Java 文件操作和输入输出流
在 Java 编程中,文件操作和输入输出流是非常常见和重要的任务,它们允许你读取和写入文件、处理数据流等。
文件操作概述
文件操作是指对文件进行创建、读取、写入、删除等操作的过程。在 Java 中,文件操作通常涉及到使用文件对象、输入输出流等类来完成。主要的文件操作包括以下几个方面:
- 创建文件和目录
- 读取文件内容
- 写入文件内容
- 删除文件和目录
- 文件复制、移动和重命名等操作
文件对象和路径
在 Java 中,可以使用 File 类来表示文件和目录,它提供了一组方法来进行文件操作。File 类的对象可以表示文件或目录的路径,可以检查文件或目录的存在性、类型等信息。例如:
import java.io.File;public class FileExample {public static void main(String[] args) {// 创建 File 对象File file = new File("example.txt");// 检查文件是否存在if (file.exists()) {System.out.println("File exists.");} else {System.out.println("File does not exist.");}// 获取文件路径String path = file.getPath();System.out.println("File path: " + path);// 获取文件名String name = file.getName();System.out.println("File name: " + name);// 检查是否是文件还是目录if (file.isFile()) {System.out.println("It is a file.");} else if (file.isDirectory()) {System.out.println("It is a directory.");}}
}
在上面的例子中,首先创建了一个 File 对象,然后通过调用 exists 方法检查文件是否存在,调用 getPath 和 getName 方法获取文件路径和文件名,最后调用 isFile 和 isDirectory 方法检查文件类型。
文件读写流
在 Java 中,可以使用输入输出流来读取和写入文件的内容。输入流用于从文件读取数据,而输出流用于向文件写入数据。常用的文件读写流包括以下几种:
- FileInputStream 和 FileOutputStream:用于读取和写入字节数据。
- FileReader 和 FileWriter:用于读取和写入字符数据。
- BufferedReader 和 BufferedWriter:用于带缓冲的字符输入输出。
- InputStreamReader 和 OutputStreamWriter:用于字符流和字节流之间的转换。
下面是一个使用 FileInputStream 和 FileOutputStream 进行文件复制的例子:
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;public class FileCopyExample {public static void main(String[] args) {try {// 创建输入流和输出流FileInputStream inputStream = new FileInputStream("input.txt");FileOutputStream outputStream = new FileOutputStream("output.txt");// 读取并写入数据int data;while ((data = inputStream.read()) != -1) {outputStream.write(data);}// 关闭流inputStream.close();outputStream.close();System.out.println("File copied successfully.");} catch (IOException e) {e.printStackTrace();}}
}
在上面的例子中,首先创建了一个 FileInputStream 对象和一个 FileOutputStream 对象,然后通过循环读取输入流中的字节数据,并写入输出流中,最后关闭输入流和输出流。
文件读写操作注意事项
在进行文件读写操作时,需要注意以下几点:
- 异常处理:文件操作可能会抛出
IOException异常,因此需要使用 try-catch 块来捕获和处理异常。 - 关闭流:在读写文件后,需要及时关闭输入流和输出流,以释放资源。
- 缓冲处理:使用带缓冲的输入输出流(如
BufferedReader、BufferedWriter)可以提高读写效率。 - 字符编码:在使用字符流进行文件读写时,要注意字符编码的设置,避免出现乱码问题。
- 路径处理:在使用文件路径时,要考虑不同操作系统的路径分隔符和文件分隔符的差异。
文件操作应用场景
文件操作在 Java 编程中有许多应用场景,包括但不限于:
- 读取配置文件:可以使用文件读取流来读取配置文件,从而动态加载配置信息。
- 日志记录:可以将程序运行日志写入文件,便于后续分析和调试。
- 数据持久化:可以将程序中的数据写入文件,以实现数据持久化。
- 文件传输:可以通过文件读写流来实现文件传输,如上传下载文件等。
- 文件处理:可以对文件进行复制、移动、重命名等操作,以实现文件管理功能。
文件操作和输入输出流是 Java 编程中常见且重要的任务,允许对文件进行读取、写入、复制、删除等操作。掌握文件操作和输入输出流的使用方法可以更好地处理文件和数据,在实际开发中发挥作用。
黑马程序员免费预约咨询

相关文章:

Java 文件操作和输入输出流
在 Java 编程中,文件操作和输入输出流是非常常见和重要的任务,它们允许你读取和写入文件、处理数据流等。 文件操作概述 文件操作是指对文件进行创建、读取、写入、删除等操作的过程。在 Java 中,文件操作通常涉及到使用文件对象、输入输出…...

MyBatis中的Where标签:提升你的SQL查询效率
哈喽,大家好,我是木头左! 理解MyBatis的Where标签 MyBatis是一款优秀的持久层框架,它提供了许多强大的标签来帮助编写更优雅、高效的SQL语句。其中,<where>标签是使用频率极高的一个,它能够自动处理…...

Docker(三) 容器管理
1 容器管理概述 Docker 的容器管理可以通过 Docker CLI 命令行工具来完成。Docker 提供了丰富的命令,用于管理容器的创建、启动、停止、删除、暂停、恢复等操作。 以下是一些常用的 Docker 容器命令: 1、docker run:用于创建并启动一个容器。…...

自己动手写docker——Namespace
Linux Namespace linux Namespace用于隔离一系列的系统资源,例如pid,userid,netword等,借助于Linux Namespace,可以实现容器的基本隔离。 Namespce介绍 Namespace类型系统调用参数作用Mount NamespaceCLONE_NEWNS隔离…...

【前端学习笔记】HTML基础
HTML 一、HTML介绍1.HTML概念2.文档声明3.字符编码4. HTML标签5. HTML属性 二、标签1.meta标签2.语义标签3.布局标签4.列表5.超链接6.图片7.字符实体8.内联格式9.HTML 表格10.HTML 表单 三、HTML5新特性1. 本地存储2. Cookie3. 语义化标签4.多媒体元素5.表单增强6.Canvas7.SVG …...

JS Lab
如何用 JavaScript 在浏览器中弹窗如何在 JavaScript 中制作鼠标滑过按钮改变背景颜色如何在 JS 中点击按钮使数字增加如何在 JS 中循环打印多少次 HTML <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title…...

Vue:快速上手
一、简介 Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,…...

HTML并集,交集,子代,后代选择器
1,交集选择器 他们必须满足既是p又是.box的关系(直接连写,没有任何符号) p.box{color:red; } <div class"box"> 1 </div> <p class"box">2</p> <p>3</p> 2.并集选择器 将div,p,…...

关于pdfbox读取pdf
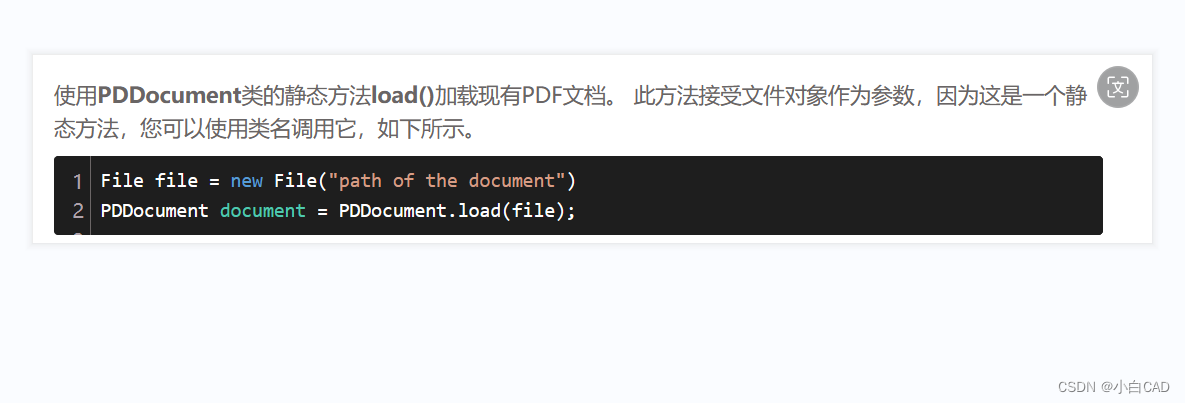
最近,想着将pdf的文件进行读取其内容,发现了一个比较好用的依赖pdfbox。目前使用这个依赖,进行实现一个简单实例,如果之后需要使用到更深的了解,会进行更新。这里提醒一下:jdk8尽量采用pdfbox3.x版本。 对…...

汽车电子零部件(14):TMS热管理系统
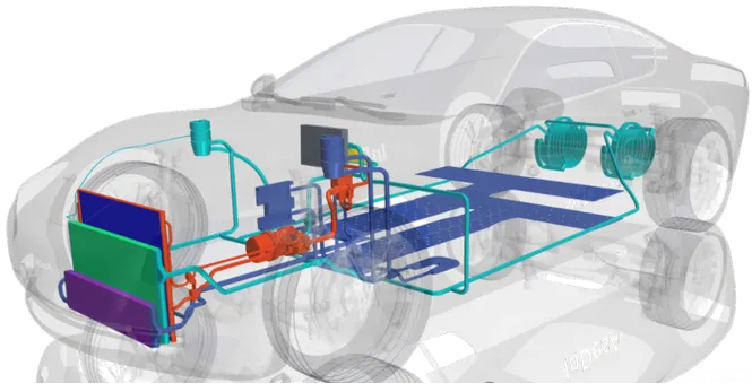
前言: TMS(thermal management system)热管理系统,这是新能源汽车诞生后随之而产生的一种新汽车零部件,一旦热管理失控会触发自燃,这种现象也是对EV来说是件头疼的事。汽车的热管理系统(TMS)是一个关键部件,有助于调节汽车电池组、车厢和其他车辆系统的温度。TMS的主要…...

代码模板,Cookie和Session
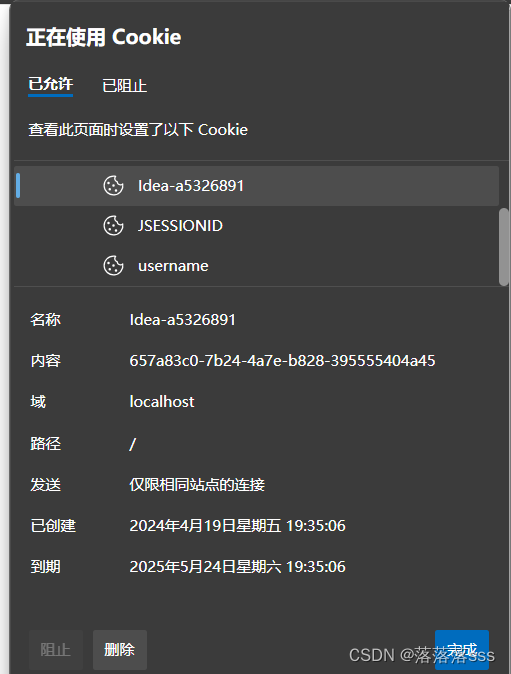
目录 代码模板 Cookie的基本使用 概念 Cookie的API public Cookie(String name, String value) 发送Cookie对象到客户端:使用response对象 创建Cookie对象并响应给浏览器 在服务器后端获取Cookie对象 Cookie[]cookiesrequset.getCookies(); Cookie的使用细…...

Nginx配置及优化
Nginx配置及优化 前言nginx.conf拆分理解上线 最近在配置Nginx的时候,偶尔一些细致的理论有些模糊,配置起来费了点功夫,今天来详细写一下我个人的理解,文章参考了一些官网和其他优秀博主的文章http://t.csdnimg.cn/GbID9。 前言 …...

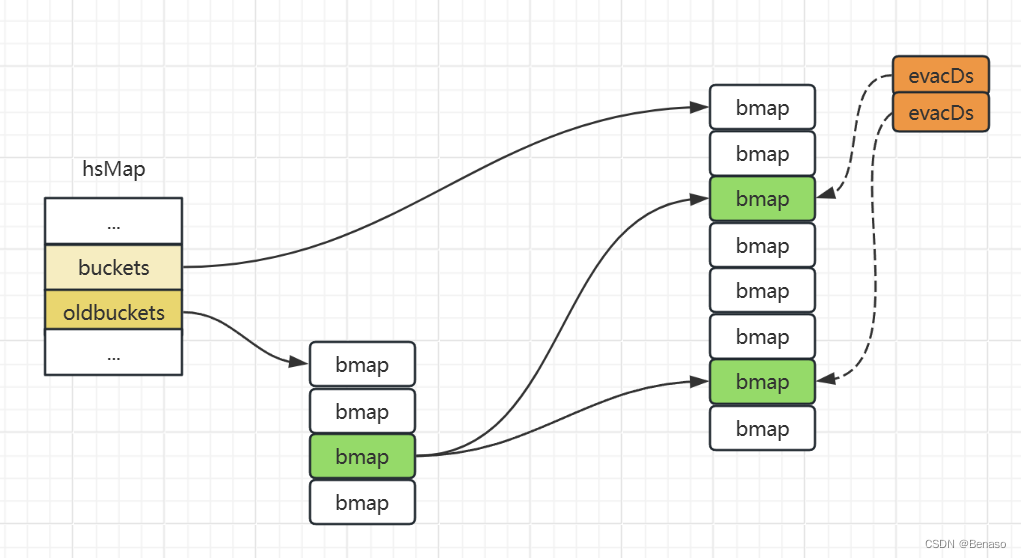
HashMap在Go与Java的底层实现与区别
在Java中 在Java中hash表的底层数据结构与扩容等已经是面试集合类问题中几乎必问的点了。网上有对源码的解析已经非常详细了我们这里还是说说其底层实现。 基础架构 public class HashMap<K,V> extends AbstractMap<K,V> implements Map<K,V>, Cloneable,…...

搜维尔科技:使用Haption Virtuose 6D 力反馈通过机器人和虚拟现实完成远程操作项目
使用Haption Virtuose 6D 力反馈通过机器人和虚拟现实完成远程操作项目 搜维尔科技:使用Haption Virtuose 6D 力反馈通过机器人和虚拟现实完成远程操作项目...
)
【Python】WHEELTEC GPS G60主代码读取传感器数据代码(Windows系统)
【Python】WHEELTEC惯导IMU主代码读取传感器数据代码 Windows系统,直接输入串口号即可 读取设备的移动速度(km/h) 注:该GPS传感器需要在室外条件运行,室内可能接收不到信号。 # coding: utf-8 # last modified:202310…...

【Vue】Vue2与Vue3的区别
目录 响应式系统组合式API更小的体积编译优化新的生命周期钩子更好的性能组件结构与模板TeleportFragments 静态节点标记异步组件Slots的改进更好的TypeScript支持Composition API的引入 响应式系统 Vue2使用Object.defineProperty来实现响应式系统,这意味着只有预…...

马斯克的 xAI 帝国!60亿融资背后的超级布局?
在全球科技竞技场,每个重大融资事件都是对行业格局的一次重塑。近日,埃隆马斯克的人工智能初创企业 xAI 成功完成了一轮规模空前的融资——60亿美元,此举无疑在业界投下了一枚震撼弹,标志着 AI 领域内一场新的竞赛拉开了序幕。 …...

互联网医院开发:引领智慧医疗新时代
随着科技的迅猛发展和互联网的普及,传统医疗模式正在迎来一场深刻的变革。互联网医院的崛起,打破了时间和空间的限制,为患者和医疗机构带来了更加便捷、高效、安全的医疗服务体验。本文将从技术角度深入探讨互联网医院的开发,包括…...

民国漫画杂志《时代漫画》第18期.PDF
时代漫画18.PDF: https://url03.ctfile.com/f/1779803-1248612707-27e56b?p9586 (访问密码: 9586) 《时代漫画》的杂志在1934年诞生了,截止1937年6月战争来临被迫停刊共发行了39期。 ps:资源来源网络!...

java.lang.NumberFormatException: For input string:
创建SpringBoot,Mybatis的项目时候,Service层调用Mapper层时候爆出了一个错误 发现报错是一个类型转换错误,经过排查后发现是因为mapper接收的实体类中没有写空参构造...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
