ECharts 环形图组件封装
一、ECharts引入
1.安装echarts包
npm install echarts --save2.引入echarts
这里就演示全局引入了,挂载到vue全局,后面使用时,直接使用 $echarts
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts二、写echarts组件
这里演示环形图表吧,刚好项目中用了,兄弟们有时间可以去echarts 官网去看看API
TIPS: 官网地址贴着了 ECharts 官网
几个注意点简单说下:
ECharts 的DOM盒子需要设定尺寸
要不然渲染不出来的;需要设置样式,那就套盒子,写样式;
数据改变时重新渲染问题;
当传入的数据改变时,需要重新渲染,这里我用watch 来监听 props 的值,改变时,就重新执行渲染函数;
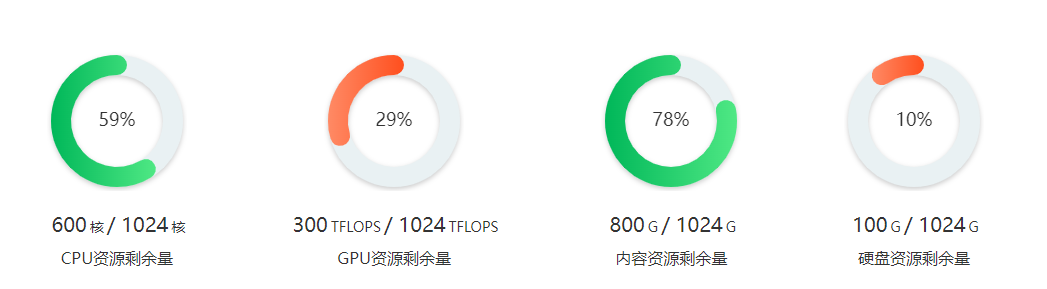
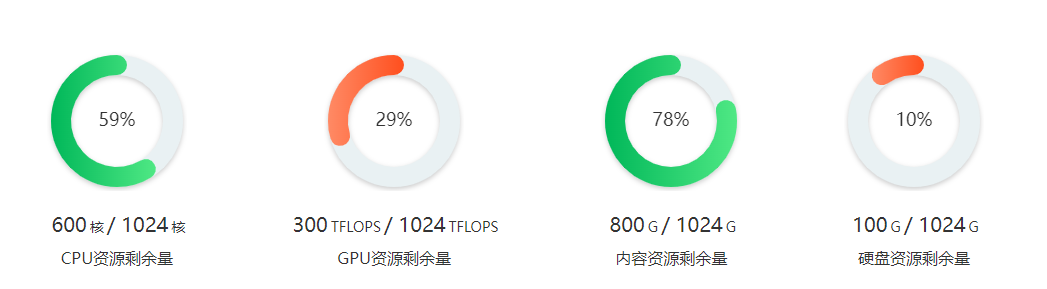
先贴个效果吧:

下面就代码吧:
父组件中(引用组件)
这里的数据,后台在父组件中去请求后台去;这里不多赘述了哈;
<div class="charts_box" v-if=" active == 1"><div class="charts" v-for="(item,index) in echartsList" :key="index"><EchartsBar :data="item" /></div>
</div>echarts 组件
<template><div><div class="charts_item"><div class="echartsBar"><div ref="chart" style="width:140px;height:140px"></div></div><div class="info"><p>{{ this.data.residue }}</p><span v-if="data.name == 'CPU资源剩余量'">核</span><span v-else-if=" data.name =='GPU资源剩余量'">TFLOPS</span><span v-else>G</span><p>/</p><p>{{ this.data.total }}</p><span v-if="data.name =='CPU资源剩余量'">核</span><span v-else-if="data.name =='GPU资源剩余量'">TFLOPS</span><span v-else>G</span></div><div class="titleName" v-if="data.name =='CPU资源剩余量'">CPU资源剩余量</div><div class="titleName" v-else-if="data.name =='GPU资源剩余量'">GPU资源剩余量</div><div class="titleName" v-else-if="data.name =='内容资源剩余量'">内容资源剩余量</div><div class="titleName" v-else-if="data.name =='硬盘资源剩余量'">硬盘资源剩余量</div></div></div>
</template><script>
export default {name: "EchartsBar",components: {},props: {data: {type: Object,default: () => {return {name: "请传值",residue: 0,total: 100};}}},data() {return {};},watch: {// 当数据发生改变时,重新渲染echartsdata: {handler() {this.getEchartsData();},deep: true,immediate: true}},mounted() {this.getEchartsData();},methods: {getEchartsData() {const chart = this.$refs.chart;if (chart) {const myChart = this.$echarts.init(chart);const option = {title: {text: Math.round((this.data.residue / this.data.total) * 100) + "%",textStyle: {color: "#333333",fontSize: 18,fontWeight: "normal"},// subtext: "总分:100分",// subtextStyle: {// color: "#909090"// },// itemGap: -10, // 主副标题距离left: "center",top: "center"},angleAxis: {max: this.data.total, // 满分clockwise: false, // 逆时针// 隐藏刻度线axisLine: {show: false},axisTick: {show: false},axisLabel: {show: false},splitLine: {show: false}},radiusAxis: {type: "category",// 隐藏刻度线axisLine: {show: false},axisTick: {show: false},axisLabel: {show: false},splitLine: {show: false}},polar: {center: ["50%", "50%"],radius: "160%" //图形大小},series: [{type: "bar",data: [{name: "资源剩余量",value: this.data.residue,itemStyle: {normal: {color:// 比分比低于30%时,显示橘色,否则显示绿色Math.round((this.data.residue / this.data.total) * 100) >= 30? this.$echarts.graphic.LinearGradient(1, 0, 0, 0, [{offset: 0,color: "#4FE884"},{offset: 1,color: "#00B759"}]): this.$echarts.graphic.LinearGradient(1, 0, 0, 0, [{offset: 0,color: "#ff4f1e"},{offset: 1,color: "#ff8a65"}])}}}],coordinateSystem: "polar",roundCap: true,barWidth: 20,barGap: "-100%", // 两环重叠z: 2},{// 灰色环type: "bar",data: [{value: this.data.total,itemStyle: {color: "#e9f1f3",shadowColor: "rgba(0, 0, 0, 0.2)",shadowBlur: 5,shadowOffsetY: 2}}],coordinateSystem: "polar",roundCap: true,barWidth: 20,barGap: "-100%", // 两环重叠z: 1}]};myChart.setOption(option);window.addEventListener("resize", function() {myChart.resize();});}}}
};
</script>
<style scoped lang='less'>
.charts_item {width: 100%;display: flex;flex-direction: column;justify-content: center;justify-items: center;.echartsBar {margin: 0 auto;}.info {width: 100%;display: flex;justify-content: center;align-items: baseline;color: #333333;padding: 20px 0 10px 0;p {text-align: center;font-size: 20px;font-weight: 500;padding: 0 3px;}span {font-size: 14px;font-weight: 400;}}.titleName {margin: 0 auto;font-size: 16px;color: #333333;text-align: center;}
}
</style>觉得还行,收藏点赞哈
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~END~~~~~~~~~~~~~~~~~~~~~~~~~~~~
相关文章:

ECharts 环形图组件封装
一、ECharts引入1.安装echarts包npm install echarts --save2.引入echarts这里就演示全局引入了,挂载到vue全局,后面使用时,直接使用 $echartsimport * as echarts from echarts Vue.prototype.$echarts echarts二、写echarts组件这里演示环…...

c++ 怎么调用python 提供的函数接口
在 C 中调用 Python 函数有多种方法,以下是其中的两种常见方法:使用 Python/C APIPython 提供了 C/C API,可以通过该 API 在 C 中调用 Python 函数。使用这种方法,需要先将 Python 解释器嵌入到 C 代码中,然后可以通过…...

【动态规划】背包问题(01背包,完全背包)
Halo,这里是Ppeua。平时主要更新C语言,C,数据结构算法......感兴趣就关注我吧!你定不会失望。 🌈个人主页:主页链接 🌈算法专栏:专栏链接 我会一直往里填充内容哒! &…...

记录 UE5 完全重新构建 UE C++项目
不知道搞了什么,C项目的实时代码编译罢工了,搞了半天都修不好,只能又重建了 UE5 版本为 v5.1.1 删除以下文件夹 /Binaries /Intermediate /SavedBinaries 文件夹是编译后的模块 Intermediate 文件夹里是中间层的C代码,完全由ue…...

java版云HIS系统源码 微服务架构支持VUE
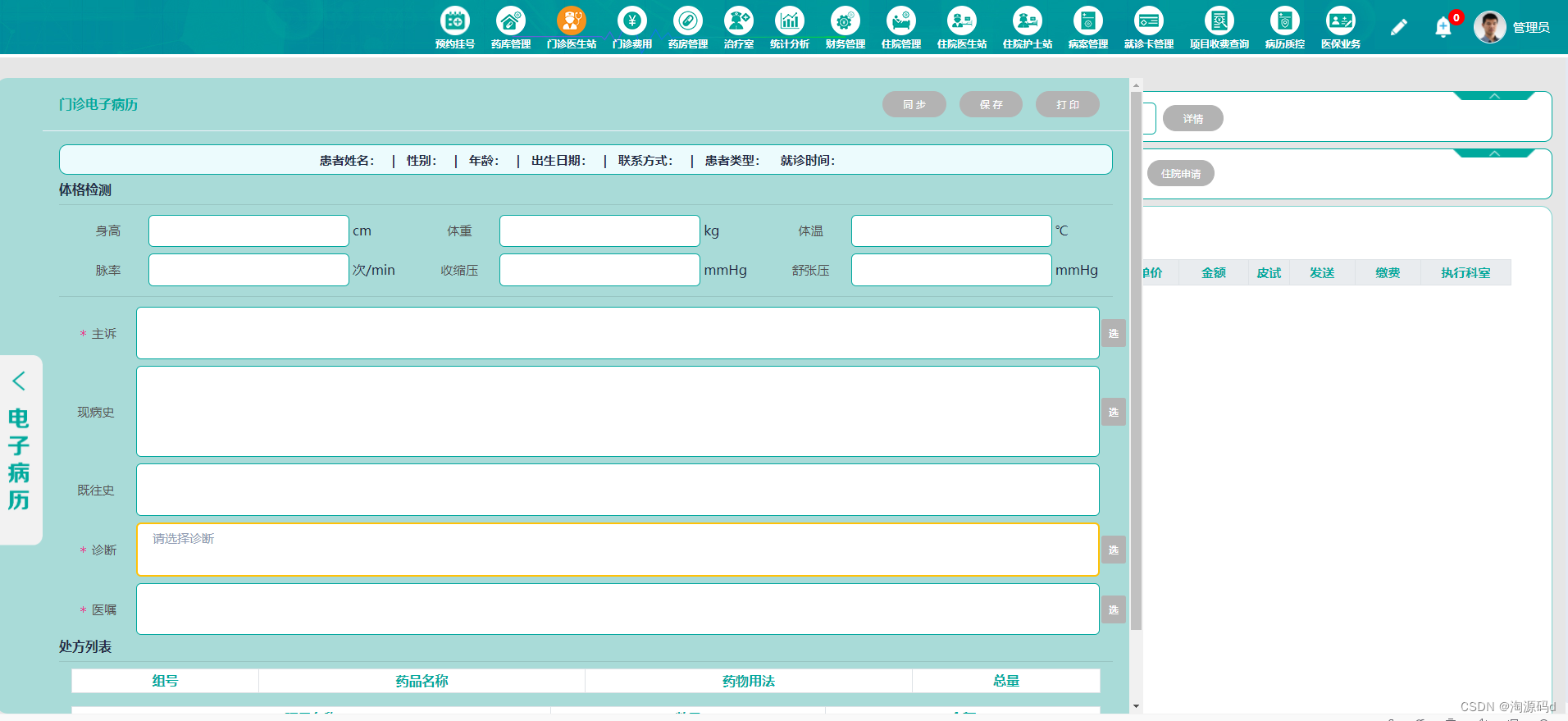
云his系统源码 一个好的HIS系统,要具有开放性,便于扩展升级,增加新的功能模块,支撑好医院的业务的拓展,而且可以反过来给医院赋能,最终向更多的患者提供更好地服务。 私信了解更多! 本套基于…...

苹果内购支付检验错误码
21000 The request to the App Store didn’t use the HTTP POST request method. 对App Store的请求没有使用HTTP POST请求方法。 21001 The App Store no longer sends this status code. App Store不再发送此状态代码。 21002 The data in the receipt-data property…...

day27_css
今日内容 上课同步视频:CuteN饕餮的个人空间_哔哩哔哩_bilibili 同步笔记沐沐霸的博客_CSDN博客-Java2301 零、 复习昨日 一、CSS 零、 复习昨日 见代码 一 、引言 1.1CSS概念 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通…...

智慧赋能,聚力开源——第四届OpenI/O 启智开发者大会开源治理专场顺利举办!
为汇聚国内外知名开源组织共同探讨中国开源生态建设及开源治理相关议题,推进产学研用开源合作,2月24日下午,第四届OpenI/O启智开发者大会在深圳人才研修院智汇中心举办以“构建开源联合体,共建开源生态”为主题的开源治理专场分论…...

Java工程师应该如何成长?
近几年,不少开发者会抱怨“面试造火箭,天天拧螺丝”,每天进行重复业务开发,似乎能力被日常工作限制,无法突破提高。 极客时间《Java 核心技术 36 讲》专栏作者杨晓峰认为,如果处于新手阶段,全面…...

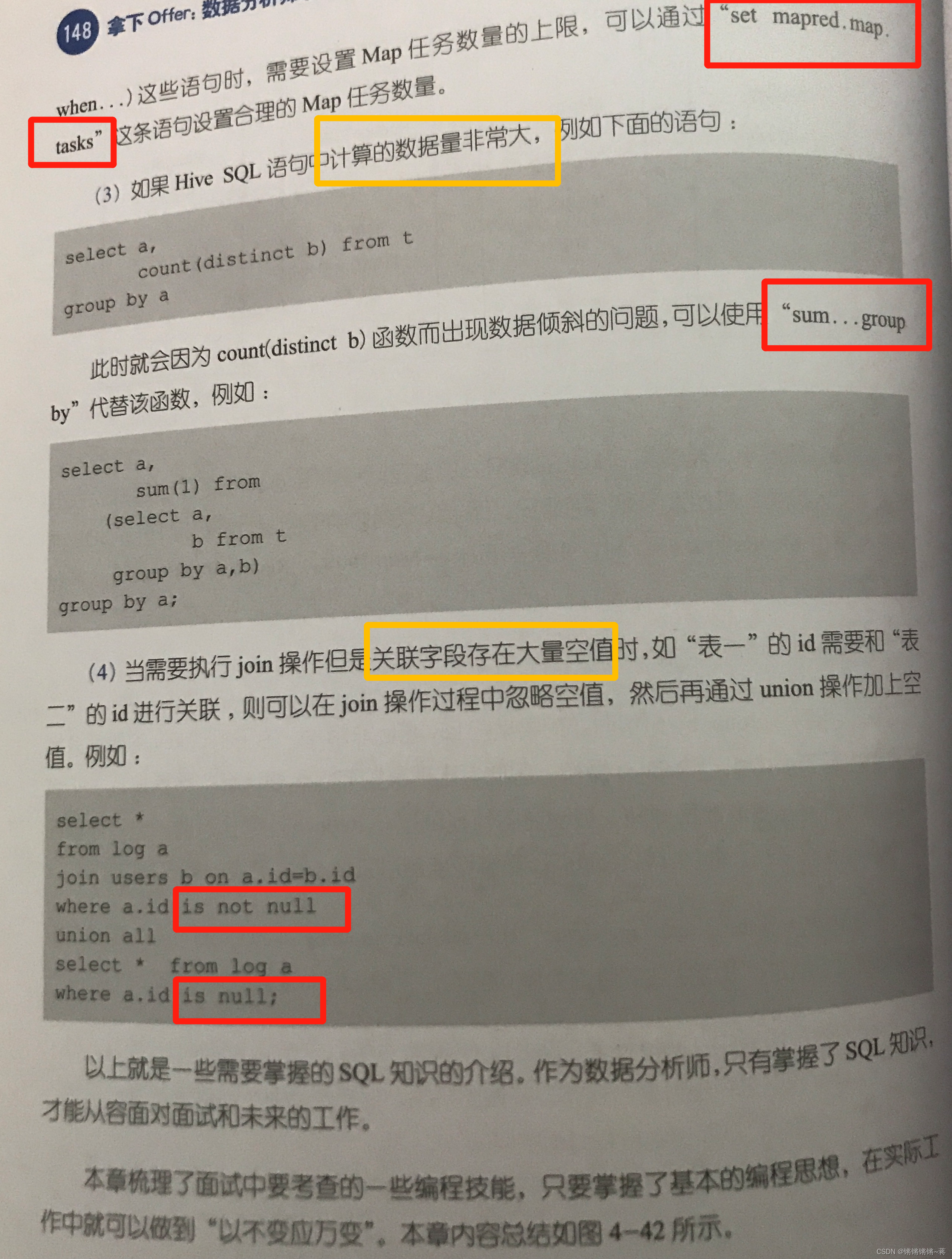
【数据分析师求职面试指南】必备编程技能整理之Hive SQL必备用法
文章目录熟悉Python懂R语言掌握SQL大数据基础数据库常用类型多表查询更多聚合函数distinctcase when窗口函数动态更新一行变多行调优内容整理自《拿下offer 数据分析师求职面试指南》—徐粼著 第四章编程技能考查其他内容:【数据分析师求职面试指南】必备基础知识整…...

Maven - Linux 服务器 Maven 环境安装与测试
目录 一.引言 二.安装流程 1.获取安装包 2.解压并安装 3.配置环境 4.mvn 验证 三.测试踩坑 1.Permission denied 2.Plugin or dependencies Error 一.引言 通道机上的 java 项目需要 mvn package 提示没有 mvn 命令,下面记录下安装 maven 的全过程。 二.安…...

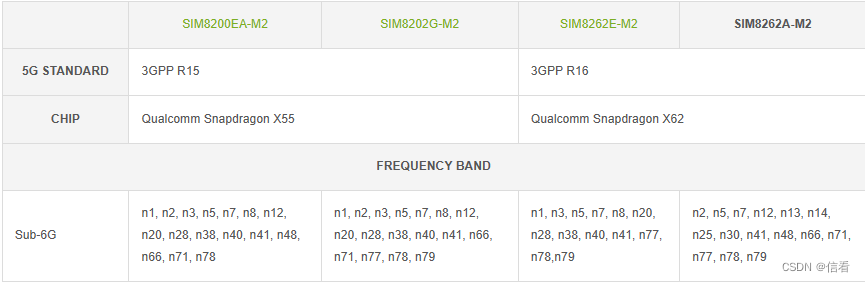
5G模块可以注册到4G,不能注册到5G;SIM卡接到5G手机是可以注册到5G网络的?
5G网络覆盖范围较小或者信号质量不佳。在这种情况下,您可以尝试移动到不同的位置,以获得更好的信号质量和覆盖范围。 目前,5G网络已经在全球多个国家和地区推出,并且在不断扩大覆盖范围。以下是一些已经拥有5G覆盖的主要地区&…...

宝塔webhook自动化打包vue项目时,npm不生效问题
文章目录📋前言🎯查看webhook配置的代码🎯测试代码,检查输出内容🎯解决方法📋前言 这篇文章主要是记录和解决在宝塔面板中,webhook自动化打包vue项目时,npm不生效问题。说来奇怪&am…...

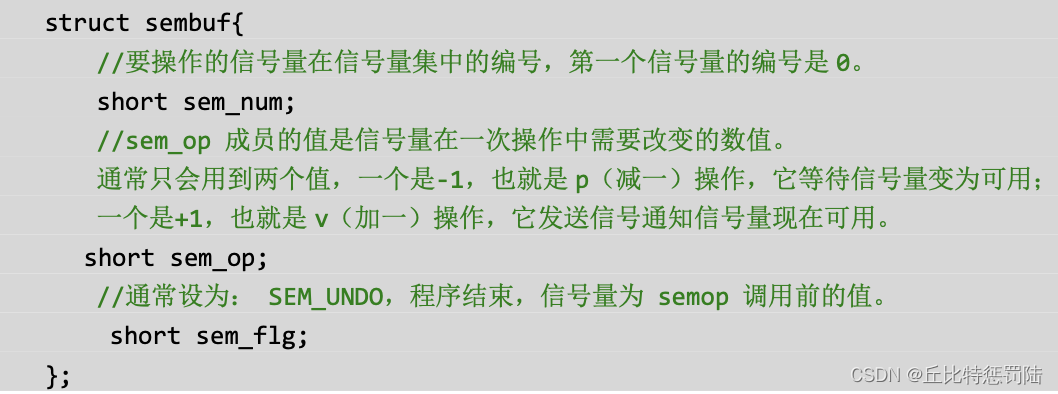
嵌入式 Linux进程间通信之信号量
目录 一、信号量 1、信号量概述 2、什么是信号量 3、信号量的分类 4、进程获取共享资源要执行的操作 5、System V IPC 机制:信号量 5.1 semget函数 5.2 semop函数 5.3 semctl函数 一、信号量 1、信号量概述 信号量集:由若干个信号组成的集合&a…...

谷粒学院开发(一):基础准备
商业模式 常见商业模式 B2C模式: 两个角色: 管理员:增加,修改,删除普通用户:查询 商家到用户,自己制作大量自有版权的视频,放在自有平台上,让用户付费。 这是这个项目使…...

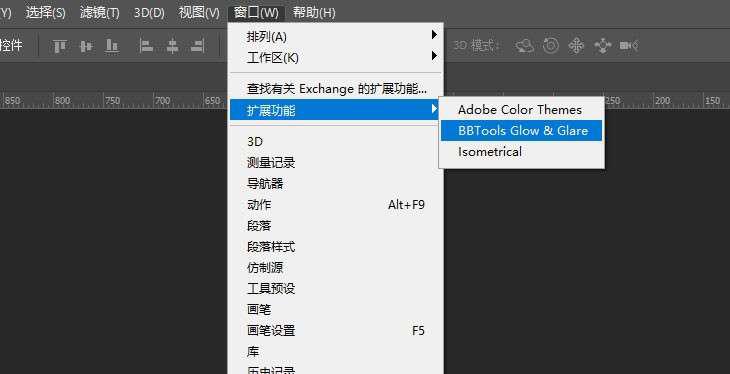
Photoshop如何安装ZXP扩展插件?
Photoshop如何安装ZXP扩展插件呢?有一些小伙伴不会安装,今天介绍两种安装ZXP扩展的方法,希望对能帮助到大家。方法一:手动安装方式1)把下载好的.zxp扩展名改为.zip,然后解压。Windows系统:C:\Us…...

c++面试技巧-基础篇4
1.面试官:在使用继承时需要注意哪些问题? 应聘者:在使用继承时需要注意以下内容。 (1)父类的构造函数和析构函数是不会被继承的,需要重写派生类的构造函数和析构函数。 (2)派生类…...

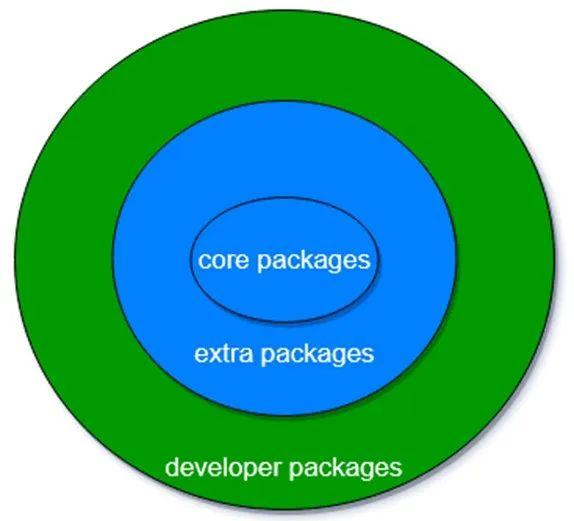
openEuler用户软件仓(EUR)介绍
什么是 EUR EUR(openEuler User Repo)是openEuler社区针对开发者推出的个人软件包托管平台,目的在于为开发者提供一个易用的软件包分发平台。 链接:https://eur.openeuler.openatom.cn/ 为什么我们需要 EUR 在操作系统的世界,软件包是一等…...

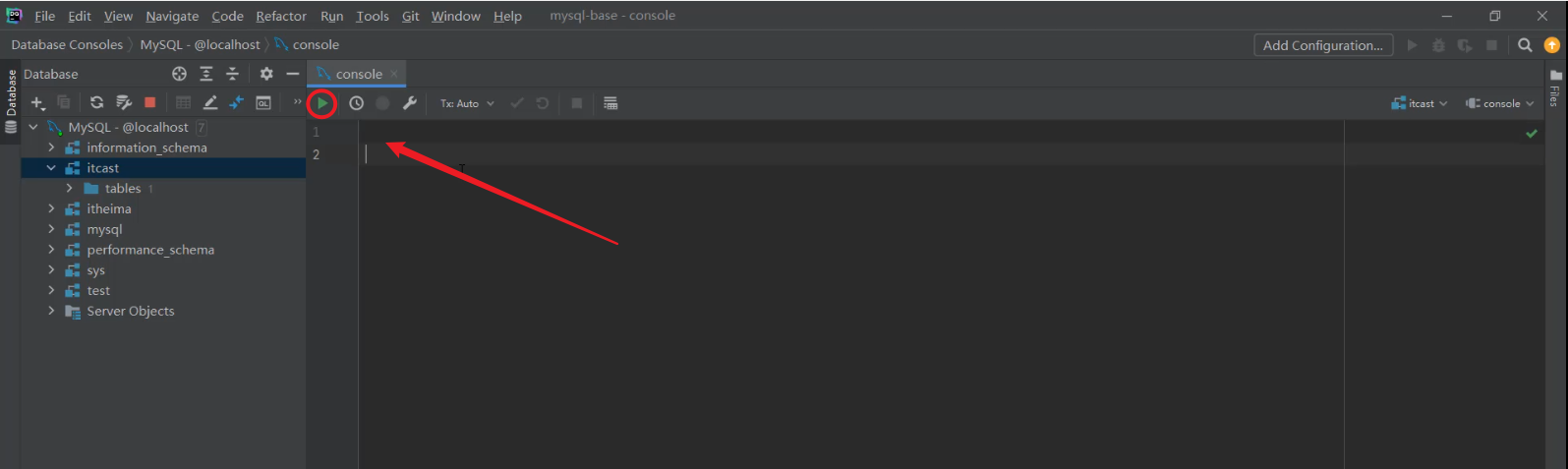
MySQL的图形化界面开发工具DataGrip的下载安装
在日常的开发中,会借助于MySQL的图形化界面,来简化开发,提高开发效率。目前mysql主流的图形化界面工具,有Navicat、SQLyog、DataGrip等,最后一种DataGrip,这种图形化界面工具,功能更加强大&…...

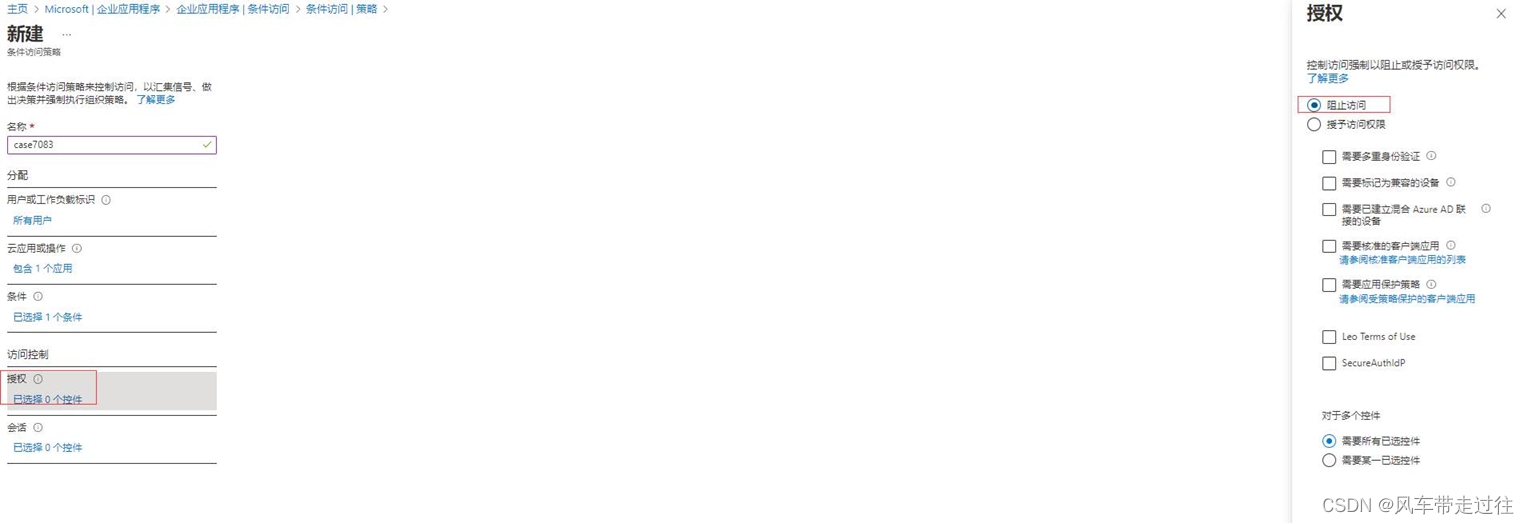
Azure Portal 访问安全性增强
Azure Portal 访问安全性增强客户需求如何设置账号(包括Admin)定期修改密码,例如强制每90天必须修改密码如何设定账号密码的复杂性要求如何设定限制访问Azure Portal的源IP Address客户需求 为了增强访问Azure Portal的安全性,希…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...
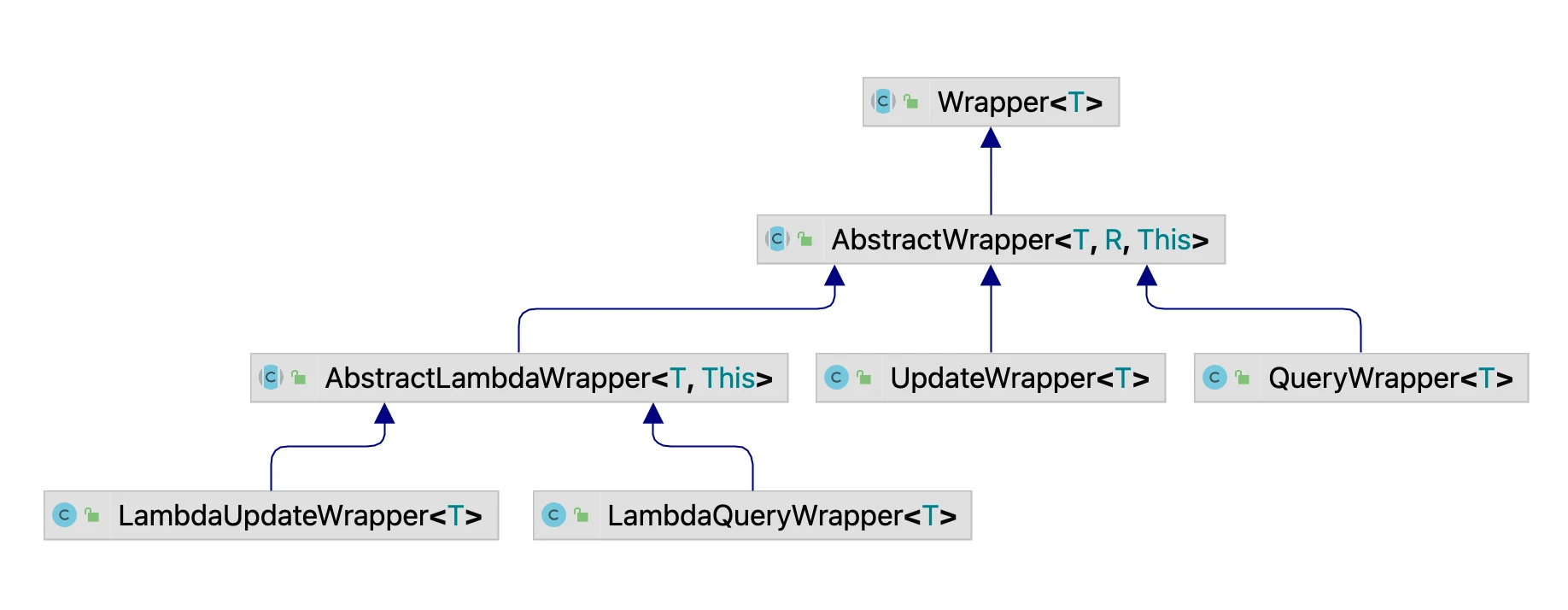
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
