【Vue】Vue2与Vue3的区别
目录
- 响应式系统
- 组合式API
- 更小的体积
- 编译优化
- 新的生命周期钩子
- 更好的性能
- 组件结构与模板
- Teleport
- Fragments
- 静态节点标记
- 异步组件
- Slots的改进
- 更好的TypeScript支持
- Composition API的引入
响应式系统
- Vue2使用Object.defineProperty来实现响应式系统,这意味着只有预先声明的属性才会变为响应式的。对于未在初始化阶段声明的属性,不会自动追踪变化
- 而Vue3使用Proxy来实现响应式系统。Proxy比Object.defineProperty更强大,能处理更多的场景,并且性能更好。
组合式API
- Vue3引入了组合式API,将逻辑相关的代码封装到一个函数中,提高了代码的可读性和复用性。
- Vue3通过 setup() 函数使状态逻辑更模块化,便于复用和组织。这与Vue 2中的Options API形成对比,尽管Vue 3依然兼容Options API。
- Vue3新增了如 ref 和 reactive 之类的函数,用于创建响应式数据,以及 computed 和 watch 等函数来处理计算属性和副作用
- 而Vue2使用选项式API,需要将相同逻辑的代码散落在不同的选项中。
更小的体积
- Vue3的体积比Vue2更小,减少了约30%的大小。
- 这主要是通过移除了一些不常用的API和优化压缩算法来实现的。
编译优化
- Vue3的编译器进行了重写,实现了更好的编译优化,生成更小、更高效的代码。这使得Vue3在运行时有更好的性能表现。
新的生命周期钩子
- Vue 2 使用经典的生命周期钩子函数,如 beforeCreate, created, mounted, updated, beforeUpdate, beforeDestroy, 和 destroyed。
- Vue 3 优化了生命周期钩子,引入了一些新的名称,如 setup()、onBeforeMount、onMounted、onBeforeUpdate、onUpdated、onBeforeUnmount、onUnmounted、onRenderTracked 和 onRenderTriggered。setup() 函数作为组件初始化的入口点,替代了之前的一些生命周期钩子。提供更细粒度的控制。
更好的性能
- Vue3的性能比Vue2更好,主要得益于编译优化、响应式系统的改进和更小的体积。
组件结构与模板
- Vue 3 支持 碎片(Fragments) 和 Teleport,碎片让组件可以返回多个根节点,而Teleport允许将组件内容插入到DOM的任意位置,这对于实现模态框、提示等非常有用。
- Vue 3 对模板语法进行了改进,提供了更灵活的 v-slot 语法来处理插槽。
Teleport
- Vue3引入了Teleport组件,用于在DOM中任意位置渲染组件,而不受父组件的限制。这在处理模态框等场景时非常有用。
Fragments
- Vue3支持Fragments,允许组价返回多个根节点。这在一些特殊布局场景中很有用。
- Vue3中,Fragment的写法从
<template>改为了<Fragment>或者<></>
静态节点标记
- Vue3中,编译器会对静态节点进行标记,以减少不必要的虚拟DOM的创建和比对,提高渲染性能。
异步组件
- Vue3中,异步组件的写法更加简洁明了,使用defineAsyncComponent方法来进行异步组件的定义。
Slots的改进
- Vue3中,Slots进行了改进,引入了v-slot指令替代Vue2中的slot和slot-scope,使得Slots的使用更加语义化和灵活。
更好的TypeScript支持
- Vue3对TypeScript的支持相比Vue2更加完善,提供了更好的类型推导和错误提示,使得开发者在使用TypeScript时更加顺畅。
Composition API的引入
- Vue3引入了Composition API,使得组件的代码更加清晰和组织化,提高代码的可读性和可维护性。
总体来说,Vue3相比Vue2在性能、开发体验、代码组织等方面都进行了一系列的优化和改进,使得开发者可以更加高效和轻松地开发Vue应用。
相关文章:

【Vue】Vue2与Vue3的区别
目录 响应式系统组合式API更小的体积编译优化新的生命周期钩子更好的性能组件结构与模板TeleportFragments 静态节点标记异步组件Slots的改进更好的TypeScript支持Composition API的引入 响应式系统 Vue2使用Object.defineProperty来实现响应式系统,这意味着只有预…...

马斯克的 xAI 帝国!60亿融资背后的超级布局?
在全球科技竞技场,每个重大融资事件都是对行业格局的一次重塑。近日,埃隆马斯克的人工智能初创企业 xAI 成功完成了一轮规模空前的融资——60亿美元,此举无疑在业界投下了一枚震撼弹,标志着 AI 领域内一场新的竞赛拉开了序幕。 …...

互联网医院开发:引领智慧医疗新时代
随着科技的迅猛发展和互联网的普及,传统医疗模式正在迎来一场深刻的变革。互联网医院的崛起,打破了时间和空间的限制,为患者和医疗机构带来了更加便捷、高效、安全的医疗服务体验。本文将从技术角度深入探讨互联网医院的开发,包括…...

民国漫画杂志《时代漫画》第18期.PDF
时代漫画18.PDF: https://url03.ctfile.com/f/1779803-1248612707-27e56b?p9586 (访问密码: 9586) 《时代漫画》的杂志在1934年诞生了,截止1937年6月战争来临被迫停刊共发行了39期。 ps:资源来源网络!...

java.lang.NumberFormatException: For input string:
创建SpringBoot,Mybatis的项目时候,Service层调用Mapper层时候爆出了一个错误 发现报错是一个类型转换错误,经过排查后发现是因为mapper接收的实体类中没有写空参构造...

从零开始搭建Springboot项目脚手架4:保存操作日志
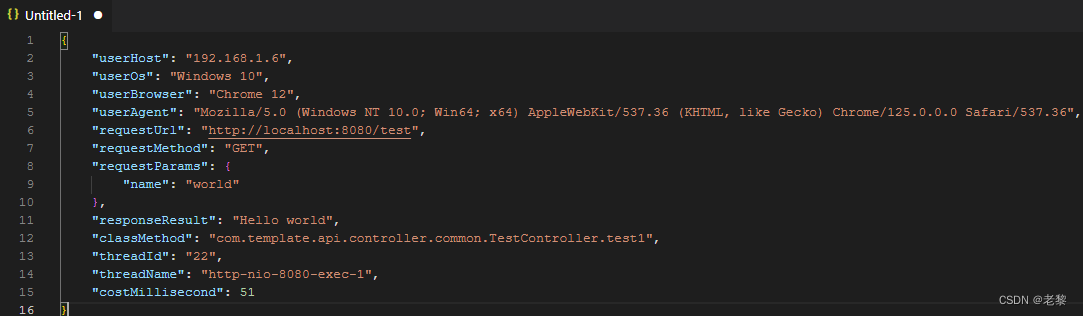
目的:通过AOP切面,统一记录接口的访问日志 1、加maven依赖 2、 增加日志类RequestLog 3、 配置AOP切面,把请求前的request、返回的response一起记录 package com.template.common.config;import cn.hutool.core.util.ArrayUtil; import cn.hu…...
)
持续总结中!2024年面试必问 20 道 Rocket MQ面试题(一)
一、请简述什么是RocketMQ? RocketMQ是一个开源的消息中间件,由阿里巴巴团队开发,主要设计用于分布式系统中的异步通信、应用解耦、流量削峰和消息持久化。它支持高吞吐量、高可用性、可扩展性和容错性,是构建大规模实时消息处理…...

生成式AI的GPU网络技术架构
生成式AI的GPU网络 引言:超大规模企业竞相部署拥有64K GPU的大型集群,以支撑各种生成式AI训练需求。尽管庞大Transformer模型与数据集需数千GPU,但实现GPU间任意非阻塞连接或显冗余。如何高效利用资源,成为业界关注焦点。 张量并…...

旅游卡在哪里拿货?千益畅行旅游卡源头
旅游卡是一种便捷的旅行工具,它可以提供多种优惠和特惠,让人们在旅行中更加省钱、省心。那么,在千益畅行旅游卡这里,我们该如何拿到这张神奇的旅游卡呢? 首先,千益畅行旅游卡作为一款专为旅行爱好者打造的…...

代码随想录算法训练营第四十一天| 509. 斐波那契数 、70. 爬楼梯 、746. 使用最小花费爬楼梯
509. 斐波那契数 题目链接:509. 斐波那契数 文档讲解:代码随想录/斐波那契数 视频讲解:视频讲解-斐波那契数 状态:已完成(1遍) 解题过程 看到题目的第一想法 虽然看了卡哥的动态规划五部曲,…...

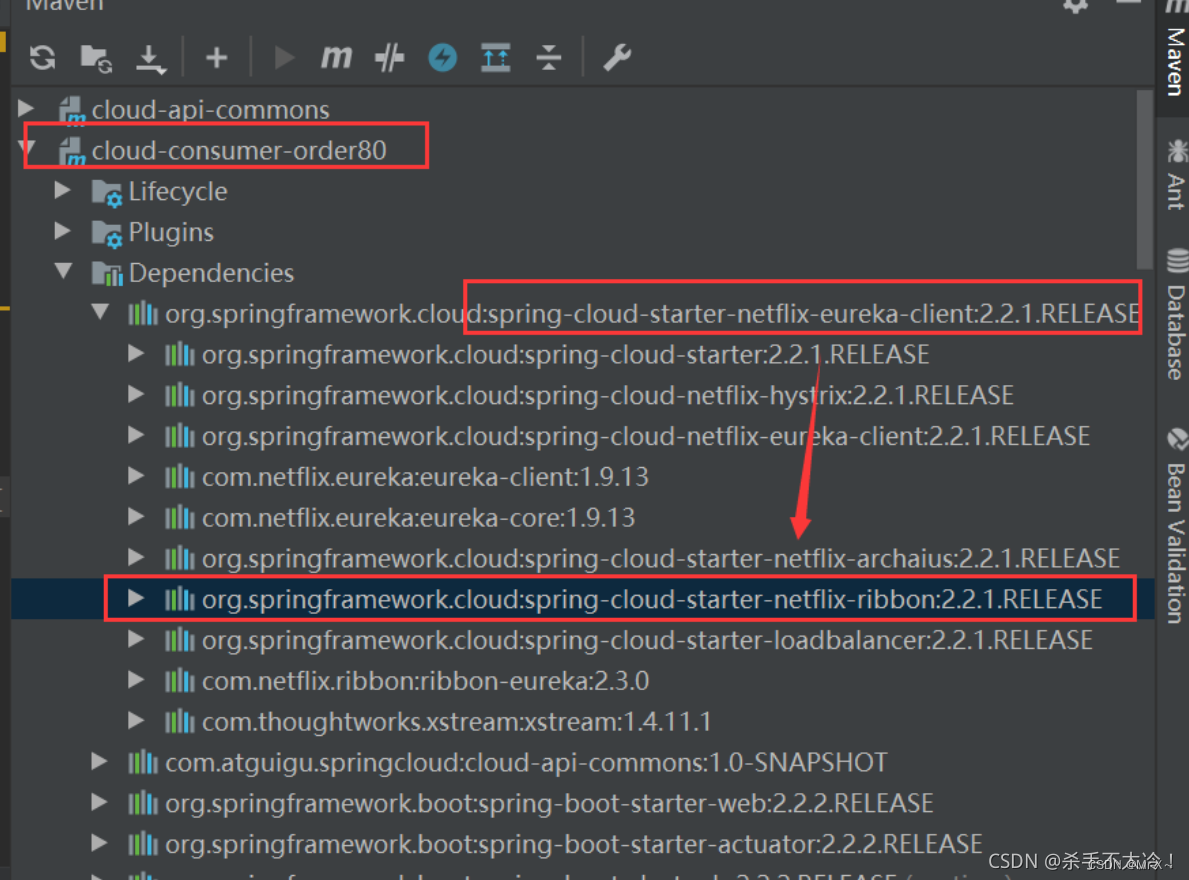
Ribbon负载均衡(自己总结的)
文章目录 Ribbon负载均衡负载均衡解决的问题不要把Ribbon负载均衡和Eureka-Server服务器集群搞混了Ribbon负载均衡代码怎么写ribbon负载均衡依赖是怎么引入的? Ribbon负载均衡 负载均衡解决的问题 首先Ribbon负载均衡配合Eureka注册中心一块使用。 在SpringCloud…...

Leetcode 力扣92. 反转链表 II (抖音号:708231408)
给你单链表的头指针 head 和两个整数 left 和 right ,其中 left < right 。请你反转从位置 left 到位置 right 的链表节点,返回 反转后的链表 。 示例 1: 输入:head [1,2,3,4,5], left 2, right 4 输出:[1,4,3,2…...

OSI七层模型和TCP/IP四层模型的区别
OSI七层模型 1.物理层(Physical Layer) 实现相邻节点之间比特流的透明传输,尽可能屏蔽传输介质带来的差异。典型设备:集线器(Hub)。 2.数据链路层(Data Link Layer) 将网络层传下来…...

在虚拟机上安装MySQL和Hive
在虚拟机上安装MySQL和Hive的步骤如下。这里将分别针对MySQL和Hive的安装进行说明。 MySQL安装步骤 1. 准备工作 下载MySQL安装包,选择与你虚拟机操作系统版本相匹配的MySQL版本,例如MySQL 8.0.35。 2. 卸载旧版本(如果已安装)…...

Vue 2 和 Vue 3 中同步和异步
Vue 2 和 Vue 3 中同步和异步 Vue 2 同步和异步 同步更新 (Synchronous Updates) Vue 2 在数据更新后会进行同步渲染更新,但为了性能优化,Vue 会在内部队列中异步地进行 DOM 更新。这意味着数据变化会立即被捕捉到,但实际的 DOM 更新会被推迟到下一个事件循环队列中。new V…...

ssm150旅游网站的设计与实现+jsp
旅游网站设计与实现 摘 要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本旅游网站就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞…...

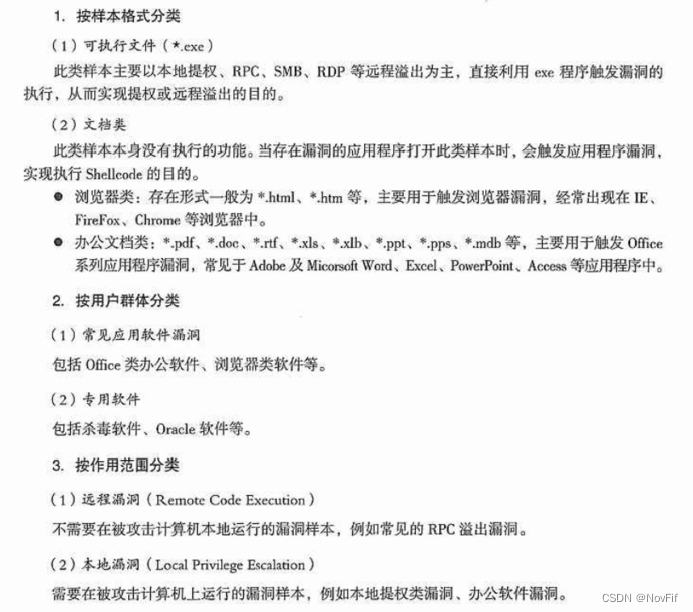
【加密与解密(第四版)】第十四章笔记
第十四章 漏洞分析技术 14.1 软件漏洞原理 缓冲区溢出漏洞:栈溢出 堆溢出、整型溢出(存储溢出、计算溢出、符号问题) UAF(Use-After-Free)漏洞 14.2 ShellCode 功能模块:下载执行、捆绑、反弹shell 14.3 …...

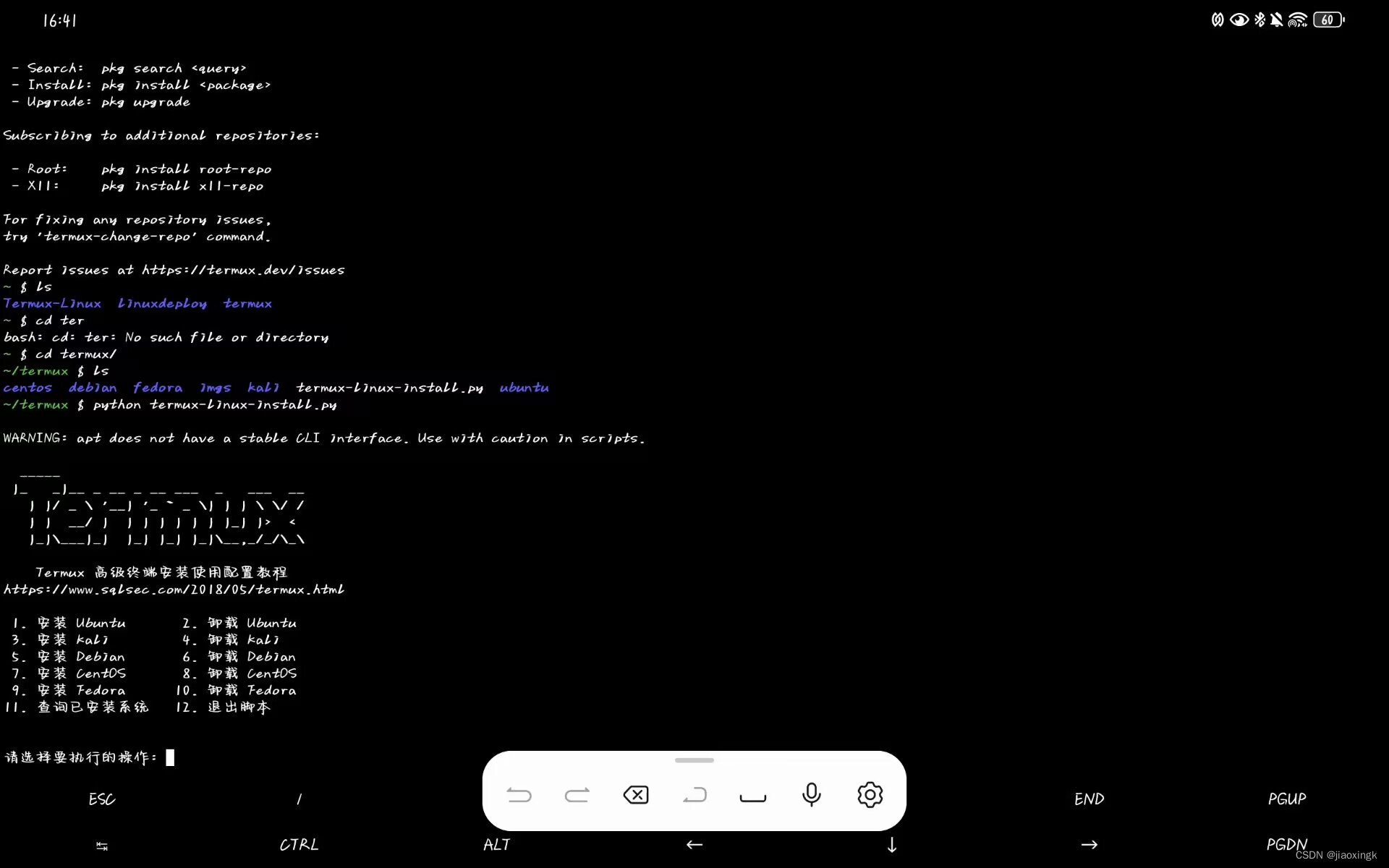
鸿蒙系统和安卓系统通过termux搭建Linux系统—Centos
目录 1. 前言 2. 效果图展示 3. 安装termux 4. 安装Centos系统 4.1 更换源 4.2 拉取镜像 4.3 启动centos 5.结尾 1. 前言 大家好,我是jiaoxingk 今天这篇文章让你能够在手机或者平板上使用Linux-Centos系统 让你随时随地都能操作命令行进行装13 2. 效果图展示…...

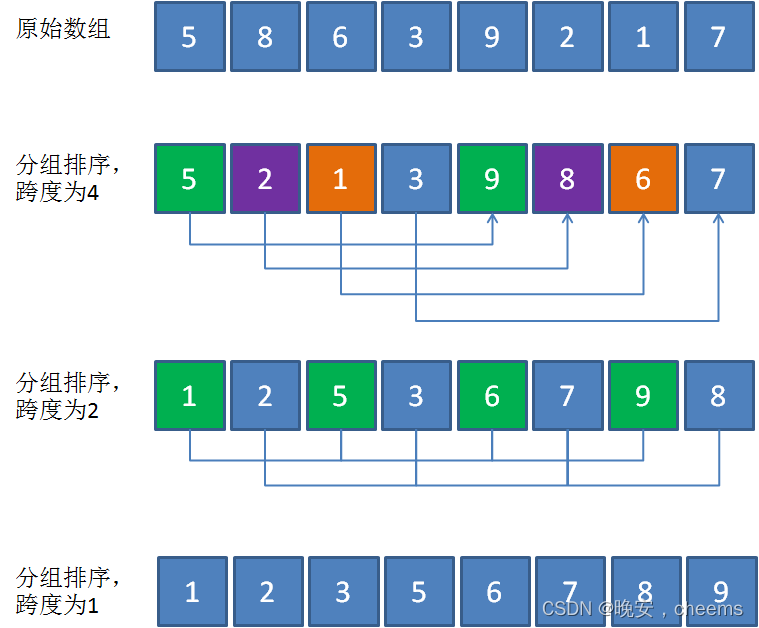
数据结构的希尔排序(c语言版)
一.希尔排序的概念 1.希尔排序的基本思想 希尔排序是一种基于插入排序算法的优化排序方法。它的基本思想如下: 选择一个增量序列 t1,t2,......,tk,其中 ti > tj, 当 i < j,并且 tk 1。 按增量序列个数k&#…...

使用Node.js搭建服务器
使用Node.js搭建服务器 1.安装Node.js和npm 安装教程自行搜索(好多),建议Node.js直接安装在C盘 注意镜像的设置:npm install -g cnpm --registryhttps://registry.npm.taobao.org 注意版本检查: //以下是我使用的版…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
