易优cms user 登录注册标签
user 登录注册标签
user 登录注册入口标签
[基础用法]
标签:user
描述:动态显示购物车、登录、注册、退出、会员中心的入口;
用法:
{eyou:user type='userinfo'}
<div id="{$field.htmlid}">
<a href="{$field.loginurl}">登录</a>
<a href="{$field.regurl}">注册</a>
</div>
{$field.hidden}
{/eyou:user}
属性:
type='' 标签类型
----type='userinfo' [官方推荐] 这个是新登录注册标签,需要配置独立模板文件,用于登录成功后显示的html效果,具体看示例1
----type='open' 会员中心的开启与关闭判断
----type='login' 登录入口,用户登录之后自动转变为会员名称,点击可进入会员中心
----type='reg' 注册入口
----type='logout' 退出入口
----type='cart' 购物车数量与入口
id='' 可以任意指定循环里的变量名替代field,假设id='field1',模板调用如:{$field.url} 变成 {$field1.url}
涉及表字段:
无
<!-- 登录后的效果:文件模板存放在 system/users_info.htm ,具体更多写法请熟悉 ey_users 表字段 -->
{eyou:user type='open'}
{eyou:user type='userinfo'}
<li class=" text-xs-center vertical-align-middle animation-slide-top" id="{$field.htmlid}">
<a href="{eyou:Diyurl link='user/Users/login' /}" class="login-btn btns">登录</a>
<a href="{eyou:Diyurl link='user/Users/reg' /}" class="btns">注册</a>
</li>
{$field.hidden}
{/eyou:user}
{/eyou:user}
【更多示例】
-------------------------------示例1--------------------------------
描述:完整的会员中心标签调法【官方推荐】
在模板里加入注册登录标签,这是登录前的html显示
{eyou:user type='userinfo'}
<div id="{$field.htmlid}">
<a href="{eyou:Diyurl link='user/Shop/shop_cart_list' /}">购物车</a>
<a href="{eyou:Diyurl link='user/Users/login' /}">登录</a>
<a href="{eyou:Diyurl link='user/Users/reg' /}">注册</a>
</div>
{$field.hidden}
{/eyou:user}
登录后的效果,在模板目录pc或者mobile的system目录里存放文件 users_info.htm,文件代码参考如下:
<a href="{eyou:Diyurl link='user/Shop/shop_cart_list' /}">购物车({$users.cart_num})</a>
<a href="{eyou:Diyurl link='user/Users/index' /}">{$users.username}</a>
<a href="{eyou:Diyurl link='user/Users/logout' /}">退出</a>
更多标签代码说明:
会员名称:{$users.username}
会员头像:{$users.head_pic}
会员昵称:{$users.nickname}
会员手机:{$users.mobile}
会员email:{$users.email}
账户余额:{$users.users_money}
会员积分:{$users.scores}
会员最后登录IP:{$users.last_ip}
会员等级:{$users.level_name}
会员等级值:{$users.level_value}
具体更多写法请熟悉 ey_users 表字段
-------------------------------示例2--------------------------------
描述:完整的会员中心标签调法
{eyou:user type='open'}
{eyou:user type='cart'}
<a href="{$field.url}" id="{$field.id}" >购物车(<font color="red" id="{$field.cartid}">0</font>)</a>
{$field.hidden}
{/eyou:user}
{eyou:user type='login'}
<a href="{$field.url}" id="{$field.id}" >登录</a>
{$field.hidden}
{/eyou:user}
{eyou:user type='reg'}
<a href="{$field.url}" id="{$field.id}" >注册</a>
{$field.hidden}
{/eyou:user}
{eyou:user type='logout'}
<a href="{$field.url}" id="{$field.id}" >退出</a>
{$field.hidden}
{/eyou:user}
{/eyou:user}
-------------------------------示例3--------------------------------
描述:登录之后,获取用户信息,应用于页面展示(如果没有登录这段信息会自动隐藏)
{eyou:user type='info'}
<div id="{$field.id}">
头像:<a id="{$field.url}" href=""><img id="{$field.head_pic}" width="50" height="50" /></a><br/>
用户名:<font id="{$field.username}"></font><br/>
登录日期:<font id="{$field.reg_time}"></font><br/>
登录IP:<font id="{$field.last_ip}"></font><br/>
{$field.hidden}
</div>
{/eyou:user}
(提醒:标签里的字段名称,请查阅易优cms官方提供的数据字典,找到表名 ey_users 和 ey_users_level)

相关文章:

易优cms user 登录注册标签
user 登录注册标签 user 登录注册入口标签 [基础用法] 标签:user 描述:动态显示购物车、登录、注册、退出、会员中心的入口; 用法: {eyou:user typeuserinfo} <div id"{$field.htmlid}"> …...

源码安装Redis 7.0.9并且systemctl管理
以下是在/usr/local/redis中通过源代码安装Redis 7.0.9并将其加入systemctl管理的步骤: 首先,下载Redis 7.0.9源代码包: wget https://download.redis.io/releases/redis-7.0.9.tar.gz解压缩Redis源代码包: tar xzf redis-7.0.9…...

编写程序:有92号和95号汽油可以选择,选择你需要的汽油,并输入需要加油的升数,点击按钮“`计算总价钱`“在div中可以得到你所需要支付的价格
需求: 有92号汽油和95号可以选择,选择你需要的汽油,并输入需要加油的升数,点击按钮"计算总价钱"在div中可以得到你所需要支付的价格。结构如下图所示: 详细代码如下: <!DOCTYPE html> &l…...

参考文献去哪里查找,参考文献标准格式是什么
1、参考文献类型: 普通图书[M]、期刊文章[J]、报纸文章[N]、论文集[C]、学位论 文[D]、报告[R]、标准[s]、专利[P]、数据库[DB]、计算机程序[CP]、电 子公告[EB]、联机网络[OL]、网上期刊[J/OL]、网上电子公告[EB/OL]、其他未 说明文献[z]。…...

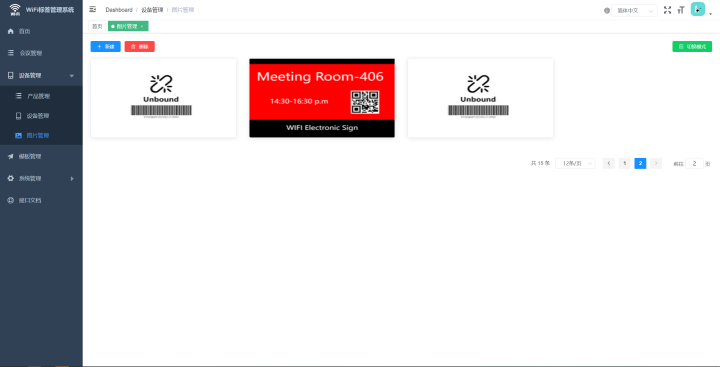
WIFI标签操作步骤
1. 打开并设置手机WIFI热点,设置SSID为ESL,密码为123456789(如下图) 2. 运行APP,设置要接入的WIFI名称密码等信息(如下图) 3. 长按背面按键(长按2-3秒),…...

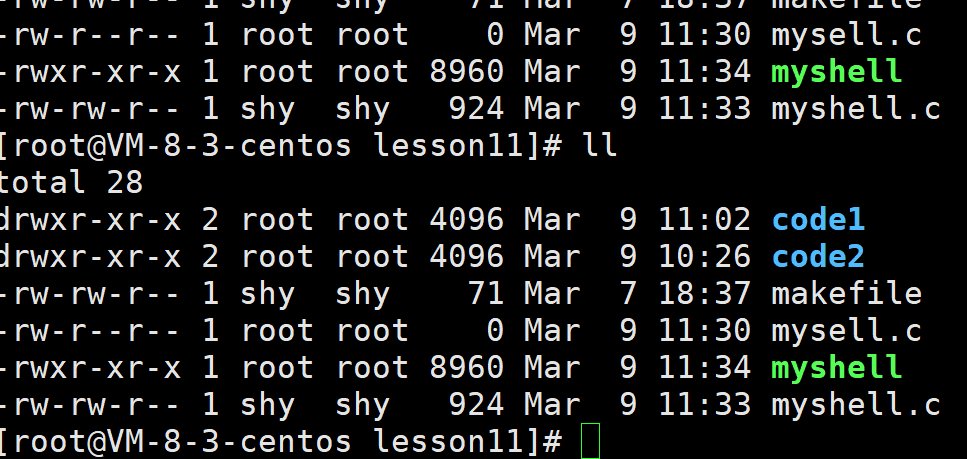
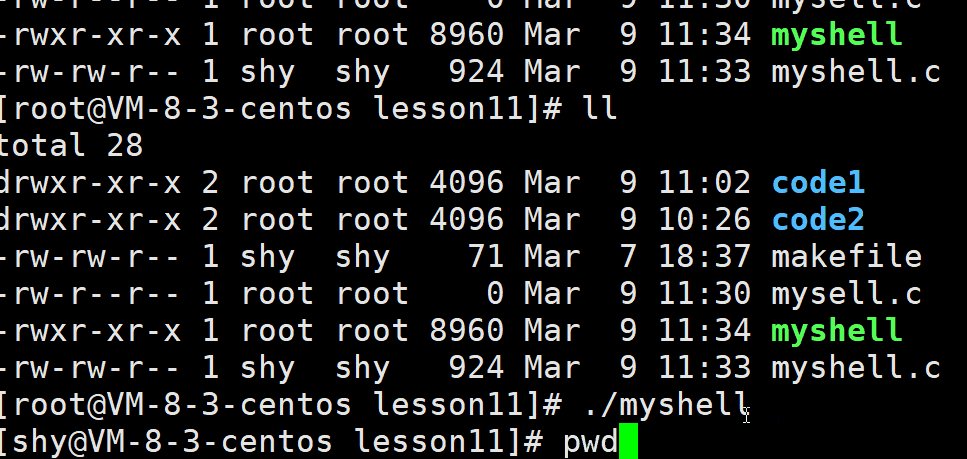
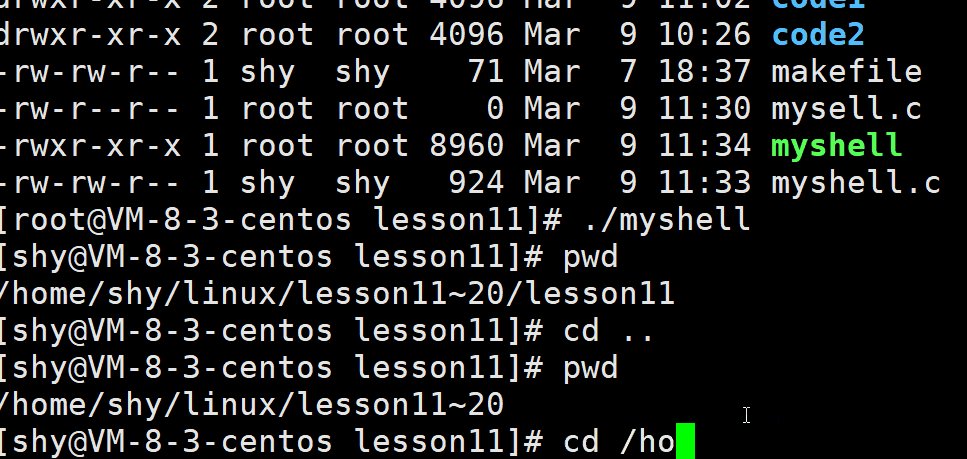
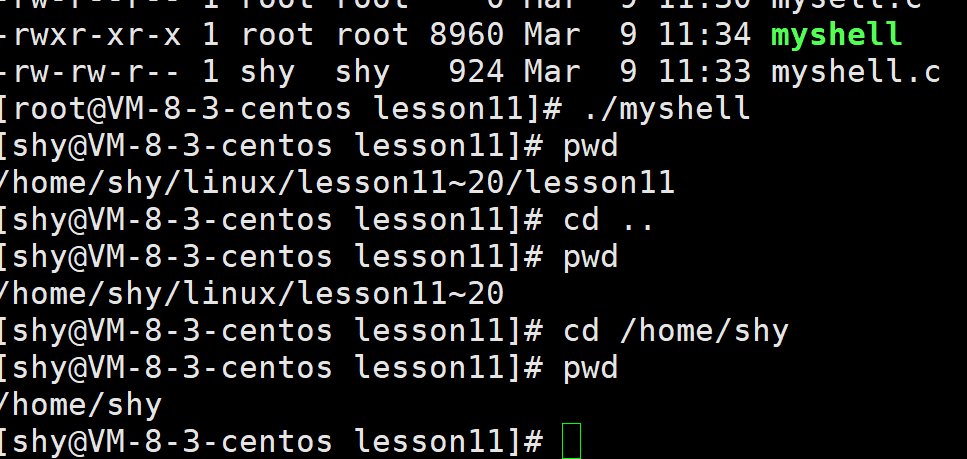
【Hello Linux】命令行解释器
作者:小萌新 专栏:Linux 作者简介:大二学生 希望能和大家一起进步! 本篇博客简介:使用进程的基础知识和进程控制知识做出一个简单的shell程序 命令行解释器介绍搭架子缓冲区获取命令如何从标准输入中获取字符串解析命令…...

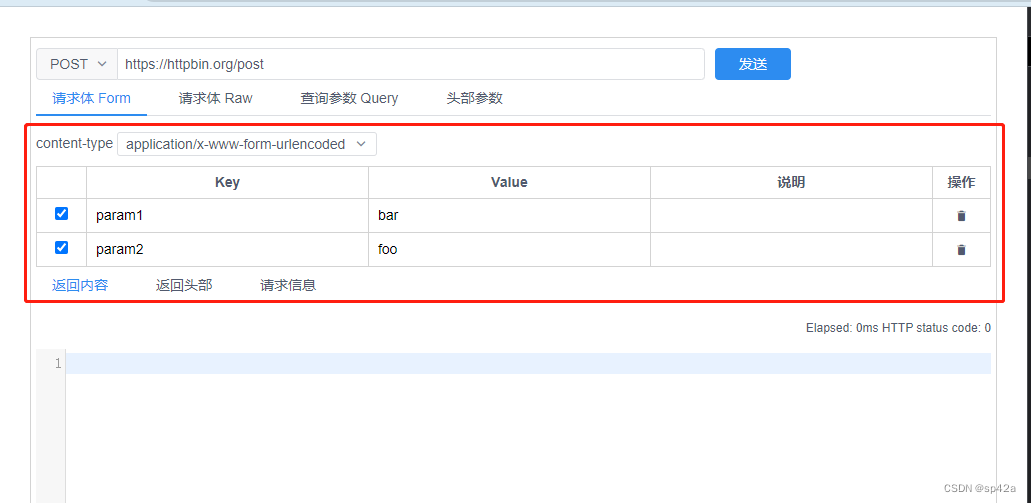
开源一个通用的 HTTP 请求前端组件
像 Postman 这样可视化的 HTTP 请求工具是调试 API 不可或缺的利器。Postman 虽好但也越来越重,而且如果要整合到其他工具中,显然 Postman 又不是一个可行的方案。于是我想打造一个简单的前端组件(widget),它是一个标准…...

等保测评机构资质申请条件是什么?个人可以申请吗?
最近看到不少网友在问,等保测评机构资质申请条件是什么?个人可以申请吗?今天我们小编就来给大家详细回答一下。 等保测评机构资质申请条件是什么?个人可以申请吗? 【回答】:首先需要明确一点的是…...

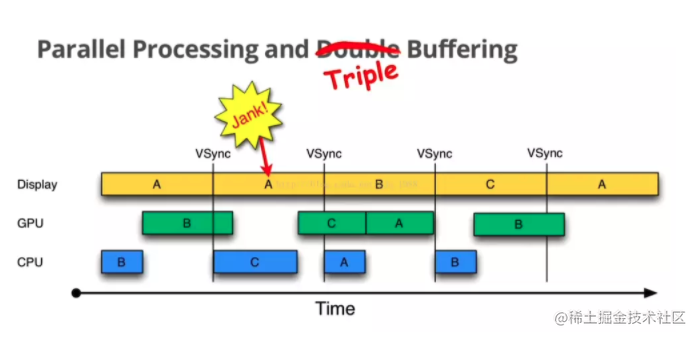
android 卡顿、ANR优化(1)屏幕刷新机制
前言: 本文通过阅读各种文章和源码总结出来的,如有不对,还望指出 目录 正文 基础概念 视觉暂留 逐行扫描 帧 CPU/GPU/Surface: 帧率、刷新率、画面撕裂 画面撕裂 Android屏幕刷新机制的演变 单缓存(And…...

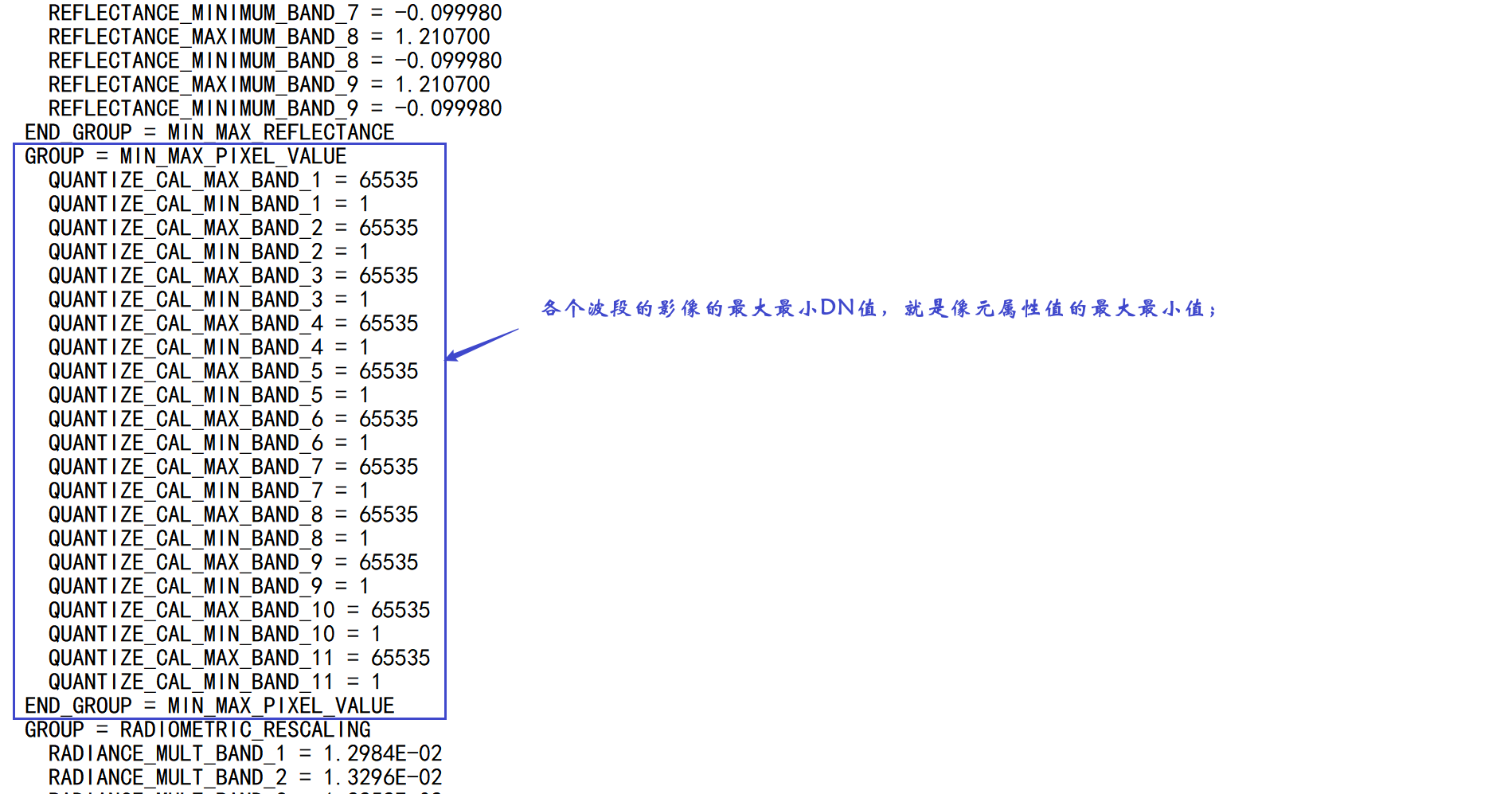
Landsat8中*_MTL.txt文件详解
01 什么是*_MTL.txt文件?所有的Landsat8 1级数据产品中均包含MTL.txt(Metadata File)文件。Landsat MTL文件包含对数据的系统搜索和归档分类有益的信息。该文件还包含关于数据处理和恶对增强陆地卫星数据有重要价值的信息(例如转换为反射率和辐射亮度&am…...

好的提高代码质量的方法有哪些?有什么经验和技巧?
用于确保代码质量的6个高层策略: 1 编写易于理解的代码 考虑如下这段文本。我们有意地使其变得难以理解,因此,不要浪费太多时间去解读。粗略地读一遍,尽可能吸收其中的内容。 〓ts〓取一个碗,我们现在称之为A。取一…...

yum保留安装包
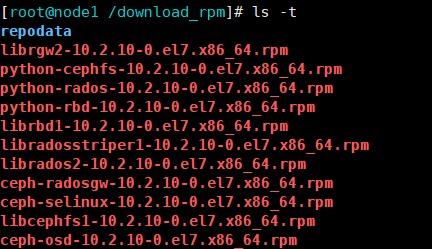
一. 用downloadonly下载 1.1 处理依赖关系自动下载到/tmp/pages目录,pages这个目录会自动创建 yum install --downloadonly --downloaddir/tmp/pages ceph-deploy注意,如果下载的包包含了任何没有满足的依赖关系,yum将会把所有的依赖关系包下…...

ERP系统哪家比较好?
ERP系统哪家好?在选择ERP系统时,我们可以按照这三个维度,然后再按照需求去选择ERP系统。 市面上ERP软件大概可以分为三大类: ① 标准ERP应用:功能比较固定,难以满足个性化需求,二次开发难度很高…...

Python读写mdb文件的实战代码
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理…...

MAC和IP地址在字符串形式、数字形式和byte数组中的转换
MAC地址 mac地址作为网卡的物理地址,有6个byte的长度。在实际表示形式上,以每个字节的16进制,中间用冒号隔开,比如:“01:02:03:04:05:06”。这就是mac地址的字符串形式 而在网络通信传输中,需要对mac地址从字符串形式转换为数字形式或byte数组形式发送。并且网络上传输…...

时间轮来优化定时器
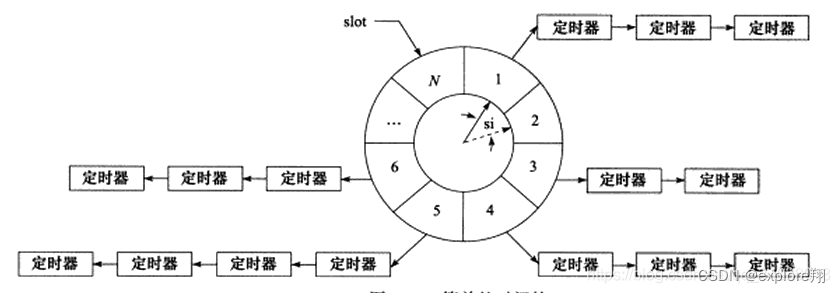
在raft协议中, 会初始化三个计时器是和选举有关的: voteTimer:这个timer负责定期的检查,如果当前的state的状态是候选者(STATE_CANDIDATE),那么就会发起选举 electionTimer:在一定时…...

《和AI交朋友》教学设计——初识人工智能
创新整合点 (1借助编程软件的机器学习扩展,使学生初步体验建立训练模型,让电脑进行学习的过程,进而感受人工智能的核心技术之一。 (2)借助编程软件的人工智能服务, 在编写程序时使用语音交互模块…...

机载雷达的时间简史
从地基起步 蝙蝠,虽然像人一样拥有双眼,但它看起东西来,用到的却不是眼睛。蝙蝠从鼻子里发出的超声波在传输过程中遇到物体后会立刻反弹,根据声波发射和回波接收之间的时间差,蝙蝠就可以轻易地判断出物体的位置。这一工…...

2018年MathorCup数学建模A题矿相特征迁移规律研究解题全过程文档及程序
2018年第八届MathorCup高校数学建模挑战赛 A题 矿相特征迁移规律研究 原题再现: 背景材料: 球团矿具有含铁品位高、粒度均匀、还原性能好、机械强度高、微气孔多等特性, 是高炉炼铁的重要原料之一。近年来国内外普遍认识到球团矿高温状态下冶金性能是评价炉料…...

如何在 Python 中创建对象列表
Python 中要创建对象列表: 声明一个新变量并将其初始化为一个空列表。使用 for 循环迭代范围对象。实例化一个类以在每次迭代时创建一个对象。将每个对象附加到列表中。 class Employee():def __init__(self, id):self.id idlist_of_objects []for i in range(5…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
