js画思维导图代码2
`
这段代码是一个使用Vue.js和D3.js构建的树形图组件。它是一个Vue组件,用于创建和显示一个交互式的树形结构图。下面是对这段代码的简要分析:
-
模板部分 (
<template>): 定义了组件的HTML结构,包括一个隐藏的提示框(#tooltip)和一个用于显示树形图的容器(#treeRoot)。 -
脚本部分 (
<script>):- 引入D3.js库。
- 定义Vue组件,包含数据、计算属性、挂载后执行的函数、方法等。
data(): 定义了组件的响应式数据,如容器、动画持续时间、缩放范围、树的方向、根节点数据等。computed: 包含一个计算属性treeMap,用于创建树形图的布局。mounted(): 组件挂载后初始化树形图,并添加点击SVG元素隐藏提示框的事件监听器。methods: 定义了一系列方法,如生成唯一ID的uuid、初始化树形图的treeInit、处理数据的dealData、更新树形图的update等。- 还包含了一些辅助函数,如
getMousePos用于获取鼠标位置,getTsTextColor和getRectStorke用于设置文本和矩形的颜色。
-
样式部分 (
<style>): 使用LESS定义了组件的CSS样式,如提示框的样式和隐藏提示框的样式。 -
D3.js树形图布局: 使用D3.js的
.tree()方法来创建树形图的布局,并使用.separation()方法来定义节点之间的间距。 -
交互性: 组件通过监听点击事件来处理节点的展开和收缩,以及显示提示框。
-
SVG元素: 使用D3.js选择器来创建和操作SVG元素,如
rect、text、path等,用于构建树形图的视觉表示。 -
动画: 使用D3.js的过渡效果来实现节点和链接的动画效果。
-
提示框: 使用一个隐藏的
div元素作为提示框,当用户将鼠标悬停在特定元素上时显示相关信息。
整体来看,这段代码是一个完整的Vue组件,用于创建一个交互式的树形图,具有节点展开/收缩和提示信息显示的功能。
我理解你想要获取完整的代码示例,但是需要澄清的是,你提供的代码已经是一个完整的Vue组件示例,用于创建一个树形图。如果你想要一个可以运行的示例,你需要一个完整的Vue项目环境,包括但不限于以下文件:
- main.js - 入口文件,用于初始化Vue实例和挂载根组件。
- App.vue - 根组件,用于包含你的树形图组件。
- TreeComponent.vue - 你提供的树形图组件。
- index.html - HTML入口文件,用于加载Vue应用程序。
- package.json - 项目的依赖和脚本配置文件。
以下是一个简单的示例,展示如何将你的树形图组件集成到一个Vue项目中:
main.js
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = falsenew Vue({render: h => h(App),
}).$mount('#app')
App.vue
<template><div id="app"><TreeComponent /></div>
</template><script>
import TreeComponent from './components/TreeComponent.vue'export default {name: 'App',components: {TreeComponent}
}
</script>
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue Tree Diagram</title>
</head>
<body><div id="app"></div><script src="./main.js"></script>
</body>
</html>
package.json
{"name": "vue-tree-diagram","version": "1.0.0","description": "A Vue.js project","main": "main.js","scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint"},"dependencies": {"d3": "^5.16.0","vue": "^2.6.11"},"devDependencies": {"@vue/cli-plugin-babel": "^4.3.1","@vue/cli-plugin-eslint": "^4.3.1","@vue/cli-service": "^4.3.1","babel-eslint": "^10.1.0","eslint": "^6.8.0","eslint-plugin-vue": "^6.2.2","vue-template-compiler": "^2.6.11"},"eslintConfig": {"root": true,"env": {"node": true},"extends": ["plugin:vue/essential","eslint:recommended"],"rules": {},"parserOptions": {"parser": "babel-eslint"}},"postcss": {"plugins": {"autoprefixer": {}}},"browserslist": ["> 1%","last 2 versions","not dead"]
}
请注意,你需要使用Vue CLI来创建项目,并安装所需的依赖。上面的package.json文件是一个示例,展示了如何配置项目依赖。
要运行这个项目,你需要在命令行中执行以下命令:
# 安装依赖
npm install# 在本地开发服务器上运行应用程序
npm run serve
这将启动一个开发服务器,通常在http://localhost:8080上,你可以在浏览器中查看你的Vue应用程序。
相关文章:

js画思维导图代码2
这段代码是一个使用Vue.js和D3.js构建的树形图组件。它是一个Vue组件,用于创建和显示一个交互式的树形结构图。下面是对这段代码的简要分析: 模板部分 (<template>): 定义了组件的HTML结构,包括一个隐藏的提示框(#tooltip)和一个用于显…...

使用 Flask 实现异步请求处理
文章目录 为什么需要异步请求处理?在 Flask 中实现异步请求处理使用 Flask-Cors 扩展 总结 在开发 Web 应用程序时,异步请求处理是提高性能和并发能力的重要方法之一。Flask 是一个轻量级的 Web 框架,它提供了易于使用的工具来实现异步请求处…...

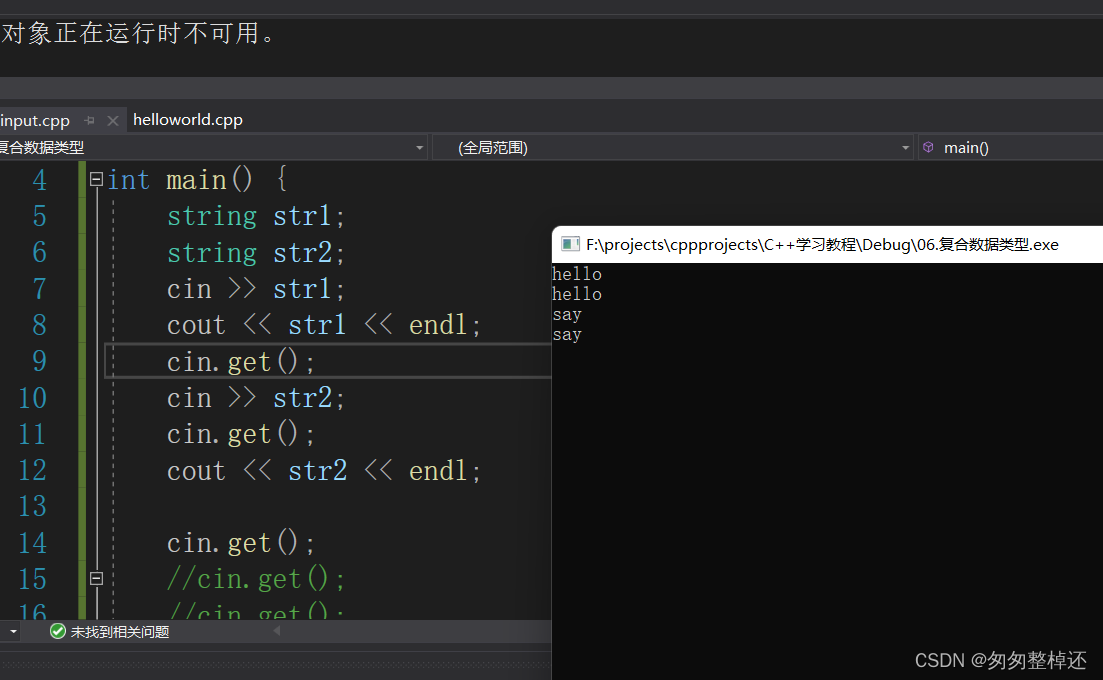
关于c++的通过cin.get()维持黑框的思考
1.前言 由于本科没有学过c语言,研究生阶段接触c上手有点困难,今天遇到关于通过cin.get()来让黑框维持的原因。 2.思考 cin.get()维持黑框不消失的原因一言蔽之就是等待输入。等待键盘的输入内容并回车(一般是回车)后cin.get()才…...

fastadmin接口输出图片 自动拼接网站URL
先自定义常量 1.文件接口路径 修改核心文件 application\common\controller\Api.php/*** 构造方法* access public* param Request $request Request 对象*/public function __construct(Request $request null){$this->request is_null($request) ? Request::instance…...

VMware Workstation 不可恢复错误:(vmui) 错误代码0xc0000094
软件版本 vmware 17 错误情况 VMware Workstation 不可恢复错误:(vmui) Exception 0xc0000094 has occurred. 问题原因 VMware升级到17.0后,将虚拟机环境的【硬件兼容性】升级至Workstation 17.X后,无法修改设备参数。 解决办法 打开需…...

DockerNetwork
Docker Network Docker Network 是 Docker 引擎提供的一种功能,用于管理 Docker 容器之间以及容器与外部网络之间的网络通信。它允许用户定义和配置容器的网络环境,以便容器之间可以相互通信,并与外部网络进行连接。 Docker Network 提供了以…...

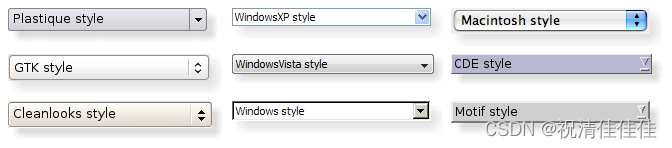
QT学习(20):QStyle类
Qt包含一组QStyle子类,这些子类(QWindowsStyle,QMacStyle等)模拟Qt支持的不同平台的样式,默认情况下,这些样式内置在Qt GUI模块中,样式也可以作为插件提供。 Qt的内置widgets使用QStyle来执行几…...

hadoop学习之MapReduce案例:输出每个班级中的成绩前三名的学生
hadoop学习之MapReduce案例:输出每个班级中的成绩前三名的学生 所要处理的数据案例: 1500100001 施笑槐,22,女,文科六班,406 1500100002 吕金鹏,24,男,文科六班,440 1500100003 单乐蕊,22,女,理科六班,359 1500100004 葛德曜,24,男,理科三班,421 15001…...

【亲测,安卓版】快速将网页网址打包成安卓app,一键将网页打包成app,免安装纯绿色版本,快速将网页网址打包成安卓apk
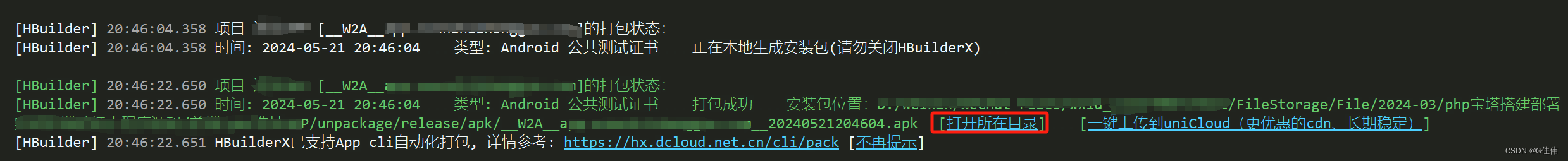
背景:部分客户需求将自己网站打包成app,供用户在浏览器安装使用、 网页网址快速生成app 准备材料操作流程第一步:打开HBuilder X新建项目第二步创建Wap2App项目第三步修改App图标第四步发布app第五步查看apk 准备材料 1.需要打包的网页 2.ap…...

学习thinkphp的循环标签
1.FOREACH标签 foreach标签的用法和PHP语法非常接近,用于循环输出数组或者对象的属性,用法如下: $list User::all(); View::assign(list,$list); 模板文件中可以这样输出 {foreach $list as $key>$vo } {$vo.id}:{$vo.name} {/foreac…...

根据标签名递归读取xml字符串中element
工具类: /*** 根据标签名递归读取xml字符串中element* 例:* String xml * "<req>\n" * "<tag1></tag1>\n" * "<tag2>\n" * " <tag4></tag4>\n" * "</tag2>\n&…...

Ovid医学库文献如何在家查找下载
今天讲的数据库是一个知名医学库——Ovid Ovid隶属于威科集团的健康出版事业集团,与LWW、Adis等公司属于姊妹公司。Ovid数据库在医学外文文献数据库方面占据绝对地位,目前已有包涵人文、科技等多领域数据库300个,其中80多个是生物医学数据库…...

在已创建的git工程中添加.gitignore
有些代码创建git时,为了方便将所有文件都加入了git管理,但实际有些库的Makefile文件和编译目录的文件不需要加入管理,否则每次提交或编译后,git diff将看到非常多的冗余信息。而我们修改的核心代码都淹没在这些大量无用的信息里面…...

MR混合现实情景实训教学系统在临床医学课堂上的应用
MR混合现实情景实训教学系统在临床医学课堂上的应用可以带来许多积极的影响,具体表现在以下几个方面: 1. 增强教学的真实感和互动性:MR混合现实技术能够创建出高度逼真的模拟临床环境,使学生能够身临其境地体验临床实践。这种技术…...

就说说开一家公司的流程和成本
本人在进互联网公司和外企前,也和一位老板合作做,在一家小微公司里做过技术负责人,所以也了解开办一家公司的流程以及公司运作的成本。 通过本文大家其实能看到创业的难度。具体来讲,开办并维持着一家公司,其实需要操…...

【前端】面试八股文——数组扁平化的实现
【前端】面试八股文——数组扁平化的实现 数组扁平化是指将一个多维数组转换为一维数组。在前端开发中,处理这样的数组结构是很常见的需求。本文将详细介绍几种实现数组扁平化的方法,以帮助读者更好地理解和应用这些技术。 1. 使用 Array.prototype.fl…...

2005-2022年各省全体居民人均可支配收入数据(无缺失)
2005-2022年各省全体居民人均可支配收入数据(无缺失) 1、时间:2005-2022年 2、来源:国家统计局、统计年鉴 3、指标:全体居民人均可支配收入 4、范围:31省 5、缺失情况:无缺失 6、指标解释…...

JVM调优,何时调优,怎么调优,面试的时候调优
一般Java面试的时候,面试官都喜欢问一个面试题,就是JVM调优的面试题,相信超过99%的小伙伴都没有过JVM调优的经历。说实话,我以前也没有相关的调优经验,也非常喜欢百度,这个问题到底想问什么,应该…...
)
朗之万动力学(Langevin dynamics)
朗之万动力学(Langevin dynamics) 是一种模拟经典粒子运动的方法,常用于物理、化学和材料科学等领域。它是由法国物理学家保罗朗之万(Paul Langevin)于1908年提出的,用于描述布朗运动,即微小粒…...

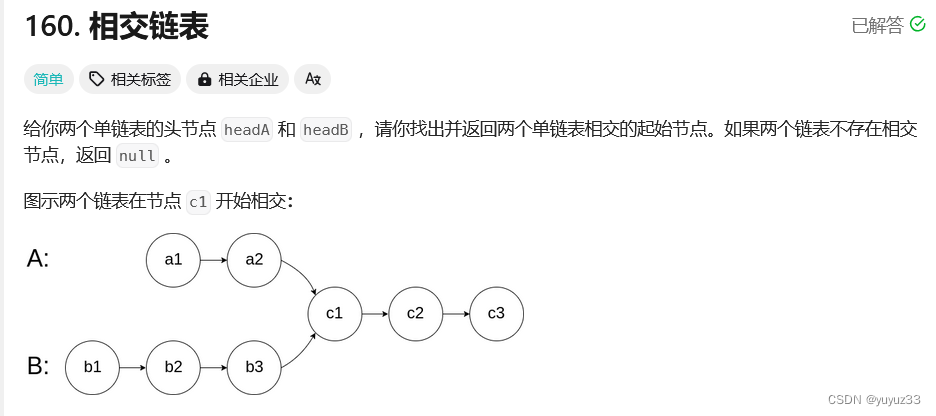
双指针技巧,链表
双指针链表 虚拟头节点双指针,都要用虚拟1头节点 合并两个有序链表 设置双指针,都指向虚拟头节点 ListNode list1 代表的是头节点 class Solution {public ListNode mergeTwoLists(ListNode list1, ListNode list2) {ListNode dummynew ListNode(-1…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

Yii2项目自动向GitLab上报Bug
Yii2 项目自动上报Bug 原理 yii2在程序报错时, 会执行指定action, 通过重写ErrorAction, 实现Bug自动提交至GitLab的issue 步骤 配置SiteController中的actions方法 public function actions(){return [error > [class > app\helpers\web\ErrorAction,],];}重写Error…...
