第八次javaweb作业
我们小组课程设计的题目是:超市管理系统,我认领的模块是:商品信息管理
controller
package com.example.supermarker.controller;import com.example.supermarker.pojo.MerchInfo;
import com.example.supermarker.pojo.PageBean;
import com.example.supermarker.pojo.Result;
import com.example.supermarker.service.SupermarketFenyeService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;@Slf4j
@RestControllerpublic class SupermarketFenyeController {@AutowiredSupermarketFenyeService supermarketFenyeService;
//查询所有@GetMapping("/supermarket/{page}/{pageSize}")public Result findAll(@PathVariable Integer page,@PathVariable Integer pageSize){log.info("分页查询,参数:{},{}",page,pageSize);PageBean pageBean = supermarketFenyeService.list(page,pageSize);return Result.seccess(pageBean);}//查询所有+分页@GetMapping("/supermarket1/{page}/{pageSize}")public Result findAll_chaxun(@PathVariable Integer page,@PathVariable Integer pageSize, String merchID, String factoryID){log.info("分页查询,参数:{},{},{},{}",page,pageSize,merchID,factoryID);PageBean pageBean = supermarketFenyeService.list_chaxun(page,pageSize,merchID,factoryID);return Result.seccess(pageBean);}// 删除用户@DeleteMapping("/delete2/{merchID}")public void delete(@PathVariable("merchID") Integer merchID){supermarketFenyeService.delete(merchID);}// 新增用户@PostMapping("/insert")public Result add(@RequestBody MerchInfo merchInfo) {boolean result = supermarketFenyeService.insert(merchInfo);if(result){return Result.success();}else {return Result.erro("添加失败");}}//根据id查找@GetMapping("selectById/{merchID}")public Result selectById(@PathVariable("merchID") Integer merchID){return Result.seccess(supermarketFenyeService.selectById(merchID));}//更新操作@PutMapping("/updateById")public Result update(@RequestBody MerchInfo merchInfo){boolean r = supermarketFenyeService.update(merchInfo);if (r) {// 成功 code==1return Result.success();} else {// 失败 code==0return Result.erro("更新失败");}}}mapper
package com.example.supermarker.mapper;import com.example.supermarker.pojo.MerchInfo;
import org.apache.ibatis.annotations.*;import java.util.List;@Mapper
public interface SupermarketMapper {//查询所有@Select("select * from merchinfo")public List<MerchInfo> list();@Delete("delete from merchinfo where merchID=#{merchID}")public Integer delete(Integer merchID);@Insert("insert into merchinfo(merchID, merchName, merchPrice, merchNum, factoryID,provideID) values (#{merchID}, #{merchName}, #{merchPrice}, #{merchNum}, #{factoryID},#{provideID})")public Integer insert(MerchInfo merchInfo);@Select("select * from merchinfo where merchID=#{merchID}")public MerchInfo selectById(Integer merchID);@Update("update merchinfo set merchID=#{merchID},merchName=#{merchName},merchPrice=#{merchPrice},merchNum=#{merchNum} ,factoryID=#{factoryID} ,provideID =#{provideID} ")public boolean update(MerchInfo merchInfo);@Select("SELECT * FROM merchinfo WHERE merchID LIKE CONCAT('%', #{merchID}, '%') and factoryID LIKE CONCAT('%', #{factoryID}, '%')")public List<MerchInfo> list_chaxun(String merchID, String factoryID);merchinfo
package com.example.supermarker.pojo;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;@Data
@AllArgsConstructor
@NoArgsConstructor
public class MerchInfo {private Integer merchID;private String merchName;private Integer merchPrice;private Integer merchNum;private String factoryID;private String provideID;
}Result
package com.example.supermarker.pojo;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;@Data
@NoArgsConstructor
@AllArgsConstructor
public class Result {private Integer code;//响应码,1 代表成功; 0 代表失败private String msg; //响应信息 描述字符串private Object data; //返回的数据public static Result success(){return new Result(1,"success",null);}public static Result seccess(Object data){return new Result(1,"success",data);}public static Result erro(String str){return new Result(1,str,null);}}pageBean
package com.example.supermarker.pojo;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;import java.util.List;/*** 分页查询结果封装类*/
@Data
@NoArgsConstructor
@AllArgsConstructor
public class PageBean {private Long total;//总记录数private List rows;//数据列表}service
package com.example.supermarker.service;import com.example.supermarker.pojo.MerchInfo;
import com.example.supermarker.pojo.PageBean;
import org.apache.ibatis.annotations.Mapper;
import org.springframework.stereotype.Service;public interface SupermarketFenyeService {public PageBean list(Integer page, Integer pageSize);public PageBean list_chaxun(Integer page, Integer pageSize,String merchID,String factoryID);public Integer delete(Integer merchID);public boolean insert(MerchInfo merchInfo);public MerchInfo selectById(Integer merchID);public boolean update(MerchInfo merchInfo);}package com.example.supermarker.service.impl;import com.example.supermarker.mapper.SupermarketMapper;
import com.example.supermarker.pojo.MerchInfo;
import com.example.supermarker.pojo.PageBean;
import com.example.supermarker.pojo.Result;
import com.example.supermarker.service.SupermarketFenyeService;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.List;// 分页查询
@Service
public class SupermarketService implements SupermarketFenyeService {@Autowiredprivate SupermarketMapper supermarketMapper;@Overridepublic PageBean list(Integer page,Integer pageSize) {//问:PageHelper.startPage(page, pageSize); 请解释一下// 设置分页参数PageHelper.startPage(page, pageSize);// 执行分页查询List<MerchInfo> supermarketList = supermarketMapper.list();// 获取分页结果PageInfo<MerchInfo> p = new PageInfo<>(supermarketList);//封装PageBeanPageBean pageBean = new PageBean(p.getTotal(), p.getList());return pageBean;}@Overridepublic PageBean list_chaxun(Integer page,Integer pageSize,String merchID,String factoryID) {// 设置分页参数PageHelper.startPage(page, pageSize);// 执行分页查询List<MerchInfo> supermarketList = supermarketMapper.list_chaxun(merchID, factoryID);// 获取分页结果PageInfo<MerchInfo> p = new PageInfo<>(supermarketList);//封装PageBeanPageBean pageBean = new PageBean(p.getTotal(), p.getList());return pageBean;}@Overridepublic Integer delete(Integer merchID) {return supermarketMapper.delete(merchID);}@Overridepublic boolean insert(MerchInfo merchInfo) {int result = supermarketMapper.insert(merchInfo);return result == 1;}@Overridepublic MerchInfo selectById(Integer merchID) {return supermarketMapper.selectById(merchID);}@Overridepublic boolean update(MerchInfo merchInfo){return supermarketMapper.update(merchInfo);}}
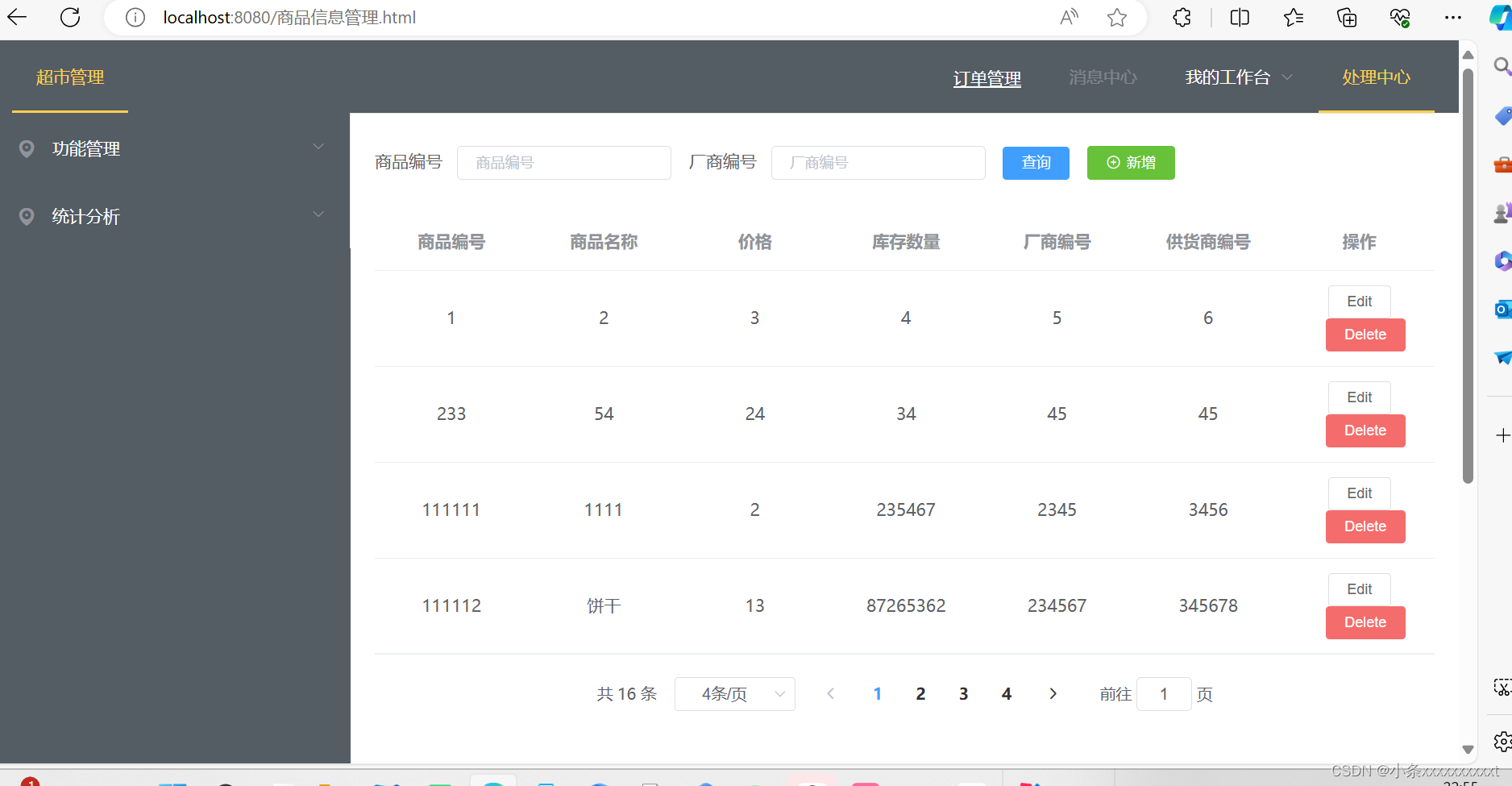
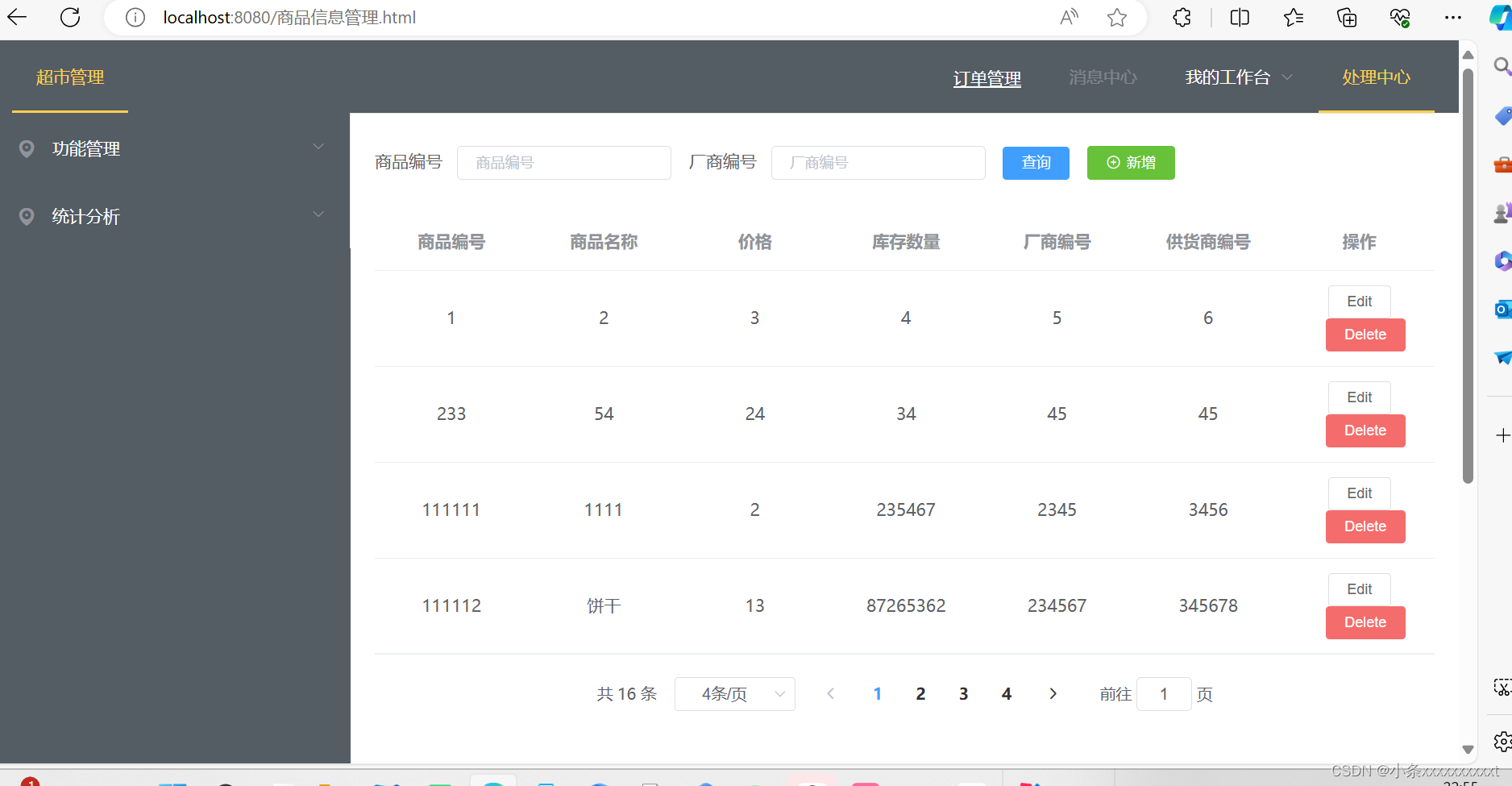
商品信息管理.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>超市管理</title><link rel="stylesheet" href="js/element.css"></head>
<body style="margin: 0">
<div id="app" style="width: 100%;height: 100%"><!--头导航栏--><el-container ><el-header style="height: 60px;width: 100%;margin-top: 0;background-color: #545c64 "><el-menu:default-active="activeIndex"class="el-menu-demo"mode="horizontal"@select="handleSelect"background-color="#545c64"text-color="#fff"active-text-color="#ffd04b"><el-menu-item index="1" style="float: left"><template slot="title">超市管理</template></el-menu-item><el-menu-item index="1" style="float: right">处理中心</el-menu-item><el-submenu index="2" style="float: right"><template slot="title">我的工作台</template><el-menu-item index="2-1">选项1</el-menu-item><el-menu-item index="2-2">选项2</el-menu-item><el-menu-item index="2-3">选项3</el-menu-item><el-submenu index="2-4"><template slot="title">选项4</template><el-menu-item index="2-4-1">选项1</el-menu-item><el-menu-item index="2-4-2">选项2</el-menu-item><el-menu-item index="2-4-3">选项3</el-menu-item></el-submenu></el-submenu><el-menu-item index="3" disabled style="float: right">消息中心</el-menu-item><el-menu-item index="4" style="float: right"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item></el-menu></el-header><!--左导航栏--><el-container style="height: 900px;"><el-aside width="300px" height="900px" style="background-color:#545c64"><el-col style="height: 100%;width: 300px;color:#545c64"><el-menudefault-active="2"class="el-menu-vertical-demo"@open="handleOpen"@close="handleClose"background-color="#545c64"text-color="#fff"active-text-color="#ffd04b"><el-submenu index="1"><template slot="title"><i class="el-icon-location"></i><span>功能管理</span></template><el-menu-item-group><template slot="title">核心功能</template><el-menu-item index="1-1">商品信息管理</el-menu-item><el-menu-item index="1-2">厂商管理</el-menu-item><el-menu-item index="1-3">供货商管理</el-menu-item><el-menu-item index="1-4">销售管理</el-menu-item></el-menu-item-group></el-submenu><el-submenu index="2"><template slot="title"><i class="el-icon-location"></i><span>统计分析</span></template><el-menu-item-group><template slot="title">图表统计</template><el-menu-item index="2-1">统计分析</el-menu-item></el-menu-item-group></el-submenu></el-menu></el-col></el-aside><!--主表格页面--><el-main height="900px"><!--查询栏--><el-form :inline="true" :model="formInline" class="demo-form-inline" style="font-size: 15px"><el-form-item label="商品编号"><el-input v-model="formInline.bookID" placeholder="商品编号" size="mini"></el-input></el-form-item><el-form-item label="厂商编号"><el-input v-model="formInline.readerID" placeholder="厂商编号" size="mini"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit" size="mini">查询</el-button></el-form-item><el-form-item><el-button type="success" @click="gotoInsert" size="mini" icon="el-icon-circle-plus-outline">新增</el-button></el-form-item></el-form><!--表格--><el-table:data="tableData.filter(data => !search || data.MerchID.toLowerCase().includes(search.toLowerCase()))"><el-table-column align="center"label="商品编号"prop="merchID"></el-table-column><el-table-column align="center"label="商品名称"prop="merchName"></el-table-column><el-table-column align="center"label="价格"prop="merchPrice"></el-table-column><el-table-column align="center"label="库存数量"prop="merchNum"></el-table-column><el-table-column align="center"label="厂商编号"prop="factoryID"></el-table-column><el-table-column align="center"label="供货商编号"prop="provideID"></el-table-column><el-table-column align="center" label="操作"><template slot-scope="scope"><el-buttonsize="mini"@click="gotoEdit(scope.row.merchID)">Edit</el-button><el-buttonsize="mini"type="danger"@click="deleteById(scope.row.merchID)">Delete</el-button></template></el-table-column></el-table><p align="center"><el-paginationlayout="total, sizes, prev, pager, next, jumper"@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage":page-sizes="[2, 3, 4, 10]":page-size="pageSize":total="total"></el-pagination></p></el-main></el-container></el-container>
</div><!-- 引入组件库 -->
<script src="js/jquery.min.js"></script>
<script src="js/vue.js"></script>
<script src="js/element.js"></script>
<script src="js/axios-0.18.0.js"></script><script>new Vue({el: "#app",data: {activeIndex:'1',search: '',currentPage: 1,pageSize: 4,total: null,formInline: {merchID: '',factoryID: '',},tableData: [],formLabelWidth: '120px'},methods: {handleEdit(index, row) {console.log(index, row);},handleDelete(index, row) {console.log(index, row);},handleSizeChange(val) {this.pageSize = val;this.findAll();console.log(`每页 ${val} 条`);},handleCurrentChange(val) {this.currentPage = val;this.findAll();console.log(`当前页: ${val}`);},
//查询所有onSubmit() {var url = `/supermarket1/${this.currentPage}/${this.pageSize}?merchID=${encodeURIComponent(this.formInline.merchID)}&factoryID=${encodeURIComponent(this.formInline.factoryID)}`console.log(this.formInline.merchID);console.log(this.formInline.factoryID);axios.get(url).then(res =>{this.tableData = res.data.data.rows;this.total=res.data.data.total;console.log(this.tableData);console.log(this.total);}).catch(error=>{console.error(error);})},findAll() {var url = `/supermarket/${this.currentPage}/${this.pageSize}`axios.get(url).then(res =>{this.tableData = res.data.data.rows;this.total=res.data.data.total;console.log(this.tableData);console.log(this.total);}).catch(error=>{console.error(error);})},deleteById:function (merchID) {var _this= this;if (window.confirm("确定要删除该条数据吗???")){axios.delete('/delete2/'+merchID).then(function (response) {alert("删除成功")_this.findAll(1);}).catch(function (error) {console.log(error);});}},gotoInsert(){location.href='insert.html';},gotoEdit(merchID){location.href='edit.html';}},created(){this.findAll();}})</script>
</body>
</html>edit.html
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="js/jquery.min.js"></script><script src="js/vue.js"></script><script src="js/element.js"></script><script src="js/axios-0.18.0.js"></script></head>
<body>
<div id="app"><table border="1"><tr><td>商品编号</td><td><input type="text" v-model="merchinfo.merchID"> </td></tr><tr><td>商品姓名</td><td><input type="text" v-model="merchinfo.merchName"> </td></tr><tr><td>商品价格</td><td><input type="text" v-model="merchinfo.merchPrice"> </td></tr><tr><td>商品数量</td><td><input type="text" v-model="merchinfo.merchNum"> </td></tr><tr><td>厂商编号</td><td><input type="text" v-model="merchinfo.factoryID"> </td></tr><tr><td>供货商编号</td><td><input type="text" v-model="merchinfo.provideID"> </td></tr><tr><td></td><td><input type="primary" @click="updateById" value="更新"> </td></tr></table></div></body>
<script>new Vue({el: '#app',data: {merchID:"",merchinfo:{ } //详情},methods: {selectById() {var url = `/selectById/${this.merchID}` //注意这里是反引号//反引号(backticks,也称为模板字符串或模板字面量)是ES6(ECMAScript 2015)中引入的一种新字符串字面量功能,// 它允许您在字符串中嵌入表达式。反引号用`(键盘上通常位于Tab键上方)来界定字符串的开始和结束。axios.get(url).then(response => {var baseResult = response.dataif (baseResult.code == 1) {this.merchinfo=baseResult.data}}).catch(err => {console.error(err);})}},updateById() {var url = `/updateById`axios.put(url, this.merchinfo).then(res => {var baseResult = res.dataif (baseResult.code == 1) {//成功location.href = '商品信息管理.html'} else {//失败alert(baseResult.message)}}).catch(err => {console.error(err);})},created() {// 获得参数id值this.id = location.href.split("?merchID=")[1]// 通过id查询详情this.selectById()},})</script></html>insert.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="js/element.css"><script src="js/jquery.min.js"></script><script src="js/vue.js"></script><script src="js/element.js"></script><script src="js/axios-0.18.0.js"></script>
</head>
<body>
<div id="app"><table border="1"><tr><td>商品编号</td><td><input type="text" v-model="merchinfo.merchID"> </td></tr><tr><td>商品姓名</td><td><input type="text" v-model="merchinfo.merchName"> </td></tr><tr><td>商品价格</td><td><input type="text" v-model="merchinfo.merchPrice"> </td></tr><tr><td>商品数量</td><td><input type="text" v-model="merchinfo.merchNum"> </td></tr><tr><td>厂商编号</td><td><input type="text" v-model="merchinfo.factoryID"> </td></tr><tr><td>供货商编号</td><td><input type="text" v-model="merchinfo.provideID"> </td></tr><tr><td></td><td><input type="button" @click="insert" value="增加"> </td></tr></table></div>
</body>
<script>new Vue({el: '#app',data: {merchinfo: {"merchID": "","merchName": "","merchPrice": "","merchNum": "","factoryID": "","provideID":""}},methods: {insert() {var url = 'insert'axios.post(url, this.merchinfo).then(res => {var baseResult = res.dataif (baseResult.code == 1) {// 成功location.href = '商品信息管理.html'} else {// 失败alert(baseResult.message)}}).catch(err => {console.error(err);})}},})
</script></html>


相关文章:

第八次javaweb作业
我们小组课程设计的题目是:超市管理系统,我认领的模块是:商品信息管理 controller package com.example.supermarker.controller;import com.example.supermarker.pojo.MerchInfo; import com.example.supermarker.pojo.PageBean; import c…...
)
js积累四 (读json文件)
function ReadRadioJson() {var url "../radio.json" //json文件url,本地的就写本地的位置,如果是服务器的就写服务器的路径var request new XMLHttpRequest();request.open("get", url, false); //设置请求方法与路径request.sen…...

关于我转生从零开始学C++这件事:升级Lv.25
❀❀❀ 文章由不准备秃的大伟原创 ❀❀❀ ♪♪♪ 若有转载,请联系博主哦~ ♪♪♪ ❤❤❤ 致力学好编程的宝藏博主,代码兴国!❤❤❤ OK了老铁们,又是一个周末,大伟又来继续给大家更新我们的C的内容了。那么根据上一篇博…...

mysql中text,longtext,mediumtext区别
文章目录 一.概览二、字节限制不同三、I/O 不同四、行迁移不同 一.概览 在 MySQL 中,text、mediumtext 和 longtext 都是用来存储大量文本数据的数据类型。 TEXT:TEXT 数据类型可以用来存储最大长度为 65,535(2^16-1)个字符的文本数据。如果存储的数据…...

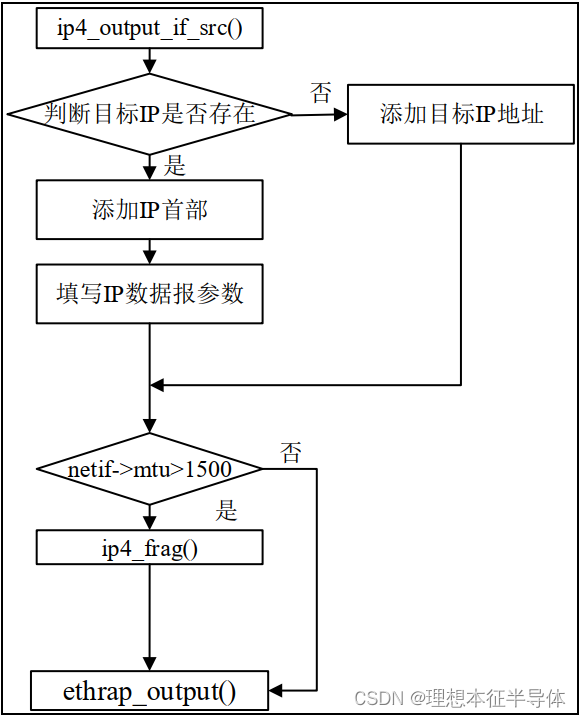
IP协议说明
文章目录 前言一、IP协议的简介二、IP数据报1.IP 数据报结构2.IP 数据报的分片解析3.IP 数据报的分片重装 三、IP 数据报的输出四、IP 数据报的输入 前言 IP 指网际互连协议, Internet Protocol 的缩写,是 TCP/IP 体系中的网络层协议。设计 IP 的目的是…...

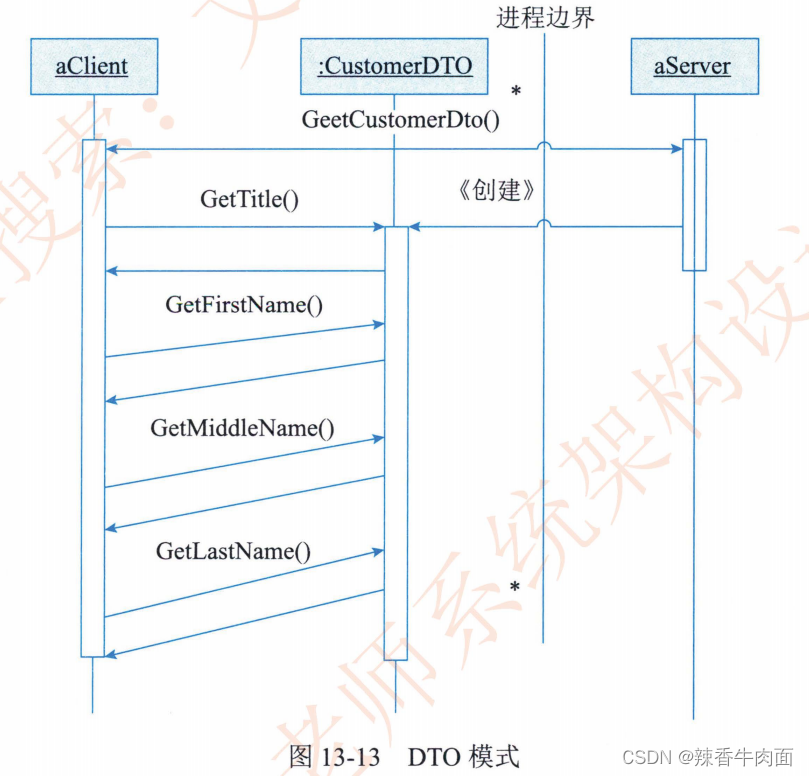
第13章 层次式架构设计理论与实践
层次式架构的核心思想是将系统组成为一种层次结构,每一层为上层服务,并作为下层客户。其实不管是分层还是其他的架构都是为了解耦,更好的复用,只要秉承着这种思想去理解一切都迎刃而解了。 13.1 层次上体系结构概述 回顾一下软件…...

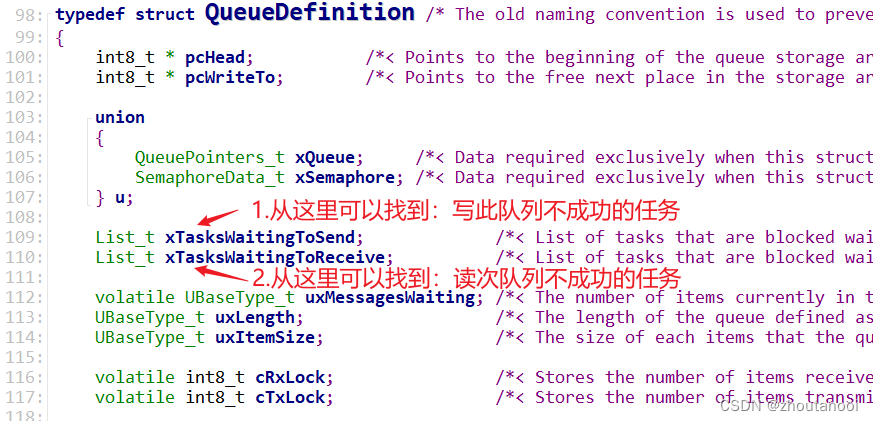
FreeRtos进阶——消息队列的操作逻辑
消息队列(queue) 在不同的任务之间,如果我们需要互相之间通信,使用全局变量进行通信,是一种不安全的通信的方式。为保证线程安全,我们需要引入消息队列的通信方式。 粗暴的消息队列 为保证线程的安全&am…...

WordPress搭建流程
1. 简介 WordPress 是一个 PHP 编写的网站制作平台。WordPress 本身免费,并且拥有众多的主题可以使用,适合用于搭建个人博客、公司官网、独立站等。 2. 环境准备 2.1 WordPress 下载 WordPress 可以在 Worpress中文官网 下载(如果后续要将后台调成中文的话,一定要从中文…...

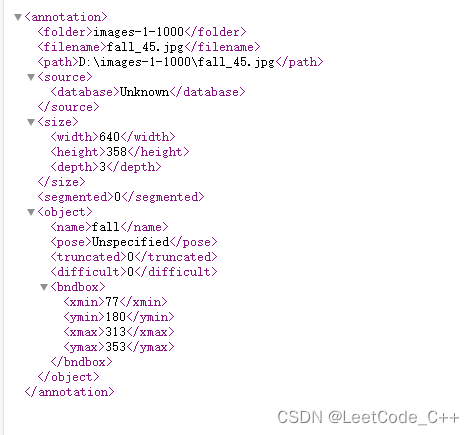
数据集004:跌倒检测数据集 (含数据集下载链接)
数据集简介: 该数据集为跌倒检测数据集,属于imageclassify任务,分为fall和nofall两大类,累计共1000张图片,均为人工标注 xml格式,可用于yolo训练。 数据集链接:跌倒检测数据集(1000…...

苹果与OpenAI合作在即:iOS 18中的ChatGPT引发期待与担忧
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

Android 逆向学习【2】——APK基本结构
APK安装在安卓机器上的,相当于就是windows的exe文件 APK实际上是个压缩包 只要是压缩的东西 .jar也是压缩包 里面是.class(java编译后的一些东西) APK是Android Package的缩写,即Android安装包。而apk文件其实就是一个压缩包,我们可以将apk文件的后…...

你对仲裁裁决不服怎么办?我教你四个狠招!
你对仲裁裁决不服怎么办?我教你四个狠招! 这个标题是什么意思呢?也就是说,当你(或用人单位)向劳动仲裁委提出仲裁申请后,但劳动仲裁结果没有维护你的权益,或者你不满意,…...

绿色智能:低代码开发在AI机器学习中的深度应用与实践案例
随着科技的飞速进步,软件开发的方式也在不断演变。其中,低代码开发作为一种新兴的编程方式,以其高效、便捷的特性受到了广泛关注。同时,AI机器学习技术的发展也为软件开发带来了新的可能。本文将简要介绍低代码开发的概念…...

《NoSQL数据库技术与应用》 文档存储数据库MongoDB
搜索 《NoSQL数据库技术与应用》 教学设计 课程名称:NoSQL数据库技术与应用 授课年级: 20xx年级 授课学期: 20xx学年第一学期 教师姓名: 某某老师 2020年5月6日 课题 名称 第2章 文档存储数据库MongoDB 计划学时 4 课时 内容 分…...

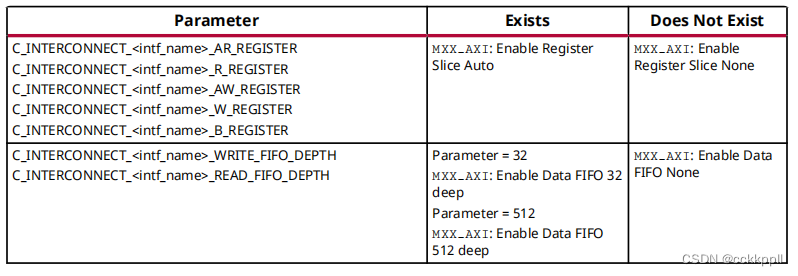
设置AXI主寄存器切片和AXI数据FIFO
设置AXI主寄存器切片和AXI数据FIFO 打开MHS文件,并为每个AXI主机设置启用寄存器切片/启用数据FIFO。到 确定正确的设置,使用下表中的信息搜索MHS。 进行搜索时,将<intf_name>替换为相关的BUS_INTERFACE名称。 例如,BUS_INTE…...

Golang协程和通道
文章目录 协程(goroutine)基本介绍GMP模型协程间共享变量 通道(channel)基本介绍channel的定义方式channel的读写channel的关闭channel的遍历方式只读/只写channelchannel最佳案例select语句 协程(goroutine࿰…...

Enable Full Line suggestions 启用全行建议
开启后效果如下: 直接提示可能要输入的参数...

Java 文件操作和输入输出流
在 Java 编程中,文件操作和输入输出流是非常常见和重要的任务,它们允许你读取和写入文件、处理数据流等。 文件操作概述 文件操作是指对文件进行创建、读取、写入、删除等操作的过程。在 Java 中,文件操作通常涉及到使用文件对象、输入输出…...

MyBatis中的Where标签:提升你的SQL查询效率
哈喽,大家好,我是木头左! 理解MyBatis的Where标签 MyBatis是一款优秀的持久层框架,它提供了许多强大的标签来帮助编写更优雅、高效的SQL语句。其中,<where>标签是使用频率极高的一个,它能够自动处理…...

Docker(三) 容器管理
1 容器管理概述 Docker 的容器管理可以通过 Docker CLI 命令行工具来完成。Docker 提供了丰富的命令,用于管理容器的创建、启动、停止、删除、暂停、恢复等操作。 以下是一些常用的 Docker 容器命令: 1、docker run:用于创建并启动一个容器。…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...
