Flutter 中的 Flex 小部件:全面指南
Flutter 中的 Flex 小部件:全面指南
Flutter 的布局系统非常灵活,允许开发者以声明式的方式构建复杂的用户界面。Flex 是 Flutter 中用于创建灵活布局的核心小部件之一,它提供了水平和垂直的线性布局能力。本文将详细介绍 Flex 小部件的使用方法,包括其基本概念、使用场景、高级技巧以及最佳实践。
什么是 Flex?
Flex 是一个线性布局小部件,它将子组件沿着一条线进行排列,可以是水平方向(row)或垂直方向(column)。Flex 提供了灵活的子组件对齐、排序和大小调整功能。
使用 Flex
基本用法
Flex 小部件的基本用法涉及到 direction、children 和其他布局相关的属性。
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('Flex Example')),body: Flex(direction: Axis.horizontal, // 水平布局children: <Widget>[Expanded(child: Container(color: Colors.red),),Expanded(child: Container(color: Colors.blue),),],),),);}
}
在上面的例子中,我们创建了一个水平的 Flex 布局,包含两个 Expanded 容器。
控制子组件大小
Flex 允许你通过 flex 属性控制子组件的大小。
Flex(children: <Widget>[Flexible(flex: 2,child: Container(color: Colors.green),),Flexible(flex: 3,child: Container(color: Colors.yellow),),],
)
主轴和交叉轴对齐
Flex 还允许你控制子组件在主轴(main axis)和交叉轴(cross axis)上的对齐方式。
Flex(direction: Axis.vertical,mainAxisAlignment: MainAxisAlignment.spaceEvenly, // 主轴对齐crossAxisAlignment: CrossAxisAlignment.stretch, // 交叉轴对齐children: <Widget>[Container(color: Colors.purple, height: 50),Container(color: Colors.pink, height: 100),],
)
高级用法
嵌套 Flex
Flex 小部件可以相互嵌套,以创建复杂的布局结构。
Flex(direction: Axis.horizontal,children: <Widget>[Flex(direction: Axis.vertical,children: <Widget>[// 子组件...],),// 其他子组件...],
)
响应式布局
Flex 可以与 MediaQuery 结合使用,以实现响应式布局。
Flex(direction: MediaQuery.of(context).size.width > 600 ? Axis.horizontal : Axis.vertical,children: <Widget>[// 子组件...],
)
最佳实践
考虑布局性能
虽然 Flex 提供了极大的布局灵活性,但过度嵌套或滥用可能导致性能问题。确保测试你的布局在不同设备上的性能。
使用 Expanded 和 Flexible
合理使用 Expanded 和 Flexible 来控制子组件的尺寸,这可以帮助你创建更加灵活和响应式的布局。
保持代码简洁
尽管 Flex 提供了许多布局选项,但保持布局代码的简洁和可读性是非常重要的。
结论
Flex 是 Flutter 中一个非常有用的布局小部件,它可以帮助开发者轻松创建灵活的线性布局。通过本文的介绍,你应该已经了解了如何使用 Flex,以及如何在实际项目中应用它。记得在设计布局时,合理利用 Flex 来提高应用程序的质量和用户体验。
相关文章:

Flutter 中的 Flex 小部件:全面指南
Flutter 中的 Flex 小部件:全面指南 Flutter 的布局系统非常灵活,允许开发者以声明式的方式构建复杂的用户界面。Flex 是 Flutter 中用于创建灵活布局的核心小部件之一,它提供了水平和垂直的线性布局能力。本文将详细介绍 Flex 小部件的使用…...

统计每个活动的用户访问量,且每个用户仅统计一次
场景:统计每个活动的用户访问量,且每个用户仅统计一次。 首先活动表是已经存在了的,一般情况下,我们都会在创建一个用户访问表,其中唯一主键是用户ID活动ID作为唯一主键 create table user_visist_activity_record(i…...

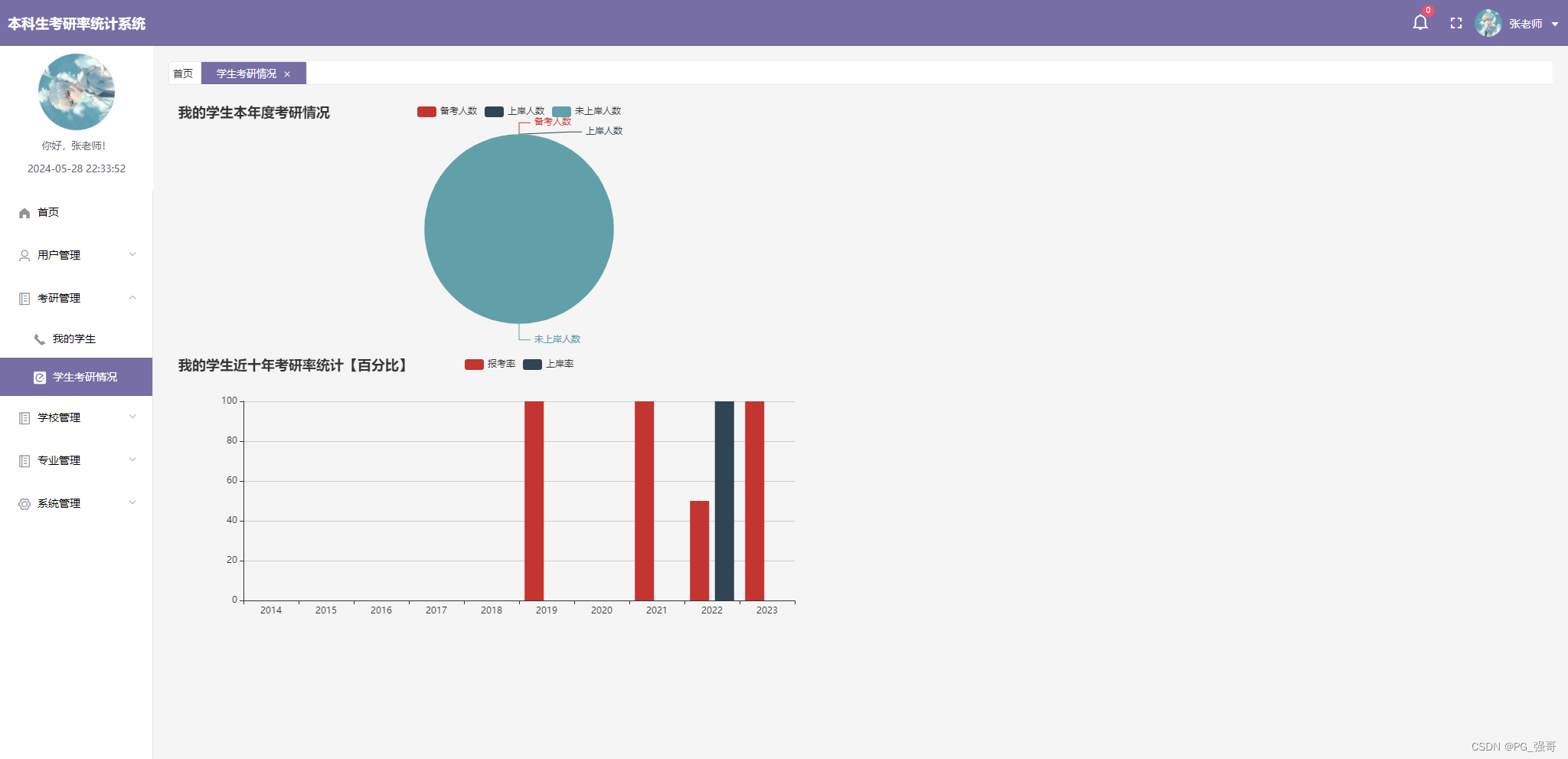
基于SpringBoot的本科生考研率统计系统
基于SpringBoot的本科生考研率统计系统 一、开发技术二、功能模块三、代码结构四、数据库设计五、运行截图六、源码获取 一、开发技术 技术:SpringBoot、MyBatis-Plus、Redis、MySQL、Thymeleaf、Html、Vue、Element-ui。 框架:基于开源框架easy-admin开…...

JMeter正则表达式提取器和JSON提取器基础用法,小白必会!
最近在利用JMeter做接口自动化测试,正则表达式提取器和JSON提取器用的还挺多,想着分享下,希望对大家的接口自动化测试项目有所启发。 在 JMeter 中,正则表达式和 JSON 提取器都是用于从响应数据中提取所需内容,但它们…...

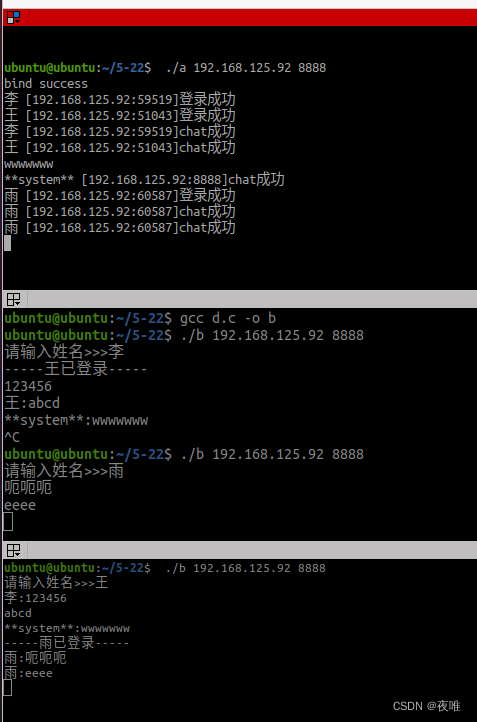
5-26作业
网络聊天室 服务器: 1 #include <myhead.h>2 int main(int argc, const char *argv[])3 {4 if(argc!3)5 {6 printf("请输入IP和端口号\n");7 return -1;8 }9 int sfd socket(AF_INET, SOCK_DGRAM, 0);10 if(…...

2024.05.28学习记录
1. 小林coding 计网复习 2.代码随想录刷题. 图论.和复习数组.链表 3.rosebush完成select组件...

撤销最近一次的提交,使用git revert 和 git reset的区别
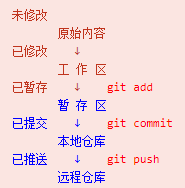
文章目录 工作区 暂存区 本地仓库 远程仓库需求:已推送到远程仓库,想要撤销操作git revert (添加新的提交来“反做”之前的更改,云端会残留上次的提交记录)git reset(相当于覆盖上次的提交)1.--…...

MySQL详细安装、配置过程,多图,详解
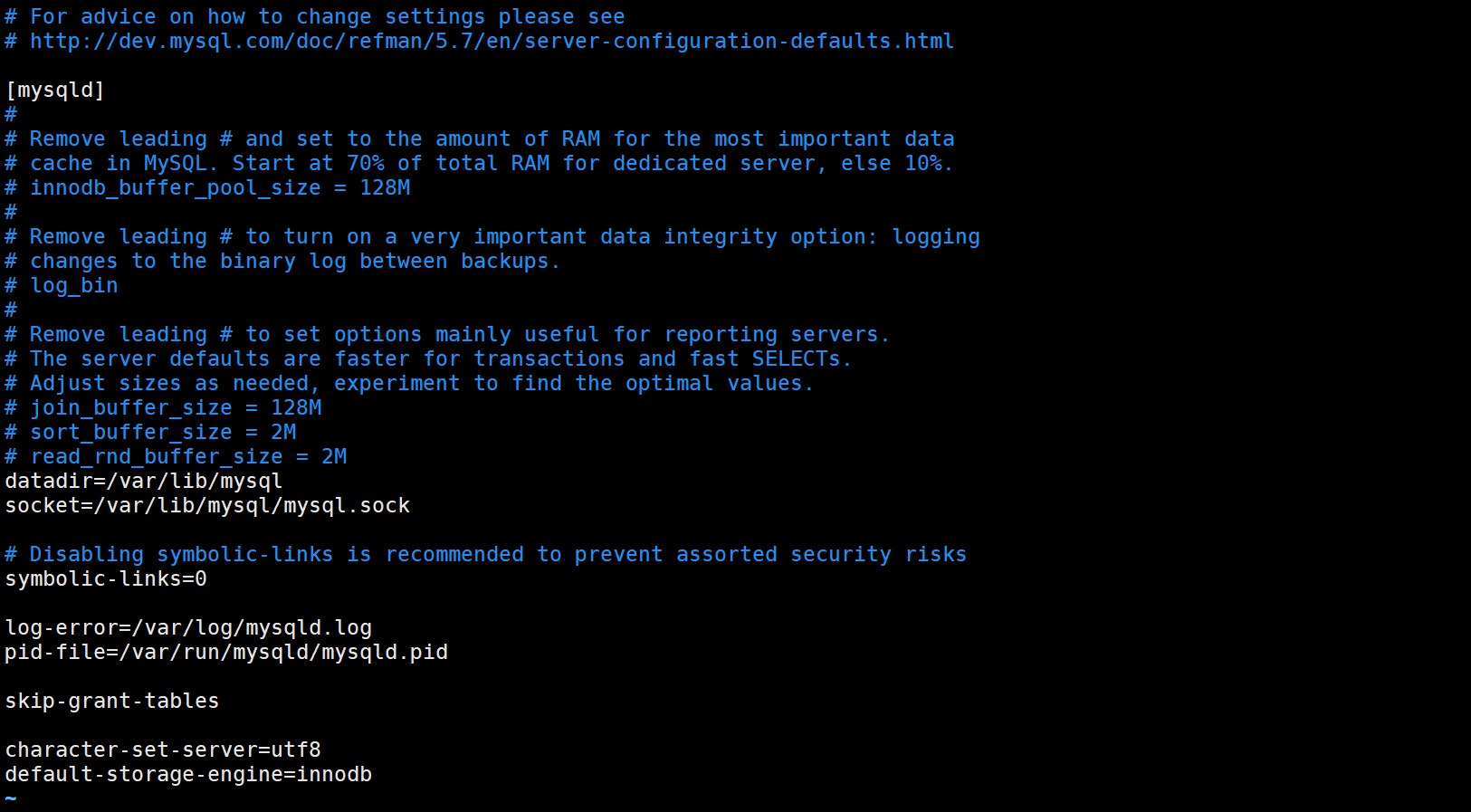
本文适合centos7环境下安装mysql,在安装和卸载过程中,都在root用户下完成。文章目录 清理环境获取mysql官方yum源安装mysql yum源安装mysql服务安装报错解决办法验证是否安装完成启动mysql服务登录服务方法一:方法二:方法三&#…...

音视频学习规划
文章目录 概述闲聊点 小结 概述 最近在学习音视频,觉得还是要先写个提纲,给自己制定下学习路线及目标。先写下我的个人流程及思路。 ffmpeg的命令ffmpeg api播放器流媒体RTMP,HLS 闲聊点 先说下学习命令行吧,学习命令行是为了…...

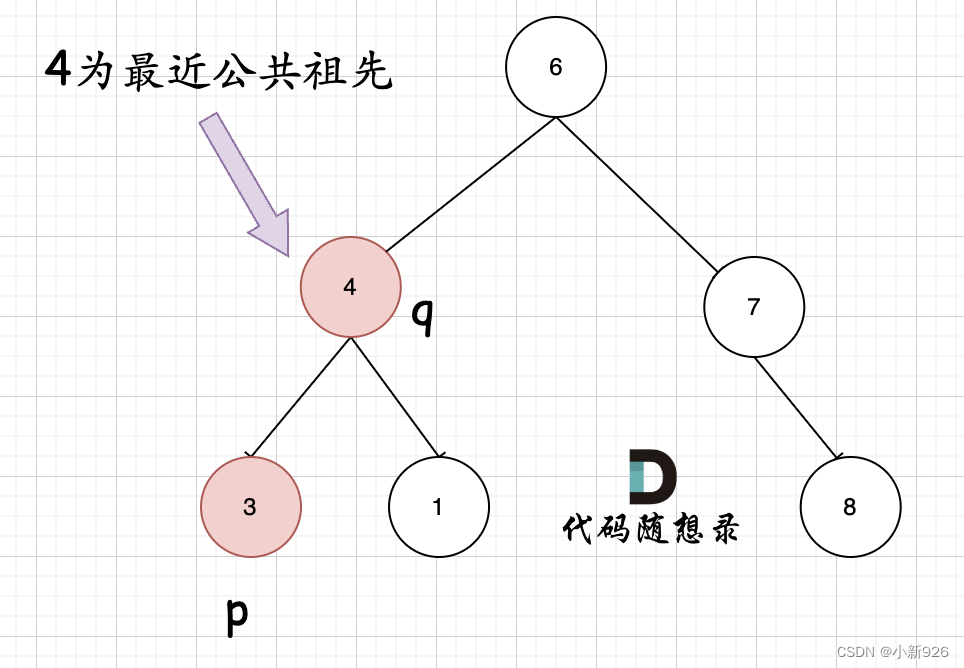
代码随想录算法训练营第21天|● 530.二叉搜索树的最小绝对差 ● 501.二叉搜索树中的众数 ● 236. 二叉树的最近公共祖先
二叉搜索树的最小绝对差 题目连接 https://leetcode.cn/problems/minimum-absolute-difference-in-bst/ 思路: 利用二叉搜索树的中序遍历的特性,将二叉树转成有序数组,进而求任意两个数的最小绝对差。 代码 /*** Definition for a bina…...

K8S中Prometheus+Grafana监控
1.介绍 phometheus:当前一套非常流行的开源监控和报警系统。 运行原理:通过HTTP协议周期性抓取被监控组件的状态。输出被监控组件信息的HTTP接口称为exporter。 常用组件大部分都有exporter可以直接使用,比如haproxy,nginx,Mysql,Linux系统信…...
)
题解:CF1968F(Equal XOR Segments)
题解:CF1968F(Equal XOR Segments) 题目翻译:定义一个序列是好,当且仅当可以将其分成大于 1 1 1 份,使得每个部分的异或和相等。现在给定一个长度为 n n n 的序列 a a a,以及 q q q 次查询…...

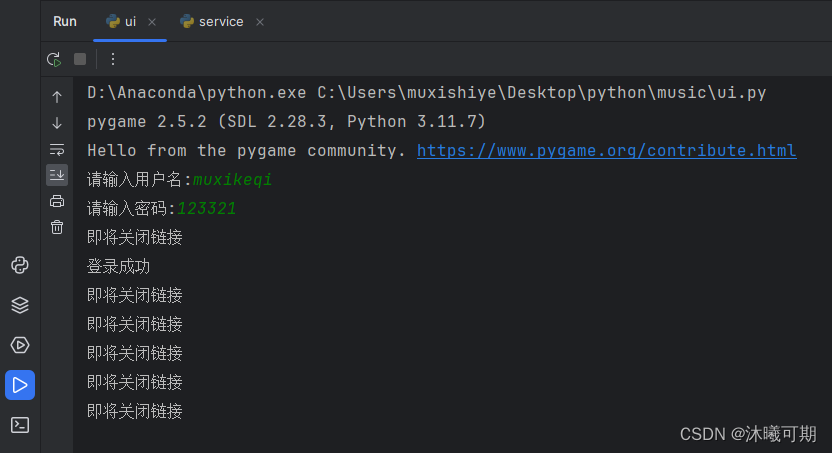
Python操作MySQL实战
文章导读 本文用于巩固Pymysql操作MySQL与MySQL操作的知识点,实现一个简易的音乐播放器,拟实现的功能包括:用户登录,窗口显示,加载本地音乐,加入和删除播放列表,播放音乐。 点击此处获取参考源…...

【Linux系统】进程间通信
本篇博客整理了进程间通信的方式管道、 system V IPC的原理,结合大量的系统调用接口,和代码示例,旨在让读者透过进程间通信去体会操作系统的设计思想和管理手段。 目录 一、进程间通信 二、管道 1.匿名管道 1.1-通信原理 1.2-系统调用 …...

北大国际医院腹膜后纤维化课题组 多学科协作开辟治疗新径
腹膜后纤维化(Retroperitoneal Fibrosis,简称RPF)是一种罕见的自身免疫性疾病,其核心特征是纤维组织的异常增生与硬化。这种疾病主要影响肾脏下方的腹主动脉和髂动脉区域,增生的纤维组织会逐渐压迫周围的输尿管和下腔静脉,从而导致一系列并发症,包括主动脉瘤、肾功能衰竭等,甚至…...

面试数据库八股文十问十答第七期
面试数据库八股文十问十答第七期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新! ⭐点赞⭐收藏⭐不迷路!⭐ 1)索引是越多越好吗ÿ…...

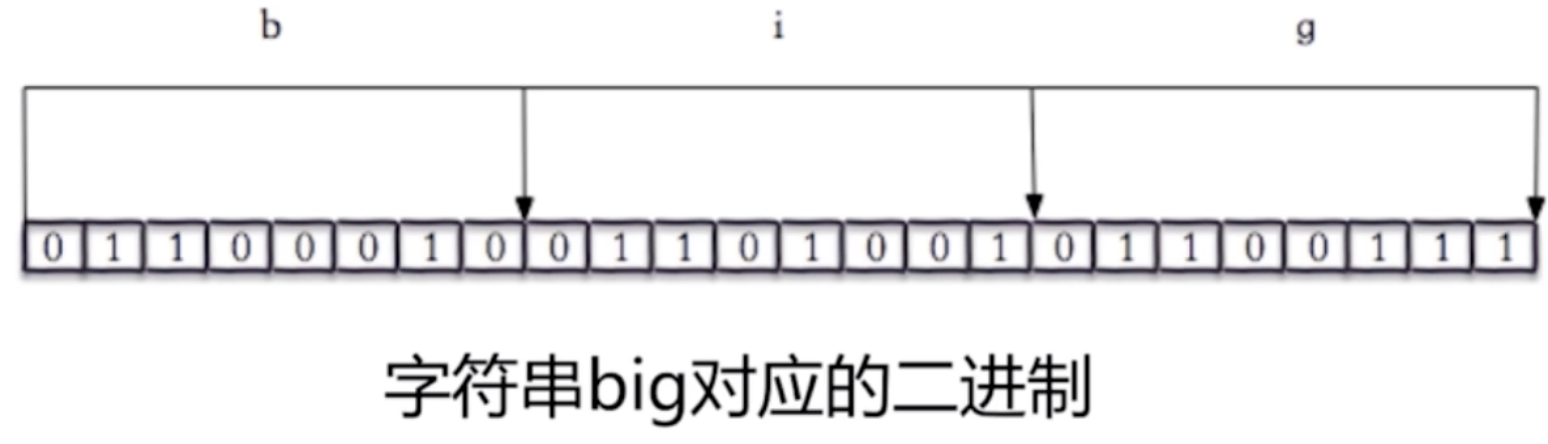
【C++题解】1133. 字符串的反码
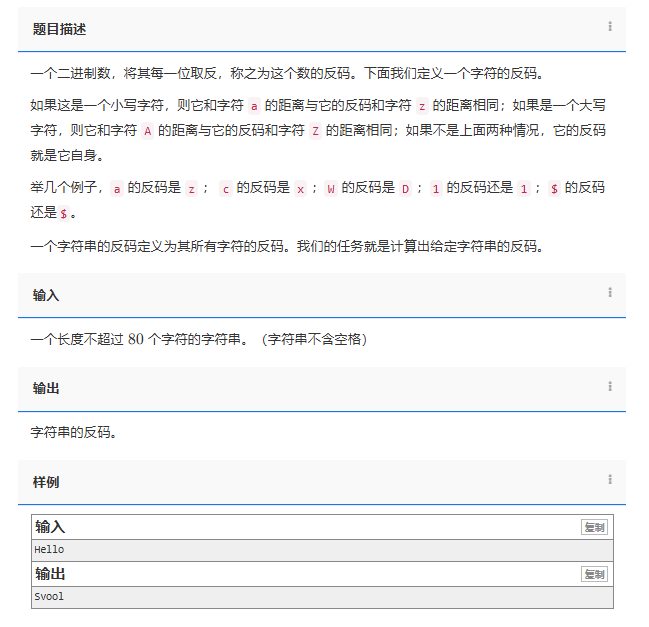
问题:1133. 字符串的反码 类型:字符串 题目描述: 一个二进制数,将其每一位取反,称之为这个数的反码。下面我们定义一个字符的反码。 如果这是一个小写字符,则它和字符 a 的距离与它的反码和字符 z 的距离…...

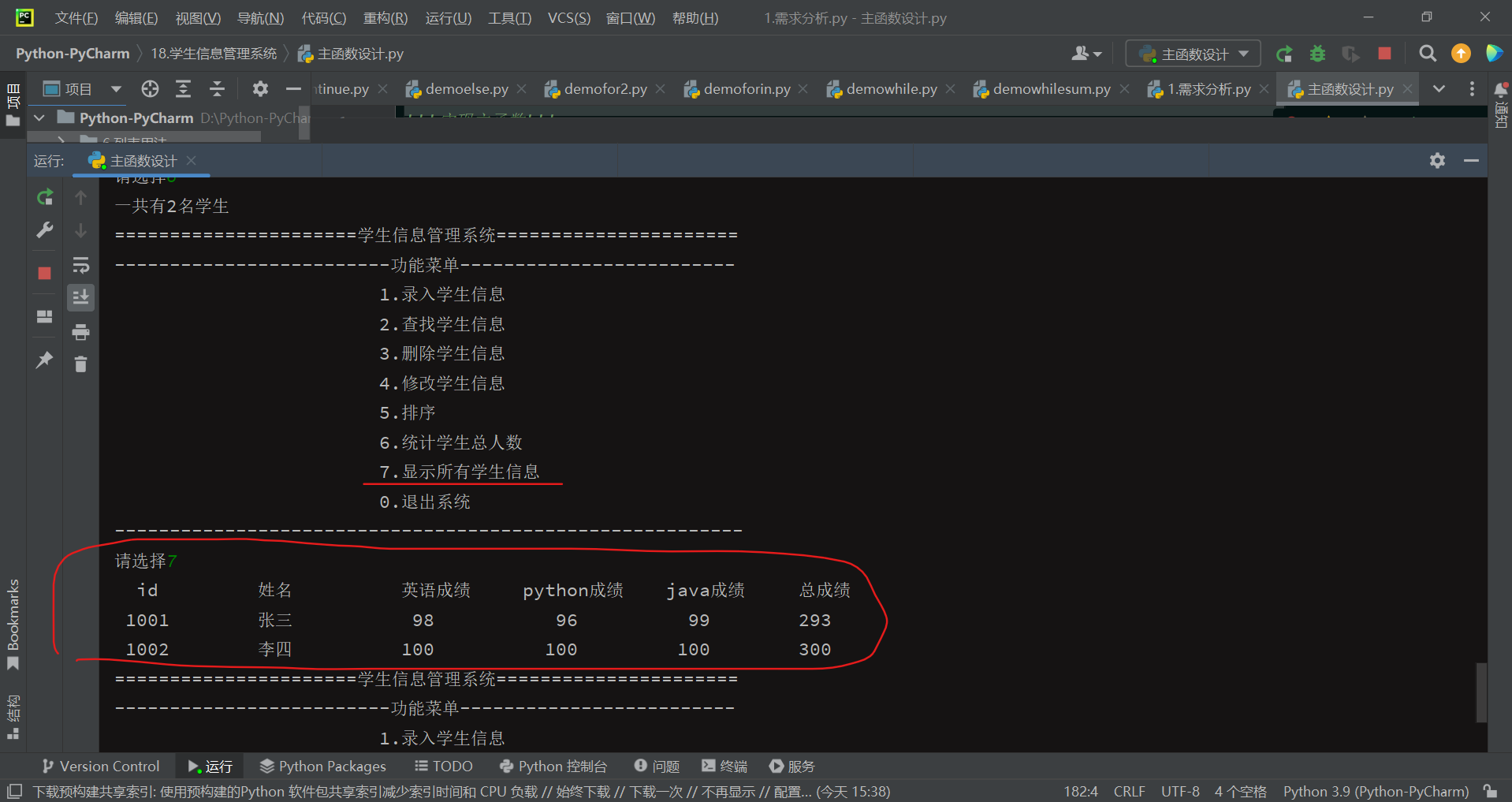
【Python编程实战】基于Python语言实现学生信息管理系统
🎩 欢迎来到技术探索的奇幻世界👨💻 📜 个人主页:一伦明悦-CSDN博客 ✍🏻 作者简介: C软件开发、Python机器学习爱好者 🗣️ 互动与支持:💬评论 &…...

AI网络爬虫:批量爬取电视猫上面的《庆余年》分集剧情
电视猫上面有《庆余年》分集剧情,如何批量爬取下来呢? 先找到每集的链接地址,都在这个class"epipage clear"的div标签里面的li标签下面的a标签里面: <a href"/drama/Yy0wHDA/episode">1</a> 这个…...

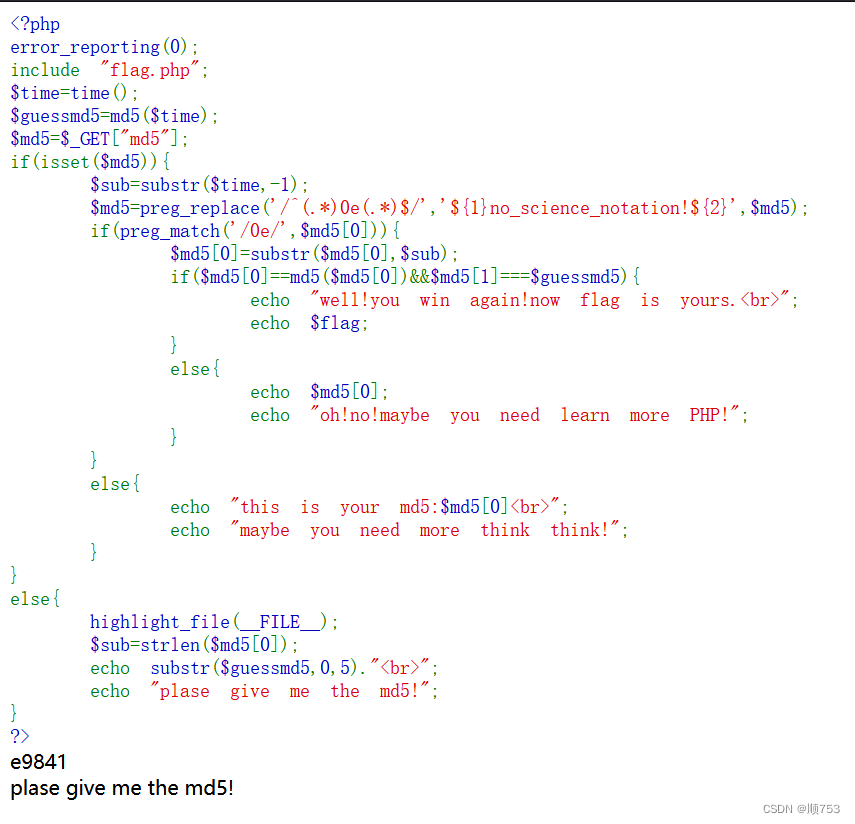
md5强弱碰撞
一,类型。 1.弱比较 php中的""和""在进行比较时,数字和字符串比较或者涉及到数字内容的字符串,则字符串会被转换为数值并且比较按照数值来进行。按照此理,我们可以上传md5编码后是0e的字符串,在…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

使用ch340继电器完成随机断电测试
前言 如图所示是市面上常见的OTA压测继电器,通过ch340串口模块完成对继电器的分路控制,这里我编写了一个脚本方便对4路继电器的控制,可以设置开启时间,关闭时间,复位等功能 软件界面 在设备管理器查看串口号后&…...
