Vue:快速上手
一、简介
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
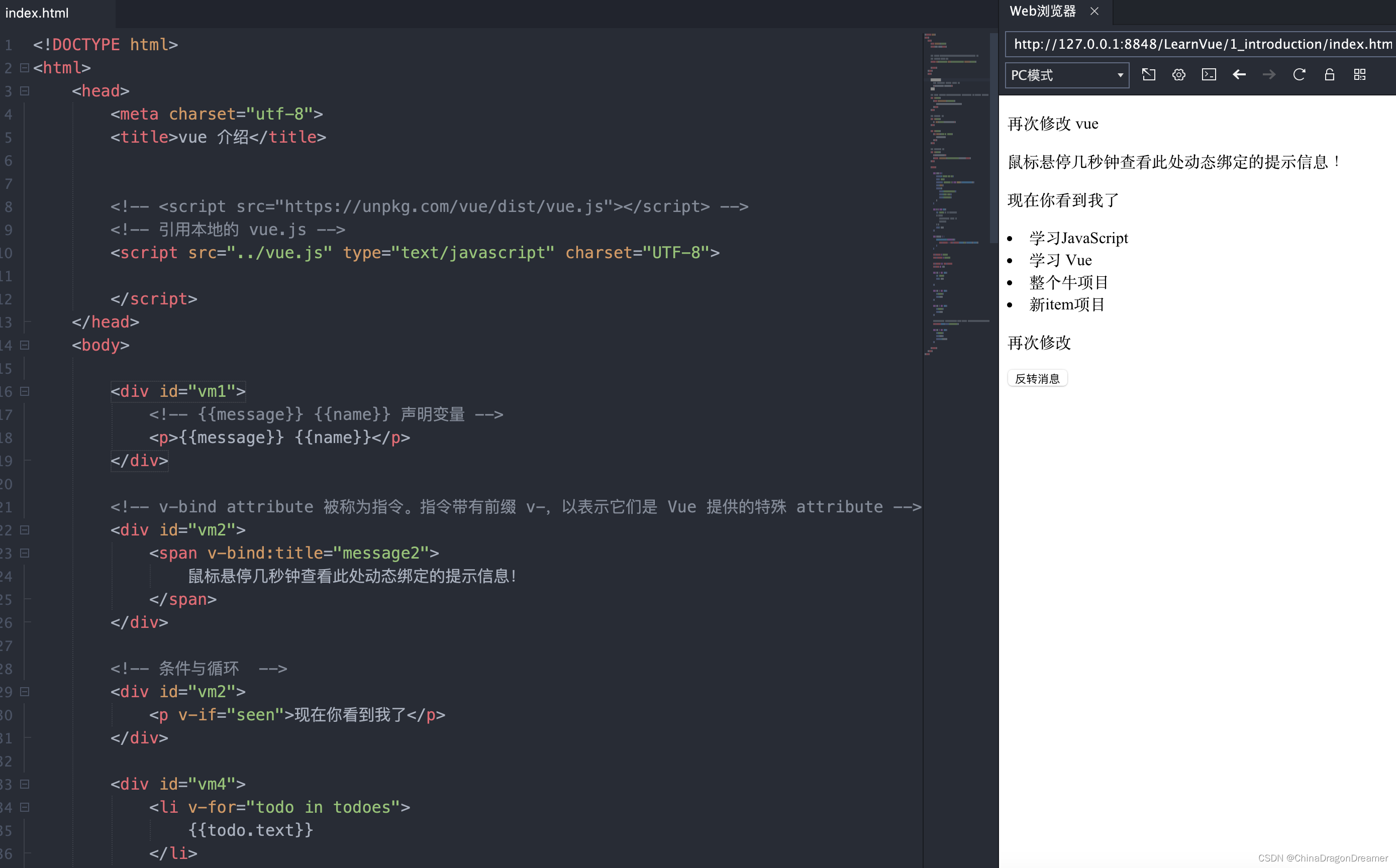
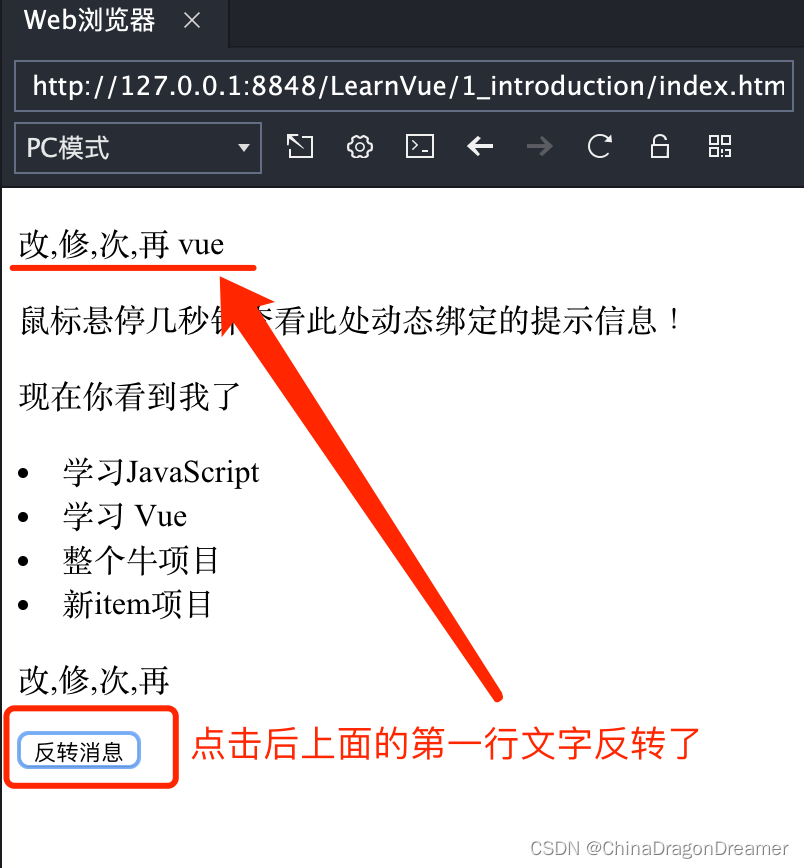
二、预览效果图
三、代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>vue 介绍</title><!-- <script src="https://unpkg.com/vue/dist/vue.js"></script> --><!-- 引用本地的 vue.js --><script src="../vue.js" type="text/javascript" charset="UTF-8"></script></head><body><div id="vm1"><!-- {{message}} {{name}} 声明变量 --><p>{{message}} {{name}}</p></div><!-- v-bind attribute 被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊 attribute --><div id="vm2"><span v-bind:title="message2">鼠标悬停几秒钟查看此处动态绑定的提示信息!</span></div><!-- 条件与循环 --><div id="vm2"><p v-if="seen">现在你看到我了</p></div><div id="vm4"><li v-for="todo in todoes">{{todo.text}}</li></div><!-- 处理用户输入 --><div id="vm5"><p>{{message}}</p><button v-on:click="reverseMessage">反转消息</button></div><script>var data = {message: 'hello vue js',name: 'vue',message2: '页面加载与 ' + new Date().toLocaleString(),seen:true,todoes:[{text:'学习JavaScript'},{text:'学习 Vue'},{text:'整个牛项目'}]}var vm = new Vue({el: '#vm1', // el 代表element/* data:{message:'hello vue.js ',name:'vue'} */data: data})var methods = {reverseMessage:function(){data.message = data.message.split('').reverse().join()}}vm.message = "修改了"data.message = '再次修改'vm.message == data.messagevm.$data == datavar vm2 = new Vue({el: '#vm2',data: data})var vm3 = new Vue({el:'#vm3',data:data})var vm4 = new Vue({el:'#vm4',data:data})//在控制台里,输入 vm4.todos.push({ text: '新项目' }),你会发现列表最后添加了一个新项目。vm4.todoes.push({text:'新item项目'})var vm5 = new Vue({el:"#vm5",data:data,methods:methods})</script></body>
</html>四、LearnVue 源码
点击查看LearnVue 源码
五、推荐阅读
Node.js和npm常用命令
相关文章:

Vue:快速上手
一、简介 Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,…...

HTML并集,交集,子代,后代选择器
1,交集选择器 他们必须满足既是p又是.box的关系(直接连写,没有任何符号) p.box{color:red; } <div class"box"> 1 </div> <p class"box">2</p> <p>3</p> 2.并集选择器 将div,p,…...

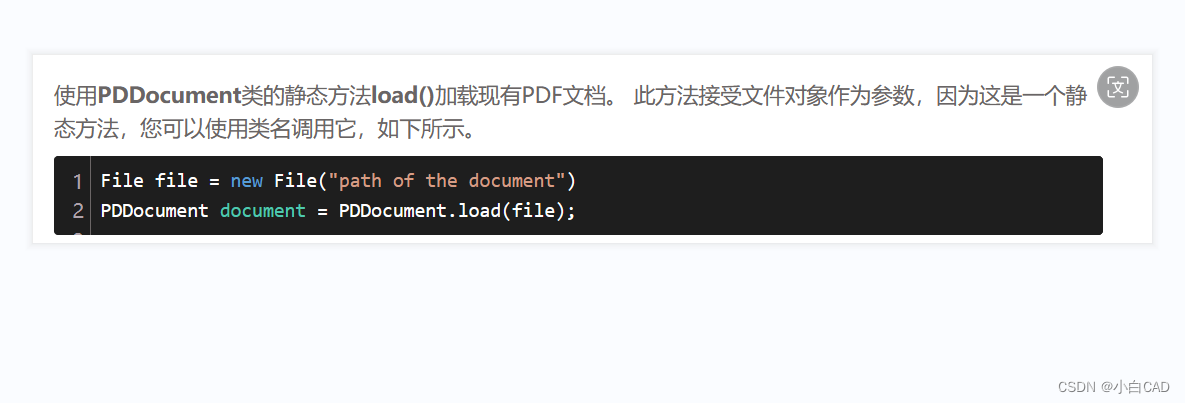
关于pdfbox读取pdf
最近,想着将pdf的文件进行读取其内容,发现了一个比较好用的依赖pdfbox。目前使用这个依赖,进行实现一个简单实例,如果之后需要使用到更深的了解,会进行更新。这里提醒一下:jdk8尽量采用pdfbox3.x版本。 对…...

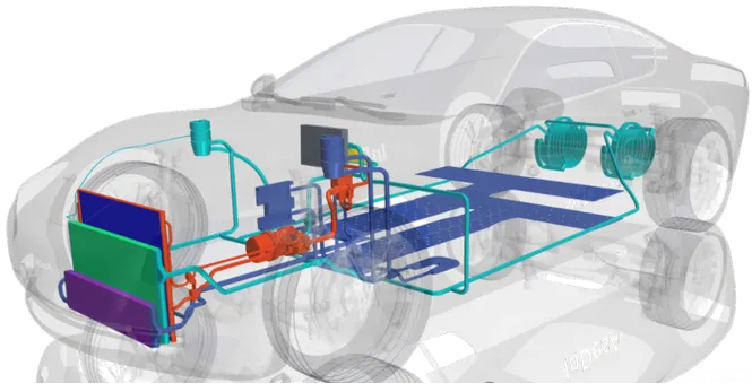
汽车电子零部件(14):TMS热管理系统
前言: TMS(thermal management system)热管理系统,这是新能源汽车诞生后随之而产生的一种新汽车零部件,一旦热管理失控会触发自燃,这种现象也是对EV来说是件头疼的事。汽车的热管理系统(TMS)是一个关键部件,有助于调节汽车电池组、车厢和其他车辆系统的温度。TMS的主要…...

代码模板,Cookie和Session
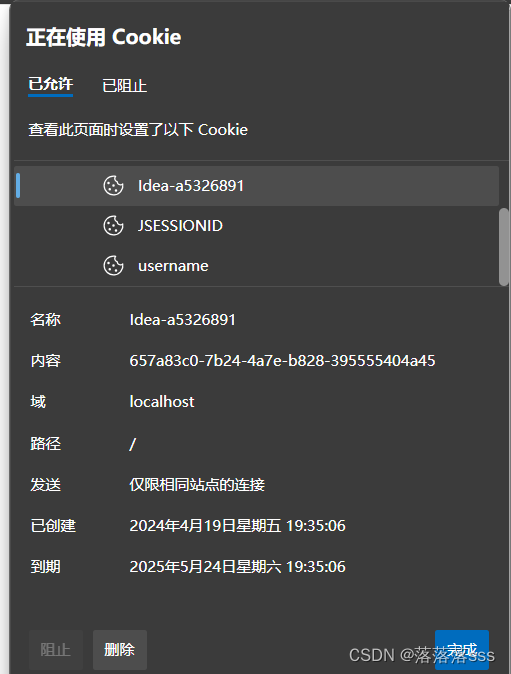
目录 代码模板 Cookie的基本使用 概念 Cookie的API public Cookie(String name, String value) 发送Cookie对象到客户端:使用response对象 创建Cookie对象并响应给浏览器 在服务器后端获取Cookie对象 Cookie[]cookiesrequset.getCookies(); Cookie的使用细…...

Nginx配置及优化
Nginx配置及优化 前言nginx.conf拆分理解上线 最近在配置Nginx的时候,偶尔一些细致的理论有些模糊,配置起来费了点功夫,今天来详细写一下我个人的理解,文章参考了一些官网和其他优秀博主的文章http://t.csdnimg.cn/GbID9。 前言 …...

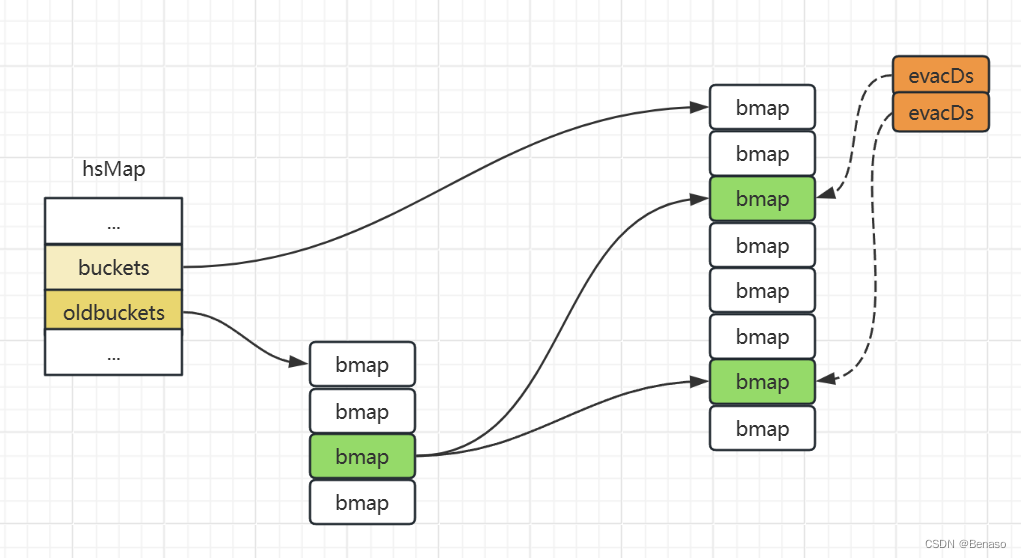
HashMap在Go与Java的底层实现与区别
在Java中 在Java中hash表的底层数据结构与扩容等已经是面试集合类问题中几乎必问的点了。网上有对源码的解析已经非常详细了我们这里还是说说其底层实现。 基础架构 public class HashMap<K,V> extends AbstractMap<K,V> implements Map<K,V>, Cloneable,…...

搜维尔科技:使用Haption Virtuose 6D 力反馈通过机器人和虚拟现实完成远程操作项目
使用Haption Virtuose 6D 力反馈通过机器人和虚拟现实完成远程操作项目 搜维尔科技:使用Haption Virtuose 6D 力反馈通过机器人和虚拟现实完成远程操作项目...
)
【Python】WHEELTEC GPS G60主代码读取传感器数据代码(Windows系统)
【Python】WHEELTEC惯导IMU主代码读取传感器数据代码 Windows系统,直接输入串口号即可 读取设备的移动速度(km/h) 注:该GPS传感器需要在室外条件运行,室内可能接收不到信号。 # coding: utf-8 # last modified:202310…...

【Vue】Vue2与Vue3的区别
目录 响应式系统组合式API更小的体积编译优化新的生命周期钩子更好的性能组件结构与模板TeleportFragments 静态节点标记异步组件Slots的改进更好的TypeScript支持Composition API的引入 响应式系统 Vue2使用Object.defineProperty来实现响应式系统,这意味着只有预…...

马斯克的 xAI 帝国!60亿融资背后的超级布局?
在全球科技竞技场,每个重大融资事件都是对行业格局的一次重塑。近日,埃隆马斯克的人工智能初创企业 xAI 成功完成了一轮规模空前的融资——60亿美元,此举无疑在业界投下了一枚震撼弹,标志着 AI 领域内一场新的竞赛拉开了序幕。 …...

互联网医院开发:引领智慧医疗新时代
随着科技的迅猛发展和互联网的普及,传统医疗模式正在迎来一场深刻的变革。互联网医院的崛起,打破了时间和空间的限制,为患者和医疗机构带来了更加便捷、高效、安全的医疗服务体验。本文将从技术角度深入探讨互联网医院的开发,包括…...

民国漫画杂志《时代漫画》第18期.PDF
时代漫画18.PDF: https://url03.ctfile.com/f/1779803-1248612707-27e56b?p9586 (访问密码: 9586) 《时代漫画》的杂志在1934年诞生了,截止1937年6月战争来临被迫停刊共发行了39期。 ps:资源来源网络!...

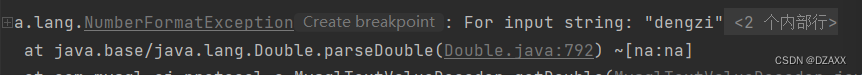
java.lang.NumberFormatException: For input string:
创建SpringBoot,Mybatis的项目时候,Service层调用Mapper层时候爆出了一个错误 发现报错是一个类型转换错误,经过排查后发现是因为mapper接收的实体类中没有写空参构造...

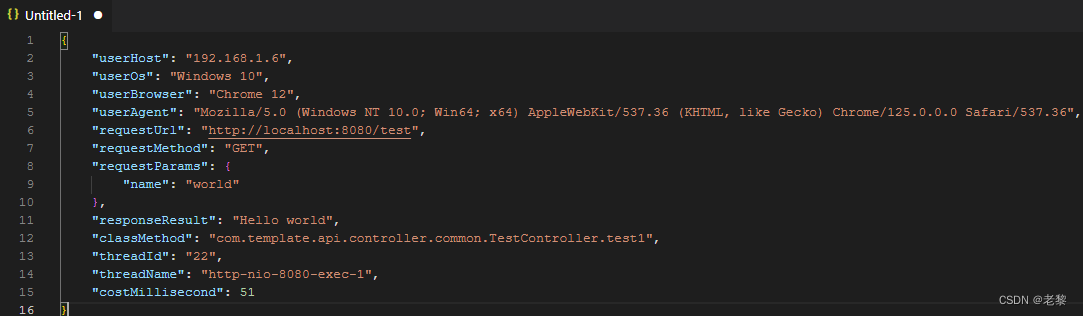
从零开始搭建Springboot项目脚手架4:保存操作日志
目的:通过AOP切面,统一记录接口的访问日志 1、加maven依赖 2、 增加日志类RequestLog 3、 配置AOP切面,把请求前的request、返回的response一起记录 package com.template.common.config;import cn.hutool.core.util.ArrayUtil; import cn.hu…...
)
持续总结中!2024年面试必问 20 道 Rocket MQ面试题(一)
一、请简述什么是RocketMQ? RocketMQ是一个开源的消息中间件,由阿里巴巴团队开发,主要设计用于分布式系统中的异步通信、应用解耦、流量削峰和消息持久化。它支持高吞吐量、高可用性、可扩展性和容错性,是构建大规模实时消息处理…...

生成式AI的GPU网络技术架构
生成式AI的GPU网络 引言:超大规模企业竞相部署拥有64K GPU的大型集群,以支撑各种生成式AI训练需求。尽管庞大Transformer模型与数据集需数千GPU,但实现GPU间任意非阻塞连接或显冗余。如何高效利用资源,成为业界关注焦点。 张量并…...

旅游卡在哪里拿货?千益畅行旅游卡源头
旅游卡是一种便捷的旅行工具,它可以提供多种优惠和特惠,让人们在旅行中更加省钱、省心。那么,在千益畅行旅游卡这里,我们该如何拿到这张神奇的旅游卡呢? 首先,千益畅行旅游卡作为一款专为旅行爱好者打造的…...

代码随想录算法训练营第四十一天| 509. 斐波那契数 、70. 爬楼梯 、746. 使用最小花费爬楼梯
509. 斐波那契数 题目链接:509. 斐波那契数 文档讲解:代码随想录/斐波那契数 视频讲解:视频讲解-斐波那契数 状态:已完成(1遍) 解题过程 看到题目的第一想法 虽然看了卡哥的动态规划五部曲,…...

Ribbon负载均衡(自己总结的)
文章目录 Ribbon负载均衡负载均衡解决的问题不要把Ribbon负载均衡和Eureka-Server服务器集群搞混了Ribbon负载均衡代码怎么写ribbon负载均衡依赖是怎么引入的? Ribbon负载均衡 负载均衡解决的问题 首先Ribbon负载均衡配合Eureka注册中心一块使用。 在SpringCloud…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...