target;if (input.parentNode &&input.parentNode.parentNode &&input.parentNode.parentNode.tagName == "TR") {let tr = input.parentNode.parentNode;tr.classList.remove("highlight");}},onInput(index) {if (index + 1 == this.tableData.length) {// 最后一行this.tableData.push({enable: true,key: "",value: "",desc: "",});}},delRow(index) {if (this.tableData.length == 1) {} else {this.$delete(this.tableData, index);}},},
};
</script><style lang="less" scoped>
.input-table {width: 100%;border-collapse: collapse;input {border: 1px solid transparent;outline: none;padding: 0px 3px;width: 100%;}input:focus {border: 1px solid lightgray !important;background-color: white !important;}tr {&.highlight {background-color: #f9f9f9;input {border-color: #f9f9f9;background-color: #f9f9f9;}}&.disable {input {color: lightgray;}}}td,th {padding: 5px 5px;border: 1px solid lightgray;}
}.delBtn {cursor: pointer;
}
</style>
输入的 tableData 格式如下。
tableData: [{enable: true,key: "sdsd",value: "sdssds3",},{enable: false,key: "sdsd",value: "sdssds3",},],
XHR 请求
HTTP 请求的核心自然是 XMLHttpRequest(); 的使用。必须要高度订制化,而不是复用某个 xhr 组件。写原生 xhr 实际也很简单,参见我的 xhr.js 源码。
// XHR 发送组件
export default {data() {return {loading: false,response: {readyState: 0,status: 0,elapsed: 0,},};},methods: {doRequest(method, url, params, cfg) {let el = new Date();let xhr = new XMLHttpRequest();xhr.open(method, url);xhr.timeout = 5000; // 设置超时时间为5秒xhr.ontimeout = () => this.loading = false;// 请求超时后的处理xhr.onreadystatechange = () => {this.loading = true;this.response.readyState = xhr.readyState;this.response.status = xhr.status;if (xhr.readyState === 4) {try {if (!xhr.responseText) {this.$Message.error('服务端返回空的字符串');this.loading = false;return;}// 跨域可能不能获取完整的响应头 https://qzy.im/blog/2020/09/can-not-get-response-header-using-javascript-in-cors-request/let heads = xhr.getAllResponseHeaders();heads = heads.split(';').join('\n');this.responseHead = heads;let parseContentType = cfg && cfg.parseContentType;switch (parseContentType) {case "text":data = responseText;break;case "xml":data = xhr.responseXML;break;case "json":default:this.responseBody = JSON.stringify(JSON.parse(xhr.responseText), null, 2);}} catch (e) {alert("HTTP 请求错误:\n" + e + "\nURL: " + url); // 提示用户 异常} finally {this.loading = false;this.response.elapsed = new Date() - el;}}};let requestAll = 'HEAD \n' + method.toUpperCase() + ' ' + url + '\n';if (cfg && cfg.header) {for (let i in cfg.header) {requestAll += i + " : " + cfg.header[i] + '\n';xhr.setRequestHeader(i, cfg.header[i]);}}if (params)requestAll += 'BODY:\n' + params;this.requestAll = requestAll;xhr.send(params || null);},formatStatusCode() {let code = this.response.status;let str = code + '';if (str[0] === '2')return `<span style="color:green">${code}</span>`;else if (str[0] === '4' || str[0] === '5')return `<span style="color:red">${code}</span>`;elsereturn str;}},
};
它基于 vue 的 mixins 特性进行分离。主意是控制一些请求状态之类的,已经返回特定的数据给前端显示。
工具函数
还有一些小的工具函数值得说下。
格式化 JSON
格式化 JSON,利用 JSON.stringify(),指定第三个参数即可加入缩进(indent)。
formatJs() {let json = this.requestParams.raw.json;json = JSON.stringify(JSON.parse(json), null, 4);this.requestParams.raw.json = json;
}
读写剪贴板
用 Javascript 的 navigator.clipboard 对象来复制文本或图片到剪贴板,但运行时会遇到以下错误:
navigator.clipboard undefined
这个错误的原因是 navigator.clipboard 对象只能在安全网络环境中才能使用,换言之,localhost、127.0.0.1 或者 https 中才能正常使用,否则用 http 或 IP 地址不允许访问。
最终的读取方法:
// 读取粘贴板
try {navigator.clipboard.readText().then((v) => {console.log("获取剪贴板成功:", v);this.requestParams.head.unshift({enable: true,key: "Authorization",value: "Bearer " + v,desc: "认证用的 token",});}).catch((v) => {console.log("获取剪贴板失败: ", v);});
} catch (e) {console.log(e);this.$Message.error('不支持读取粘贴板');
}
写入剪切板却有兼容方法。
/**
* 复制文字到剪切板
*
* @param {*} text
*/
aj.copyToClipboard = function (text) {if (navigator.clipboard) {// clipboard api 复制navigator.clipboard.writeText(text);} else {var textarea = document.createElement('textarea');document.body.appendChild(textarea);// 隐藏此输入框textarea.style.position = 'fixed';textarea.style.clip = 'rect(0 0 0 0)';textarea.style.top = '10px';// 赋值textarea.value = text;// 选中textarea.select();// 复制document.execCommand('copy', true);// 移除输入框document.body.removeChild(textarea);}
}
小结
虽然这只是个小工具,但仍有不少的想象空间。不一定都把功能加到这个组件里面,但可能跟其他组件有更多的联动。希望我有时间,能够进一步丰富各种功能,也希望你们用户能提出多的宝贵意见!
相关文章:

开源一个通用的 HTTP 请求前端组件
像 Postman 这样可视化的 HTTP 请求工具是调试 API 不可或缺的利器。Postman 虽好但也越来越重,而且如果要整合到其他工具中,显然 Postman 又不是一个可行的方案。于是我想打造一个简单的前端组件(widget),它是一个标准…...

等保测评机构资质申请条件是什么?个人可以申请吗?
最近看到不少网友在问,等保测评机构资质申请条件是什么?个人可以申请吗?今天我们小编就来给大家详细回答一下。 等保测评机构资质申请条件是什么?个人可以申请吗? 【回答】:首先需要明确一点的是…...

android 卡顿、ANR优化(1)屏幕刷新机制
前言: 本文通过阅读各种文章和源码总结出来的,如有不对,还望指出 目录 正文 基础概念 视觉暂留 逐行扫描 帧 CPU/GPU/Surface: 帧率、刷新率、画面撕裂 画面撕裂 Android屏幕刷新机制的演变 单缓存(And…...

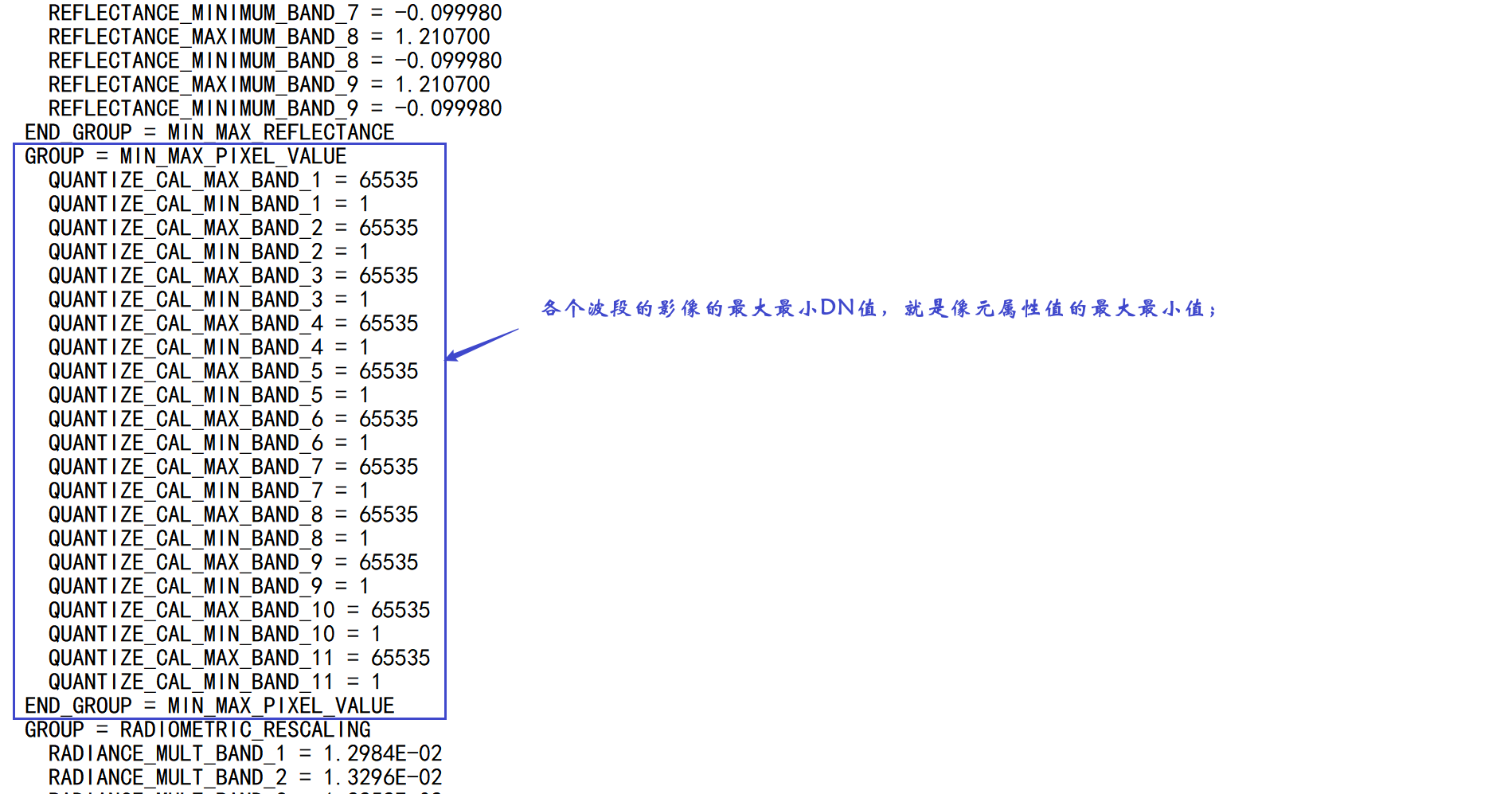
Landsat8中*_MTL.txt文件详解
01 什么是*_MTL.txt文件?所有的Landsat8 1级数据产品中均包含MTL.txt(Metadata File)文件。Landsat MTL文件包含对数据的系统搜索和归档分类有益的信息。该文件还包含关于数据处理和恶对增强陆地卫星数据有重要价值的信息(例如转换为反射率和辐射亮度&am…...

好的提高代码质量的方法有哪些?有什么经验和技巧?
用于确保代码质量的6个高层策略: 1 编写易于理解的代码 考虑如下这段文本。我们有意地使其变得难以理解,因此,不要浪费太多时间去解读。粗略地读一遍,尽可能吸收其中的内容。 〓ts〓取一个碗,我们现在称之为A。取一…...

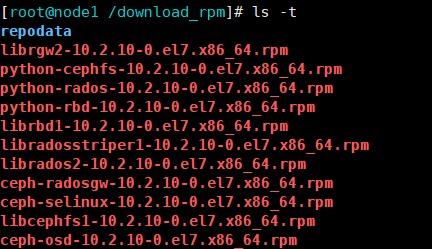
yum保留安装包
一. 用downloadonly下载 1.1 处理依赖关系自动下载到/tmp/pages目录,pages这个目录会自动创建 yum install --downloadonly --downloaddir/tmp/pages ceph-deploy注意,如果下载的包包含了任何没有满足的依赖关系,yum将会把所有的依赖关系包下…...

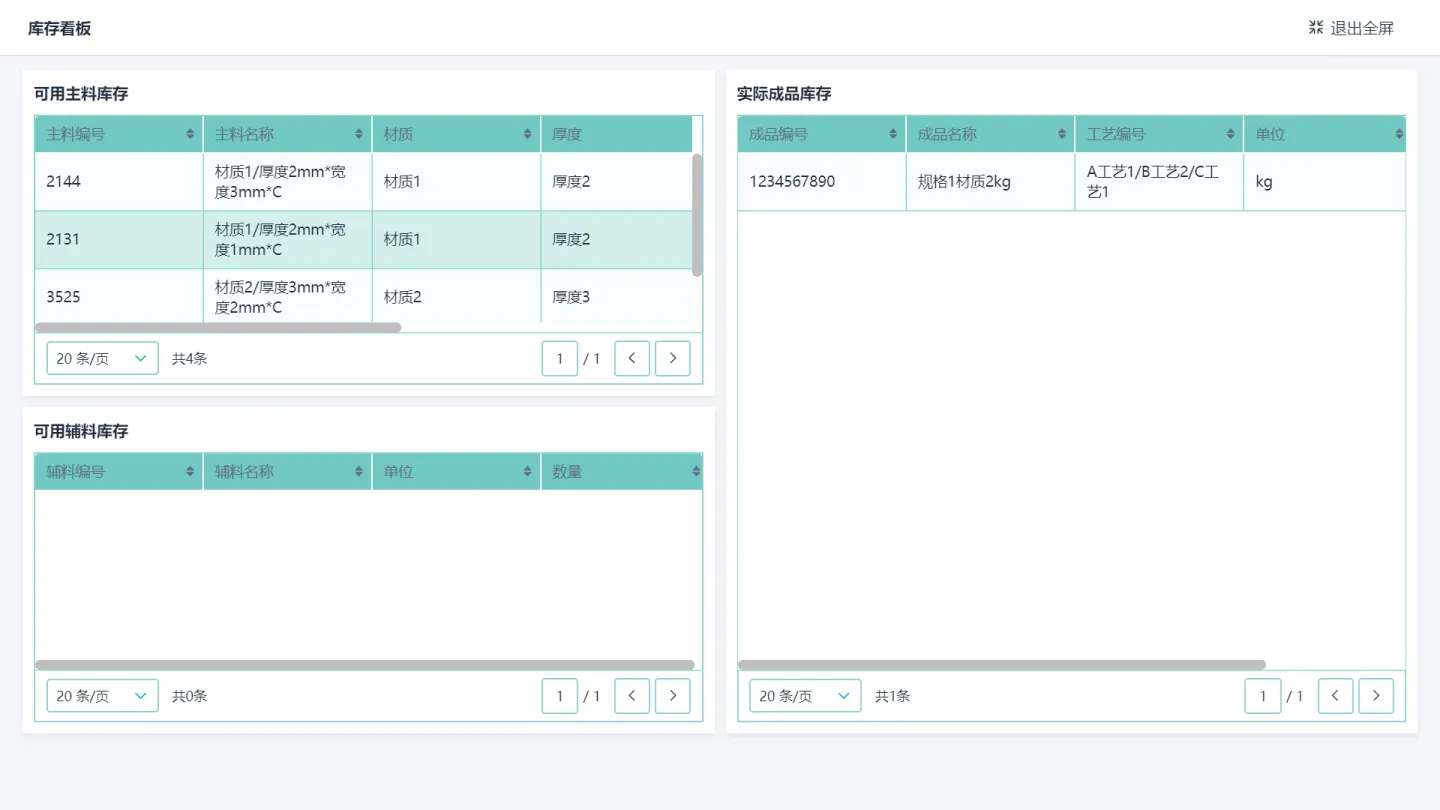
ERP系统哪家比较好?
ERP系统哪家好?在选择ERP系统时,我们可以按照这三个维度,然后再按照需求去选择ERP系统。 市面上ERP软件大概可以分为三大类: ① 标准ERP应用:功能比较固定,难以满足个性化需求,二次开发难度很高…...

Python读写mdb文件的实战代码
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理…...

MAC和IP地址在字符串形式、数字形式和byte数组中的转换
MAC地址 mac地址作为网卡的物理地址,有6个byte的长度。在实际表示形式上,以每个字节的16进制,中间用冒号隔开,比如:“01:02:03:04:05:06”。这就是mac地址的字符串形式 而在网络通信传输中,需要对mac地址从字符串形式转换为数字形式或byte数组形式发送。并且网络上传输…...

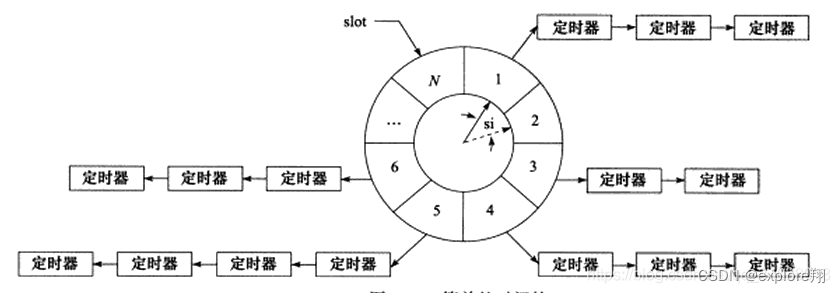
时间轮来优化定时器
在raft协议中, 会初始化三个计时器是和选举有关的: voteTimer:这个timer负责定期的检查,如果当前的state的状态是候选者(STATE_CANDIDATE),那么就会发起选举 electionTimer:在一定时…...

《和AI交朋友》教学设计——初识人工智能
创新整合点 (1借助编程软件的机器学习扩展,使学生初步体验建立训练模型,让电脑进行学习的过程,进而感受人工智能的核心技术之一。 (2)借助编程软件的人工智能服务, 在编写程序时使用语音交互模块…...

机载雷达的时间简史
从地基起步 蝙蝠,虽然像人一样拥有双眼,但它看起东西来,用到的却不是眼睛。蝙蝠从鼻子里发出的超声波在传输过程中遇到物体后会立刻反弹,根据声波发射和回波接收之间的时间差,蝙蝠就可以轻易地判断出物体的位置。这一工…...

2018年MathorCup数学建模A题矿相特征迁移规律研究解题全过程文档及程序
2018年第八届MathorCup高校数学建模挑战赛 A题 矿相特征迁移规律研究 原题再现: 背景材料: 球团矿具有含铁品位高、粒度均匀、还原性能好、机械强度高、微气孔多等特性, 是高炉炼铁的重要原料之一。近年来国内外普遍认识到球团矿高温状态下冶金性能是评价炉料…...

如何在 Python 中创建对象列表
Python 中要创建对象列表: 声明一个新变量并将其初始化为一个空列表。使用 for 循环迭代范围对象。实例化一个类以在每次迭代时创建一个对象。将每个对象附加到列表中。 class Employee():def __init__(self, id):self.id idlist_of_objects []for i in range(5…...

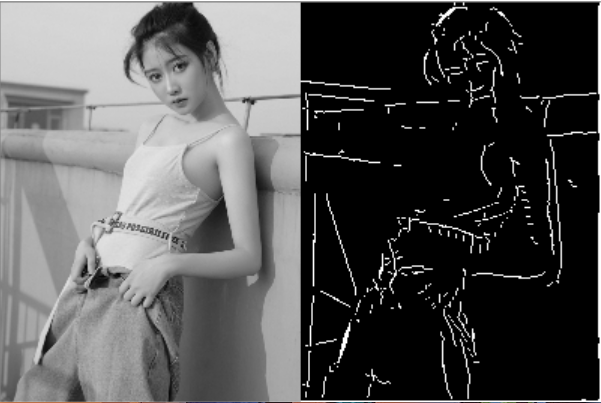
Canny算法原理和应用
Canny算法的原理使用高斯滤波器滤波使用 Sobel 滤波器滤波获得在 x 和 y 方向上的输出,在此基础上求出梯度的强度和梯度的角度edge为边缘强度,tan为梯度方向上图表示的是中心点的梯度向量、方位角以及边缘方向(任一点的边缘与梯度向量正交&am…...

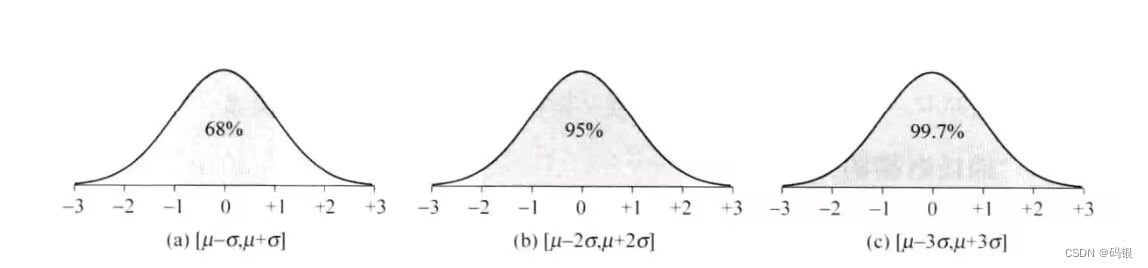
数据挖掘(2.2)--数据预处理
目录 二、数据描述 1.描述数据中心趋势 1.1平均值和截断均值 1.2加权平均值 1.3中位数(Median)和众数(Mode) 2.描述数据的分散程度 2.1箱线图 2.2方差和标准差 2.3正态分布 3.数据清洗 3.1数据缺失的处理 3.2数据清洗 二、数据描述 描述数…...

JVM堆与堆调优以及出现OOM如何排查
调优的位置——堆 Heap,一个JVM只有一个堆内存,堆内存的大小是可以调节的。 类加载器读取了类文件后,一般会把什么东西放到堆中?类,方法,常量,变量~,保存我们所有引用类型的真实对象; 堆内存中…...

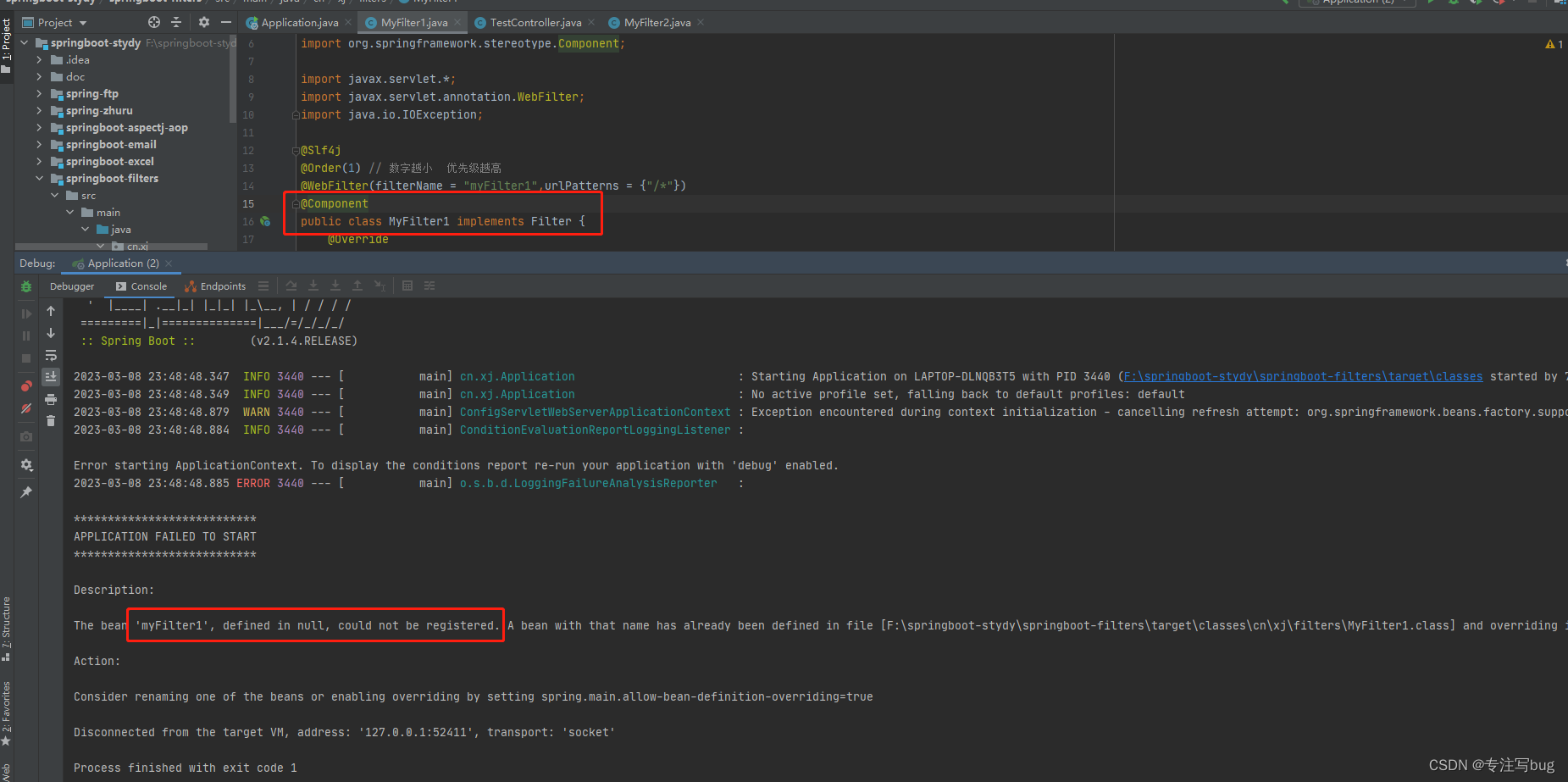
Springboot——自定义Filter使用测试总结
文章目录前言自定义过滤器并验证关于排除某些请求的方式创建测试接口请求测试验证异常过滤器的执行流程注意事项资料参考前言 在Java-web的开发领域,对于过滤器和拦截器用处还是很多,但两者的概念却极易混淆。 过滤器和拦截器都是采用AOP的核心思想&am…...

软件测试(进阶篇)(1)
一)如何根据需求来设计测试用例? 1)验证功能的正确性,合理性,无二义性,逻辑要正确 2)分析需求,细化需求,从需求中提取出测试项,根据测试项找到测试点,根据测试点具体的来进行设计测试…...
大白话深入探索多表关联的SQL语句到底是如何执行的?(1))
(七十三)大白话深入探索多表关联的SQL语句到底是如何执行的?(1)
今天我们来继续跟大家聊聊多表关联语句是如何执行的这个问题,上次讲了一个最最基础的两个表关联的语句和执行过程,其实今天我们稍微来复习一下,然后接着上次的内容,引入一个“内连接”的概念来。 假设我们有一个员工表࿰…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...
