React18 apexcharts数据可视化之甜甜圈图
03 甜甜圈图
apexcharts数据可视化之甜甜圈图。
有完整配套的Python后端代码。
本教程主要会介绍如下图形绘制方式:
- 基本甜甜圈图
- 个性图案的甜甜圈图
- 渐变色的甜甜圈图
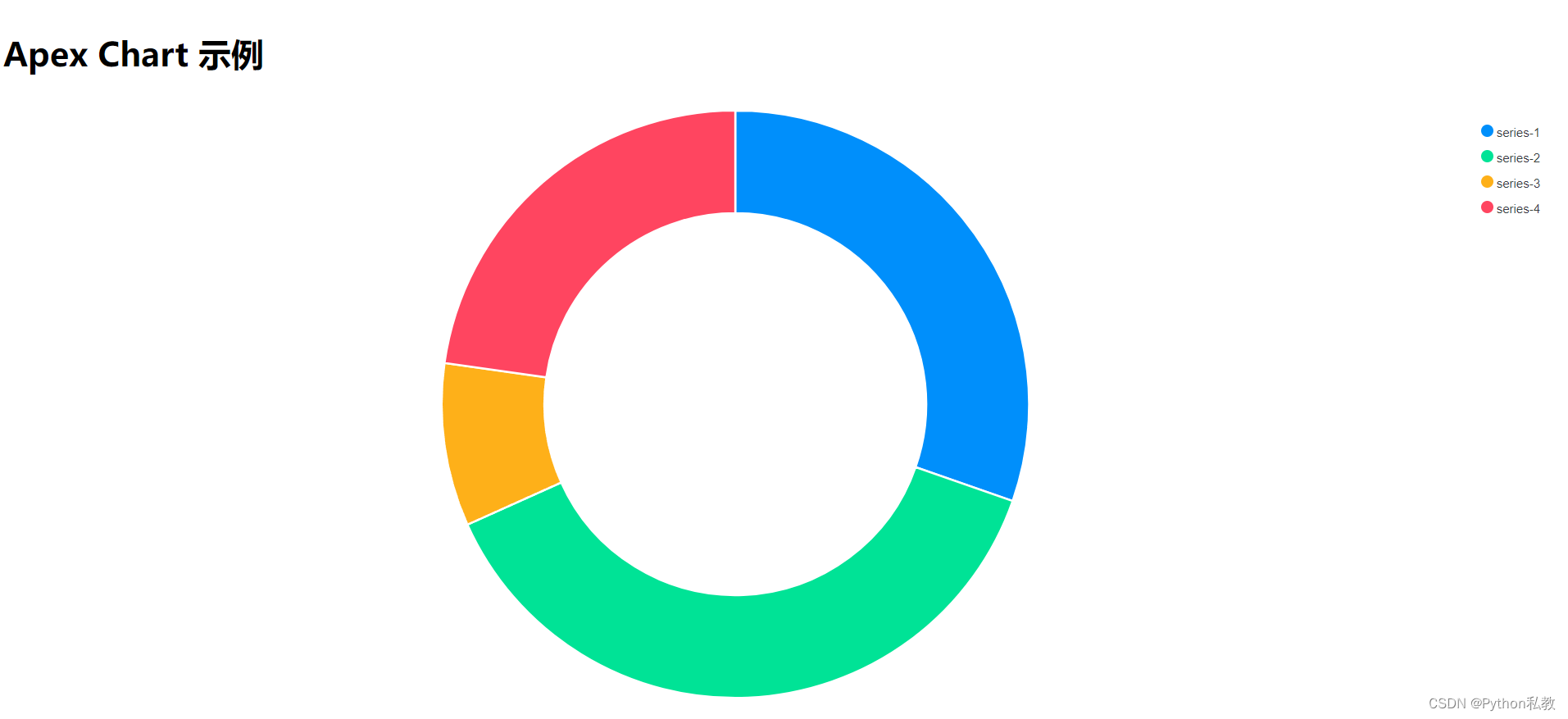
面包圈
import ApexChart from 'react-apexcharts';export function DonutUpdate() {// 数据序列const series = [44, 55, 13, 33]// 图表选项const options = {// 图表chart: {width: 380,type: 'donut',},dataLabels: {enabled: false},// 响应式responsive: [{breakpoint: 480,options: {chart: {width: 200},legend: {show: false}}}],// 图例legend: {position: 'right',offsetY: 0,height: 230,}}return (<div id="chart"><ApexChart options={options} series={series} type="donut" height={600}/></div>)
}

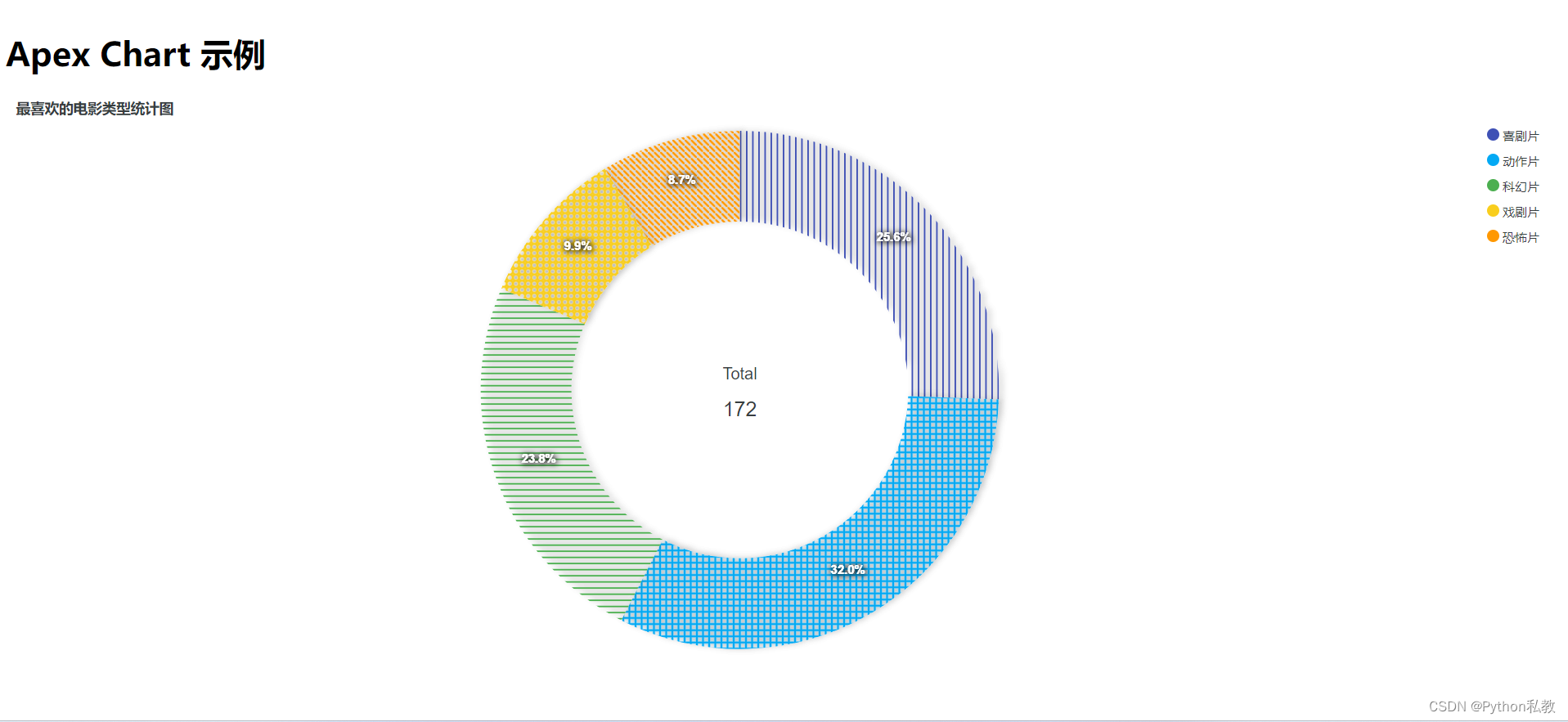
个性图案
import ApexChart from 'react-apexcharts';export function DonutWithPattern() {// 数据序列const series = [44, 55, 41, 17, 15]// 图表选项const options = {// 图表选项chart: {width: 380,type: 'donut',// 阴影dropShadow: {enabled: true,color: '#111',top: -1,left: 3,blur: 3,opacity: 0.2}},stroke: {width: 0,},// 绘图选项plotOptions: {pie: {donut: {labels: {show: true,total: {showAlways: true,show: true}}}}},labels: ["喜剧片", "动作片", "科幻片", "戏剧片", "恐怖片"],dataLabels: {dropShadow: {blur: 3,opacity: 0.8}},// 填充样式fill: {type: 'pattern',opacity: 1,pattern: {enabled: true,style: ['verticalLines', 'squares', 'horizontalLines', 'circles', 'slantedLines'],},},states: {hover: {filter: 'none'}},// 主题theme: {palette: 'palette2'},// 标题title: {text: "最喜欢的电影类型统计图"},// 响应式responsive: [{breakpoint: 480,options: {chart: {width: 200},legend: {position: 'bottom'}}}]}return (<div id="chart"><ApexChart options={options} series={series} type="donut" height={600}/></div>)
}

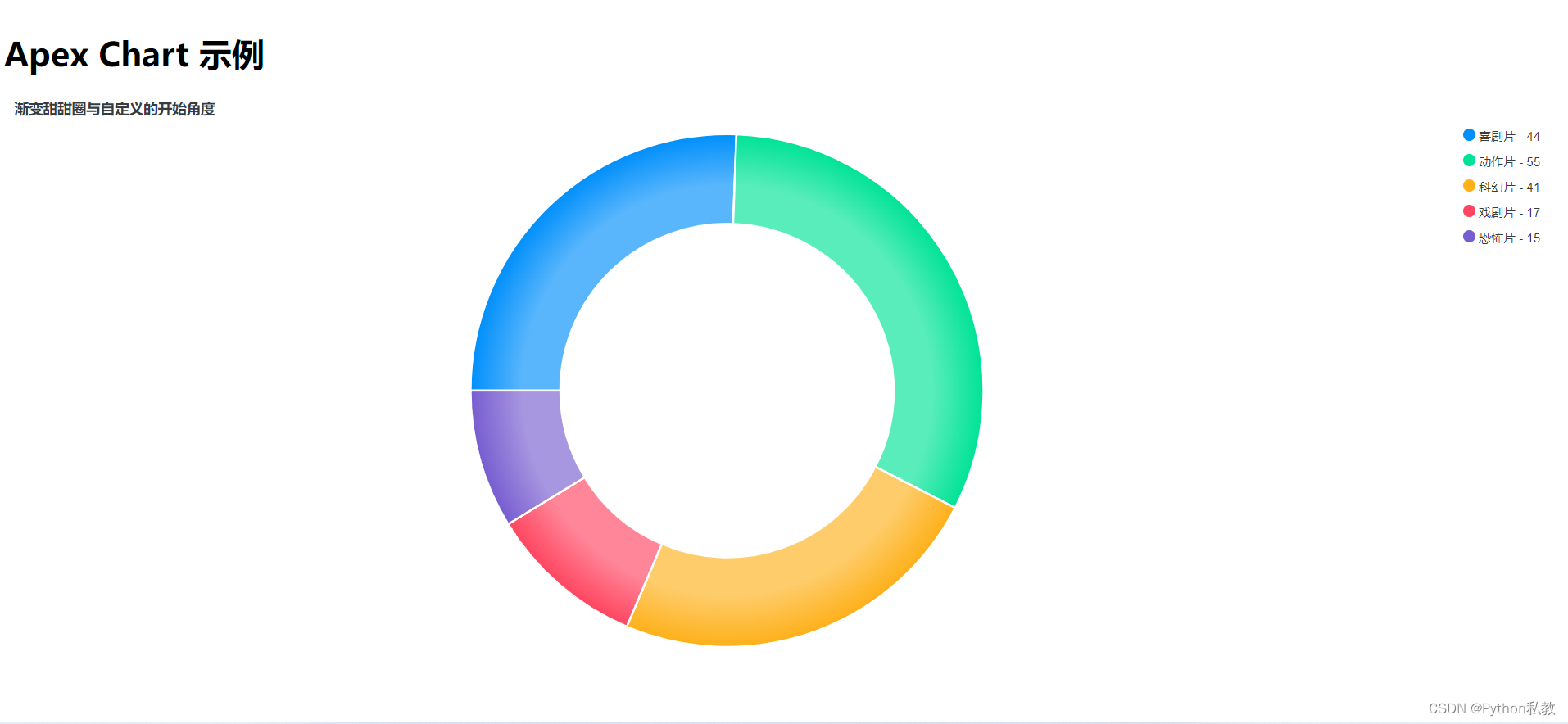
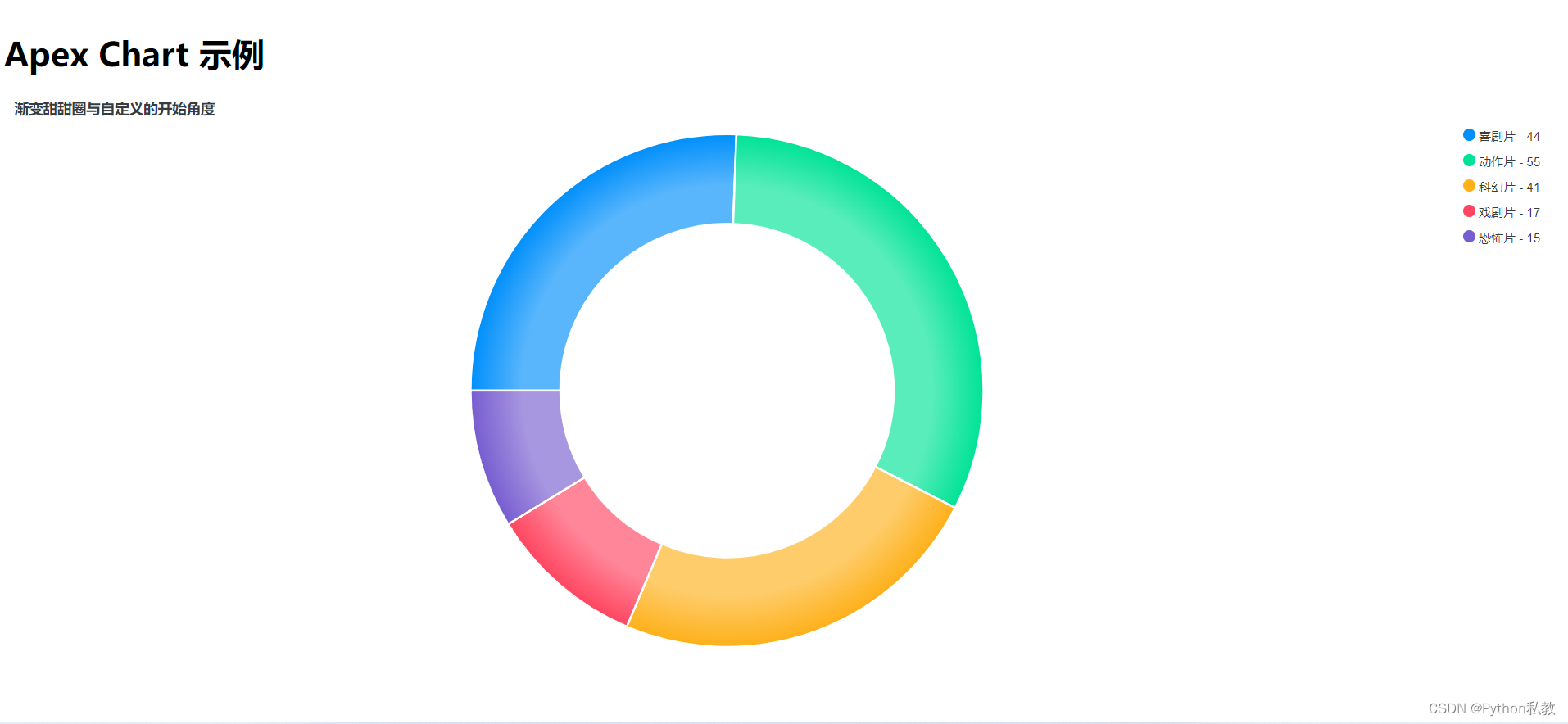
渐变
import ApexChart from 'react-apexcharts';export function DonutGradient() {// 数据序列const series = [44, 55, 41, 17, 15]// 图表选项const options = {chart: {width: 380,type: 'donut',},// 绘制选项:自定义开始角度和结束角度plotOptions: {pie: {startAngle: -90,endAngle: 270}},dataLabels: {enabled: false},labels: ["喜剧片", "动作片", "科幻片", "戏剧片", "恐怖片"],// 填充类型:渐变fill: {type: 'gradient',},legend: {formatter: function(val, opts) {return val + " - " + opts.w.globals.series[opts.seriesIndex]}},title: {text: '渐变甜甜圈与自定义的开始角度'},responsive: [{breakpoint: 480,options: {chart: {width: 200},legend: {position: 'bottom'}}}]}return (<div id="chart"><ApexChart options={options} series={series} type="donut" height={550}/></div>)
}

相关文章:

React18 apexcharts数据可视化之甜甜圈图
03 甜甜圈图 apexcharts数据可视化之甜甜圈图。 有完整配套的Python后端代码。 本教程主要会介绍如下图形绘制方式: 基本甜甜圈图个性图案的甜甜圈图渐变色的甜甜圈图 面包圈 import ApexChart from react-apexcharts;export function DonutUpdate() {// 数据…...

如何通过OpenHarmony的音频模块实现录音变速功能?
简介 OpenAtom OpenHarmony(以下简称“OpenHarmony”)是由开放原子开源基金会孵化及运营的开源项目,是面向全场景、全连接、全智能时代的智能物联网操作系统。 多媒体子系统是OpenHarmony系统中的核心子系统,为系统提供了相机、…...

探索 Rust 语言的精髓:深入 Rust 标准库
探索 Rust 语言的精髓:深入 Rust 标准库 Rust,这门现代编程语言以其内存安全、并发性和性能优势而闻名。它不仅在系统编程领域展现出强大的能力,也越来越多地被应用于WebAssembly、嵌入式系统、分布式服务等众多领域。Rust 的成功࿰…...

Log360:护航安全,远离暗网风险
暗网有时候就像是一个神秘的地下世界,是互联网的隐蔽角落,没有任何规则。这是一个被盗数据交易、网络犯罪分子策划下一步攻击的地方。但仅仅因为它黑暗,不意味着你要对潜在的威胁视而不见。 暗网 这就是ManageEngine Log360的用武之地&…...

react使用antd警告:Warning: findDOMNode is deprecated in StrictMode.
警告信息: Warning: findDOMNode is deprecated in StrictMode. findDOMNode was passed an instance of DOMWrap which is inside StrictMode. Instead, add a ref directly to the element you want to reference. Learn more about using refs safely here: htt…...

Docker Swarm - 删除 worker 节点
1、前提:集群环境已经运行 在manager节点上执行: # 查看节点信息 >>> docker node lsID HOSTNAME STATUS AVAILABILITY MANAGER STATUS ENGINE VERSION jr06s8pbrclkrxt7jpy7wae8t * iZ2ze78653g2…...

AI视频智能分析技术赋能营业厅:智慧化管理与效率新突破
一、方案背景 随着信息技术的快速发展,图像和视频分析技术已广泛应用于各行各业,特别是在营业厅场景中,该技术能够有效提升服务质量、优化客户体验,并提高安全保障水平。TSINGSEE青犀智慧营业厅视频管理方案旨在探讨视频监控和视…...

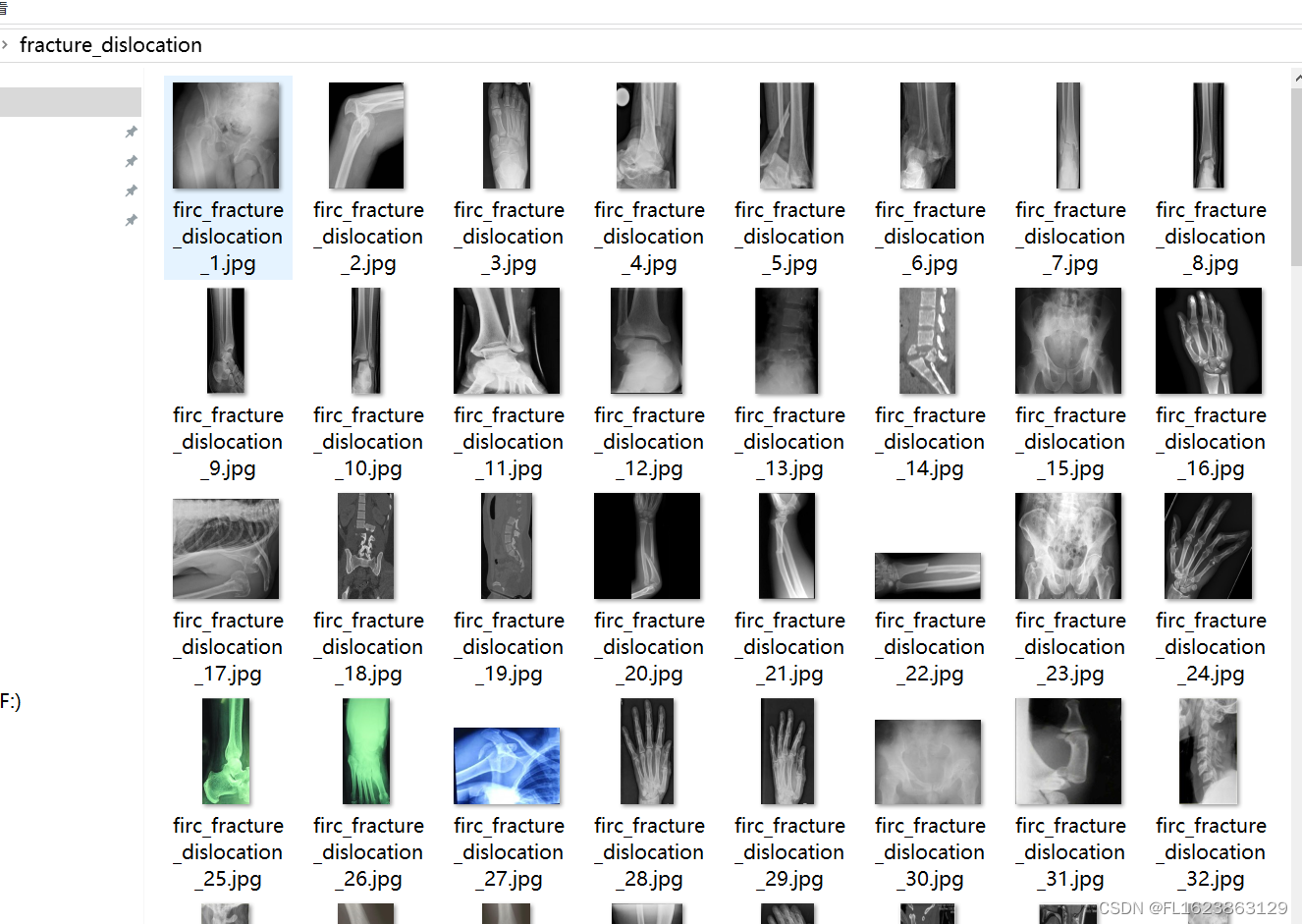
骨折分类数据集1129张10类别
数据集类型:图像分类用,不可用于目标检测无标注文件 数据集格式:仅仅包含jpg图片,每个类别文件夹下面存放着对应图片 图片数量(jpg文件个数):1129 分类类别数:10 类别名称:["avulsion_fracture",…...

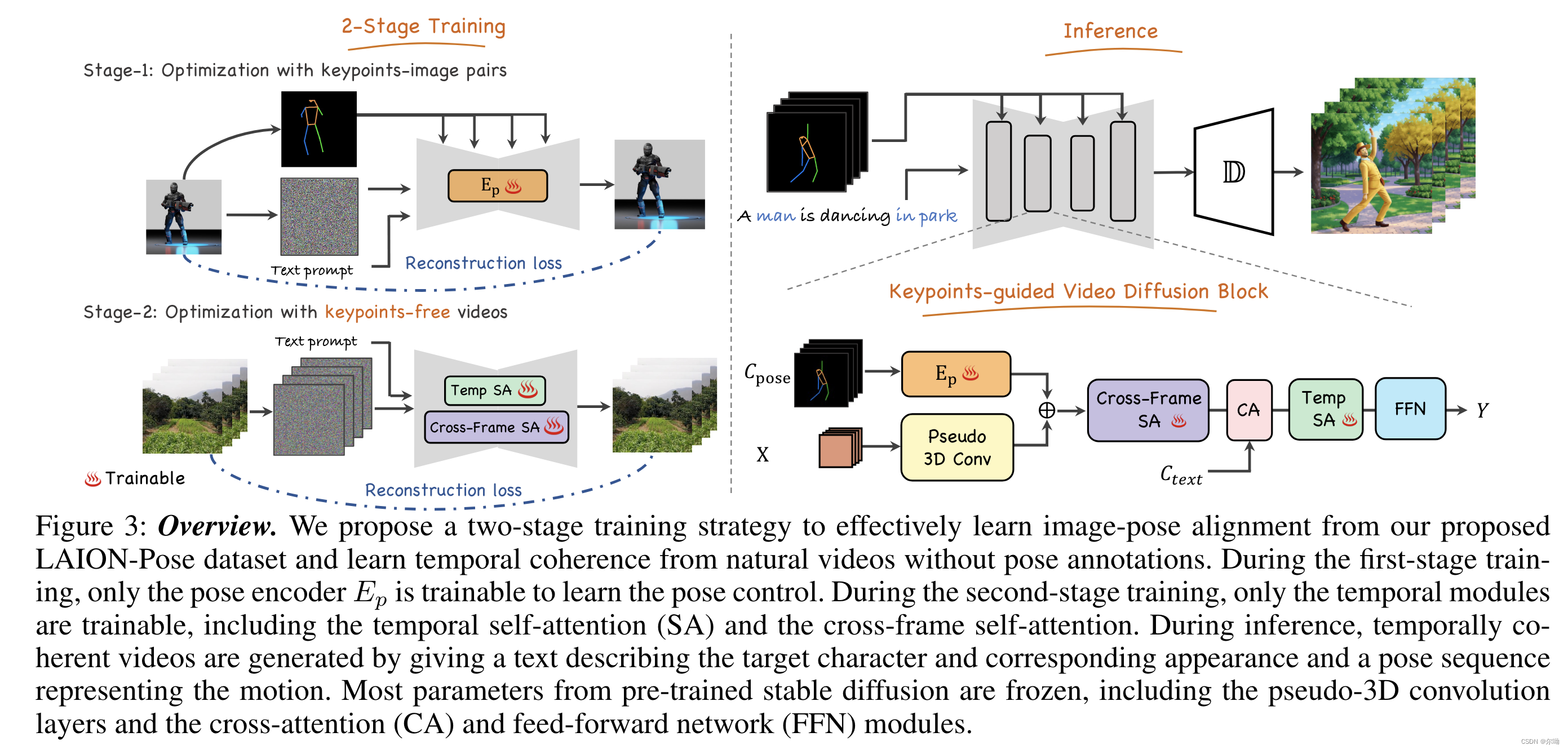
Follow Your Pose: Pose-Guided Text-to-Video Generation using Pose-Free Videos
清华深&港科&深先进&Tencent AAAI24https://github.com/mayuelala/FollowYourPose 问题引入 本文的任务是根据文本来生成高质量的角色视频,并且可以通过pose来控制任务的姿势;当前缺少video-pose caption数据集,所以提出一个两…...

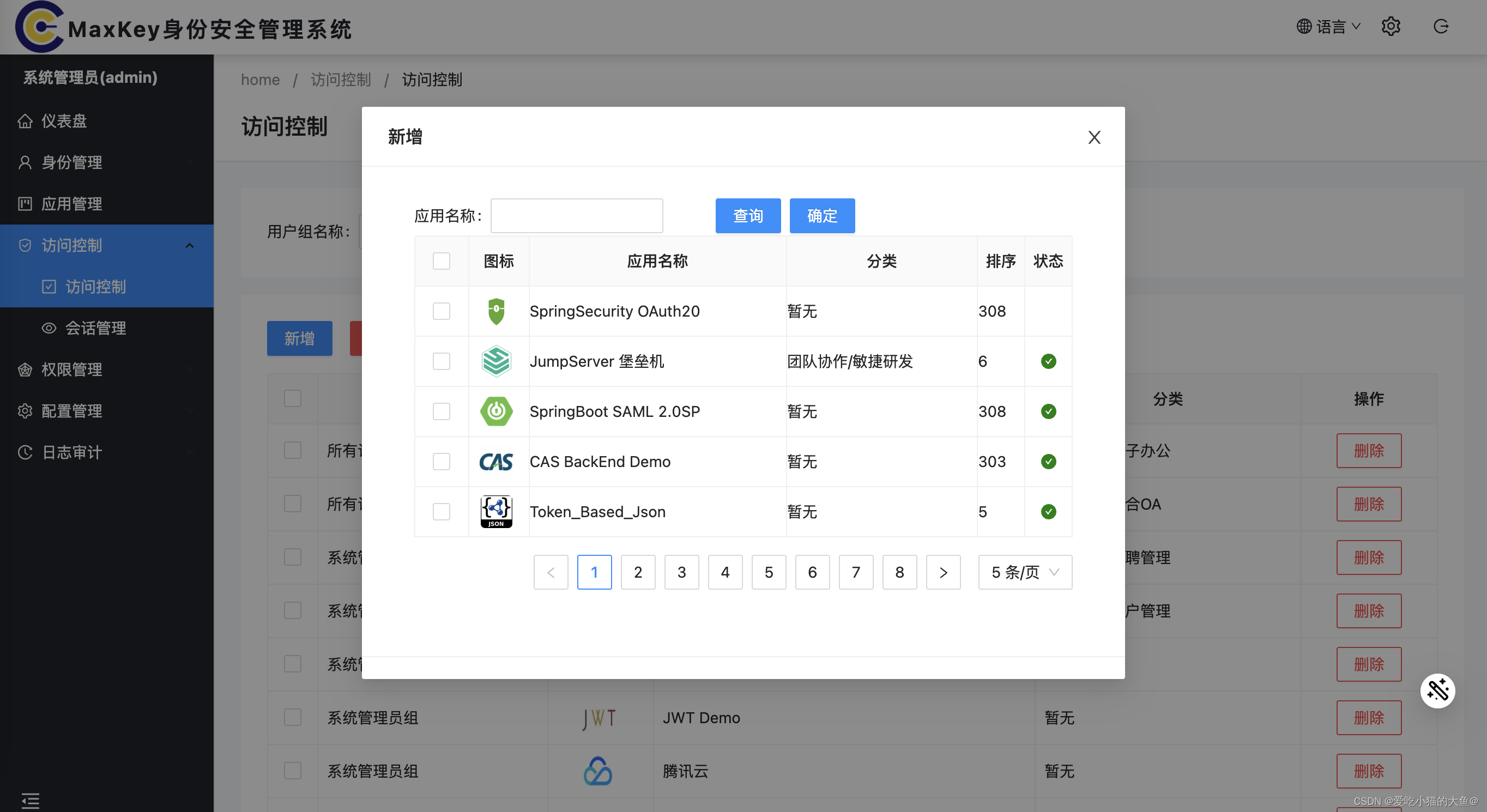
记录一次开源 MaxKey 安装部署
官方文档:https://www.maxkey.top/doc/docs/intro/ 开源代码:https://toscode.mulanos.cn/dromara/MaxKey 发行版:https://toscode.mulanos.cn/dromara/MaxKey/releases 一、准备工作 yum install -y yum-utils yum-config-manager --add-r…...

k8s基础命令
#查看pod kubectl get pod -n 命名空间 或者 kubectl get pod -n 命名控江 -o wide 例如: kubectl get pod -n databank-dev #查看deployment控制器 kubectl get deploy -n 命名空间 kubectl get deploy -n databank-dev #查看命名控制(namespace&am…...

【云原生_K8S系列】认识 Kubernetes
在当今数字化转型的浪潮中,企业对于构建高效、灵活的软件架构有了更高的期望。而在这个迅速变化的环境中,容器化技术如雨后春笋般涌现,为解决传统部署和管理软件所带来的挑战提供了一种全新的解决方案。在众多容器编排工具中,Kube…...

性能猛兽:OrangePi Kunpeng Pro评测!
1.引言 随着物联网和嵌入式系统的不断发展,对于性能强大、资源消耗低的单板计算机的需求也日益增加。在这个快节奏的技术时代,单板计算机已成为各种应用场景中不可或缺的组成部分,从家庭娱乐到工业自动化,再到科学研究࿰…...

六一儿童节创意项目:教你用HTML5和CSS3制作可爱的雪糕动画
六一儿童节快到了,这是一个充满童趣和欢乐的日子。为了给孩子们增添一份节日惊喜,我们决定用HTML5和CSS3制作一个生动有趣的雪糕动画。通过这个项目,不仅能提升你的前端技能,还能带给孩子们一份特别的节日礼物。无论你是前端开发新…...

日用百货元宇宙 以科技创新培育产业新质生产力
当前,我国乳品工业的科技创新进入深水区,不仅对科技的需求加大,还具有跨学科、多领域交叉的显著特征,在引领我国乳制品行业现代化产业体系建设过程中,不断催生新产业、新模式、新动能,面向行业未来的新质生…...

云服务器购买之后到部署项目的流程
1.通过账号密码登录百度智能云控制台; 2.进入对应的服务器‘云服务器BBC’ 找到’实例‘即找到对应的服务器列表; 此时通过本地电脑 1.cmd命令提示符 PING 服务器公网地址不通; 2.通过本地电脑进行远程桌面连接不通 原因:没有关联安全组,或者…...
)
2025秋招计算机视觉面试题(二)
面试题目录 Yolov5中的objectness的作用目标检测设置不同的anchor改善小目标及非正常尺寸目标的性能在目标Crowded的场景下经常出现误检的原因Unet网络结构中四次降采样的必要性为什么UNet++可以被剪枝在不同场景下进行目标的标记及训练以取得好的效果如何修改Yolov5目标检测实…...

ECU 关键通讯信息安全事件记录清单
车辆变速箱ECU(电子控制单元)控制器的通信信息安全对于确保车辆的正常运行和驾驶安全至关重要。以下是一些关键的通信信息安全事件,应当进行日志记录: 通信协议异常:记录任何不符合既定通信协议的数据包,这…...

webpack5基础和开发模式配置
运行环境 nodejs16 webpack基础 webpack打包输出的文件是bundle 打包就是编译组合 webpack本身功能 仅能编译js文件 开始使用 基本配置 五大核心概念 准备webpack配置文件 1.在根目录 2.命名为webpack.config.js 开发模式介绍 处理样式资源 处理css样式资源文件…...

11111111111111
11111111111111...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...
