jQuery 常用API
一、jQuery 选择器
1、jQuery 基础选择器
原生JS获取元素方式很多,很杂,而且兼容性情况不一致,因此jQuery给我们做了封装,使获取元素统一标准

2、jQuery 层级选择器

3、隐式迭代
遍历内部 DOM 元素(伪数组形式存储)的过程就叫 隐式迭代
给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作方便调用

4、jQuery 筛选选择器
5、jQuery 筛选方法
重点:parent()、children()、find()、siblings()、eq()
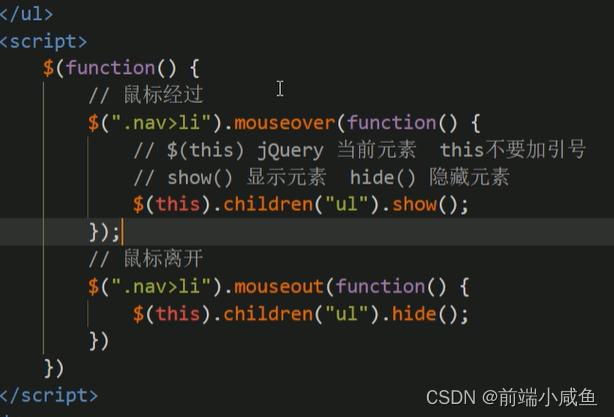
新浪下拉菜单案例
6、jQuery 里面的排他思想
想要多选一就用排他思想
淘宝服饰精品案例
1.5 链式编程
链式编程是为了节省代码量,看起来更优雅

使用链式编程一定要注意是哪个对象执行样式
二、jQuery 样式操作
1、操作css方法
jQuery 可以使用css方法来简单修改元素样式;也可来操作类,修改多个样式

属性名一定要加引号
如果是复合属性则必须采取驼峰命名法,如果值不是数字,则需要加引号
2、设置类样式方法
作用等同于以前的 classList,可以操作类样式,注意操作类里面的参数不要加点。

tab栏切换案例(考试题)
3、类操作与classname 区别
原生 JS 中classname 会覆盖元素原先里面的类名
jQuery 里面类操作只是对指定类进行操作,不影响原先类名
三、jQuery 效果
jQuery 给我们封装了很多动画效果,最常见的如下

1、显示隐藏效果

隐藏与显示语法规范一样
hide([ speed, [easing],[fn]])
切换
toggle( [speed, [easing],[fn]])

2、滑动效果
下滑效果
slideDown([ speed],[easing],[fn]])
上滑效果
slideUp([ speed],[easing],[fn]])
滑动切换效果
slideToggle([speed],[easing],[fn]])
3、事件切换
hover([over,]out)
1、over: 鼠标移到元素上要触发的函数
2、out: 鼠标移除元素要触发的函数

4、动画队列及其停止排队方法
1、动画或效果队列
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行
2、停止排队

3.5 淡入淡出效果
1、淡入效果语法规范
fadeIn( [speed, [ easing],[ fn]])
2、淡出效果
fadeOut ( [speed,[ easing],[fn]])
3、淡入淡出切换效果
fadeToggle( [speed,[easing],[fn]])
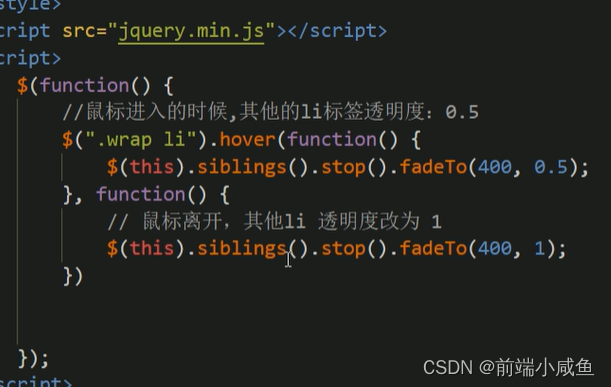
1、渐进方式调整到指定的不透明度

突出案例
3.6 自定义动画 animate
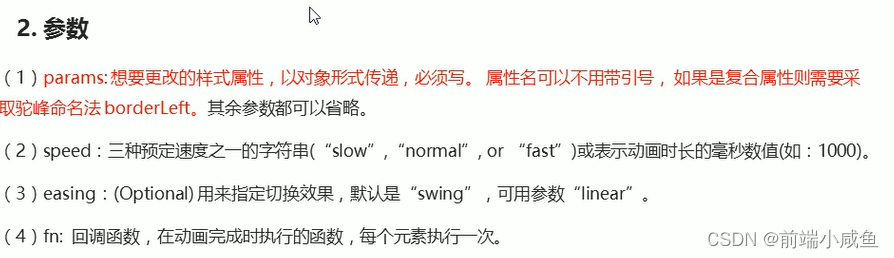
1、语法
animate(params,[speed],[easing],[fn])
王者荣耀手风琴案例
四、jQuery 属性操作
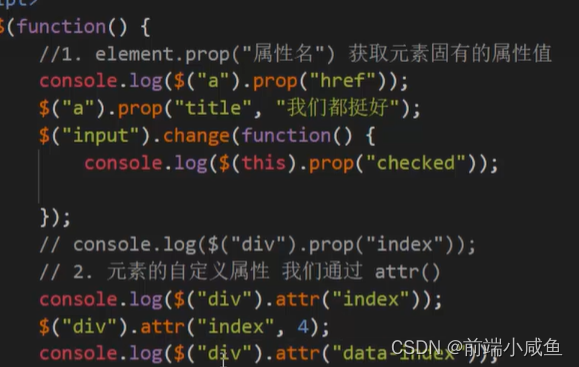
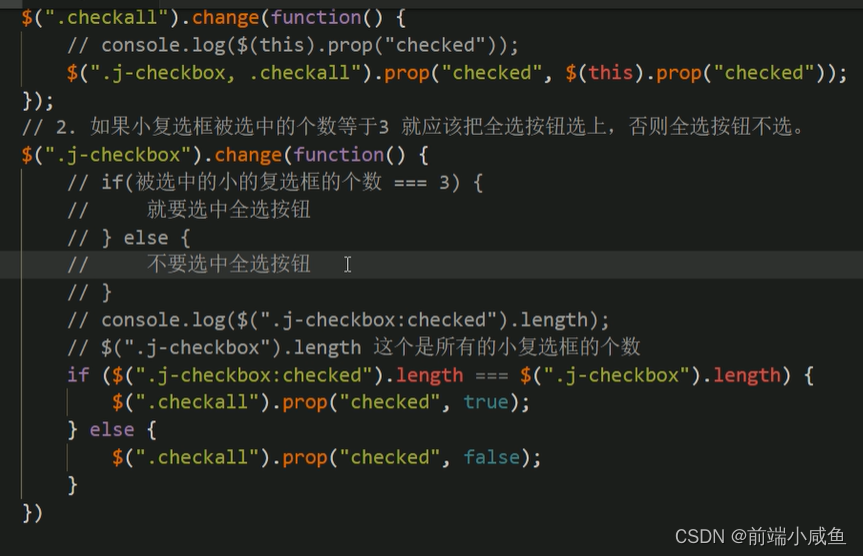
1、设置或获取元素固有属性值 prop()
所谓元素固有属性就是元素本身自带的属性,比如<a> 元素里面的 href

2、设置或获取元素自定义属性值 attr()
用户自己给元素添加的属性,我们称为自定义属性。

3、数据缓存 data()
data()方法可以在指定元素上存储数据,并不会修改dom元素结构。一旦页面刷新,之前存放数据都将被移除
购物车模块案例
五、jQuery 文本属性值
主要针对元素的内容还有表单的值操作
1、普通元素内容 HTML()(相当于原生 inner HTML)




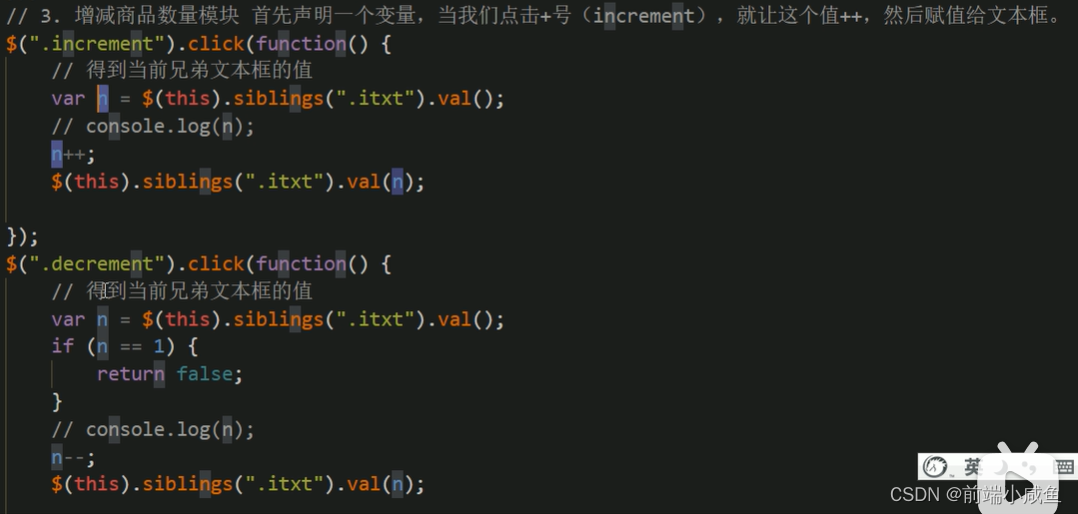
购物车模块-增减商品数量

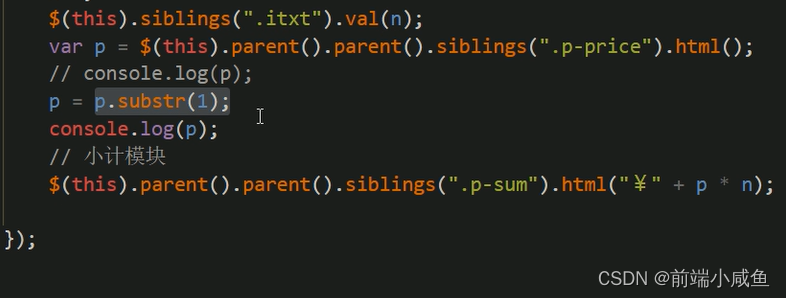
购物车模块-修改商品小计


六、jQuery 元素操作
主要是遍历、创建、添加、删除元素等操作
1、遍历元素
jQuery 隐式迭代就是对同一类元素做了同样的操作。如果想要给同一类元素做不同操作,就需要用到遍历。



购物车模块-计算总件数及金额
2、创建元素
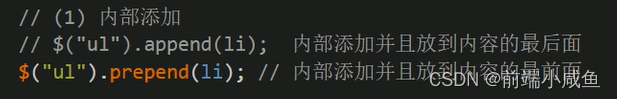
3、添加元素
内部添加
外部添加
内部添加元素,生成之后,他们是父子关系
外部添加元素,生成之后,他们是兄弟关系
4、删除元素
删除商品模块
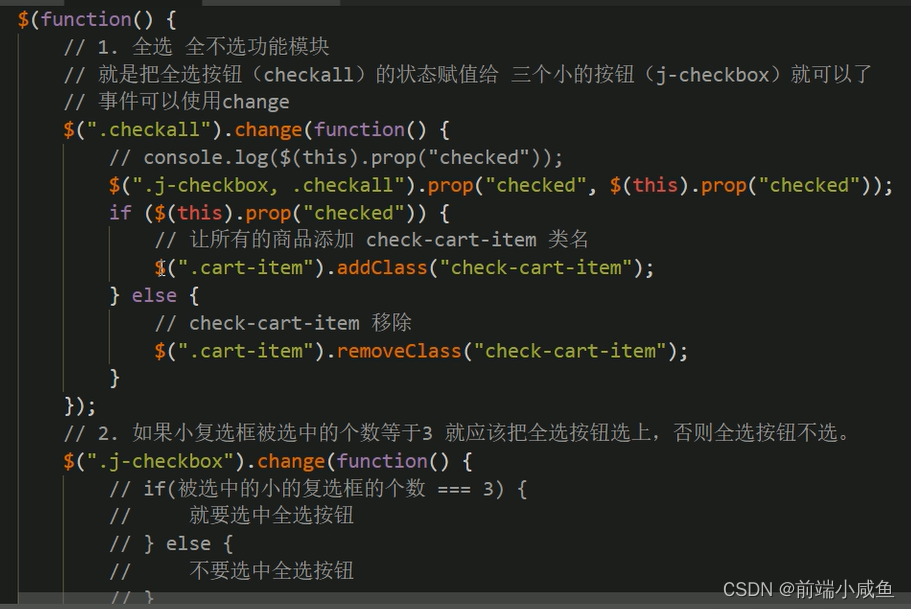
购物车模块-选中商品添加背景颜色
七、jQuery 尺寸、位置操作
1、jQuery 尺寸

以上参数为空,则是获取相应值,返回的是数字型。
如果参数为数字,则是修改相应值
参数可以不必写单位
2、jQuery 位置
位置主要有三个: offset()、position()、scrollTop()/scrollLeft()
1、offset()设置或获取元素偏移
offset()方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系
该方法有2个属性 left、top、offset().top 用于获取距离文档顶部的距离,offset().left 用于获取距离文档左侧的距离。
可以设置元素的偏移:offset({top:10,left:30});
2、position()获取元素偏移
position()方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。
这个方法只能获取不能设置偏移
3、scrollTop()/ scrollLeft() 设置或获取元素被卷去的头部和左侧
scrollTop()方法设置或返回被选元素被卷去的头部

带有动画的返回顶部

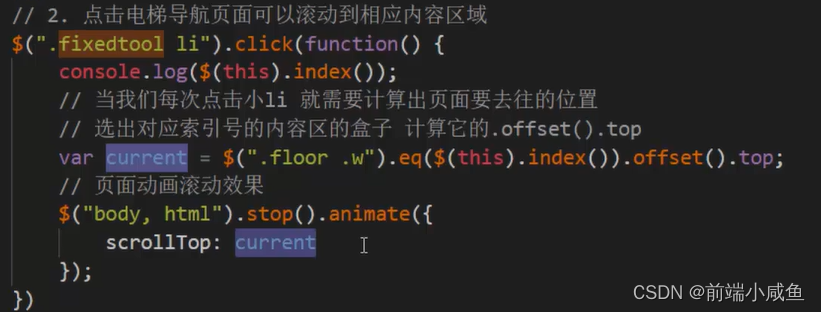
电梯导航案例
显示隐藏电梯导航


点击滚动目标位置
点击当前小li添加current类

相关文章:

jQuery 常用API
一、jQuery 选择器 1、jQuery 基础选择器 原生JS获取元素方式很多,很杂,而且兼容性情况不一致,因此jQuery给我们做了封装,使获取元素统一标准 2、jQuery 层级选择器 3、隐式迭代 遍历内部 DOM 元素(伪数组形式存储&am…...

内网安全-隧道搭建穿透上线内网穿透-nps自定义上线内网渗透-Linux上线-cs上线Linux主机
目录 内网安全-隧道搭建&穿透上线内网穿透-nps-自定义-上线NPS工具介绍搭建过程 nps原理介绍MSF上线CS上线 内网渗透-Linux上线-cs上线Linux主机1.下载插件2.导入插件模块3.配置监听器4.服务端配置5.配置C2监听器并生成木马6.执行木马 内网安全-隧道搭建&穿透上线 内网…...

【AHK V2】设计模式之命令模式
目录 情景剧场什么是命令模式优缺点优点缺点 使用命令模式的步骤命令模式代码示例合理使用AI工具自动生成代码 情景剧场 我们来设想一个场景: 你进入一家餐馆,餐馆只有老板一个人(老板即厨师)。 “老板,一份小炒肉&am…...

2024年5月20日 (周二) 叶子游戏新闻
《边境之塔》登陆Steam 复古风恐怖生存冒险DascuMaru制作并发行,一款低像素3D复古风恐怖生存冒险新游《边境之塔(The Tower on the Borderland)》登陆Steam正式推出,限时九折优惠,本作暂不支持中文。 勇魅出击…...

【SQL学习进阶】从入门到高级应用(二)
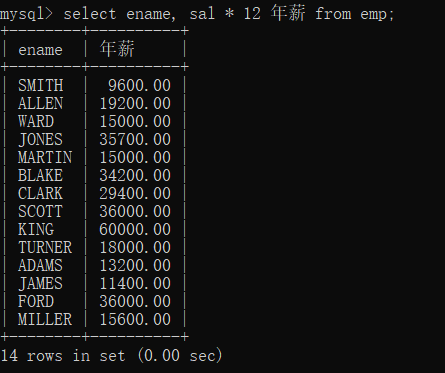
文章目录 简单查询查一个字段查多个字段查所有字段查询时字段可参与数学运算查询时字段可起别名as关键字省略as关键字别名中有空格别名中有中文 🌈你好呀!我是 山顶风景独好 💝欢迎来到我的博客,很高兴能够在这里和您见面…...

FL Studio v21.2.3.4004中文破解版百度网盘下载
FL Studio v21.2.3.4004中文破解版是一款完整的软件音乐制作环境或数字音频工作站 (DAW)。代表了超过 18 年的创新发展,它在一个软件包中提供了您创作、编曲、录制、编辑、混音和掌握专业品质音乐所需的一切。FL Studio v21.2.3.4004中文破解版现在是世界上最受欢迎…...

从0开始写一个环境保护网站的第3天(JAVAWEB)
1.目标 实现首页的环境保护原因的查询,和底部友情连接部分 2.实现 2.1建立数据库表格(这里数据全是百度查询) 环境保护原因表: 友情连接表:(数据来源https://zhuanlan.zhihu.com/p/696243646࿰…...

Java中volatile关键字
保证了不同线程对这个变量进行操作时的可见性,即一个线程修改了某个变量的值,这新值对其他线程来说是立即可见的,volatile关键字会强制将修改的值立即写入主存。 1.volatile的可见性 一个典型的例子:永不停止的循环。 public class Forever…...

医院挂号就诊系统的设计与实现
前端使用Vue.js 后端使用SpiringBoot MyBatis 数据使用MySQL 需要项目和论文加企鹅:2583550535 医院挂号就诊系统的设计与实现_哔哩哔哩_bilibili 随着社会的发展,医疗资源分布不均,患者就诊难、排队时间长等问题日益突出,传统的…...

SpringBoot整合RabbitMQ的快速使用教程
目录 一、引入依赖 二、配置rabbitmq的连接信息等 1、生产者配置 2、消费者配置 三、设置消息转换器 四、生产者代码示例 1、配置交换机和队列信息 2、生产消息代码 五、消费者代码示例 1、消费层代码 2、业务层代码 在分布式系统中,消息队列是一种重要…...

pytorch比较操作
文章目录 常用的比较操作1.torch.allclose()2.torch.argsort()3.torch.eq()4.torch.equal()5.torch.greater_equal()6.torch.gt()7.torch.isclose()8.torch.isfinite()9.torch.isif()10.torch.isposinf()11.torch.isneginf()12.torch.isnan()13.torch.kthvalue()14.torch.less_…...

2024年4月—马克思主义基本原理概论真题及答案解析(上海自考)
目录 1.选择题 2.简答题 3.论述题 1.选择题 2.简答题...

「Element-UI表头添加带Icon的提示信息」
一、封装全局组件 🍓 注意:可以直接复制该文件 <!-- // 写一个PromptMessage的组件,并全局注册 --> <template><div class"tooltip"><el-tooltip effect"dark" placement"right">&l…...

单细胞 10X 和seurat对象学习
单细胞seurat数据的基础知识 rm(list ls()) library(Seurat) #注意这个报错 #Warning: Feature names cannot have underscores (_), replacing with dashes (-) folderslist.files(./,pattern[123]$) folders scList lapply(folders,function(folder){ CreateSeuratObject(…...

Flutter 中的 Flex 小部件:全面指南
Flutter 中的 Flex 小部件:全面指南 Flutter 的布局系统非常灵活,允许开发者以声明式的方式构建复杂的用户界面。Flex 是 Flutter 中用于创建灵活布局的核心小部件之一,它提供了水平和垂直的线性布局能力。本文将详细介绍 Flex 小部件的使用…...

统计每个活动的用户访问量,且每个用户仅统计一次
场景:统计每个活动的用户访问量,且每个用户仅统计一次。 首先活动表是已经存在了的,一般情况下,我们都会在创建一个用户访问表,其中唯一主键是用户ID活动ID作为唯一主键 create table user_visist_activity_record(i…...

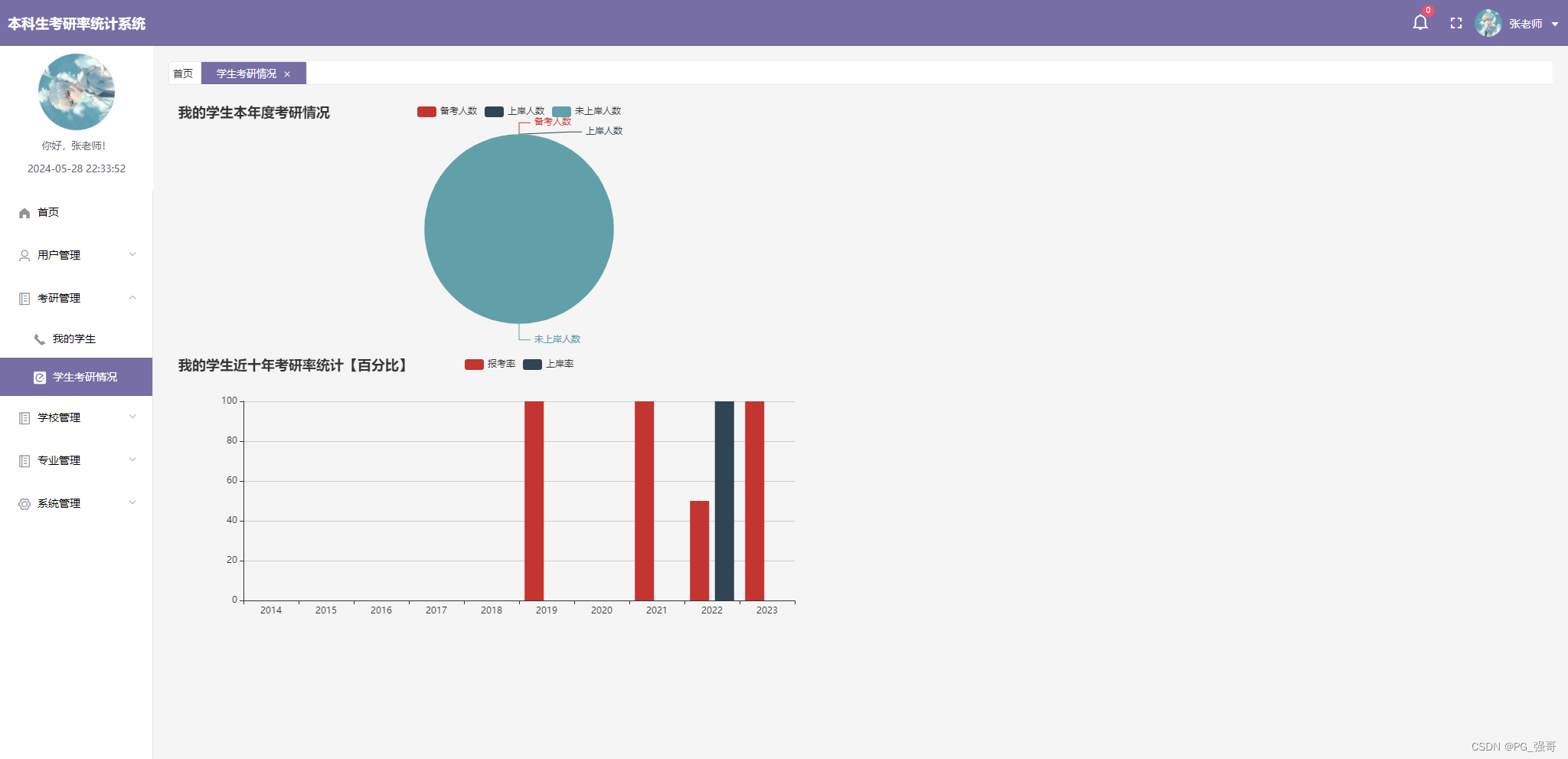
基于SpringBoot的本科生考研率统计系统
基于SpringBoot的本科生考研率统计系统 一、开发技术二、功能模块三、代码结构四、数据库设计五、运行截图六、源码获取 一、开发技术 技术:SpringBoot、MyBatis-Plus、Redis、MySQL、Thymeleaf、Html、Vue、Element-ui。 框架:基于开源框架easy-admin开…...

JMeter正则表达式提取器和JSON提取器基础用法,小白必会!
最近在利用JMeter做接口自动化测试,正则表达式提取器和JSON提取器用的还挺多,想着分享下,希望对大家的接口自动化测试项目有所启发。 在 JMeter 中,正则表达式和 JSON 提取器都是用于从响应数据中提取所需内容,但它们…...

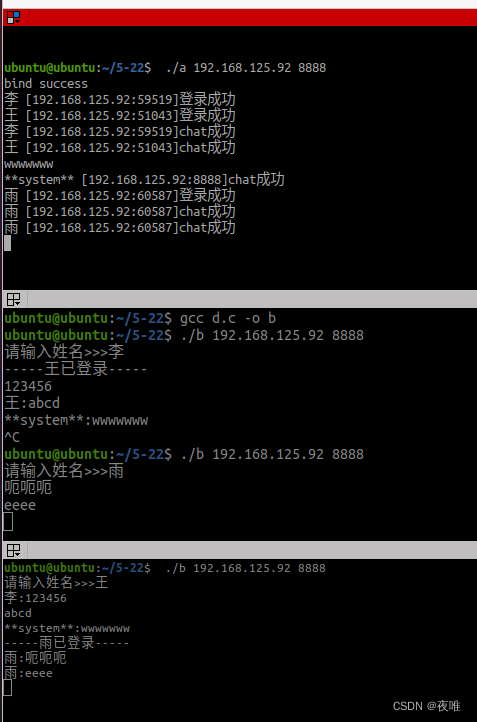
5-26作业
网络聊天室 服务器: 1 #include <myhead.h>2 int main(int argc, const char *argv[])3 {4 if(argc!3)5 {6 printf("请输入IP和端口号\n");7 return -1;8 }9 int sfd socket(AF_INET, SOCK_DGRAM, 0);10 if(…...

2024.05.28学习记录
1. 小林coding 计网复习 2.代码随想录刷题. 图论.和复习数组.链表 3.rosebush完成select组件...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
相比,优缺点是什么?适用于哪些场景?)
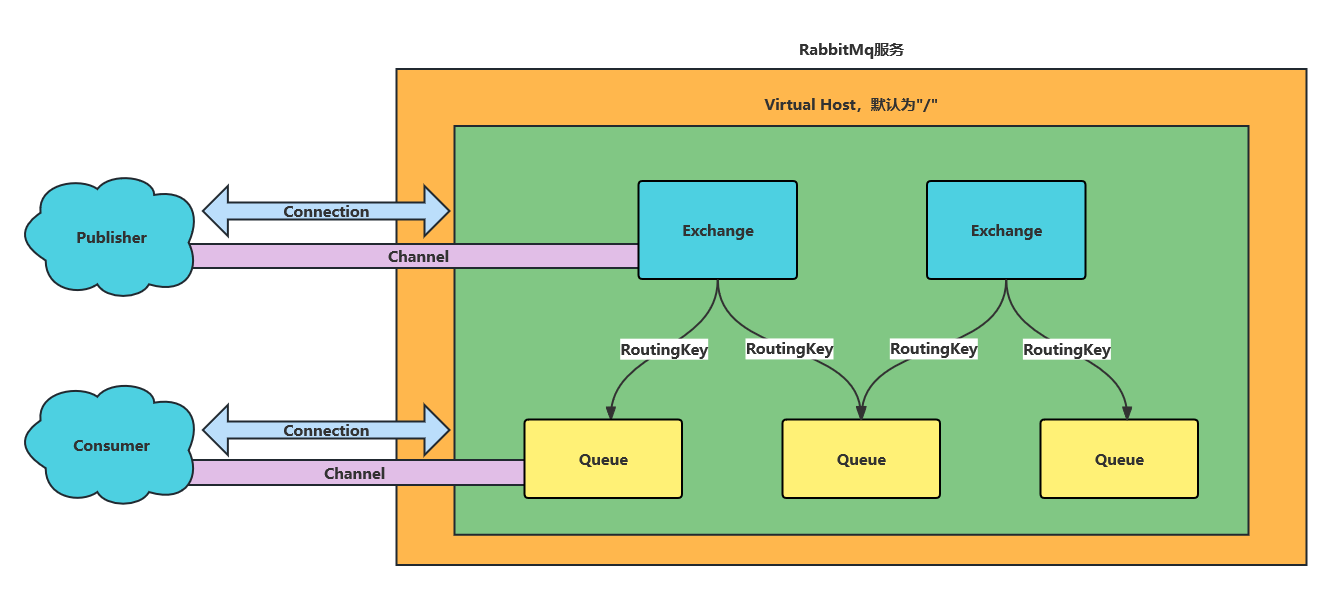
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

五、jmeter脚本参数化
目录 1、脚本参数化 1.1 用户定义的变量 1.1.1 添加及引用方式 1.1.2 测试得出用户定义变量的特点 1.2 用户参数 1.2.1 概念 1.2.2 位置不同效果不同 1.2.3、用户参数的勾选框 - 每次迭代更新一次 总结用户定义的变量、用户参数 1.3 csv数据文件参数化 1、脚本参数化 …...