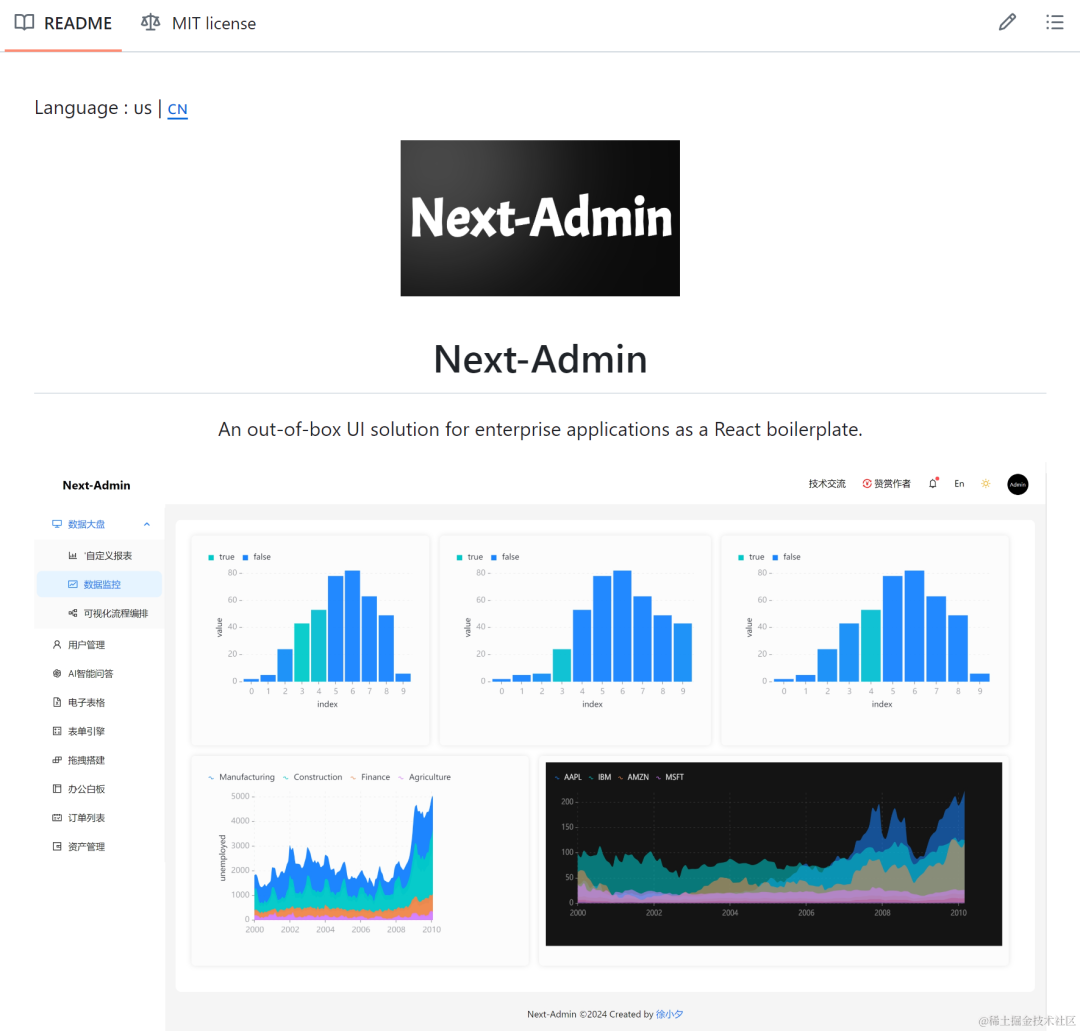
Next-Admin,一款基于Nextjs开发的开箱即用的中后台管理系统(全剧终)
hello,大家好,我是徐小夕。之前和大家分享了很多可视化,零代码和前端工程化的最佳实践,今天继续分享一下最近开源的 Next-Admin 项目的最新更新。

这次更新是1.0版本最后一次更新,也根据用户反馈的问题做了一些优化,比如:
流程编排模块
集成在线电子表格
支持可视化搭建模块(拖拽,参考线,吸附,多选功能等)
支持瀑布流列表
AI问答模块
支持基础的JWT 登录鉴权
当然还有一些用户提出的需求比如:
支持路由鉴权
支持更全面的可视化组件搭建
支持SSE服务器推送
支持大模型接入
支持可视化大屏模块
当然这些我都会在2.0版本上实现,大家感兴趣的也可以持续关注。
开源地址:
https://github.com/MrXujiang/next-admin在线demo:
http://next-admin.com
Next-Admin是什么

首先开发 Next-Admin 中后台系统完全是因为我本人想学习研究 nextjs, 同时为了更深入的在实际业务中使用,我便开始着手做这块的开源,并希望这个项目集成更多行业内优质的解决方案,让想学习nextjs或者对可视化搭建感兴趣的朋友有个可以参考的项目。
接下来我会和大家全方位介绍一下 Next-Admin 有什么,以及我们能用它做什么。
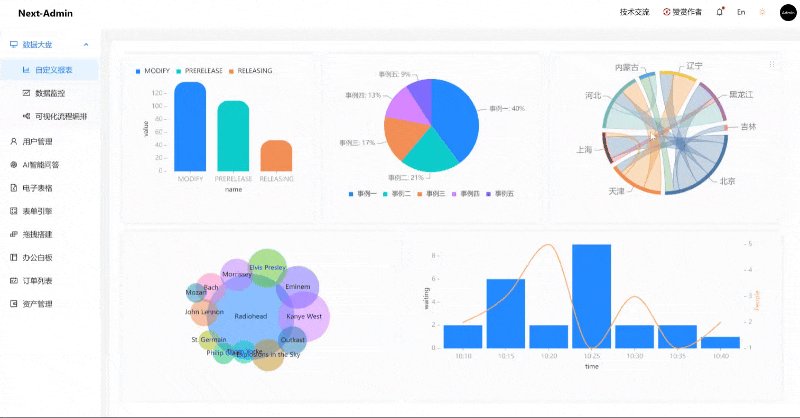
1.一款基于nextjs + antd5.0的中后台管理模板

如果大家想学习或者想用nextjs从零搭建一个中后台系统,这个项目将是一个非常不错的选择,我已经从零实现了前端到后端的打通,以及线上部署的全流程,也提供了配套的 pm2 运维部署文件,大家可以直接基于它做二次改造。
// pm2 部署文件
const argEnvIndex = process.argv.indexOf('--env')
let argEnv = (argEnvIndex !== -1 && process.argv[argEnvIndex + 1]) || ''const RUN_ENV_MAP = {local: {instances: 2,max_memory_restart: '250M'},dev: {instances: 2,max_memory_restart: '250M'},prod: {instances: 4,max_memory_restart: '1000M'}
}if (!(argEnv in RUN_ENV_MAP)) {argEnv = 'prod'
}module.exports = {apps: [{name: 'next-admin',script: 'node_modules/next/dist/bin/next',args: 'start -p 80',instances: RUN_ENV_MAP[argEnv].instances,exec_mode: 'cluster',watch: false,max_memory_restart: RUN_ENV_MAP[argEnv].max_memory_restart,env_local: {APP_ENV: 'local'},env_dev: {APP_ENV: 'dev'},env_prod: {APP_ENV: 'prod'}}]
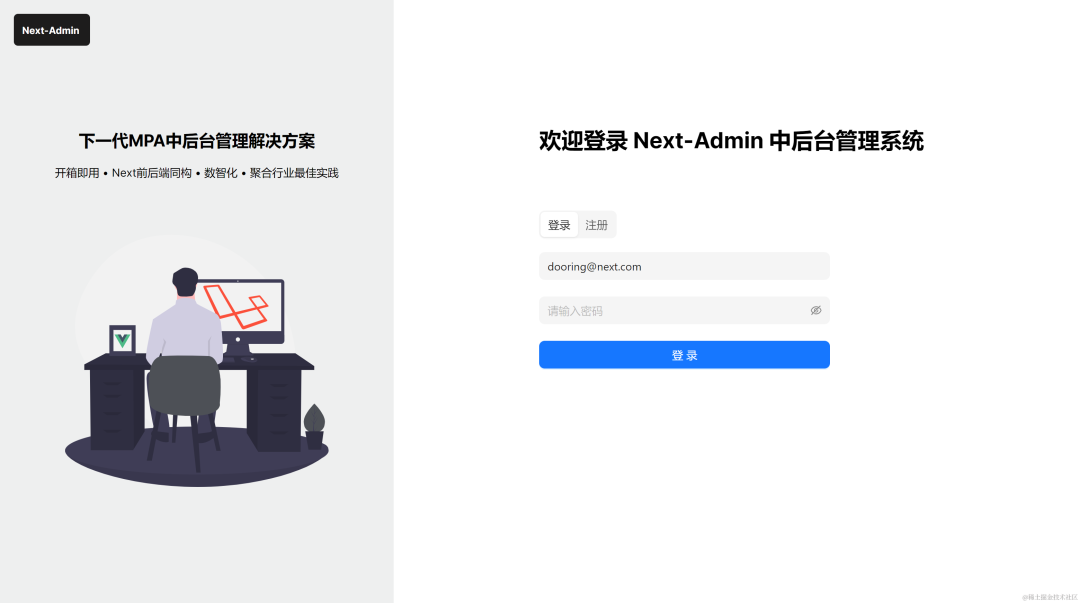
}同时还内置了登录注册页面, 大家可以直接在此基础上修改:

2. 开箱即用的国际化方案

在试过很多基于nextjs提供的开源国际化方案之后,我最终选择了next-intl. 从代码灵活度和上手成本上,next-intl 完全满足大部分国际的需求场景,虽然使用上遇到了一些坑,但是都完美解决,我写在Next-Admin 中把完整的国际化配置做好开源了,大家可以拿来就用。
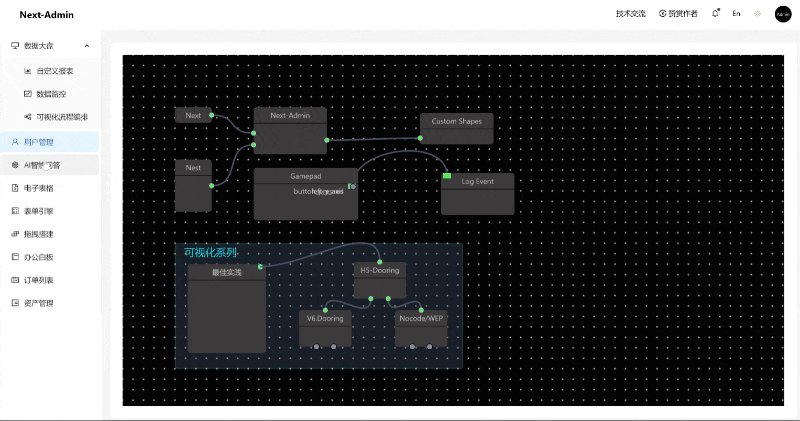
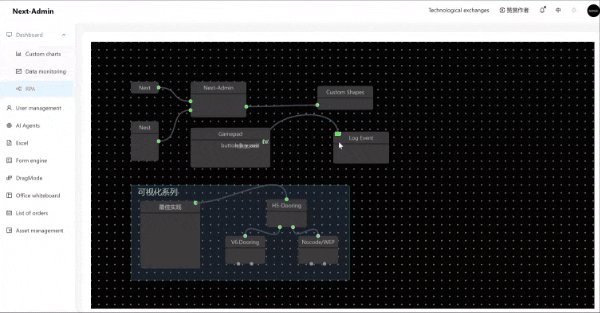
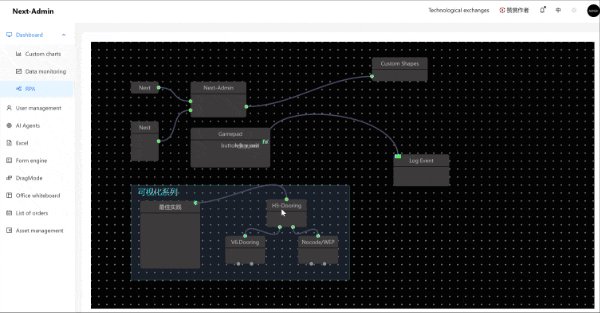
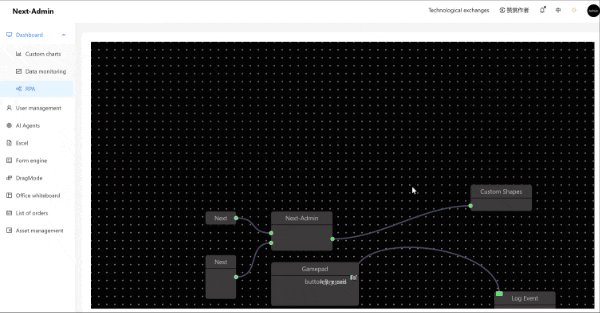
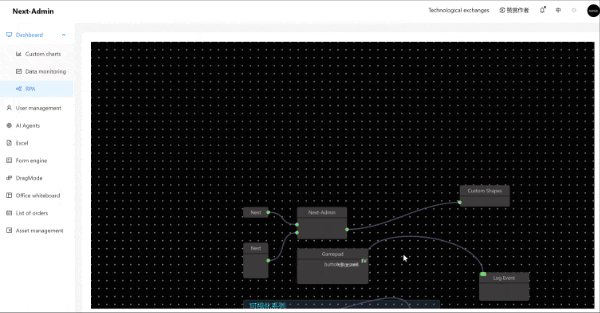
3. 内置可视化流程编排模块

流程编排在最近很火的零代码,低代码产品中用处比较大,我最近在 H5-Doroing零代码 中也考虑用以下它实现业务流程编排。
当然流程编排用的是阿里开源的butterfly-dag, 上手成本不高,就是文档有点恼火,感兴趣的朋友可以学习参考一下。
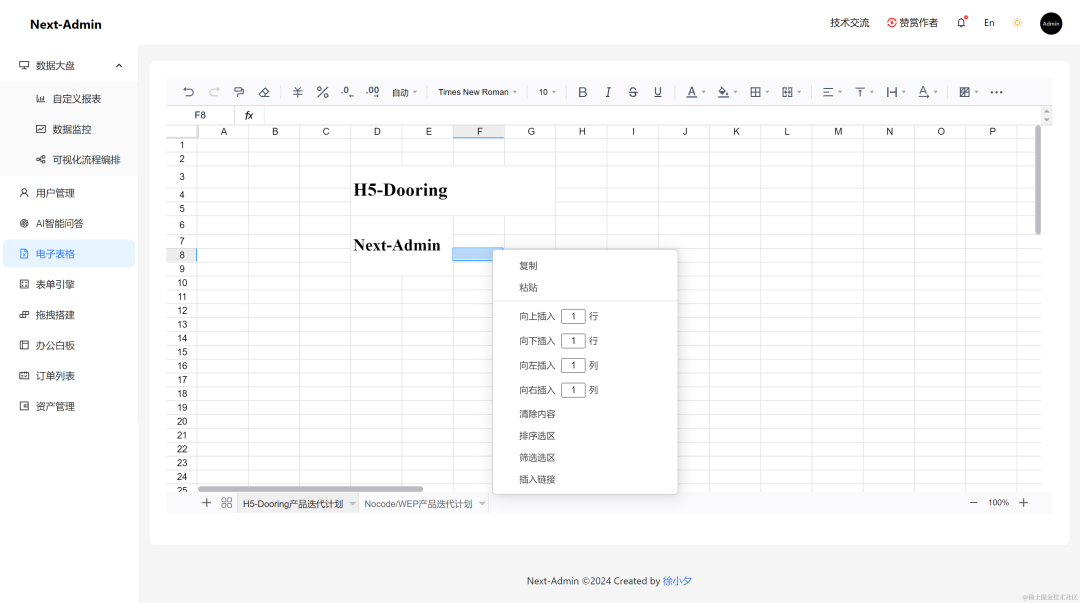
4. 内置在线电子表格

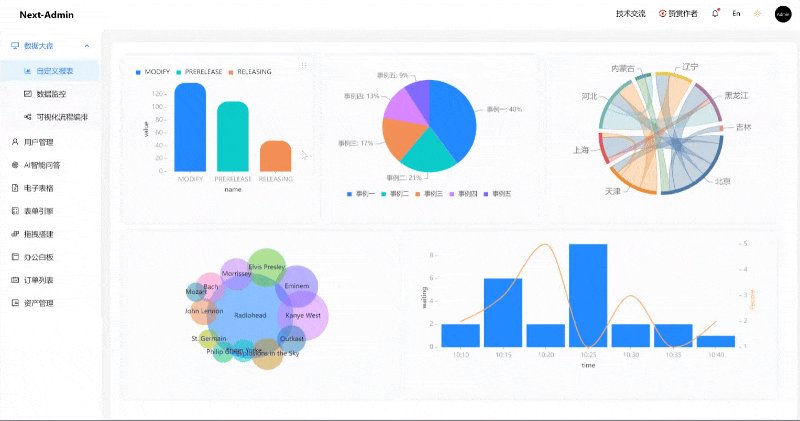
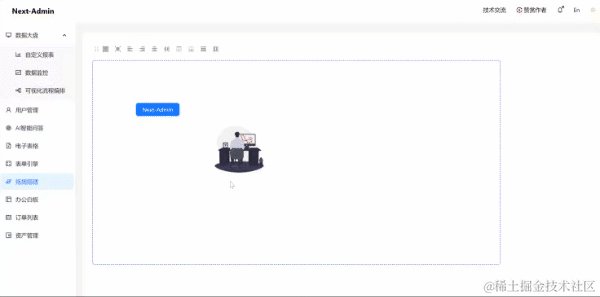
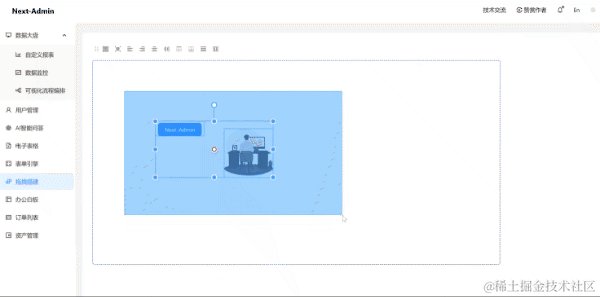
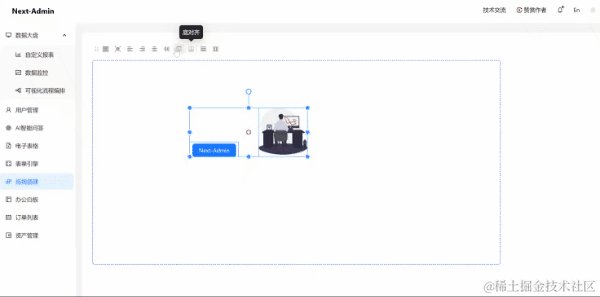
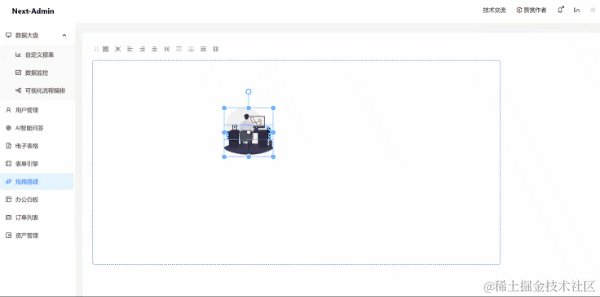
5. 内置开箱即用的可视化搭建模块

目前我的拖拽实现已经支持了多选组件,参考线,组件吸附,多种对齐方式等,还是非常贴心的~
有需要的朋友可以直接拿来即用。
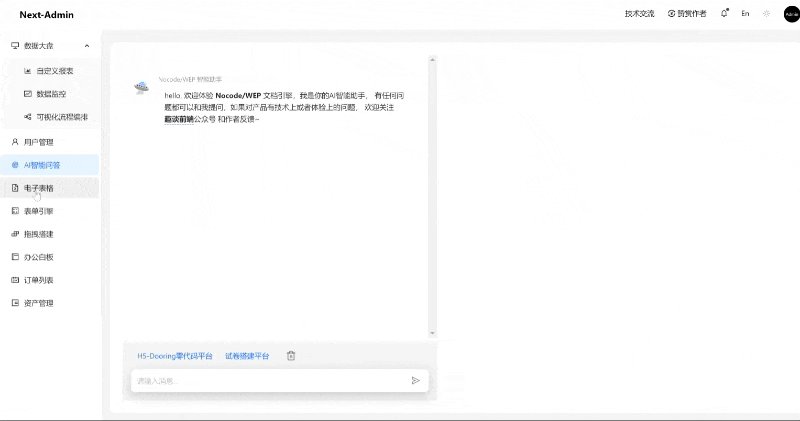
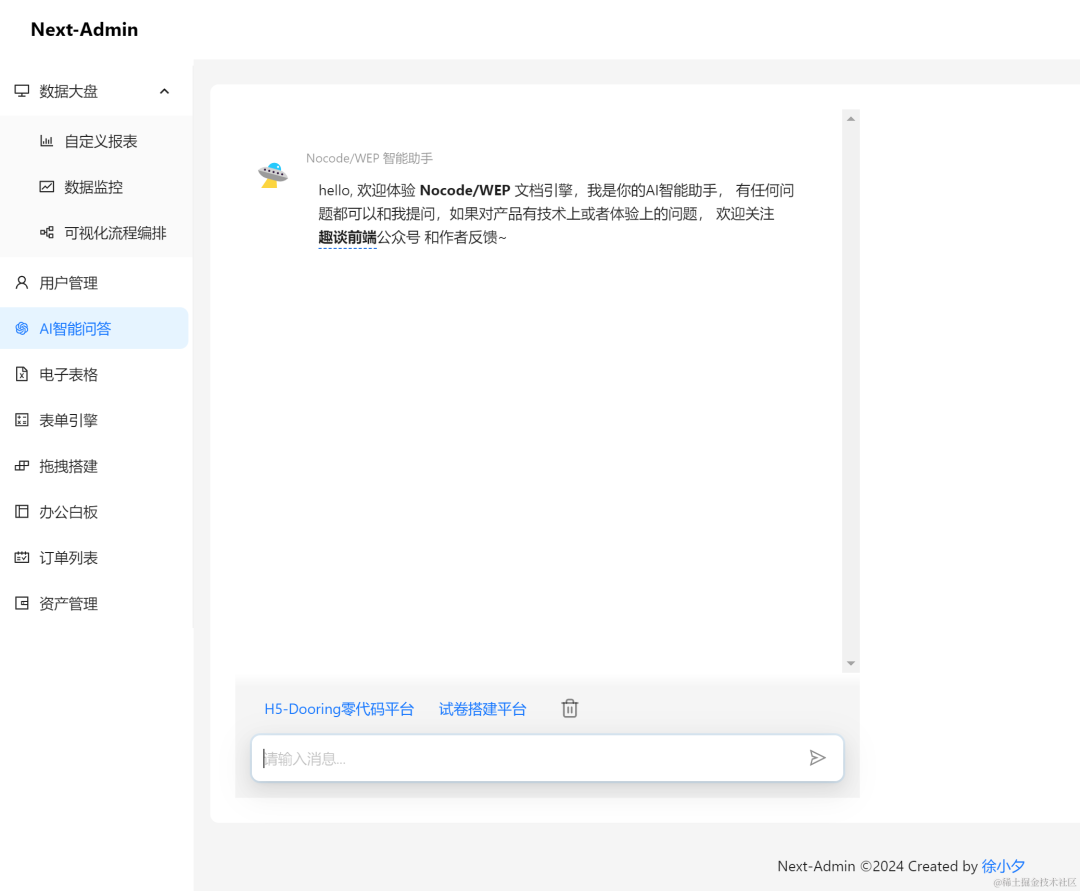
6. 内置AI问答模块

目前提供了AI问答模块,大家可以轻松集成自己的AI接口来实现AI问答功能,而无需从零开始写聊天组件。
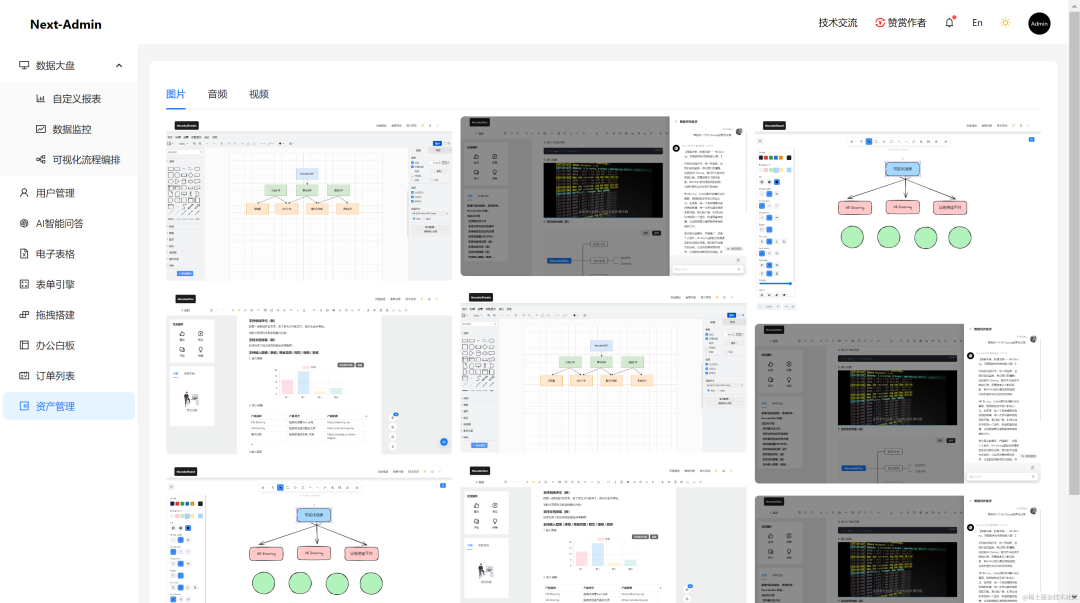
7. 内置瀑布流列表

8. 内置基础的JWT鉴权模块
import { NextResponse } from 'next/server'
import jsonwebtoken from 'jsonwebtoken'
import { encrypt } from '@/utils/auth'
import { cookies } from 'next/headers'export async function POST(request: Request,{ params: { auth } }: { params: { auth: string } }) {const { email, pwd } = await request.json();// 加密后的密文密码,建议前端传输时也进行加密,后端来解密const en_pwd = encrypt(pwd);// 存储用户信息let info = {email,// 其他加密keyrole: 1}const token = jsonwebtoken.sign(info,process.env.JWT_SECRET || '',{ expiresIn: '3d' });// 设置token过期时间const oneDay = 3 * 24 * 60 * 60 * 1000;// 将token设置到session中,请求中就不需要手动设置token参数cookies().set('token', token, { httpOnly: true, expires: Date.now() + oneDay })if(auth === 'login') {return NextResponse.json({data: { email, pwd: en_pwd }, msg: '登录成功'})}if(auth === 'register') {return NextResponse.json({data: { email, pwd: en_pwd }, msg: '注册成功'})}}这块如果不做全栈,其实无需关注,不过不熟悉JWT的朋友可以参考一下,企业实际上的配置会更复杂一些。
9. 2.0版本后续更多最佳实践的集成
后续会持续迭代2.0版本,大家有好的建议和想法,也欢迎在评论区留言反馈~
Nextjs 15.0发布带来的变化
最近看到 nextjs 团队 发布了 15.0 版本,带来了以下更新:
全新的编译器:Next.js 15 引入了一个现代的 React 编译器,它能深入理解 React 代码,带来自动记忆化等优化,大多数情况下不再需要手动使用
useMemo和useCallback。它可以节省时间、预防错误、加快速度。支持 React 19:Next.js 15 支持 React 19,引入了客户端和服务器端的 Actions,以及更好的水合错误处理。
新的缓存行为:在 Next.js 15 中,不再自动缓存
fetch()请求、路由处理程序(如 GET、POST 等)和<Link>客户端导航。如果需要缓存fetch()请求,可以在next.config.js中进行配置。任务分离的新方式:Next.js 15 引入了
next/after,这是一种任务分离的新方式。
如果大家想了解更多关于 Next.js 15.0 版本的信息,可以查阅Next.js 官方文档。
哎,又要去学一波了。
最后
欢迎大家一起共建。
开源地址:
https://github.com/MrXujiang/next-admin在线demo:
http://next-admin.com
由于服务器在国外, 所以建议大家git到本地体验~
欢迎star + 反馈~

往期精彩
零代码+AI的阶段性复盘
文档引擎+AI可视化打造下一代文档编辑器
爆肝1000小时, Dooring零代码搭建平台3.5正式上线
从零打造一款基于Nextjs+antd5.0的中后台管理系统
相关文章:

Next-Admin,一款基于Nextjs开发的开箱即用的中后台管理系统(全剧终)
hello,大家好,我是徐小夕。之前和大家分享了很多可视化,零代码和前端工程化的最佳实践,今天继续分享一下最近开源的 Next-Admin 项目的最新更新。 这次更新是1.0版本最后一次更新,也根据用户反馈的问题做了一些优化&am…...

HTML5 文件处理及应用
HTML5 文件处理及应用 目录 核心对象文件信息读取文件拖放FileReaderSyncFileWriter APIBlob URL与 revokeObjectURL()跨源资源共享 (CORS)HTML5文件File API为浏览器提供了与用户计算机上的文件进行交互的能力,使得Web应用程序能够在客户端直接处理文件数据,而无需依赖服务…...

逻辑分析仪的调试使用
调试软件下载:点击跳转 一、接线 逻辑分析仪 设备 GND --- GND CHX(数据通道) --- 通信引脚 二、数据采集 图中两个可以选择数字大小的地方分别表示 采样深度 (10M Samples&a…...

AI学习指南数学工具篇-Python中的凸优化库
AI学习指南数学工具篇-Python中的凸优化库 在人工智能和机器学习领域,凸优化是一个非常重要的数学工具。它可以帮助我们解决各种问题,包括线性规划、二次规划、半定规划等。而在Python中,有一个非常优秀的凸优化库,即CVXPY。本文…...

数据库mysql
一、mysql常用语句 登录MySQLmysql -u root -p列出所有数据库SHOW DATABASES;创建一个新数据库CREATE DATABASE test;删除一个数据库DROP DATABASE test;对一个数据库进行操作时USE test;列出当前数据库的所有表SHOW TABLES;要查看一个表的结构DESC students;创建表CREATE TAB…...

AWS联网和内容分发之Transit Gateway
将Amazon VPC、AWS账户和本地网络连接到一个网关中。AWS Transit Gateway通过中央枢纽连接Amazon虚拟私有云(VPC)和本地网络。此连接简化了您的网络,并且结束了复杂的对等关系。Transit Gateway充当高度可扩展的云路由器,每个新的…...

牛客NC236 最大差值【simple 动态规划 Java/Go/PHP】
题目 题目链接: https://www.nowcoder.com/practice/a01abbdc52ba4d5f8777fb5dae91b204 思路 不难看出该题可以使用动态规划的方式解题。 在循环数组的过程中,记录截止到当前位置-1的最小值, 然后用当前的值去计算最大的差值。Java代码 im…...

ORACLE 6节点组成的ACFS文件系统异常的分析思路
近期遇到多次6节点集群的ACFS文件系统环境异常问题;如24日中午12点附近出现ACFS文件系统访问异常,通过查看集群ALERT日志、CSSD进程日志及OSW监控软件的日志,可以发现OSW监控软件在11:55-12:40分时没有收集到虚拟机LINUX主机的监控数据&#…...

vscode当前分支有未提交的修改,但是暂时不想提交,想要切换到另一个分支该怎么办
当前分支有未提交的修改,但是暂时不想提交,想要切换到另一个分支该怎么办? 首先,可以将当前修改暂存起来,以便之后恢复 git stash 然后切换到目标分支,例如需求A所在分支 git checkout feat-a-jie 修改完A需求后,需要先切换回之前的分支,例如需求B所在分支 git checkout feat…...

前端API: IntersectionObserver的那一二三件事
IntersectionObserver 基础 IntersectionObserver 可以监听一个元素和可视区域相交部分的比例,然后在可视比例达到某个阈值的时候触发回调。比如可以用来处理图片的懒加载等等 首先我们来看下基本的格式: const observer new IntersectionObserver(c…...

C++迈向精通:vector复现与sort复现
vector复现 思考过程 对于vector考虑如下几点: 底层数据结构算法实现方式对外表现形式 这里底层的数据结构采用了顺序表,当然,原版STL中的vector也是采用的顺序表。 算法实现的方式放在代码中去设计 对外表现形式是数组,因此需…...

【头歌】计算机网络DHCP服务器配置第二关access口配置答案
头歌计算机网络DHCP服务器配置第二关access口配置操作步骤 任务描述 本关任务:创建 vlan ,并且将与 pc 机相连接口划分 vlan 。 操作要求 在第一关的拓扑图的基础上,配置交换机,具体要求如下: 1、在特权模式下进入 vla…...

Python机器学习 Tensorflow + keras 实现CNN
一、实验目的 1. 了解SkLearn Tensorlow使用方法 2. 了解SkLearn keras使用方法 二、实验工具: 1. SkLearn 三、实验内容 (贴上源码及结果) 使用Tensorflow对半环形数据集分 #encoding:utf-8import numpy as npfrom sklearn.datasets i…...

基于事件的架构工作机制和相关产品
基于事件的架构 基于事件的架构可否这样理解,每个事件相当于传统API的一次函数调用请求,比如Add(123,456)。区别在于,基于事件的架构只是把这个请求发出,并不急于得到结果,而是等合适的子系统处理完这个请求ÿ…...

OSINT 与心理学:通过开源情报进行剖析和行为分析
在不断发展的心理学领域,人们越来越认识到通过应用开源情报 (OSINT) 方法取得进步的潜力。OSINT 主要以其在安全和情报领域的应用而闻名,并且越来越多地展示其在心理分析和行为分析方面的潜力。本文探讨了 OSINT 和心理学的迷人交叉点,研究如…...

yarn 设置淘宝镜像配置
为了提升在中国大陆地区的下载速度,你可以将Yarn的包仓库配置为淘宝镜像。最新的推荐做法是使用npmmirror.com作为镜像源,替代旧的npm.taobao.org。以下是设置Yarn使用淘宝镜像(npmmirror.com)的步骤: 查询当前镜像配置…...

debian 常用命令
Debian 是一个广泛使用的 Linux 发行版,这里列出了一些常用的 Debian 命令,适用于系统管理和日常使用: ### 文件与目录操作 1. **ls** - 列出目录内容: bash ls ls -l # 长格式显示 ls -a # 显示所有文件ÿ…...

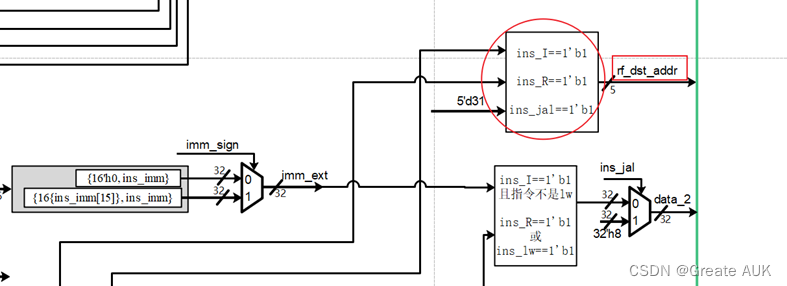
流水账(CPU设计实战)——lab3
Lab3 Rewrite V1.0 版本控制 版本描述V0V1.0相对V0变化: 修改了文件名,各阶段以_stage结尾(因为if是关键词,所以module名不能叫if,遂改为if_stage,为了统一命名,将所有module后缀加上_stage&a…...

k8s集群配置普通用户权限
集群管理员:负责管理 Kubernetes 集群的用户,拥有最高权限,可以对集群中的资源进行任何操作。 开发者:在 Kubernetes 集群中部署和管理自己的应用,可能有限制的权限,仅能管理特定的命名空间或资源。 第三…...

clickhouse——clickhouse单节点部署及基础命令介绍
clickhouse支持运行在主流的64位CPU架构的linux操作系统之上,可以通过源码编译,预编译压缩包,docker镜像和rpm等多种方式进行安装。 一、单节点部署 1、安装curl工具 yum install -y curl 2、添加clickhouse的yum镜像 curl -s https://pack…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
