【cocos creator 】生成六边形地图
想要生成一个六边形组成的地图
完整代码示例
以下是完整的代码示例,包含了注释来解释每一步:
cc.Class({extends: cc.Component,properties: {hexPrefab: {default: null,type: cc.Prefab},mapWidth: 10, // 网格的宽度(六边形的数量)mapHeight: 10, // 网格的高度(六边形的数量)hexSize: 64 // 六边形的大小(从中心到顶点的距离)},// onLoad is called once when the script is loadedonLoad() {this.generateHexMap();},generateHexMap() {// 计算六边形的宽度和高度let hexWidth = this.hexSize * Math.sqrt(3); // 计算六边形的宽度let hexHeight = this.hexSize * 1.5; // 计算六边形的高度// 遍历行和列生成六边形for (let y = 0; y < this.mapHeight; y++) {for (let x = 0; x < this.mapWidth; x++) {// 计算六边形的 x 和 y 坐标let xPos = x * hexWidth + (y % 2) * (hexWidth / 2);let yPos = y * (hexHeight * 0.75);// 实例化一个六边形预制体并设置其位置let hex = cc.instantiate(this.hexPrefab);hex.setPosition(cc.v2(xPos, yPos));this.node.addChild(hex); // 将六边形添加到当前节点}}}
});
this.hexSize 是一个属性,用来定义六边形的大小。在生成六边形网格时,它决定了每个六边形的边长或半径,从而影响整个网格的布局和尺寸。
在六边形网格中,hexSize 通常指的是六边形从中心到任意一个顶点的距离(也可以理解为半径)。这个值被用来计算六边形的宽度(从一边到另一边的水平距离)和高度(从一个顶点到对面顶点的垂直距离)。
具体示例说明
假设 this.hexSize = 64,那么:
-
六边形宽度(hexWidth):这是从六边形左边到右边的水平距离。对于正六边形,宽度公式为
hexWidth = hexSize * sqrt(3)。在代码中,这样计算:let hexWidth = this.hexSize * Math.sqrt(3);如果
this.hexSize = 64,则hexWidth = 64 * sqrt(3) ≈ 110.85。 -
六边形高度(hexHeight):这是从一个顶点到对面顶点的垂直距离。对于正六边形,高度公式为
hexHeight = hexSize * 2。在代码中,这样计算:let hexHeight = this.hexSize * 1.5;如果
this.hexSize = 64,则hexHeight = 64 * 1.5 = 96。
生成六边形网格的原理
每个六边形的位置由其在网格中的索引 (x, y) 决定。由于六边形的相邻行是错位排列的,需要根据行号 (y) 进行偏移:
-
水平偏移:
let xPos = x * hexWidth + (y % 2) * (hexWidth / 2);这段代码意思是:如果当前行号是奇数(
y % 2),则将六边形水平位置向右偏移半个六边形的宽度,以实现错位排列。 -
垂直偏移:
let yPos = y * (hexHeight * 0.75);这段代码意思是:每行的六边形向下移动
0.75个六边形高度,以实现垂直错位排列。0.75是为了保证六边形之间的紧密排列。

运行项目
- 在Cocos Creator中创建一个新的空节点,命名为
HexMap。 - 将
HexMap.js脚本添加到HexMap节点。 - 将你创建的六边形预制体(
HexPrefab)拖放到HexMap脚本的hexPrefab属性中。 - 运行项目,观察生成的六边形网格地图。
这样,你就能生成一个六边形网格地图,并可以根据需要调整六边形的大小和地图的宽高参数。
相关文章:

【cocos creator 】生成六边形地图
想要生成一个六边形组成的地图 完整代码示例 以下是完整的代码示例,包含了注释来解释每一步: cc.Class({extends: cc.Component,properties: {hexPrefab: {default: null,type: cc.Prefab},mapWidth: 10, // 网格的宽度(六边形的数量&am…...

TypeScript类型体操练习
历史小剧场 这个世界上,有两种人最痛苦,第一种是身居高位者,第二种是身居底层者,第一种人很少,第二种人很多。第一种人叫崇祯,第二种人叫百姓。 而最幸福的,就是中间那拨人,主要工作…...

leetcode231-Power of Two
题目 给你一个整数 n,请你判断该整数是否是 2 的幂次方。如果是,返回 true ;否则,返回 false 。 如果存在一个整数 x 使得 n 2x ,则认为 n 是 2 的幂次方。 示例 1: 输入:n 1 输出࿱…...

贪心算法简单介绍
贪心算法是一种在每一步选择中都采取当前状态下最优或最优近似的选择,以期望最终得到全局最优解的算法。贪心算法并不总能得到全局最优解,但在某些问题上,它可以得到全局最优解,并且比动态规划等其他方法更为简单和高效。 贪心算…...

眼底项目经验
眼底项目经验 可解释性不足问题眼底项目有多牛逼可解释性不足解法数据、算力、算法都免费送不仅预测当下,还能预测未来和慢病管理整合,形成一个实时健康检测生态 可解释性不足问题 今天下午和腾讯眼底项目人员讨论, 他们不准备做全身性的多疾种, 因为深…...

使用arco design实现动态列信息的表格
目录 1.说明 2.普通表格的实现 3.动态表格的实现 1.说明 在前端画面中,表格一般用来展示列表数据,并且可以实现分页,应用很广泛,关于表格的列信息,一般是固定的,也可以是变化的,根据后端传递…...

解决 fatal: Not a git repository (or any of the parent directories): .git 问题
解决方法:在命令行 输入 git init 然后回车就好了...

Spring 模拟管理Web应用程序
MVC:Model View Controller 1)controller:控制层(Servlet是运行服务器端,处理请求响应java语言编写技术) 2)service:业务层(事务,异常) 3…...

修改了vue3 <script setup>留言板
Лунная ночь <template><button class"edit_view_checkbox"><input type"checkbox" v-model"editshowInput" value"编辑" /></button><div class"editshowInput" v-if"editshowI…...

jQuery 常用API
一、jQuery 选择器 1、jQuery 基础选择器 原生JS获取元素方式很多,很杂,而且兼容性情况不一致,因此jQuery给我们做了封装,使获取元素统一标准 2、jQuery 层级选择器 3、隐式迭代 遍历内部 DOM 元素(伪数组形式存储&am…...

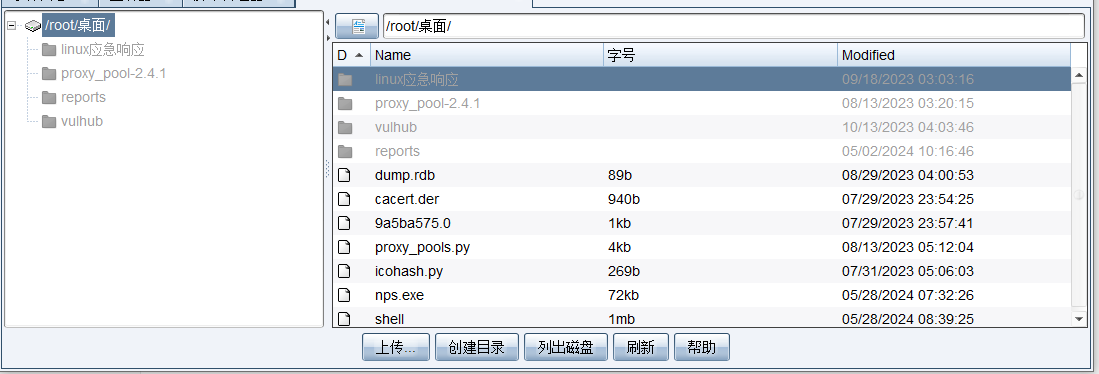
内网安全-隧道搭建穿透上线内网穿透-nps自定义上线内网渗透-Linux上线-cs上线Linux主机
目录 内网安全-隧道搭建&穿透上线内网穿透-nps-自定义-上线NPS工具介绍搭建过程 nps原理介绍MSF上线CS上线 内网渗透-Linux上线-cs上线Linux主机1.下载插件2.导入插件模块3.配置监听器4.服务端配置5.配置C2监听器并生成木马6.执行木马 内网安全-隧道搭建&穿透上线 内网…...

【AHK V2】设计模式之命令模式
目录 情景剧场什么是命令模式优缺点优点缺点 使用命令模式的步骤命令模式代码示例合理使用AI工具自动生成代码 情景剧场 我们来设想一个场景: 你进入一家餐馆,餐馆只有老板一个人(老板即厨师)。 “老板,一份小炒肉&am…...

2024年5月20日 (周二) 叶子游戏新闻
《边境之塔》登陆Steam 复古风恐怖生存冒险DascuMaru制作并发行,一款低像素3D复古风恐怖生存冒险新游《边境之塔(The Tower on the Borderland)》登陆Steam正式推出,限时九折优惠,本作暂不支持中文。 勇魅出击…...

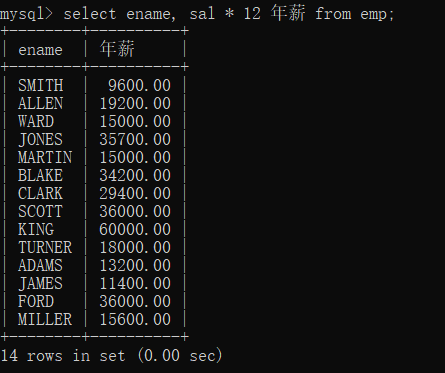
【SQL学习进阶】从入门到高级应用(二)
文章目录 简单查询查一个字段查多个字段查所有字段查询时字段可参与数学运算查询时字段可起别名as关键字省略as关键字别名中有空格别名中有中文 🌈你好呀!我是 山顶风景独好 💝欢迎来到我的博客,很高兴能够在这里和您见面…...

FL Studio v21.2.3.4004中文破解版百度网盘下载
FL Studio v21.2.3.4004中文破解版是一款完整的软件音乐制作环境或数字音频工作站 (DAW)。代表了超过 18 年的创新发展,它在一个软件包中提供了您创作、编曲、录制、编辑、混音和掌握专业品质音乐所需的一切。FL Studio v21.2.3.4004中文破解版现在是世界上最受欢迎…...

从0开始写一个环境保护网站的第3天(JAVAWEB)
1.目标 实现首页的环境保护原因的查询,和底部友情连接部分 2.实现 2.1建立数据库表格(这里数据全是百度查询) 环境保护原因表: 友情连接表:(数据来源https://zhuanlan.zhihu.com/p/696243646࿰…...

Java中volatile关键字
保证了不同线程对这个变量进行操作时的可见性,即一个线程修改了某个变量的值,这新值对其他线程来说是立即可见的,volatile关键字会强制将修改的值立即写入主存。 1.volatile的可见性 一个典型的例子:永不停止的循环。 public class Forever…...

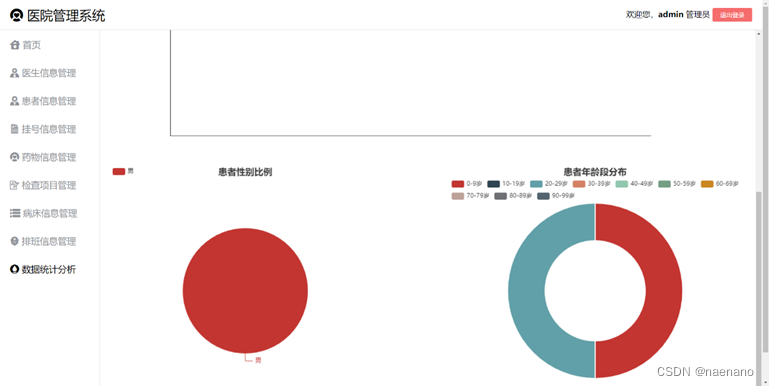
医院挂号就诊系统的设计与实现
前端使用Vue.js 后端使用SpiringBoot MyBatis 数据使用MySQL 需要项目和论文加企鹅:2583550535 医院挂号就诊系统的设计与实现_哔哩哔哩_bilibili 随着社会的发展,医疗资源分布不均,患者就诊难、排队时间长等问题日益突出,传统的…...

SpringBoot整合RabbitMQ的快速使用教程
目录 一、引入依赖 二、配置rabbitmq的连接信息等 1、生产者配置 2、消费者配置 三、设置消息转换器 四、生产者代码示例 1、配置交换机和队列信息 2、生产消息代码 五、消费者代码示例 1、消费层代码 2、业务层代码 在分布式系统中,消息队列是一种重要…...

pytorch比较操作
文章目录 常用的比较操作1.torch.allclose()2.torch.argsort()3.torch.eq()4.torch.equal()5.torch.greater_equal()6.torch.gt()7.torch.isclose()8.torch.isfinite()9.torch.isif()10.torch.isposinf()11.torch.isneginf()12.torch.isnan()13.torch.kthvalue()14.torch.less_…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...
