修改了vue3 <script setup>留言板

Лунная ночь
<template><button class="edit_view_checkbox"><input type="checkbox" v-model="editshowInput" value="编辑" /></button><div class="editshowInput" v-if="editshowInput"><div class="textarea_addItem"><textarea placeholder="请输入备注内容" v-model="newItem"></textarea><button @click="addItem">添加</button></div><button class="">完成 <input type="checkbox" v-model="finishshowInput" value="完成" /></button></div><div class="text"><div v-for="(item, index) in items" :key="index" :class="{ finish: item.finish }"><button @click="toggleFinish(index)" v-if="finishshowInput">{{ item.finish ? '取消' : '完成' }}</button><button @click="edit(index)" v-if="finishshowInput">修改</button><span v-show="oindex == index ? true : false" class="textarea_alter"><textarea v-model="newItem"></textarea><button @click="csu">提交</button></span><span class="content_text"><button class="IndexNumber">{{ index + 1 }}</button>{{ item.name }}{{ item.finish ? '(已完成)' : '' }}<button @click="removeItem(index)" v-if="finishshowInput" class="del_btn">删除</button></span></div></div>
</template><script setup>
import { ref, onMounted } from 'vue'
const editshowInput = ref(false)
const finishshowInput = ref(false)const newItem = ref('')
const items = ref([])
const oindex = ref(-1)const addItem = () => {items.value.push({ name: newItem.value, finish: false })saveTodo()newItem.value = ''
}
const removeItem = (index) => {if (confirm('确定要删除所选?')) {items.value.splice(index, 1)saveTodo()}}
const edit = (index) => {if (newItem.value === '' || false) {newItem.value = items.value[index].nameoindex.value = index} else {newItem.value = ''oindex.value = -1}
}
const csu = () => {if (oindex.value === -1) {return}items.value[oindex.value].name = newItem.valueoindex.value = -1newItem.value = ''saveTodo()
}const toggleFinish = (index) => {items.value[index].finish = !items.value[index].finishsaveTodo()
}const saveTodo = () => {try {localStorage.setItem('jottings', JSON.stringify(items.value))} catch (error) {console.error('Failed to save todo items to localStorage:', error)// 可以添加适当的错误处理逻辑,比如向用户显示错误信息}
}const loadTodo = () => {try {const savedItems = JSON.parse(localStorage.getItem('jottings'))if (savedItems) {items.value = savedItems}} catch (error) {console.error('Failed to load todo items from localStorage:', error)// 可以添加适当的错误处理逻辑,比如向用户显示错误信息}
}onMounted(() => {loadTodo()
})
</script><style scoped>
.edit_view_checkbox {position: absolute;transform: translate(-130px, 110px);margin: 0px 10px;-webkit-appearance: none;appearance: none;width: 100px;height: 100px;border-radius: 50%;z-index: 1;background-color: #14475693;box-shadow:inset 4px 4px 4px rgba(255, 255, 255, 0.6),inset -4px -4px 5px rgba(0, 0, 0, 0.6);border: 0px solid black;& :active {box-shadow:inset -2px -2px 3px rgba(255, 255, 255, 0.6),inset 2px 2px 3px rgba(0, 0, 0, 0.6);}input::after {content: '编辑';width: 100%;height: 100%;/* border: 2px solid #e9f504; */position: absolute;left: -3px;top: 12px;border-radius: 50%;font-size: 50px;color: #e9f504;}input:checked::after {height: 20%;
width: 40px;
border-top: none;
border-right: none;
border-radius: 0;
transform: rotate(-45deg);
transition: all 0.5s ease-in-out;
/* 行高 */
line-height: 50px;
}
}.editshowInput {display: flex;gap: 10px;.textarea_addItem {display: flex;}
}
.text {display: flex;flex-wrap: wrap;gap: 2px;.textarea_alter {display: flex;}.content_text {/* color: hsla(160, 100%, 37%, 1); */color: rgb(255, 255, 255);text-shadow: 1px 1px 1px #000;.IndexNumber {font-size: 25px;}.del_btn {margin-right: 30px;}}
}
.finish {text-decoration: line-through;box-shadow: 0 0 10px 5px rgba(255, 255, 255, 0.916);background-color: rgb(191, 210, 255);color: #ffffff;border-radius: 50px;text-shadow: 1px 1px 1px #030303;box-shadow:inset -2px -2px 3px rgba(255, 255, 255, 0.6),inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
</style>图片背景:
body {// 设置背景图片// background-image: url(https://cdn.pixabay.com/photo/2015/04/23/22/00/tree-736885__340.jpg);background: url('../assets/img/10.jpg') no-repeat center center fixed;background-repeat: no-repeat;background-attachment: fixed;background-size: 100% 100%;/* background-position: center 70px; 垂直方向向下偏移80像素 */
}相关文章:

修改了vue3 <script setup>留言板
Лунная ночь <template><button class"edit_view_checkbox"><input type"checkbox" v-model"editshowInput" value"编辑" /></button><div class"editshowInput" v-if"editshowI…...

jQuery 常用API
一、jQuery 选择器 1、jQuery 基础选择器 原生JS获取元素方式很多,很杂,而且兼容性情况不一致,因此jQuery给我们做了封装,使获取元素统一标准 2、jQuery 层级选择器 3、隐式迭代 遍历内部 DOM 元素(伪数组形式存储&am…...

内网安全-隧道搭建穿透上线内网穿透-nps自定义上线内网渗透-Linux上线-cs上线Linux主机
目录 内网安全-隧道搭建&穿透上线内网穿透-nps-自定义-上线NPS工具介绍搭建过程 nps原理介绍MSF上线CS上线 内网渗透-Linux上线-cs上线Linux主机1.下载插件2.导入插件模块3.配置监听器4.服务端配置5.配置C2监听器并生成木马6.执行木马 内网安全-隧道搭建&穿透上线 内网…...

【AHK V2】设计模式之命令模式
目录 情景剧场什么是命令模式优缺点优点缺点 使用命令模式的步骤命令模式代码示例合理使用AI工具自动生成代码 情景剧场 我们来设想一个场景: 你进入一家餐馆,餐馆只有老板一个人(老板即厨师)。 “老板,一份小炒肉&am…...

2024年5月20日 (周二) 叶子游戏新闻
《边境之塔》登陆Steam 复古风恐怖生存冒险DascuMaru制作并发行,一款低像素3D复古风恐怖生存冒险新游《边境之塔(The Tower on the Borderland)》登陆Steam正式推出,限时九折优惠,本作暂不支持中文。 勇魅出击…...

【SQL学习进阶】从入门到高级应用(二)
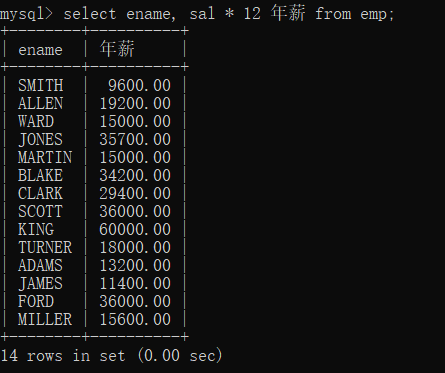
文章目录 简单查询查一个字段查多个字段查所有字段查询时字段可参与数学运算查询时字段可起别名as关键字省略as关键字别名中有空格别名中有中文 🌈你好呀!我是 山顶风景独好 💝欢迎来到我的博客,很高兴能够在这里和您见面…...

FL Studio v21.2.3.4004中文破解版百度网盘下载
FL Studio v21.2.3.4004中文破解版是一款完整的软件音乐制作环境或数字音频工作站 (DAW)。代表了超过 18 年的创新发展,它在一个软件包中提供了您创作、编曲、录制、编辑、混音和掌握专业品质音乐所需的一切。FL Studio v21.2.3.4004中文破解版现在是世界上最受欢迎…...

从0开始写一个环境保护网站的第3天(JAVAWEB)
1.目标 实现首页的环境保护原因的查询,和底部友情连接部分 2.实现 2.1建立数据库表格(这里数据全是百度查询) 环境保护原因表: 友情连接表:(数据来源https://zhuanlan.zhihu.com/p/696243646࿰…...

Java中volatile关键字
保证了不同线程对这个变量进行操作时的可见性,即一个线程修改了某个变量的值,这新值对其他线程来说是立即可见的,volatile关键字会强制将修改的值立即写入主存。 1.volatile的可见性 一个典型的例子:永不停止的循环。 public class Forever…...

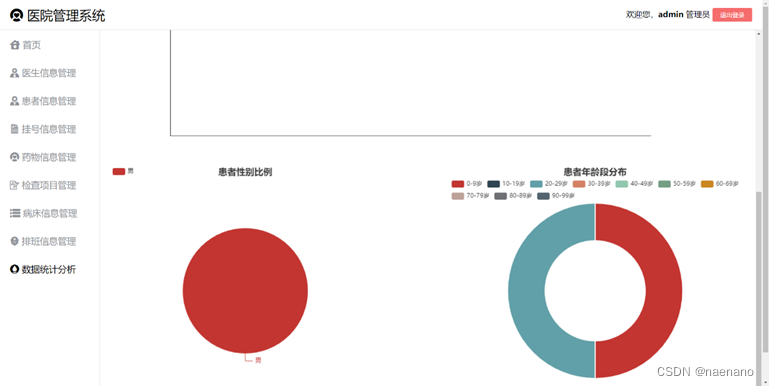
医院挂号就诊系统的设计与实现
前端使用Vue.js 后端使用SpiringBoot MyBatis 数据使用MySQL 需要项目和论文加企鹅:2583550535 医院挂号就诊系统的设计与实现_哔哩哔哩_bilibili 随着社会的发展,医疗资源分布不均,患者就诊难、排队时间长等问题日益突出,传统的…...

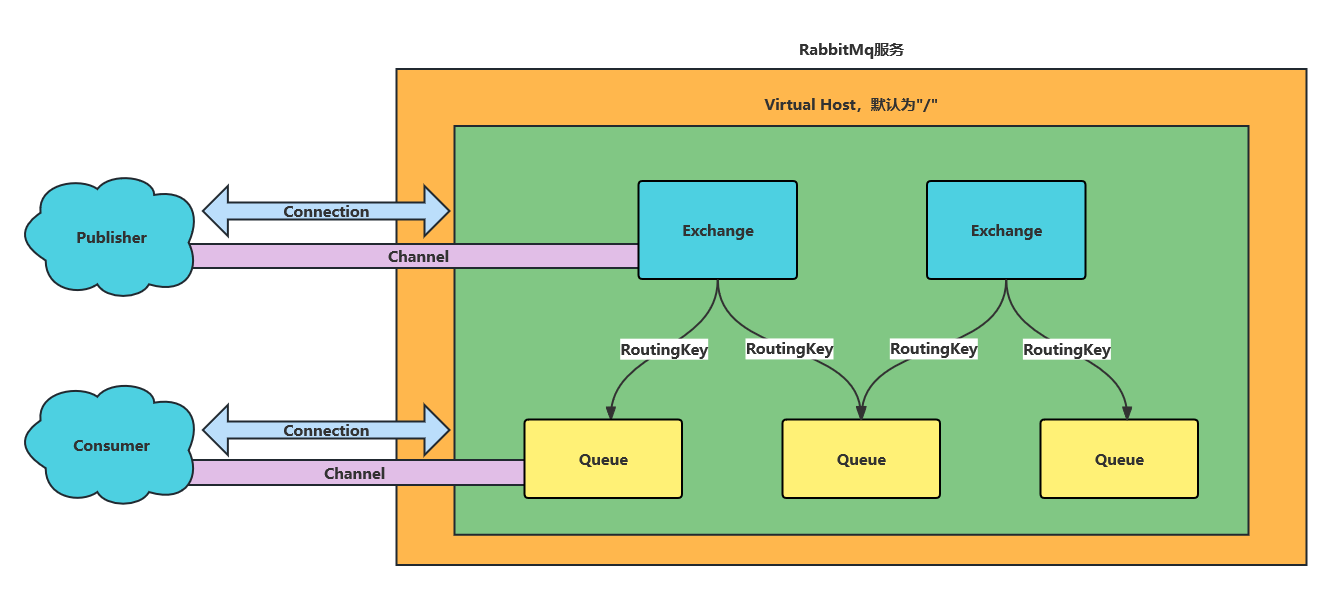
SpringBoot整合RabbitMQ的快速使用教程
目录 一、引入依赖 二、配置rabbitmq的连接信息等 1、生产者配置 2、消费者配置 三、设置消息转换器 四、生产者代码示例 1、配置交换机和队列信息 2、生产消息代码 五、消费者代码示例 1、消费层代码 2、业务层代码 在分布式系统中,消息队列是一种重要…...

pytorch比较操作
文章目录 常用的比较操作1.torch.allclose()2.torch.argsort()3.torch.eq()4.torch.equal()5.torch.greater_equal()6.torch.gt()7.torch.isclose()8.torch.isfinite()9.torch.isif()10.torch.isposinf()11.torch.isneginf()12.torch.isnan()13.torch.kthvalue()14.torch.less_…...

2024年4月—马克思主义基本原理概论真题及答案解析(上海自考)
目录 1.选择题 2.简答题 3.论述题 1.选择题 2.简答题...

「Element-UI表头添加带Icon的提示信息」
一、封装全局组件 🍓 注意:可以直接复制该文件 <!-- // 写一个PromptMessage的组件,并全局注册 --> <template><div class"tooltip"><el-tooltip effect"dark" placement"right">&l…...

单细胞 10X 和seurat对象学习
单细胞seurat数据的基础知识 rm(list ls()) library(Seurat) #注意这个报错 #Warning: Feature names cannot have underscores (_), replacing with dashes (-) folderslist.files(./,pattern[123]$) folders scList lapply(folders,function(folder){ CreateSeuratObject(…...

Flutter 中的 Flex 小部件:全面指南
Flutter 中的 Flex 小部件:全面指南 Flutter 的布局系统非常灵活,允许开发者以声明式的方式构建复杂的用户界面。Flex 是 Flutter 中用于创建灵活布局的核心小部件之一,它提供了水平和垂直的线性布局能力。本文将详细介绍 Flex 小部件的使用…...

统计每个活动的用户访问量,且每个用户仅统计一次
场景:统计每个活动的用户访问量,且每个用户仅统计一次。 首先活动表是已经存在了的,一般情况下,我们都会在创建一个用户访问表,其中唯一主键是用户ID活动ID作为唯一主键 create table user_visist_activity_record(i…...

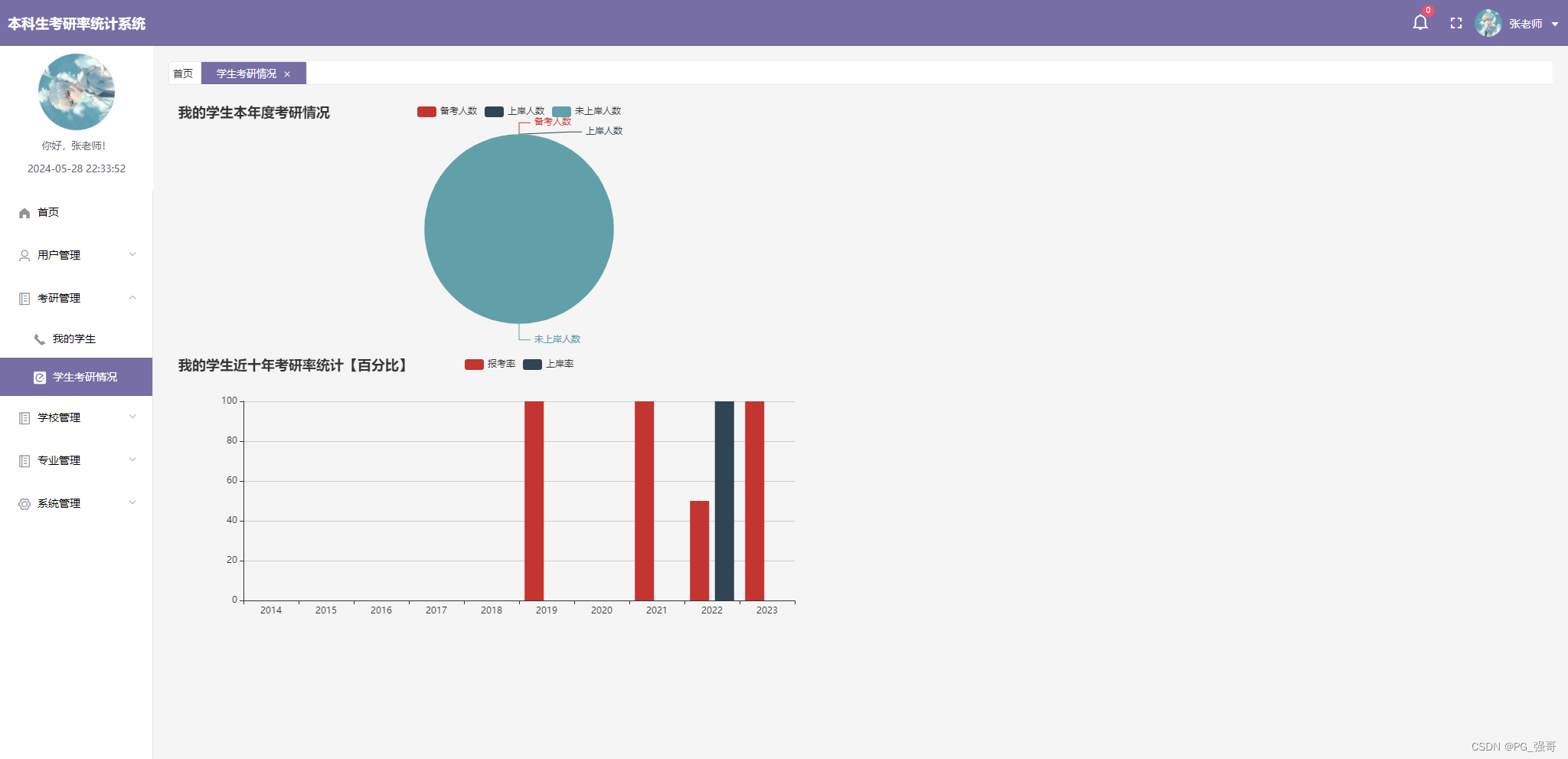
基于SpringBoot的本科生考研率统计系统
基于SpringBoot的本科生考研率统计系统 一、开发技术二、功能模块三、代码结构四、数据库设计五、运行截图六、源码获取 一、开发技术 技术:SpringBoot、MyBatis-Plus、Redis、MySQL、Thymeleaf、Html、Vue、Element-ui。 框架:基于开源框架easy-admin开…...

JMeter正则表达式提取器和JSON提取器基础用法,小白必会!
最近在利用JMeter做接口自动化测试,正则表达式提取器和JSON提取器用的还挺多,想着分享下,希望对大家的接口自动化测试项目有所启发。 在 JMeter 中,正则表达式和 JSON 提取器都是用于从响应数据中提取所需内容,但它们…...

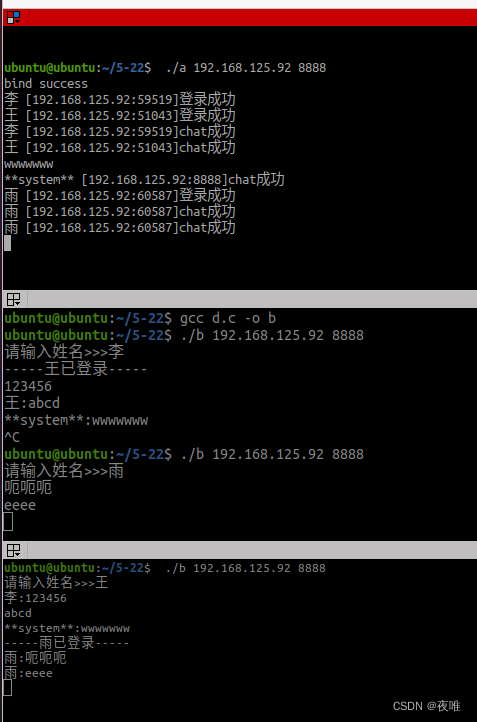
5-26作业
网络聊天室 服务器: 1 #include <myhead.h>2 int main(int argc, const char *argv[])3 {4 if(argc!3)5 {6 printf("请输入IP和端口号\n");7 return -1;8 }9 int sfd socket(AF_INET, SOCK_DGRAM, 0);10 if(…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

从实验室到产业:IndexTTS 在六大核心场景的落地实践
一、内容创作:重构数字内容生产范式 在短视频创作领域,IndexTTS 的语音克隆技术彻底改变了配音流程。B 站 UP 主通过 5 秒参考音频即可克隆出郭老师音色,生成的 “各位吴彦祖们大家好” 语音相似度达 97%,单条视频播放量突破百万…...

工厂方法模式和抽象工厂方法模式的battle
1.案例直接上手 在这个案例里面,我们会实现这个普通的工厂方法,并且对比这个普通工厂方法和我们直接创建对象的差别在哪里,为什么需要一个工厂: 下面的这个是我们的这个案例里面涉及到的接口和对应的实现类: 两个发…...

Pandas 可视化集成:数据科学家的高效绘图指南
为什么选择 Pandas 进行数据可视化? 在数据科学和分析领域,可视化是理解数据、发现模式和传达见解的关键步骤。Python 生态系统提供了多种可视化工具,如 Matplotlib、Seaborn、Plotly 等,但 Pandas 内置的可视化功能因其与数据结…...
