Angular中,@HostListener装饰器
@HostListener('input', ['$event']) onInput(event: KeyboardEvent) {// 将输入值转换为大写const currentValue = this.el.nativeElement.value;const upperCaseValue = currentValue.toUpperCase();// 更新输入框的值if (currentValue !== upperCaseValue) {this.el.nativeElement.value = upperCaseValue;}// 阻止默认行为,例如在某些情况下阻止小写字母的输入event.preventDefault();}这个例子中的@HostListener('input', ['$event'])是用来监听宿主元素(通常是组件模板内的一个特定元素)上的input事件的。当用户在该元素上输入内容时,这个事件就会被触发。
下面是对这段代码的详细解释:
-
'input': 这是监听的事件名称。在这种情况下,是input事件,它在HTML元素(如<input>或<textarea>)的值发生变化时触发,比如用户在输入框中键入文字或者使用剪贴板粘贴内容。 -
['$event']: 这是传递给监听器方法的参数。在这里,$event是事件对象,它包含了关于触发事件的详细信息,比如事件类型、目标元素、事件数据等。在 TypeScript 中,事件通常被类型化为KeyboardEvent,因为input事件通常伴随着键盘输入,但也可以是Event类型,具体取决于实际应用场景。 -
onInput(event: KeyboardEvent): 这是事件处理函数,它会在input事件发生时被调用。event参数是KeyboardEvent类型的实例,你可以通过这个参数访问到事件的相关信息,比如event.target.value可以获取到当前输入框的值,event.key可以获取到按下的键的标识符。
这样的监听器允许你响应用户在输入元素上的交互,并根据需要执行相应的逻辑,比如验证输入、更新组件状态或者触发其他业务逻辑
如果有人在使用@HostListener装饰器时没有明确写出监听的事件名称,这通常是因为信息不完整或者示例代码被截断了。在Angular中,@HostListener装饰器必须包含至少一个参数,即要监听的事件名称,它是不可或缺的。
例如,下面的代码片段展示了正确的使用方式:
@HostListener('click') onClick() {// 处理点击事件
}在这个例子中,虽然没有显式地写出['$event']作为参数,但click事件名称是明确给出的。如果需要事件对象,就需要像之前提到的那样包含它:
@HostListener('click', ['$event']) onClick(event: Event) {// 这里可以使用event来访问事件详情
}如果确实遇到了没有事件名称的@HostListener装饰器的代码示例,请注意这可能是文档错误、打字错误或者是分享代码时的遗漏,因为在正确的Angular代码中,这是必需的部分。
在Angular的@HostListener装饰器中,是否显式地写出['$event']作为参数,主要区别在于事件处理函数中是否能够直接访问到事件对象。
相关文章:

Angular中,@HostListener装饰器
HostListener(input, [$event]) onInput(event: KeyboardEvent) {// 将输入值转换为大写const currentValue this.el.nativeElement.value;const upperCaseValue currentValue.toUpperCase();// 更新输入框的值if (currentValue ! upperCaseValue) {this.el.nativeElement.va…...

lammps案例:reaxff势模拟Fe(OH)3高温反应过程
大家好,我是小马老师。 本文分享一个reaxff反应势的案例。 该案例主要模拟Fe(OH)3在高温下的反应过程,主要代码来自lammps自带的案例。 lammps自带案例没有产物输出,故在此基础上稍加修改,增加了产物输出命令。 反应过程如下图…...

基于springboot实现政府管理系统项目【项目源码+论文说明】
基于springboot实现政府管理系统演示 摘要 信息数据从传统到当代,是一直在变革当中,突如其来的互联网让传统的信息管理看到了革命性的曙光,因为传统信息管理从时效性,还是安全性,还是可操作性等各个方面来讲ÿ…...

5.28_Java语法_运算符,接收键盘数据
1、运算符 具体应用同我C语言操作符详解博客相同,另有补充会直接写 1.1、基本的算术运算符、符号做连接符 CSDN 具体应用同我C语言操作符详解博客相同 符号做连接符: ""符号与字符串运算连用的时候是用作连接符的,其结果依然是一个字符串…...

【数据分析】Numpy和Pandas库基本用法及实例--基于Japyter notebook实现
各位大佬好 ,这里是阿川的博客 , 祝您变得更强 个人主页:在线OJ的阿川 大佬的支持和鼓励,将是我成长路上最大的动力 阿川水平有限,如有错误,欢迎大佬指正 承接上篇的博客 数据分析—技术栈和开发环境搭…...

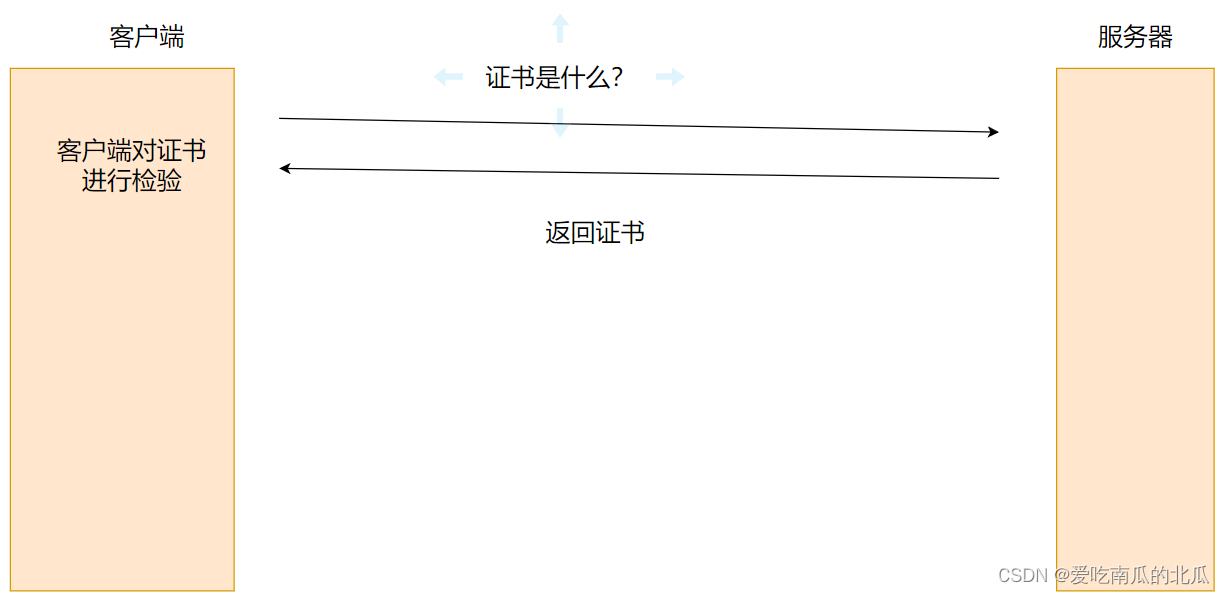
【网络协议】应用层协议HTTPS
文章目录 为什么引入HTTPS?基本概念加密的基本过程对称加密非对称加密中间人攻击证书 为什么引入HTTPS? 由于HTTP协议在网络传输中是明文传输的,那么当传输一些机密的文件或着对钱的操作时,就会有泄密的风险,从而引入…...

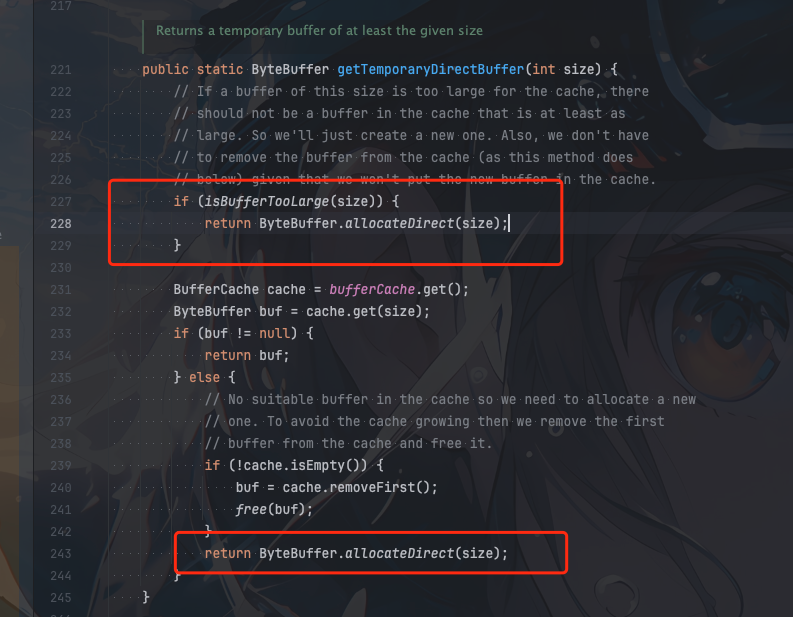
java nio FileChannel堆内堆外数据读写全流程分析及使用(附详细流程图)
这里是小奏,觉得文章不错可以关注公众号小奏技术 背景 java nio中文件读写不管是普通文件读写,还是基于mmap实现零拷贝,都离不开FileChannel这个类。 随便打开RocketMQ 源码搜索FileChannel 就可以看到使用频率 kafka也是 所以在java中文件读写FileCh…...

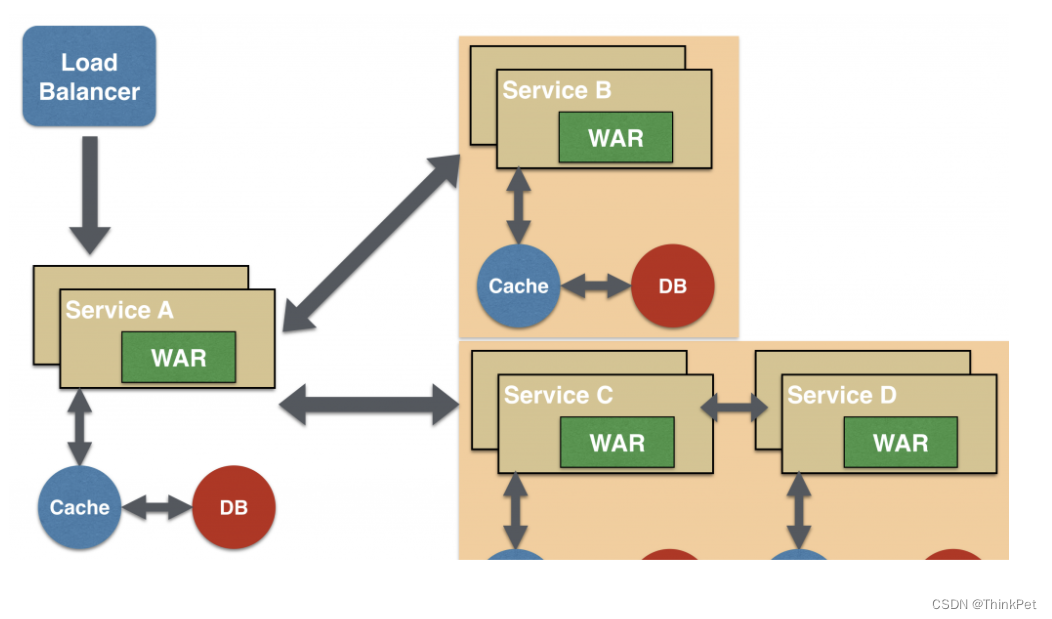
微服务架构-分支微服务设计模式
微服务架构-分支微服务设计模式 这种模式是聚合器模式的扩展,允许同时调用两个微服务链 分支微服务设计模式是一种用于构建大型系统的微服务架构模式,其核心思想是 将复杂的业务逻辑拆解为多个小的、相互独立的子系统,每个子系统由一个或多…...
)
关于Vue本地图片转file传到后端服务器(不通过组件上传)
一、代码 // 核心代码 const getMyFileFromLocalPath (localPath, filename) > {return fetch(localPath).then((response) > response.blob()).then((blob) > new File([blob], filename, { type: "image/png" })); // 假设是PNG格式// 获取真正的流文件…...

CCF20240302——相似度计算
CCF20240302——相似度计算 代码如下: #include <stdio.h> #include <string.h> #include <ctype.h>#define MAX_WORD_LEN 100 #define MAX_WORDS 10000int main() {int n, m;scanf("%d %d", &n, &m);char words1[MAX_WORDS][…...

C++的第一道门坎:类与对象(二)
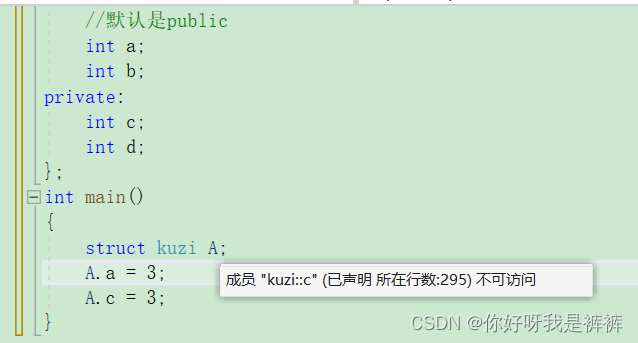
一.类中生成的默认成员函数详解 0.类的6个默认成员函数 编译器会给类生成六个默认成员函数,在类中即使我们什么都不做,也会自动生成。 默认成员函数:用户没有显式实现,编译器会自动生成的成员函数称为默认成员函数。 下面我们逐…...

C语言与内存息息相关的重要概念有哪些?
一、问题 C语⾔、C语⾔和C#语⾔,这三门语⾔,⼀个⽐⼀个加号()多,C语⾔没有加号,C有两个加号,C#有四个加号。随着语⾔的发展,⼀个⽐⼀个简单,很多问题系统都给做了&#x…...

【chagpt】广泛使用API之前:考虑成本和数据隐私
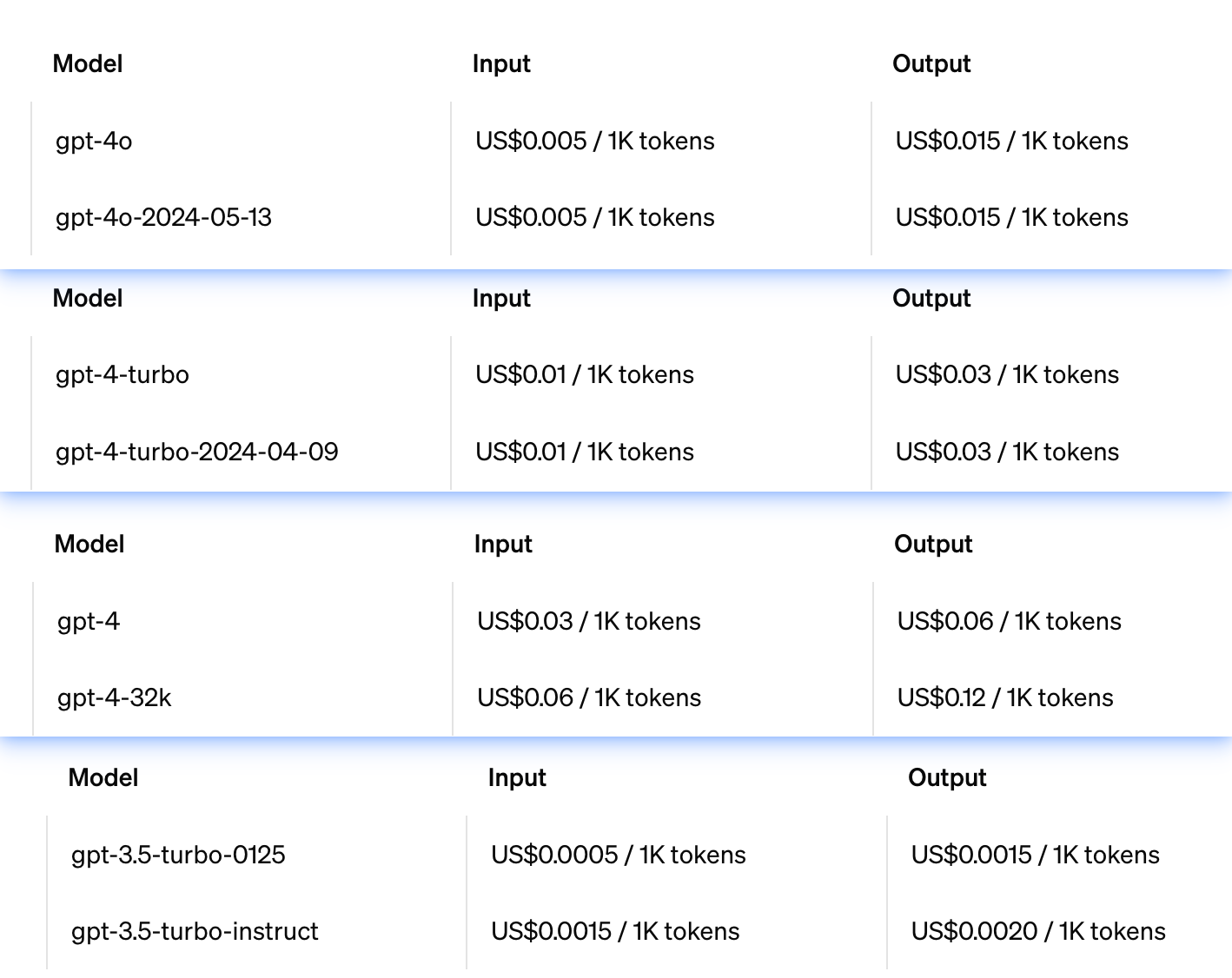
文章目录 一. 定价和标记限制二. 安全和隐私 在广泛使用API之前,应该考虑两个重要因素:成本和数据隐私。 一. 定价和标记限制 OpenAI在Pricing页面上列出了模型的定价。请注意,OpenAI不一定及时更新该页面上的定价信息,因此实际…...

六月后考研如何备考看这一篇就够了
以下是考研六月后可以参考的规划: 6 月至 8 月(强化阶段): 英语:继续背单词,开始刷历年真题中的阅读部分,仔细分析错题原因,总结解题技巧。数学:完成基础阶段的复习后&am…...

Linux主机连接腾讯云服务器详细配置
硬件条件 当然你要先有一个云服务器,腾讯云比阿里云便宜一点,所以就用腾讯云了 问了师兄买这个98的就行,选择CentOS,不要选Ubuntu,因为 嗯,大概就是这样 编程测试 云服务器当然是作为服务端 server.cpp…...

数字化工厂怎么收集,处理数据?
数字化工厂的数据收集与处理 数字化工厂是现代化工厂,利用数字技术和数据分析提高效率和优化流程。数据分析作为数字化工厂的核心技术,对数据的获取与处理至关重要。在数字化工厂中,数据的来源包括企业内部信息系统、物联网信息以及外部信息&…...

OOM不会导致JVM退出
问题来源 一次生产事故,由于一次性从数据库查询过多数据导致线程 OOM:Java heap space 异常(千万级表,JVM堆内存2G),但是在线程OOM发生时,java进程却没有立即挂掉。 ##OOM与异常 说到底OutOfM…...

C++学习日记 | LAB 6 static library 静态库
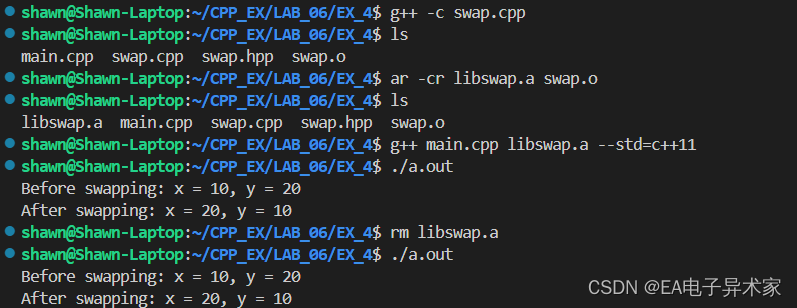
资料来源:南科大 余仕琪 C/C Program Design LINK:CPP/week06 at main ShiqiYu/CPP GitHub 一、本节内容 本节主要介绍静态库和动态库。 1.1 静态库和动态库的概念 静态链接和静态库(也称为存档)是链接器将所有使用的库函数复制到可执行文件的结果。静…...

他用AI,抄袭了我的AI作品
《大话西游》里面有一句经典台词:每个人都有一个妈,但是“你妈就一定是你妈吗?” 用AI创作的艺术作品,也走进类似的困境:如何证明你用AI生成的作品,就是你的作品? 近日,腾讯科技独…...

力扣刷题--2956. 找到两个数组中的公共元素【简单】
题目描述 给你两个下标从 0 开始的整数数组 nums1 和 nums2 ,它们分别含有 n 和 m 个元素。 请你计算以下两个数值: 统计 0 < i < n 中的下标 i ,满足 nums1[i] 在 nums2 中 至少 出现了一次。 统计 0 < i < m 中的下标 i &am…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
