[css]通过网站实例学习以最简单的方式构造三元素布局
文章目录
- 二元素布局
- 纵向布局
- 横向布局
- 三元素布局
- b站直播布局实例
- 左右-下 布局
- 左-上下 布局
- 上下-右 布局
- 方案一
- 方案二
- 后言
二元素布局
在学习三元素布局之前,让我们先简单了解一下只有两个元素的布局吧
两个元素的相对关系非常简单,不是上下就是左右
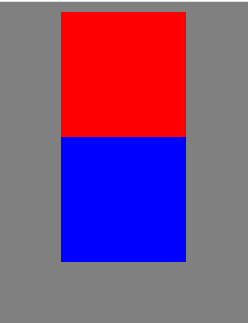
纵向布局
基于标准流和块级元素的基础布局,每个div独占一行。另外如图,如果子元素添加 “margin: 0 auto;” 属性可以实现水平居中(默认body为父容器)。

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>:root {background: gray;}div {width: 100px;height: 100px;}.first {background: red;/*margin: 0 auto;*/}.second {background: blue;/*margin: 0 auto;*/}</style></head><body><div class="first"></div><div class="second"></div></body>
</html>
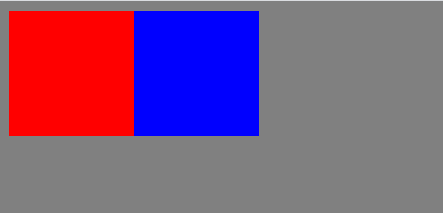
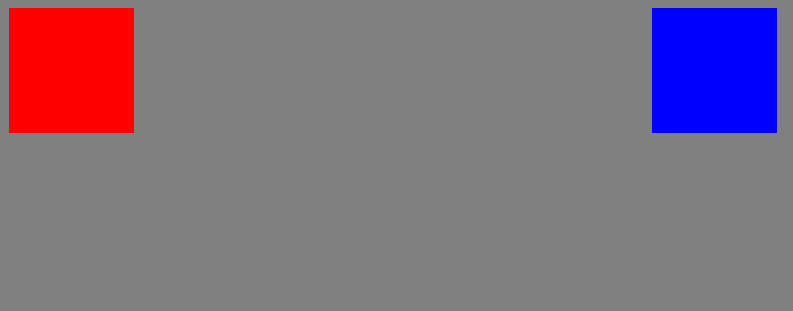
横向布局
为了解决块级元素无法横向布局的问题,float属性出现了,它可以让你的块级元素脱离标准文档流,按行排列。下图将两个div都设置了 “float: left;” 属性。
注意:此时如果父容器没有设置高度的话会出现高度坍塌,详情知识请自行搜索 “css之bfc” 。
注意2:如果只设置一个div的 “float: left;” 会造成遮盖问题(因为两个div不在一个流里了)

当然也可以设置一个向左、一个向右浮动

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>body {background: gray;width: 100vw;height: 100vh;}div {width: 100px;height: 100px;}.first {float: left;background: red;}.second {float: left;/*向右漂流*//*float: right;*/background: blue;}</style></head><body><div class="first"></div><div class="second"></div></body>
</html>
三元素布局
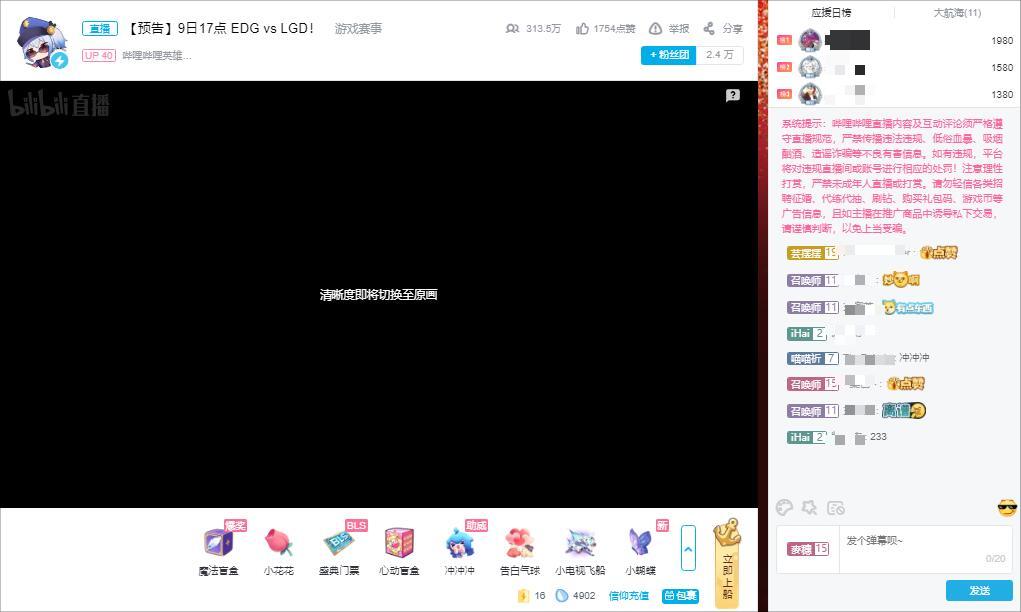
b站直播布局实例
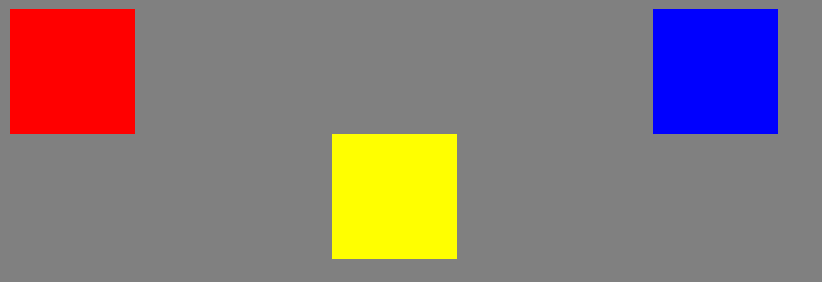
这是B站直播网站实例,可以从中发现几个三元素布局呢?下面我们将以方向来命名进行研究学习,如:左上下。

左右-下 布局

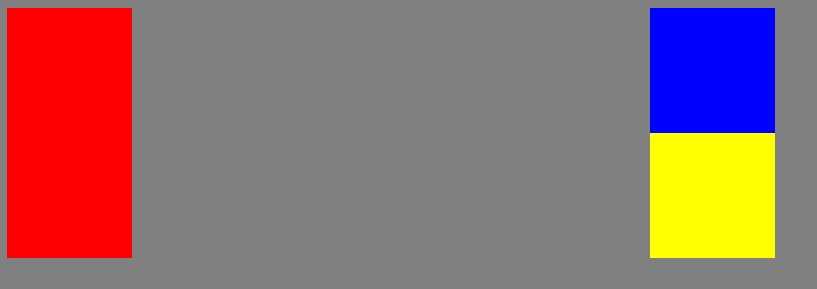
这个布局需要引入新的属性 “clean: both;” 它的意思是,该元素左右都不能有浮动元素。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>body {background: gray;width: 40vw;height: 100vh;}div {width: 100px;height: 100px;}.first {float: left;background: red;}.second {float: right;background: blue;}.third {clear: both;margin: auto;background: yellow;}</style></head><body><div class="first"></div><div class="second"></div><div class="third"></div></body>
</html>
因为first块和second块占领了第一行,所以third块自动另换了一行。

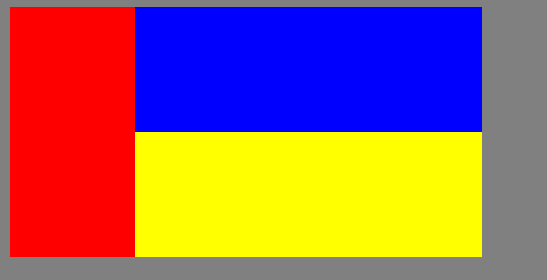
想要b站实例效果只用再给元素添上宽度就行了。
<!DOCTYPE html>
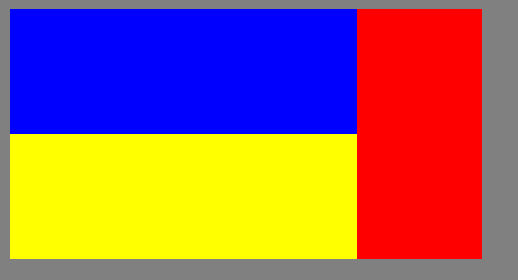
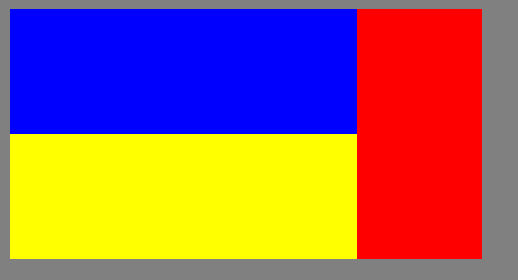
<html><head><meta charset="utf-8"><title></title><style>body {background: gray;width: 40vw;height: 100vh;}div {width: 100px;height: 100px;}.first {float: left;width: 50%;background: red;}.second {float: right;width: 50%;background: blue;}.third {clear: both;width: 100%;background: yellow;}</style></head><body><div class="first"></div><div class="second"></div><div class="third"></div></body>
</html>

左-上下 布局
 同样,灵活利用 “clean: right;” 属性,设置第三个div的右侧不能有浮动元素。
同样,灵活利用 “clean: right;” 属性,设置第三个div的右侧不能有浮动元素。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>body {background: gray;width: 40vw;height: 100vh;}div {width: 100px;height: 100px;}.first {float: left;background: red;height: 200px;}.second {float: right;background: blue;}.third {clear: right;float: right;background: yellow;}</style></head><body><div class="first"></div><div class="second"></div><div class="third"></div></body>
</html>

注意:变为浮动元素后,设置 "width: 100%"只会根据父元素变化;设置 "width: auto"失效
因此只能手动设置宽度为固定值或者放弃将右侧元素设为浮动元素。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>body {background: gray;width: 40vw;height: 100vh;}div {width: 100px;height: 100px;}.first {float: left;background: red;height: 200px;}.second {background: blue;width: auto;}.third {background: yellow;width: auto;}</style></head><body><div class="first"></div><div class="second"></div><div class="third"></div></body>
</html>

这里蓝块和黄块左侧都被红块遮挡了,真实布局中记得设置margin。
上下-右 布局
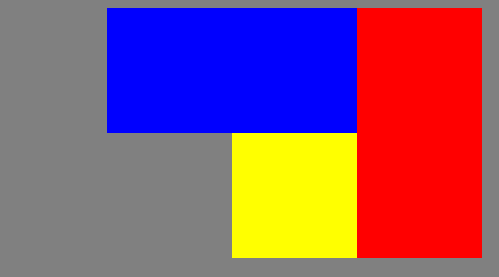
 显然,这里出现了更加复杂的情况,我们不仅要将上一次中的红div放到右边,还需要将剩下的div右对齐。
显然,这里出现了更加复杂的情况,我们不仅要将上一次中的红div放到右边,还需要将剩下的div右对齐。
方案一
利用float元素超过长度自动换行的特性,将前置元素长度设置大些:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>body {background: gray;width: 40vw;height: 100vh;}div {width: 100px;height: 100px;}.first {float: right;background: red;height: 200px;}.second {float: right;background: blue;width: 200px;}.third {float: right;background: yellow;}</style></head><body><div class="first"></div><div class="second"></div><div class="third"></div></body>
</html>

这里黄色div放到第一行会超出父容器,因此自动换行了
方案二
给div容器设置足够长,让div容器内的元素向右排列,同样需要注意阻挡问题。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>body {background: gray;width: 40vw;height: 100vh;}div {width: 100px;height: 100px;}.first {float: right;background: red;height: 200px;}.second {background: blue;width: 100%;}.third {background: yellow;width: 100%;}/* 给div子元素设置右对齐 *//* .second > * , .third > * {float: right;} */</style></head><body><div class="first"></div><div class="second"></div><div class="third"></div></body>
</html>

后言
无疑,三元素布局和二元素布局就是所有布局的基础(只用二元素布局会出现非常多的div嵌套,维护困难)。当然三元素布局的实现方法也不只有利用float一种,活用margin或者relative也能实现三元素布局,但是这样后期维护会非常的困难(牵一发而动全身)。因此float也不失为一种好的快速布局方法。
在大型项目中或许使用flex布局或者grid布局有更好的可读性和易维护性。可是对于小型项目的快速开发,无疑活用float属性能增加效率并使代码更加简洁(少套几个div)。
另外虽然文中提到标准流和浮动流,但实际这两种流还是在同一层级。因为虽然标准流排布会无视浮动流的存在,但浮动流却会考虑标准流而改变布局形式。所以摆放顺序是至关重要的。
先放div.left再放div,div会被遮盖
先放div再放div.left,div.left会自动换行,div不会被遮盖
相关文章:

[css]通过网站实例学习以最简单的方式构造三元素布局
文章目录二元素布局纵向布局横向布局三元素布局b站直播布局实例左右-下 布局左-上下 布局上下-右 布局方案一方案二后言二元素布局 在学习三元素布局之前,让我们先简单了解一下只有两个元素的布局吧 两个元素的相对关系非常简单,不是上下就是左右 纵向布…...

【冲刺蓝桥杯的最后30天】day6
大家好😃,我是想要慢慢变得优秀的向阳🌞同学👨💻,断更了整整一年,又开始恢复CSDN更新,从今天开始更新备战蓝桥30天系列,一共30天,如果对你有帮助或者正在备…...

ssm框架之spring:浅聊IOC
IOC 前面体验了spring,不过其运用了IOC,至于IOC( Inverse Of Controll—控制反转 ) 看一下百度百科解释: 控制反转(Inversion of Control,缩写为IoC),是面向对象编程中的一种设计原则&#x…...

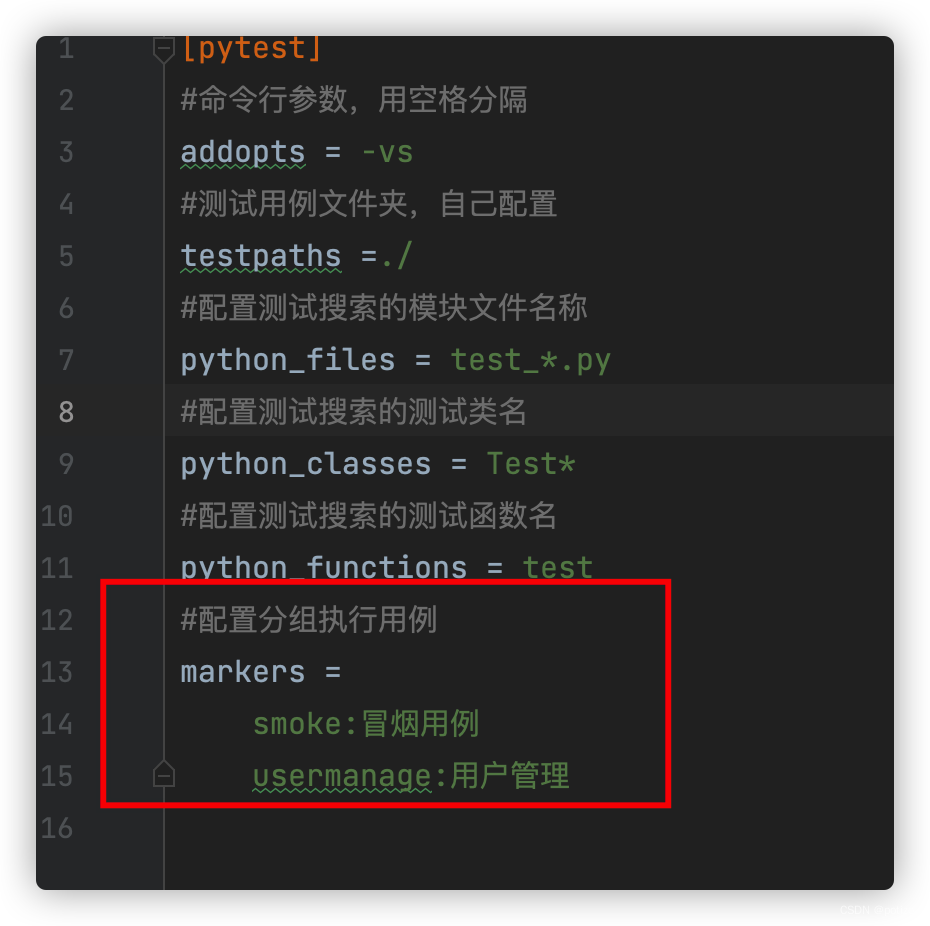
pytest初识
一、单元测试框架 (1)什么是单元测试框架? 单元测试是指在软件开发中,针对软件的最小单元(函数、方法)进行正确性的检查测试 (2)单元测试框架 java:junit和testng pytho…...
-12)
设计模式~责任链模式(Chain of Responsibility)-12
目录 (1)优点 (2)缺点 (3)使用场景 (4)注意事项: (5)应用实例: (6)经典案例 代码 责任链, …...

【ElasticSearch】(一)—— 初识ES
文章目录1. 了解ES1.1 elasticsearch的作用1.2 ELK技术栈1.3 elasticsearch和lucene1.4 为什么不是其他搜索技术?1.5 总结2. 倒排索引2.1 正向索引2.2 倒排索引2.3 正向和倒排3. ES的一些概念3.1 文档和字段3.2 索引和映射3.3 mysql与elasticsearch1. 了解ES Elasti…...

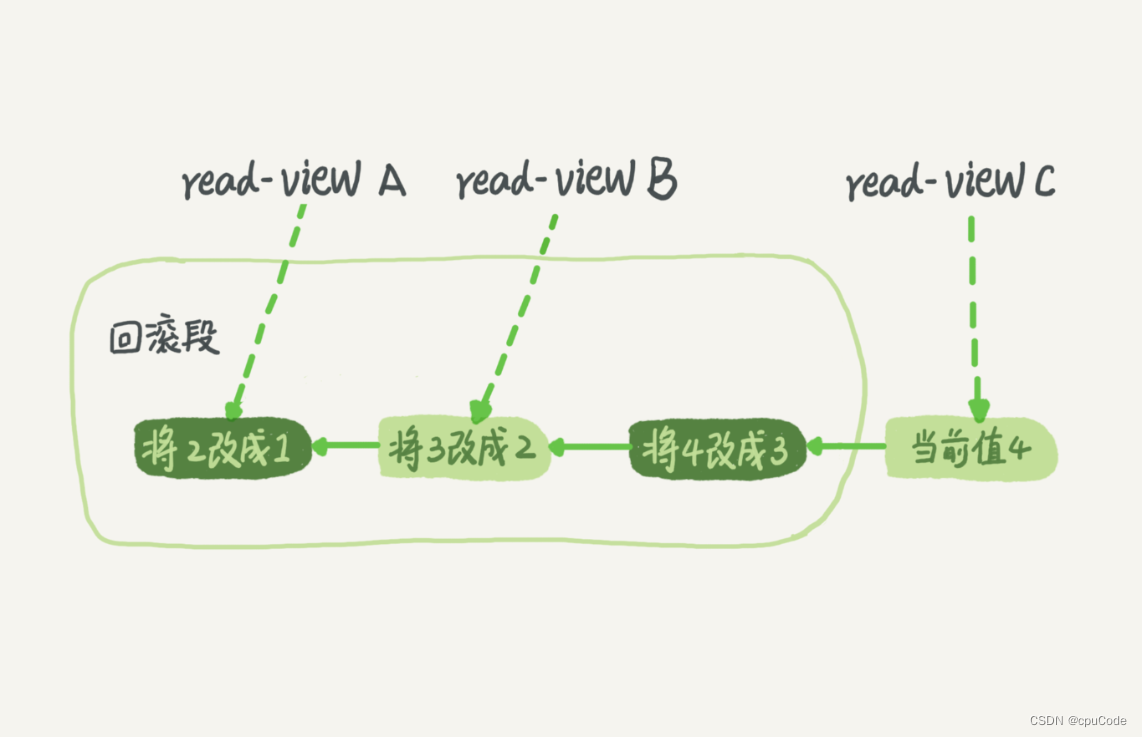
MySQL 事务隔离
MySQL 事务隔离事务隔离实现事务的启动ACID : 原子(Atomicity)、一致(Consistency)、隔离(Isolation)、永久(Durability) 多个事务可能出现问题 : 脏读 (dirty read) , 不可重复读 (non-repeatable read) , 幻读 (phantom read) 事务隔离级别 : 读未提交 (read uncommitted)…...

基础06-JS中for-in和for-of有什么区别
for…in 和 for…of 的区别 题目 for…in 和 for…of 的区别 key 和 value for…in 遍历 key , for…of 遍历 value const arr [10, 20, 30] for (let n of arr) {console.log(n) }const str abc for (let s of str) {console.log(s) }function fn() {for (let argument…...

AI视频智能分析EasyCVR视频融合平台录像计划模块搜索框细节优化
EasyCVR支持海量视频汇聚管理,可提供视频监控直播、云端录像、云存储、录像检索与回看、智能告警、平台级联、智能分析等视频服务。在录像功能上,平台可支持: 根据业务场景自定义录像计划,可支持7*24H不间断录像,支持…...

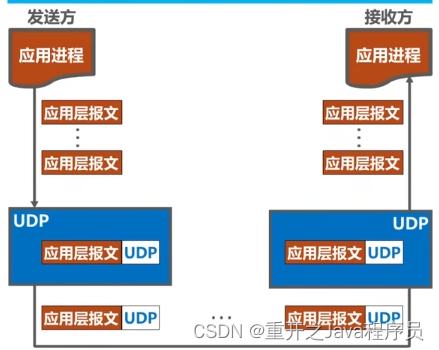
TCP和UDP对比
TCP和UDP对比 UDP(用户数据报协议) 无连接(指的是逻辑连接关系,不是物理上的连接) 支持单播、多播以及广播,也就是UDP支持一对一、一对多、一对全 面向应用报文的,对应用层交付的报文直接打包 无连接不可靠的传输服务(适用于IP电话、视频会议等实时应用),不使用流量控制和…...

CVS Health 西维斯健康EDI需求
CVS Health西维斯健康在特拉华州成立,通过旗下的 CVS Pharmacy 和 Longs Drugs 零售店以及 CVS.com 电商提供处方药、美容产品、化妆品、电影和照片加工服务、季节性商品、贺卡和方便食品。CVS Health通过使高质量的护理变得更经济、更易获得、更简单、更无缝&#…...

Anaconda配置Python科学计算库SciPy的方法
本文介绍在Anaconda环境中,安装Python语言SciPy模块的方法。 SciPy是基于Python的科学计算库,用于解决科学、工程和技术计算中的各种问题。它建立在NumPy库的基础之上,提供了大量高效、易于使用的功能,包括统计分析、信号处理、优…...

数据库基本功之复杂查询的子查询
子查询返回的值可以被外部查询使用,这样的复合查询等效与执行两个连续的查询. 1. 单行单列子查询 (>,<,,<>,>,<)内部SELECT子句只返回一行结果 2.多行单列子查询 (all, any, in,not in) all (>大于最大的,<小于最小的) SQL> select ename, sal from…...

脑机接口科普0019——大脑的分区及功能
本文禁止转载!!!! 在前文脑机接口科普0018——前额叶切除手术_sgmcy的博客-CSDN博客科普中,有个这样的一张图: 这个图呢,把大脑划分为不同的区域,然后不同的区域代表不同的功能。 …...

阿里云服务器使用教程:CentOS 7 安装JDK及Tomcat(以jdk1.8、tomcat9.0.37为例)
目录 1、下载JDK及Tomcat的安装包并上传至服务器 2、安装JDK 3、安装Tomcat 4、Tomcat启动后无法打开Tomcat首页的原因 1、下载JDK及Tomcat的安装包并上传至服务器 (1)下载JDK1.8版本压缩包 官网:Java Downloads | Oracle (…...

Ubuntu20.04下安装vm17+win10/11
一、安装vmware17 1、官网下载 vmware官网:https://www.vmware.com/cn/products/workstation-pro/workstation-pro-evaluation.html 2、安装依赖 sudo apt update sudo apt install build-essential linux-headers-generic gcc make3、权限和安装 到下载的目录下…...

Kalman Filter in SLAM (1) ——Data Fusion and Kalman Filter(数据融合和卡尔曼滤波)
文章目录0. 参考资料1. Intro Example 例子引入1.1. 测量硬币直径1.2. 思考2. Data Fusion 数据融合2.1. 数据融合在做什么?2.2. 数据融合的前提——不确定度2.3. 数据融合的结果——统计意义下的最优估计3. State Space Representation 状态空间表达式3.1. 状态方程…...

黑马程序最后
这里写自定义目录标题内建stl常用算法adjacent_findbinary_searchcountcount if常用排序算法常用拷贝和替换replace常用算术生成算法常用集合算法https://gitee.com/jiangjiandong/Cpp-0-1-Resource/blob/master/%E7%AC%AC5%E9%98%B6%E6%AE%B5-C%E6%8F%90%E9%AB%98%E7%BC%96%E7…...

u盘系统文件删除后的五种恢复方法
U盘是我们日常生活中使用较为普遍的移动存储设备,由于其便携性和易用性广受人们的欢迎。然而,在我们使用U盘的过程中,经常会出现误删文件的情况,例如本来要作为启动盘的u盘,误删里面的系统文件怎么办?当U盘…...

【玩转c++】List讲解和模拟底层实现
本期主题:list的讲解和模拟实现博客主页:小峰同学分享小编的在Linux中学习到的知识和遇到的问题小编的能力有限,出现错误希望大家不吝赐1.list的介绍和使用1.1.list的介绍1.list是可以在常数范围内在任意位置进行插入和删除的序列式容器&…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
