JS Lab
- 如何用 JavaScript 在浏览器中弹窗
- 如何在 JavaScript 中制作鼠标滑过按钮改变背景颜色
- 如何在 JS 中点击按钮使数字增加
- 如何在 JS 中循环打印多少次
HTML
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JS Lab</title><link rel="stylesheet" href="css/style.css">
</head>
<body><button class="btn" onclick="alertBtn()">Alert Button</button><hr><button class="btn" id="hoverButton">Hover Button</button><hr><button class="btn" id="increaseButton">Incrementing Button</button><span id="number" class="even">0</span><hr><p class="p-loop">For Loops: Print "Hello!" 10 times</p><div id="container"></div>
</body>
<script async src="js/lab.js"></script>
</html>
CSS
body{font-family:Arial; font-size:16px;}
hr{border:1px dashed #ddd;}
.btn{padding:8px 20px; margin: 5px 0;border-radius: 100px;border:1px solid #aaa;}
.btn:hover{background:#fff;}
#hoverButton{background:green; color:#fff; border:0;}
#number{font-size: 20px; margin-left:15px;}
.p-loop{font-weight: bold;}
.odd {color: blue;}
.even {color: red;}
JavaScript
// Alert
function alertBtn() {alert("Hello world!");
}// Hover Button
let hoverButton = document.getElementById('hoverButton');
hoverButton.onmouseover = function() {this.style.backgroundColor = 'orange';
};
hoverButton.onmouseout = function() {this.style.backgroundColor = '';
};// Incrementing Button
document.getElementById('increaseButton').addEventListener('click', function() {let numberElement = document.getElementById('number');let currentNumber = parseInt(numberElement.textContent, 10);currentNumber += 1; let newClass = currentNumber % 2 === 0 ? 'even' : 'odd';numberElement.textContent = currentNumber;numberElement.className = newClass;
});// For Loops
for (let i = 0; i < 10; i = i + 1) {document.getElementById('container').append('Hello! ');
}// Change Font Color
function changeFontColor() {let changeButton = document.getElementById("pColor"); let color = changeButton.style.color;if (color == "red") { changeButton.style.color = 'blue';} else {changeButton.style.color = 'red';}
}
相关文章:

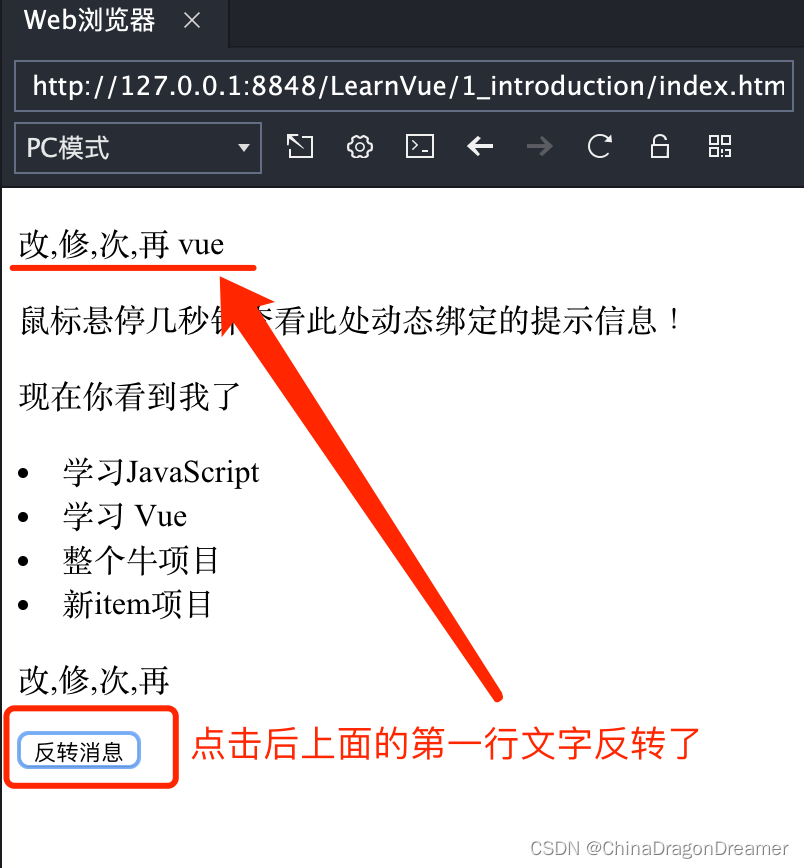
JS Lab
如何用 JavaScript 在浏览器中弹窗如何在 JavaScript 中制作鼠标滑过按钮改变背景颜色如何在 JS 中点击按钮使数字增加如何在 JS 中循环打印多少次 HTML <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title…...

Vue:快速上手
一、简介 Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,…...

HTML并集,交集,子代,后代选择器
1,交集选择器 他们必须满足既是p又是.box的关系(直接连写,没有任何符号) p.box{color:red; } <div class"box"> 1 </div> <p class"box">2</p> <p>3</p> 2.并集选择器 将div,p,…...

关于pdfbox读取pdf
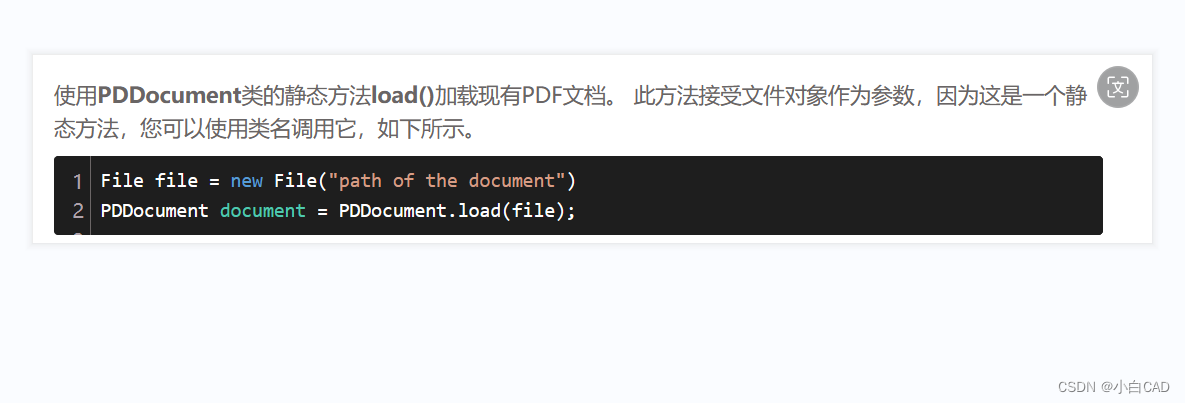
最近,想着将pdf的文件进行读取其内容,发现了一个比较好用的依赖pdfbox。目前使用这个依赖,进行实现一个简单实例,如果之后需要使用到更深的了解,会进行更新。这里提醒一下:jdk8尽量采用pdfbox3.x版本。 对…...

汽车电子零部件(14):TMS热管理系统
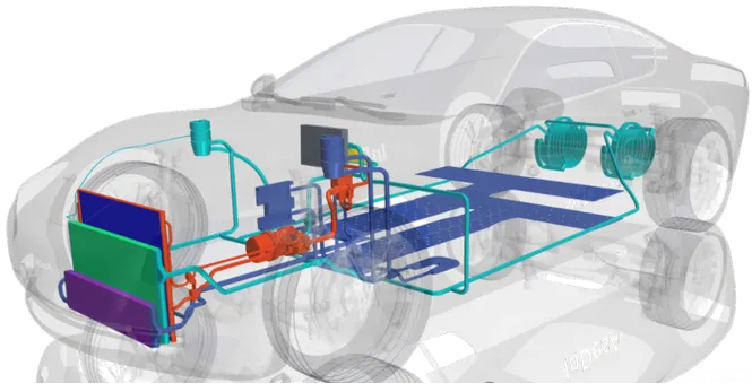
前言: TMS(thermal management system)热管理系统,这是新能源汽车诞生后随之而产生的一种新汽车零部件,一旦热管理失控会触发自燃,这种现象也是对EV来说是件头疼的事。汽车的热管理系统(TMS)是一个关键部件,有助于调节汽车电池组、车厢和其他车辆系统的温度。TMS的主要…...

代码模板,Cookie和Session
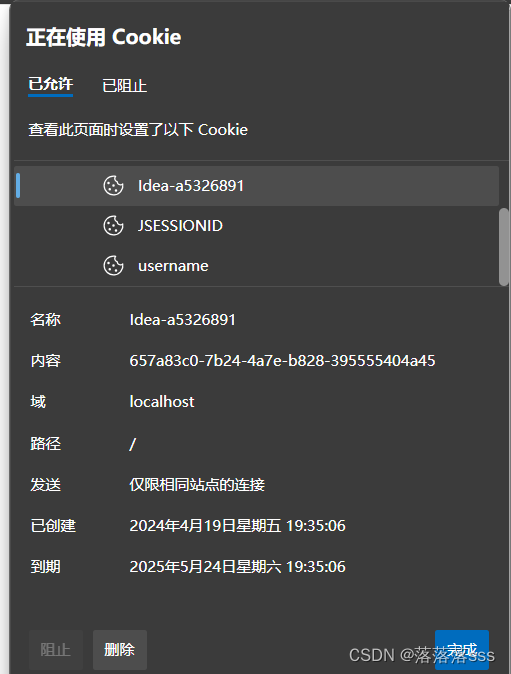
目录 代码模板 Cookie的基本使用 概念 Cookie的API public Cookie(String name, String value) 发送Cookie对象到客户端:使用response对象 创建Cookie对象并响应给浏览器 在服务器后端获取Cookie对象 Cookie[]cookiesrequset.getCookies(); Cookie的使用细…...

Nginx配置及优化
Nginx配置及优化 前言nginx.conf拆分理解上线 最近在配置Nginx的时候,偶尔一些细致的理论有些模糊,配置起来费了点功夫,今天来详细写一下我个人的理解,文章参考了一些官网和其他优秀博主的文章http://t.csdnimg.cn/GbID9。 前言 …...

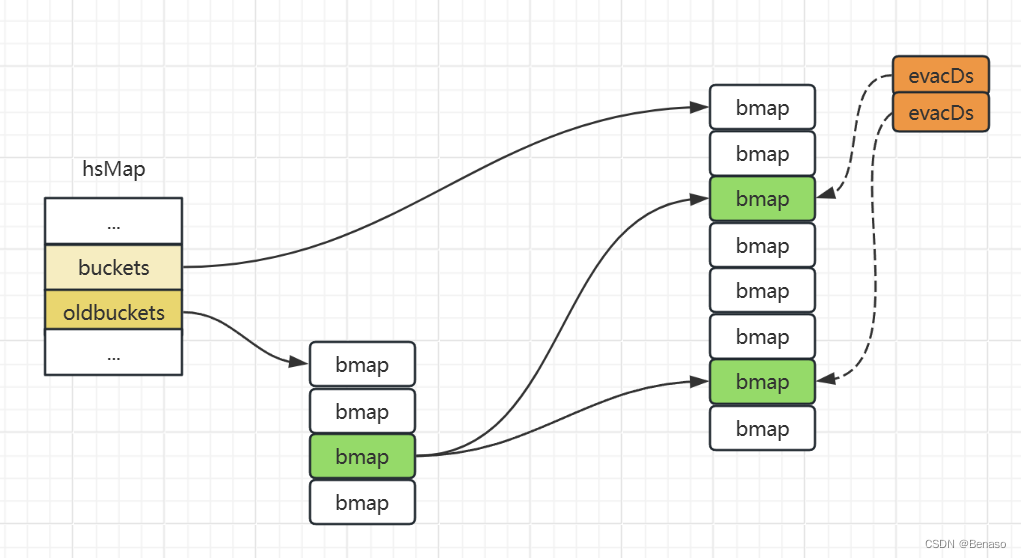
HashMap在Go与Java的底层实现与区别
在Java中 在Java中hash表的底层数据结构与扩容等已经是面试集合类问题中几乎必问的点了。网上有对源码的解析已经非常详细了我们这里还是说说其底层实现。 基础架构 public class HashMap<K,V> extends AbstractMap<K,V> implements Map<K,V>, Cloneable,…...

搜维尔科技:使用Haption Virtuose 6D 力反馈通过机器人和虚拟现实完成远程操作项目
使用Haption Virtuose 6D 力反馈通过机器人和虚拟现实完成远程操作项目 搜维尔科技:使用Haption Virtuose 6D 力反馈通过机器人和虚拟现实完成远程操作项目...
)
【Python】WHEELTEC GPS G60主代码读取传感器数据代码(Windows系统)
【Python】WHEELTEC惯导IMU主代码读取传感器数据代码 Windows系统,直接输入串口号即可 读取设备的移动速度(km/h) 注:该GPS传感器需要在室外条件运行,室内可能接收不到信号。 # coding: utf-8 # last modified:202310…...

【Vue】Vue2与Vue3的区别
目录 响应式系统组合式API更小的体积编译优化新的生命周期钩子更好的性能组件结构与模板TeleportFragments 静态节点标记异步组件Slots的改进更好的TypeScript支持Composition API的引入 响应式系统 Vue2使用Object.defineProperty来实现响应式系统,这意味着只有预…...

马斯克的 xAI 帝国!60亿融资背后的超级布局?
在全球科技竞技场,每个重大融资事件都是对行业格局的一次重塑。近日,埃隆马斯克的人工智能初创企业 xAI 成功完成了一轮规模空前的融资——60亿美元,此举无疑在业界投下了一枚震撼弹,标志着 AI 领域内一场新的竞赛拉开了序幕。 …...

互联网医院开发:引领智慧医疗新时代
随着科技的迅猛发展和互联网的普及,传统医疗模式正在迎来一场深刻的变革。互联网医院的崛起,打破了时间和空间的限制,为患者和医疗机构带来了更加便捷、高效、安全的医疗服务体验。本文将从技术角度深入探讨互联网医院的开发,包括…...

民国漫画杂志《时代漫画》第18期.PDF
时代漫画18.PDF: https://url03.ctfile.com/f/1779803-1248612707-27e56b?p9586 (访问密码: 9586) 《时代漫画》的杂志在1934年诞生了,截止1937年6月战争来临被迫停刊共发行了39期。 ps:资源来源网络!...

java.lang.NumberFormatException: For input string:
创建SpringBoot,Mybatis的项目时候,Service层调用Mapper层时候爆出了一个错误 发现报错是一个类型转换错误,经过排查后发现是因为mapper接收的实体类中没有写空参构造...

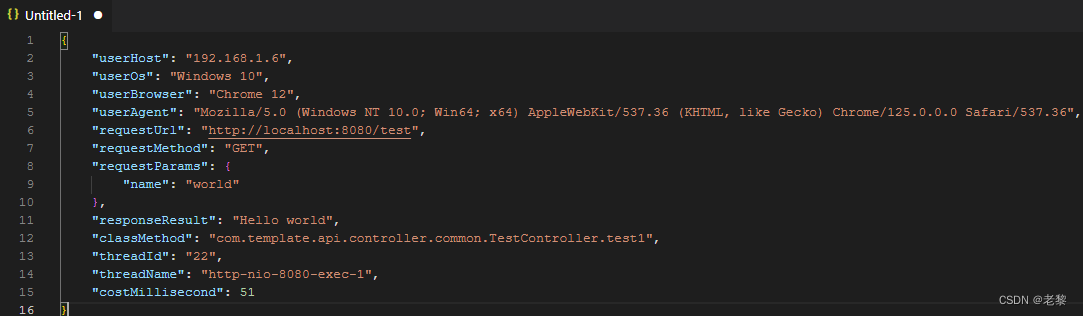
从零开始搭建Springboot项目脚手架4:保存操作日志
目的:通过AOP切面,统一记录接口的访问日志 1、加maven依赖 2、 增加日志类RequestLog 3、 配置AOP切面,把请求前的request、返回的response一起记录 package com.template.common.config;import cn.hutool.core.util.ArrayUtil; import cn.hu…...
)
持续总结中!2024年面试必问 20 道 Rocket MQ面试题(一)
一、请简述什么是RocketMQ? RocketMQ是一个开源的消息中间件,由阿里巴巴团队开发,主要设计用于分布式系统中的异步通信、应用解耦、流量削峰和消息持久化。它支持高吞吐量、高可用性、可扩展性和容错性,是构建大规模实时消息处理…...

生成式AI的GPU网络技术架构
生成式AI的GPU网络 引言:超大规模企业竞相部署拥有64K GPU的大型集群,以支撑各种生成式AI训练需求。尽管庞大Transformer模型与数据集需数千GPU,但实现GPU间任意非阻塞连接或显冗余。如何高效利用资源,成为业界关注焦点。 张量并…...

旅游卡在哪里拿货?千益畅行旅游卡源头
旅游卡是一种便捷的旅行工具,它可以提供多种优惠和特惠,让人们在旅行中更加省钱、省心。那么,在千益畅行旅游卡这里,我们该如何拿到这张神奇的旅游卡呢? 首先,千益畅行旅游卡作为一款专为旅行爱好者打造的…...

代码随想录算法训练营第四十一天| 509. 斐波那契数 、70. 爬楼梯 、746. 使用最小花费爬楼梯
509. 斐波那契数 题目链接:509. 斐波那契数 文档讲解:代码随想录/斐波那契数 视频讲解:视频讲解-斐波那契数 状态:已完成(1遍) 解题过程 看到题目的第一想法 虽然看了卡哥的动态规划五部曲,…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
